



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、“グリッドレイアウト”ってよく聞くんですが、これって何ですか?



うむ。グリッドレイアウトはぺージを“マス目(行×列)”で設計する2次元レイアウトの仕組みじゃ。非常に大事な要素だからよーく聞くんじゃぞ。



はい!お願いします!
グリッドレイアウトはWeb制作において必要不可欠な要素です。しかし、グリッドレイアウトについてよく分からない方もいらっしゃるのではないでしょうか?
本記事では、グリッドレイアウトの説明から実践例まで詳しく解説していきます。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
堀さん
働く場所や時間に縛られない生活を送りたいと考え、独学でプログラミング学習を開始するもレベルの差を感じ、WithCodeに入会されました。カリキュラムを進めた結果、見事卒業テストを合格し、現在は、WithCode Platinumで副業として案件を担当しています。
詳しくはこちらの記事をご覧ください。


堀さんの主な制作実績はこちら


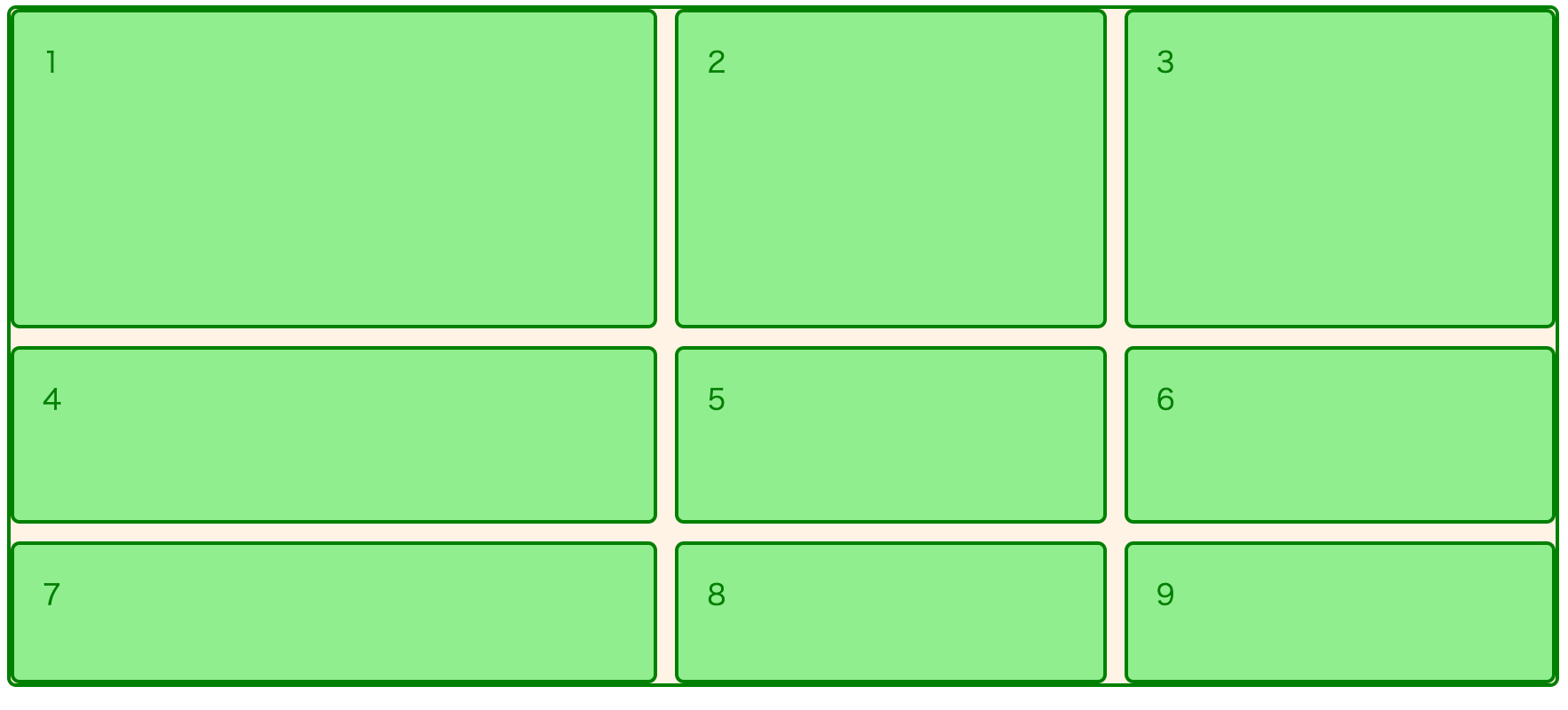
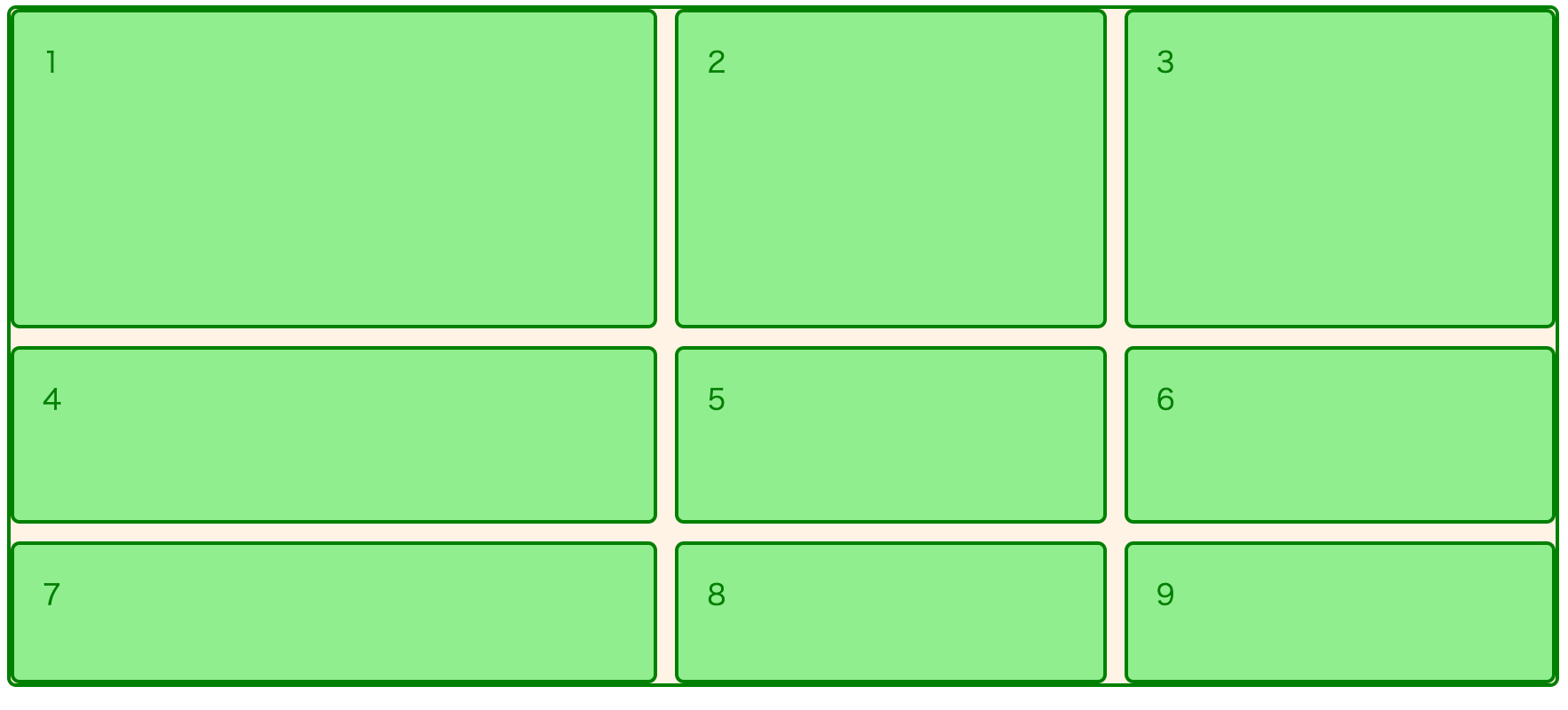
グリッドレイアウトとは、Webページやアプリケーションのレイアウトを整理し、視覚的に魅力的でわかりやすい構造を提供するためのCSSのシステムです。これは、要素を二次元の行と列の網目状の構造に配置することで、デザイナーや制作者がコンテンツを整理し、一貫性のあるレイアウトを実現できます。



このシステムを使用することで、デザイナーは異なる画面サイズや解像度に対応しやすいデザインを作成でき、ユーザーにとって一貫性のある閲覧体験を提供できるぞ!
CSSとは何かについて知りたいという方はこちらのページからご覧ください。


グリッドシステムの歴史は古代からと非常に長く、紙の印刷デザインから始まりました。Webデザインにおけるグリッドの使用は、より動的で適応性の高いレイアウトを可能にし、デザイナーやWeb制作者が直面する多くの課題を解決します。
CSS Grid Layoutの導入により、このアプローチはさらに進化し、複雑なデザインでもより管理しやすくなりました。よりグリッドレイアウトの概念について深掘りしたいという方は、より開発者向けの内容となっているこちらのサイトをご覧ください。



CSSグリッドレイアウトは、柔軟性が高いスタイリング機能を提供し、Webデザイナーが複雑なレイアウトを簡単に作成できるようにサポートするぞ。
CSSグリッドを使用する基本は、コンテナとアイテムの概念を理解することです。
コンテナはグリッドシステムを適用する要素であり、アイテムはそのコンテナ内に配置される子要素です。
まずは、コンテナに display: grid; を設定することから始めます。要素はグリッドコンテナとなり、子要素は自動的にグリッドアイテムとなります。
グリッドテンプレートエリアを使用すると、複雑なレイアウトも視覚的に分かりやすく構成でき、このプロパティを利用して、エリアごとに名前を付け、アイテムを配置することができます。



レスポンシブデザインは、異なるデバイスや画面サイズに適応するWebデザインを指し、グリッドレイアウトはその実現に不可欠な役割を担うのじゃ。CSSグリッドを活用することで、柔軟にレスポンスするレイアウトを容易に作成できるぞ!
メディアクエリは、特定の条件下でスタイルを適用するためのCSSの機能です。画面の幅や解像度に基づいて、異なるグリッド設定を適用することができます。
これにより、どのデバイスからアクセスしても最適なユーザー体験を提供することが可能になります。
CSSグリッドとフレキシブルボックス(Flexbox)を組み合わせることで、より動的なレスポンシブデザインが実現します。この組み合わせにより、要素のサイズや配置を柔軟に調整し、各デバイスに最適なレイアウトを簡単に作成できます。
レスポンシブデザインについて詳しく知りたい方はこちらの記事をご覧ください。





ここでは、具体的なポートフォリオサイトの例を挙げ、どのようにグリッドレイアウトが効果的に利用されているかを詳しく解説するぞ。グリッドレイアウトのプロパティは、大きく分けると以下の4つのグループに分類できるのじゃ。
1. グリッド定義プロパティ
grid-template-columns、grid-template-rows、grid-template-areas
これらのプロパティを使って、グリッドの行と列の数や大きさ、領域名を明示的に定義します。レイアウトの基本的な構造を決める重要なプロパティです。
2. グリッドアイテム配置プロパティ
grid-row-start、grid-row-end、grid-column-start、grid-column-end、grid-area
個々のグリッドアイテムがグリッドのどの領域に配置されるかを指定するプロパティです。アイテムの位置や領域を細かくコントロールできます。
3. グリッド自動調整プロパティ
grid-auto-rows、grid-auto-columns、grid-auto-flow
明示的に定義されていないグリッドの行や列の大きさ、新しいアイテムの流れる方向などを指定します。柔軟性のあるレイアウトを実現するために重要です。
4. グリッド間隔・アイテム配置調整プロパティ
grid-gap、justify-items、align-items、justify-content、align-content
grid-gapはグリッドのセル同士の間隔を指定します。そのほかは、グリッドコンテナ内の個々のアイテムや全体のアイテムを、行方向や列方向にどのように配置するかを調整するプロパティです。
このように、グリッドレイアウトのプロパティは役割に応じて、相互に組み合わせることでより洗練されたレイアウトを実現することができます。
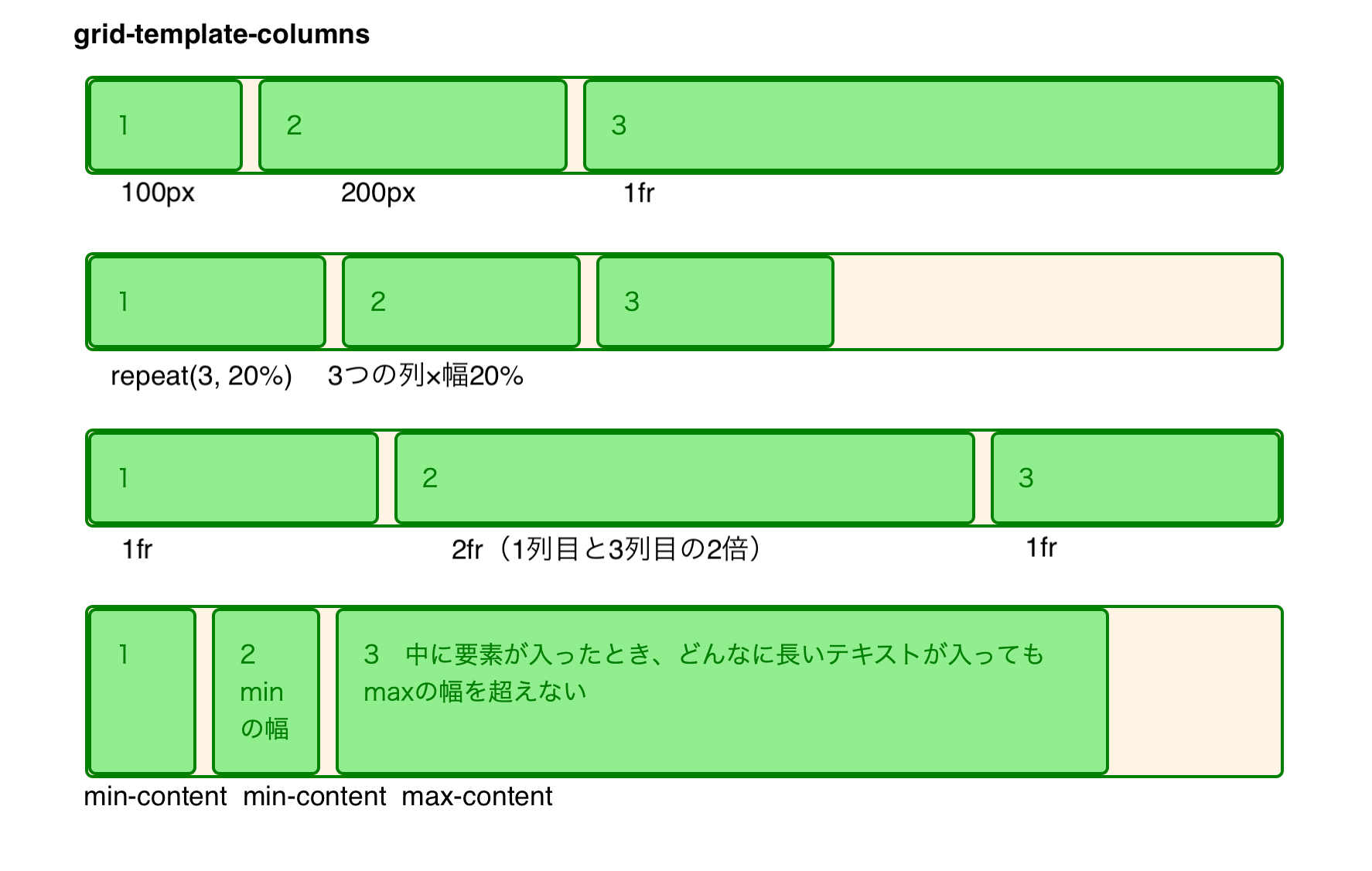
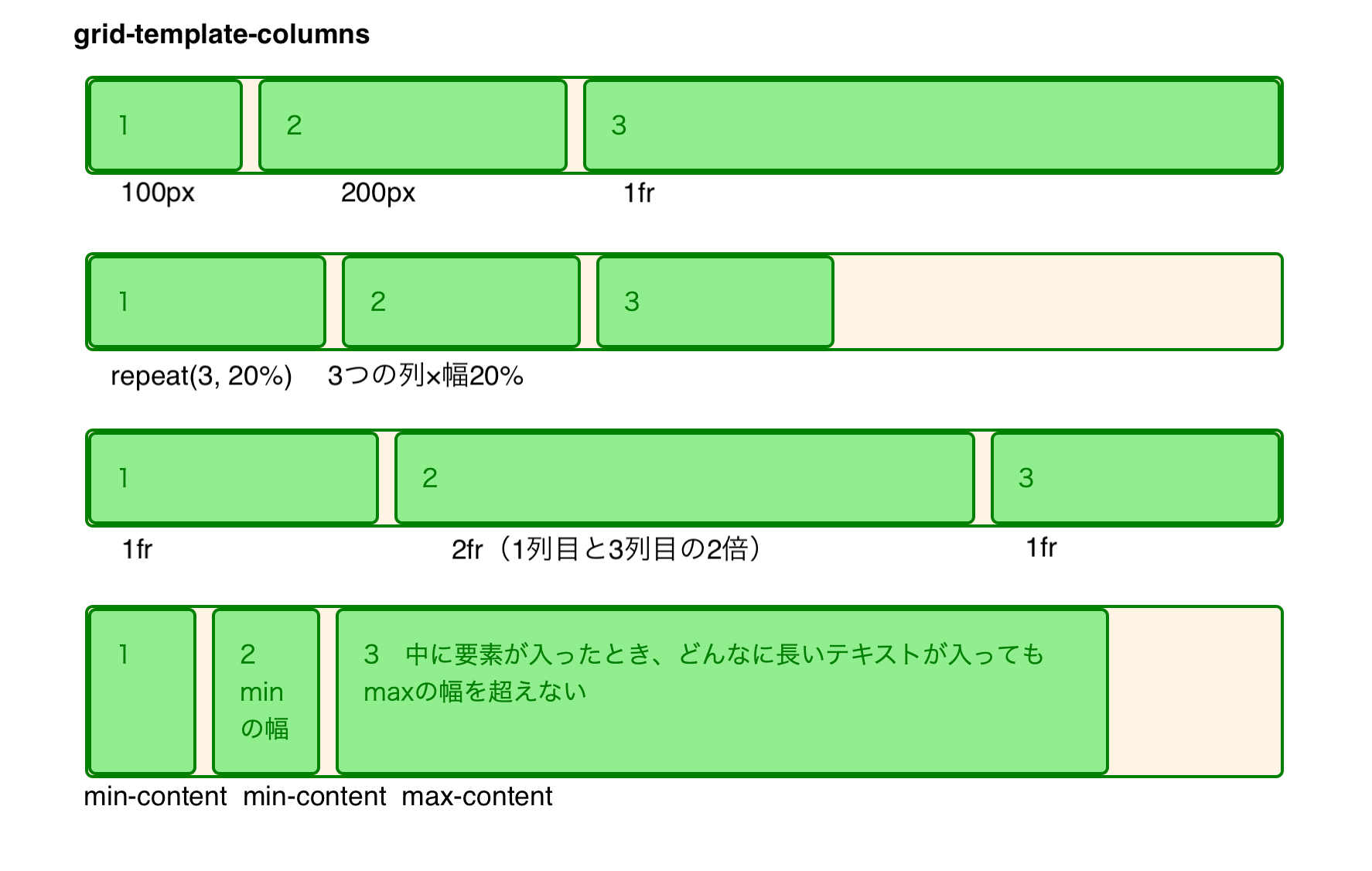
grid-template-columnsプロパティは、グリッドレイアウトにおける列の数と幅を定義します。
.container {
display: grid;
grid-template-columns: 100px 200px 1fr; /* 3つの列を作成。1つ目の幅100px、2つ目の幅200px、3つ目はグリッドコンテナの残りの幅を占める */
}他の値を指定することで、列の数と幅を変更できます。


.container {
display: grid;
grid-template-columns: repeat(3, 20%); /* 3つの列を作成し、それぞれの幅を20%に設定 */
grid-template-columns: 1fr 2fr 1fr; /* 3つの列を作成し、2番目の列の幅を1番目と3番目の2倍に設定 */
grid-template-columns: min-content min-content max-content; /* 1番目、2番目の列の幅は最小限のコンテンツサイズ、3番目の列の幅は最大のコンテンツサイズ */
}grid-template-rowsプロパティは、グリッドレイアウトにおける行の数と高さを定義します。
.container {
display: grid;
grid-template-rows: 50px 150px auto; /* 3つの行を作成。1つ目の高さ50px、2つ目の高さ150px、3つ目はグリッドコンテナの残りの高さを占める */
}他の値を指定することで、行の数と高さを変更できます。


.container {
display: grid;
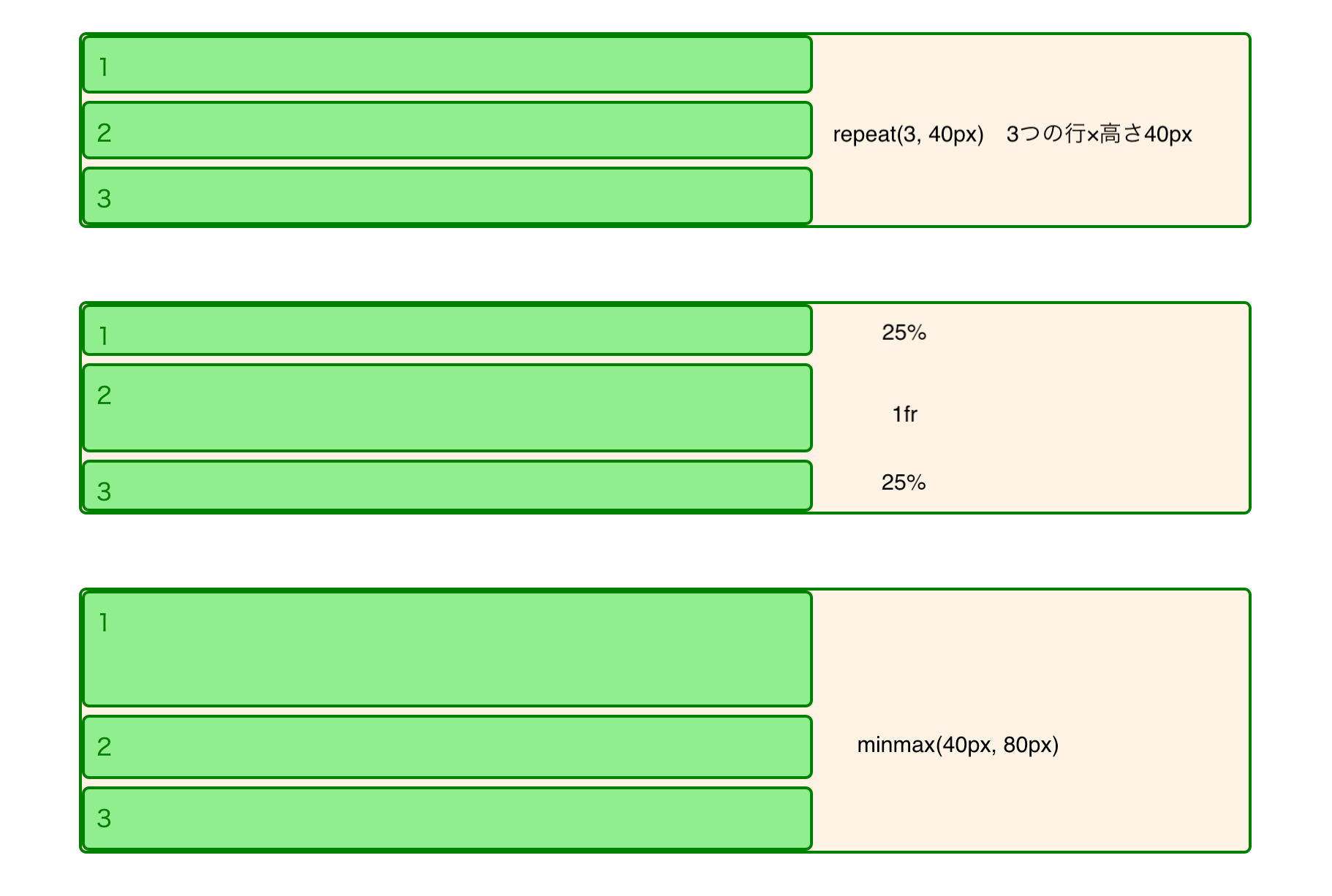
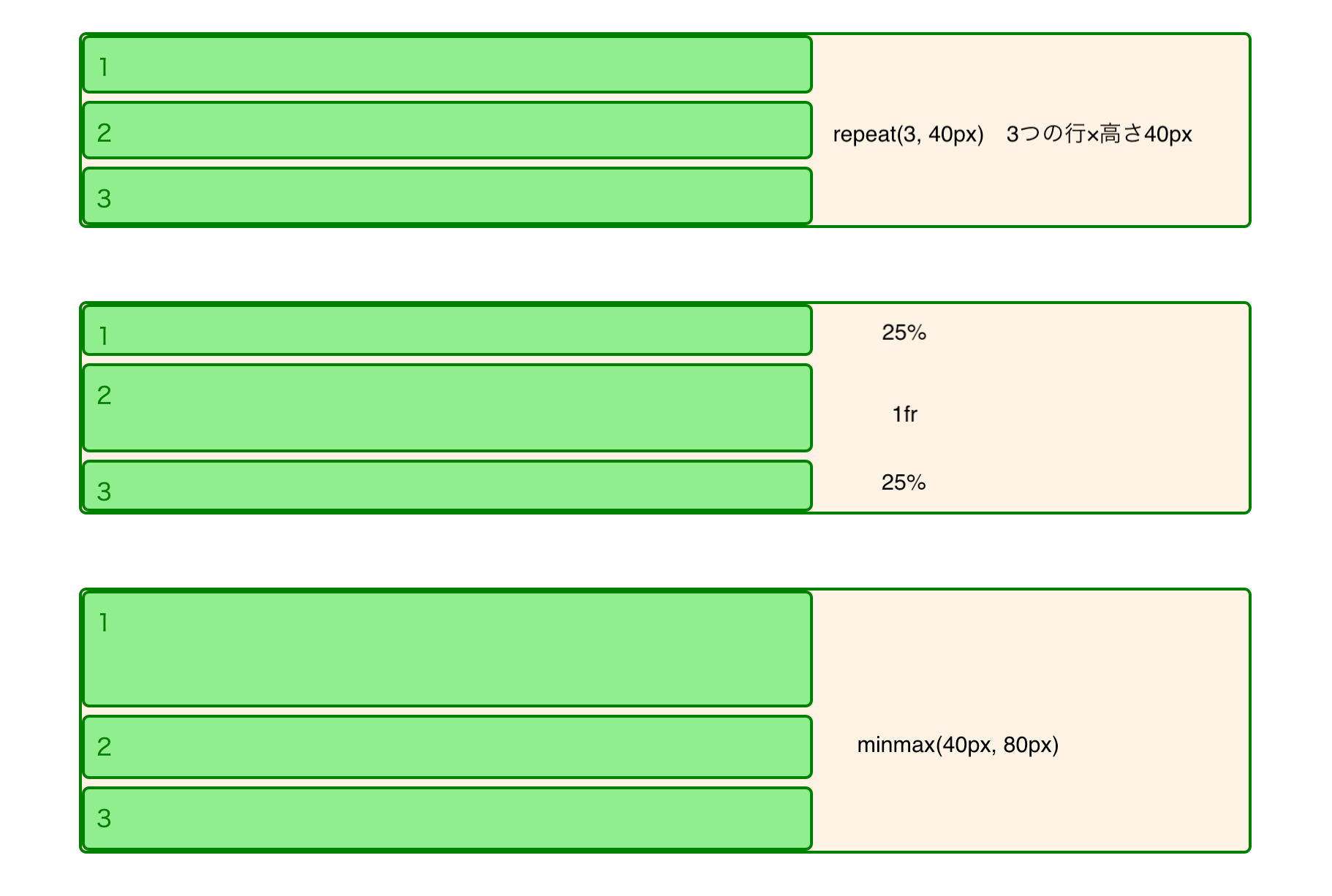
grid-template-rows: repeat(3, 40px); /* 3つの行を作成し、それぞれの高さを40pxに設定 */
grid-template-rows: 25% 1fr 25%; /* 3つの行を作成し、1番目と3番目の行の高さを25%に、2番目の行の高さをグリッドコンテナの残りの高さに設定 */
grid-template-rows: minmax(40px, 80px); /* 1つの行を作成し、最小高さ40px、最大高さ80pxに設定 */
}

grid-template-areasプロパティは、グリッドレイアウトの領域名を文字列で指定します。
.container {
display: grid;
grid-template-areas: "header header header"
"sidebar content content"
"footer footer footer";
}領域名は自由に設定でき、後からグリッドアイテムにその名前を割り当てることができます。
.header {
grid-area: header;
}.sidebar {
grid-area: sidebar;
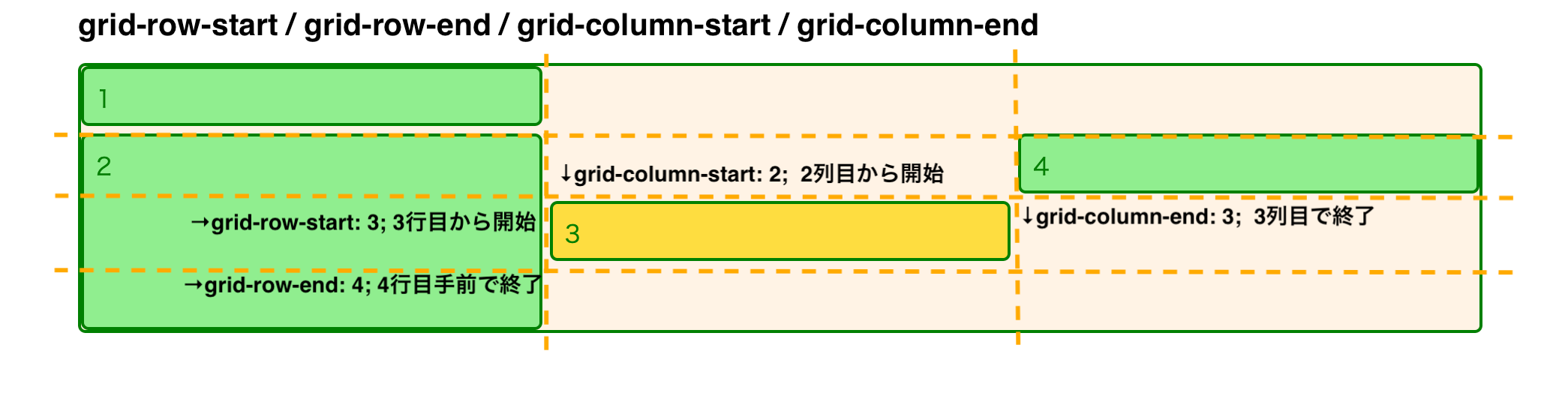
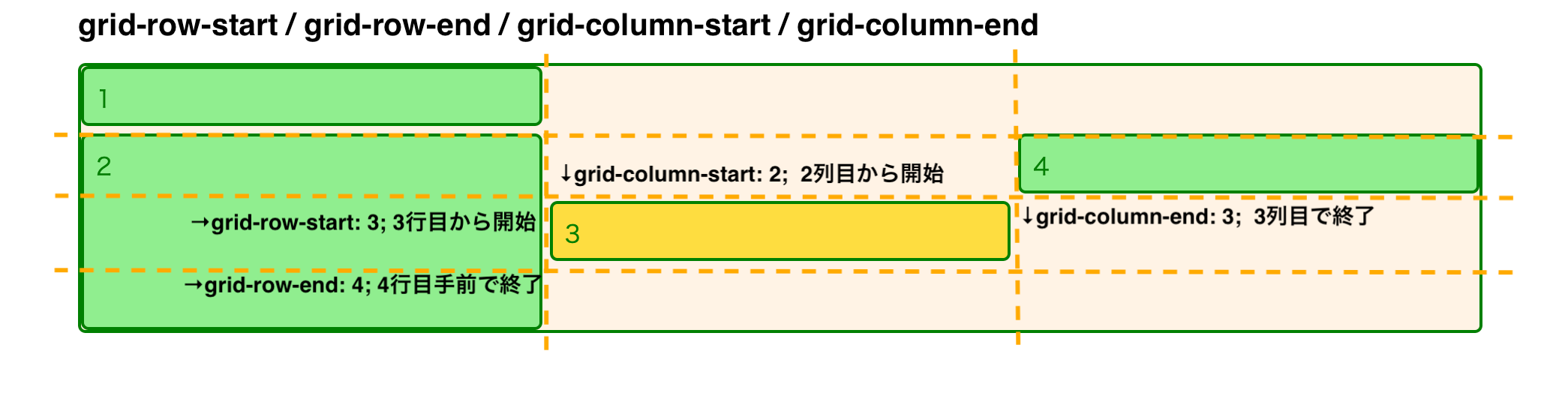
}これらのプロパティは、グリッドアイテムの開始位置と終了位置をグリッドの行または列の番号で指定します。
.item {
grid-row-start: 3; /* 3行目から配置を開始 */
grid-row-end: 4; /* 4行目で配置を終了 */
grid-column-start: 2; /* 2列目から配置を開始 */
grid-column-end: 3; /* 3列目で配置を終了 */
}

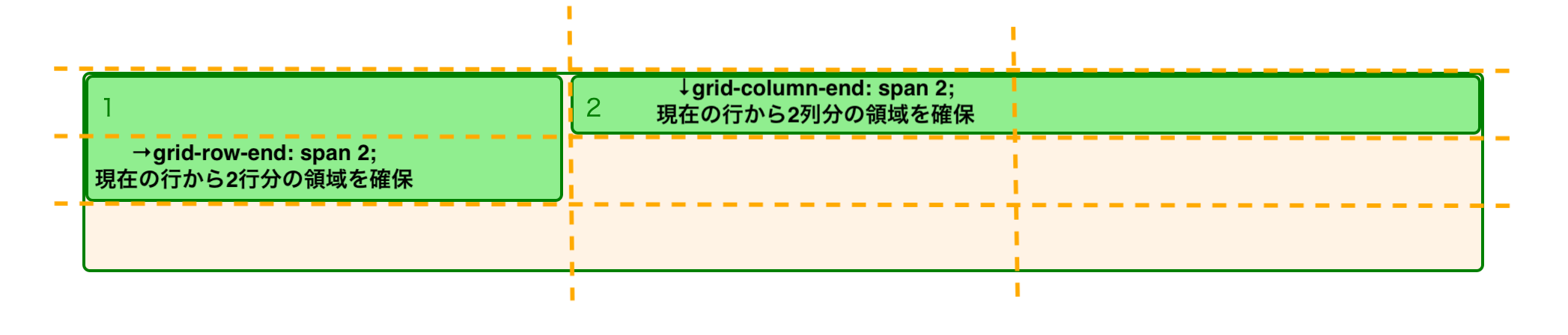
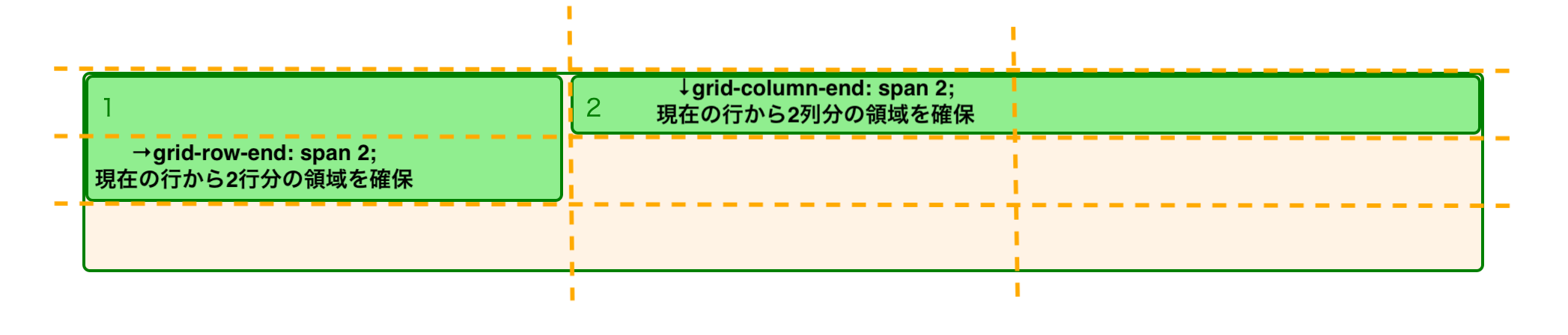
他の値を指定することで、アイテムの配置範囲を変更できます。
.item {
grid-row-start: span 2; /* 現在の行から2行分の領域を確保 */
grid-row-end: span 3; /* 現在の行から3行分の領域を確保 */
grid-column-start: span 4; /* 現在の列から4列分の領域を確保 */
grid-column-end: span 2; /* 現在の列から2列分の領域を確保 */
}

grid-areaプロパティは、grid-row-start、grid-row-end、grid-column-start、grid-column-endの短縮記法です。
.item {
grid-area: 1 / 2 / 4 / 6; /* 行1~4、列2~6を領域として確保 */
}grid-auto-rowsとgrid-auto-columnsプロパティは、明示的に定義されていない行や列の高さまたは幅を指定します。
.container {
display: grid;
grid-auto-rows: 100px; /* 明示的に定義されていない行の高さを100pxに設定 */
grid-auto-columns: 200px; /* 明示的に定義されていない列の幅を200pxに設定 */
}grid-auto-flowプロパティは、自動配置されるグリッドアイテムの流れる方向と詰め方を指定します。
.container {
display: grid;
grid-auto-flow: row; /* 新しいアイテムを次の行に配置する(初期値) */
grid-auto-flow: column; /* 新しいアイテムを次の列に配置する */
grid-auto-flow: dense; /* アイテムを密に配置する */
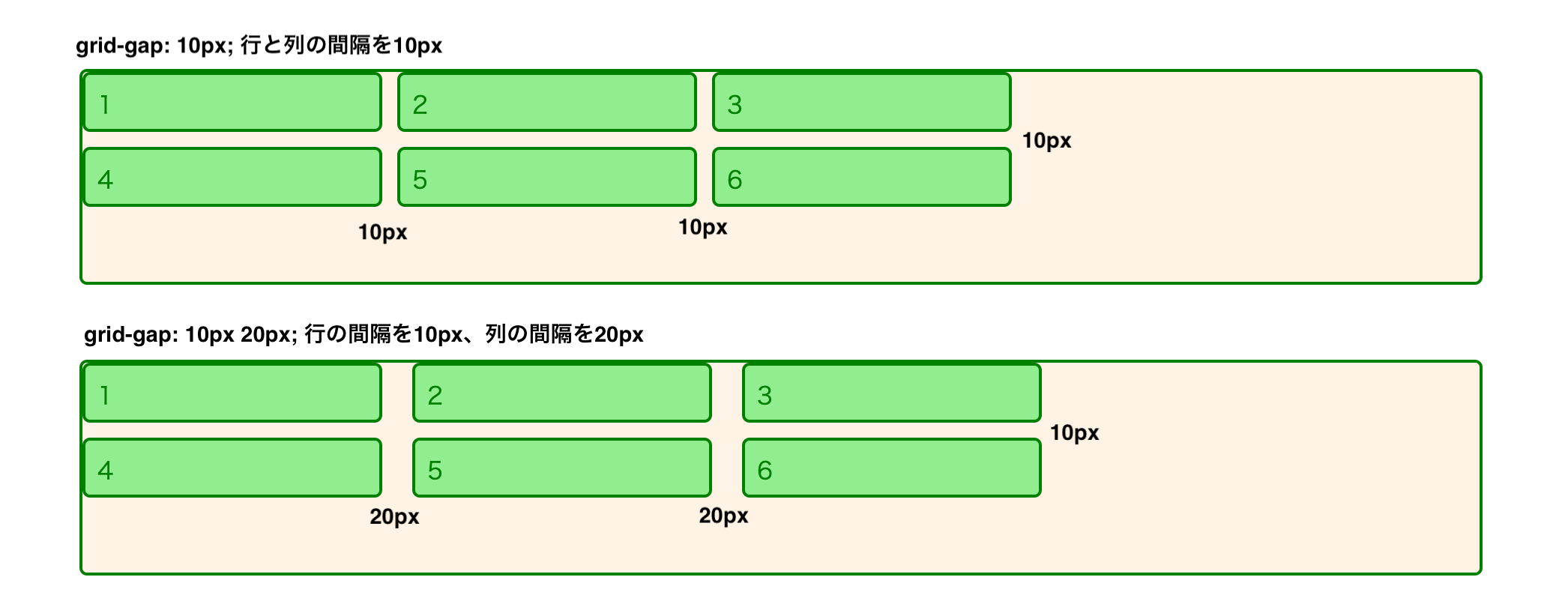
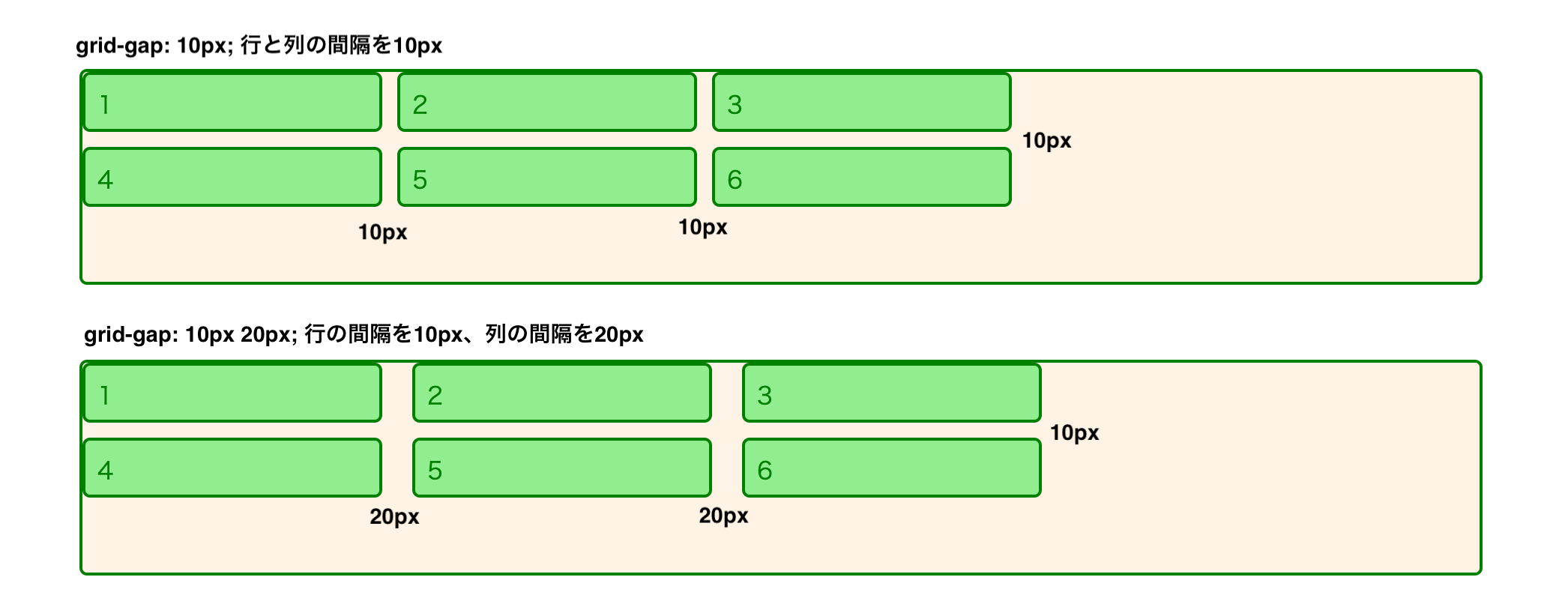
}grid-gapプロパティは、グリッドレイアウトにおける行と列の間隔を指定します。
.container {
display: grid;
grid-gap: 10px; /* 行と列の間隔を10pxに設定 */
}

他の値を指定することで、行と列の間隔を個別に設定できます。
.container {
display: grid;
grid-gap: 10px 20px; /* 行の間隔を10px、列の間隔を20pxに設定 */
grid-row-gap: 15px; /* 行の間隔のみを15pxに設定 */
grid-column-gap: 25px; /* 列の間隔のみを25pxに設定 */
}

以下、アイテム配置調整プロパティについて説明して行きます。具体的な配置の方法についてはこちらのページで図と共に解説しているのでご覧ください。
justify-itemsプロパティは、グリッドコンテナ内の個々のグリッドアイテムを、インライン(行)方向にどのように配置するかを指定します。
.container {
display: grid;
justify-items: stretch; /* アイテムを行方向に引き伸ばす(初期値) */
justify-items: start; /* アイテムを行方向の先頭に配置 */
justify-items: end; /* アイテムを行方向の末尾に配置 */
justify-items: center; /* アイテムを行方向の中央に配置 */
}align-itemsプロパティは、グリッドコンテナ内の個々のグリッドアイテムを、ブロック(列)方向にどのように配置するかを指定します。
.container {
display: grid;
align-items: stretch; /* アイテムを列方向に引き伸ばす(初期値) */
align-items: start; /* アイテムを列方向の先頭に配置 */
align-items: end; /* アイテムを列方向の末尾に配置 */
align-items: center; /* アイテムを列方向の中央に配置 */
}justify-contentプロパティは、グリッドコンテナ内のグリッドアイテム全体を、インライン(行)方向にどのように配置するかを指定します。
.container {
display: grid;
justify-content: start; /* アイテム全体を行方向の先頭に配置 */
justify-content: end; /* アイテム全体を行方向の末尾に配置 */
justify-content: center; /* アイテム全体を行方向の中央に配置 */
justify-content: stretch; /* アイテムを行方向に引き伸ばす */
justify-content: space-around; /* アイテムの前後に同じ余白を入れる */
justify-content: space-between; /* 先頭と末尾のアイテムを端に配置し、残りの余白を均等に分配する */
justify-content: space-evenly; /* アイテムの間に均等な余白を入れる */
}align-contentプロパティは、グリッドコンテナ内のグリッドアイテム全体を、ブロック(列)方向にどのように配置するかを指定します。
.container {
display: grid;
align-content: start; /* アイテム全体を列方向の先頭に配置 */
align-content: end; /* アイテム全体を列方向の末尾に配置 */
align-content: center; /* アイテム全体を列方向の中央に配置 */
align-content: stretch; /* アイテムを列方向に引き伸ばす */
align-content: space-around; /* アイテムの前後に同じ余白を入れる */
align-content: space-between; /* 先頭と末尾のアイテムを端に配置し、残りの余白を均等に分配する */
align-content: space-evenly; /* アイテムの間に均等な余白を入れる */
}


ペン博士!グリッドレイアウトって思った以上に自由度が高いんですね!なんだかパズルを組み立ててるみたいで面白いです!



うむ、その感覚は正しいぞ。グリッドレイアウトは“デザインの骨格”を自在に操れる、まさにレイアウトの魔法じゃ。これを極めれば、コードもシンプルになり、デザインの幅もぐっと広がるぞ!



はい!さっそく使ってみます!ありがとうございました!
本記事を通じて、グリッドレイアウトの基本からその応用まで、詳しく解説しました。
CSSを駆使して、どのようにして魅力的なWebデザインを実現できるかの具体的な手法についても深掘りしてきましたが、いかがでしたでしょうか?
グリッドレイアウトは、見た目の美しさだけでなく、機能性を高めるためにも非常に効果的です。この知識を活用して、ご自身だけのクリエイティブなレイアウトを作成して行きましょう!


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!