



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!最近Webデザインの勉強を続けているんですが、案件をどうやって取ればいいのか全然分からなくて…



うむ、そこは多くの学習者が最初につまずくところじゃな。スキルを身につけても、“仕事にどうつなげるか”は別の力が必要じゃ。さっそく“Webデザイナーの案件獲得方法”について解説していこう。



はい!よろしくお願いします!
Webデザインの世界で仕事をし続けるには、単に優れたデザインスキルを持つだけでは不十分です。案件を獲得し、クライアントとの信頼関係を築いていくことが求められています。
本記事では、成功するWebデザイナーが重要視している案件の探し方と選び方、案件獲得のコツを紹介します。
Webデザインについては、こちらの記事で詳しく解説しています。


「学習→就職」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
吉池さん
Web制作を体系的に学びたいと考え、WithCodeに入会されました。卒業後は、WithCode経由で実案件を経験したほか、ご自身でも案件を獲得。今後はWeb系の業務に携わりたいという思いから転職活動を行い、受託開発の会社への転職を成功させました。
詳しくはこちらの記事をご覧ください。


吉池さんの主な制作実績はこちら


Webデザイナーとして案件を獲得する際には、見込み顧客に対して、ご自身の能力を分かってもらい、自己PRやポートフォリオを作成して実際に目で見てもらうのが一番です。
もし、まだ実績がない場合でも「こういうデザインができる」というデザイン案や「こういう意図をもってデザインしている」という自己PRは必要になります。
「どういったデザインが好き」なのか、「まだ何が得意なのかが分からない」といった場合は最低限3つ、ジャンルの異なる作品のポートフォリオを掲載することで、幅広いジャンルのデザインができるということをアピールできます。
上記とは逆になりますが、「この分野が得意」や、「好き」というのがあらかじめ分かっている場合には、そのジャンルに特化したデザインだけをポートフォリオに掲載するという方法も有効的です。
そのジャンル特化の専門家としてのブランディングにもなるため、より信頼をして依頼してもらいやすくなります。またご自身が好きなものだけを受注できるので、楽しく仕事ができる点も魅了です。
実際の案件が終了した後は、適宜ポートフォリオに追加し、常に最新の成果やベストな成果を次のクライアントに見てもらえる状態にします。
ただし、案件には実績として公開可能な場合と、できない場合があるため、クライアントへの確認が必須です。
このようにご自身の作品やクライアントからの評価を、しっかりとアピールすることで次の仕事につながりやすくなります。
ポートフォリオについては、こちらの記事で詳しく解説しています。


ポートフォリオで搭載すべき内容は以下通りです。
クライアントが知りたいのは、ご自身のことではなく、「どのくらいのスキルがあるか」、「どのくらい稼動できるか」、「予算はどのくらいか」などです。なので、最初の方はスキルや稼働時間、料金などを記載するようにしましょう。
自己紹介を書いても構いませんが、あまり長く書いてしまうと、読者が読むのをやめてしまう可能性があるため、簡潔にしておき、ポートフォリオの最後の方で記載しましょう。



ポートフォリオって、ただ作品を並べるだけじゃダメなんですね!



その通りじゃ!見た人に「この人に頼みたい」と思わせる構成が大切じゃよ。作品の“背景”も一緒に語ると、信頼が生まれるんじゃ。


案件を探す場所は以下の7つがあります。
テレワークの増加によりクラウドソーシングの利用者数も増えています。
クラウドソーシングの良いところは、ご自身で仕事を選んで提案できるので、自分が好きな仕事にだけ応募していれば、ずっと好きな仕事ができるという点です。
そのため案件を検索すれば、たくさんの仕事がヒットしますので、まずフリーランスになって第一歩の案件を獲得したいという場合にはクラウドソーシングは向いているといえるでしょう。
提案する際は、以下の点を意識すると受注しやすくなります。
フリーランスエージェントは、営業から契約締結までの業務を代行してくれるので、クライアントに営業をするのが不得意という方や、本業に集中して取り組みたいという方におすすめです。
案件の紹介だけではなく、商談の練習を行うサービスや人脈形成のサポートをしているところもあります。
営業や案件獲得、作業をするなどをすれば着実にお仕事はできますが、営業そのものに利益は発生しません。
しかし、クライアントからの紹介や、知り合いからの紹介の場合、すでにこちらから営業することなく、信頼もある程度ある状態で仕事が決まっているため、実際の作業に時間を割くことができ無駄な時間が少なくなります。
より多くの時間を他の案件獲得や、作業する時間に使うことができますのであなたのビジネスを拡大するチャンスが多くなります。
お仕事をこなす際には、なるべく紹介されるようなクライアントに満足してもらえる仕事をするように心掛けましょう。
ご自身のSNSアカウントを作成し、情報を発信しておくのも有効な手段です。SNSを育てておくことで、信用度が高くなり、そこから直接依頼のDMが来ることもよくあります。
また、SNSで募集している案件もあるので、そこで見つけて案件獲得ということも珍しくないです。
Webデザインの知識や経験を発信し、他のWebデザイナーからフォローされたりして仲良くなり、そこからの紹介で案件獲得できることもあるので、ご自身の得た知識や経験はたくさんSNSでアウトプットすると良いでしょう。
案件獲得のために、お店や企業などに直接メールや電話で営業する方法です。
直接営業するメリットは、手数料がかからないのと、営業力が鍛えられる点です。そのため、単価の高い仕事を受注しやすくなります。
ただ、直接営業するのは、手数料がかからない分トラブルがあった場合はご自身で対応しなければなりません。また、ご自身のタイミングでやるので、お店や企業の方は依頼したいと思っていないことも多く、断れやすいのもあるので、初心者にはハードルが高いと言えるでしょう。
案件獲得は、異業種交流会に参加するのも良いでしょう。異業種交流会は、いろんな業種の方々が集まって交流を深める会で、そこで自己紹介をしてから仕事の話をし、相手に興味をもっていただき仕事をもらえるということがよくあります。
無理に仕事を獲得しようと話をするのではなく、ご自身が何が得意なのかと自己紹介の際に話をするだけで興味をもってもらえるのです。
オンラインでの場合は文章のみでの応募ですが、異業種交流会のようなオフラインでの会話では、お互いの顔や熱意などがすぐに伝わるので信用されやすく、案件の獲得率が非常に高いです。
異業種交流会参加する際には、30秒から1分程度でご自身の仕事に興味を持ってもらえるような自己紹介の方法を考えておくと良いでしょう。
Webデザインのスクールに通うと、カリキュラムの最後に実際の案件を振られることもあります。
学んだスキルを即実践に活かす良い機会なので、スクールに入ってみるのも有効な手段です。
講師がついているので、フィードバックをもらいながら案件を進めていくことができます。



なるほど、SNSやクラウドソーシングなども上手く使い分けるのがポイントなんですね!



うむ。最初は小さな案件でも良い。確実に納品して評価を積み上げれば、自然と声がかかるようになるぞ。


案件獲得をするために応募や営業をされると思いますが、約9割は断られることを思った方が良いでしょう。
例えば、100件営業をしても1〜2件しか受注できなかったり、全く受注できないことも珍しくありません。
なかなか受注できずに心が折れそうになると思いますが、その部分に関しては根気強くやっていく必要があります。
営業は、受注率を上げるためにも数を多く打つことが大切ですが、数を多く打つだけでは不十分です。
相手の意図を汲み取り、どうやったらお願いされるのかなどを考えながら、営業を改善していく必要があります。
営業は量と質を向上させていくことが重要です。
案件獲得に苦労するかと思いますが、決して諦めないで継続することが大切です。
Webデザインに限らずですが、すぐに結果が出るわけではありません。長期目線を持ち、結果を得られるようにコツコツと継続して行動していきましょう。



提案の内容ひとつで、採用率が変わるなんて驚きです!



そうじゃ。相手の立場を想像して“なぜ自分が最適か”を伝えるのが肝心じゃ。デザイン力より“伝える力”が試される場面でもあるのう。


案件対応に必要なのは、デザインのスキルだけでは不十分です。相手も人間なので、案件の進行をスムーズできるようにしたり、臨機応変さなどというようなソフトスキルも大切です。
主に必要なスキルは以下の通りです。
案件の獲得や成功には、クライアントとのコミュニケーションもとても大切になります。クライアントに信頼してもらい、長期的な関係を築いていくためには以下のポイントを押さえましょう。
クライアントが仕事を依頼する時には必ずご自身に依頼する「目的」があります。「売上最大化」や「登録者数の増加」など目的は案件によって違いますが、必ずその目的をクライアントと一緒にチームで達成するという意識をもって仕事を受けることが大切です。
以下のことをクライアントにヒアリングすることを心掛けましょう。
クライアントの目標を一緒に達成するためには最低限必要な情報なため、それぞれの内容を理解せず、WEBデザインの作業を始めることは不可能です。
そして、それらをしっかりと踏まえた上でデザインし、さらにそれぞれのデザインの意味を言語化してクライアントに伝えるということも大切です。「こういう理由でこのデザインにしている」「この色を選んでいる」としっかりとクライアントに伝えることができれば、クライアントからの評価も高まり、継続的な発注にも繋がるでしょう。
全てのデザインがクライアントの目標達成のために最適に配置されていたとしても、クライアントが納得しないということはあります。
その際には、クライアントの意見をしっかりと聞いて修正しましょう。クライアントはビジネスの内容を熟知していますし、真剣に考えています。
案件を担当していく中で、クライアントからの修正依頼回数が多いという場合は、デザインの意図が適切に伝わっていない事も考えられますので、その場合は提案を見直す必要があります。
仕事である以上必ず納期があります。
お仕事を受ける際の「約束」として依頼を受けた以上、その「約束」を守ることは最低限必要です。また、複数の案件を同時に進める段階になると、1つでも納期が遅れてしまうと、他のクライアントの仕事にも影響が出てきてしまう可能性があるため、計画通りに仕事を終わらせるためにも納期を守ることは大切です。
効果的なタイムマネジメント方法を以下で解説します。
プロジェクトを受注した段階で、細かいタスクに分けて「何を」「いつまでに」すべきかの計画を立て、各タスクに優先順位をつけます。これにより、何をいつまでに終えるべきかが明確になります。
複数案件を抱えるようになった際には、それぞれの進捗を定期的に確認し、計画通りに仕事が進んでいるか確認しましょう。計画より少しでもズレている場合は早い段階での修正が必要となります。
万が一クライアントとの約束の納期を守れない可能性が出てきた場合などには1秒でも早くクライアントと相談するようにしましょう。
定期的なコミュニケーションを心掛け、進捗状況を適宜共有するようにしましょう。
ギリギリまで問題を抱えていて、「納期を守れなかった」「仕事ができなかった」といった最悪の事態は避けるようにしましょう。
予定外の事が起きた場合には、出来る限り早くクライアントに情報共有するようにしましょう。
想定外のアクシデントで、時間がかかるということは日常的に起きることです。また、クライアントによっては、レスポンスが早くない方もいらっしゃいます。
不測の事態に備え、最初の段階で余裕をもったスケジュールを立てることが重要です。可能な限り余裕を持ったスケジュールを組むことで、緊急時にも柔軟に対応でき、クライアントに迷惑をかけることもなくなります。
案件を納品して終わりではありません。
継続的に案件を発注してもらえるように、一定期間が経過した後にヒアリングするなどコミュニケーションを取り続けることは非常に大切です。
別の仕事を依頼されることもありますし、クライアントの紹介で案件を発注してもらえることもあります。アフターフォローを丁寧に行い、クライアントに良い印象を持ってもらえるようにしましょう。
そして、最後に、「また何かお仕事がありましたらよろしくお願いします」と一言を付け加えておくことことで、再度発注してくれる可能性を高めることができます。
納品したら関係が終わりではなく、関係が継続するように、コミュニケーションは取り続けるようにしましょう。



デザインだけじゃなくて、ソフトスキルも重要なんですね!



うむ。相手の意図を正確に汲み取り、スケジュールや修正依頼を円滑に進める力が信頼を生む。案件は“人と人との協働”じゃよ。


初心者の間は修業期間だと思って、通常の報酬を求めるよりも、実績を蓄積するという意識で、すこし平均より安めの報酬でも、まず案件を取ることが重要です。
しかし、いくつか実績を積んできた後には適切な報酬で仕事を受けることは非常に大切になります。クリエイティブな仕事である以上、時間に追われすぎるといい仕事はできないですし、何よりあなたのプライベートが充実しなくなってしまいます。
仕事を受ける際にクライアントの掲げている目標を達成するために努力し続ければ、案件を獲得する可能性が高くなります。また、実際に実績が伴ってくるようになれば、次々に仕事の依頼が来るようになり、断らなければいけない事も増えてきます。
これ以上仕事を受ける時間がないという状態になった場合には、単価を上げるタイミングです。クライアントからの仕事に対する信頼がある場合は、価格を上げても問題なく継続発注してくれる方の方が多いです。



なるほど!実績が増えたら、ただ“お願いする”じゃなくて“提案する”感覚が大事なんですね!



まさにその通りじゃ。価値を提供できる人は、単価ではなく“成果”で評価される。自信を持って交渉して良いのじゃよ。



ここでは、Webデザインの案件獲得にオススメのサイトを、クラウドソーシングとエージェント別に紹介するぞ。


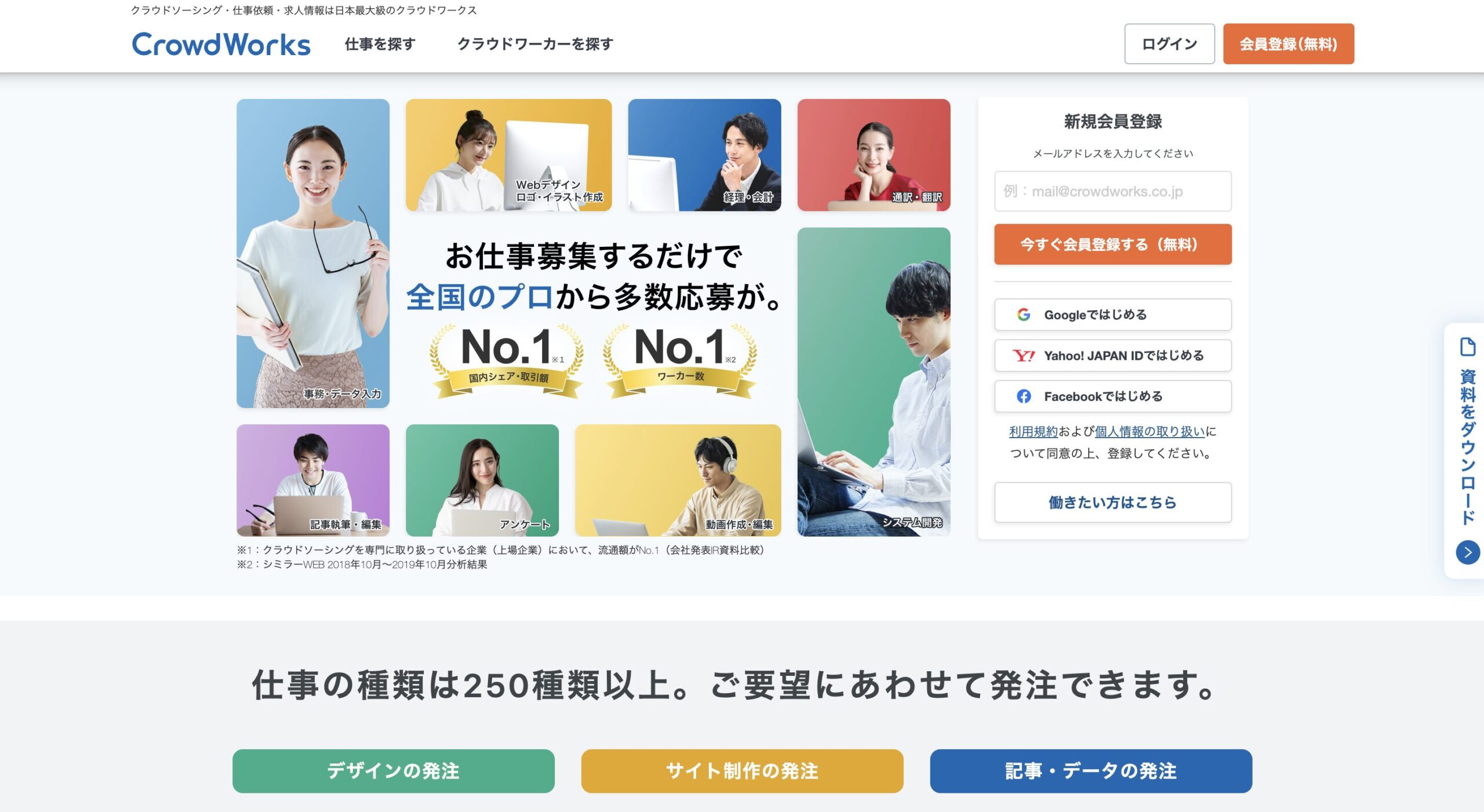
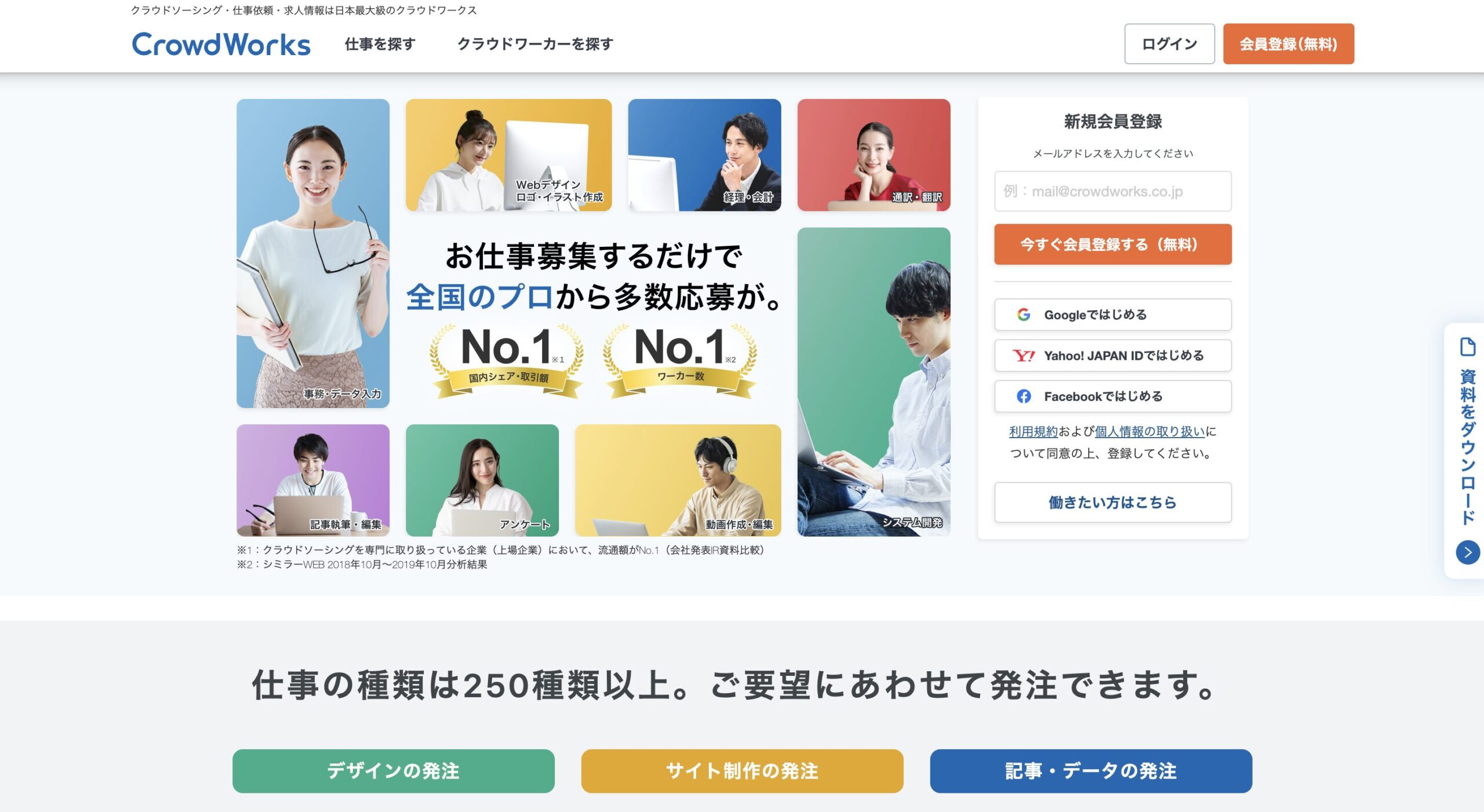
クラウドワークスは、仕事をお願いしたい方と受注したい方をマッチングさせるサイトです。
クラウドソーシングの中でも一番案件数が多く、案件獲得において最適なサイトと言えるでしょう。
ただ、リテラシーがやや欠ける方もいるので、トラブルには注意が必要です。
公式サイト : https://crowdworks.jp/


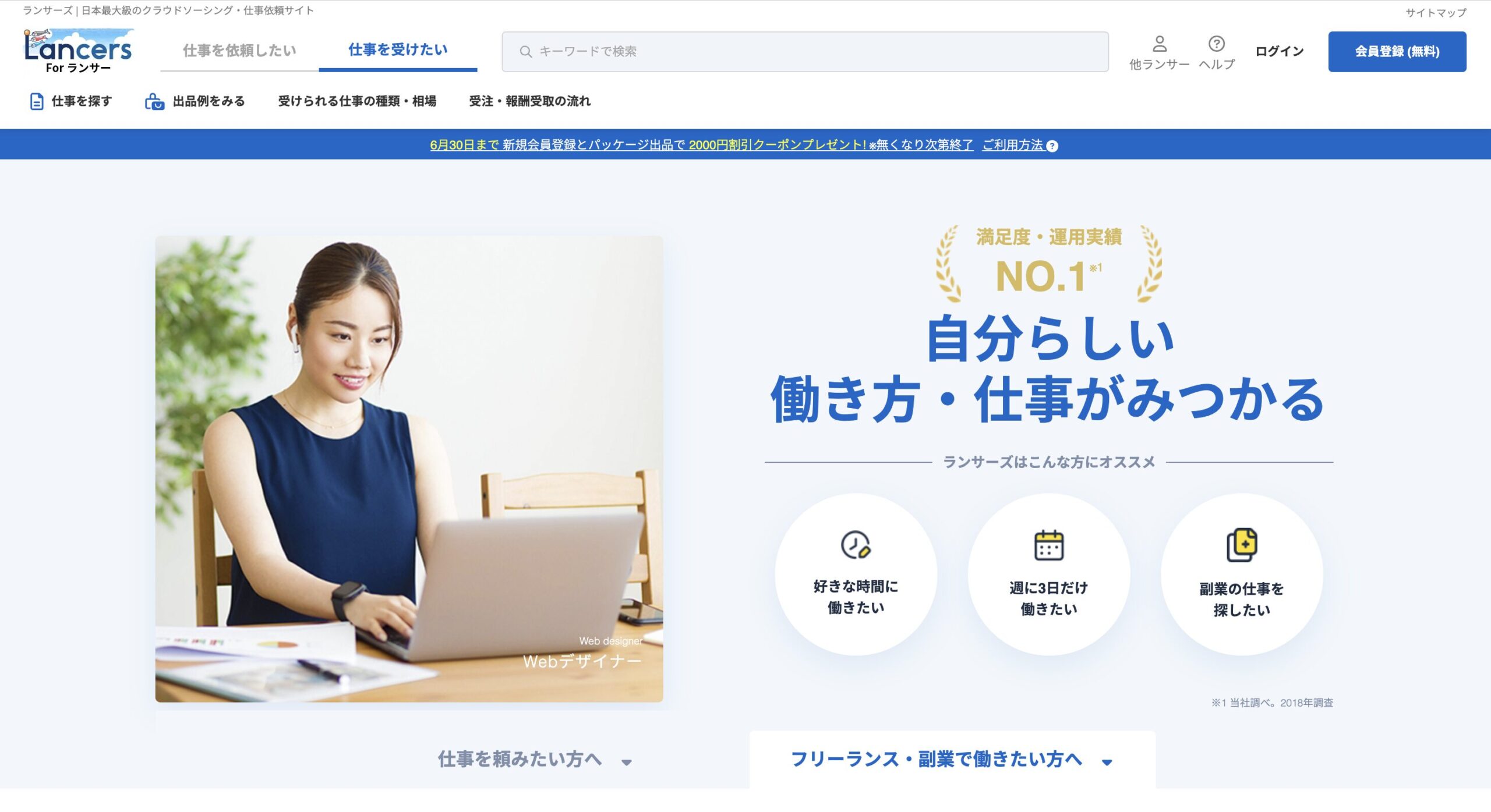
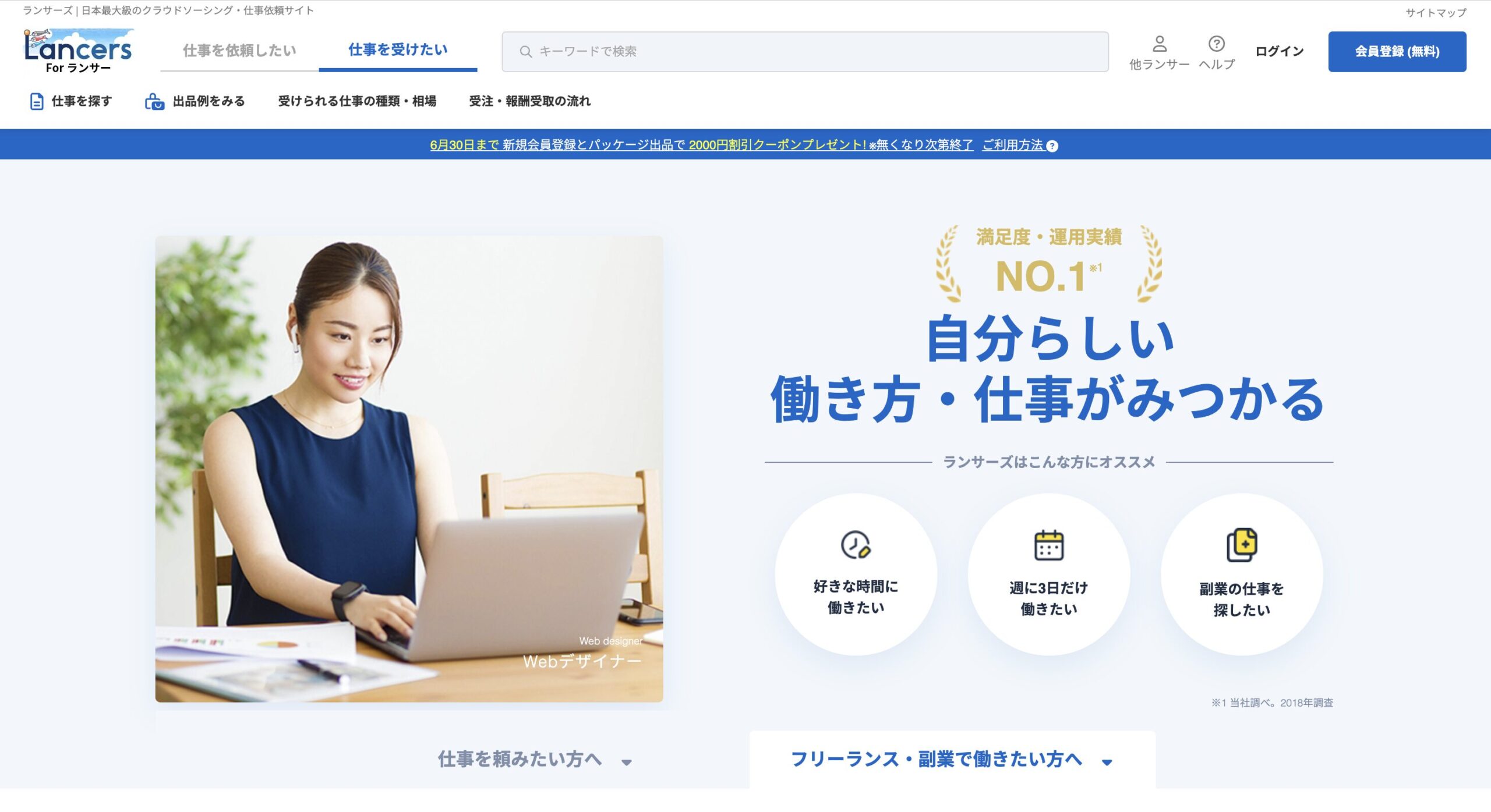
ランサーズは、同じく仕事をマッチングさせるサイトですが、比較的企業の方が多いのが特徴です。
そのため、リテラシーが高く、トラブルが発生しにくいのがメリットです。
また、パッケージを販売して、クライアントから依頼させるようになる仕組みもあるので、実績を積んだら、営業をしなくても依頼が来るようになることもあるでしょう。
パッケージの料金はベーシック・スタンダード・プレミアムの3つを用意します。
ただ、案件数がクラウドワークスに比べると少ない傾向があります。
公式サイト : https://www.lancers.jp/


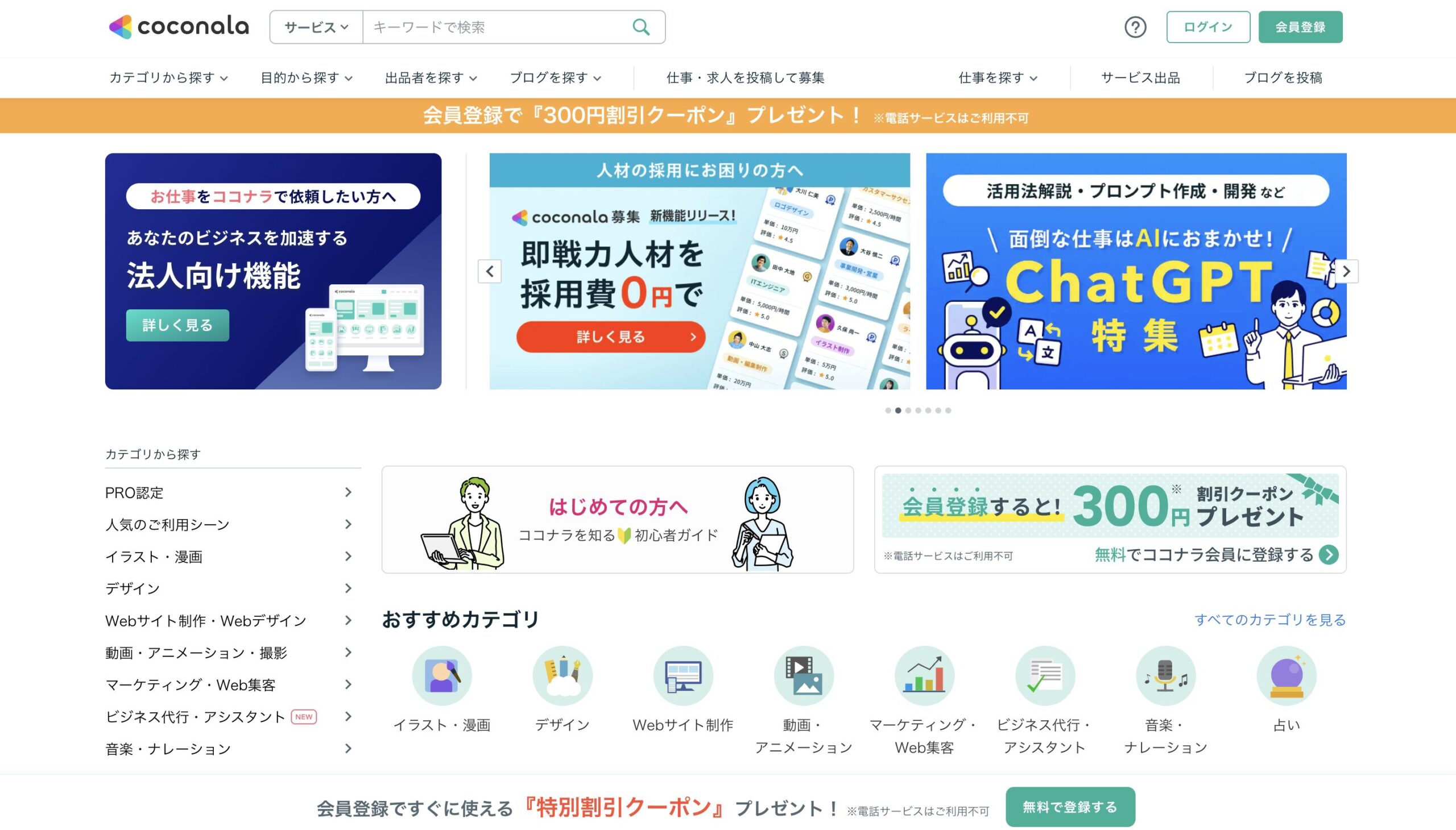
ココナラは、ご自身のスキルを販売し、購入されたら案件対応できるサイトです。
ランサーズのパッケージと似ていますが、ベーシック・スタンダード・プレミアムのような選択は必要なく、一つのみの料金で販売できます。
また、納品後著作権を渡さなくても良いのもメリットです。
ただ、応募やメッセージのやり取りの際、URLのリンクを貼ると規定に引っかかり、最悪アカウントが停止になってしまう可能性もあるのでご注意ください。
公式サイト : https://coconala.com/


ITプロパートナーズは、フリーランスのお仕事を紹介するサービスで、リモートワークや柔軟に対応できる案件が多数あります。
週2からの案件を紹介することも可能であり、ご自身の合ったペースで仕事を請けることも可能です。
公式サイト : https://itpropartners.com/


レベテッククリエイターは、Webデザインを始めとするクリエイターの案件に特化したエージェントです。
週3日から稼働できる案件が多く、柔軟に働きたい方におすすめといえます。
また。エンド直請けの高単価案件もありますので、Webデザイナーとして独立したい方には最適なエージェントと言えるでしょう。
公式サイト : https://creator.levtech.jp/


Workshipは、フリーランス、副業の方に向けた案件のマッチングサービスです。
専門性がやや高めで、実務経験が最低1年はないと難しいですが、その分高単価な案件が多数あり、ご自身のスキルアップやキャリアアップに大きく貢献します。
中級者以上の方におすすめのエージェントです。
公式サイト : https://goworkship.com/



なるほど!案件を取るって、スキルだけじゃなく“信頼の積み重ね”なんですね。



そうじゃ。デザインの上手さよりも、“安心して任せられる人”になることが最初の一歩じゃな。



さっそく実践してみます!ポートフォリオも改善して、自分の強みをアピールしてみます!ありがとうございました!
今回は、Webデザインの案件獲得方法やポイントなどを詳しく解説しました。
Webデザインはポートフォリオの作成はもちろんのこと、数多くのプラットフォームやオフライン交流などを積極的に活用し、営業をしていくのが案件獲得の近道です。
初速は大変ですが、この経験は必ずご自身の大きな実績となりますので粘り強く行動していきましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!