



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









和風デザインに興味があっても、色彩やフォント選びで迷っていませんか?和の要素をうまく取り入れたデザインは、Webサイト作成においても、ユーザーに印象深い魅力を与えます。本記事では、日本の伝統色や和柄の効果的な使い方、読みやすさを両立するフォントの選び方など、和風デザインの基礎から応用までを解説します。
Webデザイナーについて興味がある方は合わせて以下をご覧ください。
未経験でも活躍可能!Webデザイナーの業務内容、仕事の流れ、実現する方法まで徹底解説!!


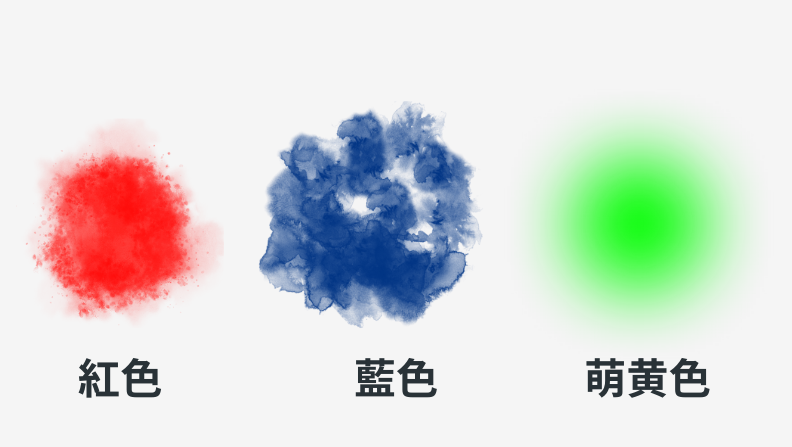
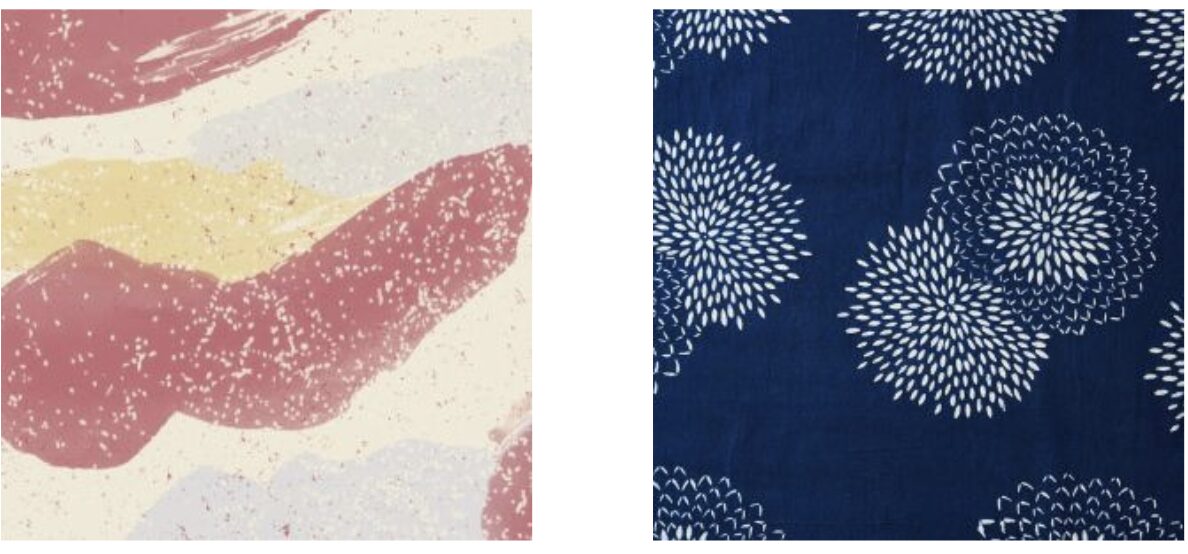
和風デザインの魅力の一つに、日本の伝統色と和柄が持つ独特の美しさが挙げられ、伝統色には「紅色(べにいろ)」「藍色(あいいろ)」「萌黄色(もえぎいろ)」など、日本独自の自然や文化を表現した色彩が多く含まれます。
これらの色は、単に美しいだけではなく、日本人の生活や文化に密接に関わり、深い意味合いを持っています。そのため、和風デザインに日本の伝統色を取り入れることで、他の国や文化にはない独特の雰囲気を作り出すことが可能です。
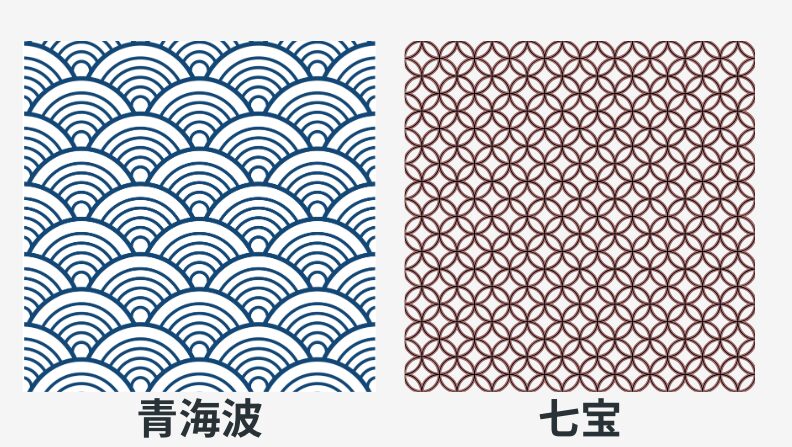
また、和柄も和風デザインの大きな要素です。たとえば、「青海波(せいがいは)」や「七宝(しっぽう)」といった和柄は、調和や永続性といった意味が込められています。

これらの和柄はデザインに深みと奥行きを加え、背景や装飾の一部として使われることで、日本の美意識を感じさせると同時に、繊細さと華やかさを演出します。
日本の伝統色と和柄を組み合わせることで、シンプルながらもインパクトのあるデザインが可能です。和風デザインの作成において、この独自の色彩とパターンの美しさをうまく取り入れることで、他のデザインにはない和の風合いが強調され、SNSなどで多くの人の目を引く魅力的なビジュアルが完成します。
和風Webデザインの基本として、日本文化の要素を上手に取り入れることが重要です。日本の美意識には、静けさや調和といった独特の感覚があり、これを反映させることでデザインに深みを加えることができます。まず、日本文化特有の「間(ま)」の概念を活かし、画面上の余白を意識的に多く取ることが効果的です。適度な空間を持たせることで、ユーザーに静かな印象を与え、和の落ち着きを表現することができます。

洗練されたレイアウトが和風デザインには欠かせません。複雑な装飾を避け、ポイントとして日本の伝統色を使用することで、インパクトを出すことが可能です。「紅色」や「藍色」といった低彩度な色をベースに使用することで、日本らしさが強調され、デザイン全体が統一感を持つようになります。

さらに、視覚的要素だけでなく、日本文化の象徴とも言える「自然」をテーマにするのも一つの手です。植物や季節感を取り入れたビジュアルを使うことで、サイト全体に自然の調和と落ち着いた印象を与えます。こうした日本文化の要素を効果的に活用することで、和風Webデザインとしての魅力が高まり、ユーザーに親しみと美しさを伝えられるので覚えておきましょう。

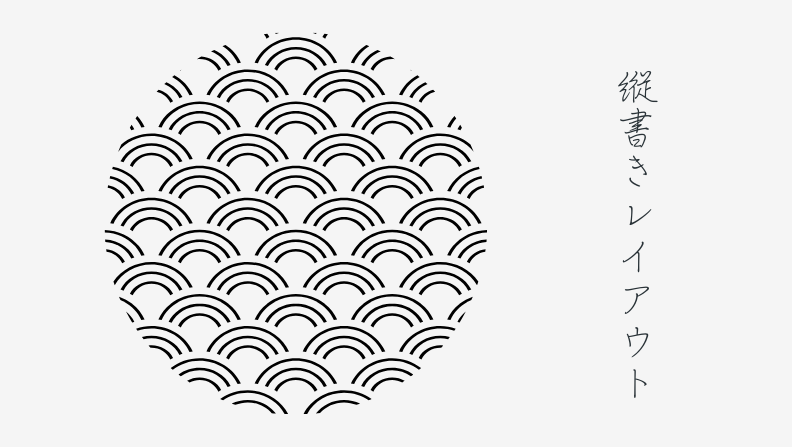
和風デザインを効果的に表現する方法の一つとして、縦書きレイアウトの活用が挙げられます。縦書きは日本の伝統的な書式であり、Webデザインに縦書きを取り入れることで、和の雰囲気を強く感じさせ、ユーザーに独特の印象を残すことができます。
縦書きレイアウトを使う際には、適切なフォント選びも重要です。和風デザインに適した明朝体や、書道風フォントを使用することで、和風のデザインを引き立てることが可能です。ただし、縦書きを全面的に使用すると可読性が低下する場合があるため、見出しやキャッチフレーズなど、ポイントを押さえた部分に限定するのがおすすめです。
また、縦書きはモダンなデザインとのバランスもとりやすく、伝統と現代性が融合したスタイルを作り出せます。この工夫により、新鮮さと日本らしさが共存する洗練された和風デザインが完成し、ユーザーの興味を引きやすくなります。

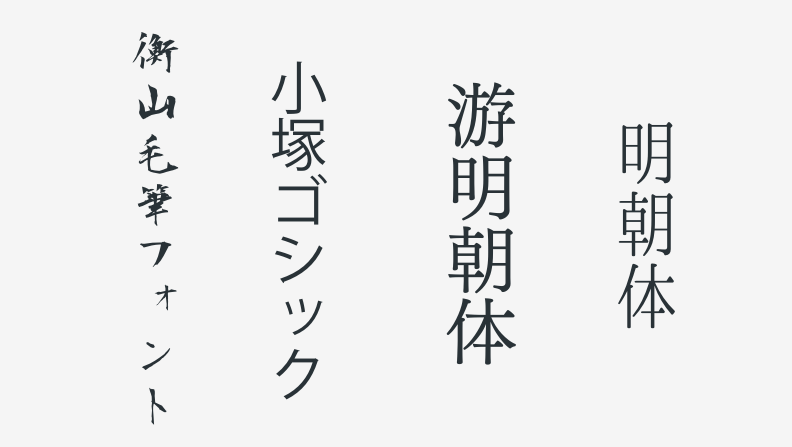
和風デザインにおいて、読みやすさと魅力を両立するフォント選びは重要な要素です。ここでは、和風の雰囲気を引き立てる具体的なフォントを紹介します。
まず、「游明朝体」は、伝統的な和の雰囲気を持ちながらも、現代的なデジタルデザインに適しています。字形が美しく、読みやすさにも優れているため、本文や見出しのどちらにも活用できます。また、太さのバリエーションも豊富で、デザインにメリハリをつけたい時に便利です。
次に「小塚ゴシック」は、シンプルでありながら日本らしさを残したフォントです。ゴシック体でありながら柔らかさがあるため、和風デザインにおいても違和感なく利用できます。特に、見出しや強調部分に用いることで、視覚的にインパクトを与えつつ、読みやすさも確保できます。
さらに、「衡山毛筆フォント」は、筆文字風の美しさを備えた装飾フォントで、見出しやロゴなどにおすすめです。適度に使うことで、和のテイストが引き立ち、印象的なデザインに仕上がります。こうした具体例のフォントを適切に使い分けることで、和風デザインの特性を活かしつつ、魅力的なWebサイトを実現できるので覚えておきましょう。
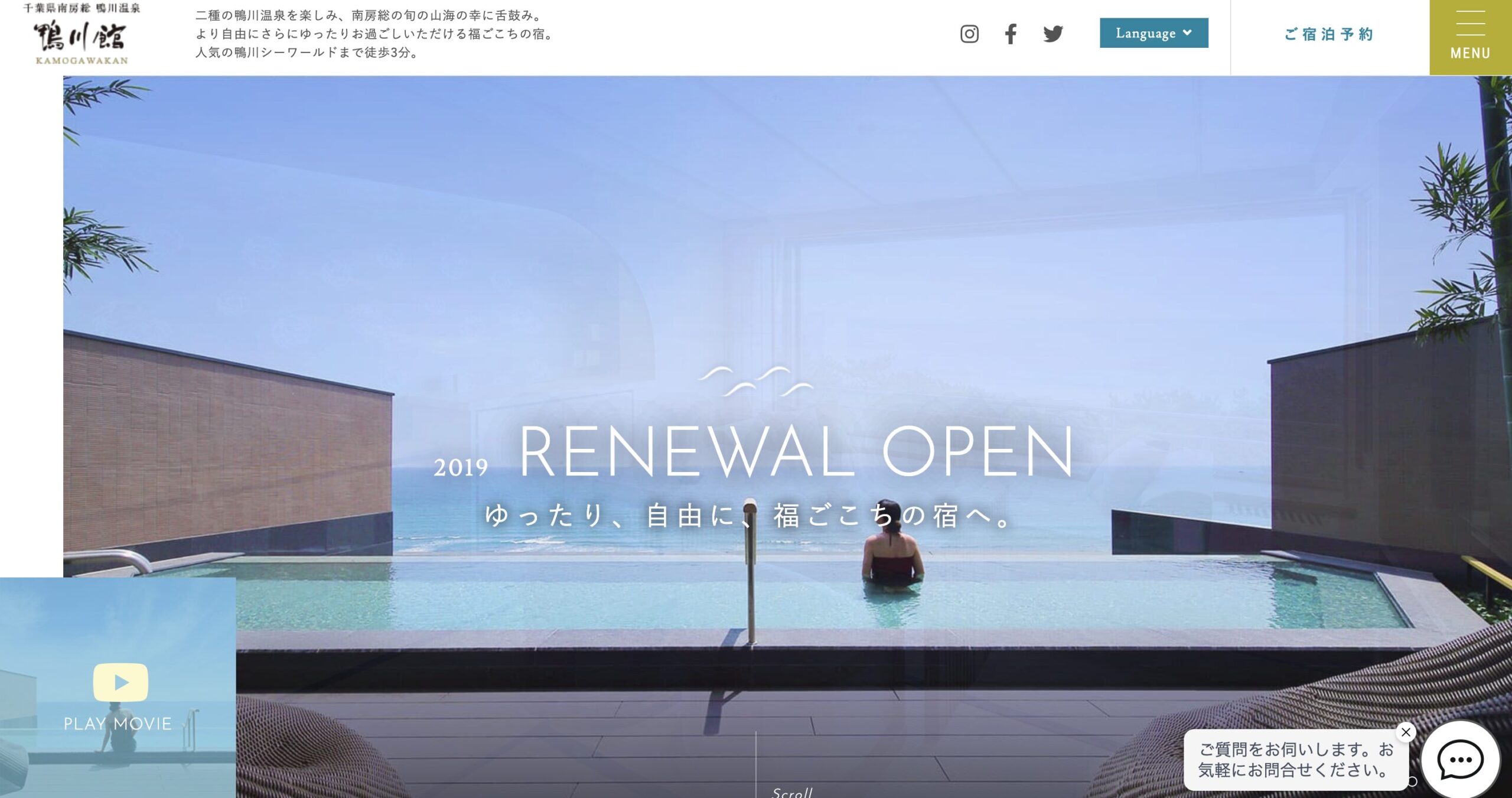
和風デザインを効果的に活用するためには、実際のWebサイトを参考にすることが重要です。例えば、旅館のサイトや和食レストランでは、和柄や伝統色を背景や装飾に取り入れ、日本らしさを表現しています。こうした実例では日本の伝統色が使用され、視覚的な統一感と落ち着いた印象を与えたり、筆文字風フォントや明朝体を用いて、和のテイストを強調したりすることも一般的です。

公式サイト : https://www.kamogawakan.co.jp/

公式サイト : https://www.kamogawakan.co.jp/

公式サイト: https://www.osaketo-washoku.jp/

公式サイト: https://aen-restaurant.jp/
和風デザインは、伝統的な要素を取り入れつつ、現代のWebデザインと調和させることでその魅力を最大限に引き出し、色彩選びでは低彩色を用い、和柄や縦書きレイアウトを活用することで日本らしさを効果的に表現できます。また、読みやすいフォントや余白の使い方にも配慮し、静かで落ち着いた印象を持たせると、ユーザーに心地よい印象を与えられるのでぜひ活用してみてください。
この記事で紹介したコツや具体例を参考にしながら、和風デザインの知識を深め、独自性のあるコンテンツを作り上げることで、魅力的な和風Webサイトを提供できるでしょう。

副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
↓
公式サイト より
今すぐ
無料カウンセリング
を予約!