



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!最近WordPressを触ってるんですけど、プラグインっていっぱいありすぎて、どれを入れたらいいのか分からないんです。



うむ、それは多くの初心者が最初にぶつかる壁じゃな。今回は特におすすめなプラグインを紹介していこう!



はい!よろしくお願いします!
WordPressユーザーにとって、プラグインは手軽に機能を拡張できる、欠かせないツールです。この記事では、WordPressユーザーにとって便利な機能を提供する必須プラグインと、さらに使い勝手を向上させるプラグインを厳選して紹介していきます。最後まで読んで、まだ導入していないプラグインがあればさっそく使ってみてください。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになる。
詳しくはこちらの記事をご覧ください。


菅井さんの主な制作実績はこちら


プラグインとは、WordPressの機能を拡張するためのプログラムです。
プラグインを導入することで、プログラミングができない人でも、サイトのSEO、セキュリティ、パフォーマンスなどを簡単に改善できます。プラグインは公式のWordPressプラグインディレクトリからインストールできます。ディレクトリには何千ものプラグインがあり、ほとんどが無料で利用できます。一部のプレミアムプラグインは有料ですが、その多くは無料版も提供されています。



まずは、必須プラグインについて紹介していこう。


Yoast SEOは、SEOの専門知識がなくても効果的なSEO対策が可能なプラグインです。使いやすいインターフェースと強力な機能で、初心者から上級者まで幅広く支持されています。主な機能は以下の通りです。
無料版でも十分すぎるほど充実した機能を持ちますが、有料版ではさらにAIによるタイトル・ディスクリプションの生成や自動リダイレクトなど、サイト運営をより手軽にしてくれる様々な機能が追加されます。


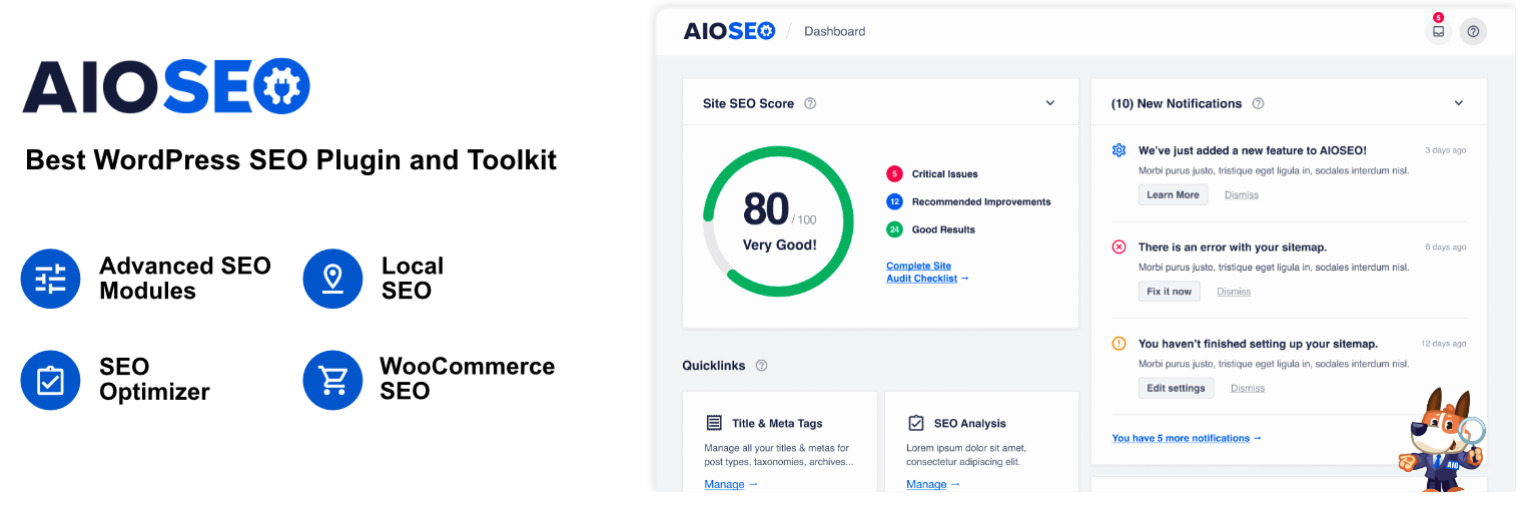
All in One SEO Packは、インストール後の基本設定を済ませるだけで、SEOの効果を最大限に引き出せるプラグインです。主な機能は以下の通りです。
こちらも、無料版から非常に高機能なSEOプラグインになっています。セットアップが簡単なことも大きな魅力です。
All in One SEO – Powerful SEO Plugin to Boost SEO Rankings & Increase Traffic – WordPress プラグイン
どちらのプラグインもSEO対策に必要な機能を網羅しており、どちらか一方を選んで導入すれば十分です。見た目の好みや操作性の分かりやすさ、実際に使ってみての使用感などから、お気に入りのSEOツールを決めて活用しましょう。



なるほど!SEOってコードをいじるだけじゃなくて、プラグインでもしっかり対策できるんですね!



そうじゃ。特に『Yoast SEO』や『All in One SEO Pack』は、初心者でも扱いやすい。設定を理解して使いこなせば、検索上位も夢ではないぞ。
セキュリティ対策プラグインには、不正ログイン防止など特定の攻撃の対策を目的とするものと、総合的なセキュリティ対策を目的とするものがあります。最初は総合的なセキュリティプラグインを活用し、特定の目的で必要になった場合に個別の対策プラグインを使うのがおすすめです。


All In One WP Security & Firewallは、幅広い機能を備えた強力なセキュリティプラグインです。不正ログイン防止やファイアウォール、ファイルへのアクセス禁止といった一通りの機能を揃えており、世界中で使われている人気プラグインです。
ユーザーが多いため、設定について調べたい、といった場合にもすぐに必要な情報がヒットしてくれます。
All-In-One Security (AIOS) – Security and Firewall – WordPress プラグイン


SiteGuard WP Pluginは、不正ログイン防止を目的としたプラグインです。先ほどのAll In One WP Security & Firewallとは異なり、WordPressの管理画面やログイン画面を保護するための機能に特化したシンプルなものになっています。
SiteGuard WP Plugin – WordPress プラグイン
どちらのプラグインも強力なセキュリティ対策を提供しますが、導入の目的に応じて、総合的なものか専門的なものかを選びましょう。



WordPressって世界中で使われてる分、狙われやすいんですね…



その通りじゃ。だからこそ『All-In-One Security』や『SiteGuard WP Plugin』の導入は必須じゃ。攻撃は防げるうちに防ぐのが一番じゃよ。


WordPressサイトの読み込み速度を劇的に向上させるためのキャッシュプラグインです。パフォーマンス向上のために必要な以下の機能を提供します。特に、アクセスが集中した際にサーバーの負荷を軽減し、パフォーマンスを保つのに効果的です。
WP Super Cache – WordPress プラグイン


さらに高度なパフォーマンス最適化を目指すユーザー向けのキャッシュプラグインです。多くのカスタマイズオプションを提供し、サイトのパフォーマンスを最大限に引き出します。
W3 Total Cache – WordPress プラグイン
どちらのプラグインも世界中で使用されており、サイトのパフォーマンスを大幅に向上させることができます。シンプルで使いやすいWP Super Cacheか、より詳細な設定が可能なW3 Total Cacheのどちらかを選ぶと良いでしょう。



サイトパフォーマンスってそんなに大事なんですか?



もちろんじゃ。たとえば、ページが遅いだけでユーザーは離脱する。『WP Super Cache』や『W3 Total Cache』でスピードの最適化やカスタマイズをするのじゃ。スピードも“デザインの一部”なんじゃよ!
サイトのバックアップを取っておくプラグインは、データの破損など不測の事態に備えるために必須と言えます。
サイト運営時に考えられる不測の事態としては
などが考えられます。
いざという時に「バックアップを取っておらず、もとに戻せない」ということがないよう、あらかじめ導入しておきましょう。


UpdraftPlusは、WordPressサイトのバックアップと復元を簡単に行えるプラグインです。バックアップ用プラグインに必要な以下の機能を提供します。
UpdraftPlusは、初心者にも使いやすいインターフェースでありながら、高度なバックアップ機能を提供します。
UpdraftPlus: WP Backup & Migration Plugin – WordPress プラグイン


BackupBuddyも、強力なバックアップと復元機能を持つプラグインです。主な機能は以下の通りです。
BackupBuddyは、完全なバックアップ機能を提供し、サイトの安全性を高めます。特に、サイトの移行機能も優れており、新しいサーバーへの移行が簡単に行えます。
BackupBuddy – WordPress Backup Plugin
どちらのプラグインもサイトのバックアップと復元に必要な機能を提供しますが、どちらか一方を選んで導入することをお勧めします。



うっかりミスでデータが消えるの、怖いですね…



だからこそ『UpdraftPlus』や『BackupBuddy』を使って定期的なバックアップを取ることじゃ。自動化しておけば安心じゃよ。備えあれば憂いなしじゃ!



ここでは、あるとさらに便利なプラグインを紹介していこう。
以下に紹介するプラグインは、ページのデザインを簡単かつおしゃれに整えられるようにしてくれます。業者に頼らず、ご自身でデザイン性の高いページを作りたい、という方には特におすすめです。


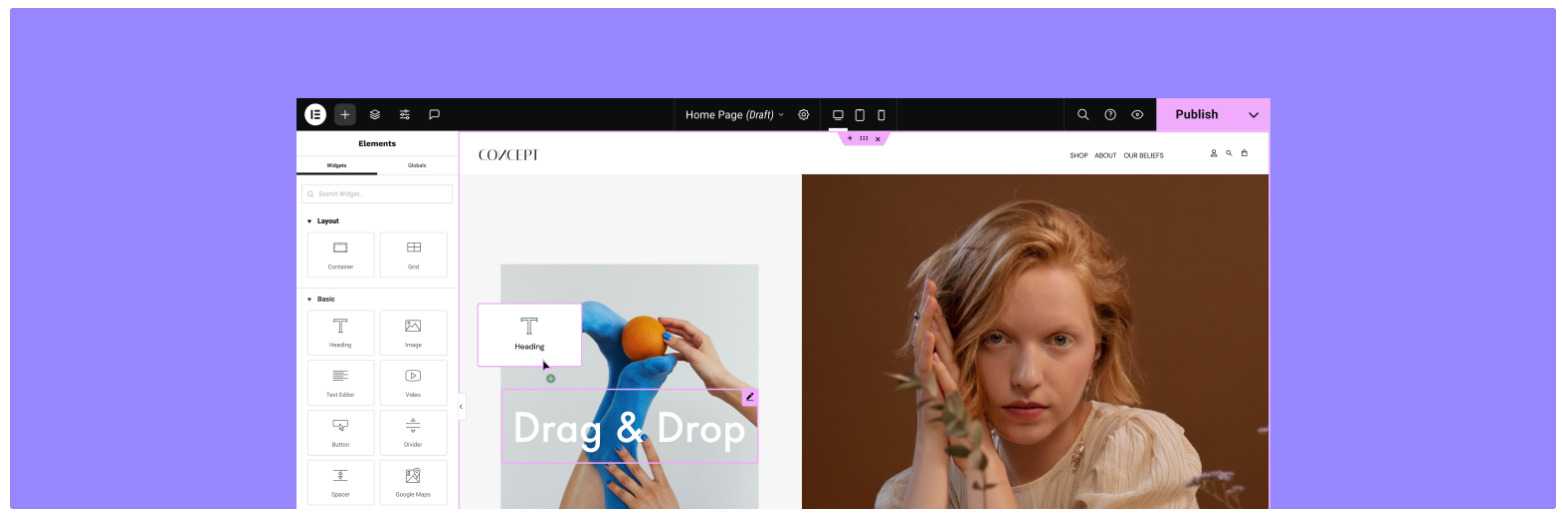
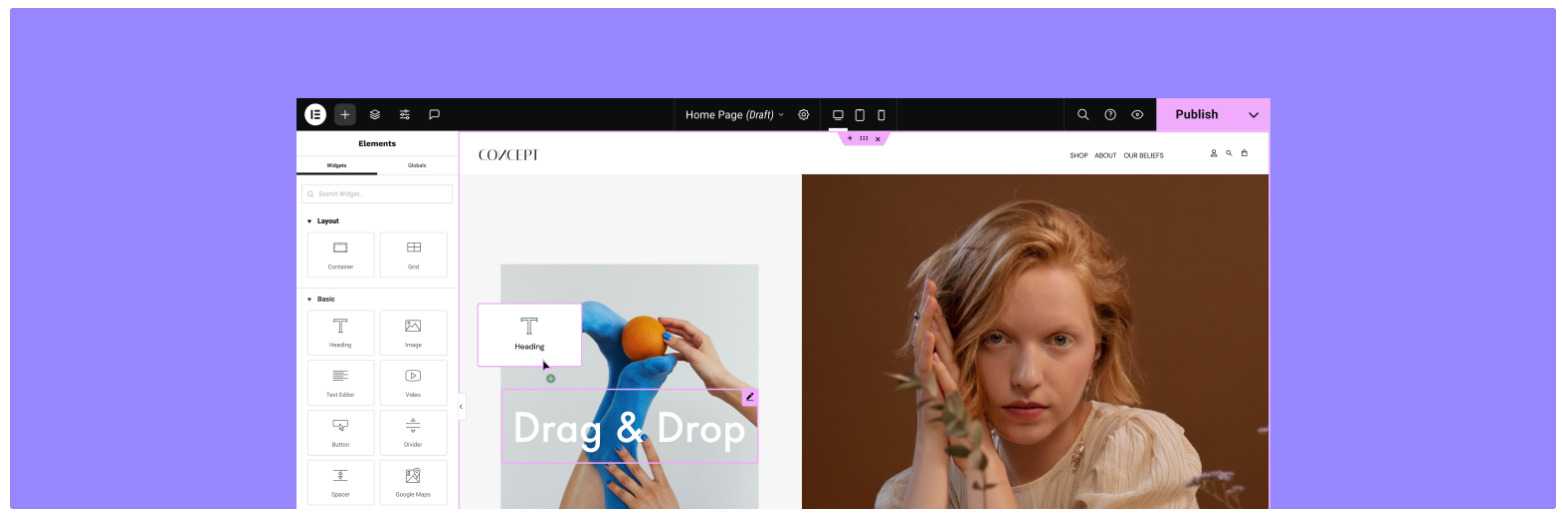
Elementorは、ドラッグ&ドロップでページをデザインできるプラグインです。以下の機能を提供します:
初心者でも簡単に美しいページを作成できるだけでなく、非常に充実した高機能のプラグインになっています。そのため、よりデザインにこだわりたい中級者以上の方にもおすすめです。


Beaver Builderも、ドラッグ&ドロップでページをデザインできるプラグインです。基本的な機能はElementor同様ですが、こちらの方がよりシンプルで、その分動作が軽い傾向があります。比較的シンプルとはいっても、使いやすさと拡張性を兼ね備えており、初心者から上級者まで幅広く利用できます。
どちらのプラグインも、ページデザインのカスタマイズに必要な機能を提供しますが、直感的なインターフェースを重視する場合はElementor、柔軟性と安定性を重視する場合はBeaver Builderを選ぶと良いでしょう。
Beaver Builder – WordPress プラグイン



デザインの調整って、コード書かないと無理かと思っていました!



いやいや、『Elementor』や『Beaver Builder』を使えば、ノーコードでも自由にデザインできるぞ。デザインは“触って学ぶ”のが上達の近道じゃ!


Contact Form 7は、WordPressで最も人気のある問い合わせフォームプラグインです。以下の機能を提供します:
Contact Form 7は、シンプルでありながら強力な機能を備えており、初心者でも簡単に問い合わせフォームを作成できます。
Contact Form 7 – WordPress プラグイン


Akismet Anti-Spamは、コメントスパムを自動的にフィルタリングするプラグインです。
WordPressの開発元であるAutomatticが提供するプラグインであり、信頼性が高いです。特に、スパムコメントが多いサイトには必須のプラグインです。
Akismet Anti-spam: Spam Protection – WordPress プラグイン



お問い合わせフォームって、思ってたより奥が深いですね!



そうじゃな。『Contact Form 7』や『Akismet Anti-Spam』を組み合わせれば、メッセージの管理やスパム対策までできる。導入して損は絶対ないぞ!


Mailchimp for WordPressは、Mailchimpと連携してメールマーケティングを行うためのプラグインです。プラグイン単体でも利用可能ですが、外部サービスの「Mailchimp」と連携が可能なため、他にもメルマガを運営している場合には特におすすめです。
MC4WP: Mailchimp for WordPress


Newsletterは、WordPressでニュースレターを送信するためのプラグインです。サイト訪問者とのコミュニケーションを強化し、メールマーケティングの効果を高めるのに役立ちます。外部サービスを利用せず、WordPress内で完結するニュースレター管理を希望する場合はNewsletterを選ぶと良いでしょう。
Newsletter – Send awesome emails from WordPress
また、より高度な機能の設定をしたい場合にもプラグインの利用は有効です。例えば、こちらの記事ではWordPressで複雑な検索機能を実装する方法を解説しています。





メールってSNS時代でもまだ重要なんですね!



むしろ今こそ“メールでファンを育てる”時代じゃ。『Mailchimp』や『Newsletter』を使えば、WordPress内で一括管理できるぞ。メールは“リピート率を高める最強の武器”なのじゃ!



ここでは、WordPressプラグインの導入方法について解説するぞ!
WordPressプラグインを導入する方法は、管理画面から簡単に行えます。以下に基本的なインストール手順を示します:
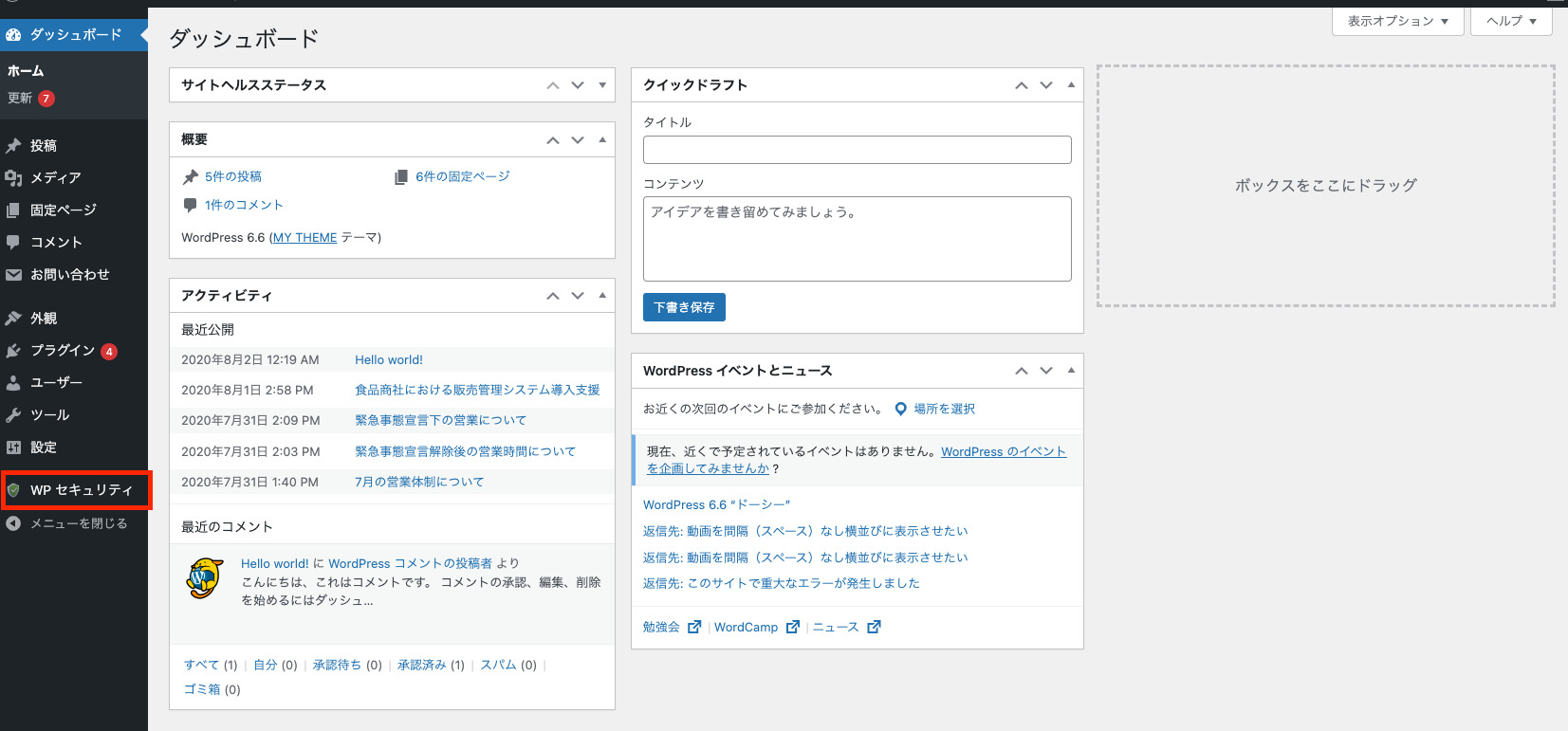
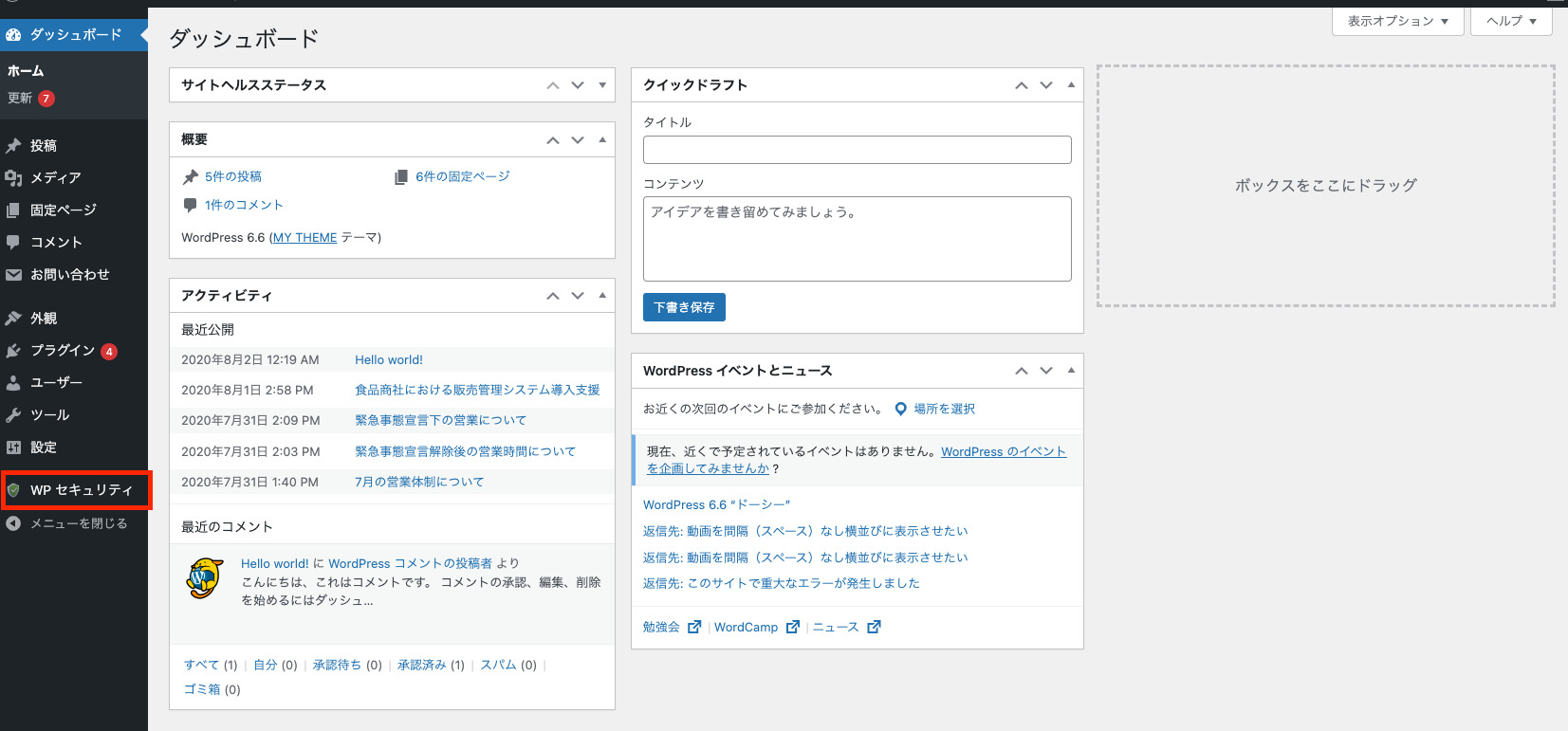
サイトの管理画面(ダッシュボード)にログインします。


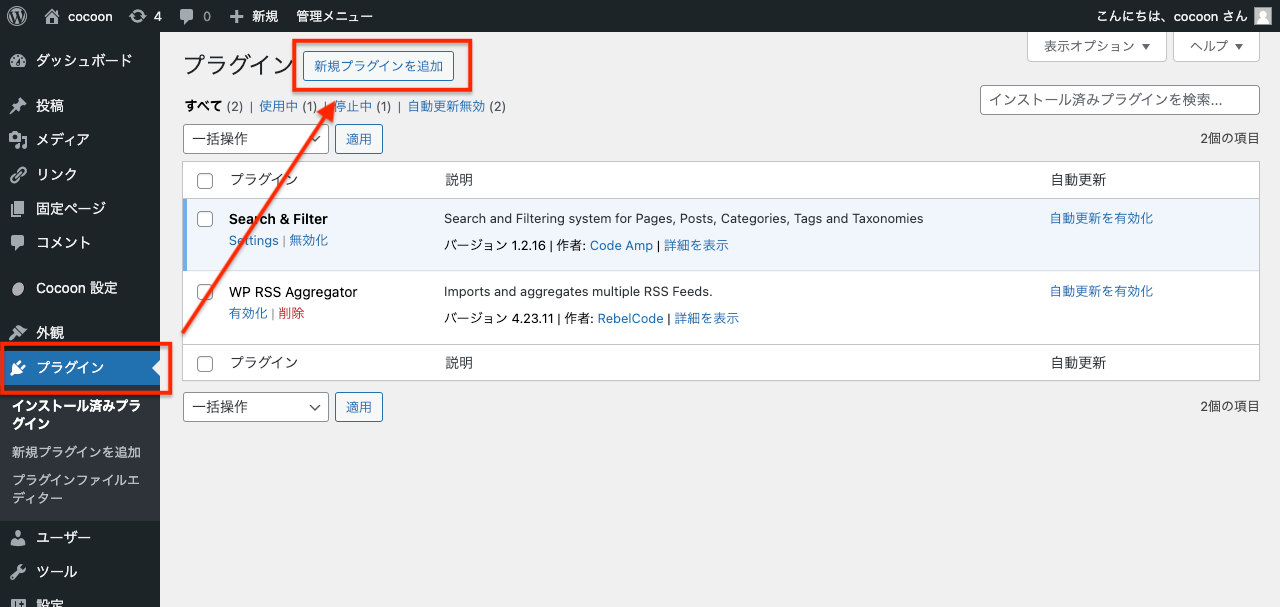
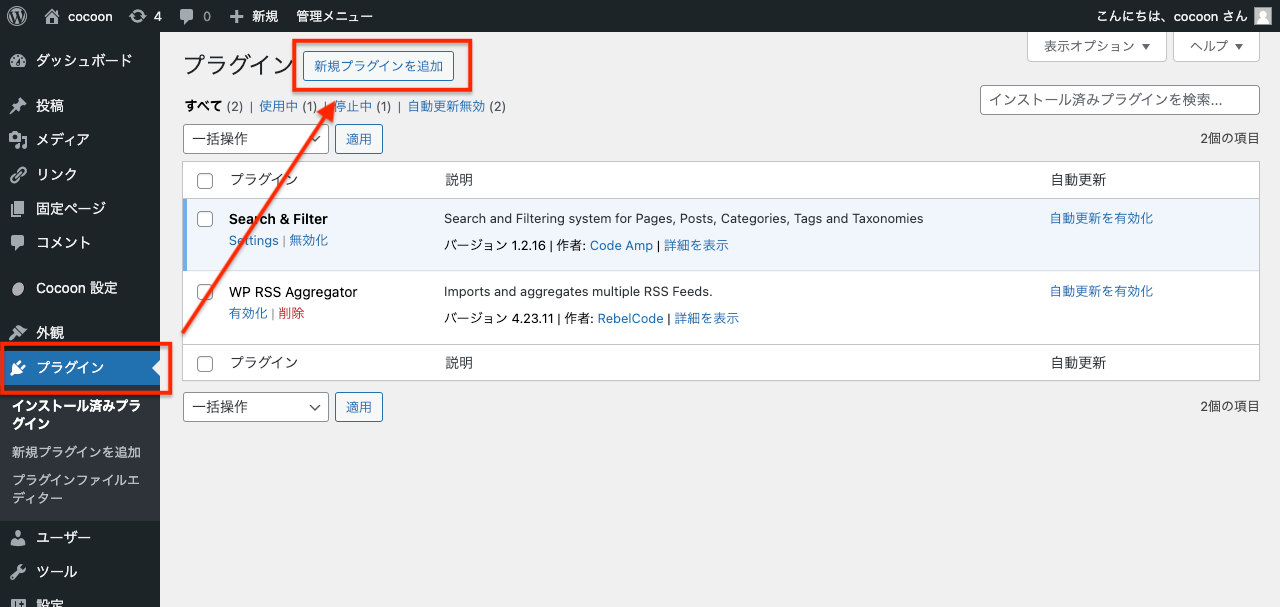
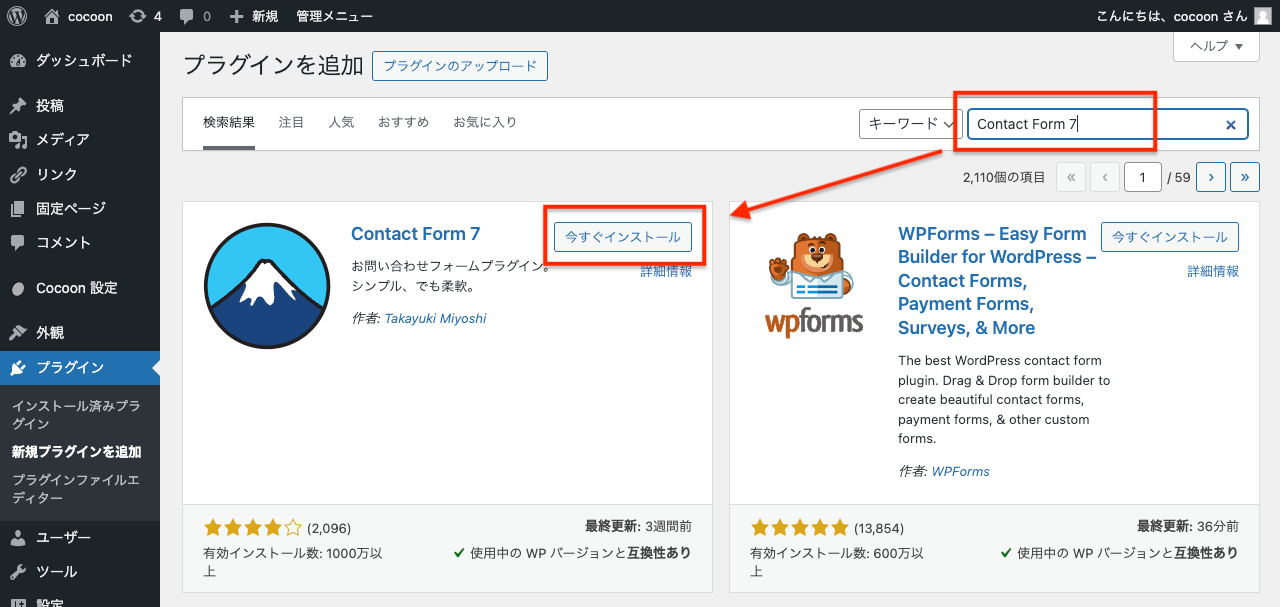
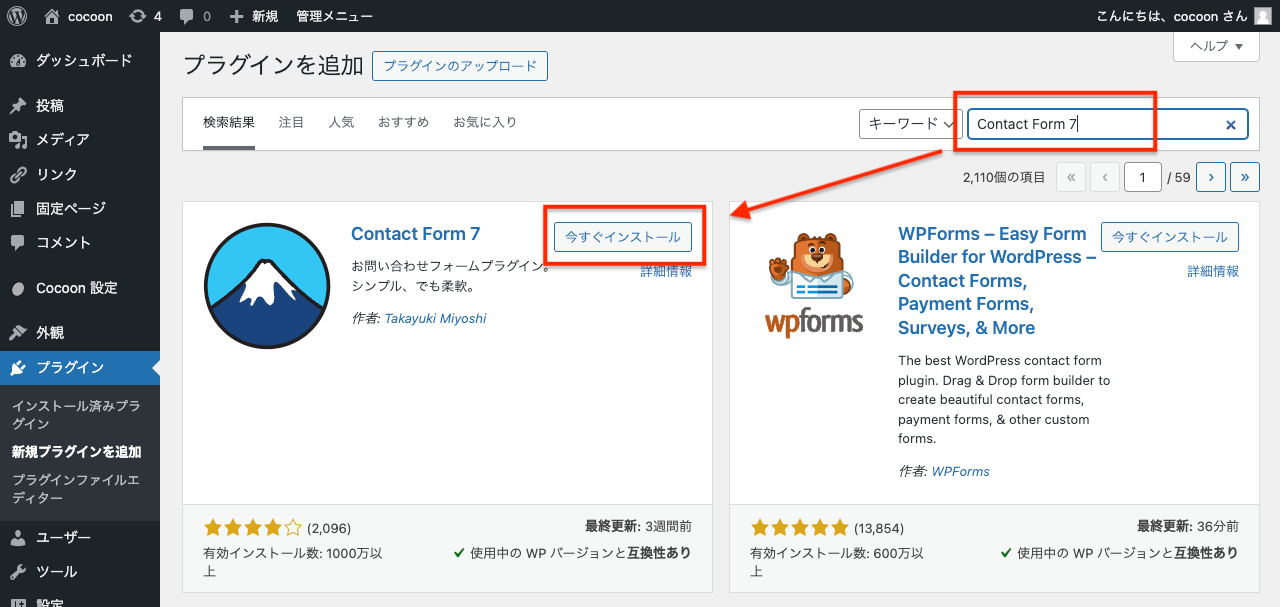
左側のメニューから「プラグイン」 > 「新規追加」をクリックし、検索ボックスにインストールしたいプラグインの名前を入力します。


検索結果から目的のプラグインを見つけ、「今すぐインストール」ボタンをクリックします。


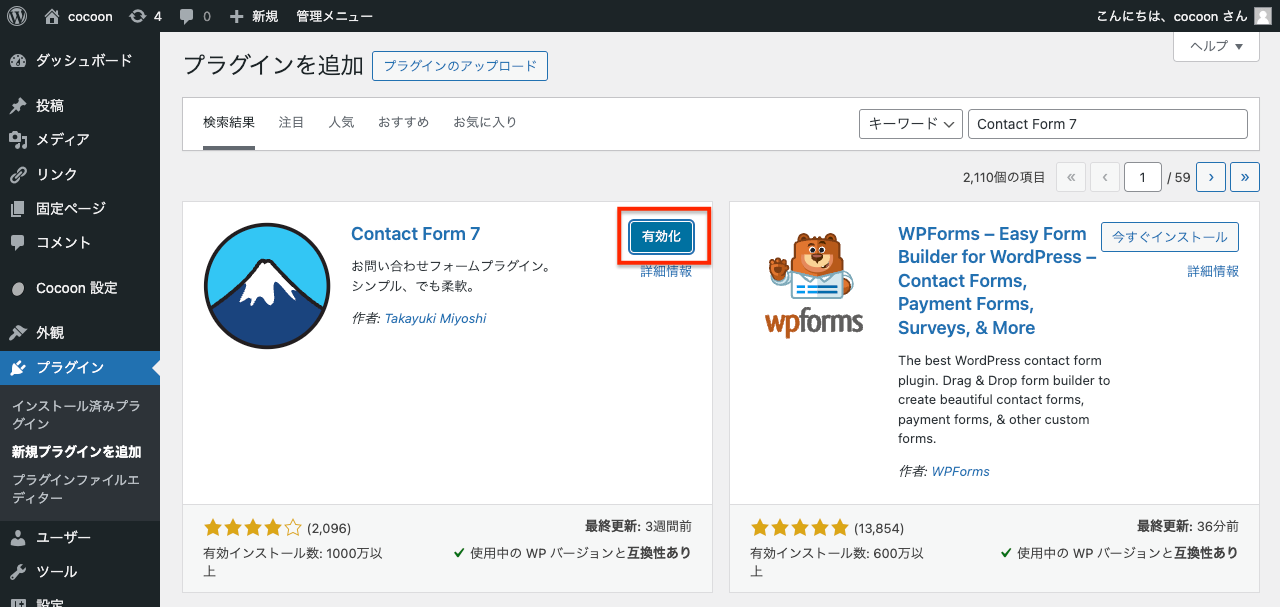
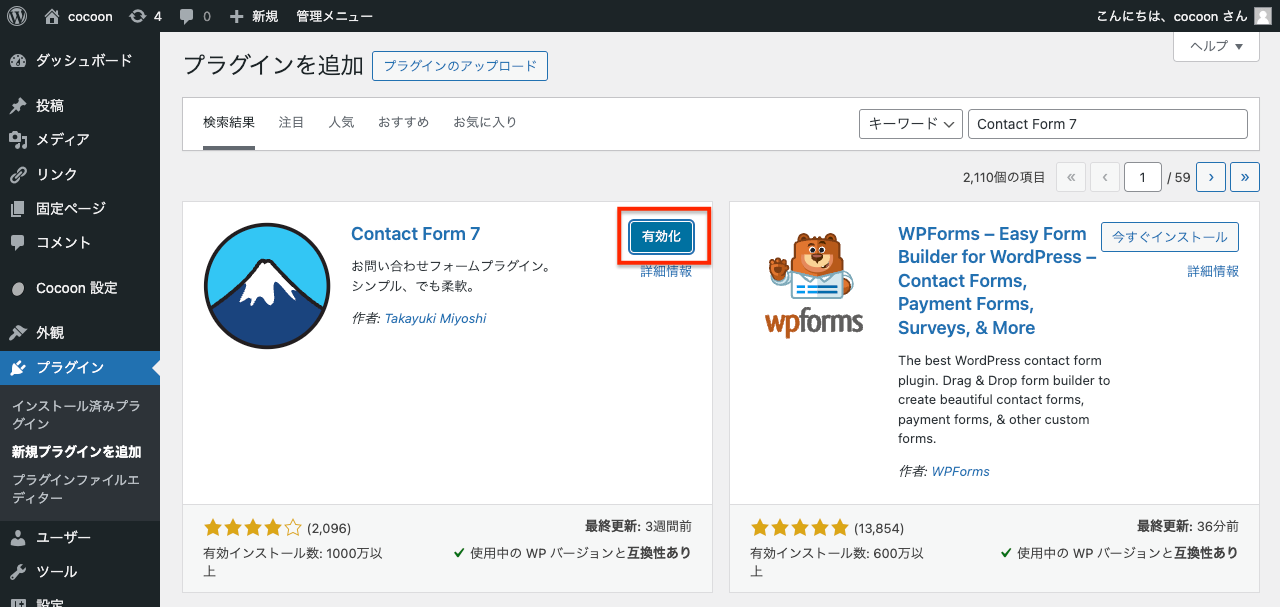
インストールが完了したら、「有効化」ボタンをクリックしてプラグインを有効にします。


インストールしたプラグインを有効化した後は、プラグインごとに設定が必要です。以下に一般的な設定手順を示します:
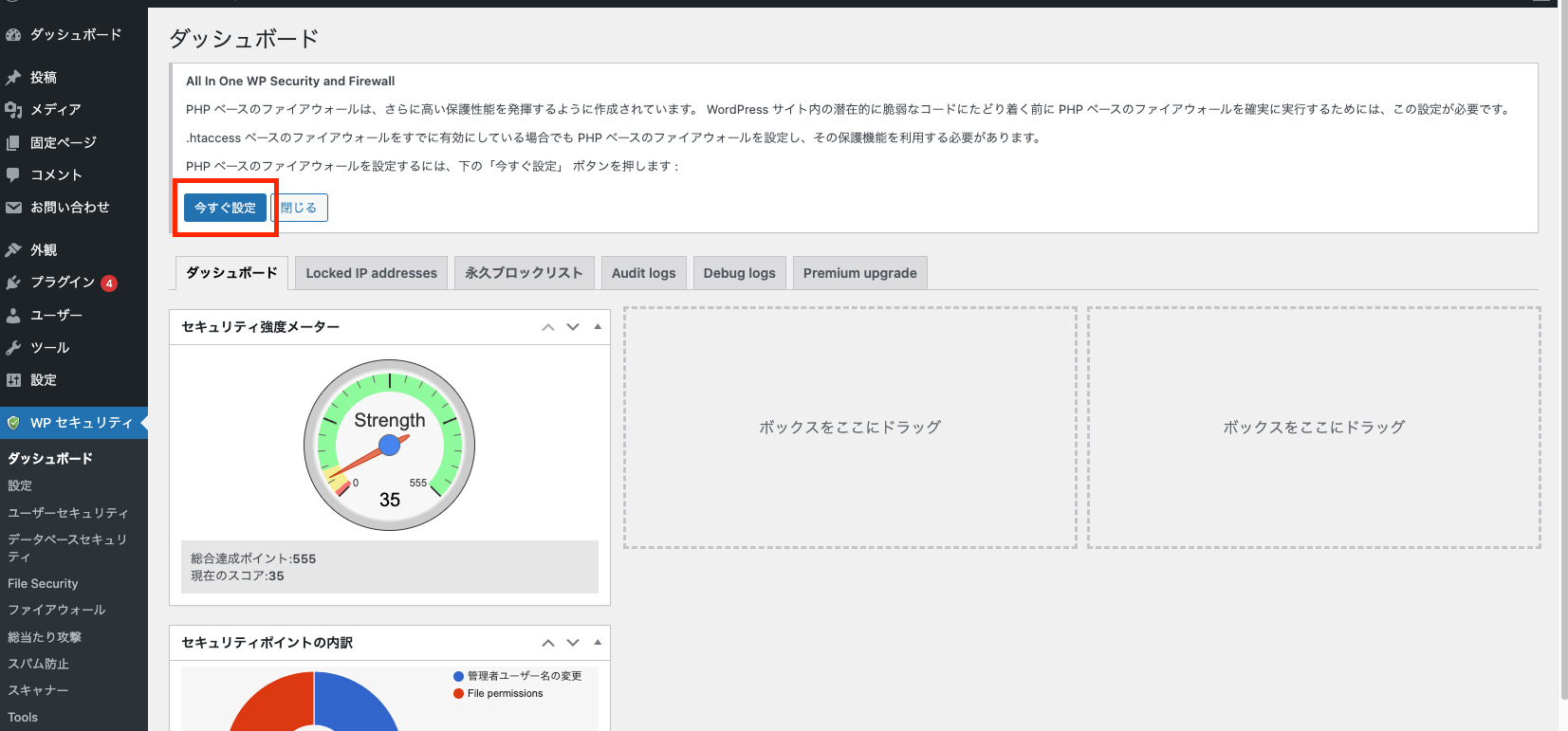
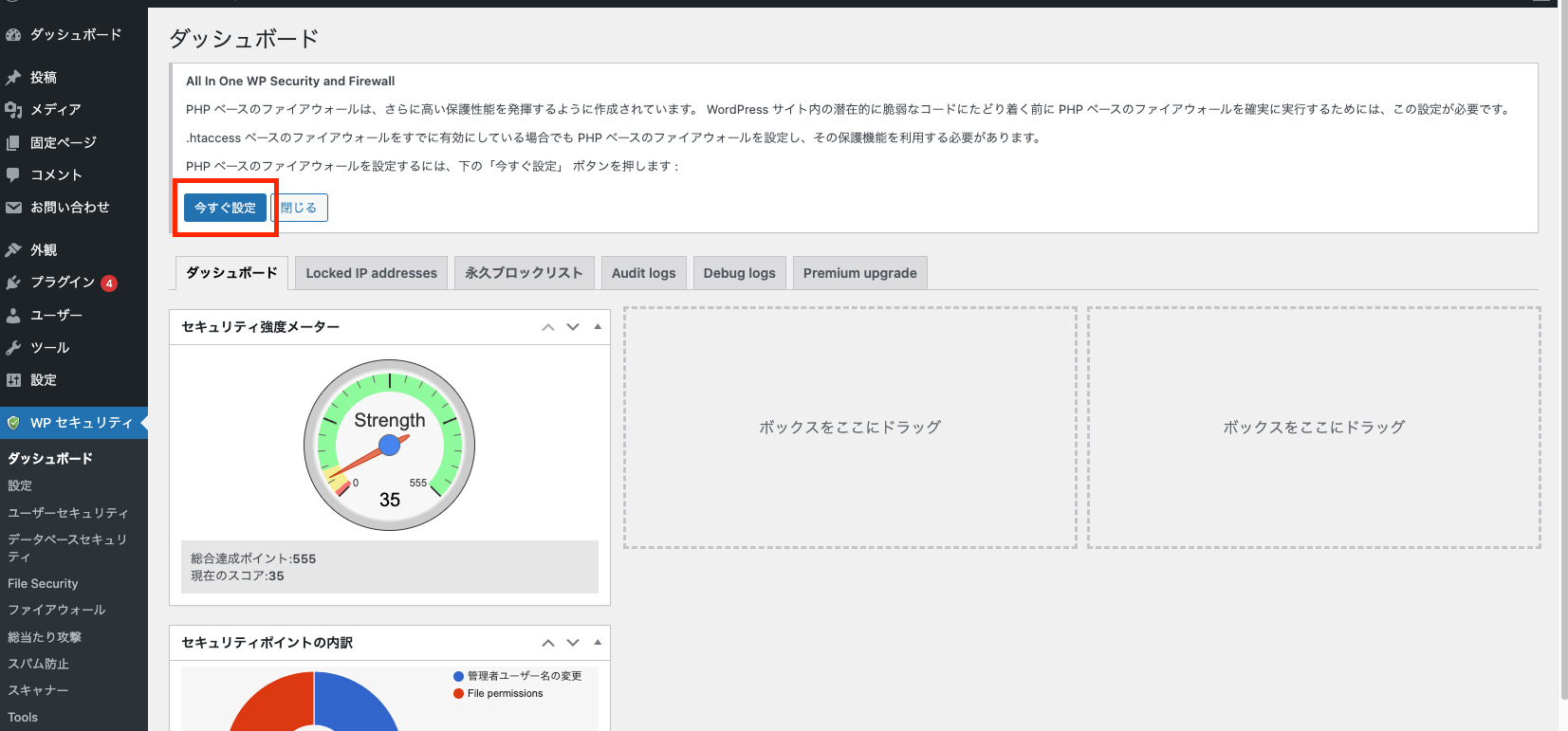
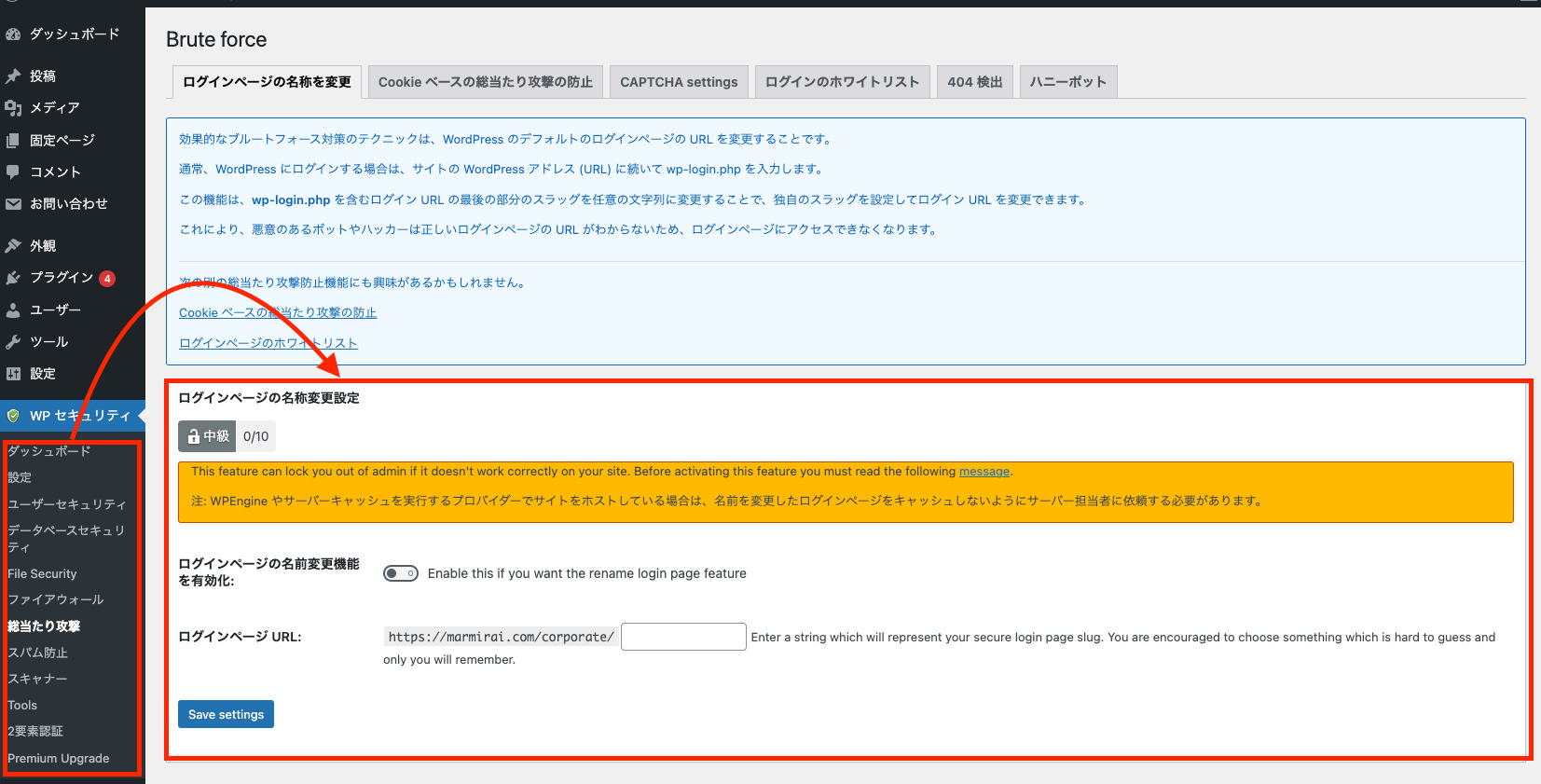
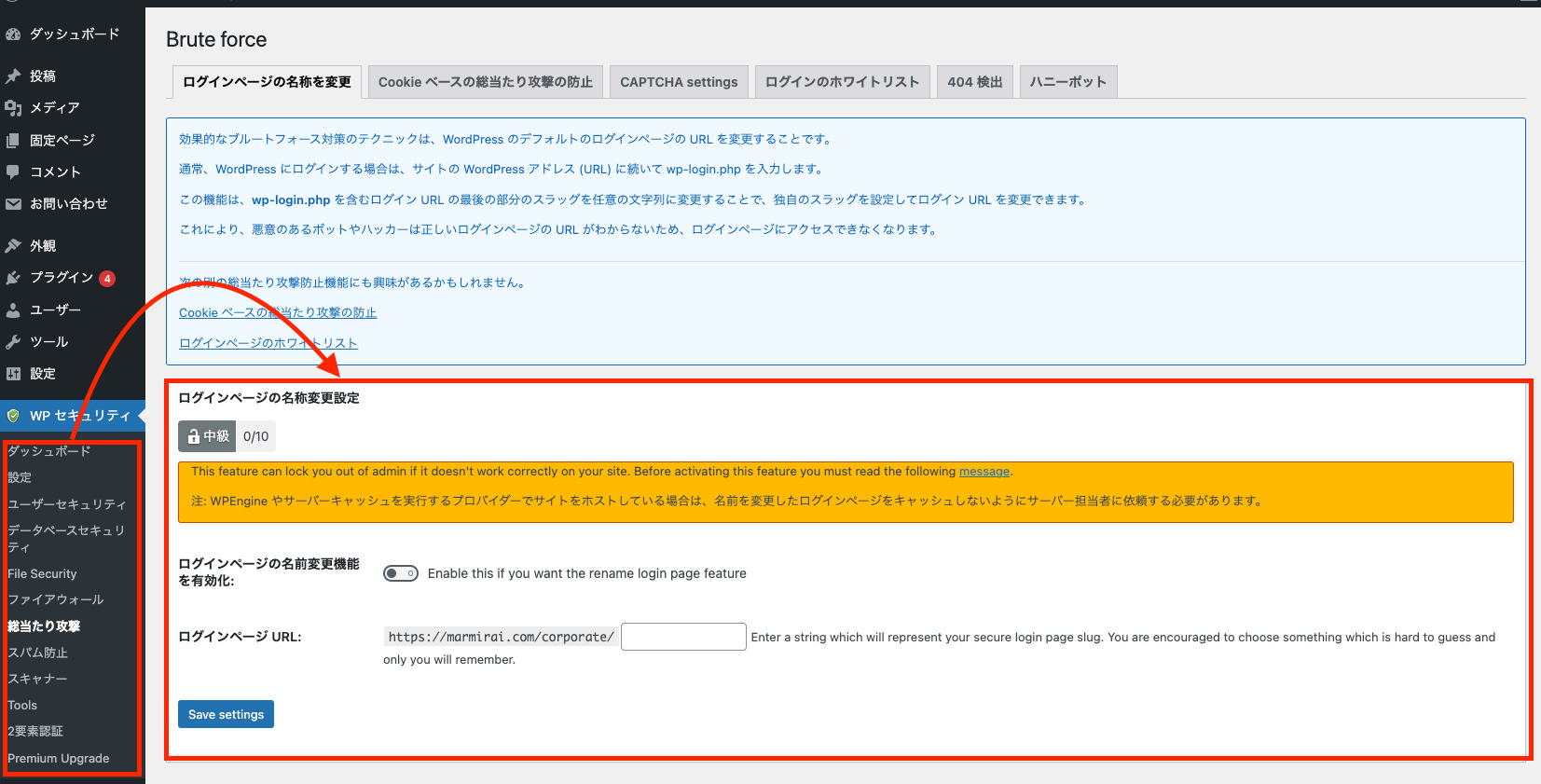
プラグインを有効化すると、ダッシュボードの左側メニューに新しい設定項目が追加されることがあります。この項目をクリックして設定画面に進みます。


プラグインの基本設定(例:APIキーの入力、通知メールの設定など)を行います。設定項目はプラグインごとに異なりますが、多くの場合、初期設定が必要な内容はクリックして遷移する最初のページに表示されます。


必要に応じて、プラグインの詳細設定を調整します。設定オプションはプラグインによって異なるため、各プラグインのドキュメントを参考にしてください。
画像のように複数の設定項目があるプラグインでは、左側のメニューから項目をクリックすることで設定画面が開きます。


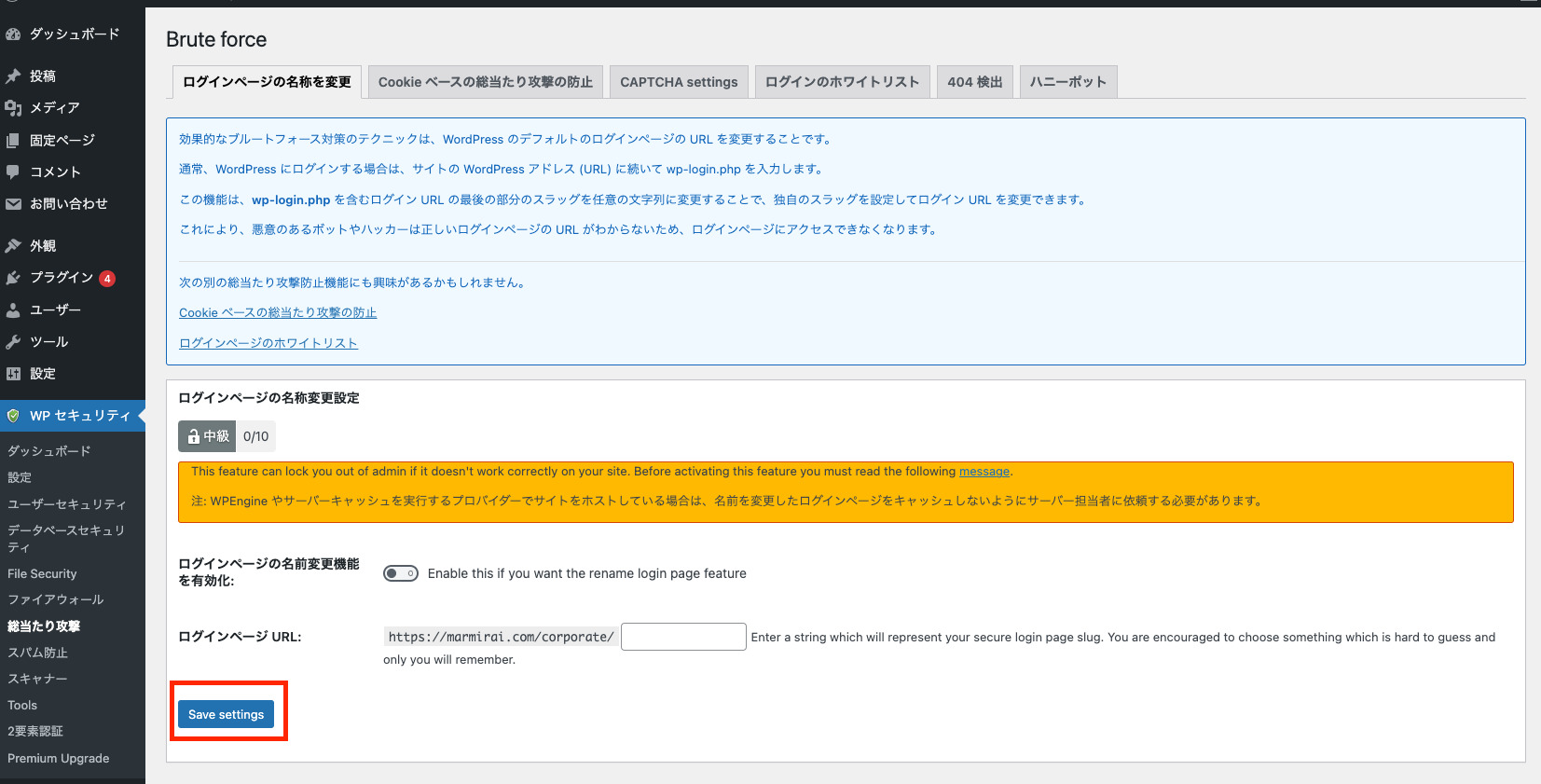
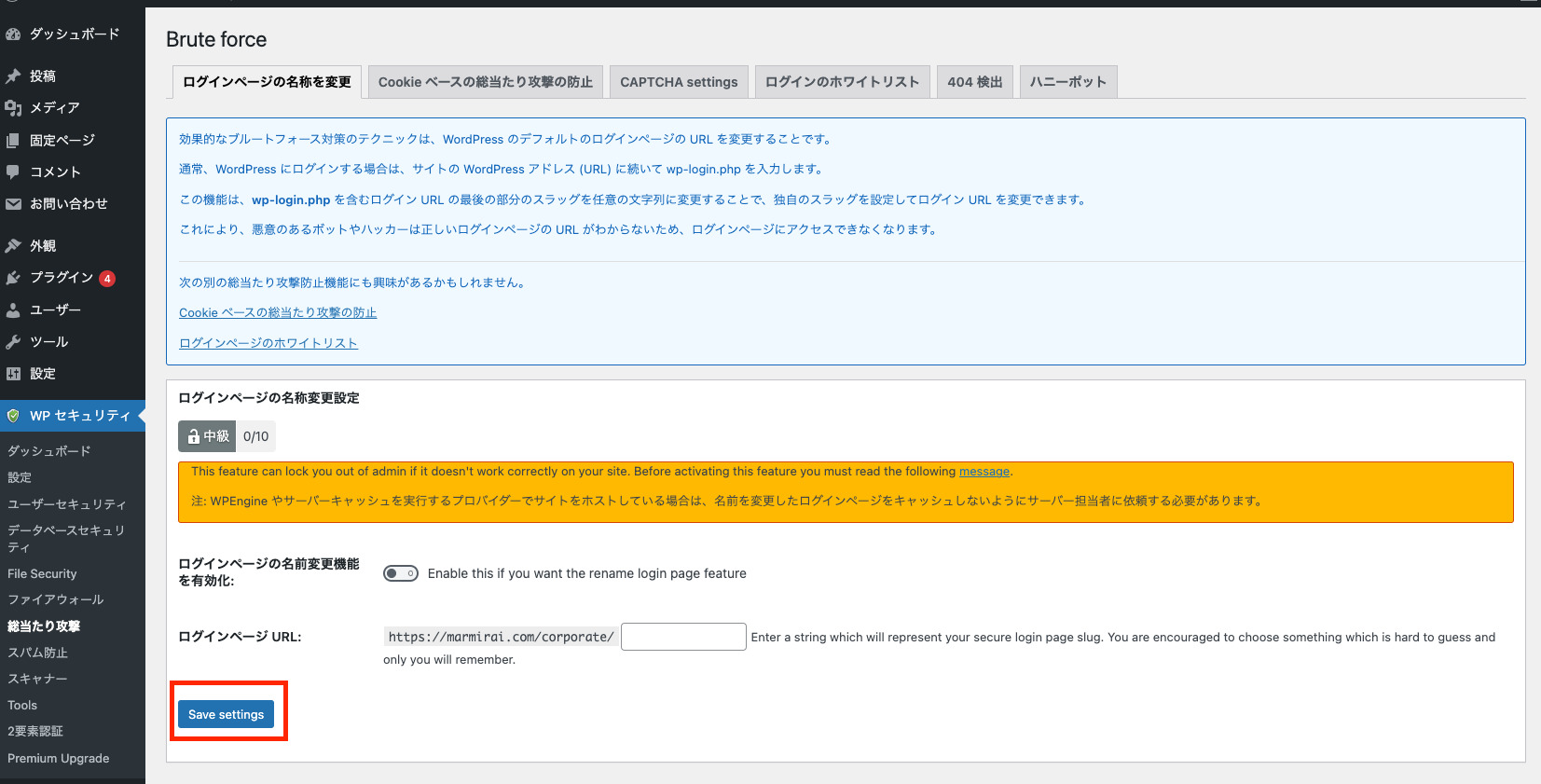
すべての設定を入力したら、「保存」または「変更を保存」ボタンをクリックして設定を確定します。


プラグインのインストールと設定は簡単ですが、適切に設定しないと本来の効果を発揮しないことがあります。各プラグインの公式ドキュメントやサポートページを参照しながら設定を行うと良いでしょう。



ここでは、プラグイン導入の際の注意点について解説するぞ!
複数のプラグインを同時に使用すると、競合が発生しサイトの動作に問題が生じることがあります。以下のポイントに注意してください。
プラグインの導入にはセキュリティリスクが伴います。安全に利用するため、以下のポイントを押さえておきましょう。
プラグインの数が増えると、サイトの速度に影響を与えることがあります。以下の対策を講じて、パフォーマンスを維持しましょう。
プラグインを適切に管理し、競合やセキュリティリスク、速度への影響を最小限に抑えることが、WordPressサイトの健全な運営に重要です。



すごく分かりやすかったです!
SEOからセキュリティなど、ちゃんとバランスよく導入するのが大事なんですね!



その通りじゃ。サイトの目的に合ったものを厳選することが成功の鍵じゃよ。まずは入れてみて、実際にどう動くかを体験することじゃ。使いこなせば、WordPressの可能性は一気に広がるぞ!



なるほど!早速教えてもらったプラグインを試してみます!
ありがとうございました!
本記事では、WordPressの便利な機能を提供する必須プラグインと、さらに使い勝手を向上させるプラグインを紹介しました。WordPressプラグインは、サイトの機能を大幅に拡張し、運営を効率化するために重要なツールです。
ただし、しっかり効果を出していくためには、目的に応じてプラグインを適切に選び、設定し、管理することが大切です。常に最新の情報をチェックし、信頼性のあるプラグインを選ぶことで、ご自身のサイトの影響力を最大化していきましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!