



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、WordPressの言語を“英語⇄日本語”みたいに切り替えたいんですが、どこを触ればいいのか分からなくて…



任せるのじゃ。設定画面だけ変える方法から、プラグインでの言語を切り替える方法まで、段階的に解説するからよーく聞くんじゃぞ。



ありがとうございます!お願いします!
WordPressを使ってブログやWebサイトを運営していると、多言語対応のニーズに直面することがあるでしょう。英語と日本語でコンテンツを提供することで、国内外のユーザー層を広げ、情報発信の幅を広げることができます。
しかし、言語設定や切り替えの方法は、初心者にとって少し難しく感じるかもしれません。この記事では、初心者でも簡単にできるWordPressの言語切り替え設定を、ステップバイステップで解説します。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
中田さん
都内の企業で10年働くも、金銭面・働き方に不満を持ち、副業や転職を考えるようになる。「在宅で稼げるようになりたい」とフリーランスになることを決意。短期集中でプログラミング学習にフルコミットした結果、復職後3ヶ月で退社→フリーランスとして活動を開始する。現在は、子育てに参加しながら、在宅で案件をこなし収入を得られるようになる。
詳しくはこちらの記事をご覧ください。


中田さんの主な制作実績はこちら


ブログやWebサイトを運営する際、多言語対応は非常に重要な要素の一つです。特に、英語や日本語といった異なる言語を使用するユーザーに情報を提供する場合、適切に言語を切り替えることで、より多くのユーザーを引き込むことができます。
メリットとしては、以下の通りです
ユーザーのニーズに応えられる
・日本語ユーザーは日本語での情報を期待
・英語を母国語とする海外ユーザーもアクセスする可能性あり
→言語切り替えが可能なサイトなら、双方のニーズを満たす ことができる
また、多言語対応はSEO(検索エンジン最適化)においても大きな効果があり、異なる言語でコンテンツを提供することで、検索エンジンはそれぞれの地域や言語に関連する検索結果にサイトを表示しやすくなります。
さらに、ビジネスや情報発信の国際化が進む中、ユーザーが母国語でない言語を使っていることも多くなっており、国際市場をターゲットにしている場合や、複数の国や文化に対応する必要がある場合、多言語対応は不可欠です。多言語対応によって、ユーザー層の多様化と市場の拡大を図ることができます。
WordPressでは、簡単に多言語対応を設定できるツールやプラグインが豊富に揃っているため、初心者でも短時間で多言語対応を導入することが可能です。



サイトの国際化対応をスムーズに行うために、言語切り替え機能の導入は検討する価値があるぞ!



ここでは、WordPressの言語の切り替え方法を具体的に解説するぞ!
WordPressでは、言語の変更は非常にシンプルで、設定画面からすぐに行うことができます。この機能は、特に多言語対応のブログを運営したいユーザーにとって便利で、初心者でも数ステップで設定を完了できます。
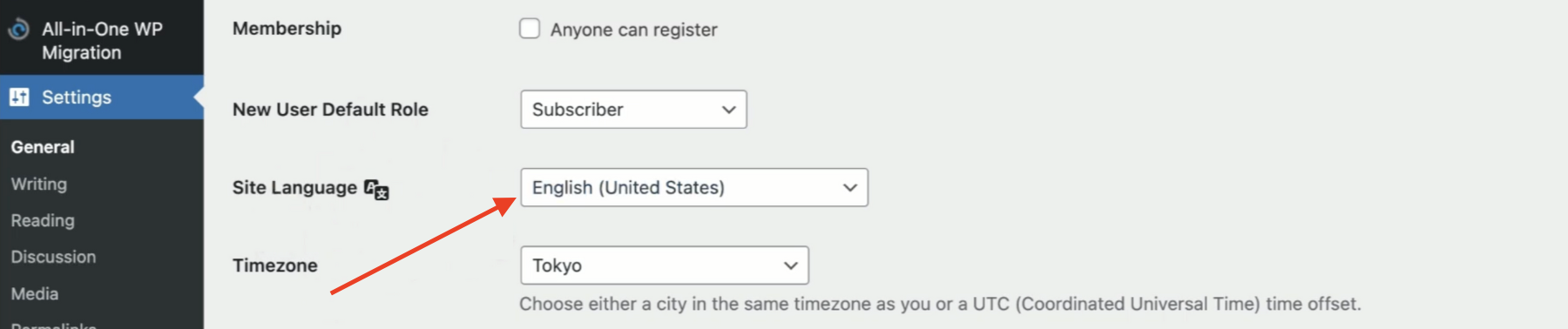
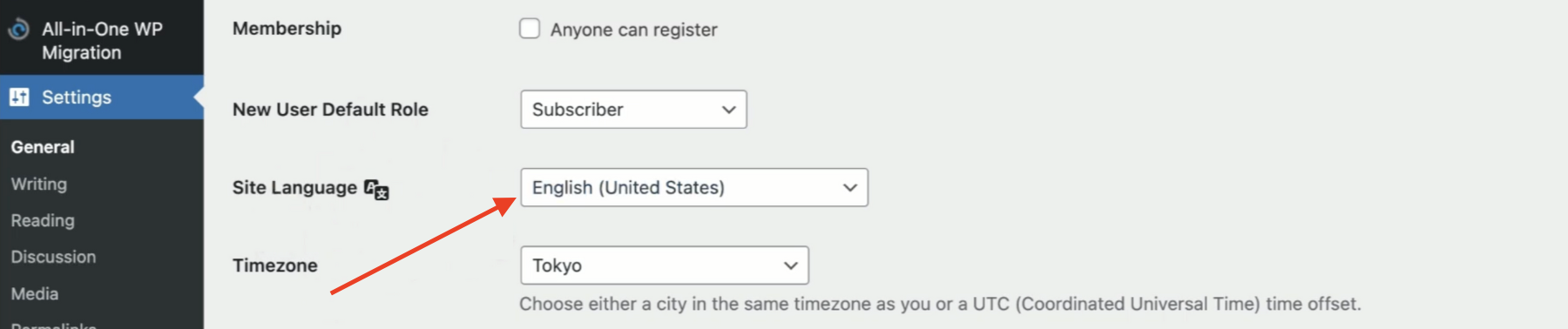
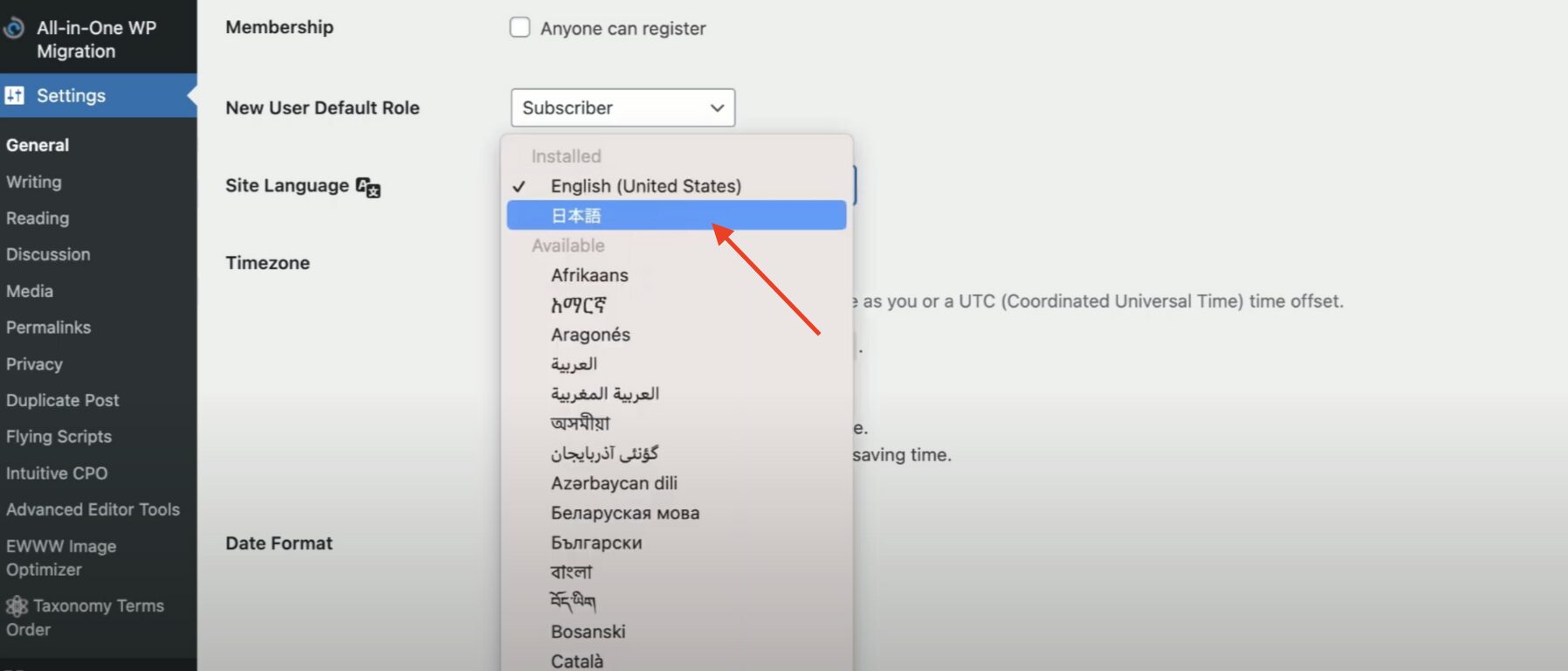
1. まず、WordPressの管理画面にログインし、左側のメニューから一般設定(General Settings)を選択すると、「サイトの言語(Site Language)」という項目があります。


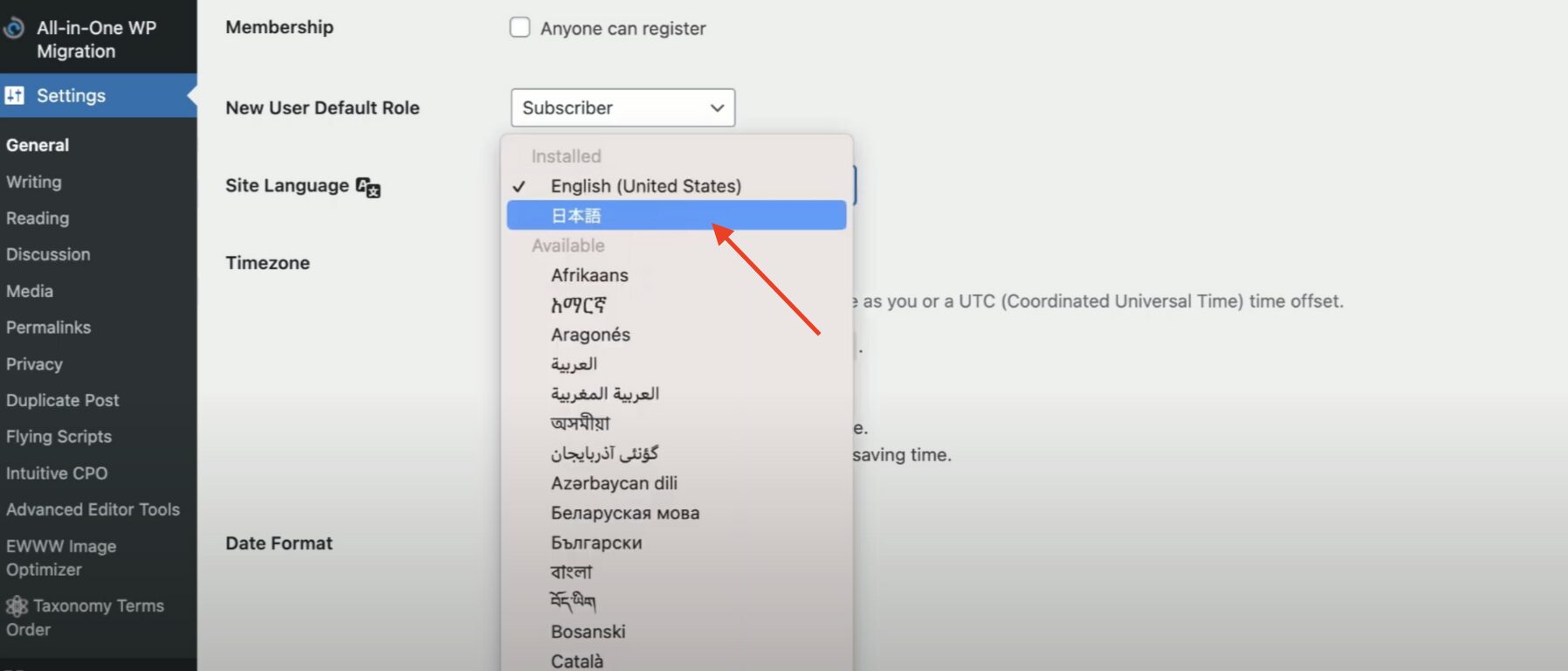
2. 使用する言語を選択しましょう。


この操作により、WordPressの管理画面自体も選択した言語で表示されるようになるため、作業がより快適になります。WordPressの標準機能での言語設定は、シンプルかつ柔軟で、複雑な操作を必要としません。初心者でも安心して言語切り替えを行い、グローバルなブログ運営を始めることができます。


「Polylang」は、多言語対応のWordPressサイトを簡単に構築できる強力な無料プラグインです。このプラグインは、複数の言語でコンテンツを提供したいブロガーやWebサイト運営者にとって理想的なツールです。
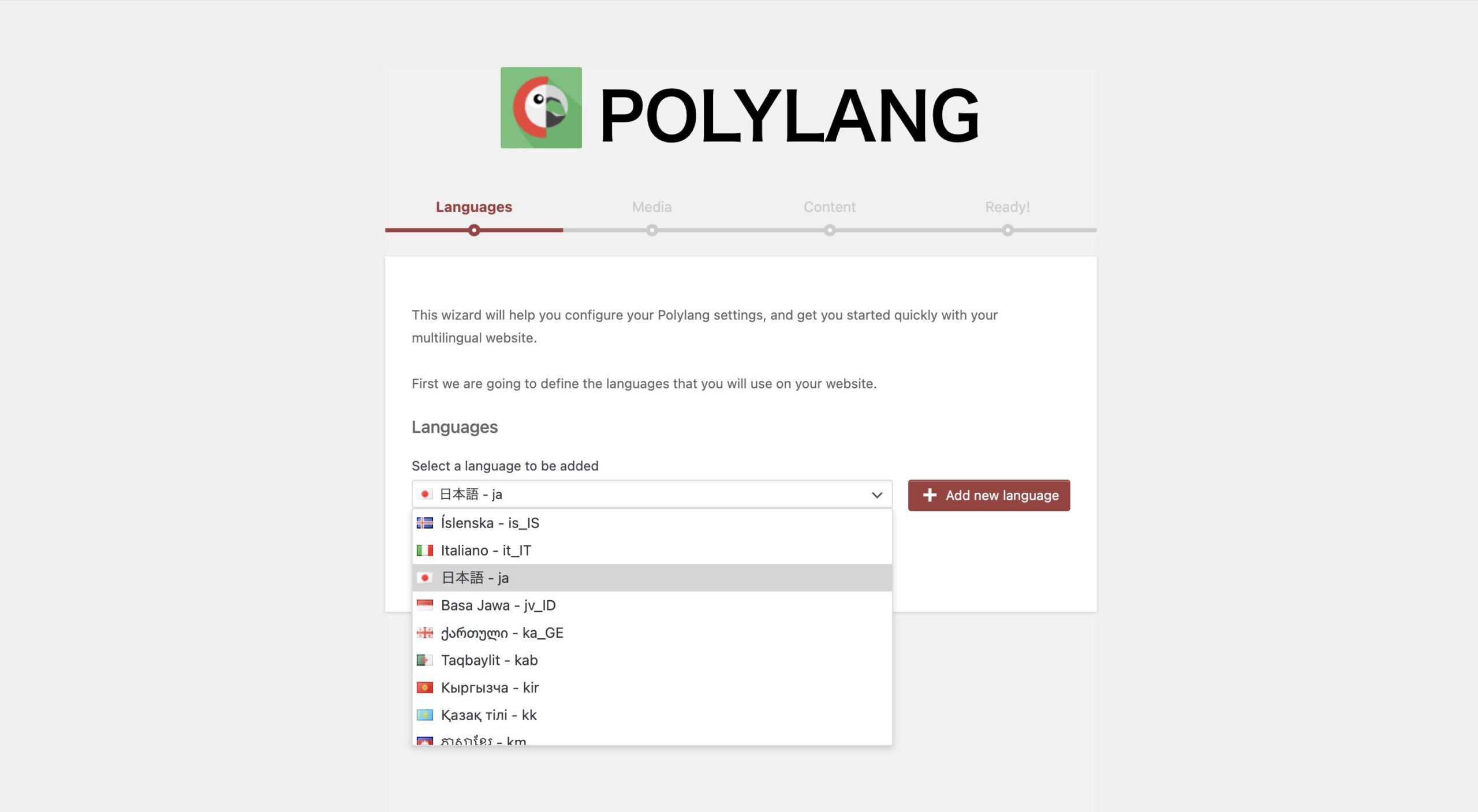
有効化が完了すると、管理画面の「設定」→「言語」からPolylangの設定画面にアクセスできます。


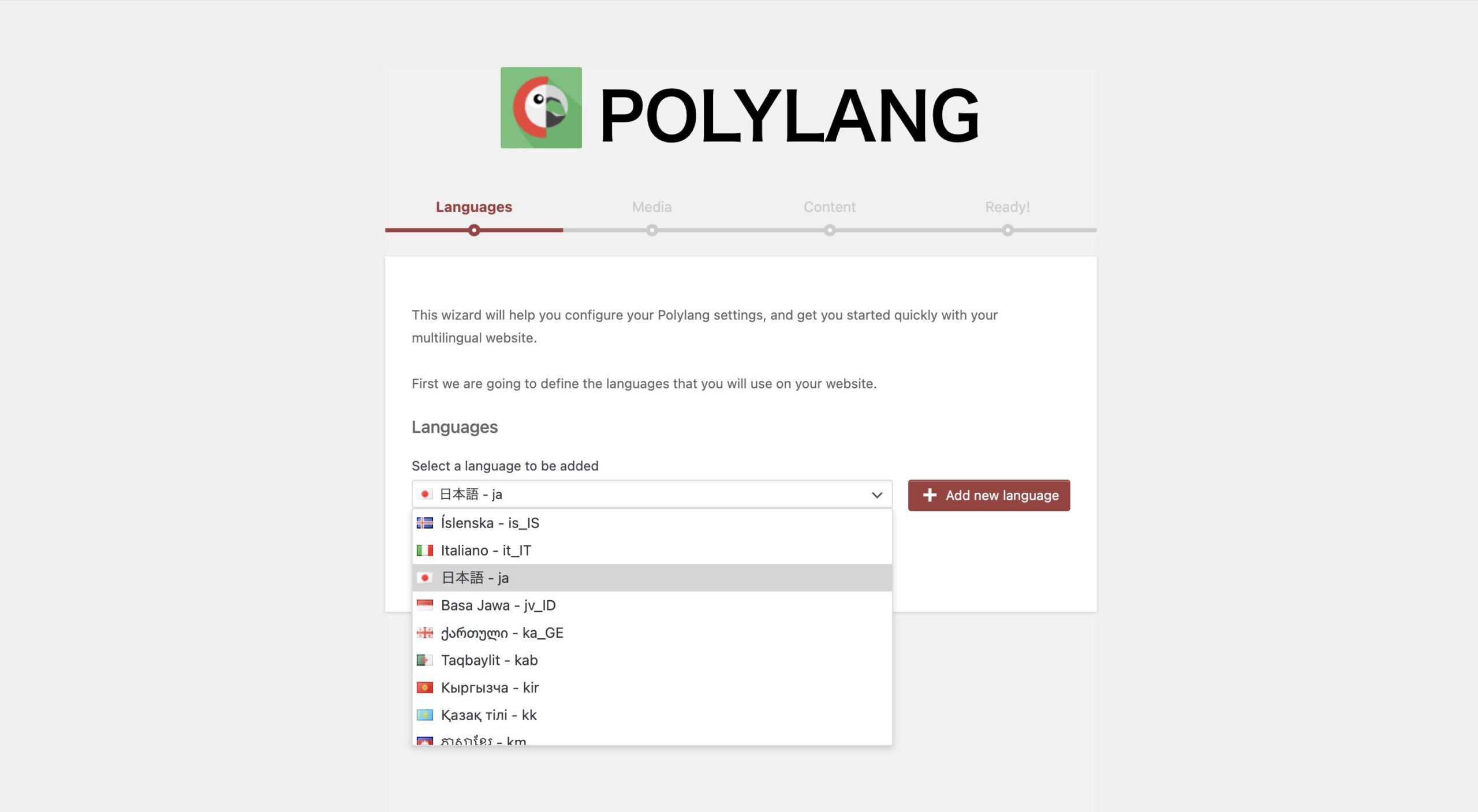
「新しい言語を追加」をクリックし、追加したい言語(例:日本語、英語など)を選択します。ここで、メイン言語と追加言語を決定しましょう。
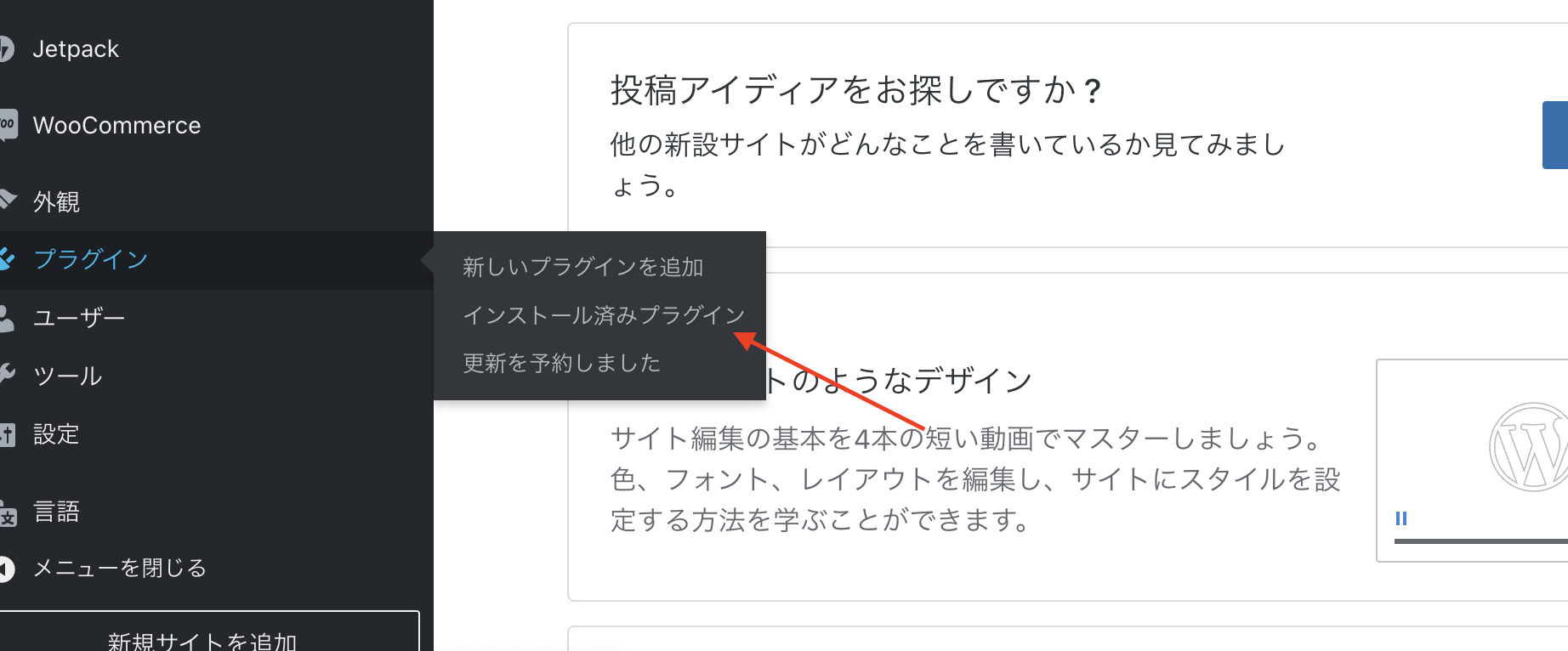
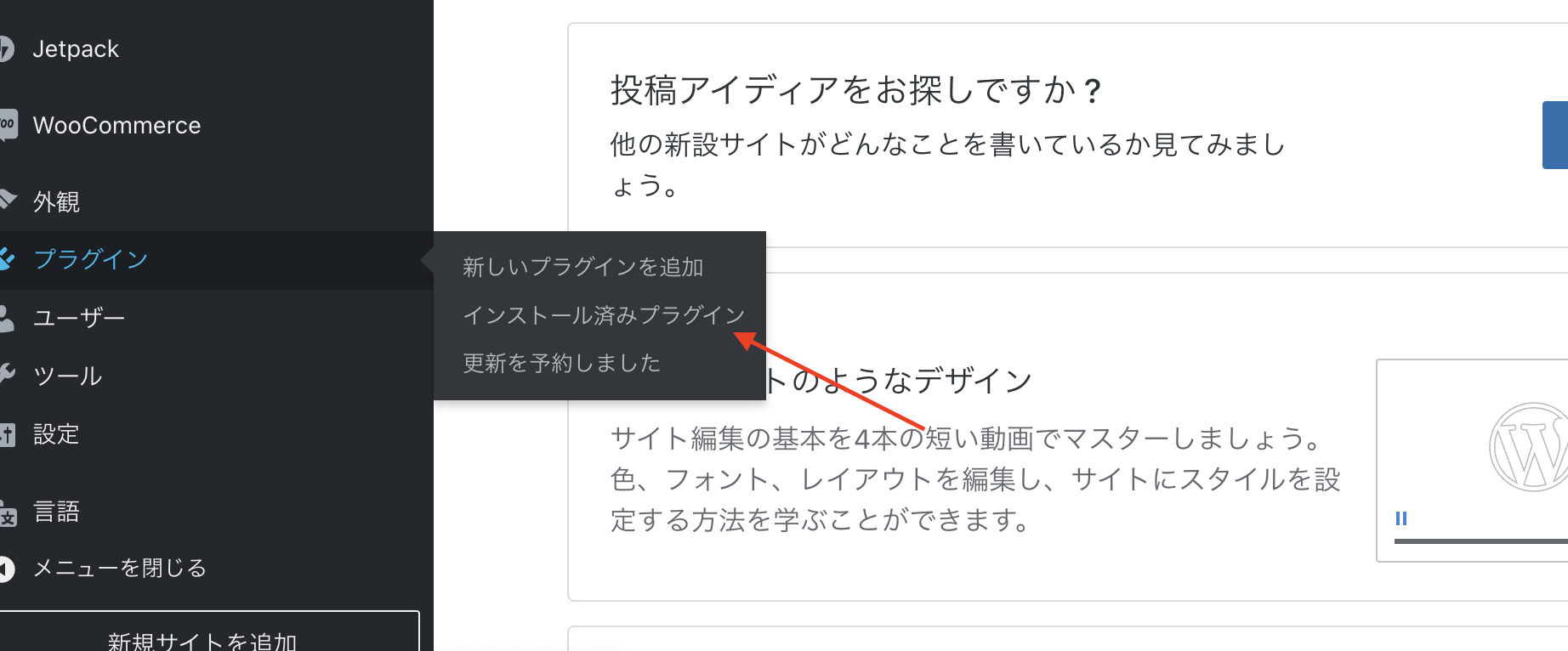
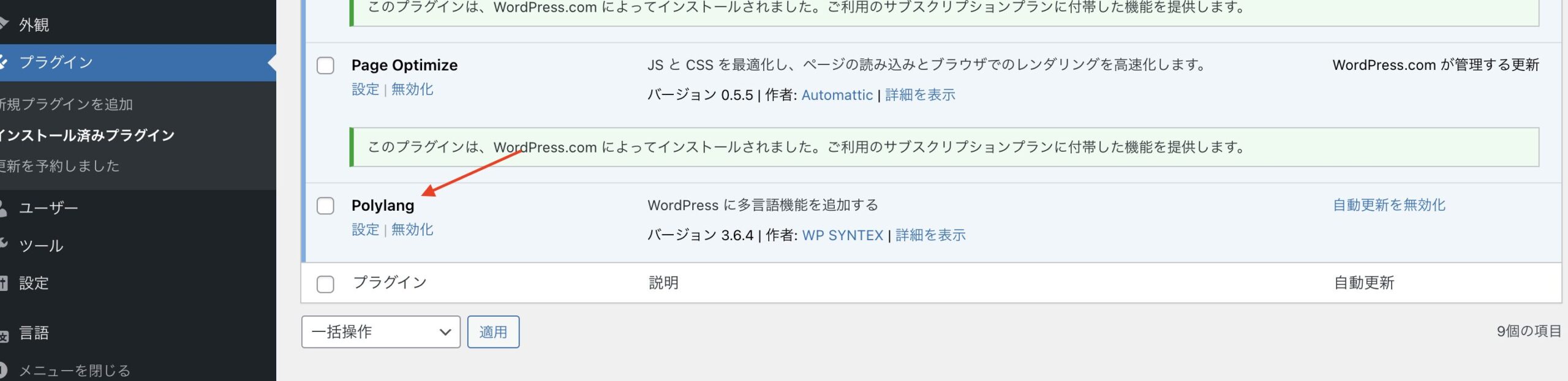
1.「インストール済みプラグイン」をクリックします。


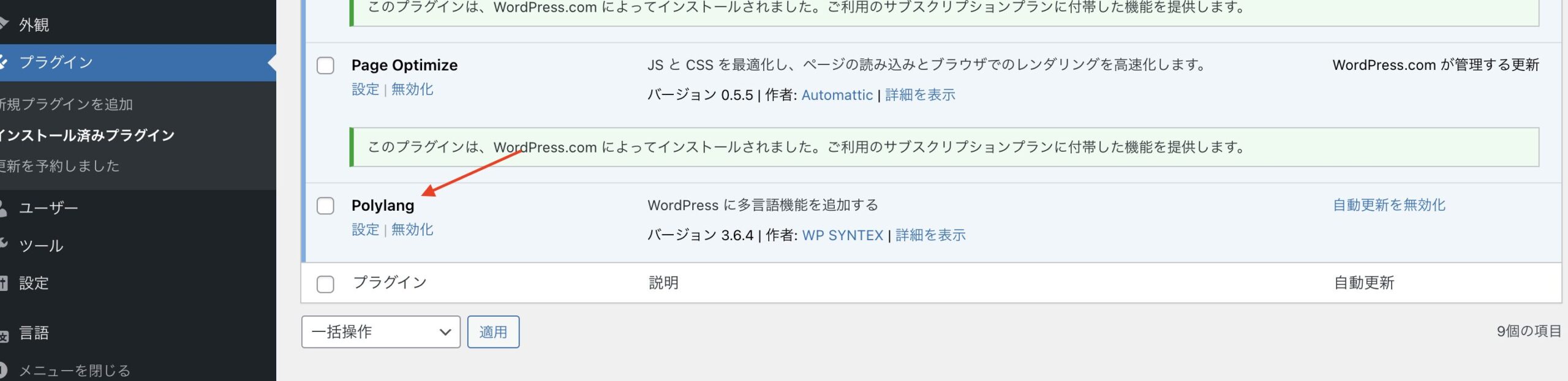
2. インストールされている「Polylang」をクリックします。


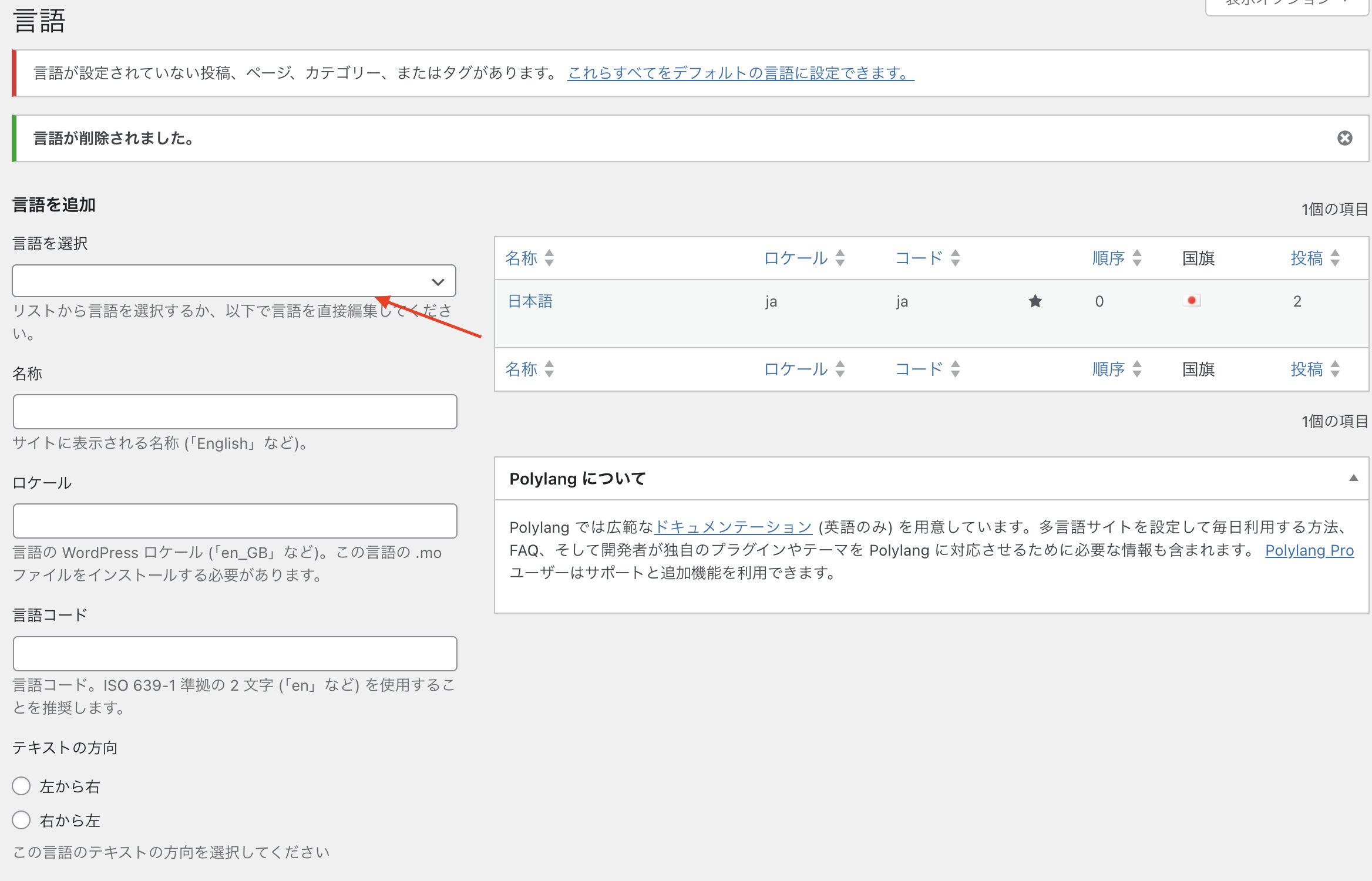
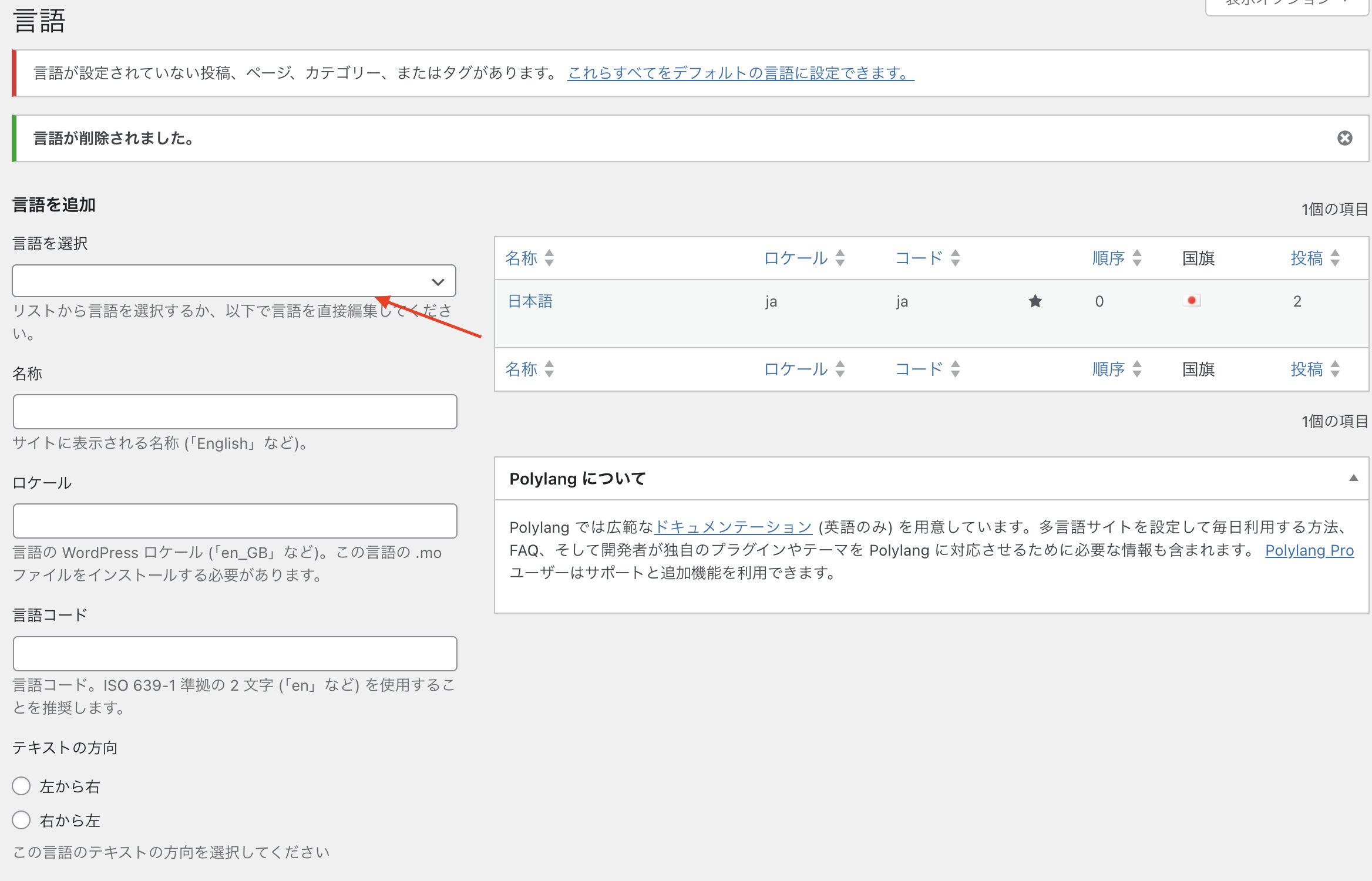
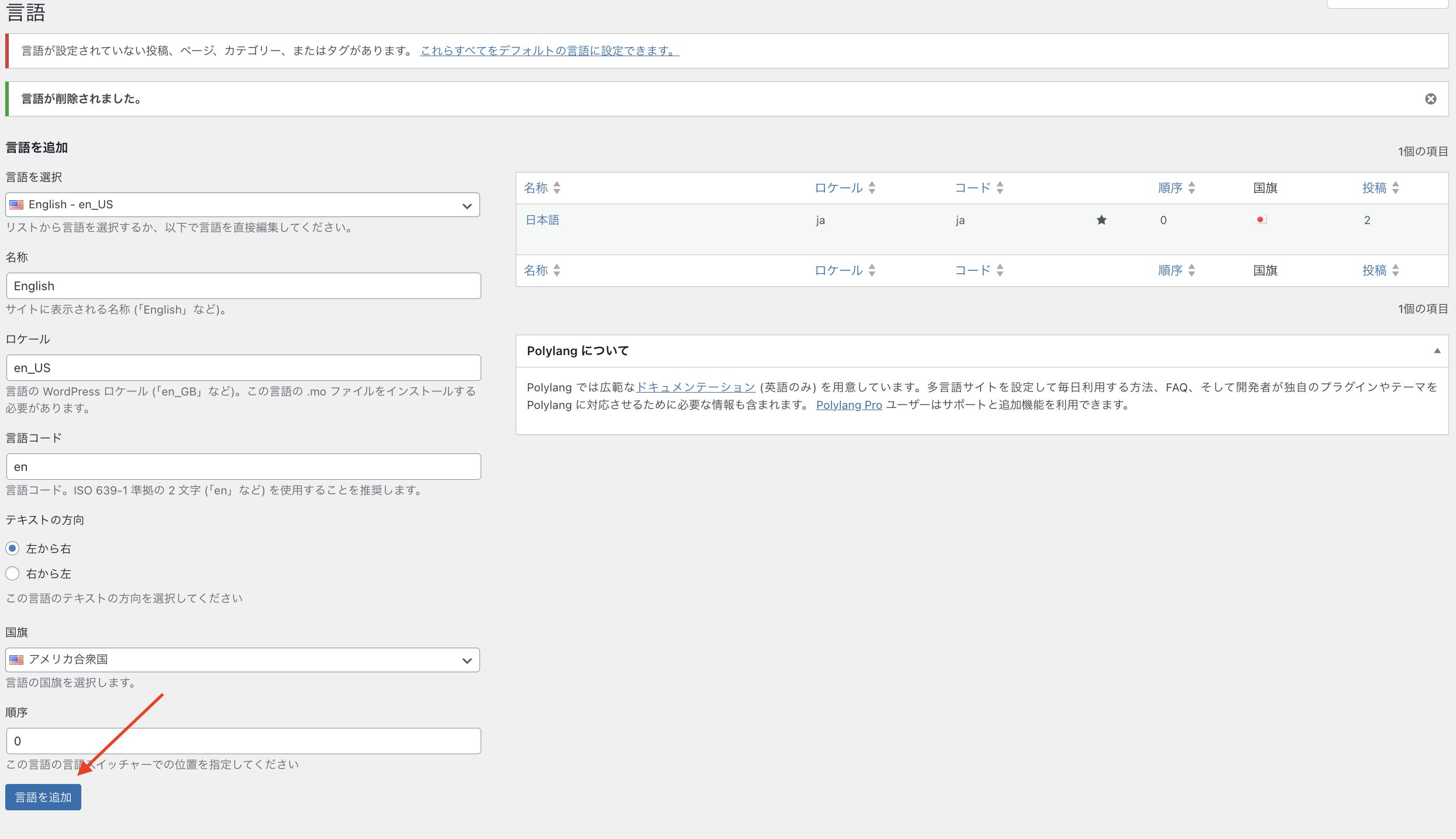
3. 「言語を選択」をクリックし、言語を選択しましょう。


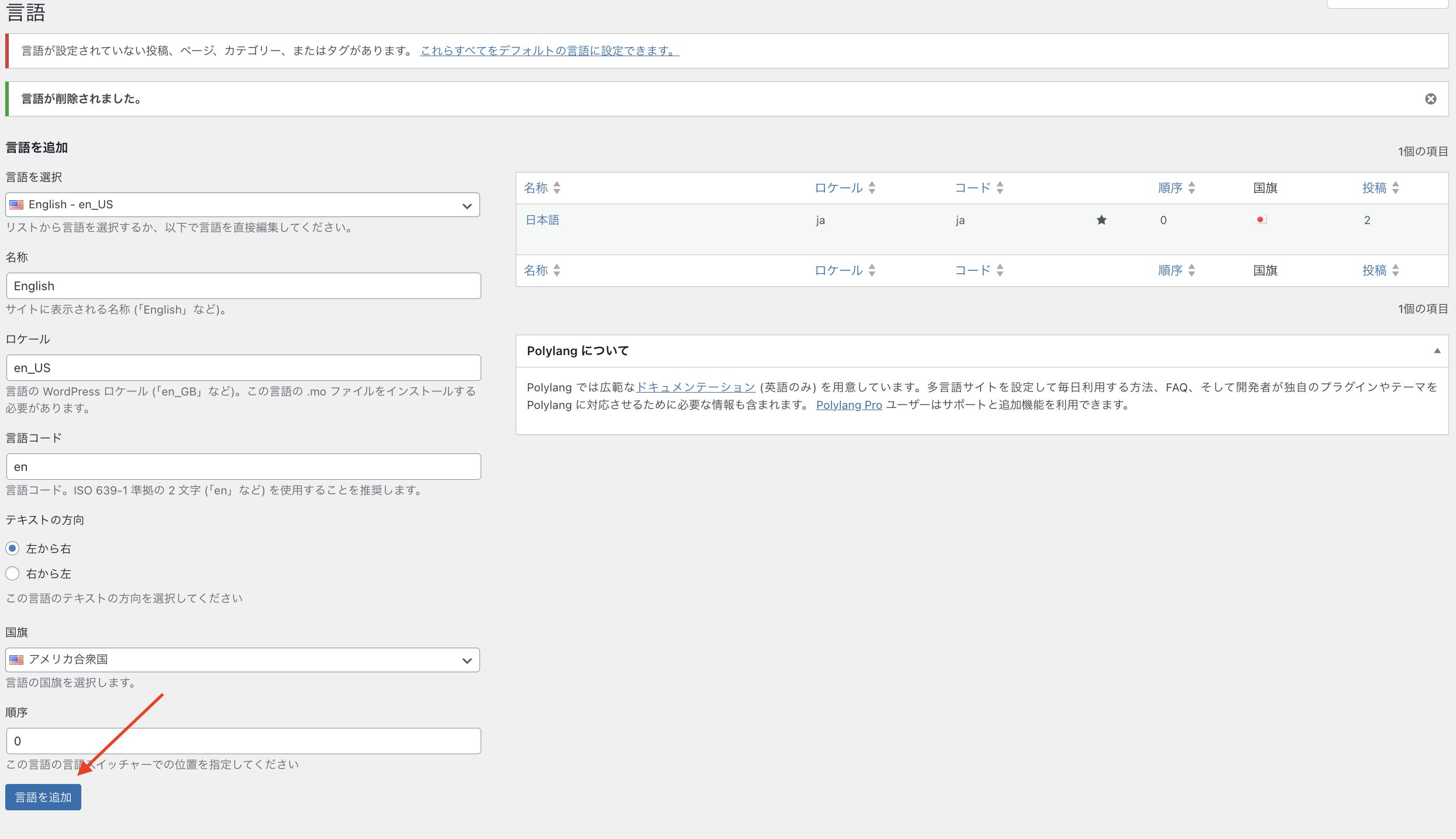
4. 言語を選択したら、「言語を追加」をクリックします。


5. 以下のように表示されたら完了です。


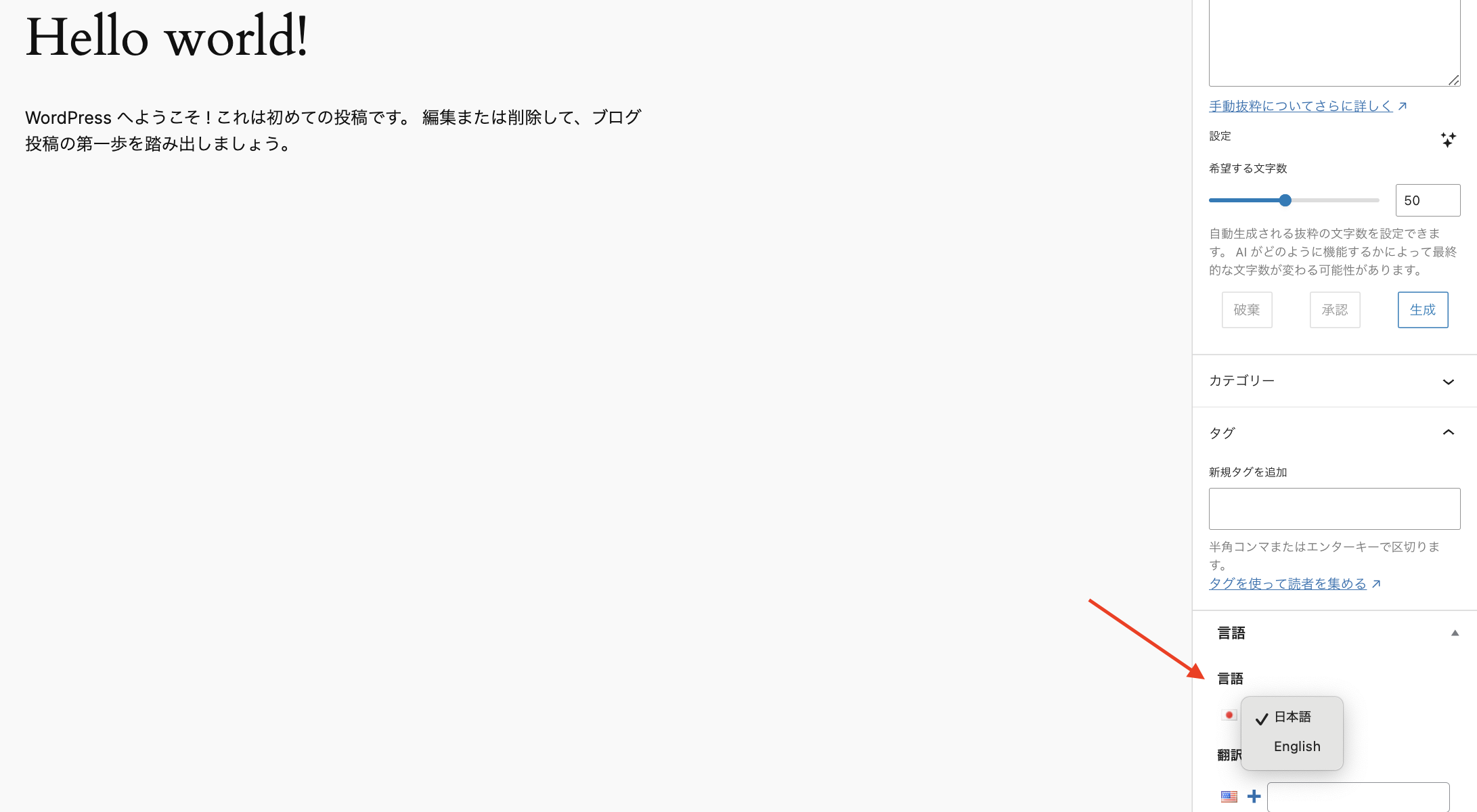
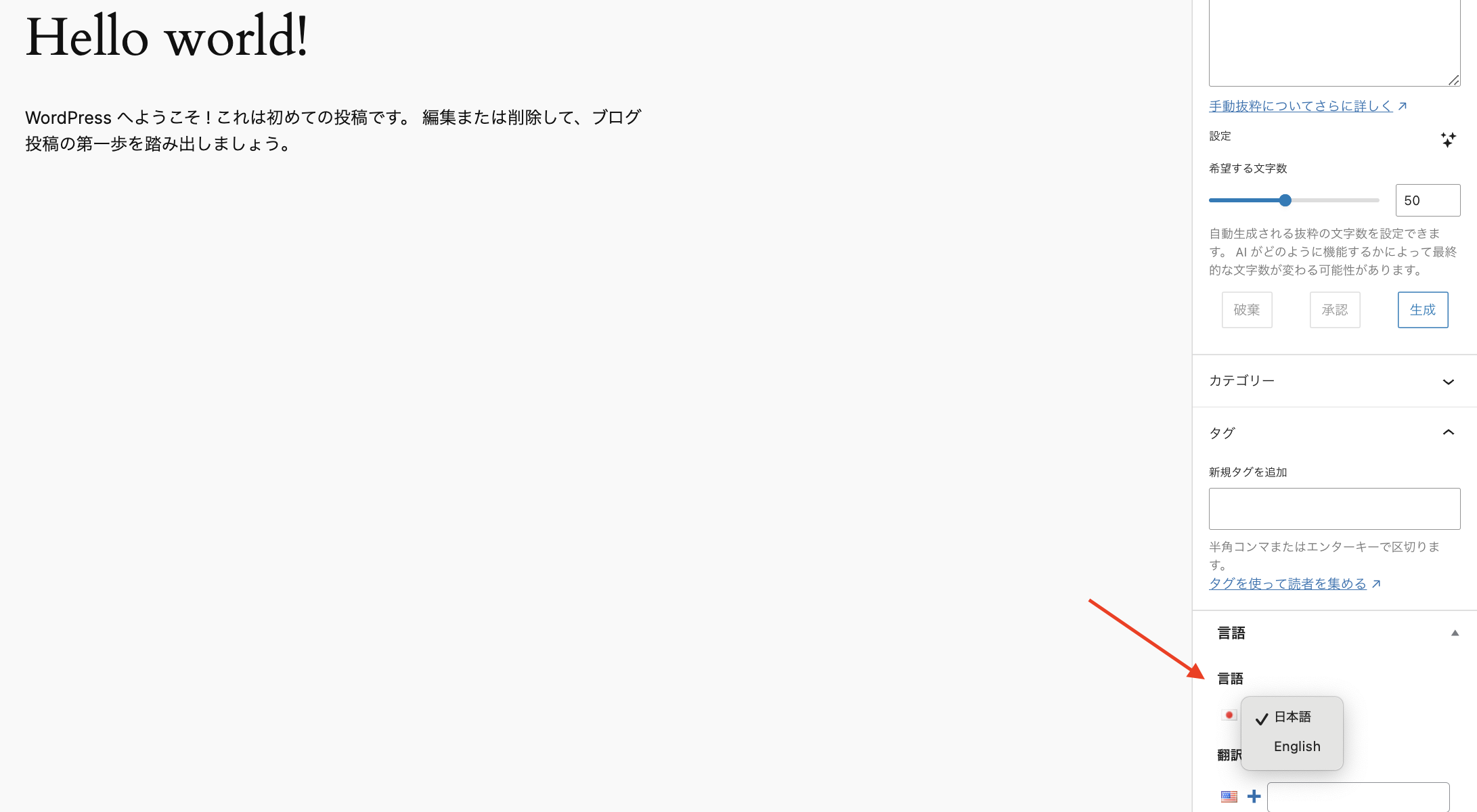
編集ページの右側に「言語」という項目ができているので、「+」をクリックし、言語を追加しましょう。


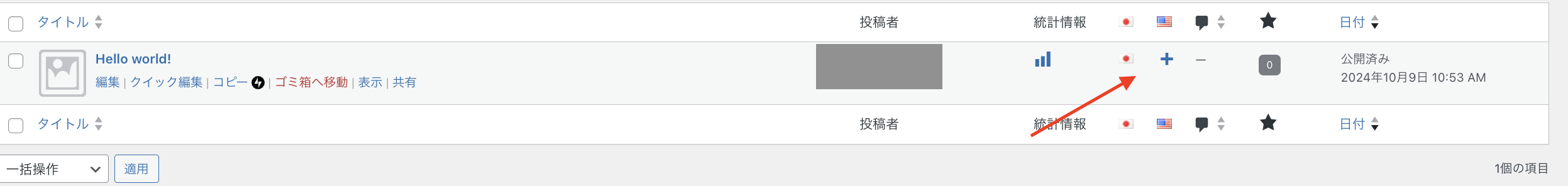
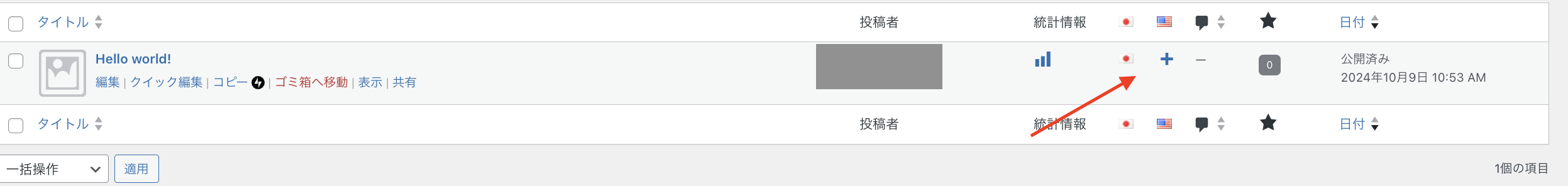
投稿一覧ページにも国旗アイコンが出ているので「+」マークをクリックして言語を追加できます。


Polylangは、SEOにも対応しており、言語ごとに異なるURLを生成することで、検索エンジンにも最適化された状態を維持できます。多言語対応のサイトがそれぞれの言語圏で適切にインデックス(検索サイトに情報が溜まること)され、広範囲にわたるユーザーにアクセスしてもらえるようになります。
Polylangは非常に柔軟で、サイト全体の多言語対応を効率的にサポートします。


WordPressで多言語対応サイトを効率的に運営するためには、サイトの翻訳機能を活用することが非常に有効です。この機能を使うことで、手動で翻訳する手間を省き、スムーズに複数言語でのコンテンツ提供が可能になります。
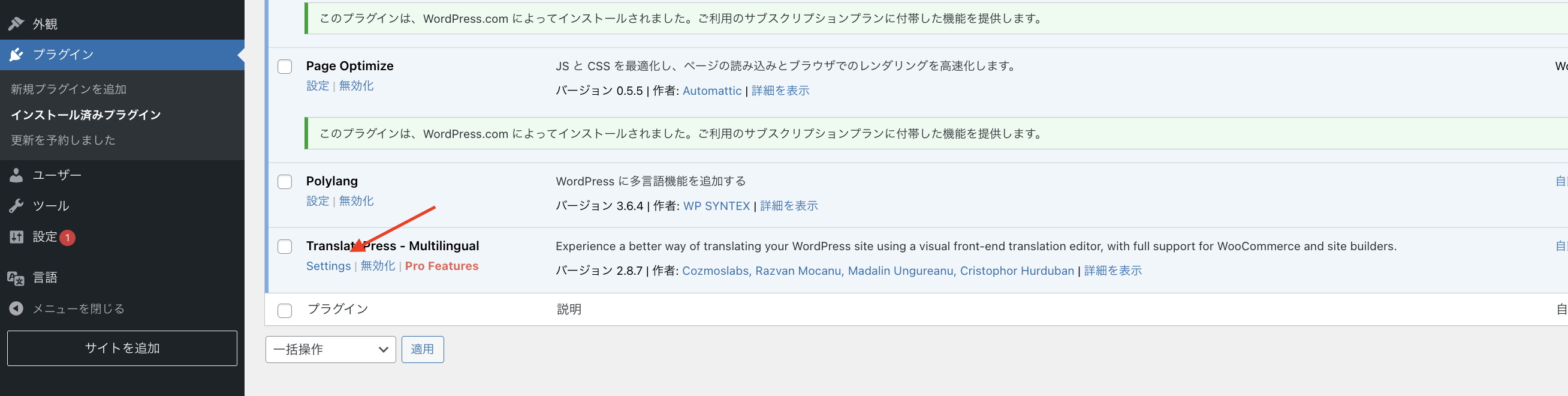
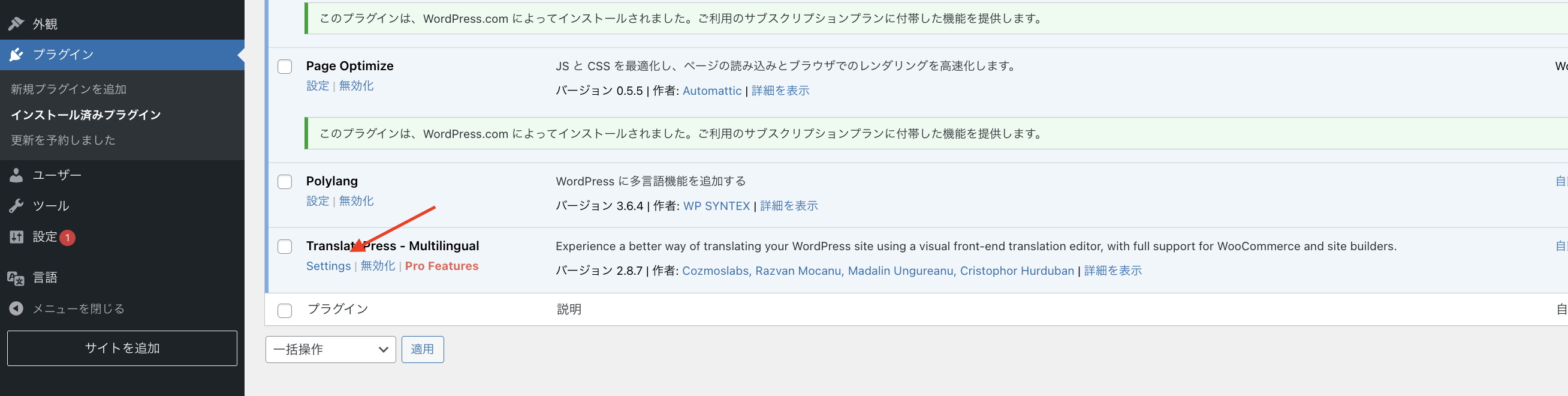
1. プラグインを有効化後、管理画面の「インストール済みプラグイン」→「TranslatePress」に進みます。


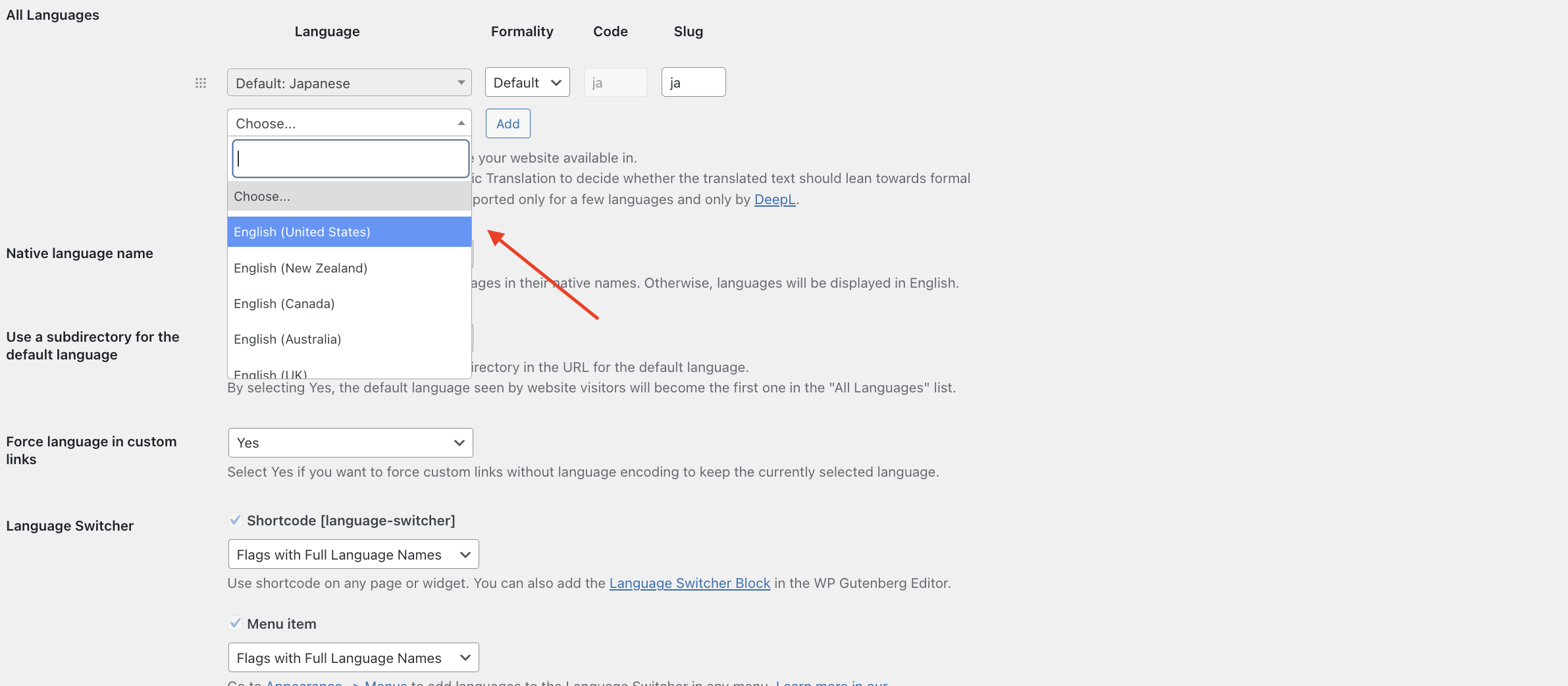
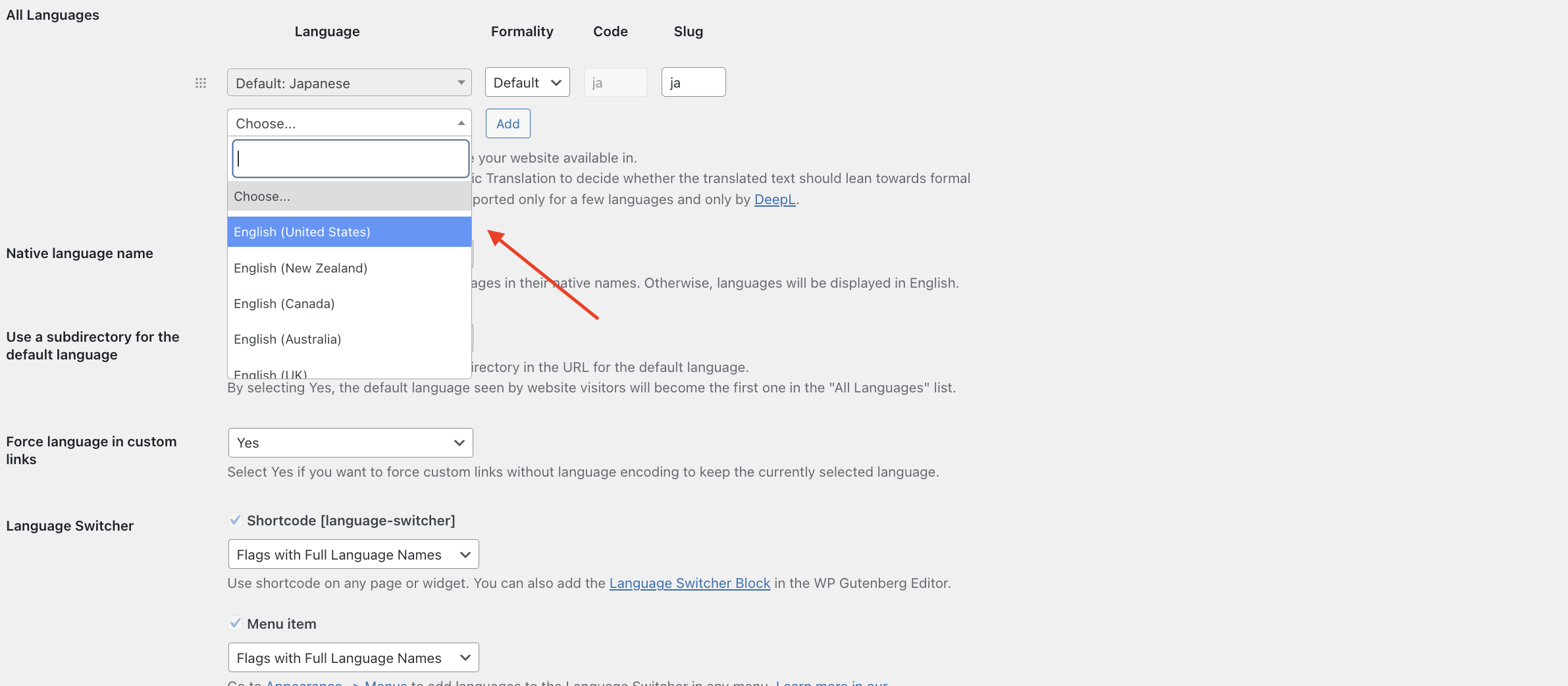
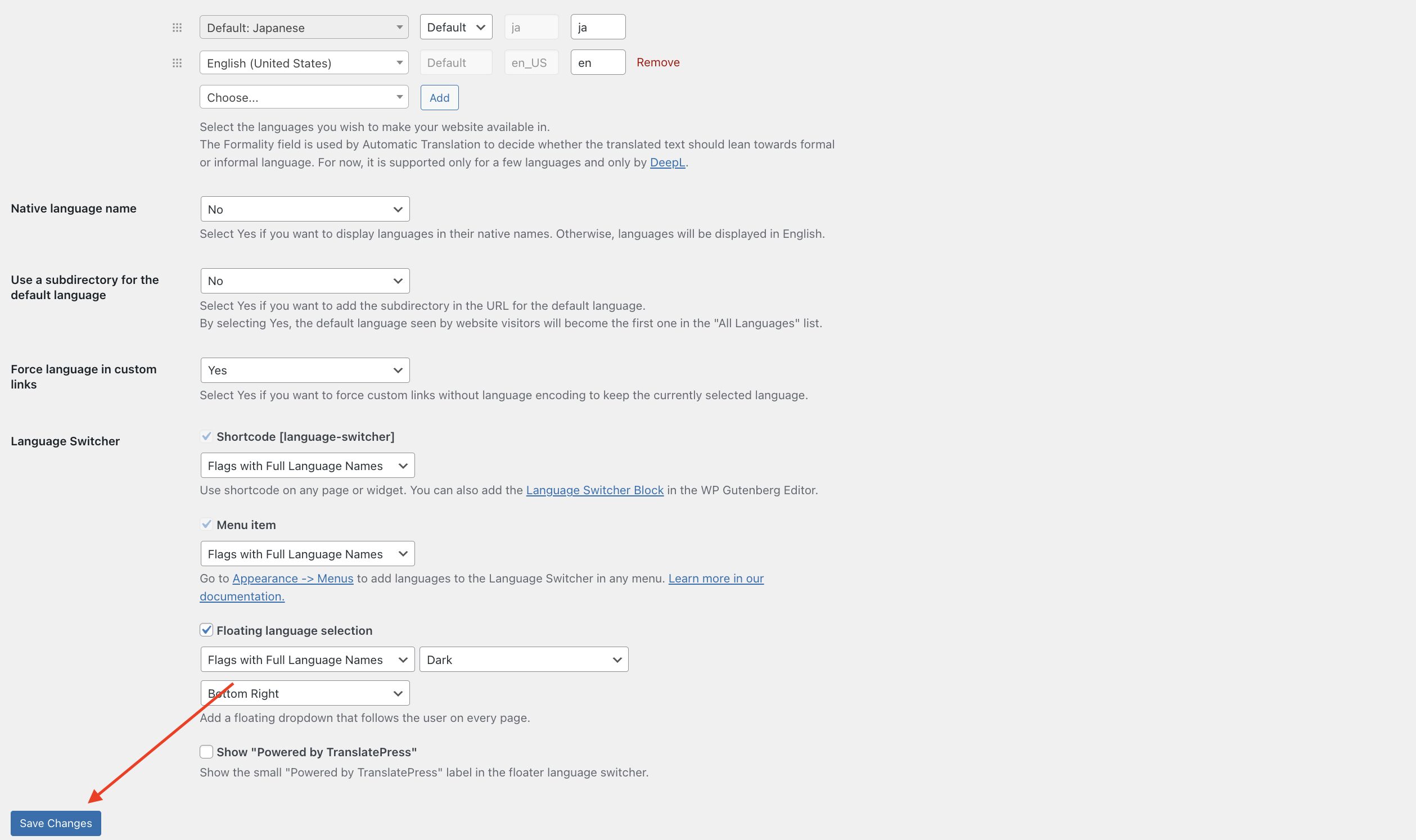
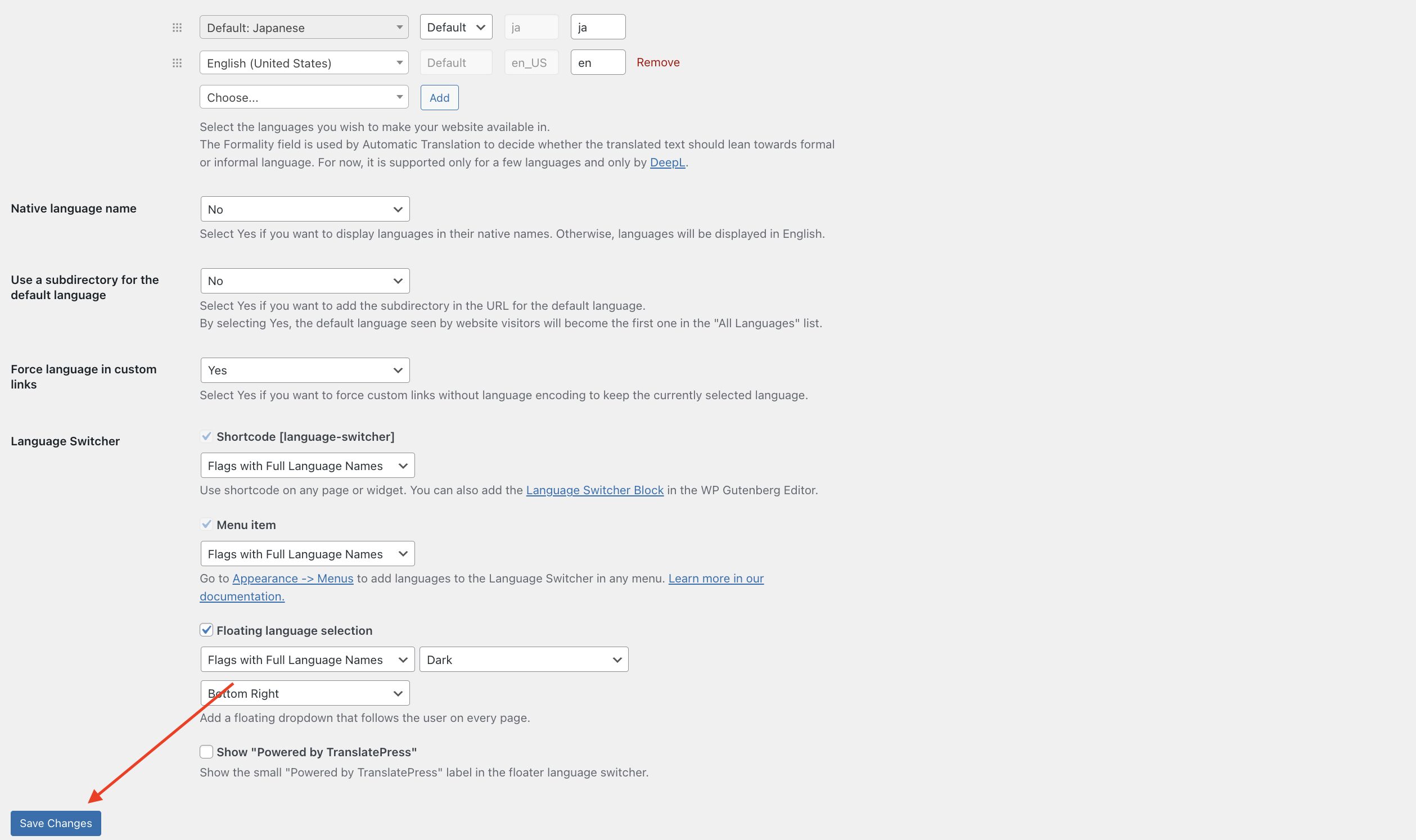
2. メイン言語と追加する言語を選択します。例えば、メイン言語を「日本語」、追加言語を「英語」に設定します。


3. 「変更を保存」をクリックして設定を完了します。


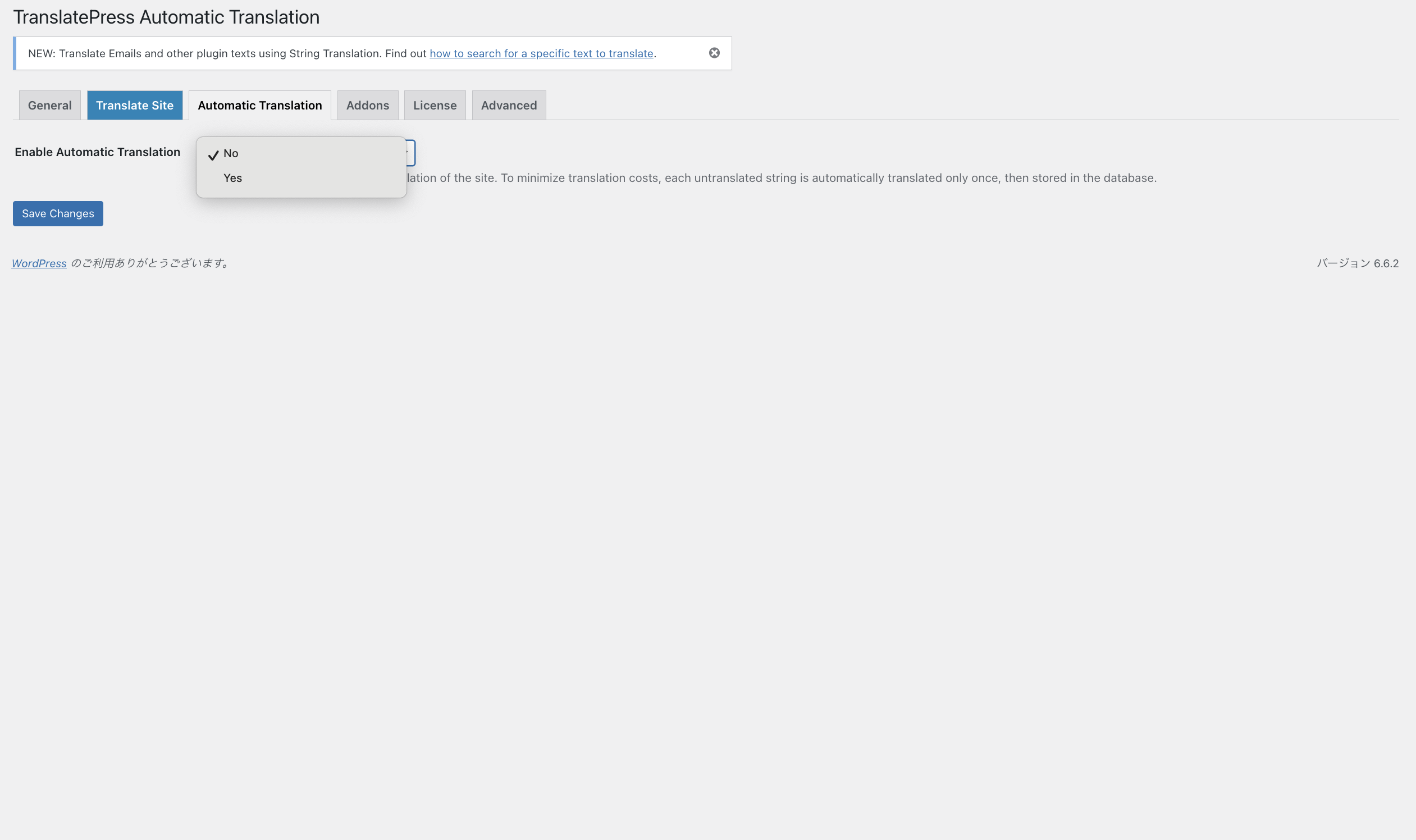
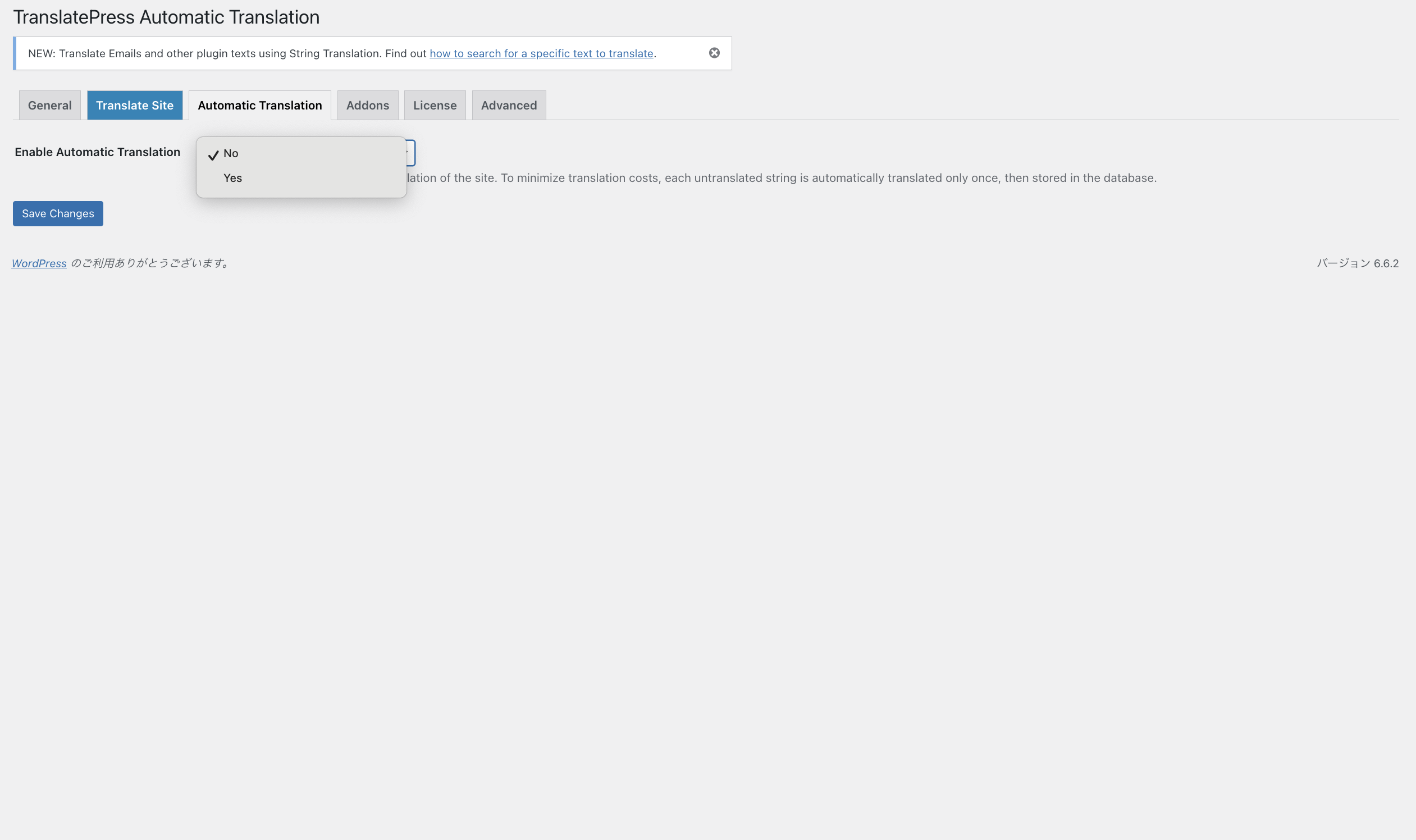
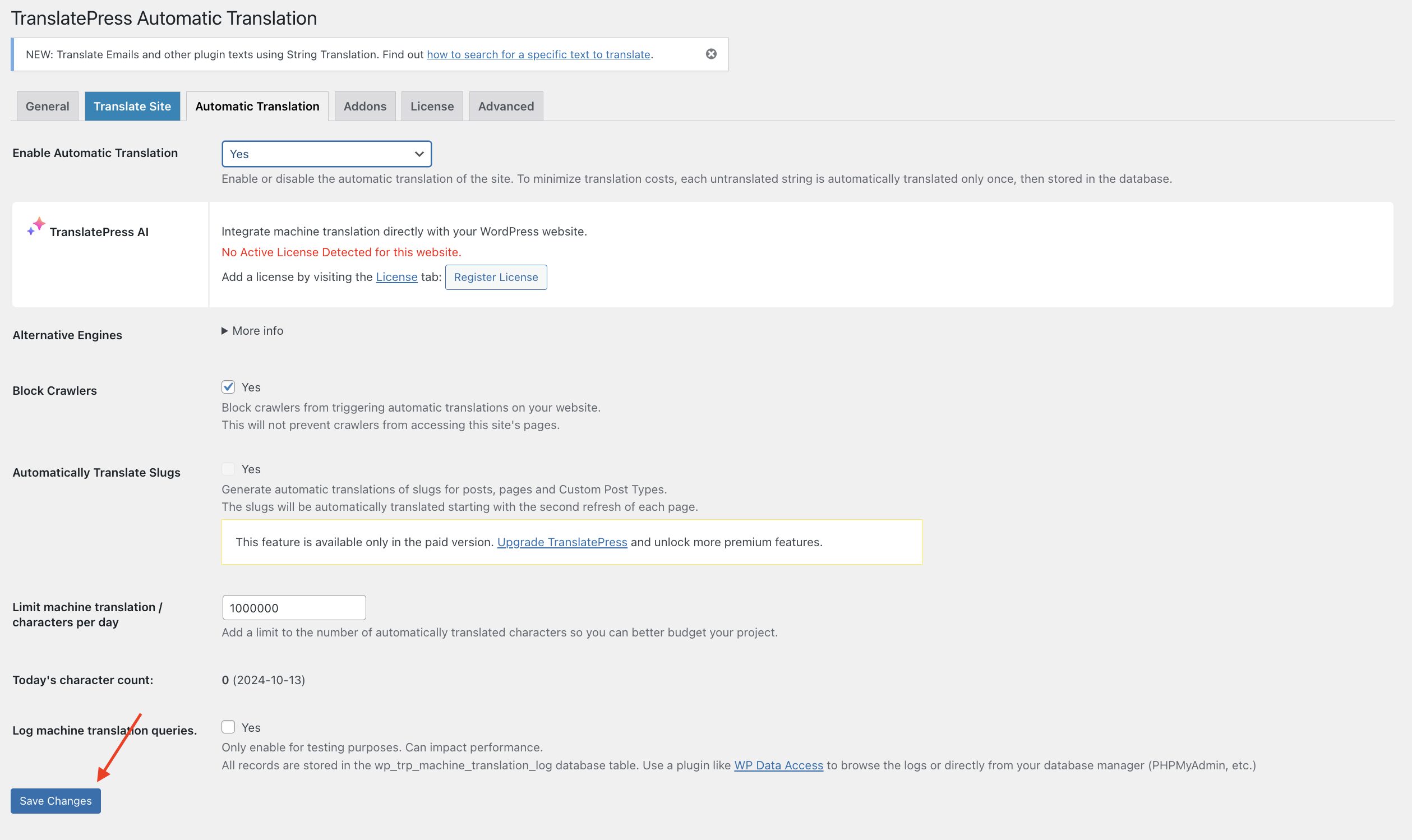
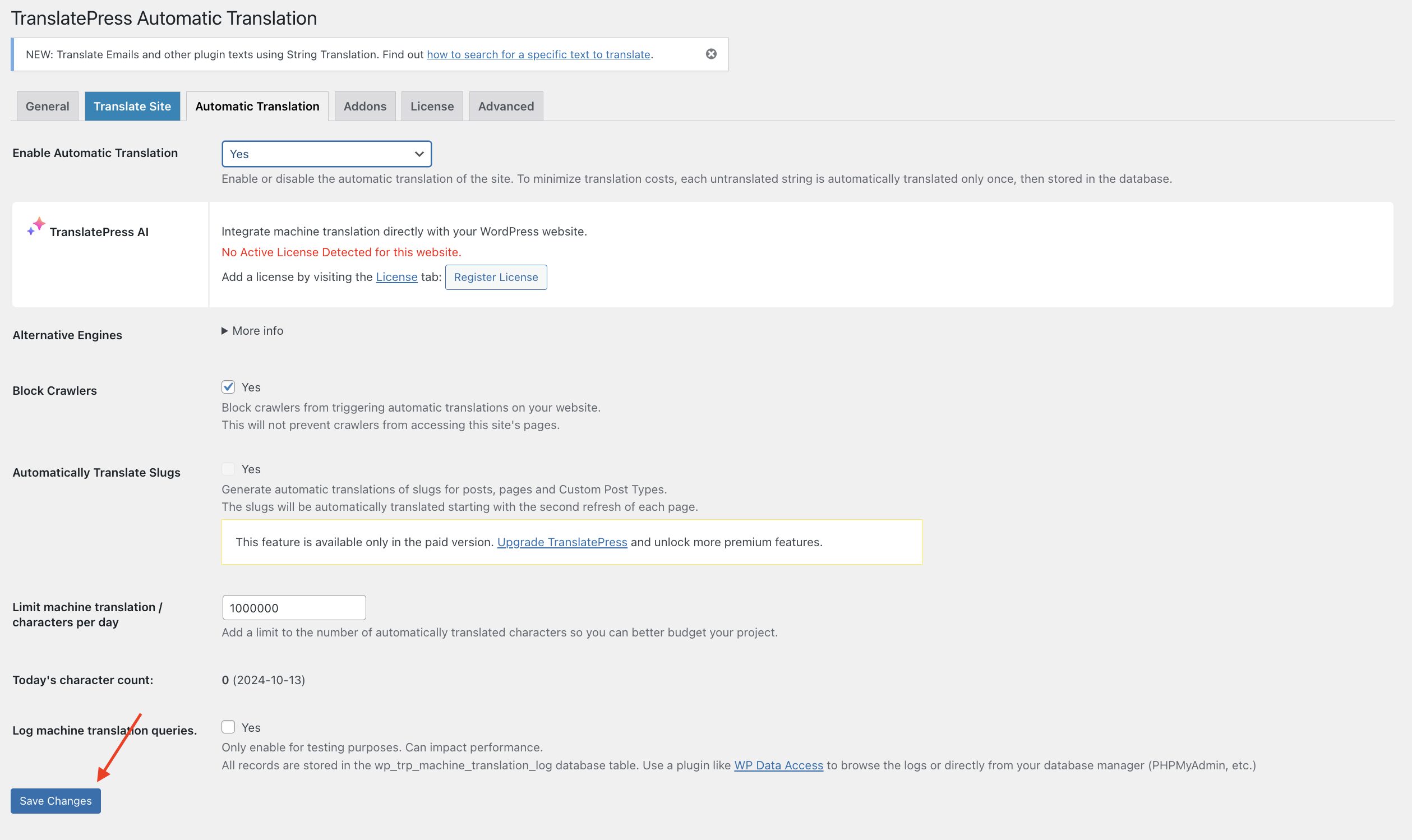
1.「Automatic Translation」の画面を開きます。


2. 「Yes」を選択したら、「変更を保存」をクリックして完了です。


TranslatePressは、リアルタイムでページをプレビューしながら翻訳を調整できる点が強みです。
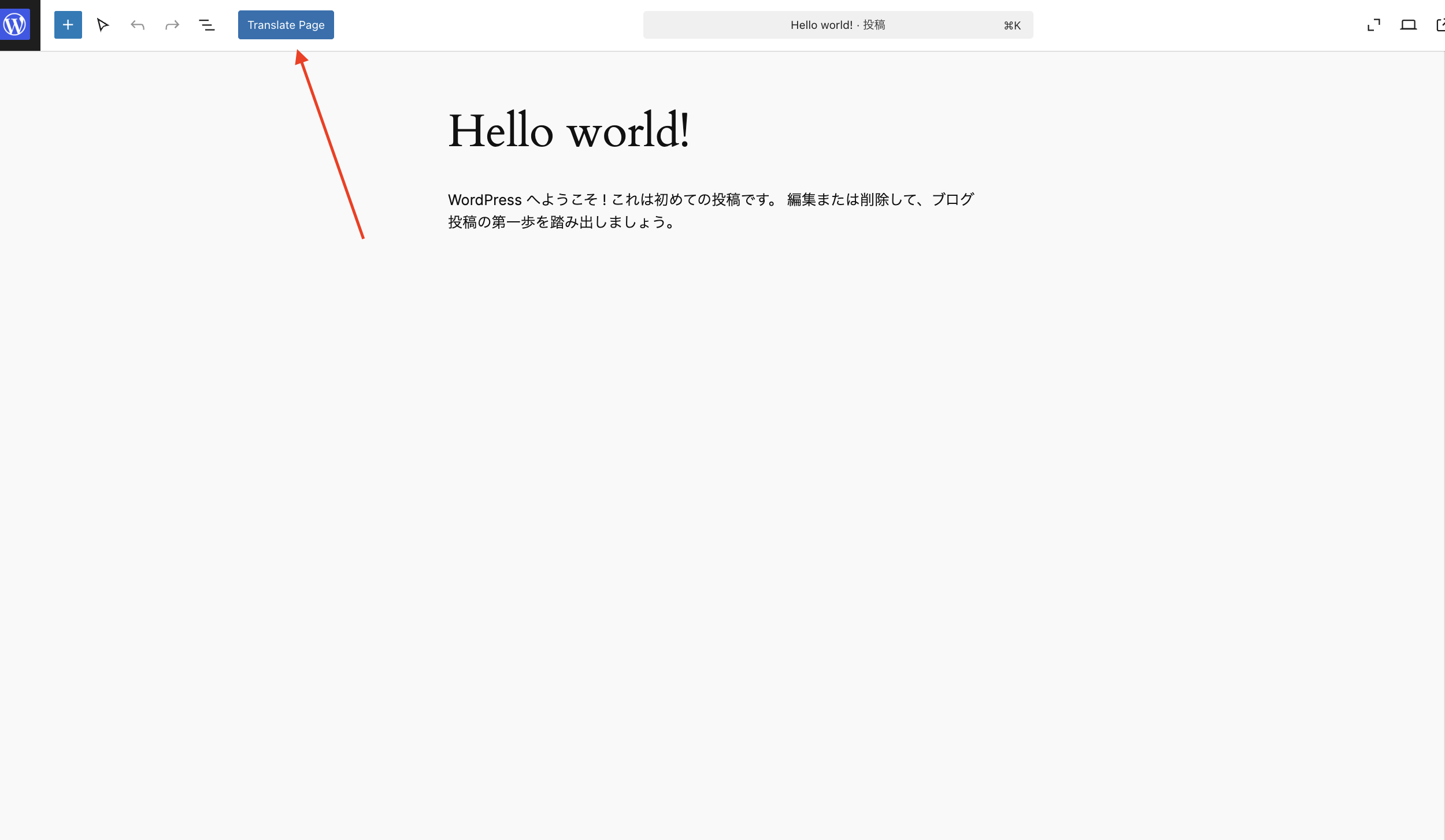
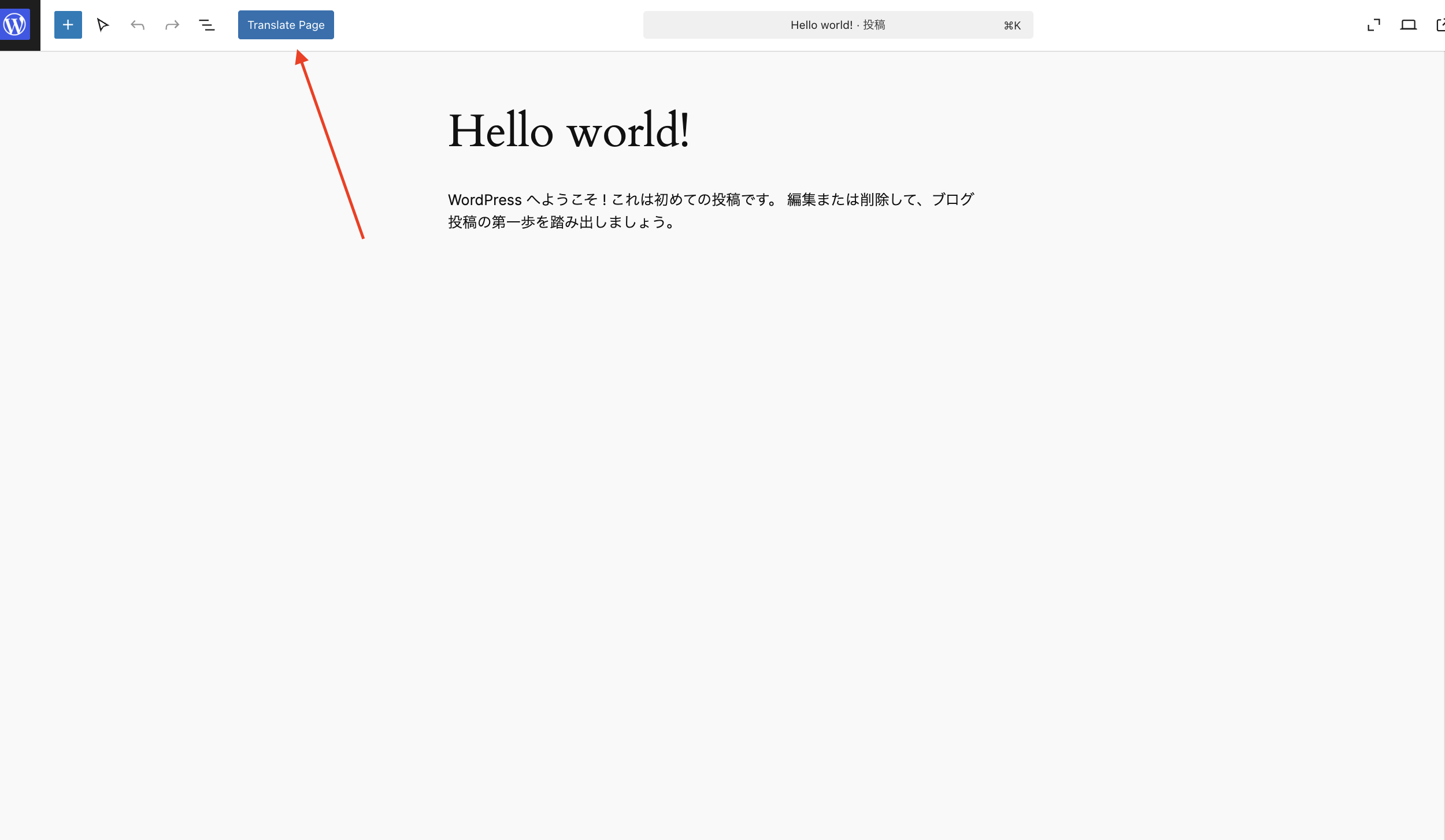
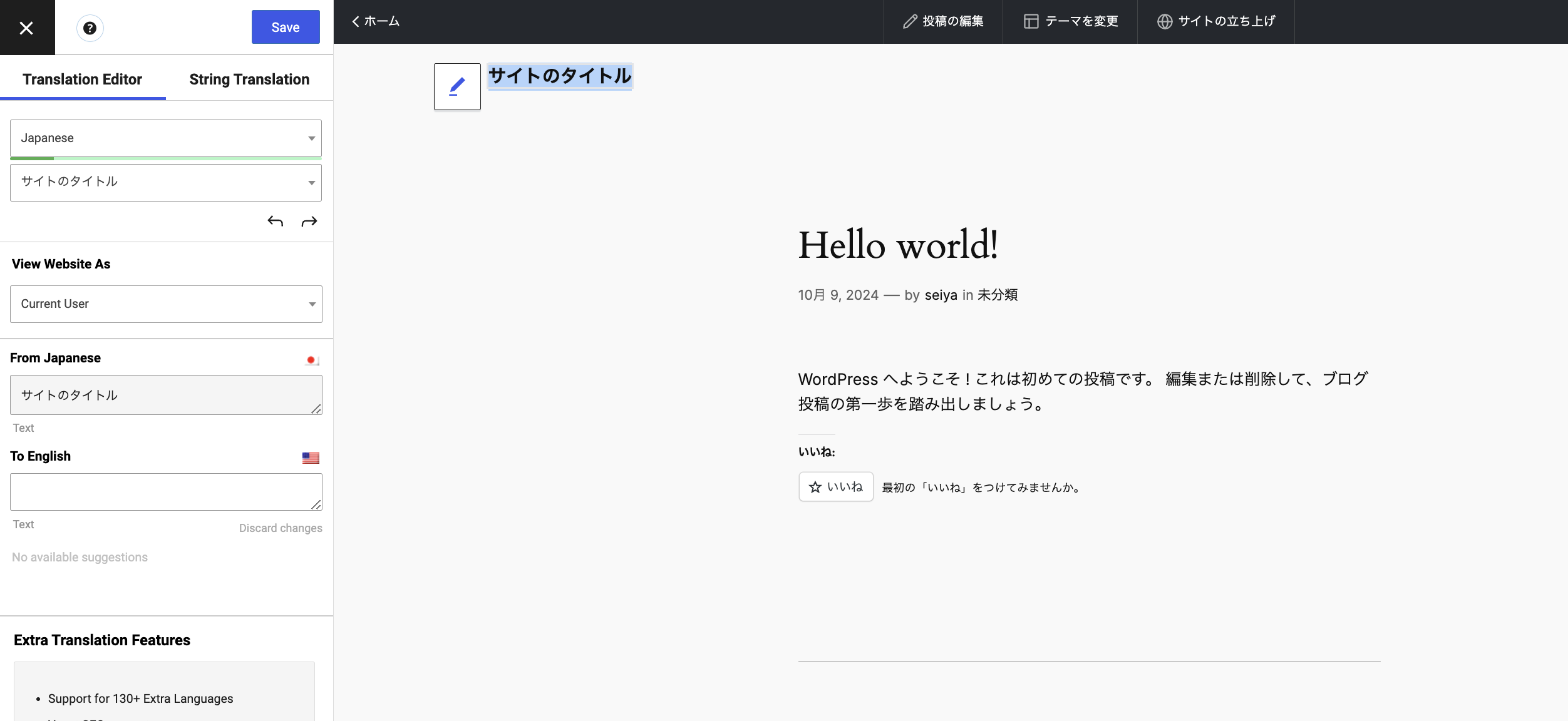
1. 管理画面の「Translate Site」をクリックして、翻訳画面に移動します。


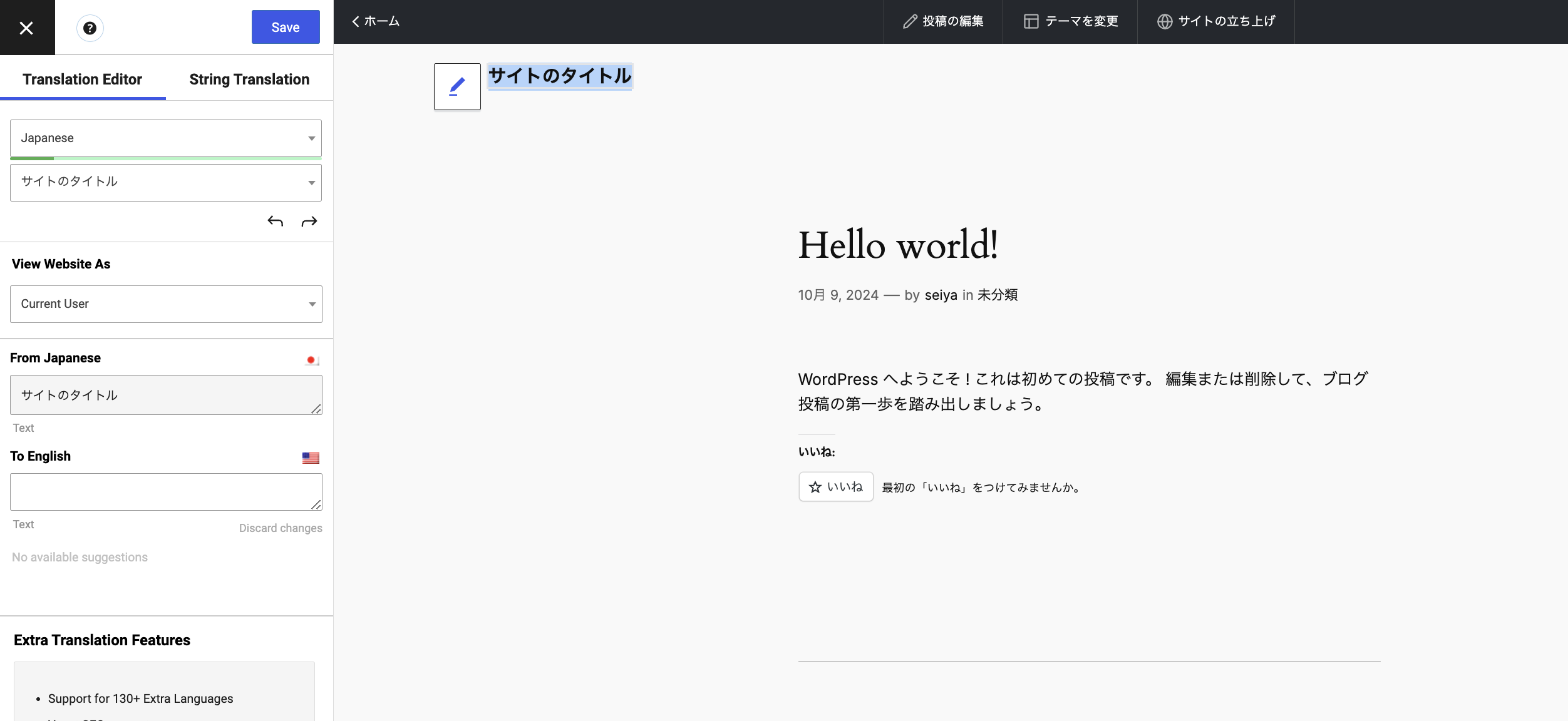
2. サイトの任意のテキストをクリックすると、翻訳エディタが表示されます。ここで自動翻訳された内容を確認し、手動で修正して保存しましょう。


TranslatePressについてはこちらからご確認ください。
また、翻訳精度にこだわりたい場合は、自動翻訳機能に頼るだけでなく、手動で翻訳を加えることも重要です。サイトの重要なページや商品説明など、内容が正確に伝わる必要がある部分は、手動で修正し、ユーザーに適切な情報を提供するよう心がけましょう。
さらに、SEOの観点からも、各言語での最適化は重要です。翻訳プラグインを使って複数の言語バージョンを作成する場合、以下のメリットがあります。
・固有のURLを生成可能
・インデックスされやすくなる
・異なる言語圏のユーザーに届きやすくなる
・サイトのトラフィック増加が期待できる
WordPressのサイト翻訳機能を効果的に活用することで、ユーザーにとって使いやすく、検索エンジンにも強い多言語対応サイトを運営することができます。



設定画面だけ切替”とサイト全体の言語は別物って理解できました。目的に合わせて設定するのが大事ですね!



うむ。まずは設定 → 一般 → サイトの言語で基準を整え、必要に応じてユーザープロフィールや多言語プラグインを使い分けるのじゃ。



さっそく自分のサイトで言語を切り替えて、必要なら多言語プラグインも検討してみます!ありがとうございました!
WordPressでの多言語対応は、グローバルなユーザーに向けた情報発信において重要なステップです。言語切り替えを行うことで、英語や日本語といった異なる言語を話すユーザーに対して柔軟に対応でき、ブログやWebサイトの国際的な競争力を高めることができます。
本記事の要点は以下の通りです。
・WordPressの設定画面から言語を変更できる
・検索エンジンに正しく認識され、異なる地域のユーザーからのアクセス増加が期待できる
・国内外の幅広いユーザーに対応
・国際的な市場へのアクセスが可能になり、ビジネスチャンスを拡大
今回紹介した手順とツールを活用し、ご自身のブログやサイトを多言語化することで、さらなる成功を目指しましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!