



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、フレックスボックスがイマイチよく分かりません



大丈夫!今から詳しく説明するぞ!



はい!お願いします!
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
中田さん
都内の企業で10年働くも、金銭面・働き方に不満を持ち、副業や転職を考えるようになった中田さん。妻の第二子出産直前の緊急入院をきっかけに約1月半の休職期間に入り、WithCodeの短期集中カリキュラムで学習にフルコミットした結果、復職後3ヶ月で退社し、フリーランスとして活動を始めました。現在は、子育てに参加しながら、在宅で案件をこなすフリーランスとして活躍中です。
詳しくはこちらの記事をご覧ください。


中田さんの主な制作実績はこちら


「フレックスボックス(Flexbox)」は、CSSのレイアウト技術の一つであり、複雑なレイアウトを簡単かつ効率的に実現するために設計されています。
フレックスボックスを使用することで、要素の配置、サイズ調整、配列の順序変更などが、より柔軟に行えるようになります。
float(浮動配置)やポジショニング(絶対配置・相対配置)、テーブルレイアウトといった従来の方法に比べ、コードが簡潔で直感的であるため、制作者が望むレイアウトを素早く簡単に実現できるのが大きなメリットです。
フレックスボックスは、主に「フレックスコンテナ」と「フレックスアイテム」の二つの概念で構成されます。


フレックスボックスを使用することで、柔軟なレイアウトが実現可能になります。具体的には、以下のレイアウトが実現可能です。
これらの機能により、レスポンシブなデザインの実現にも活用することができます。
Webページ上での様々なレイアウトパターンを、より直感的かつ効率的にデザインすることが可能となります。
よりデザイン性の高いWebページを制作できることはWebデザインを行う上で必須となりますので覚えておきましょう。
Webデザイナーの仕事内容に興味があるという方は、まずは以下の記事をご覧ください。





ここでは、フレックスボックスの具体的な使い方を解説するぞ!
CSSの「フレックスボックス」を使用するには、まずコンテナ要素に対して「display: flex;」というプロパティを指定します。
これにより、そのコンテナ内の子要素が「フレックスアイテム」として扱われ、横並びに配置されるようになります。
このシンプルな記述だけで、従来の「float(浮動配置)」を用いたレイアウトと比較して、より直感的かつ柔軟に要素の配置を行うことができます。
.container {
display: flex; /* ここに、必要なプロパティを追加する */
}基本的には、このプロパティを指定するだけで全ての直下の子要素が「フレックスアイテム」として動作し、親要素の幅内で横並びに配置されます。


また、フレックスアイテム間の間隔や、要素の中央揃えといったレイアウトも実現することができます。
子要素の具体的な実装方法については本記事で詳しく紹介していきます。
フレックスボックスについて、より詳しい内容を知りたいという方はこちらをご覧ください。
「フレックスボックス」では、さまざまなプロパティを利用することで細かなレイアウト設定が可能です。
例えば、以下のようなプロパティが挙げられます。
このように、「フレックスボックス」のプロパティを駆使することで、複雑なレイアウトも簡単なコードで実現でき、Webページのデザイン性と作業効率の大幅な向上が期待できます。



フレックスボックスの注意点とポイントも覚えておくのじゃぞ
フレックスボックスを使用するには、まず基本的な構成を理解することが重要です。
フレックスボックスの機能を最大限に利用するためには、主軸と交差軸の概念を把握し、適切なプロパティを適用することが必要です。
主軸は要素が並べられる方向を指し、交差軸はそれに垂直な方向を指します。
これらの軸に沿って、「justify-content」や「align-items」などのプロパティを使用することで、レイアウトを調整することができます。



ここでは、フレックスボックスの実践例を解説するぞ!
フレックスボックスを使用することで、HTML要素を簡単に横並びにすることができます。
このレイアウトは、Webデザインにおいて非常に一般的であり、従来はfloat(浮動配置)プロパティなどを使用して実現していました。しかし、フレックスボックスを利用することで、親要素に「display: flex;」を指定するだけで子要素を横並びにすることができます。
このシンプルな方法によって、コード量を減らし、より直感的なレイアウトを実現することができます。
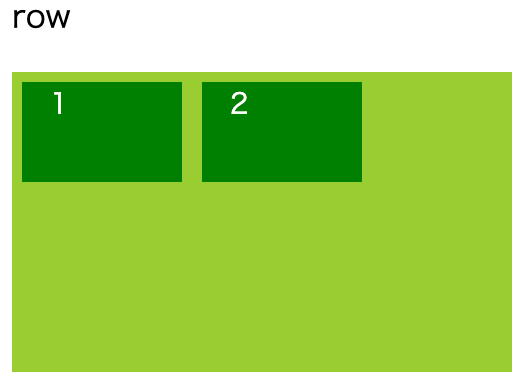
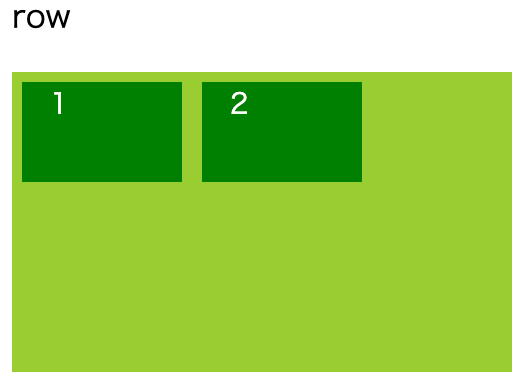
flex-directionプロパティは、フレックスアイテム(子要素)の並ぶ方向を指定します。
.container {
display: flex;
flex-direction: row; /* 初期値。横並び */
}実行結果


他の値を指定することで、並び方を変更できます。
.container {
display: flex;
flex-direction: row-reverse; /* 横並び(右から左) */
flex-direction: column; /* 縦並び(上から下) */
flex-direction: column-reverse; /* 縦並び(下から上) */
}実行結果


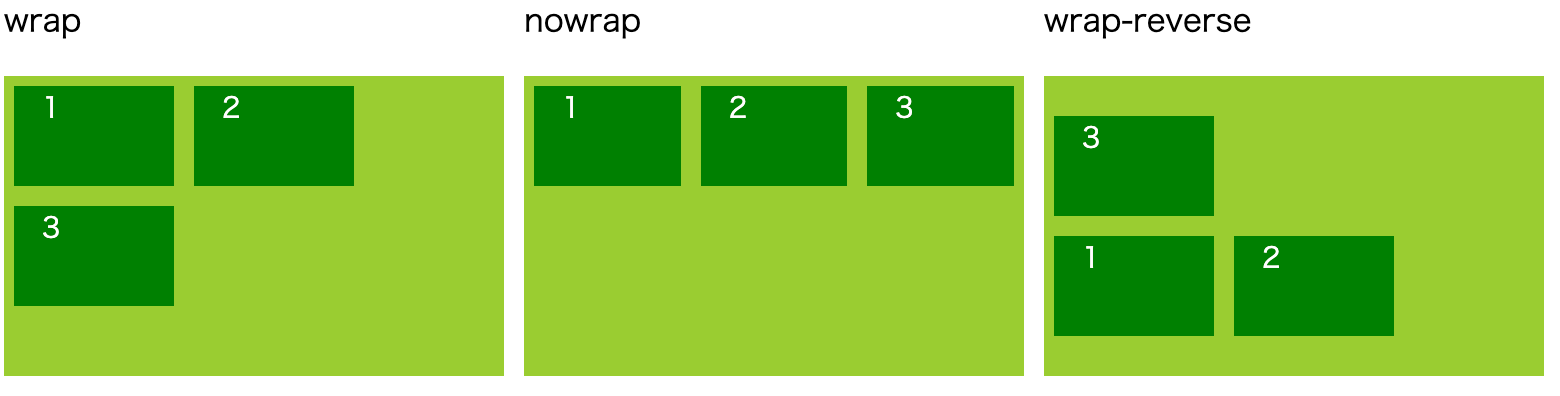
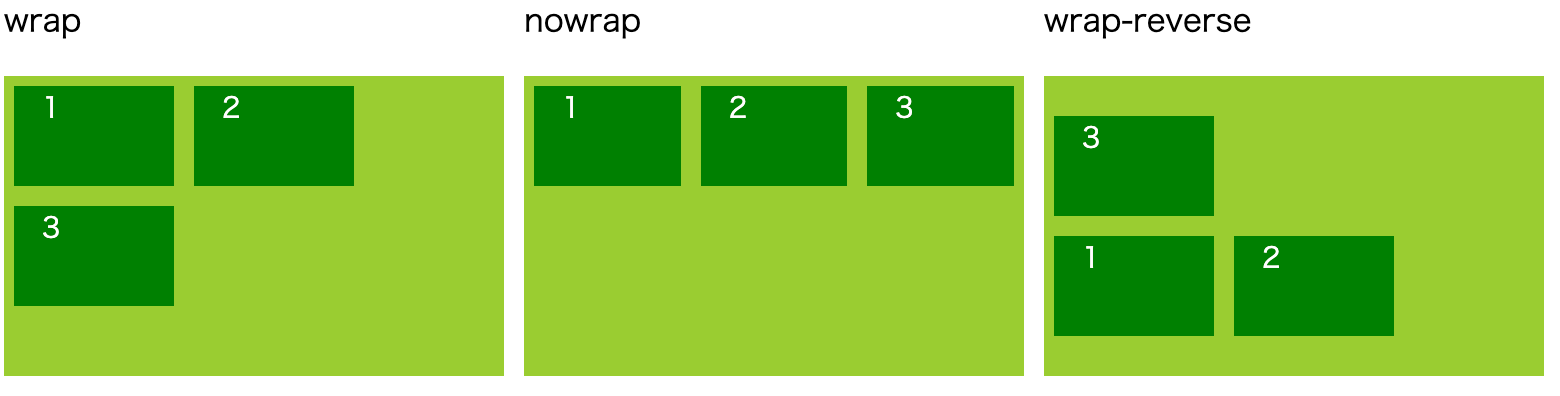
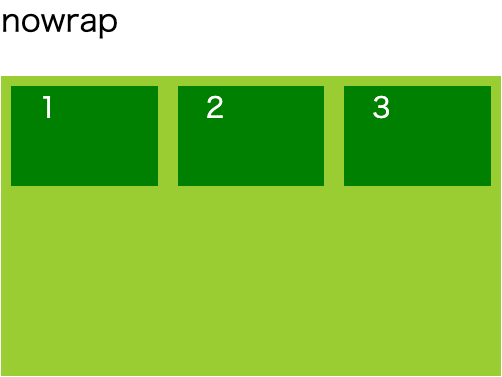
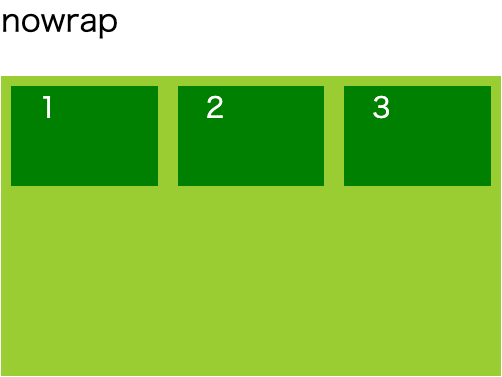
flex-wrapプロパティは、フレックスアイテムが親要素の範囲を超えた場合の折り返し方法を指定します。
.container {
display: flex;
flex-wrap: nowrap; /* 初期値。折り返しなし */
}実行結果


nowrap以外を指定すると折り返しが可能になります。
.container {
display: flex;
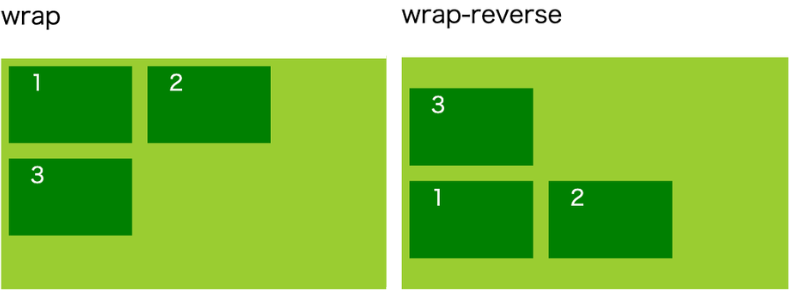
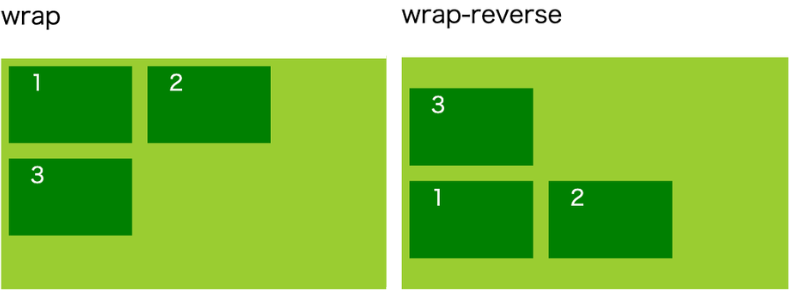
flex-wrap: wrap; /* 折り返して複数行に配置 */
flex-wrap: wrap-reverse; /* 折り返して複数行に配置(逆順) */
}実行結果


gapプロパティは、アイテム間に一定のスペースを設定するために使用されます。このプロパティは、行間(水平方向のスペース)および列間(垂直方向のスペース)の間隔を定義することができます。
.container {
display: flex;
flex-wrap: wrap;
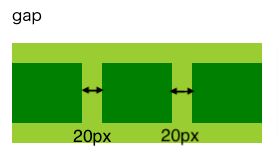
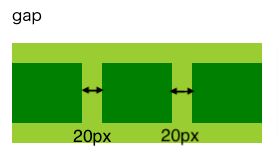
gap: 20px; /* 全てのアイテム間に20pxのスペースを追加 */
}実行結果


この設定により、フレックスボックスコンテナ内の各アイテム間に水平および垂直方向に 20px の間隔が設けられます。
flex-wrap プロパティが wrap に設定されている場合、アイテムが折り返し行に配置されたときにも、行間にギャップが適用されます。
flex-flowプロパティは、flex-directionとflex-wrapの短縮形です。2つの値をスペース区切りで指定できます。
.container {
flex-flow: row wrap; /* 横並びで折り返す */
}「justify-content」「align-items」「align-content」は、CSSの「フレックスボックス」で使用される主要なプロパティです。
これらのプロパティを組み合わせることで、様々なレイアウトを柔軟に実現できます。
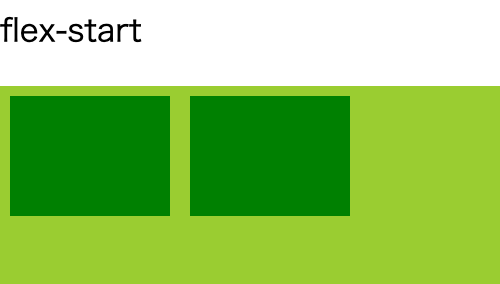
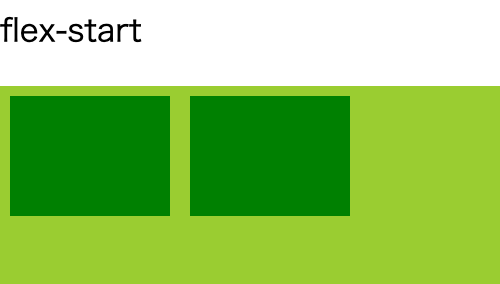
justify-contentプロパティは、フレックスアイテムを主軸(flex-directionで指定した方向)に沿って配置する方法を指定します。
.container {
display: flex;
justify-content: flex-start; /* 初期値。主軸の先頭に配置 */
}実行結果


他の値を指定することで、配置場所を変更できます。
.container {
display: flex;
justify-content: flex-end; /* 主軸の末尾に配置 */
justify-content: center; /* 主軸の中央に配置 */
justify-content: space-between; /* 先頭と末尾のアイテムを端に配置し、残りを均等に間隔を開ける */
}実行結果


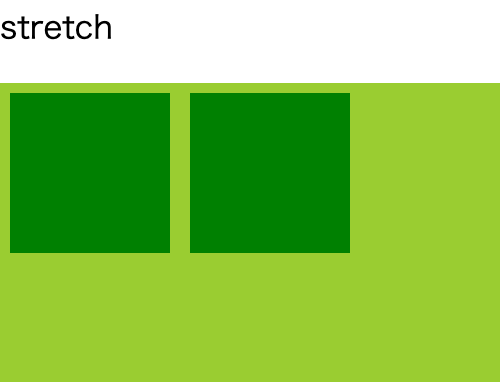
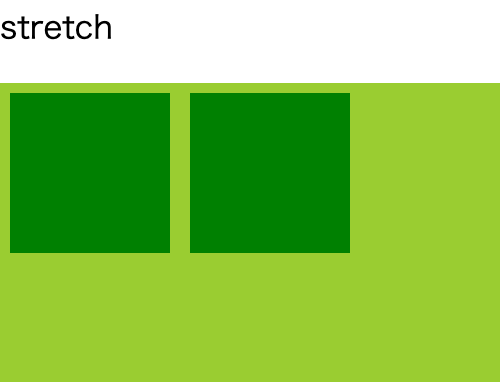
align-itemsプロパティは、フレックスアイテムを交差軸(主軸と垂直な軸)方向に配置する方法を指定します。
.container {
display: flex;
align-items: stretch; /* 初期値。アイテムを縦方向に引き伸ばす */
}実行結果


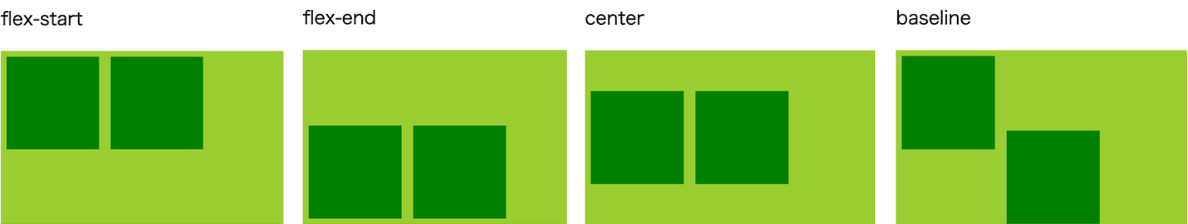
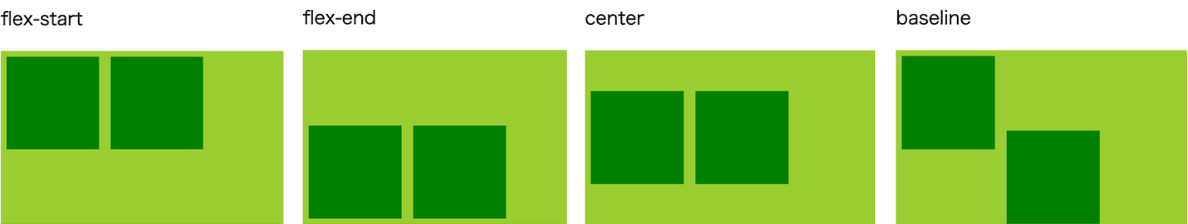
他の値を指定することで、配置場所を変更できます。
.container {
display: flex;
align-items: flex-start; /* 交差軸の先頭に配置 */
align-items: flex-end; /* 交差軸の末尾に配置 */
align-items: center; /* 交差軸の中央に配置 */
align-items: baseline; /* アイテムの文字ベースラインに揃える */
}実行結果


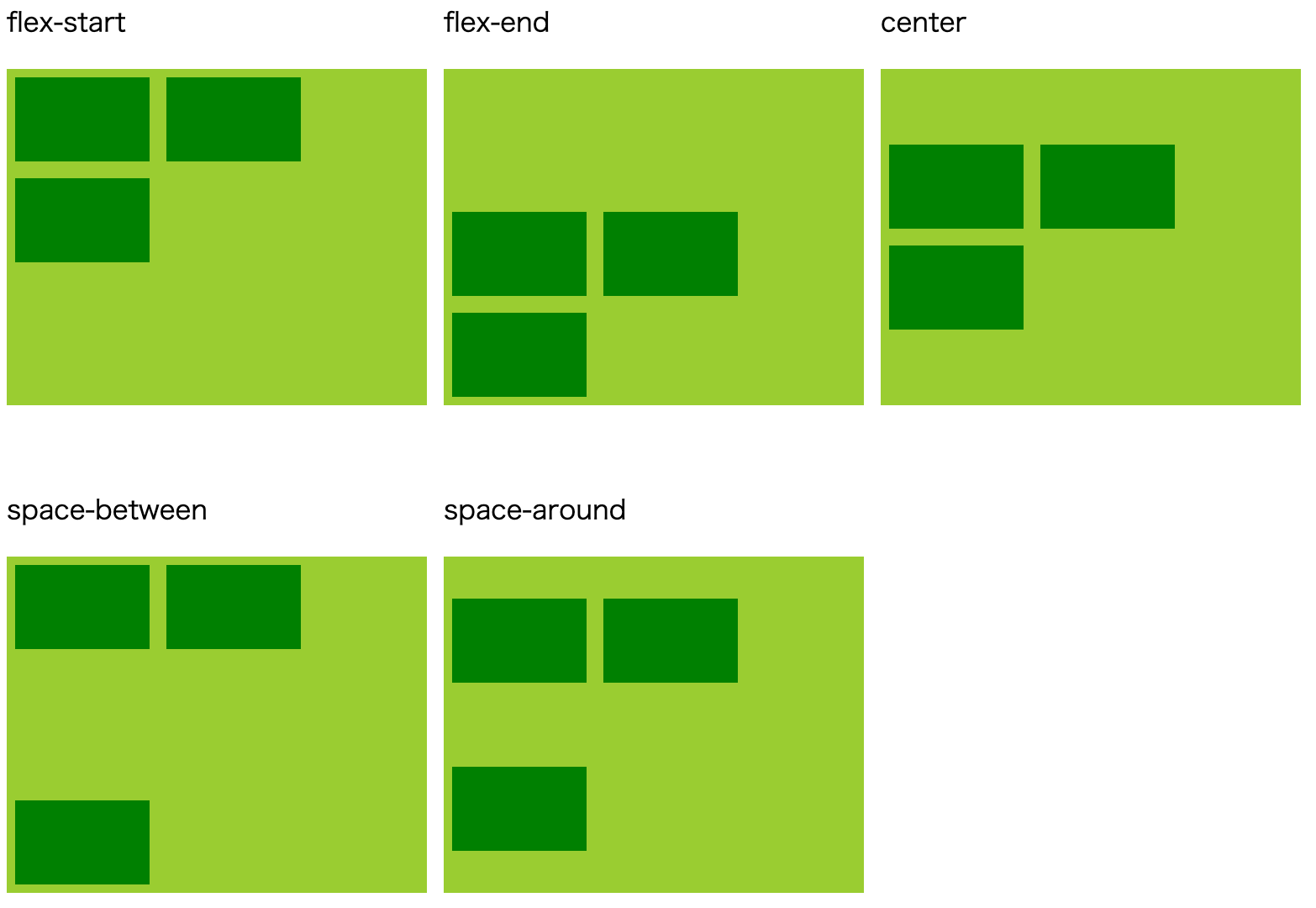
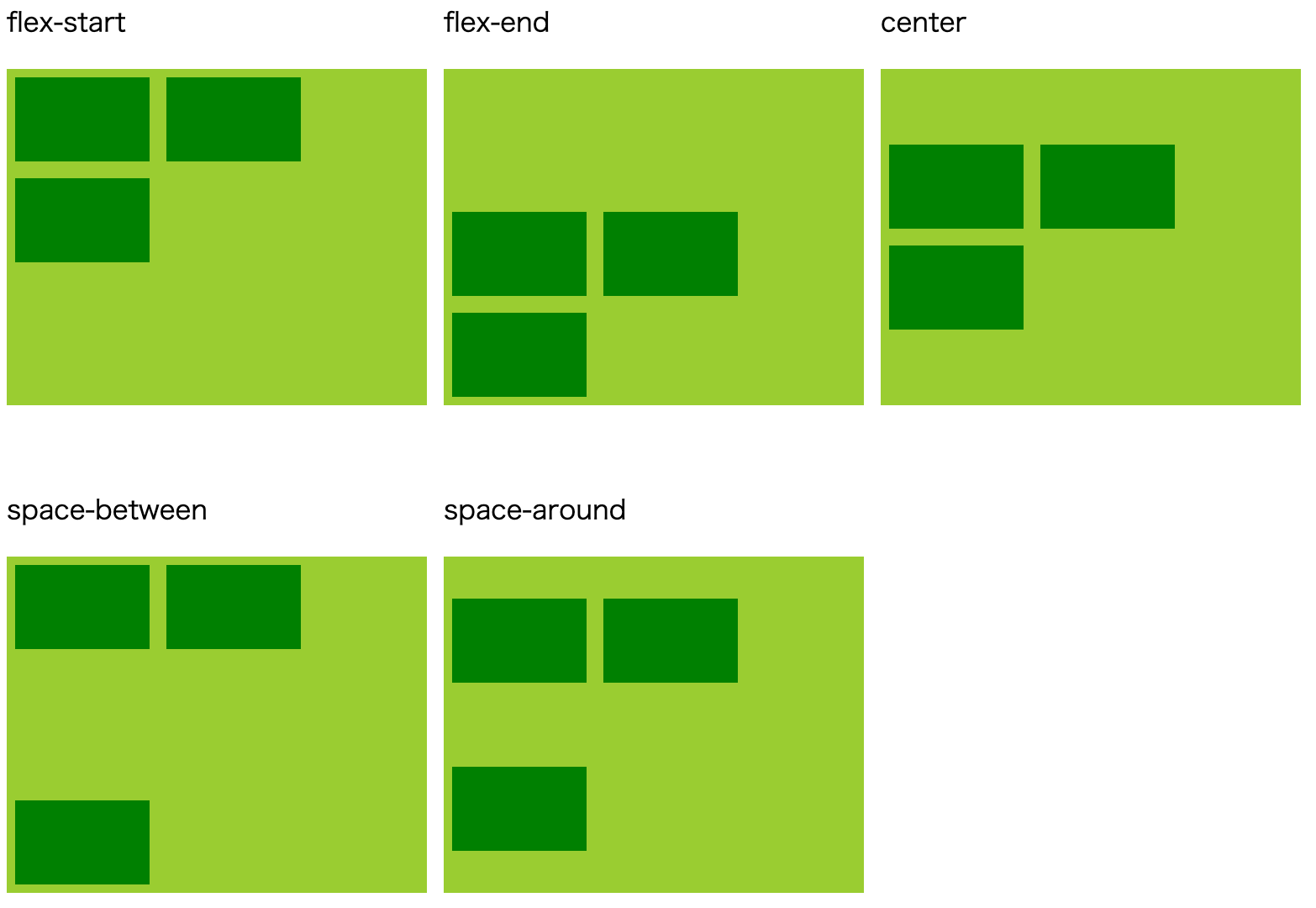
align-contentプロパティは、フレックスラインの配置方法を指定します。複数行に折り返された場合に適用できます。
.container {
display: flex;
align-content: flex-start; /* 交差軸の先頭に配置 */
align-content: flex-end; /* 交差軸の末尾に配置 */
align-content: center; /* 交差軸の中央に配置 */
align-content: space-between; /* 均等に間隔を開ける */
align-content: space-around; /* 均等に間隔を開け、最初と最後のラインも余白を持つ */
}実行結果


「flex-grow」、「flex-shrink」と「flex-basis」は、CSSの「フレックスボックス」レイアウトにおいて、フレックスアイテムの伸縮挙動を制御するための重要なプロパティです。
これらのプロパティを適切に組み合わせることで、フレックスアイテムの大きさと配置を細かく制御できます。
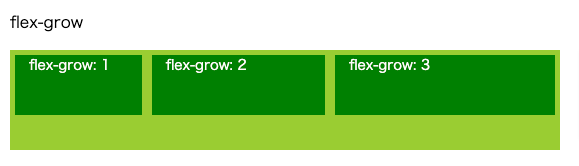
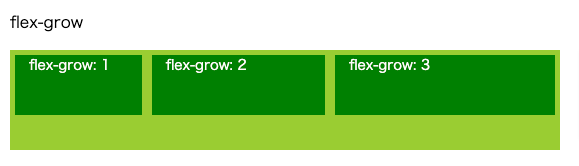
flex-growプロパティは、フレックスアイテムの伸長比率を指定します。数値が大きいほど、利用できる空間を多く確保できます。
.item {
flex-grow: 0; /* 初期値。伸長しない */
}
.item:nth-child(2) {
flex-grow: 1; /* 利用できる空間を1つ分確保する */
}実行結果


flex-shrinkプロパティは、フレックスアイテムの縮小比率を指定します。数値が大きいほど、空間が足りない場合に縮小されやすくなります。
.container {
display: flex;
}
.item {
flex-shrink: 1; /* 初期値 */
}
.item:nth-child(2) {
flex-shrink: 3; /* 他のアイテムの3倍の比率で縮小される */
}上記の例では、.itemに対してflex-shrink: 1;が指定されています。これが初期値となります。
一方、2番目の.itemには、flex-shrink: 3;が指定されています。つまり、他のアイテムの3倍の比率で縮小されることになります。空間が足りない場合、2番目のアイテムが他より優先的に縮小されます。
実行結果


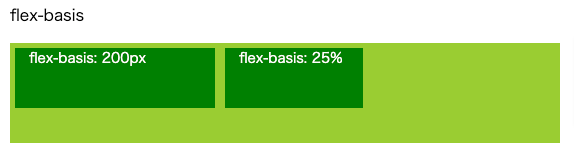
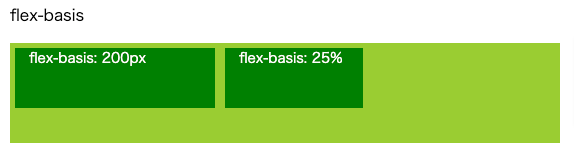
flex-basisプロパティは、フレックスアイテムの初期の大きさを指定します。
.container {
display: flex;
}
.item {
flex-basis: 200px; /* 初期幅200px */
}
.item:nth-child(3) {
flex-basis: 25%; /* 初期幅25% */
}実行結果


上記の例では、.itemに対してflex-basis: 200px;が指定されています。つまり、初期の幅が200pxに設定されます。
一方、3番目の.itemには、flex-basis: 25%;が指定されています。つまり、初期の幅が25%に設定されます。
flex-basisの値には、px、%、em、remなどの単位が使用できます。autoを指定した場合は、widthまたはheightのプロパティ値が適用されます。
flexプロパティは、flex-grow、flex-shrinkとflex-basisの3つの値を1つの値で指定できる短縮形です。
.item {
flex: 1 1 auto; /* flex-grow: 1, flex-shrink: 1, flex-basis: auto */
}align-selfプロパティは、個別のフレックスアイテムの交差軸方向の配置を指定し、align-itemsプロパティの値と同じ値を指定できます。
.item {
align-self: flex-start; /* 交差軸の先頭に配置 */
}「フレックスボックス」におけるもう一つの効果的な機能は、「order」プロパティによる要素の順序変更です。
このプロパティを使用することで、HTMLの構造を変更することなく、要素の表示順序を自由に変更することができます。
例えば、レスポンシブデザインにおいて、画面サイズによって要素の優先度を変えたい場合などに非常に便利です。「order」プロパティに整数値を指定することで、フレックスアイテムの順序を制御し、HTMLのマークアップとは異なる表示順序を実現できます。
これにより、デザインの変更や追加においても、より高い効率と柔軟性を持ったレイアウト設計が可能です。
orderプロパティは、フレックスアイテムの順序を指定します。数値が小さいほど先に配置されます。
.item:nth-child(1) {
order: 3; /* 3番目に配置される */
}
.item:nth-child(2) {
order: 1; /* 1番目に配置される */
}
.item:nth-child(3) {
order: 4; /* 4番目に配置される */
}
.item:nth-child(4) {
order: 2; /* 2番目に配置される */
}上記のように、order値を変更することで、フレックスアイテムの順序を自由に入れ替えることができます。デフォルトでは0が指定されており、数値が同じ場合はもとの順序どおりに配置されます。
実行結果


orderプロパティは、フレックスアイテムの視覚的な順序を変更するのに便利です。
例えば、モバイル表示時にフレックスアイテムの順序を入れ替えたい場合などに活用できます。
/* デスクトップ表示 */
.item:nth-child(1) { order: 1; }
.item:nth-child(2) { order: 2; }
.item:nth-child(3) { order: 3; }
/* モバイル表示 */
@media (max-width: 600px) {
.item:nth-child(1) { order: 2; }
.item:nth-child(2) { order: 3; }
.item:nth-child(3) { order: 1; }
}このように、orderプロパティを使うことで、フレックスアイテムの順序を動的に変更することができ、レスポンシブデザインの実現に役立ちます。



これらを実践すれば大丈夫じゃぞ!



ペン博士!とても勉強になりました!
本記事では、フレックスボックスについて詳しく解説しました。フレックスボックスの要点は以下の通りです。
「フレックスボックス」は様々なレイアウトを簡単に実装できます。
・アイテムを均等に配置
・特定の要素だけを中央寄せ
・複数行にわたるレイアウトを柔軟に制御
さらに、”flex-wrap”プロパティの使用により、画面サイズに応じてアイテムの折り返しを自動で行うよう設定することもできます。
「フレックスボックス」の限界
複雑なグリッドレイアウトや深い階層を持つレイアウトを実現する場合は、「フレックスボックス」のみでは対応が難しいことがあります。また、古いブラウザでは「フレックスボックス」に対応していないため、Webサイトの互換性を重視する場合は注意が必要です。
CSSの「フレックスボックス」は、コードを簡潔に保ちながらも、コーディング制作効率を大幅に向上させることができる強力なCSSです。
その機能と限界を正しく理解し、使い方を適切に選択して、効果的にレイアウトを設計していきましょう!


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!