



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









「ソースコードを見やすく表示する方法が分からない」「どうやってソースコードをWordPressに表示・編集すればいいのか知りたい」そんな悩みを抱えていませんか?本記事では、そんな疑問を解決するための具体的な方法を紹介します。
ソースコードを見やすく表示できるだけでなく、ブログの見栄えや読みやすさが向上し、ユーザーに分かりやすい記事を作成できるようになるでしょう。

「Highlighting Code Block」とはソースコードを見やすく表示するための専用のプラグインです。
このプラグインは、コードの色分けや行番号の表示など、コードを見やすくする機能が豊富に備わっています。
これにより、ユーザーがコードを理解しやすくなります。
特にプログラミングブログや技術系サイトでは、ユーザーの満足度を大きく向上できるので非常に有効です。
インストールはこちらから


「Highlighting Code Block」は多くのプログラミング言語に対応しています。HTML、CSS、JavaScript、PHPなど、Web制作に必要な主要な言語だけでなく、PythonやRubyなどの他の言語もサポートされており、どのプログラミング言語を使用していても、適切にコードを表示できるため、汎用性の高いプラグインとして評価されています。
この幅広い対応言語により、自由に活用できる点が「Highlighting Code Block」の魅力です。
コードに色を追加することは、単に見た目が良くなるだけでなく、ユーザーの理解の助けになる効果があります。色分けによって、変数や関数、文字列、コメントが視覚的に区別されるため、特にプログラミング初心者にとっては、コードの構造を理解しやすくなります。
たとえば、以下のようなケースでは、色分けが非常に有効です。
色分けのメリットは、コードの読みやすさの向上とエラーの発見スピードを上げることにあり、特に複雑なプログラムを書く際には欠かせない機能です。
「Highlighting Code Block」の導入は非常に簡単で、WordPress初心者でも短時間で設定できます。まず、WordPressの管理画面にログインし、次の手順を行います。
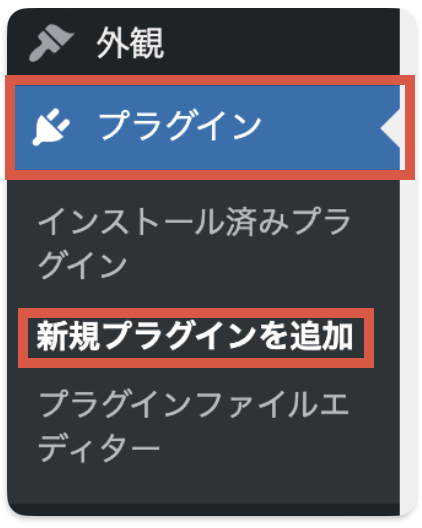
管理画面左側の「プラグイン」セクションに移動し、「新規プラグインを追加」をクリックします。
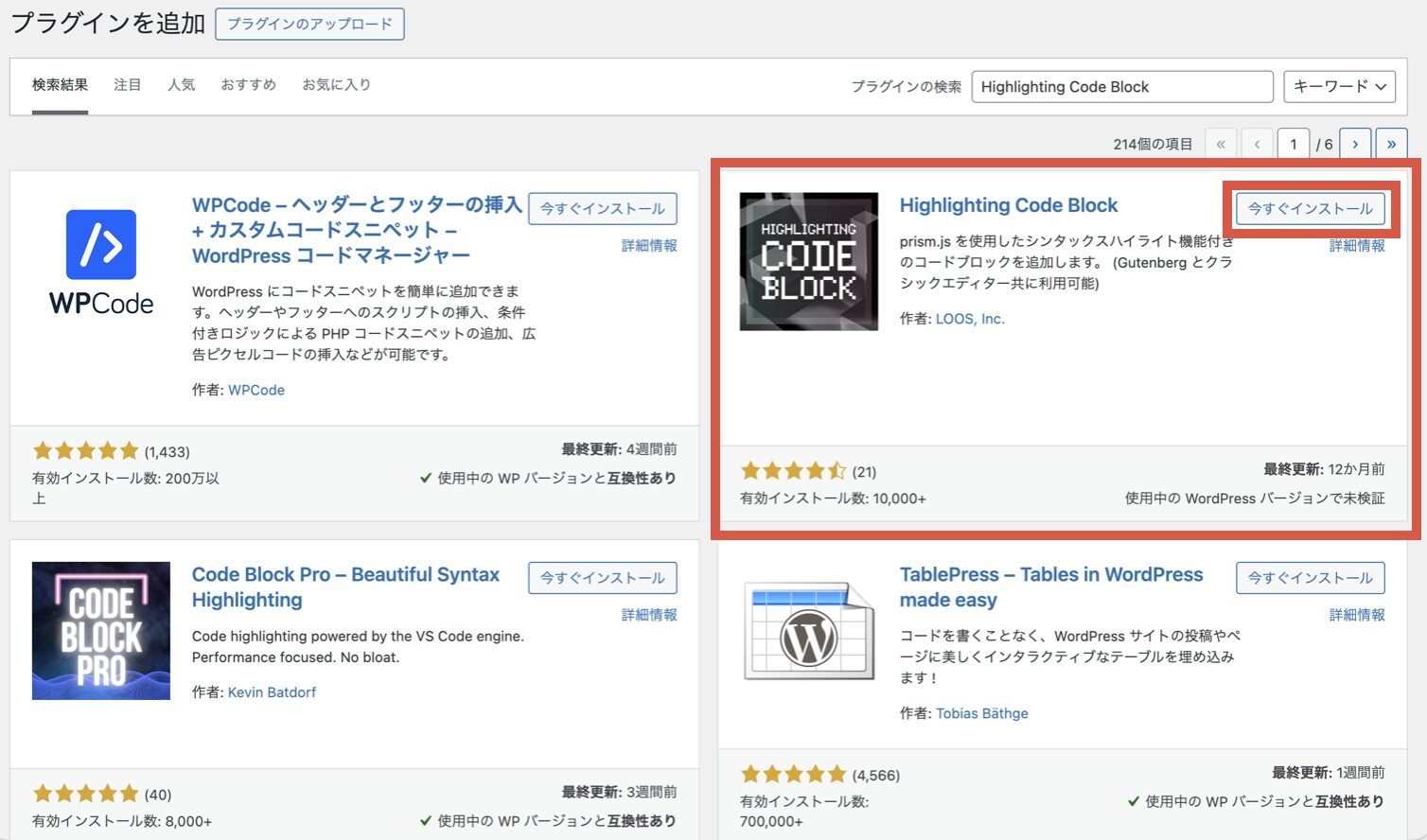
検索ボックスに「Highlighting Code Block」と入力し、該当するプラグインを探します。

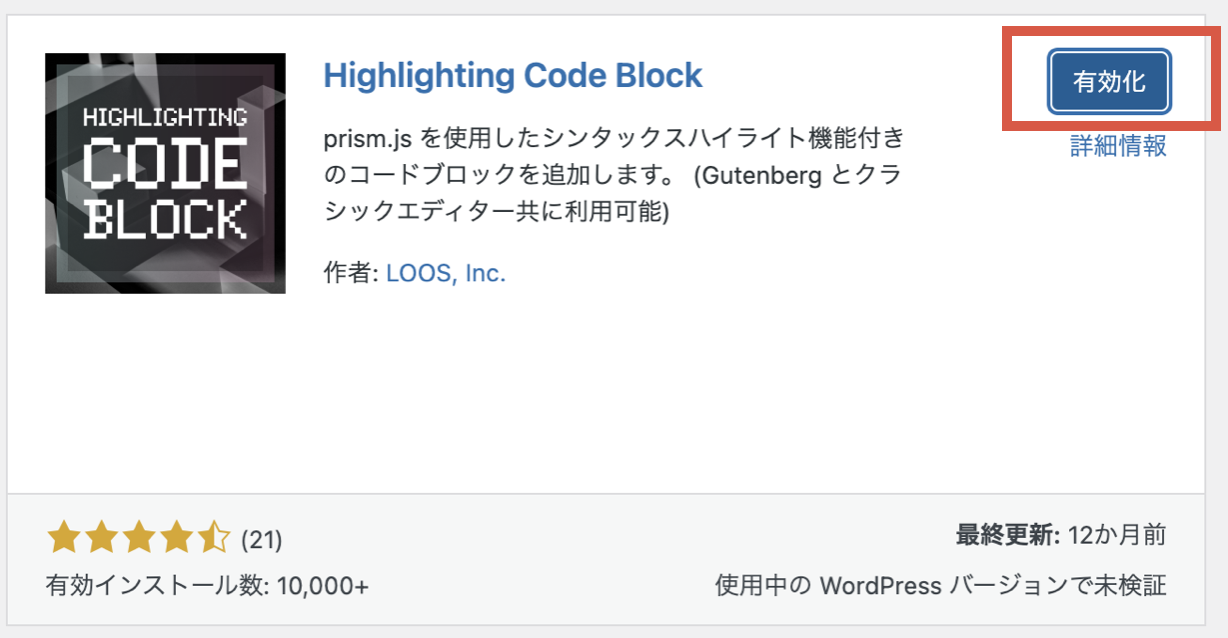
検索結果に表示された「Highlighting Code Block」を確認し、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」ボタンを押してプラグインを有効にします。これでプラグインのインストールは完了です。

初心者でも簡単にインストールでき、他の複雑な設定は必要ありません。

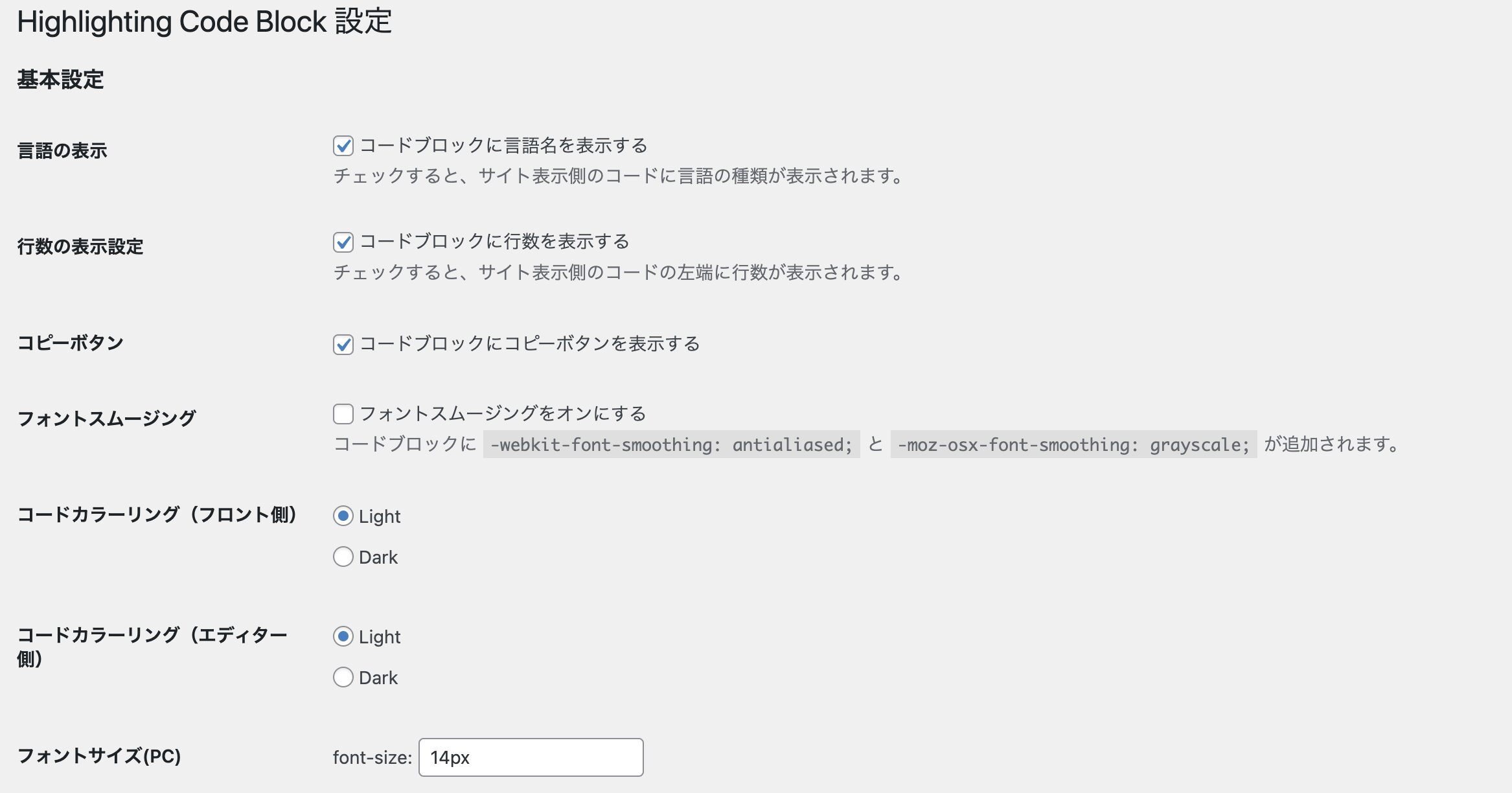
プラグインをインストールした後は、基本的な設定を行う必要があります。設定画面にアクセスするためには、以下の手順を行ってください。
管理画面の「設定」タブから「Highlighting Code Block」を選択します。

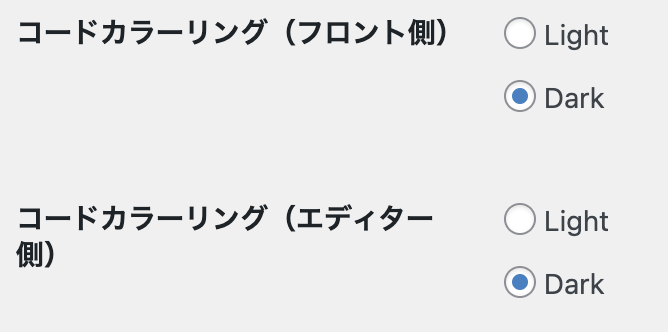
コード表示のデザインを変更できる「テーマ」が複数用意されています。表示したいデザインに応じて、適切なテーマを選択してください。例えば、ダークモードやライトモードなど、好みに合わせて選択できます。

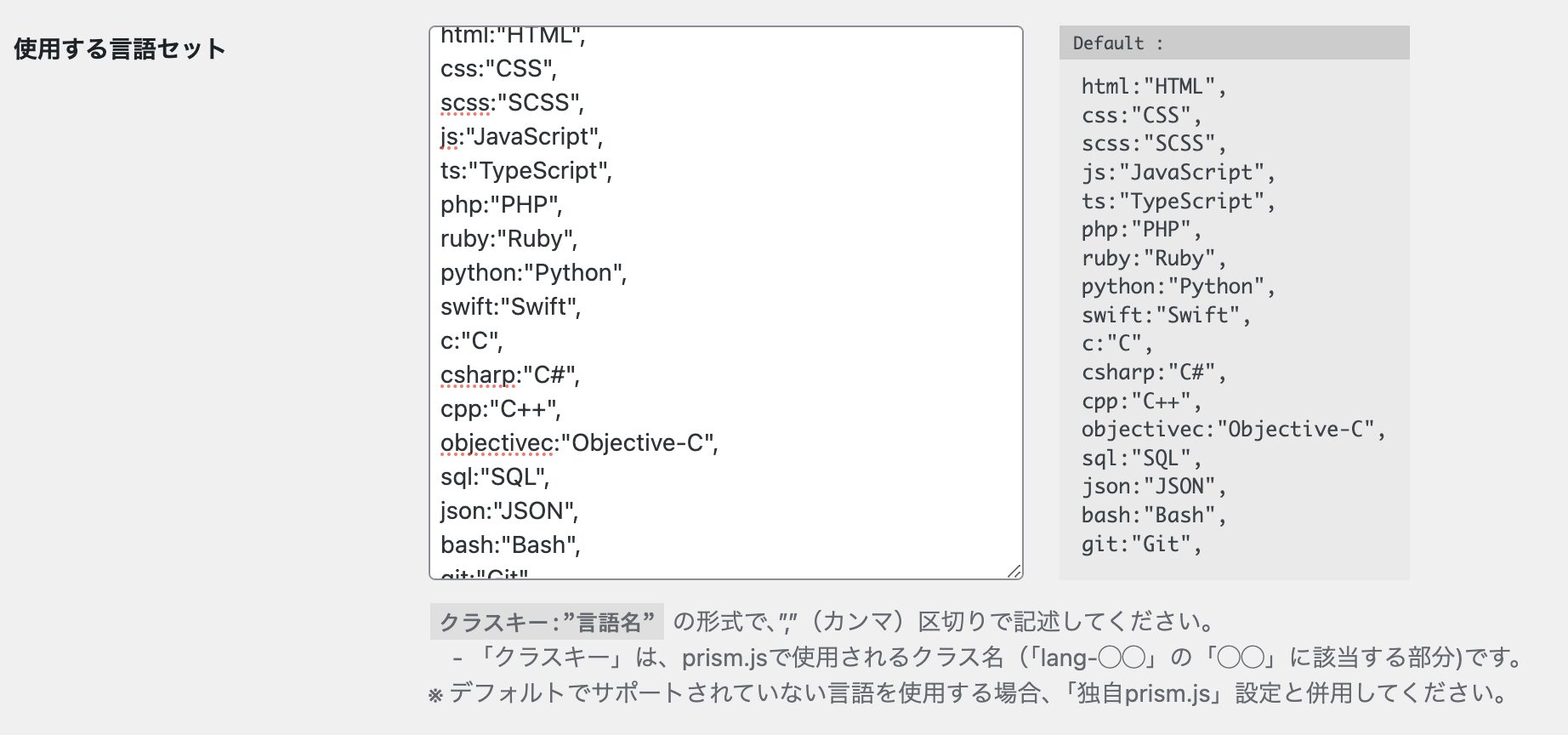
「Highlighting Code Block」は多くのプログラミング言語に対応しているため、表示させたい言語を設定します。デフォルトで主要な言語(HTML、CSS、JavaScriptなど)は有効になっているため、特定の言語だけ表示させたい場合は必要な設定を行ってください。

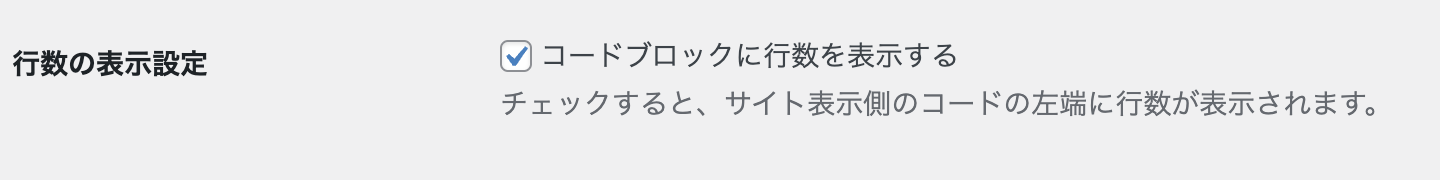
コードの読みやすくするために、行番号を表示することが推奨されています。設定画面で「行番号の表示」を有効にすると、コードが複数行に渡る場合でも、読みやすいので便利です。

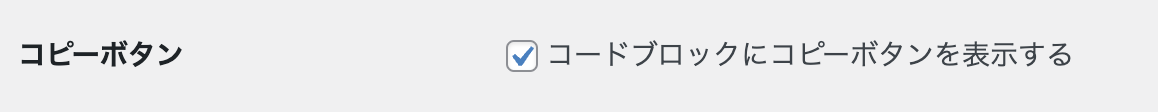
プログラムコードを簡単にコピーできる「コピーボタン」の表示を有効にすることもできます。特に技術ブログを運営している場合、ユーザーがコードを簡単にコピーして使用できるため非常に便利です。

これらの設定を完了することで、プラグインが最適な状態で動作し、コードの読みやすさと使いやすさが向上します。

「Highlighting Code Block」を使って、WordPressの記事内にソースコードを表示する方法は非常に簡単です。特に、プログラミングに不慣れなユーザーでも簡単に操作できるのが魅力です。手順に沿って設定を行うことで、見やすいソースコードを表示できます。
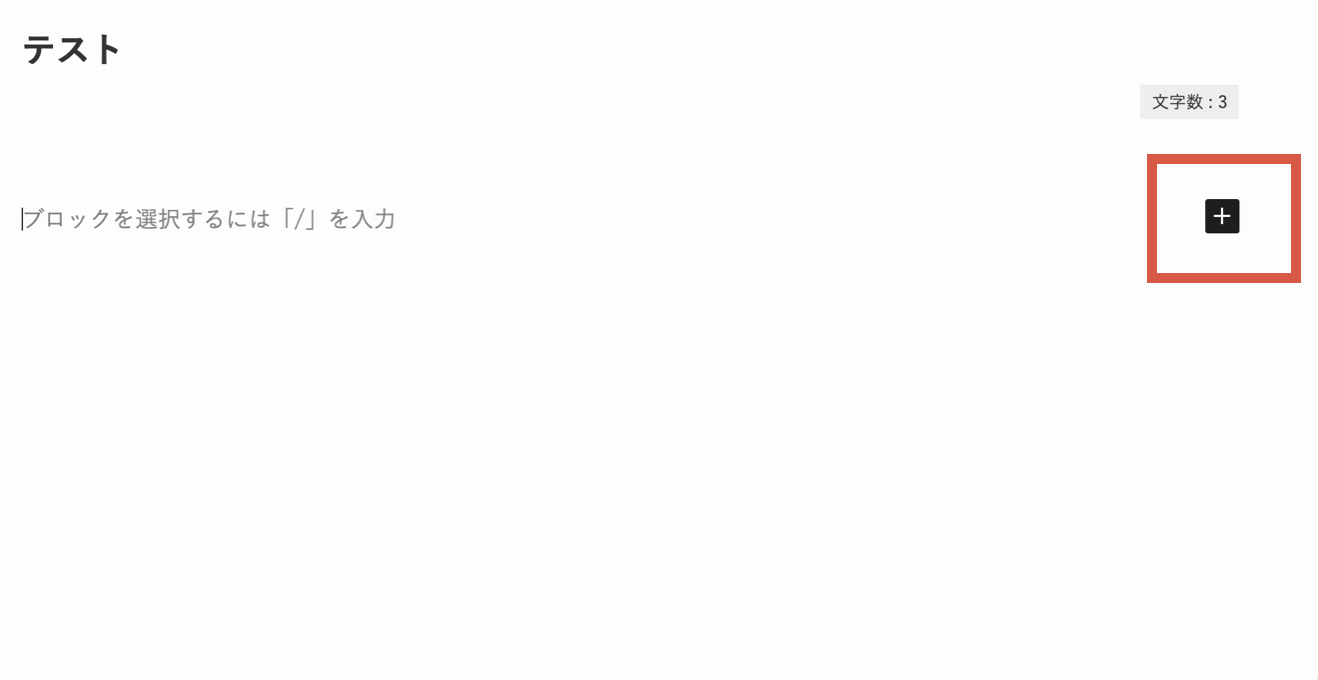
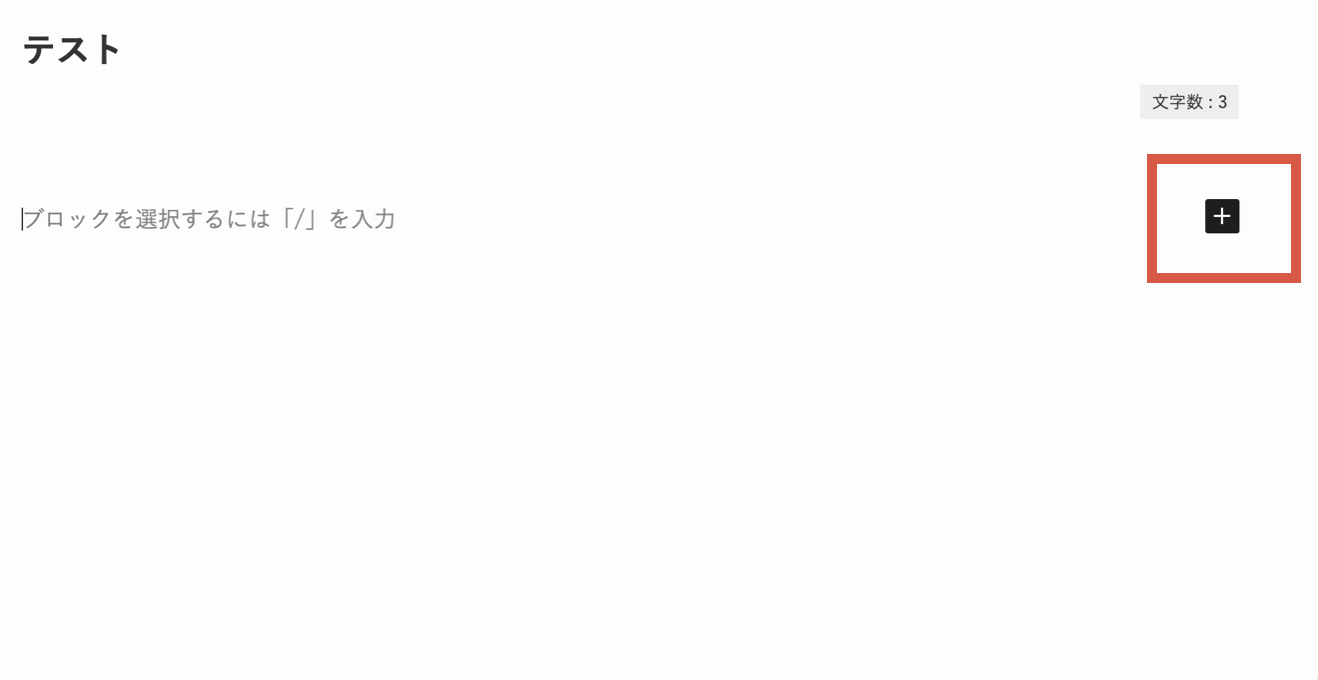
投稿編集画面で「+」ボタンを押し、「Highlighting Code Block」を検索。
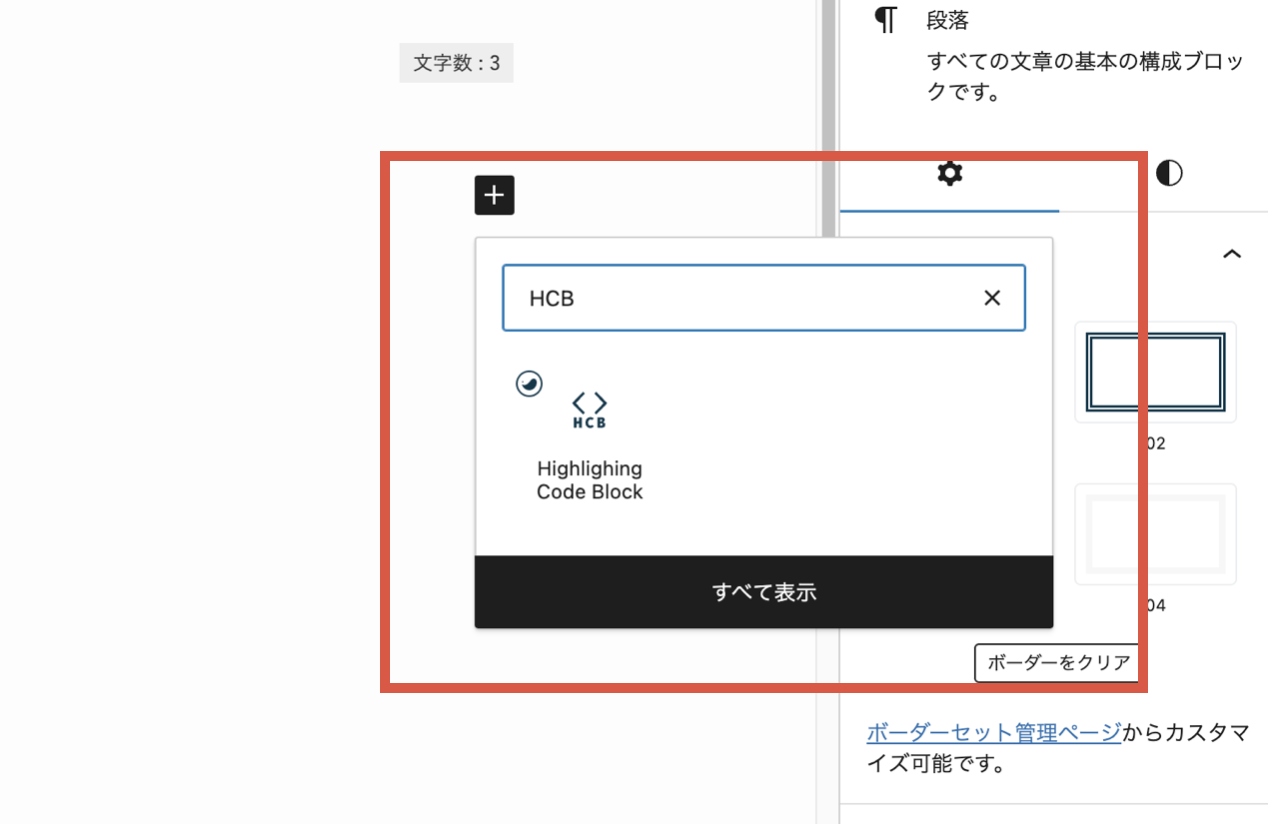
「HCB」と検索すれば出てきます。


「Highlighting Code Block」を選択してください。

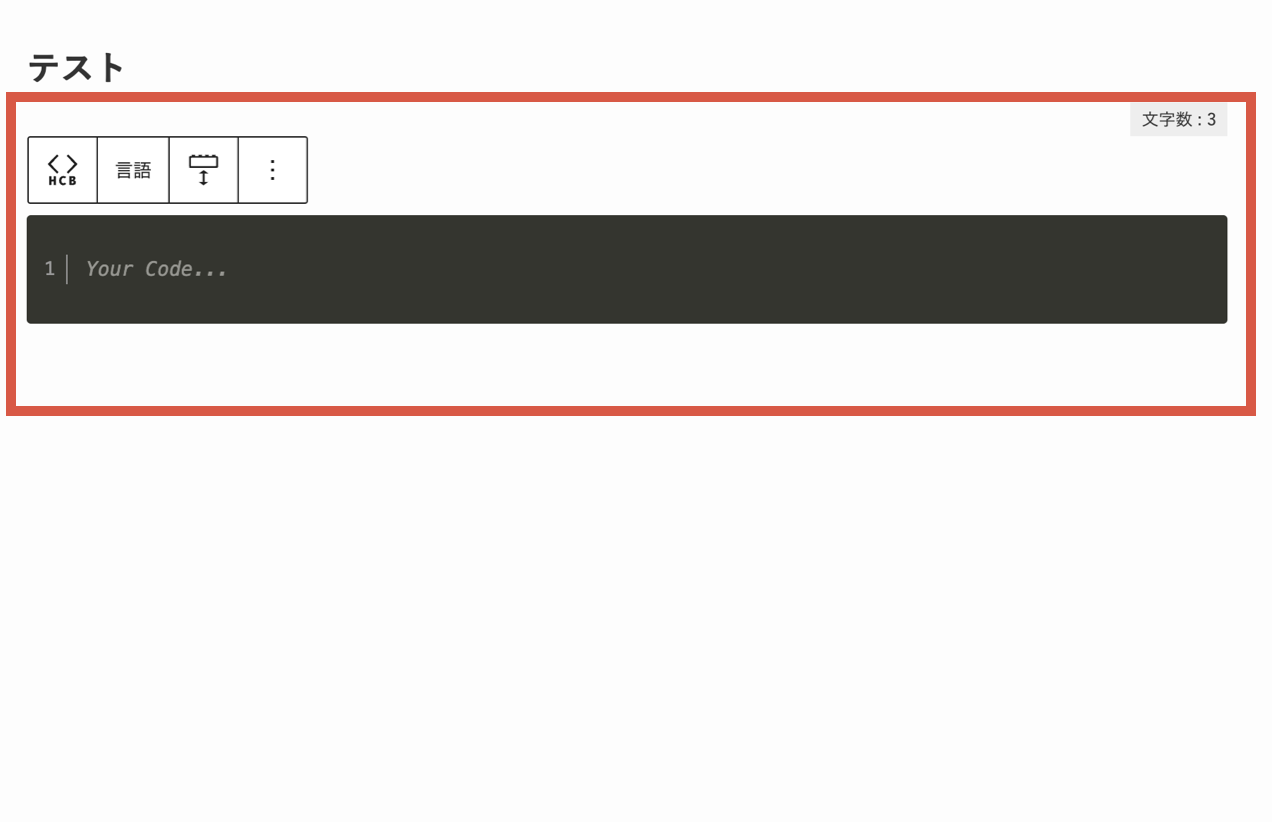
「Highlighting Code Block」のブロックが追加されるのでソースコードやプログラミング言語を入力してください。

これでソースコードをきれいに表示できます。
編集画面ではコードカラーリングや行数表示、コピーボタンなどが表示されていませんがプレビュー画面で確認すると以下の画像のようにしっかりと表示されています。
<!DOCTYPE html>
<html>
<head>
<title>Sample Code</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>今回は、WordPressでソースコードを表示するプラグイン「Highlighting Code Block」を紹介しました。
コードを見やすく表示することは、ユーザーの利便性を高め、サイトのアクセス数を向上させます。さらに詳しく学びたい方は、WithCodeの無料カウンセリングをぜひご利用ください。

副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
↓
公式サイト より
今すぐ
無料カウンセリング
を予約!