



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









副業としてWebデザイナーを始められた方、Webデザイナーとして就職活動をされている方の中に、ポートフォリオの提出を求められた方も多いのではないでしょうか?今回は、Web制作会社監修のもと、案件の獲得や、就職につながるポートフォリオ作成方法を7つのステップに分けて、徹底解説します!
Webデザイン勉強をしたけどポートフォリオの作り方がわからない、案件に応募しているが中々獲得できないという方は、ぜひ本記事をポートフォリオのブラッシュアップにご活用ください。

ポートフォリオとは、個人の能力や経験、実績を具体的に示した資料のことを指します。「ポートフォリオ」という言葉は、芸術家やデザイナーがご自身の作品をまとめて見せるための資料を指す言葉として始まりましたが、現在ではWebデザイナーのみならず、様々な職種でそのスキルや経験を示すためのツールとして使用されています。
Webデザイナーの場合、ポートフォリオはご自身が制作に携わったバナーやロゴ、ホームページ等の案件を掲載することがほとんどです。デザイン・コーディング力を面接官やクライアントに具体的にアピールするために使用されます。
デザインスキルやプログラミングスキルは、実際の成果物を見なければ能力を判断しずらいです。そのため、ポートフォリオを見て、「誰を採用するか」「誰に案件を任せるか」判断します。
良いポートフォリオを作成するためには、ご自身のスキルや経験を最大限に引き立てる作品選び、それぞれの作品に対する詳細な説明、見やすく理解しやすい構成とデザイン、そして自分の人となりを反映した内容等が求められます。
イメージ例


Webデザイナーの場合ポートフォリオは、PDFや紙ではなくホームページとしてご自身でコーディングをして作成するようにしましょう。その理由は、Webデザイナーであれば、コーディングスキルも評価に入るためです。
ここからクライアントに評価されるポートフォリオの作成手順を7つのステップに分けて説明していきます。
そもそも、Webデザイナーの仕事についてまだ理解しきれていないという方は、下記の記事をご覧ください。Webデザイナーとその仕事内容について徹底解説しています!

ポートフォリオを作る際の理想は、応募するクライアントや企業に合わせた内容にすることですが、すべての希望するターゲットのニーズに合わせたポートフォリオを作成するのは非常に時間がかかるため難しいです。
その場合は、「ご自身がどのようなジャンルのWebデザイナーとして働きたいか」を基準にして、ターゲットを絞り、ポートフォリオに掲載する作品のスタイルや構成を考えることが重要です。
・Web制作会社に応募する場合 : 飲食店、美容系、コーポレートサイトなど様々なジャンルの作品を載せてご自身のスキルをアピール
・クライアントや特定の企業に応募する場合 : そのジャンルに特化した作品を載せてアピール
ターゲットに合っていないポートフォリオを載せると、応募が不採用になってしまう恐れがあるので注意して載せましょう。
作成するにあたり、デザインのイメージはとても重要です。ただ、最初のうちは一からオリジナルのデザインを作成するのは難しいので、ポートフォリオの参考になるサイトを選定しましょう。
そして、参考にしたサイトを模写し、ご自身の内容に合わせて作成する流れになります。
ポートフォリオに掲載するコンテンツを考案していきましょう。
一般的なポートフォリオには、以下の要素を記載することが多いので、参考にしてみてください。
・自己紹介
・提供サービス
・制作実績
・お問い合わせ
+ ブログ(必要な場合)
自己紹介では、以下の要素は最低限記載するようにしましょう。
・経歴
・名前
・写真
・SNS
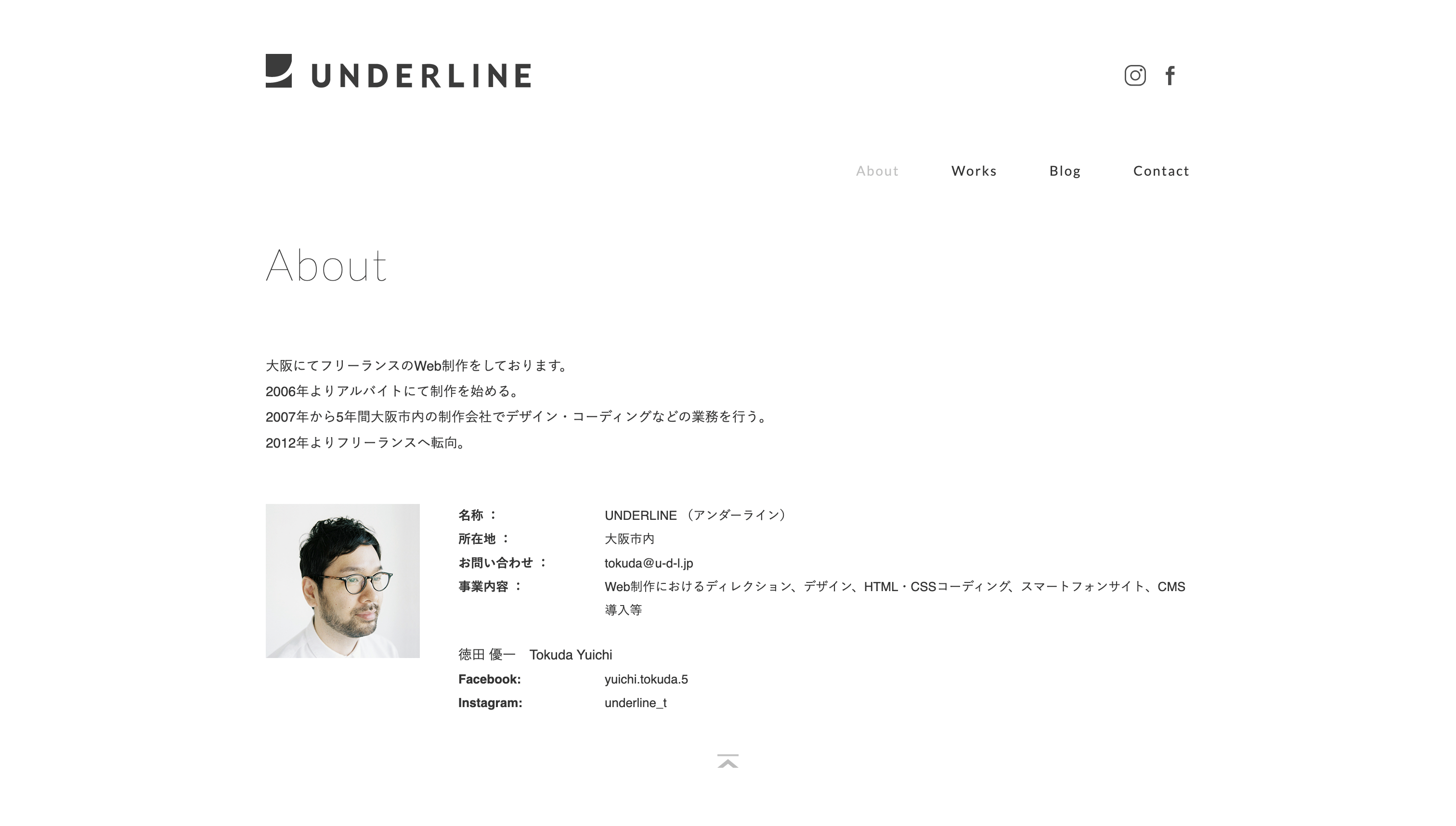
イメージ例

また、仕事をする上で大切にしているポリシーやミッションなども掲載したり、どうしてWebデザイナーという職業を選択したかなども掲載すると、クライアントにより人間性を伝えられるはずです。
クライアントに提供するサービスを掲載しましょう。
Webデザイナーでは、以下のサービスが一般的となります。
イメージ例

また、コーディングやCMS実装を含むサイト構築までを一気通貫して対応できる旨を記載することで、ライバルと差別化できる要素となります。
また、各サービスの料金概要なども記載することで、発注までスムーズに繋げることもできます。ざっくりしたサービスの概要ではなく、より粒度を高く記載することを心掛けましょう。
粒度を高くするコツの1つに、ご自身の「得意な業務」を記載することも良い施策となります。
デザインが得意と漠然としたことではなく、例えば、
といったように、他者と差別化できる内容を盛り込んだキャッチコピーにするのも良いでしょう。
ポートフォリオの中で最も重要なのが、この「制作実績」です。クライアントはこの制作実績を確認して、発注するかを検討します。
制作実績はモック画像にはめ込んだデザインにしても良いでしょう。
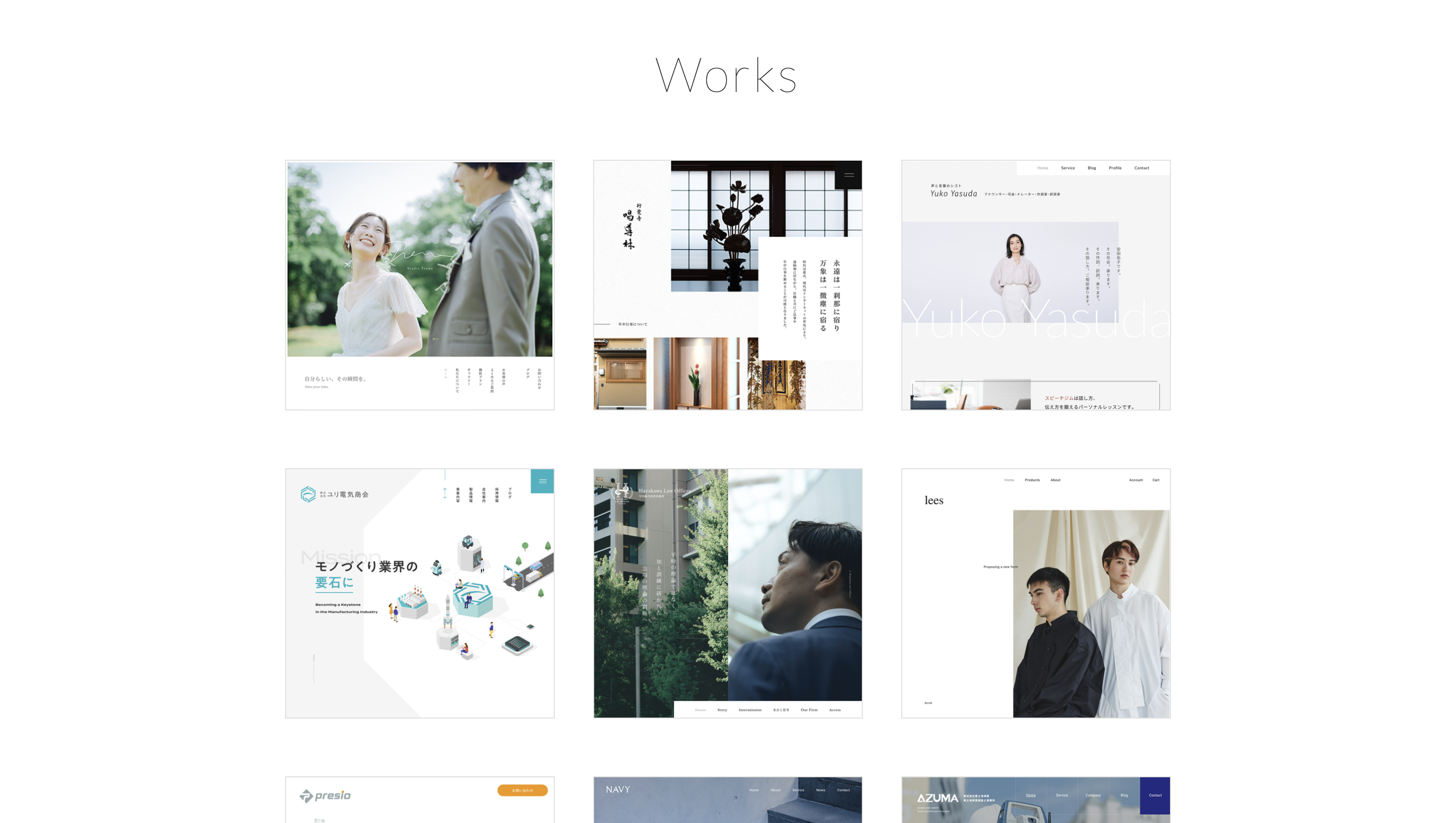
イメージ例

制作実績はあれば良いというものではなく、「良いデザイナーだな!」と思わせて発注まで繋がらないと意味がありません。
特に制作実績のページは、UIにも細心の注意を払うようにしましょう。
UIは「User Interface」の略です。Userは”利用者”の意味で、Webサイトなどの利用者を指します。Interfaceは”境界面”という意味で、2つの異なるシステムやプログラムを結びつける備品やプログラムを指します。UIとは、ユーザーとサービスなどをつなぐもので、ユーザーの目に触れるものはすべて「UI」といえます。ユーザーが操作する画面だけでなく、マウスやキーボード、タッチ画面などもUIに含まれます。
気に入ったクライアントがお問い合わせできるように、お問い合わせフォームは必ず設置しましょう。
お問い合わせフォームを設置していない場合、せっかくの大切なお客様を逃してしまうことになり兼ねません。
イメージ例

この段階では、より詳細にどのページのどのようなコンテンツを配置するかなどを検討していきます。
その際に作成するのが、「ワイヤーフレーム」です。
ワイヤーフレームとは、
・どの情報を
・ページ内のどこに
・どのように配置するか
という骨組みと共に、情報設計を記載したものとなります。
イメージ例

Webページ全体の構成や配置がどのようになるかが分かることが重要なので、ワイヤーフレームの段階では色やフォントなどの要素に意味を持たせないようにします。
上記の理由は、モノクロのワイヤーフレームが多い所以です。
・作品を展示するだけにしない
・制作までの一連の流れを記載する
・デザイン力、コーディング力よりも問題解決力を重点にする
・担当した企業/クライアント名
・URL
・作業時間
・制作費
このようなポートフォリオを見て相手がわかる事はあなたの「コーディング力」「デザイン力」「制作費」だけです。これだけではクライアントが「あなただから頼もう」というメリットが感じられません。
・担当した企業/クライアント
・URL
・作業時間
・制作費
・企業(クライアント)のどんな問題を解決するために〇〇デザインを採用しました。
JavaScriptを使ってこういうシステムを導入しました。
企業(クライアント)のイメージを下に〇〇のフォントを使いました。
・あなたのこだわりポイント
最低限このくらいの内容を入れることで閲覧者が「この悩みを解決できて、このくらいの制作費なら同じ悩みが出てきた時に依頼しよう」という風に問題が発生した時に解決してくれる選択肢になる可能性があります。
◾️企業
・株式会社REM
・URL
・1ヶ月
・5万円
株式会社REMは鉄道会社なので、鉄道をイメージした時に真っ先に思い浮かんだ新幹線の白とレールの金属色の色だったので、ベースは白、サブ色には金属色を入れました。
ページによって新幹線の青色をサブ色にしたページやドクターイエローの黄色をサブ色にしたページを作りました。
JavaScriptを使ってページをスクロールして行くと新幹線が横を通り過ぎるようなデザインを導入しました。
◾️クライアント
・山本大輔
・URL
・1週間
・3万円
AIのチャットボットを挿入して、簡単なお問い合わせが来た時に対応ができる状態、簡単な対応じゃ無い場合はこちらに詳しい内容を記入してくださいというURLをつけてその内容に対しては山本大輔さんの受信箱に届きお問い合わせをしてくださった方に送信するという仕組みを作りました。実際に仮想運用をしてみて、導入前よりも50%の作業量が改善されました。
上記のようにターゲットをしっかり考えておく事で仮想案件をスムーズに記載、制作することができます。
仮想案件を載せる場合は、実績と分けて載せるようにしましょう。
最低限この位詳しく作る事によって、「転職の際にどの企業にしようか迷わなくなる」「まだ実績が無い時の仮想案件を考える時に迷わなくなる」「ポートフォリオの全体的な色味、フォント、デザイン」が決まってくるなど様々なメリットがあります。
続いて、テキストエディタを使用してコーディングし、サイトを作成していきましょう。
コーディングではHTMLやCSSを使用し、サイトを作成していきます。コーディング自体は中々大変な作業ではあるものの、コードのテンプレートが豊富にあるため、これら活用することで作業効率を向上できます。
コーダーとしてもキャリアを身につけたい場合は、HTMLとCSSの他に、JavaScriptなどの言語も身につけておくと良いでしょう。
最後に、サーバーとドメインを取得して公開しましょう。独自サーバーとドメインはそれぞれ料金がかかりますが、これらがないと公開ができないので必ず取得してください。
また、公開後も、改善や随時更新なども忘れずに行いましょう。
以上で、作成の流れは完了です。

ポートフォリオを作成するツールはたくさんあります。
選ぶ時に迷わないために最低でも気にした方が良い基準を紹介します。
デザイン性は欠かせない基準になります。
他のデザイナーと差別化をするためにもポートフォリオのデザイン性にはしっかりとこだわりましょう。
せっかくツールを使っているのに「使い方がわかりづらくて中々制作が進まない」「更新をする時が大変」ポートフォリオは随時最新の情報を載せるのが大事になります。操作性も重要な基準になります。
ポートフォリオはご自身を宣伝する大切なツールです。
その中にもクライアントや特定の人にしか見せたくない情報もあると思います。
パスワードロックの有無も重要な基準になります。

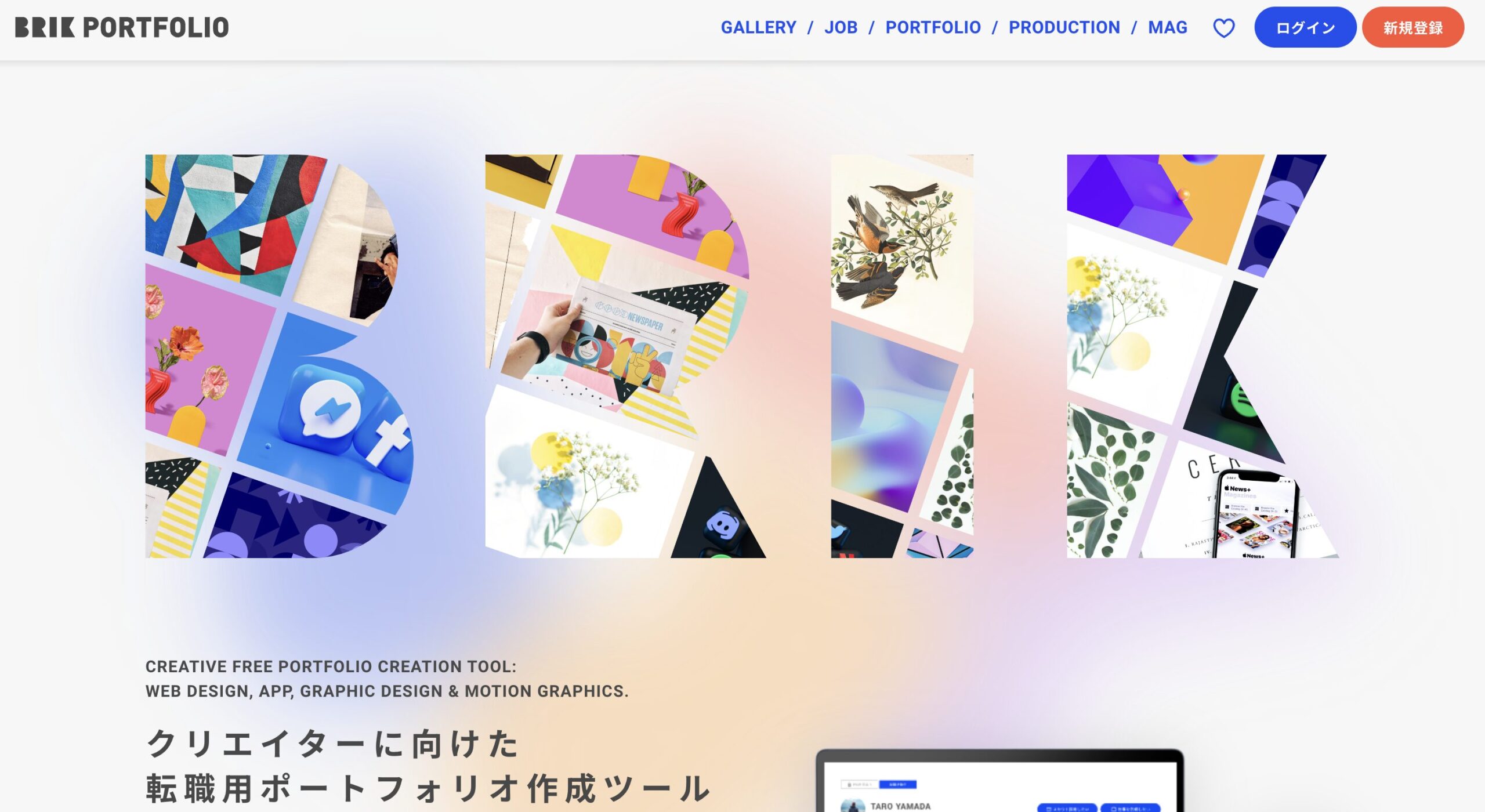
無料のデザイン作成ツール『BRIK PORTFOLIO』BRIK PORTFOLIOの一番の特徴は無料で簡単に作れる操作性のしやすさです。
いくつかの入力項目を記入するだけでオシャレなポートフォリオができます。
作成したポートフォリオはパスワードをかけて公開をすることもでき、採用担当者など見せたい相手のみにパスワードを伝えることで、相手に見せたい情報だけを見せる事ができるので安心して活用できます。
公式サイト : https://brik.co.jp/portfolio/

Wixはクラウドベースのホームページ作成ツールです。
マウスのドラッグ&ドロップ操作でホームページを作ることができるので、手軽にデザインポートフォリオを作ることができます。複数の料金プランがありますが、無料プランもあるのでこちらの利用も可能です。
公式サイト : https://www.wix.com/

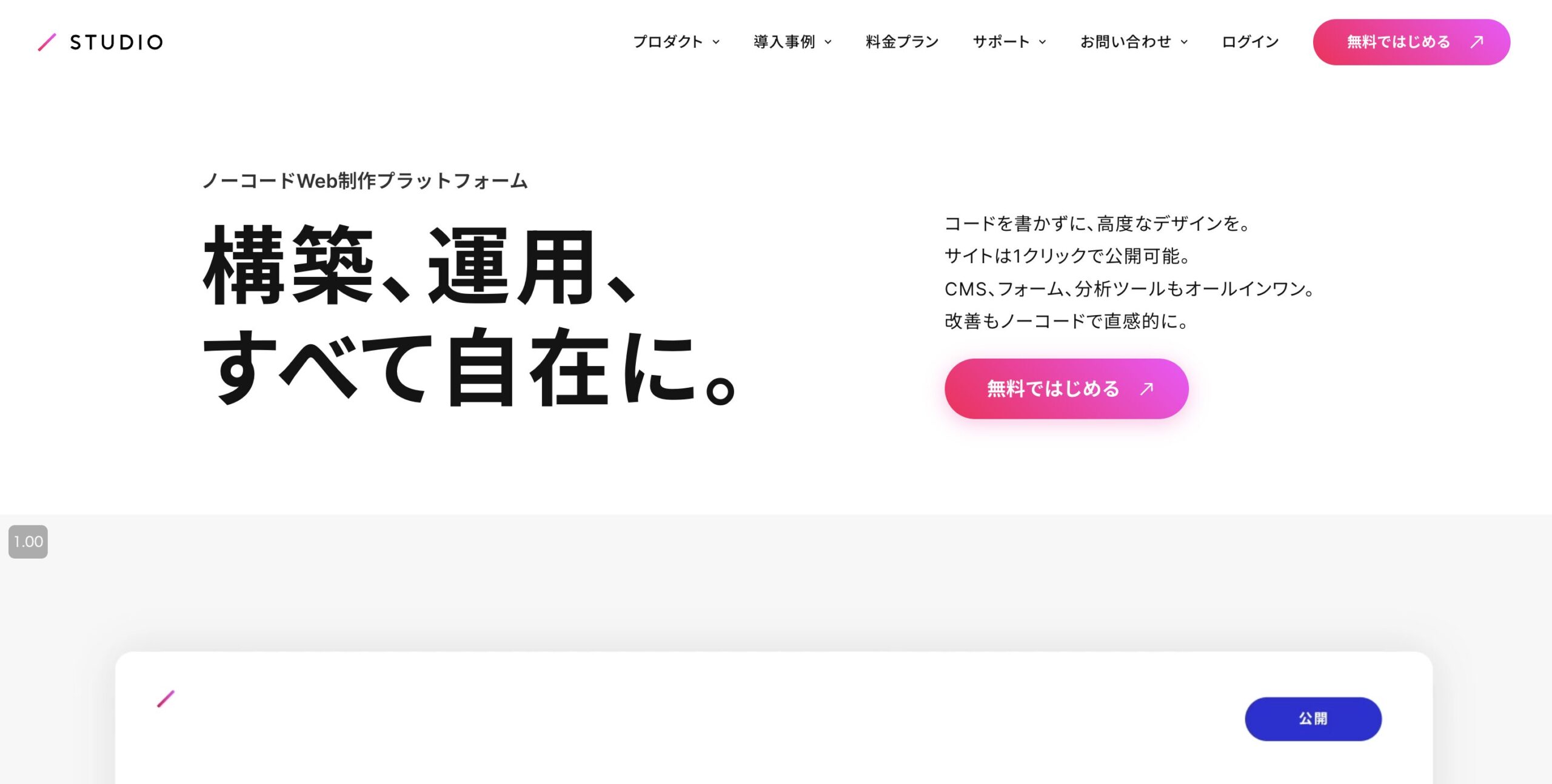
STUDIOは、日本初のデザインツールです。
高いデザイン性はもちろんのこと、デザインには欠かせない余白のサイズ感や統一感をパディングやマージンで自由に設定できるので、綺麗な仕上がりになりやすいです。
無料プランでも十分に実装できるため、コストをかけずにクオリティーの高いデザインを作成したい方にオススメです。
公式サイト : https://studio.design/ja

Webサイト制作ツールとしてお馴染みのWordPress。
ゼロから構築をしないで「HTML」「CSS」「プラグイン」などを使い独自性のあるポートフォリオが低価格で、作る事ができるので、Webデザイナーにはオススメです。
公式サイト : https://ja.wordpress.org/themes/tags/portfolio/
ポートフォリオを作るノウハウはわかったけど、どういうデザインにしたら良いのか迷ってしまうと思います。なので、ポートフォリオを紹介しているサイトをご紹介します。

色々なタイプのWebデザインが記載されているので参考になるサイトがきっと見つかります。カテゴリー検索もあるので探しやすいサイトになっています。
公式サイト : https://sankoudesign.com/category/portfoliosite/

こちらはポートフォリオに関する国内のWbeデザインを掲載しているサイトになります。
スマホ用のデザインも掲載されているので、スマホを使ってポートフォリオを見せたい方はこちらを参考にすると良いでしょう。
公式サイト : https://webdesignclip.com/

こちらは、かなり独自性のあるサイトが記載されているサイトです。
「独自性を前面に出したい」「個性を前面に出したい」そんな方はこのサイトを参考にすると良いでしょう。
公式サイト : https://81-web.com/

こちらはSTUDIO限定ですが、様々なデザインで作成されたポートフォリオサイトが多数掲載されています。STUDIOを中心に作成していきたい方はこのサイトを参考にすると良いです。
公式サイト : https://showcase.studio.design/ja/category/portfolio
今回は、案件を獲得につながるポートフォリオ作成方法について、5つのステップに分けて解説しました。ポートフォリオは、「転職」「副業・フリーランス」活動をする上で無くてはならないものです。
しかし、そもそもポートフォリオに掲載する案件がない、ポートフォリオサイトをコーディングする技術力がないという方もいらっしゃると思います。
WithCodeでは、ポートフォリオの作成はもちろんのこと、学習から稼ぐまでを支援する案件サポートを行っています。またコミュニティでは、実際に転職やフリーランスで案件を獲得し活躍している方に直接相談をすることもできます。
Webデザイナーとして活躍したいが行き詰っている方は、お気軽にお問い合わせください!!

副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
↓
公式サイト より
今すぐ
無料カウンセリング
を予約!