



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!WordPressの記事に“カテゴリー”を表示したいんですけど、やり方が全然わかりません…



ほう、カテゴリー表示とな。サイトの構造を整理する上で非常に大事な部分じゃぞ。初心者にもわかりやすく解説していこうか。



はい!よろしくお願いします!
WordPressは、世界中で利用されている多機能なコンテンツ管理システムです。
中でも「カテゴリー」機能は、サイトを整理し、ユーザーにとって使いやすい構造を作るために欠かせません。しかし、カテゴリーの設定や表示方法を理解するのは初心者にとっては少し難しく感じることでしょう。
本記事では、WordPressのカテゴリー設定から、効果的なカテゴリー構成、そしてカテゴリーの表示方法まで、詳しく解説していきます。ご自身でカテゴリーをマスターし、サイトの利便性とSEO効果を高めていきましょう。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
片山さん
妊娠をきっかけに、子どものためにもどこでも働けるスキルを身に付けたいと考える。そこで、オンラインスクールのfammで1ヶ月間Web制作の勉強を開始。その後、独学で勉強に励むも限界を感じ、案件保証が魅力のWithCodeへ入学し、稼げる力を身に付けることができた。現在は副業として稼ぐ力を身に付け、10件以上の案件を担当するまでに成長した。
詳しくはこちらの記事をご覧ください。


片山さんの主な制作実績はこちら


カテゴリーは、WordPressサイト内で記事を分類するための機能です。
例えば、料理に関するブログであれば、「レシピ」「食材」「料理のコツ」といったカテゴリーを設定することで、ユーザーが自分の興味のある記事を見つけやすくなります。単に記事を整理するだけでなく、SEOにも大きな影響を与える重要な要素です。
カテゴリーの主な役割は、サイト内のコンテンツを整理することです。これにより、ユーザーは必要な情報に迅速にアクセスできるようになります。さらに、検索エンジンもカテゴリーを通じてサイトの構造を理解しやすくなり、適切にインデックスすることができます。SEO効果を高める有効な手段となりますので覚えておきましょう。
カテゴリーを適切に設定することで、次のような利点があります。
WordPressにはカテゴリーとタグという2つの分類方法があります。両者の違いを理解し、使い分けることが重要です。
カテゴリーはサイトの大枠を形成する要素であり、タグはより細かな要素で記事を分類するのに使います。例えば、「レシピ」というカテゴリーの中で「パスタ」「デザート」といったタグを使うことで、より細かい検索ニーズに応えることができます。



カテゴリーって、ただの“タグ付け”みたいなものかと思ってましたけど、実はサイトの設計にも関わるんですね!



うむ、その通りじゃ。カテゴリーは“情報の地図”のようなもの。どんな構成にするかで、ユーザーの回遊率も変わってくるのじゃ。
WordPressでカテゴリーを設定する方法は2つあり、1つ目は管理画面から追加する方法で、2つ目は投稿画面から直接追加する方法です。以下で、それぞれの手順を詳しく解説します。
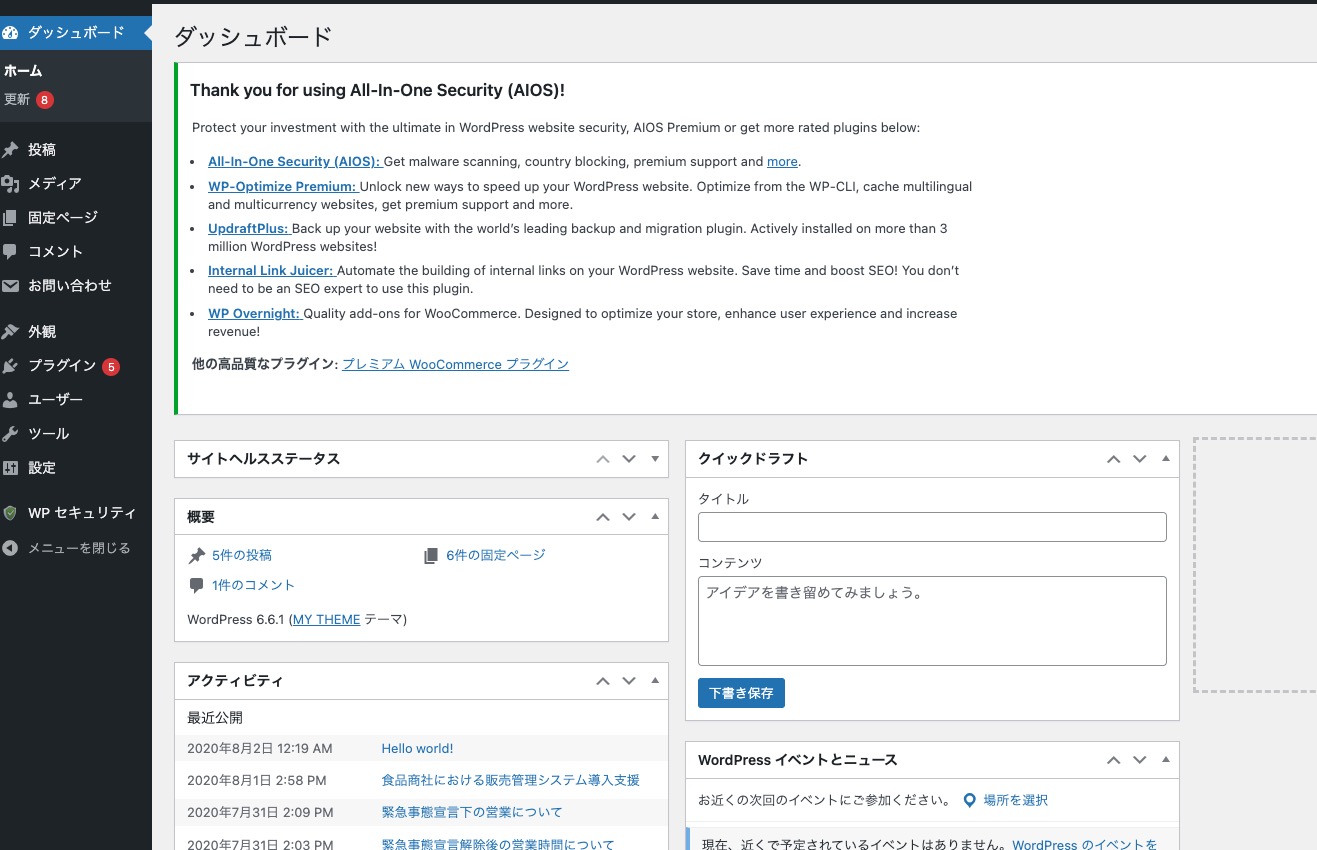
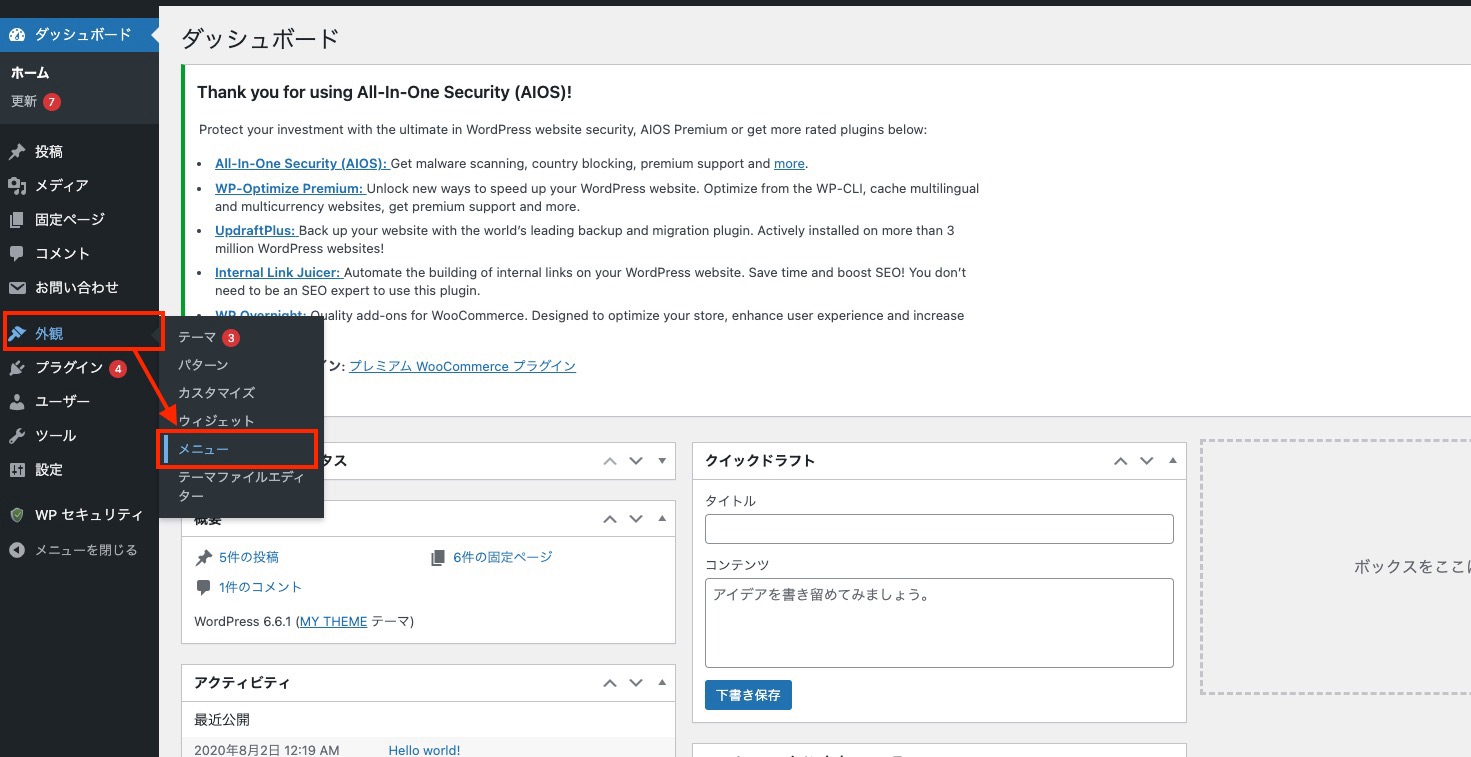
WordPressダッシュボードにログインします。


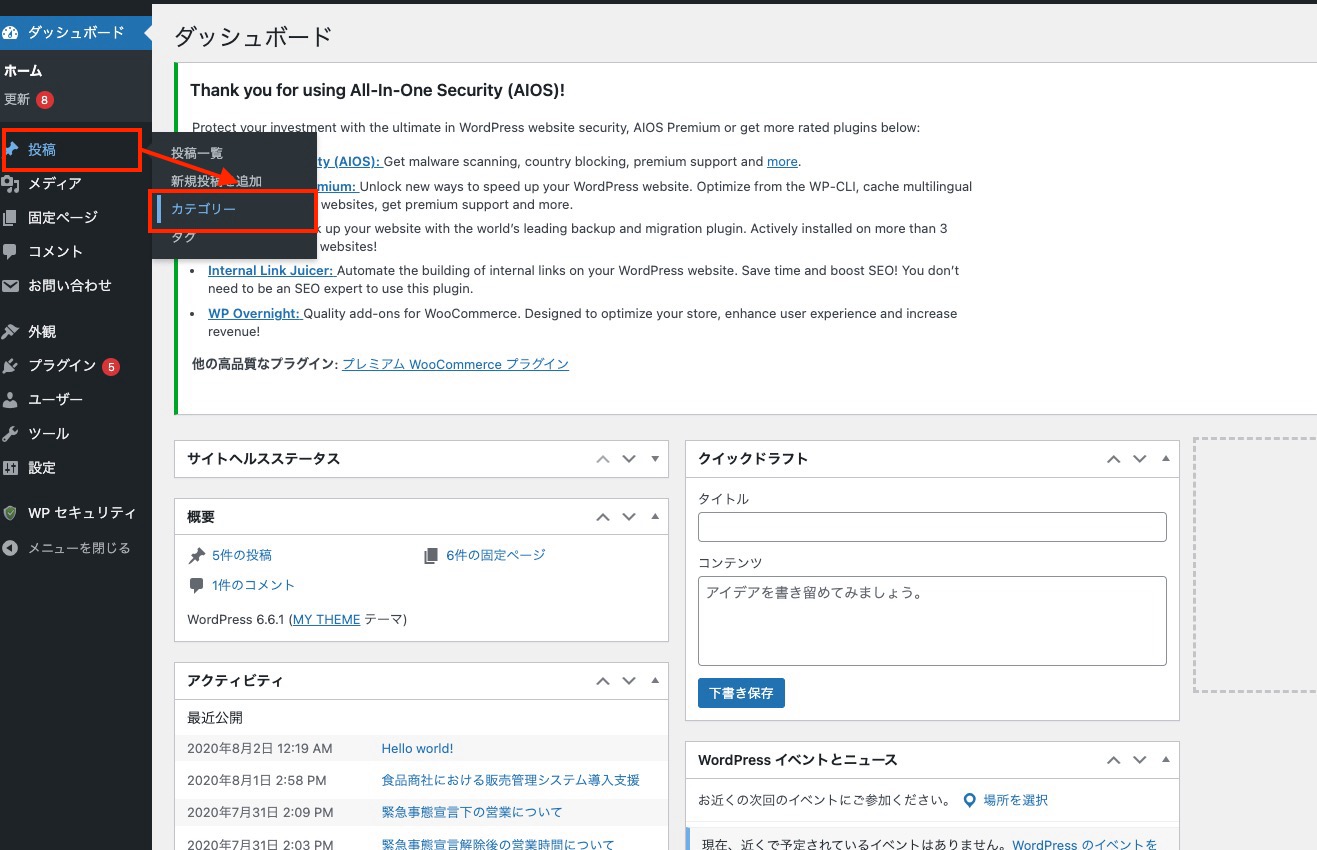
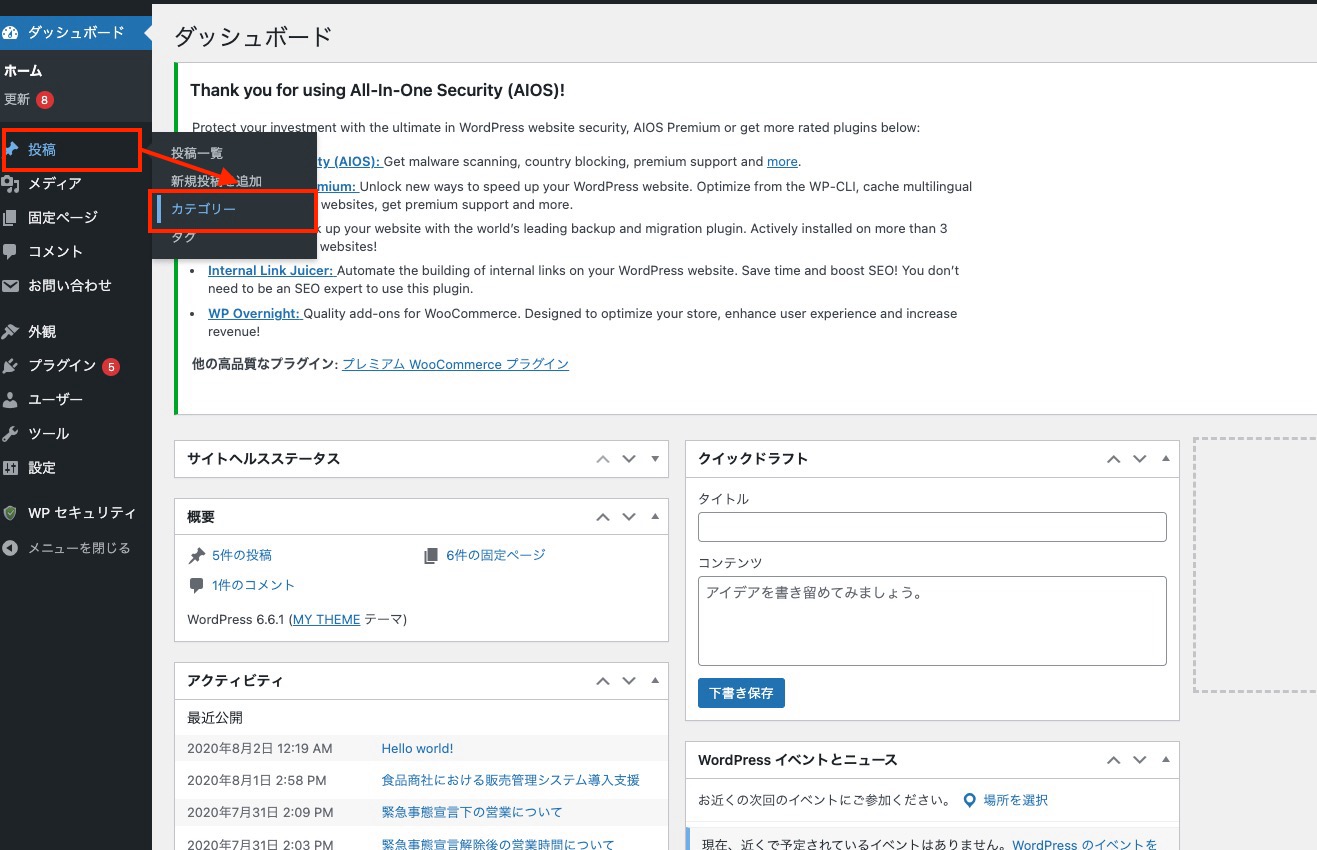
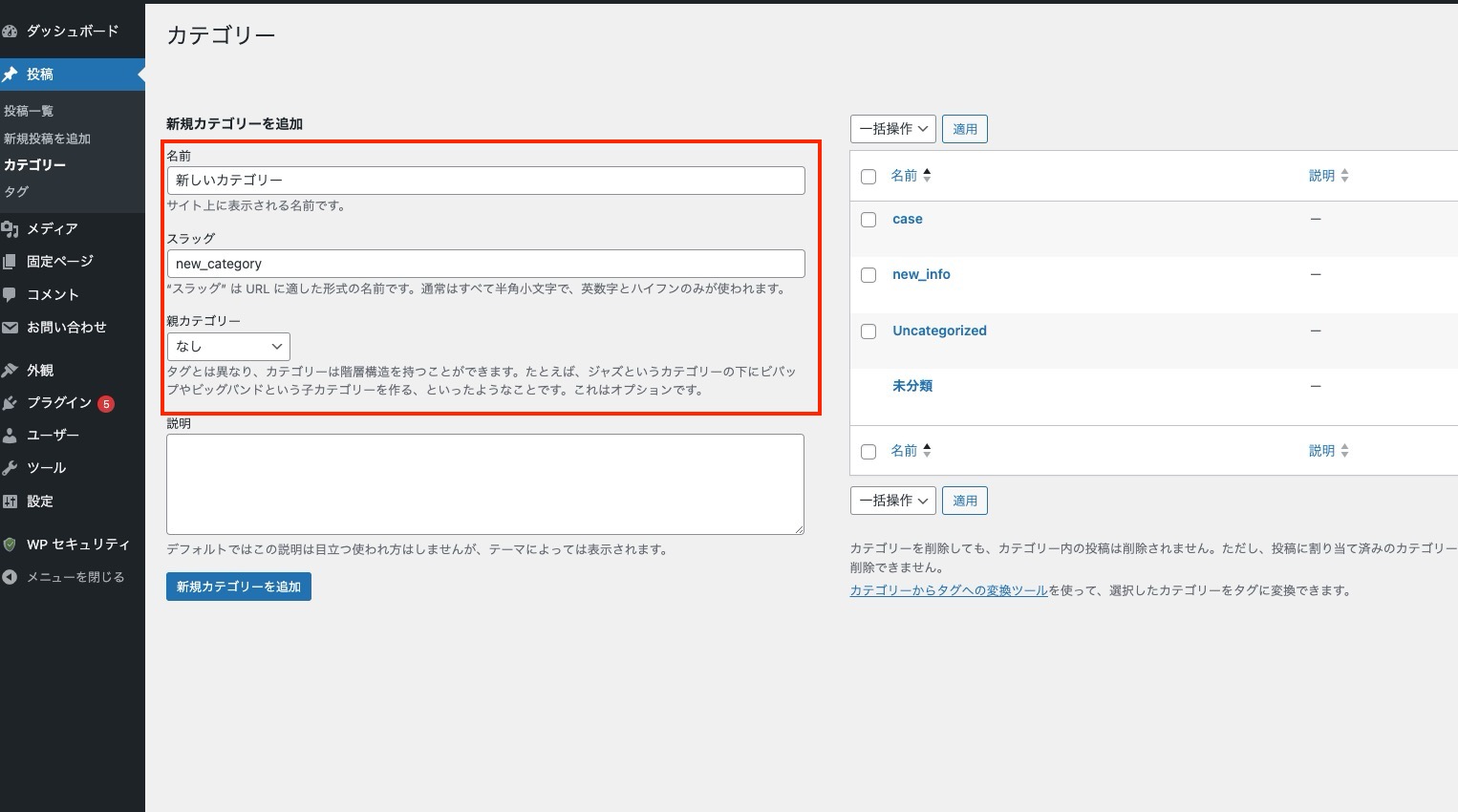
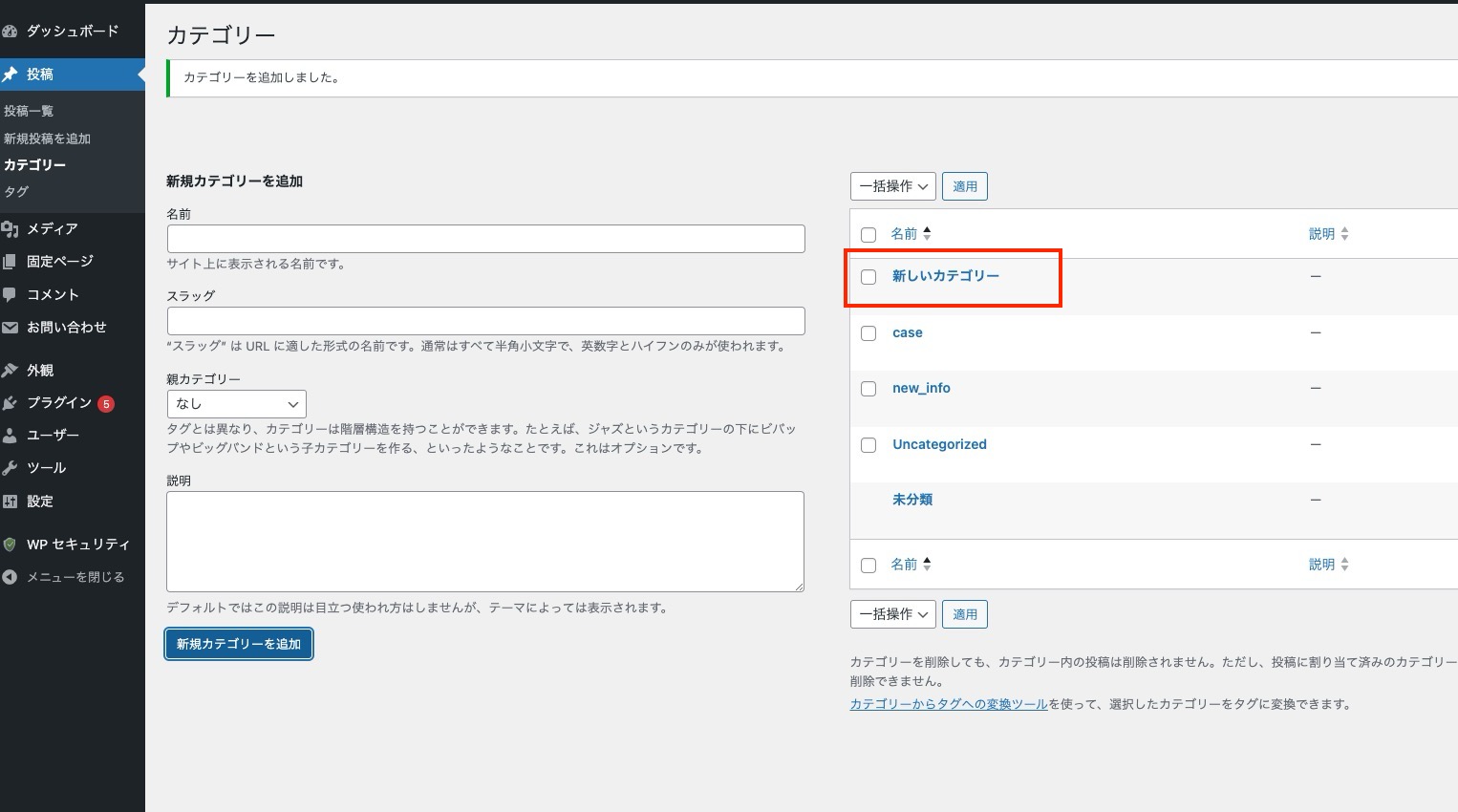
左側のメニューから「投稿」→「カテゴリー」をクリックします。


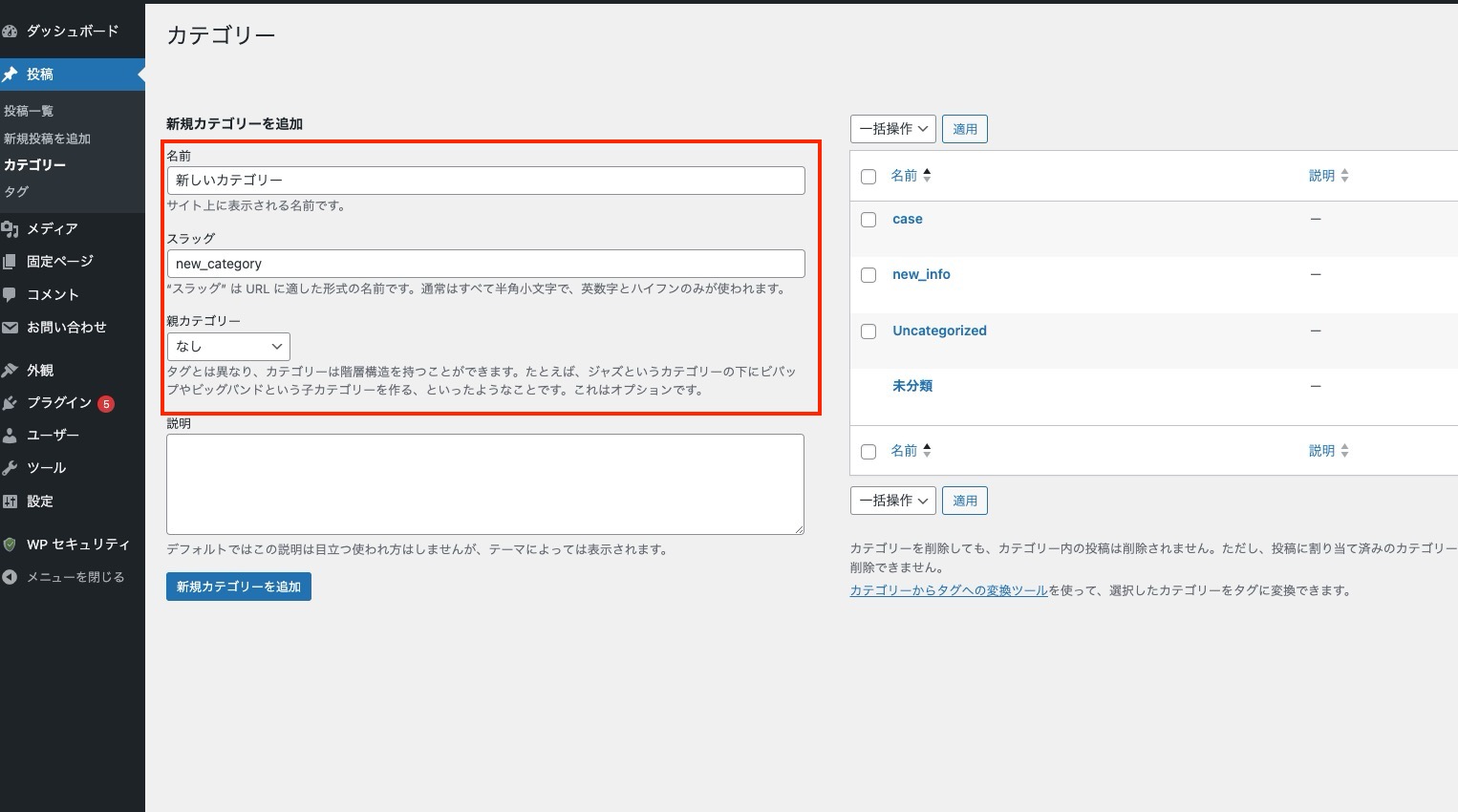
「新規カテゴリーを追加」欄にカテゴリー名を入力します。この際、スラッグ(URLの一部となる短い名前)や親カテゴリーを設定することも可能です。


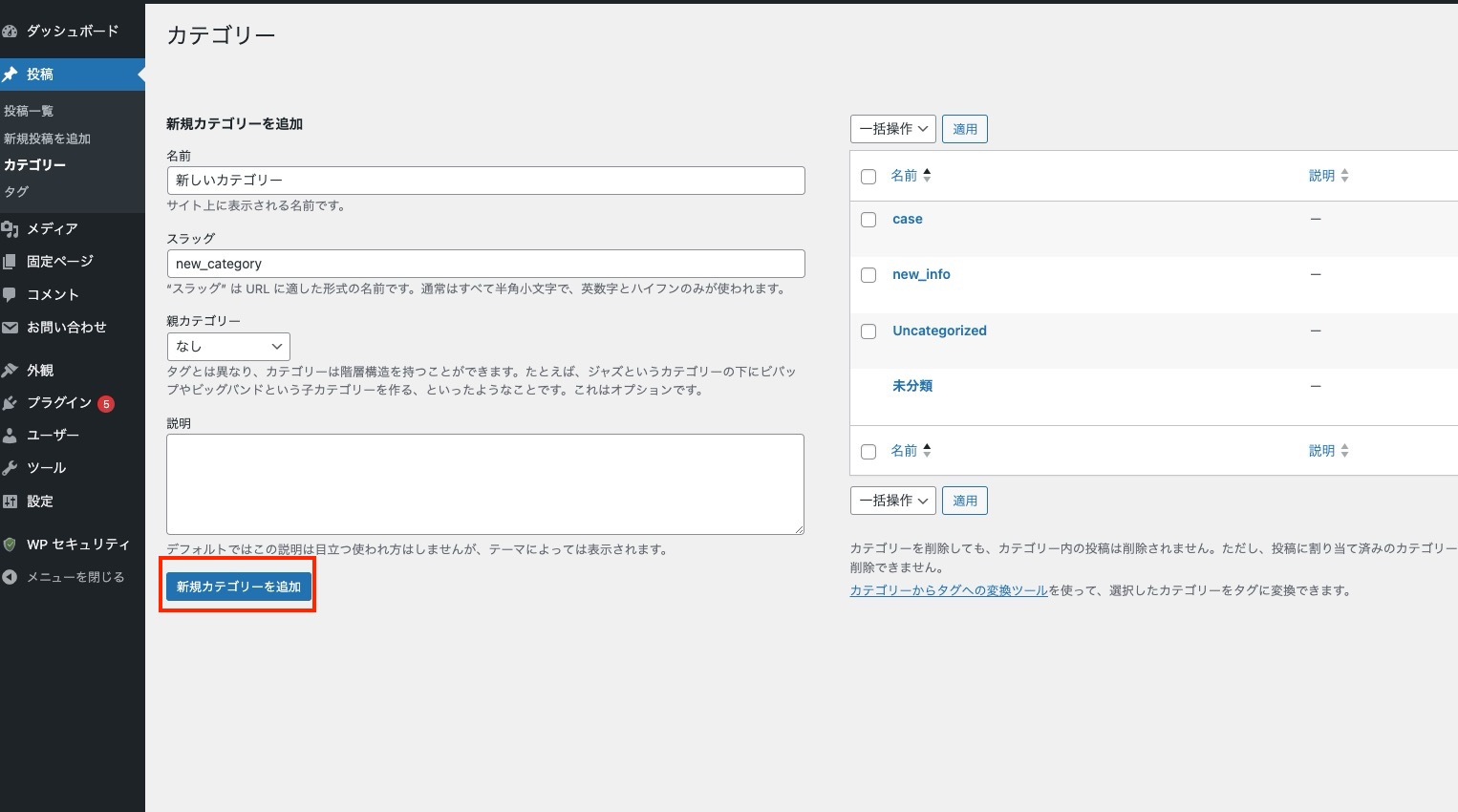
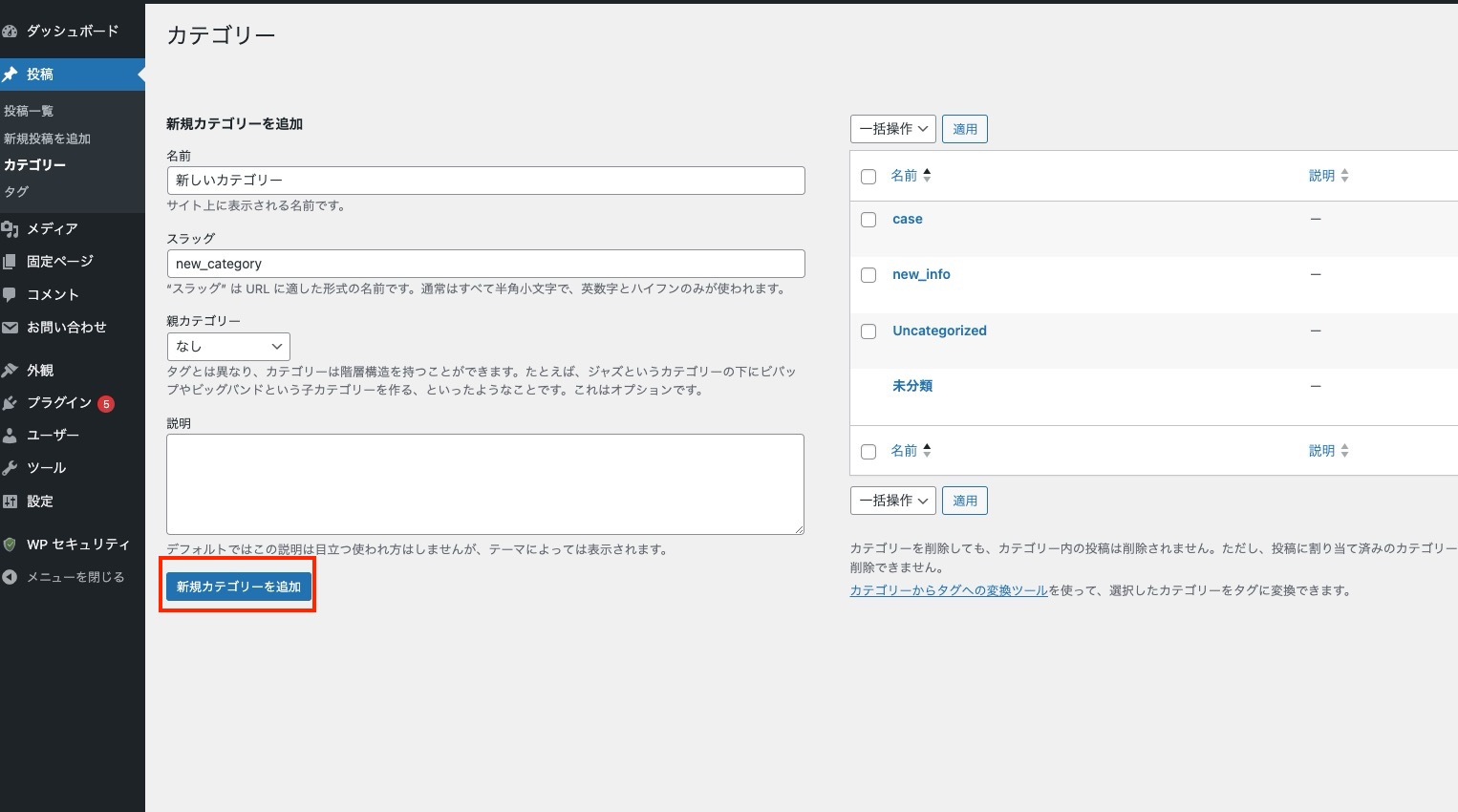
最後に、「新規カテゴリーを追加」ボタンをクリックして、カテゴリーを作成します。


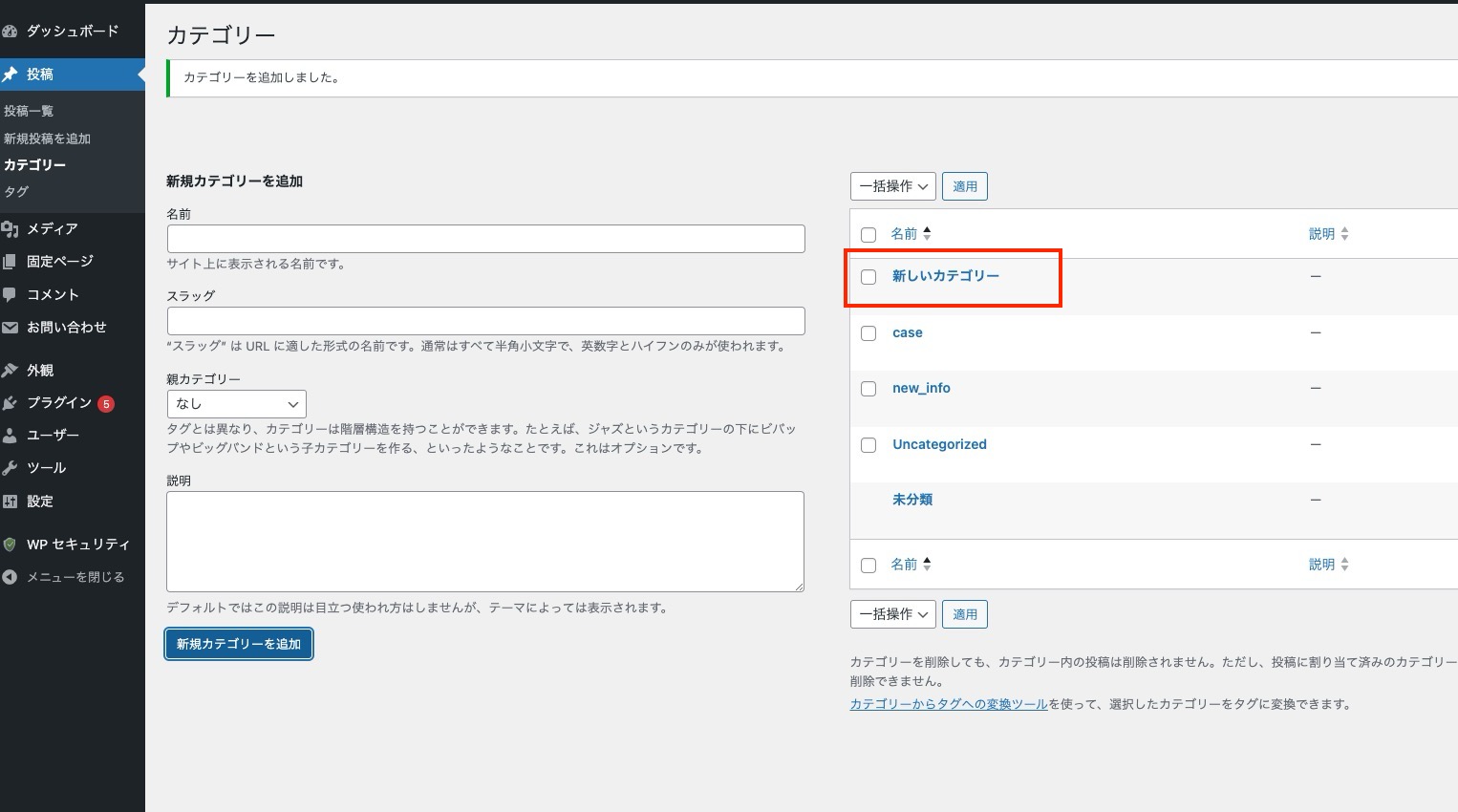
これで新しいカテゴリーが追加されました。


カテゴリー名を決める際は、できるだけ分かりやすく、シンプルな名称を選ぶことが重要です。
ユーザーが直感的にそのカテゴリーが何を意味するか理解できるような名前をつけることで、ナビゲーションがスムーズになります。また、SEOの観点からも、検索されやすいキーワードを取り入れることが効果的です。
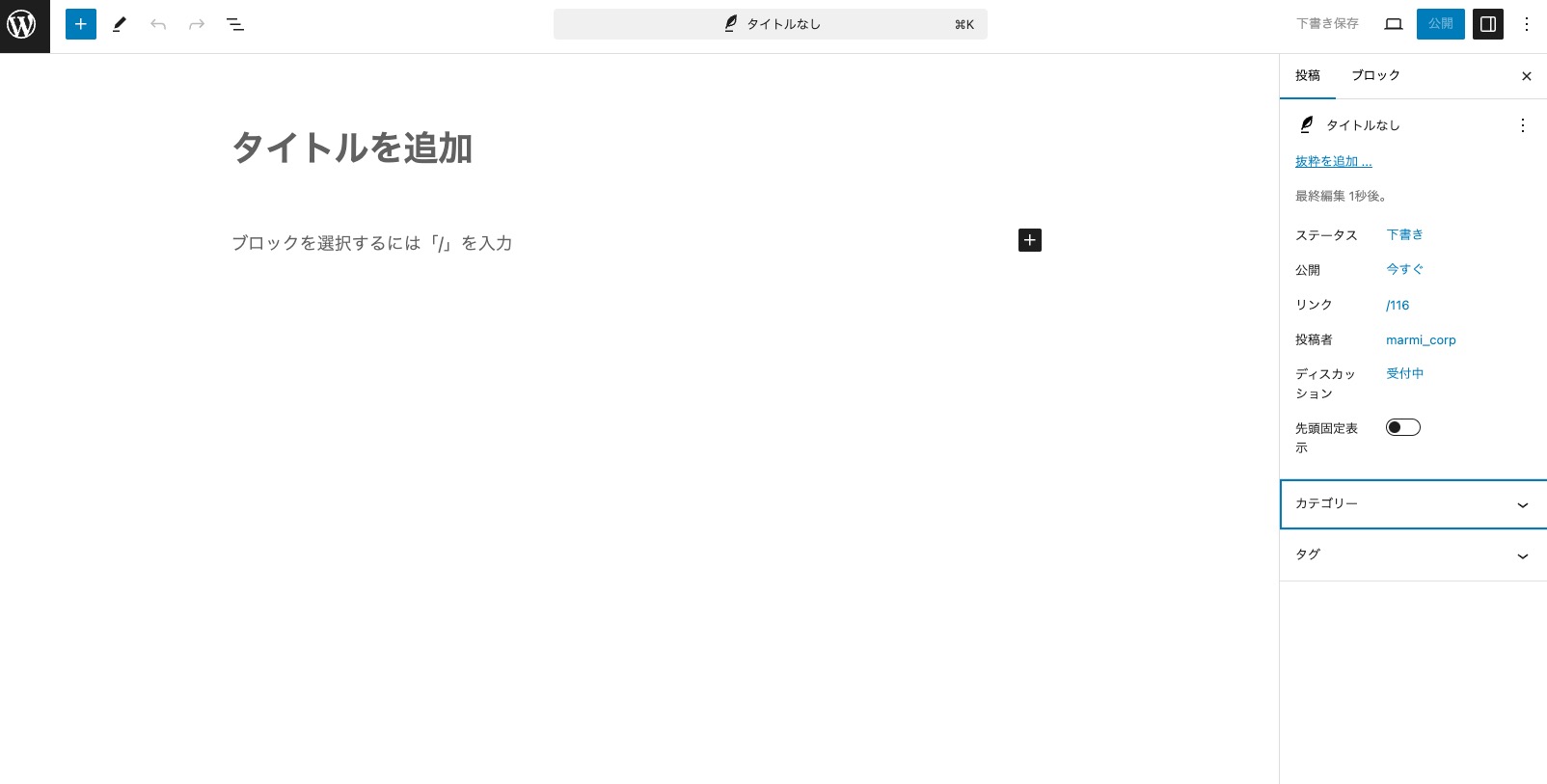
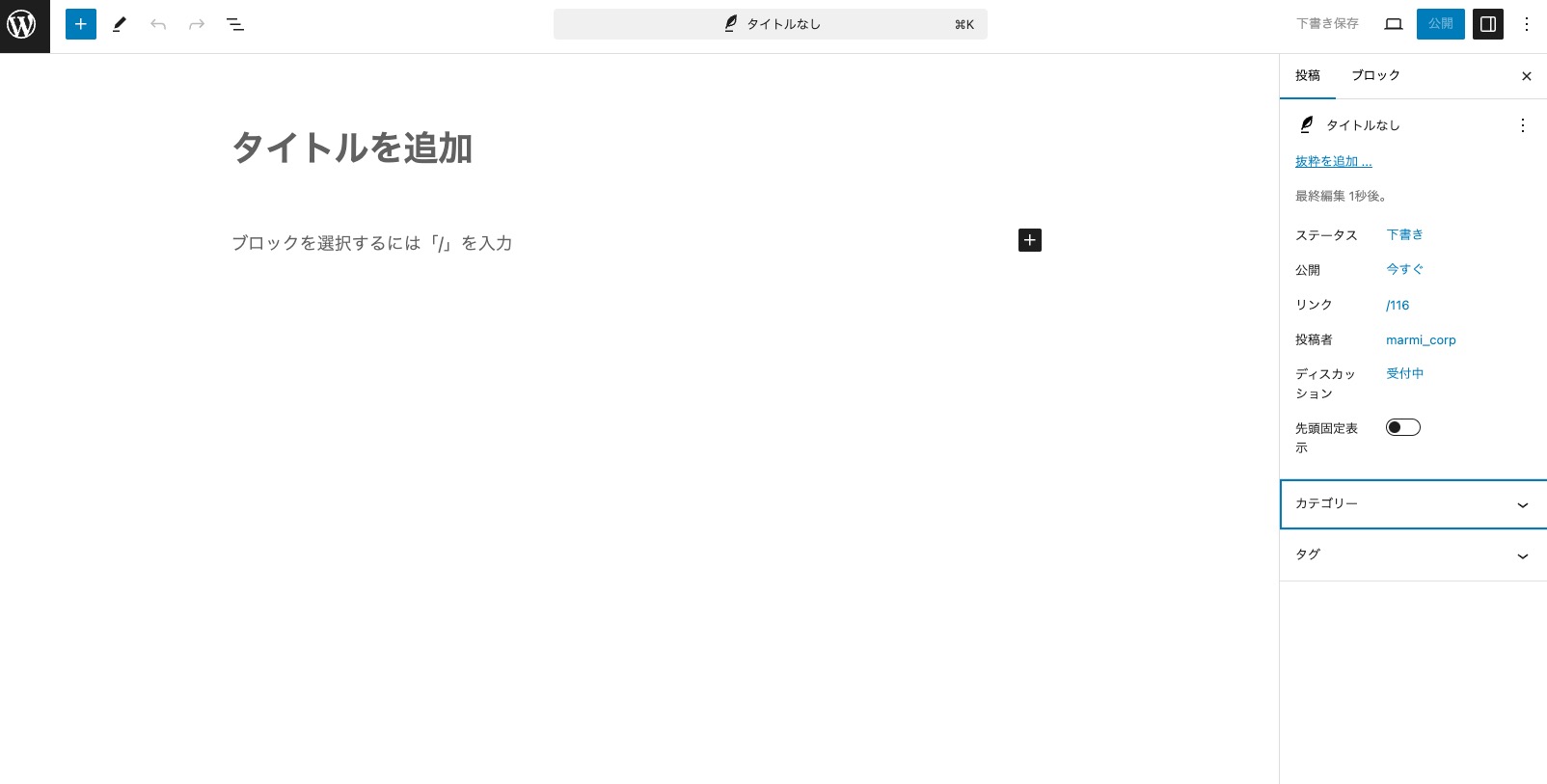
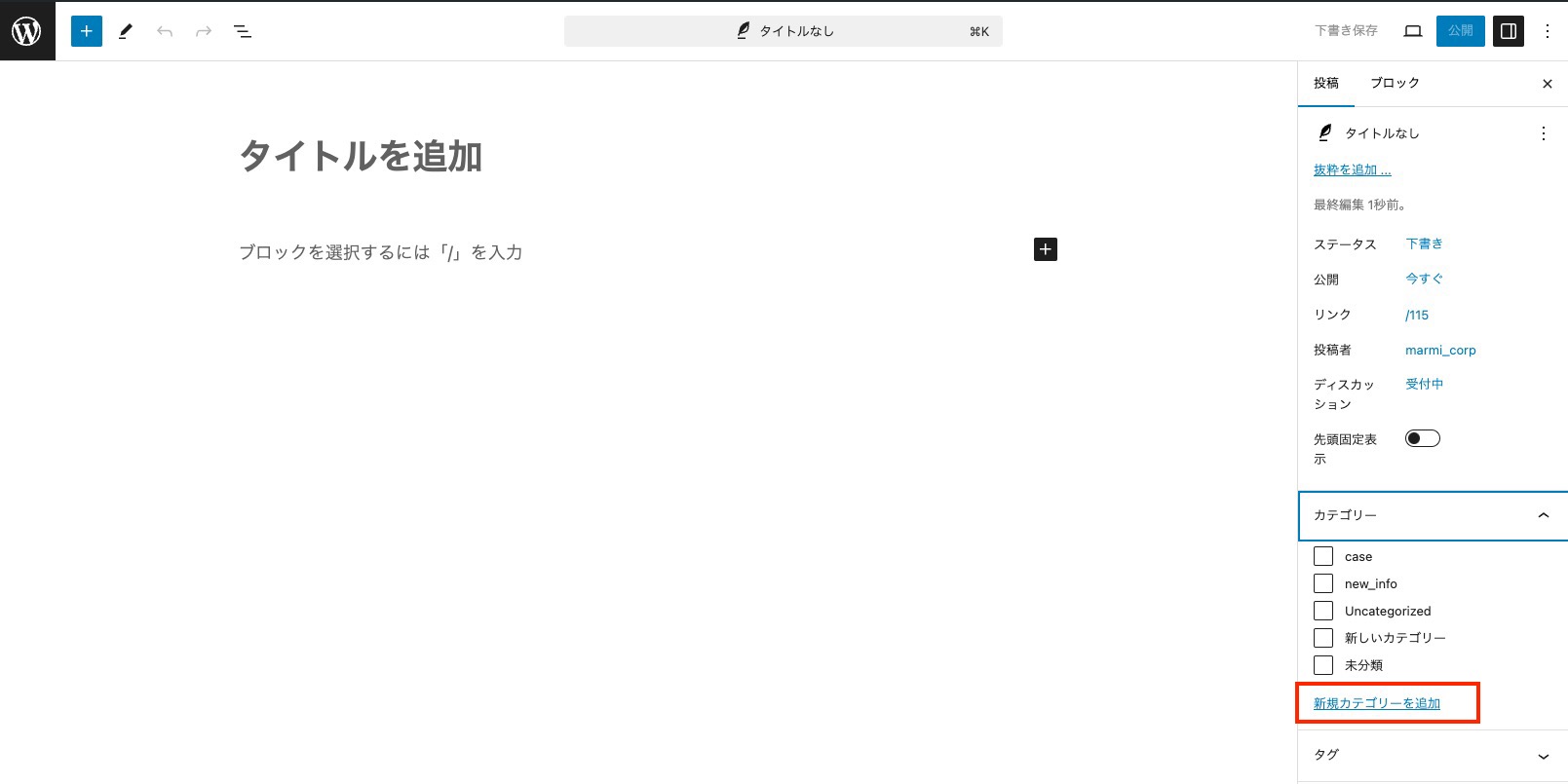
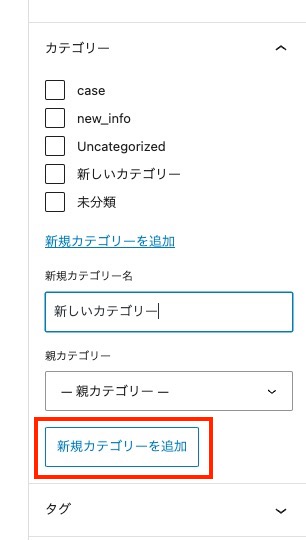
新規投稿または編集画面を開きます。


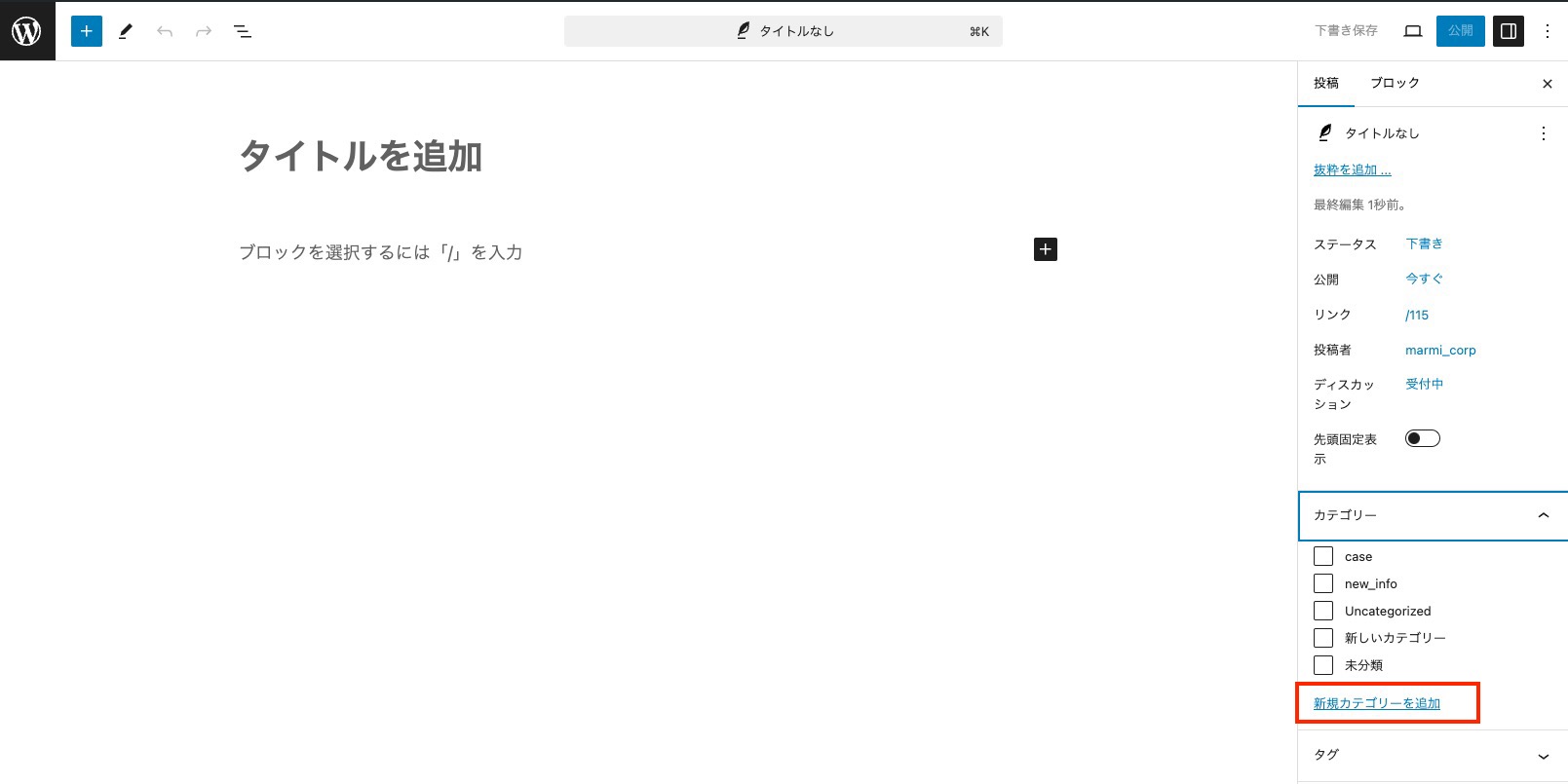
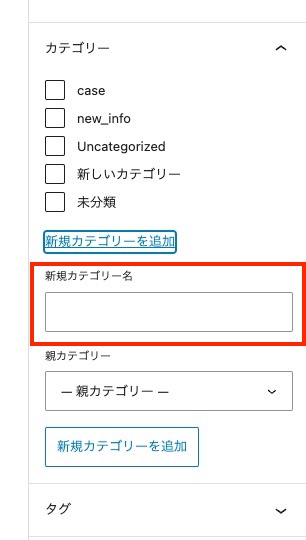
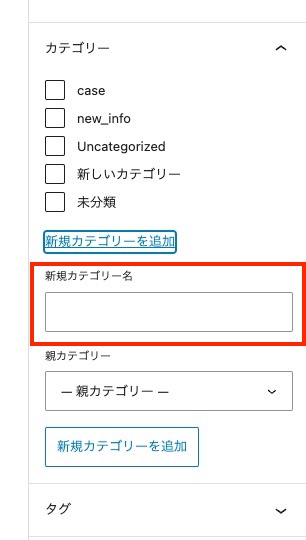
右サイドバーにある「カテゴリー」セクションに移動します。「新規カテゴリーを追加」をクリックします。




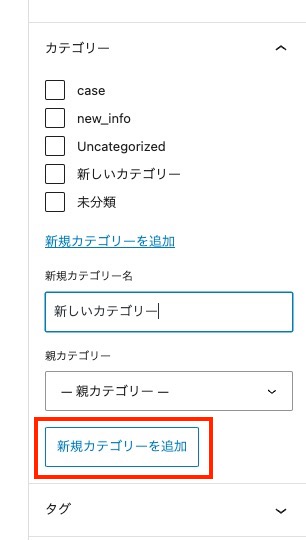
必要に応じて親カテゴリーを設定し、「追加」ボタンをクリックして保存します。


親カテゴリーを設定することで、階層構造を形成し、サイト全体のナビゲーションが分かりやすくなります。例えば、親カテゴリーに「レシピ」を設定し、その下に「和食」「洋食」といった子カテゴリーを作成することでより迅速にアクセスできるようになります。



カテゴリーの追加や編集って、思ったより簡単にできるんですね!



そうじゃろう。WordPressは管理画面がよくできておるから、初心者でも扱いやすいのじゃ。





カテゴリーを効果的に使いこなすためには、以下の6つのポイントを押さえておくことが重要じゃ。これらを意識することで、ユーザーにとって分かりやすいサイト構造を作り出せるぞ。
カテゴリーの構成は、ピラミッド型が理想的です。つまり、大きなテーマから小さなテーマへと階層を下るように整理します。これにより、ユーザーはサイト内の情報を容易に把握でき、必要な情報に迅速にアクセス可能です。
ピラミッド構造は、情報が階層的に整理されるため、ユーザーがサイト内をナビゲートしやすくなります。また、検索エンジンもこの構造を好み、より高い評価を与える傾向にあり、サイト全体のSEO効果が向上し、検索結果での順位も上がりやすくなります。
カテゴリーの階層は、3~4層に抑えることが望ましいです。階層が深すぎると、ユーザーが目的の記事にたどり着くまでに時間がかかり、ストレスを感じてしまうことがあります。また、検索エンジンにとっても深すぎる階層はインデックスが難しくなるのでおすすめできません。
階層を制限することで、サイト内のナビゲーションが簡素化され、ユーザーはより迅速に目的の記事にアクセスできます。これは、特にモバイルユーザーにとって重要であり、階層が深すぎるとモバイルデバイスでの操作性が低下する恐れがあります。
カテゴリー名には、統一された言葉を使用し、階層を揃えることが重要です。例えば、同じカテゴリー内で「レシピ」と「料理法」といった異なる表現を使うと、ユーザーが混乱してしまいます。言葉の統一は、サイト全体の一貫性を保つ上で欠かせません。
サイト全体で統一された言葉を使うことで、ユーザーに対してプロフェッショナルで整然とした印象を与えることができます。また、検索エンジンもこれを理解しやすくなり、サイト全体の評価が高まります。
カテゴリーの数が多すぎると、ユーザーがどこをクリックすれば良いか迷ってしまいます。適切なカテゴリー数は5~7程度に抑え、シンプルかつ直感的なナビゲーションを提供しましょう。
適切な数のカテゴリーに抑えることで、サイト全体のナビゲーションがスムーズになり、ユーザーエクスペリエンスが向上します。また、特定のカテゴリーが突出して多くならないようにすることで、全体のバランスが保たれます。
1つの記事に対して複数のカテゴリーを設定すると、検索エンジンが記事の内容を正確に理解できず、SEO効果が低下する可能性があります。原則として、1記事につき1つのカテゴリーを設定することをおすすめします。
1記事に対して複数のカテゴリーを設定すると、検索エンジンがどのカテゴリーを主として評価すべきか迷ってしまい、結果的にSEO効果が分散してしまう可能性があります。また、ユーザーもどのカテゴリーからアクセスすれば良いか迷ってしまうため、ユーザーエクスペリエンスの低下を招くことがあります。
「その他」や「未分類」といったカテゴリーは、情報の価値を曖昧にしてしまいます。これらのカテゴリーは避け、明確で具体的なカテゴリー名を使用するようにしましょう。
具体的なカテゴリー名を使用することで、ユーザーはそのカテゴリーが何を意味するのかを直感的に理解でき、目的の記事により迅速にアクセスできます。また、検索エンジンも具体的なカテゴリー名を好むため、SEO向上にも有効です。



6つのポイントを意識すると、すごく見やすいサイトが作れそうです!



うむ、カテゴリーは“少なすぎても多すぎても”いかん。バランスが肝心じゃ。



WordPressでカテゴリーを表示する方法には主に「コーディング」「ウィジェット」「メニューに追加」の3つの手段がある。以下では、その方法を解説するぞ。


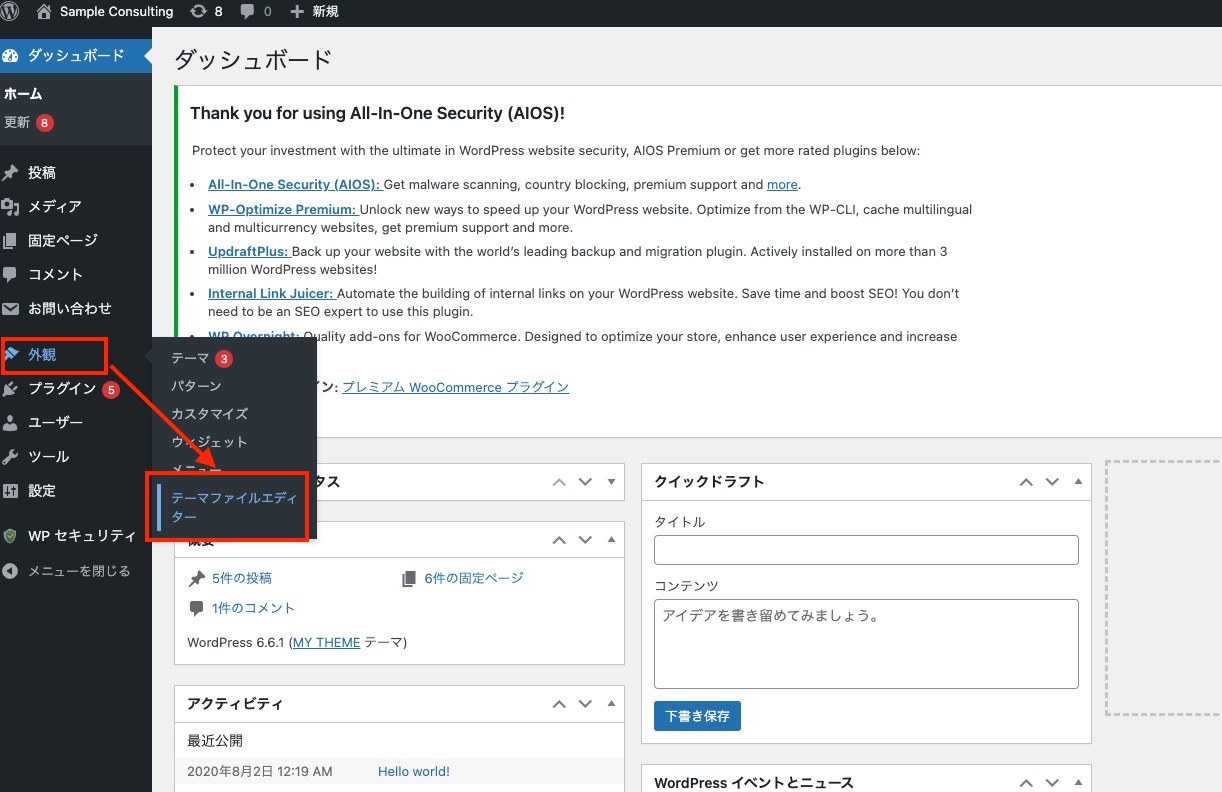
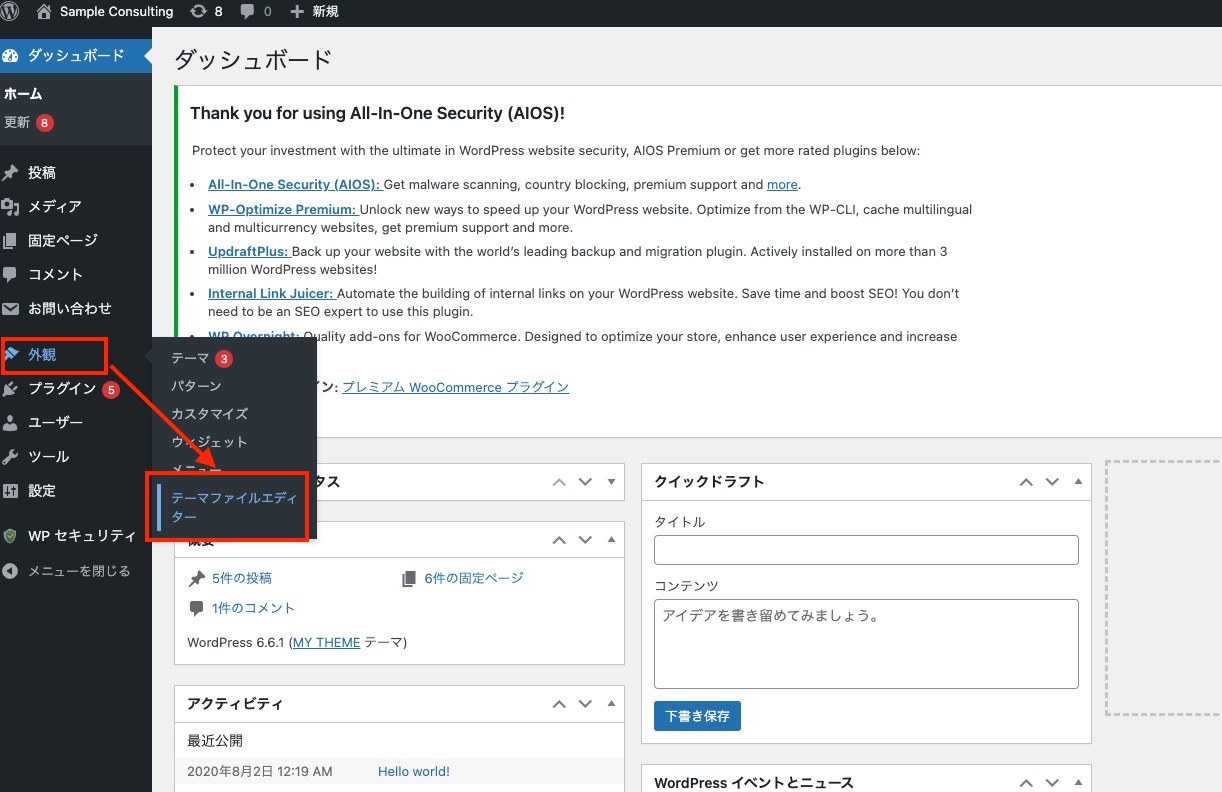
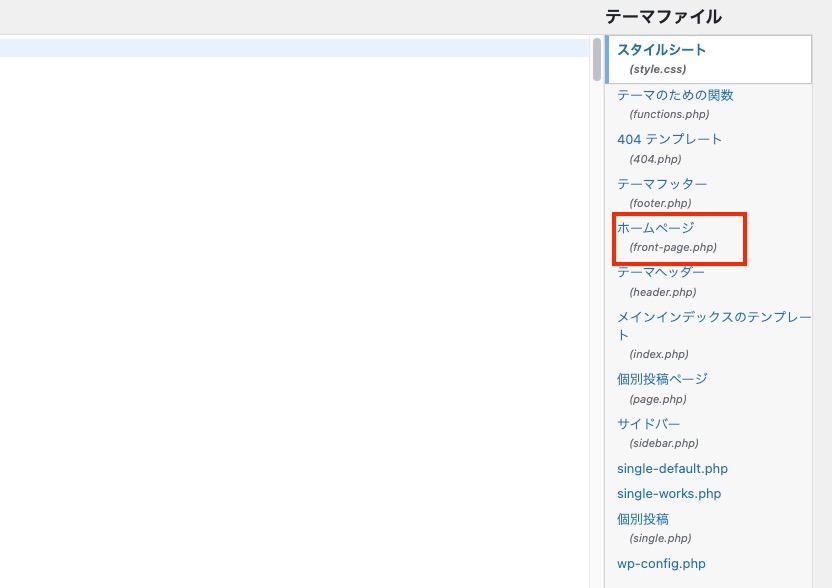
WordPressの「外観」→「テーマファイルエディター」を開きます。


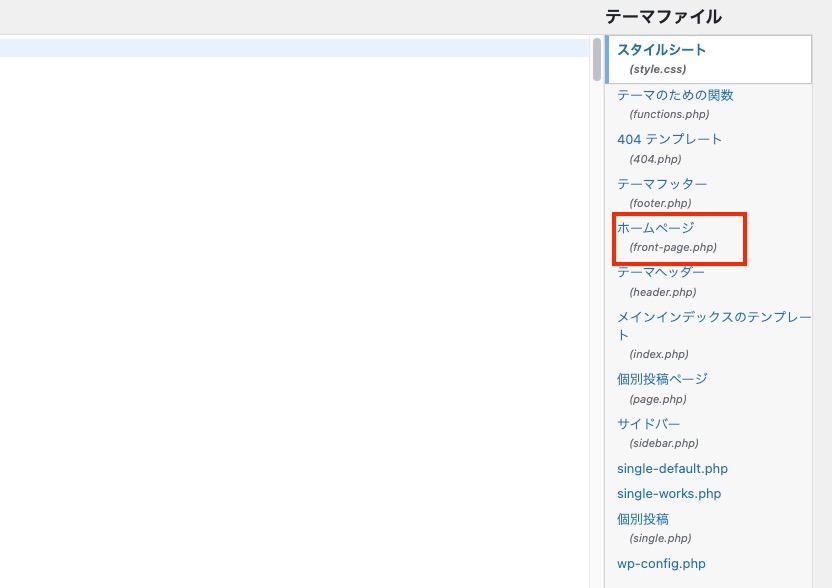
画面右側の「テーマファイル」から、該当ページのファイルを選択します。例えば、トップページのコンテンツ内に表示させたい場合は「ホームページ」を選択します。


カテゴリーを表示したい場所に以下のコードを挿入します。
<?php
$newslist = get_posts( array(
'category_name' => 'slug', //特定のカテゴリースラッグを指定
'posts_per_page' => n //取得記事件数を入力
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<!-- ここにHTMLやPHPを記述 -->
<?php endforeach; wp_reset_postdata();?>このコードは、slugという名前のカテゴリーを指定し、それをHTML内に表示します。setup_postdata() 関数は、WordPressでメニューを表示する標準的な方法です。
‘category_name’ => ‘slug’ は、表示したいカテゴリーのスラッグを入力します。
‘posts_per_page’ => n: 表示したい件数を指定します。これを使用して、何件表示させるのかを調整し、-1を入力することで全件表示させることが可能です。
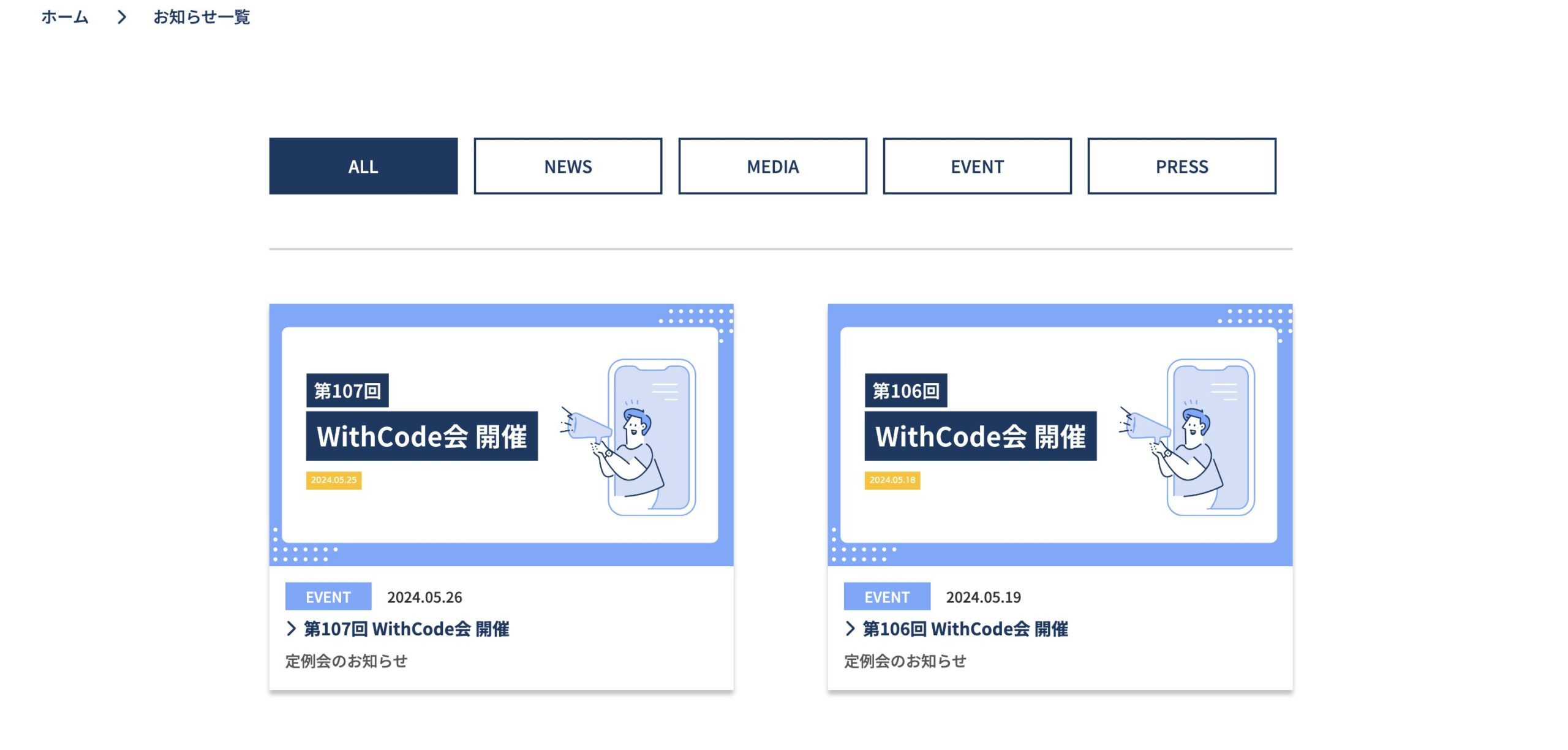
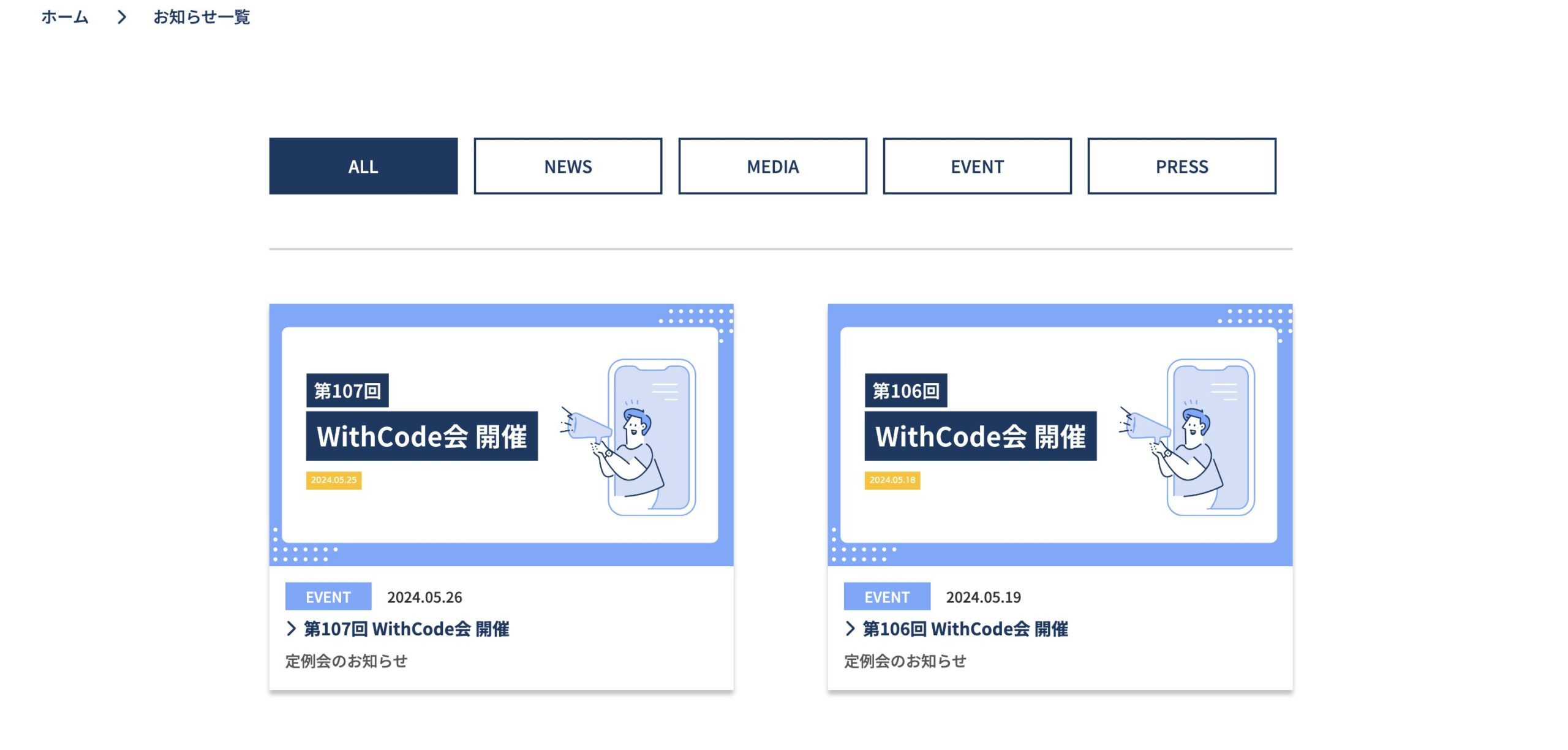
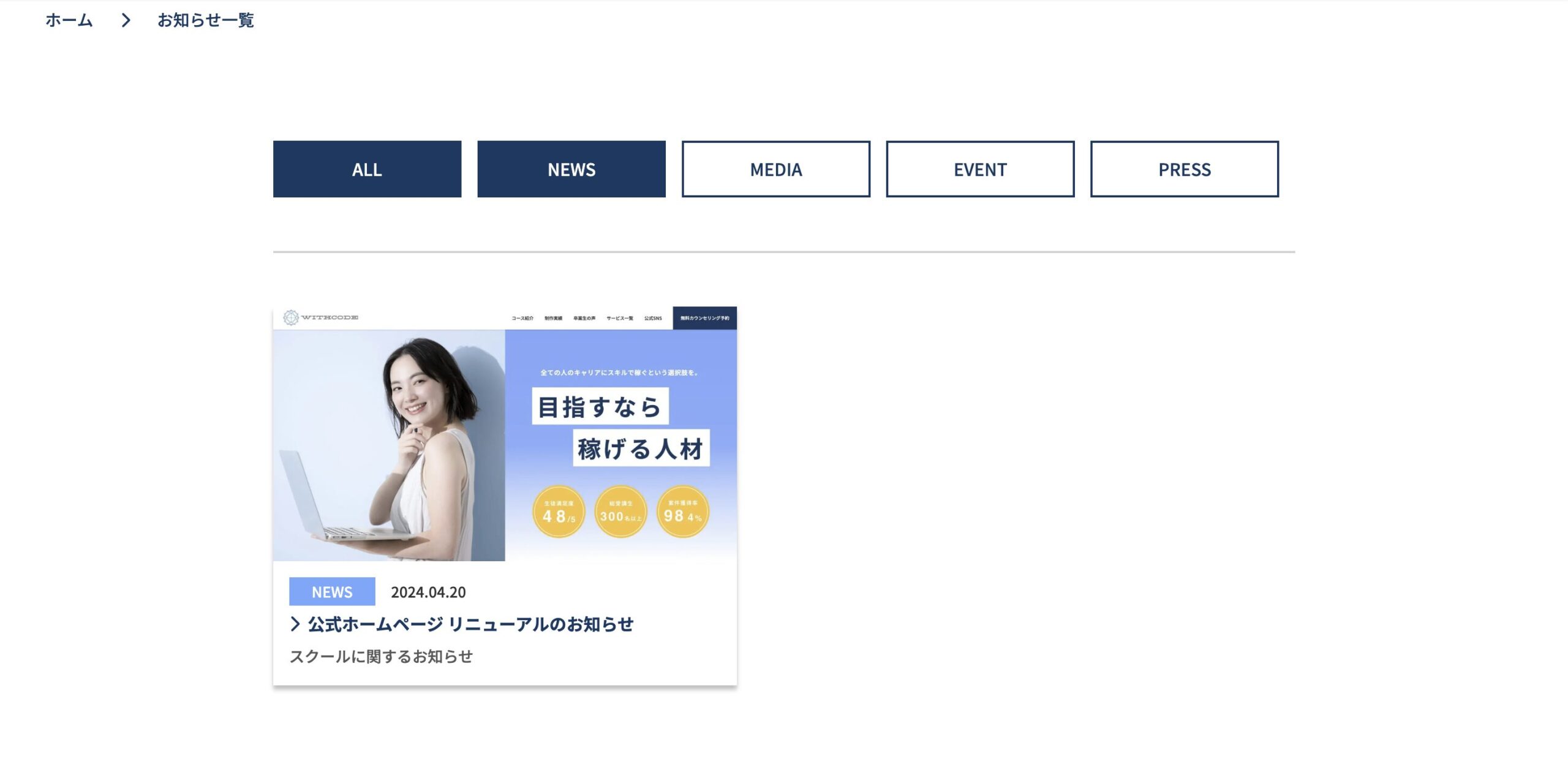
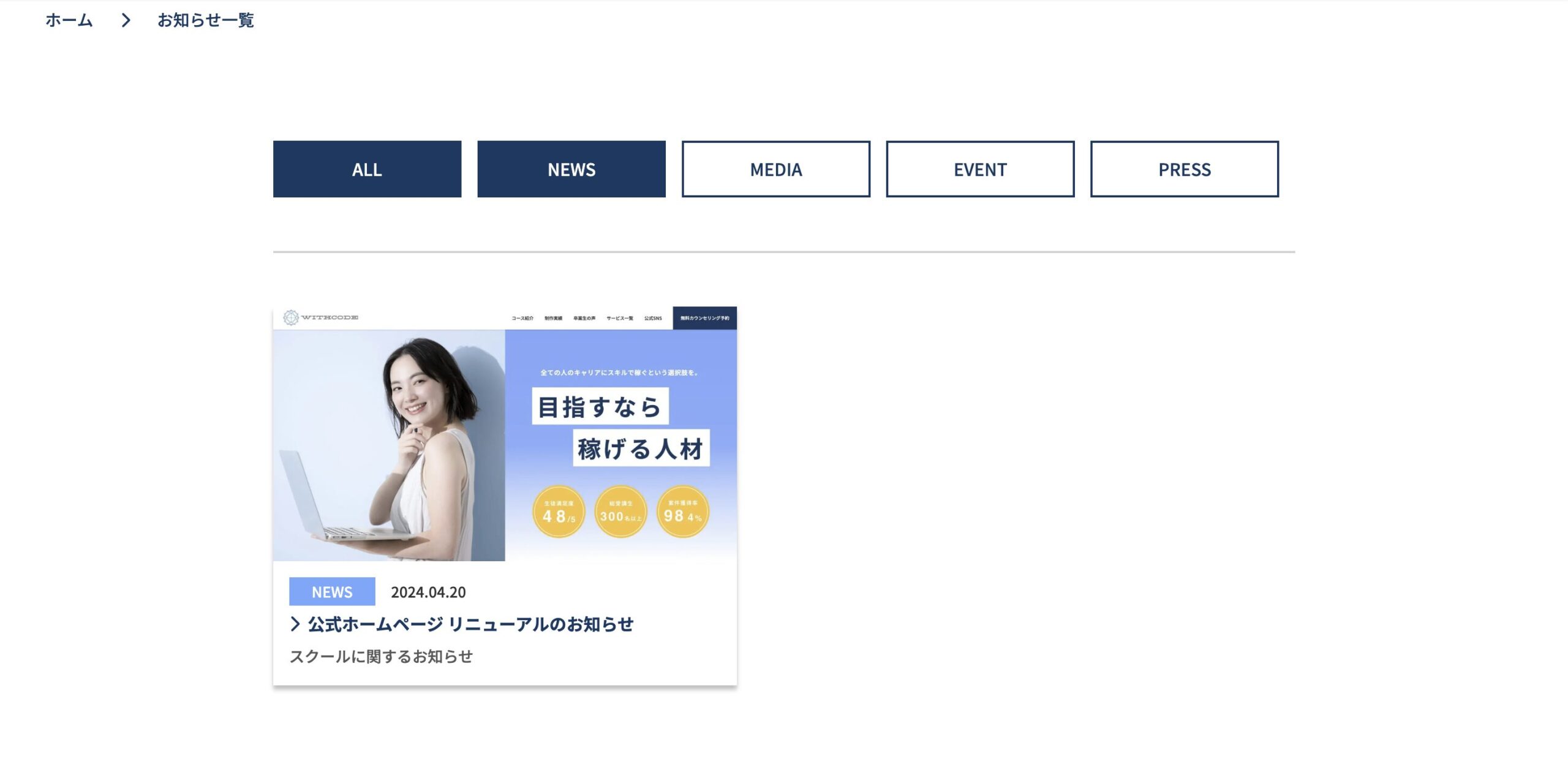
今回は「NEWS」のカテゴリー記事を取得してみます。
<?php
$newslist = get_posts( array(
'category_name' => 'NEWS', //カテゴリーがNEWSの記事を取得
'posts_per_page' => -1 //全件表示
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<p><?php the_title(); ?></p> <!-- タイトルを取得 -->
<?php endforeach; wp_reset_postdata();?>こちらを使用することで、以下のようなカテゴリー表示が可能です。


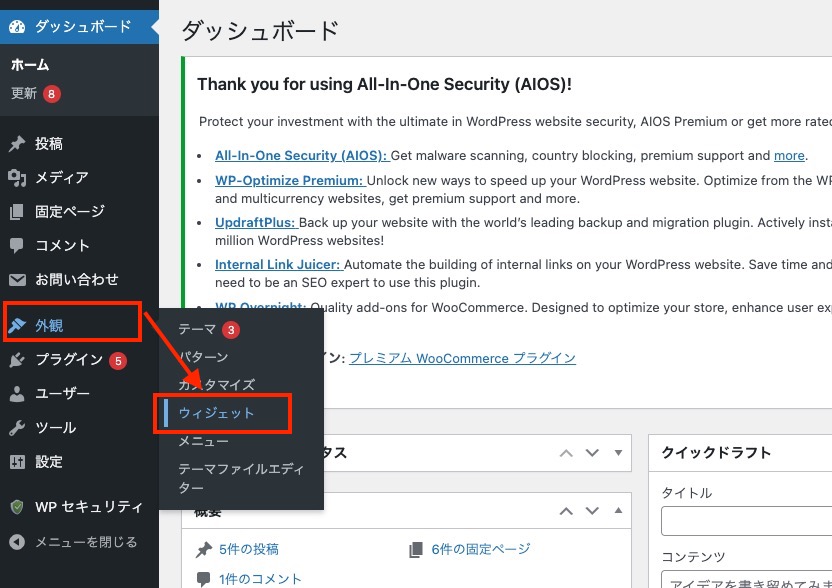
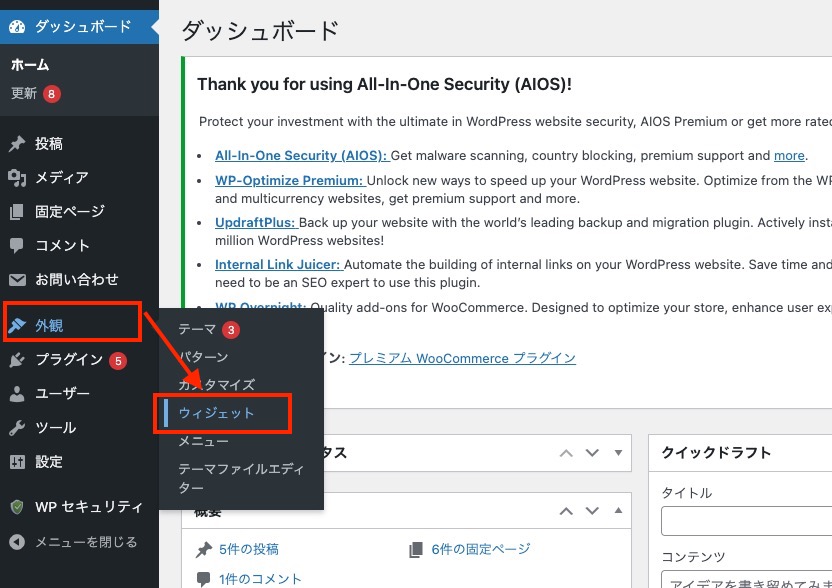
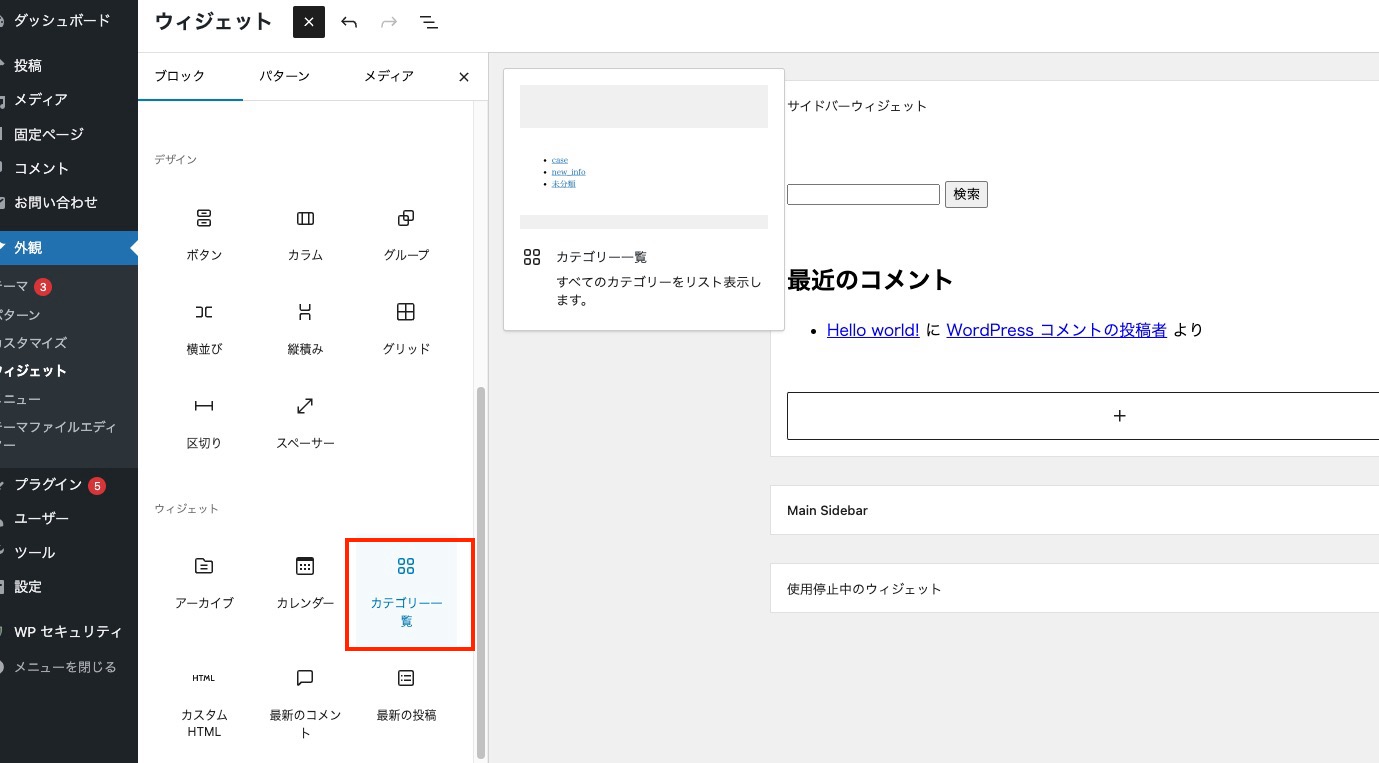
WordPressの「外観」→「ウィジェット」を開きます。


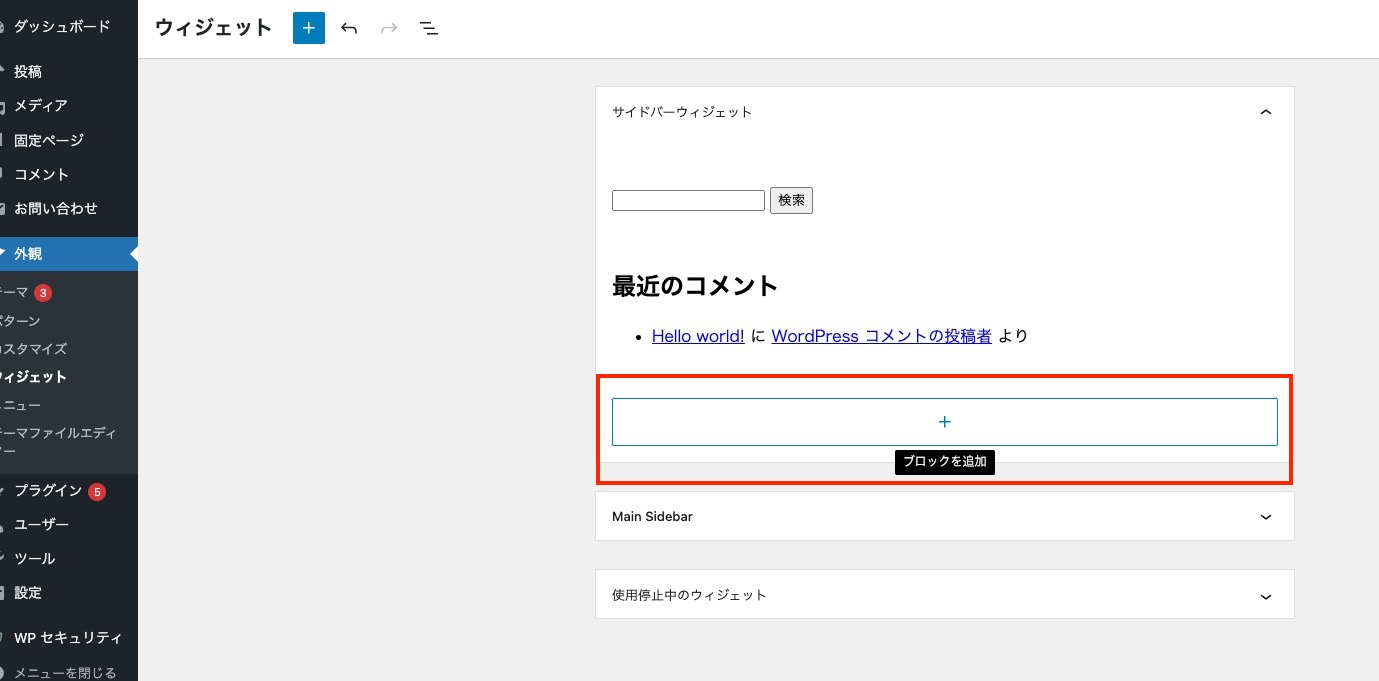
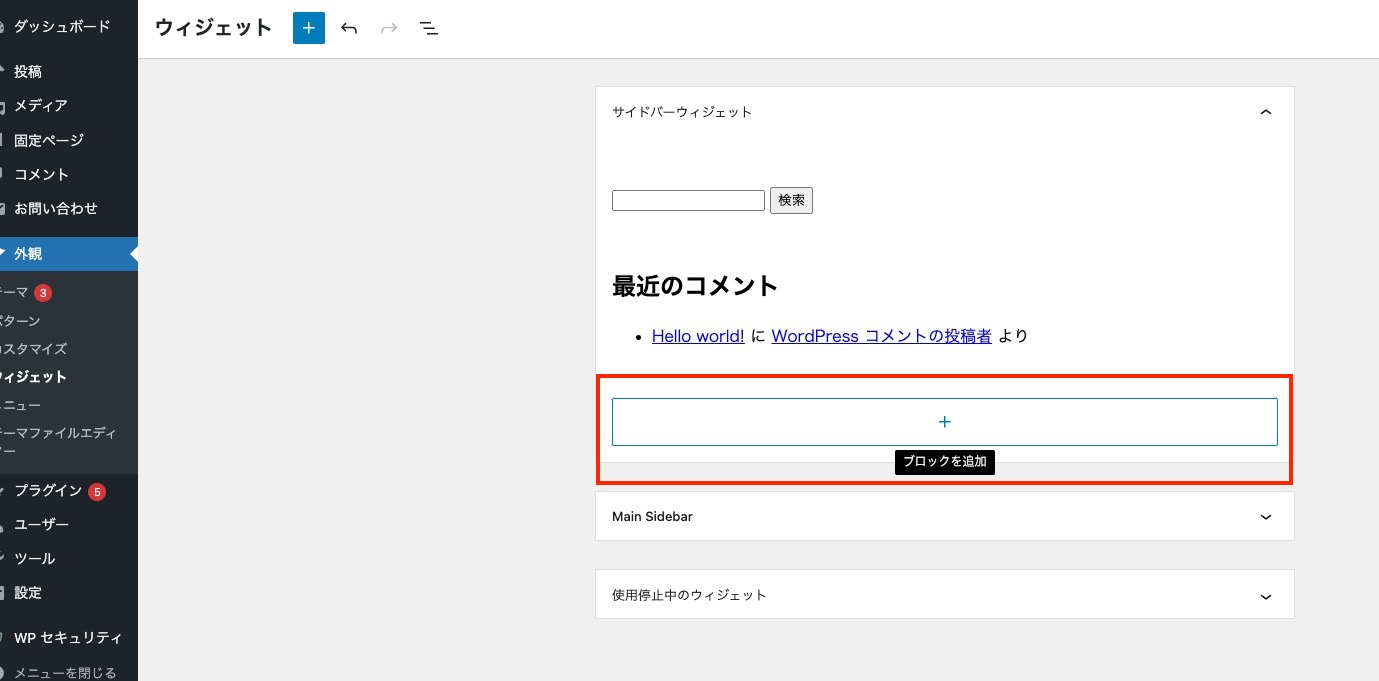
「ブロックを追加」→「すべて表示」をクリックします。


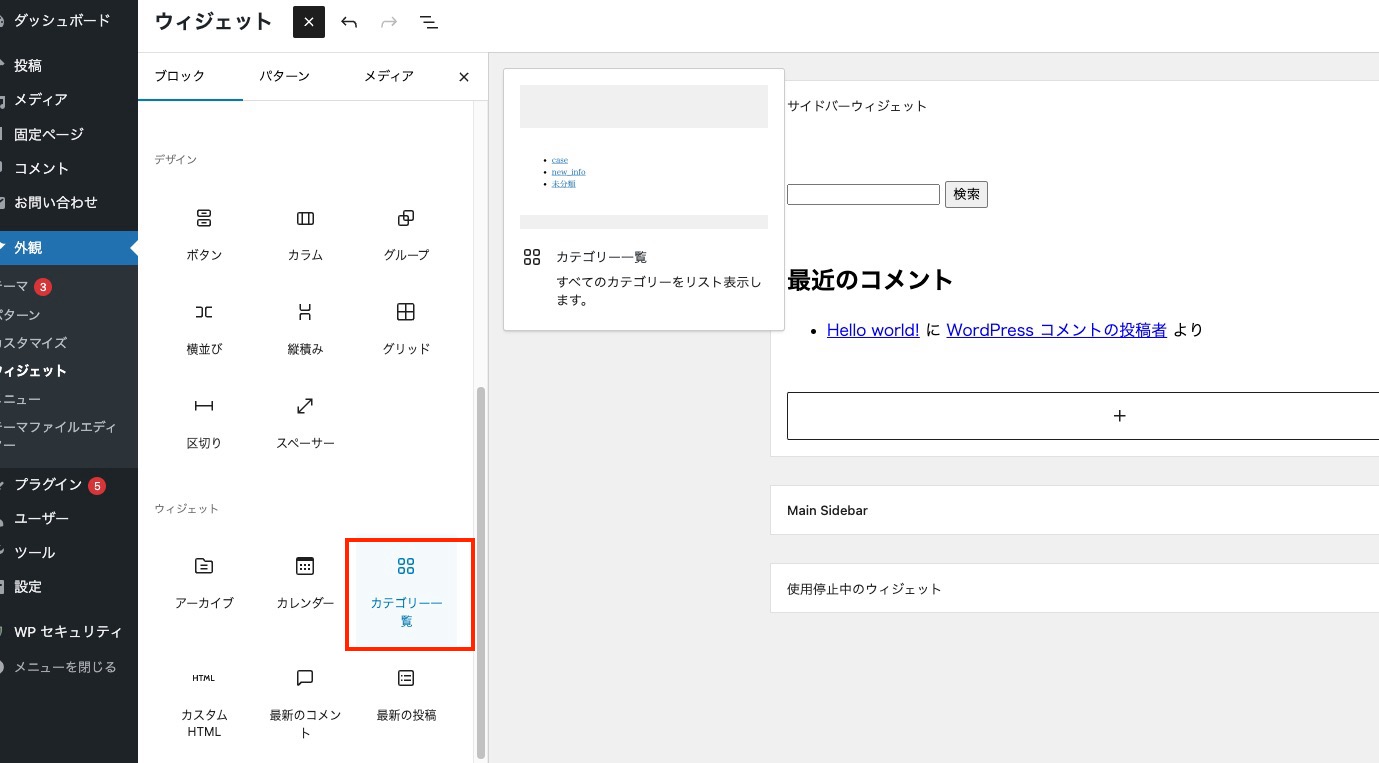
左側メニューが開いたら、「カテゴリー一覧」を選択します。


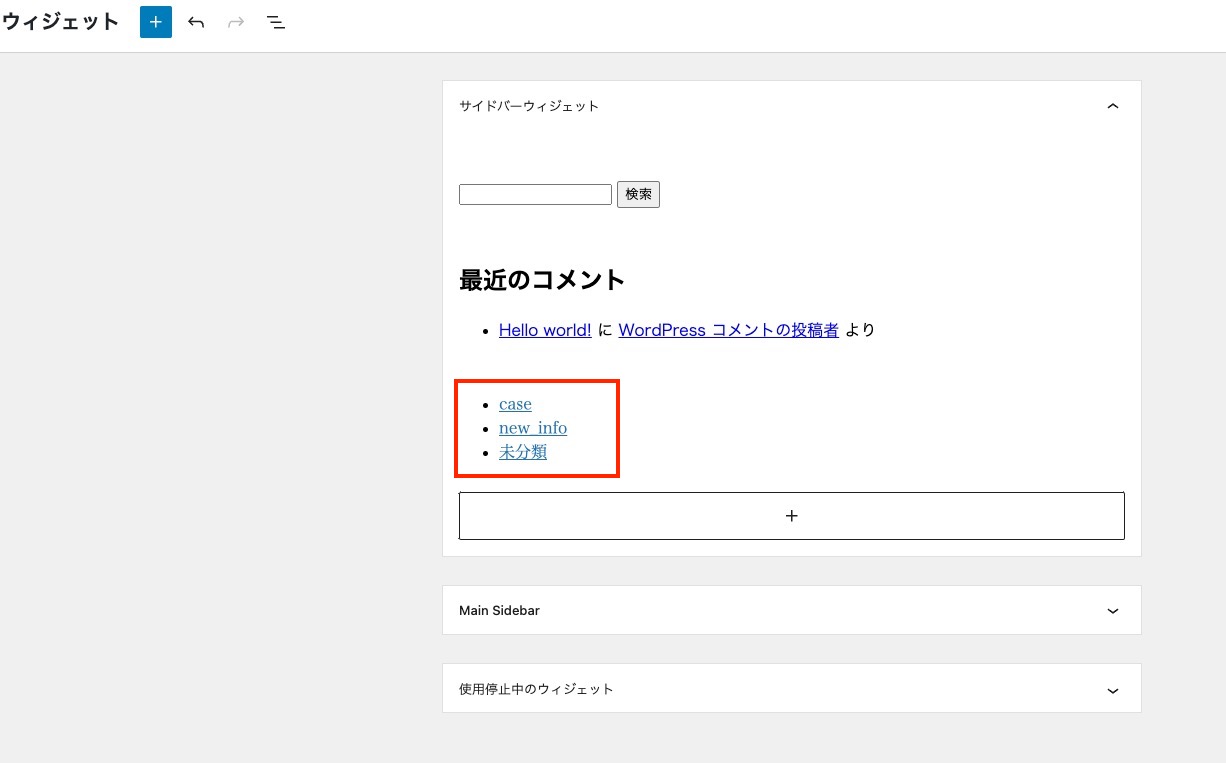
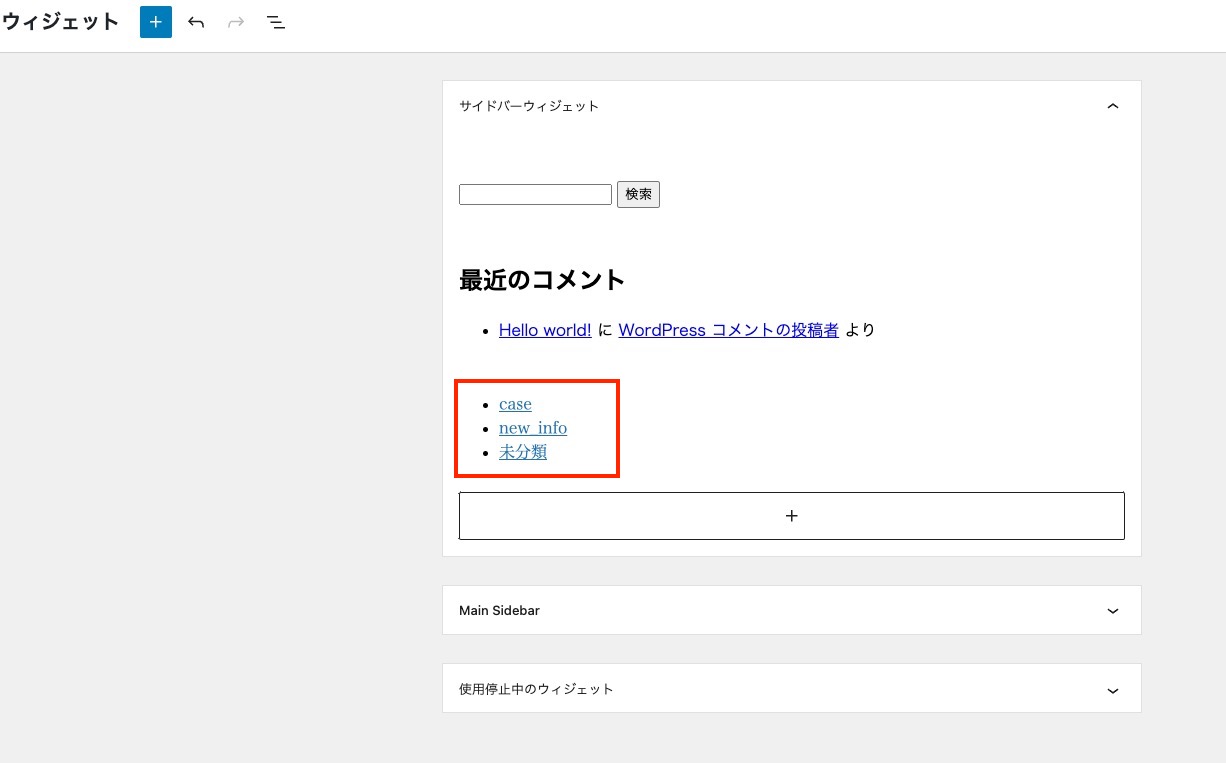
カテゴリー一覧が追加されます。


以上の設定で「カテゴリー」ウィジェットをサイドバーに追加されます。これにより、全てのカテゴリーがサイドバーに表示され、ユーザーが簡単にアクセスできるようになります。
ウィジェットを使ってカテゴリーを表示する際、デフォルトのスタイルに満足できない場合は、CSSを使用してデザインをカスタマイズすることが可能です。
例えば、フォントサイズや色、表示順序などを変更することで、サイト全体のデザインに統一感を持たせることができます。


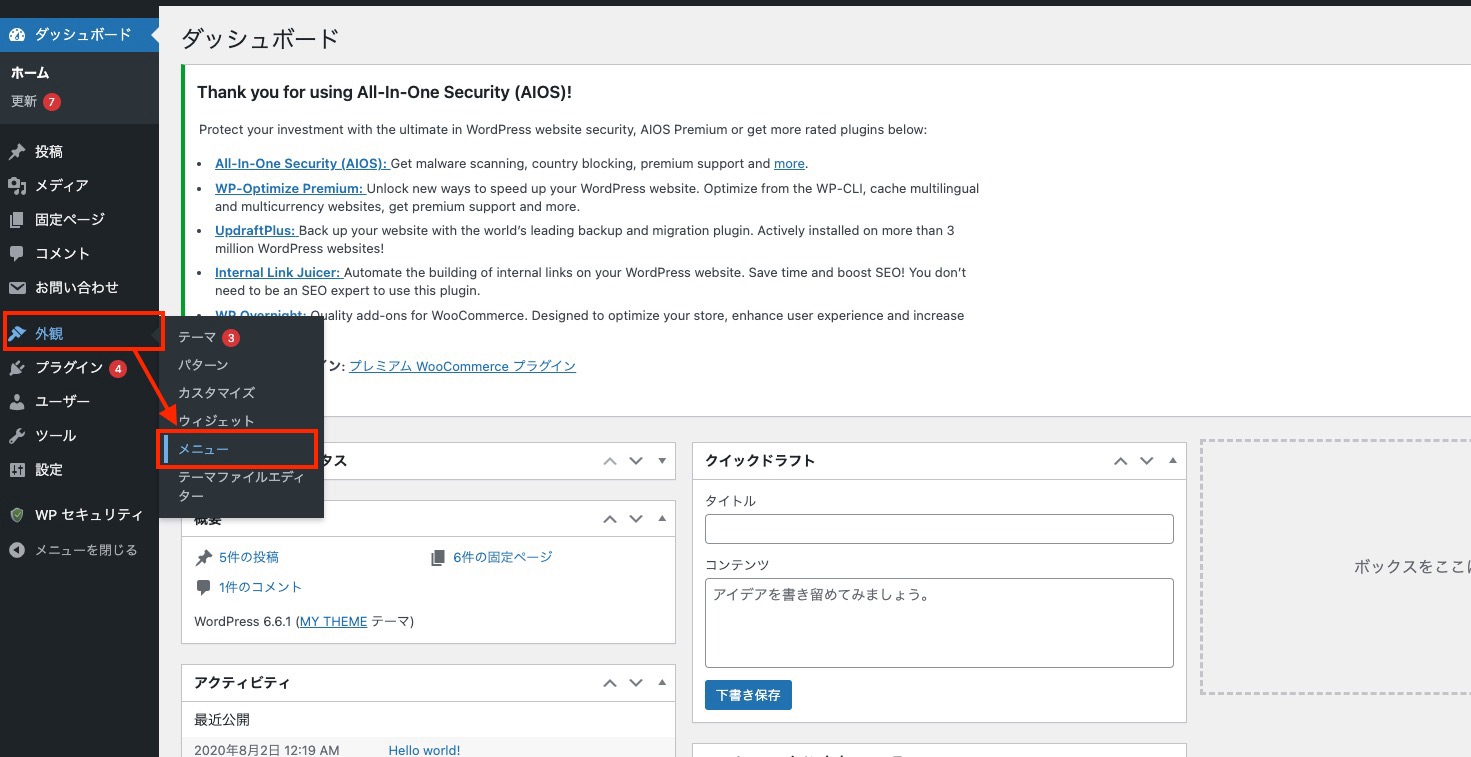
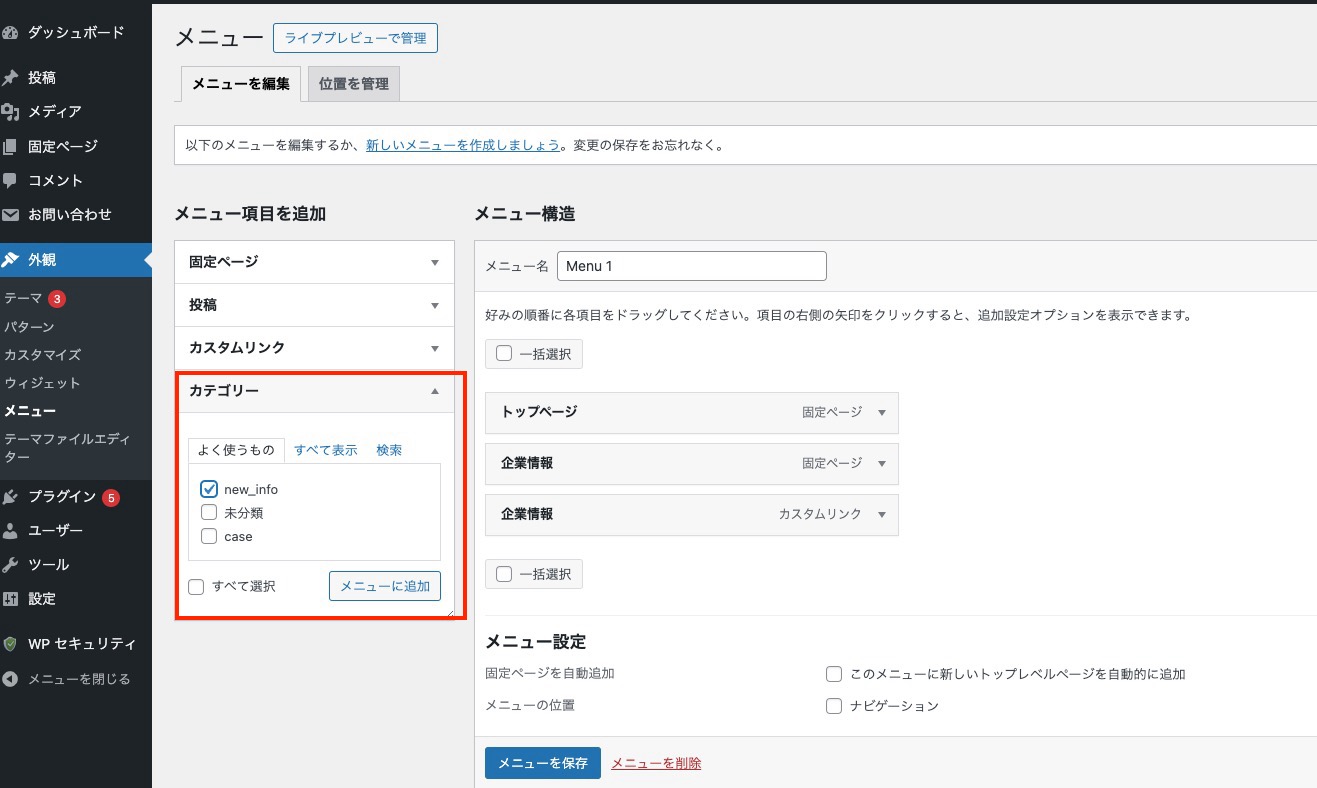
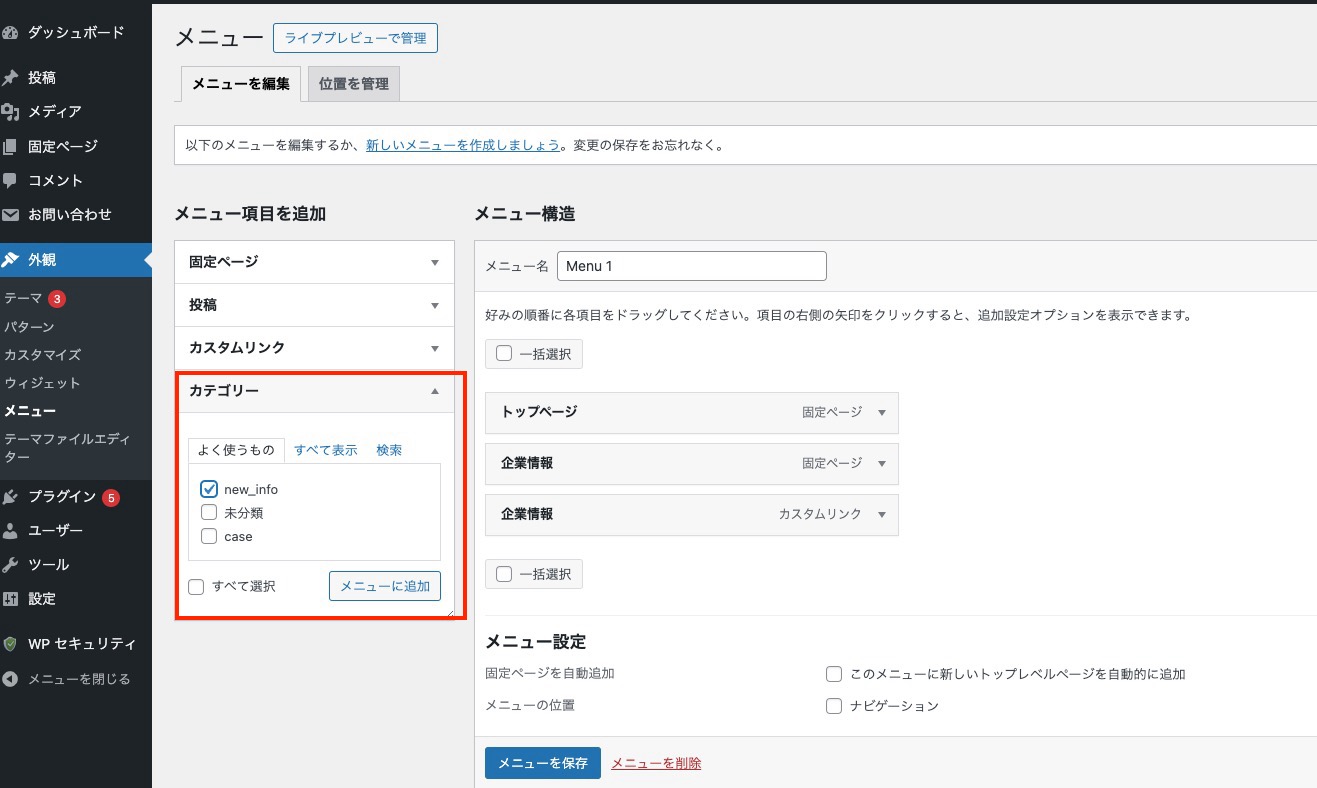
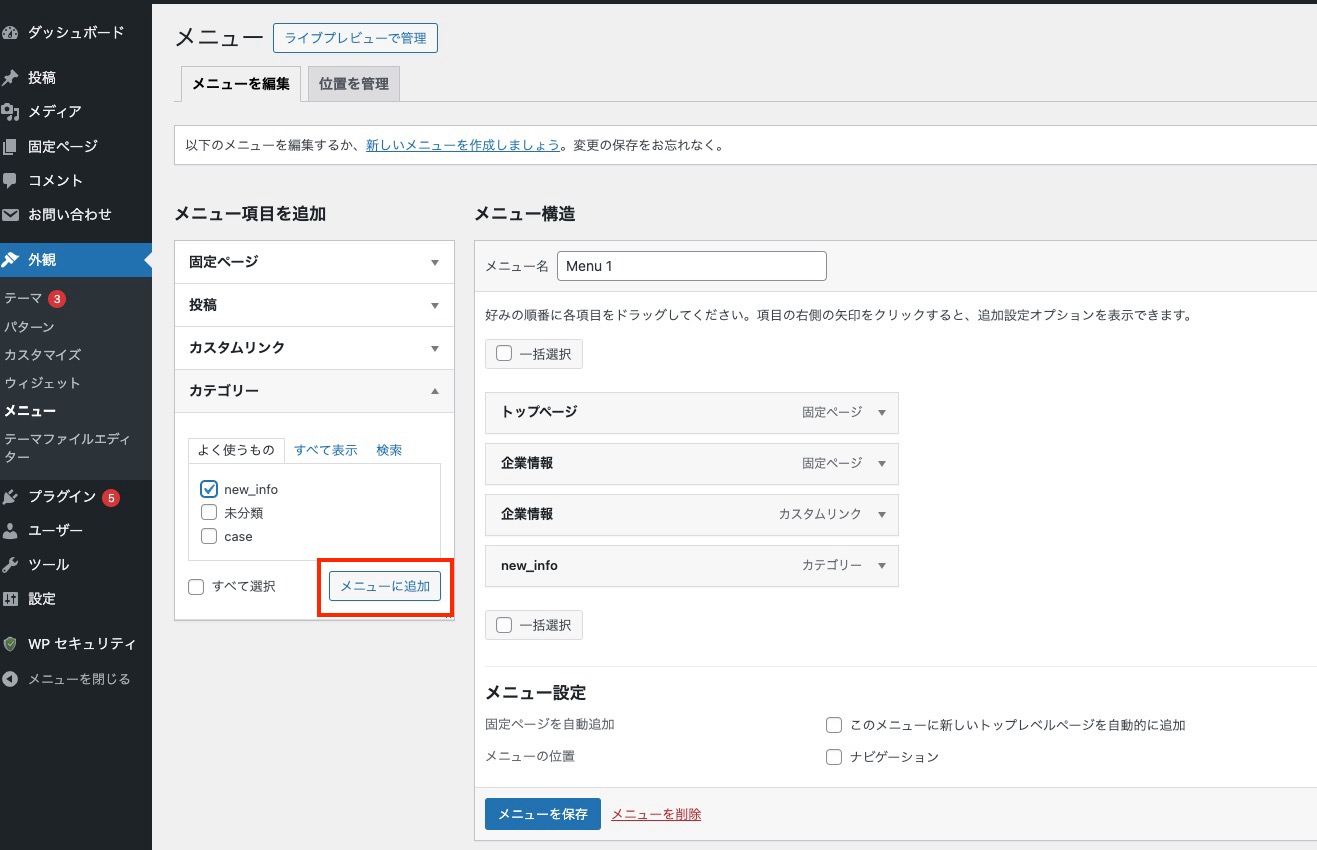
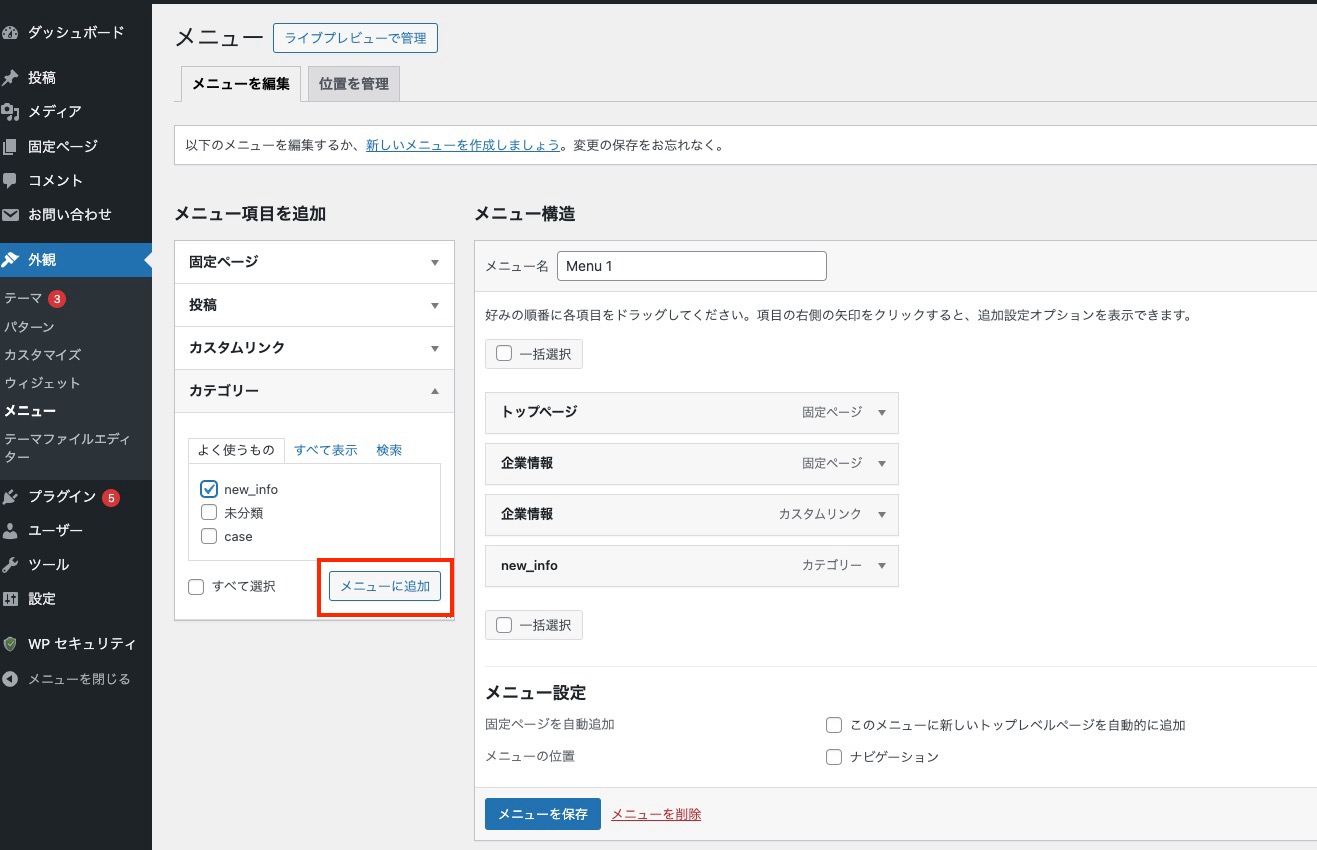
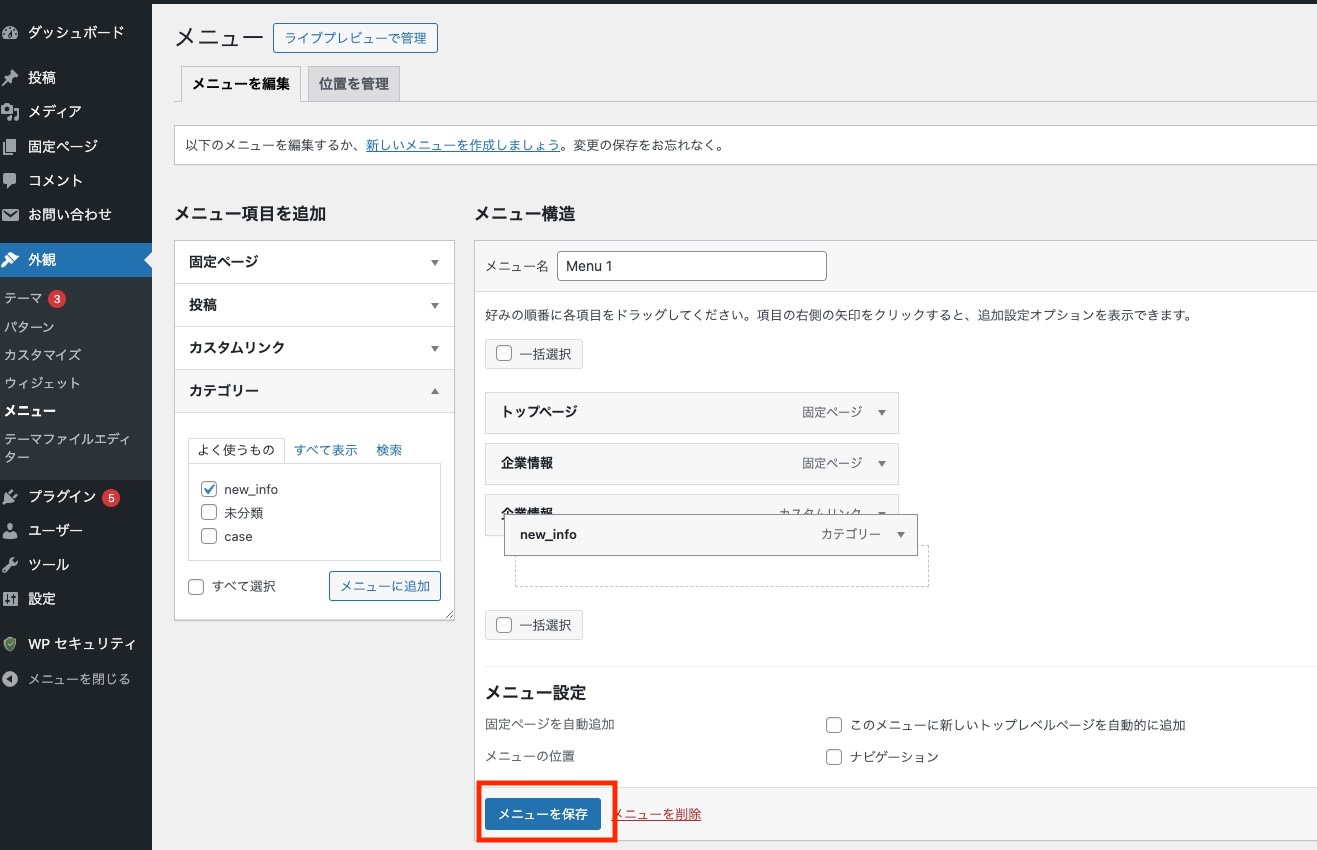
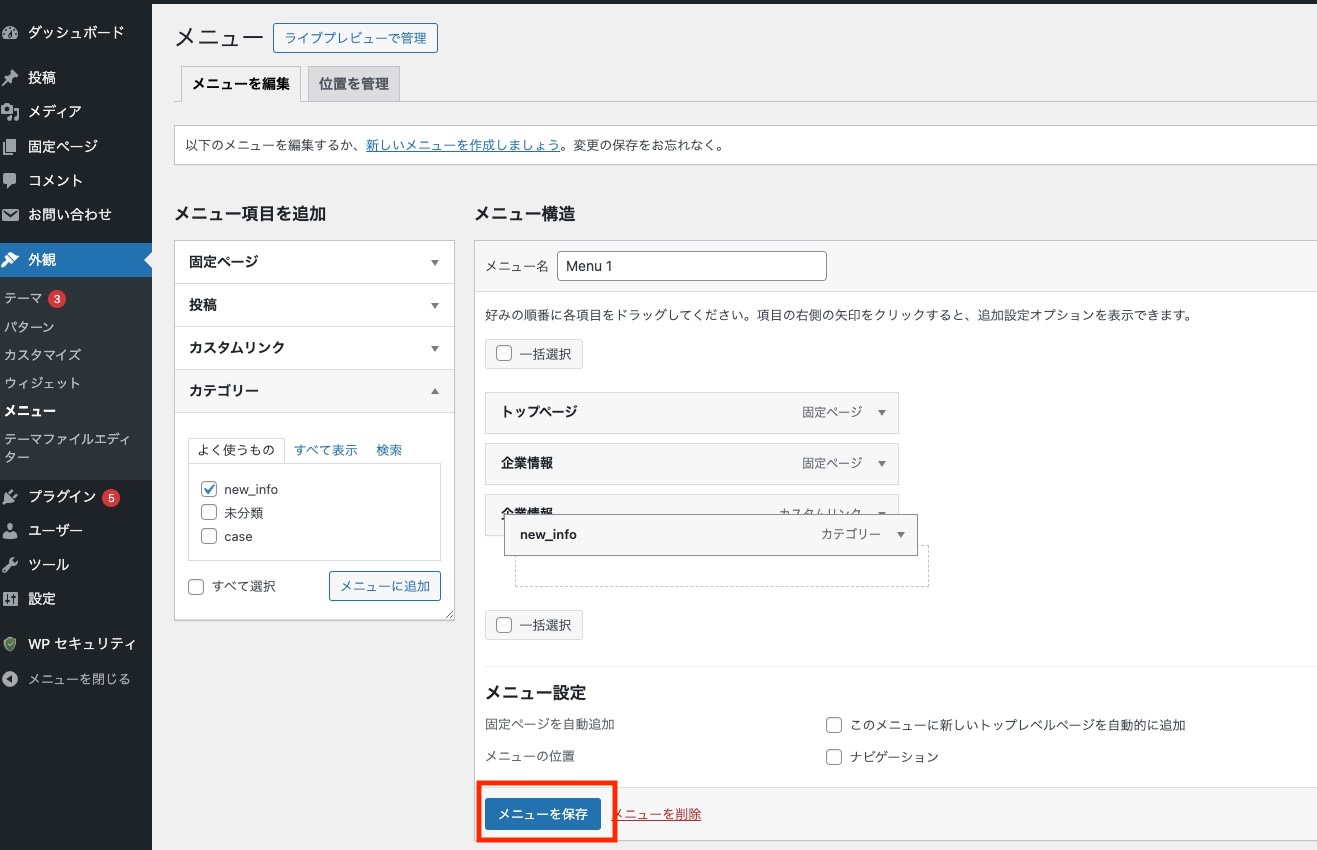
メニュー項目の中から「カテゴリー」を選択し、追加したいカテゴリーにチェックを入れます。


「メニューに追加」ボタンをクリックし、メニューにカテゴリーを組み込みます。


メニューの位置を調整し、最後に「メニューを保存」ボタンをクリックして完了です。





カテゴリーを“ウィジェット”や“メニュー”、それに“テーマファイル”でも表示できるんですね!



そうじゃ。目的に応じて最適な方法を選ぶとよい。コードでの表示は自由度が高いが、ウィジェットは手軽じゃ。



カテゴリーをより効果的に表示させるために、カスタマイズする方法もある。特に、デザインやレイアウトをご自身のサイトに合わせて調整することが重要じゃ。
カテゴリーページのデザインをCSSでカスタマイズすることで、サイト全体のデザインに統一感を持たせることができます。例えば、背景色やフォントサイズ、リンクの色などを調整でき、カテゴリーページが他のページと一貫したビジュアルスタイルを持つことが可能です。ユーザーにプロフェッショナルな印象を与えることができるので覚えておきましょう。
「Category Posts Widget」や「Enhanced Category Pages」などのプラグインを使用すると、より高度なカスタマイズが可能になります。
これにより、特定のカテゴリーに関連する記事だけを表示したり、レイアウトを変更したりできます。例えば、特定のカテゴリーに含まれる記事を一覧表示したり、各記事のサムネイルを表示したりすることで、見やすくなるのでおすすめです。


プラグインの導入方法や導入する際の注意点についてはこちらの記事をご確認ください。





CSSでデザインを変えたり、プラグインでカスタマイズしたり…カテゴリーって奥が深いですね!



ふふ、そうじゃろう。カスタマイズ次第で“サイトの印象”がガラリと変わるから面白いのじゃ。





カテゴリーは設定するのみならず、定期的に見直し、最適化することが重要じゃ。特に、記事数が増えるにつれて、カテゴリーの構成が適切であるかどうかを確認する必要があるぞ。
新しい記事を追加する際に、既存のカテゴリーが適切かどうかを確認し、必要に応じて新しいカテゴリーを追加するか、既存のカテゴリーを変更します。これにより、サイト全体の情報が整理され、ユーザーが必要な情報にアクセス可能です。
不要になったカテゴリーは定期的に削除することで、サイトのシンプルさを保ちます。不要なカテゴリーが残っていると、ユーザーがどのカテゴリーを選べば良いか迷ってしまうことがあるため、常に整理された状態を維持することが大切です。
Google Analyticsなどのツールを使用して、どのカテゴリーが最もユーザーに利用されているかを分析し、最適化を図ります。特定のカテゴリーが多くのトラフィックを集めている場合、そのカテゴリーに関連するコンテンツを充実させることで、さらにアクセスを増やすことができます。
ユーザーのフィードバックを参考にして、カテゴリーを改善していくことも重要です。例えば、「特定のカテゴリーが分かりにくい」「新しいカテゴリーが欲しい」といった意見があれば、それを反映させることで、よりユーザーフレンドリーなサイトを作ることができます。
サイトの成長に伴い、カテゴリー構成も見直す必要があります。特に、新しいトピックやテーマが増えた場合、それに応じて新しいカテゴリーを追加するか、既存のカテゴリーを再編成することが求められます。
古い記事が増えてきたら、その記事が現在のカテゴリー構成に適しているかどうかを確認し、必要に応じてカテゴリーを変更することも有効です。また、古いコンテンツを更新して、再度ユーザーの関心を引くようにすることで、サイト全体の価値を高めることができます。
カテゴリーが多すぎると、ユーザーが混乱してしまいます。常にナビゲーションをシンプルに保ち、ユーザーがすぐに目的の情報にアクセスできるようにしましょう。



なるほど!テーマファイルでも、ウィジェットでも、プラグインでもカテゴリーを表示できるんですね!



その通りじゃ。WordPressは柔軟なCMSゆえ、目的に合わせて方法を選べるのが強みなのじゃ。



勉強になりました!カテゴリーを制す者は、サイト構成を制す…ですね。ありがとうございました!
WordPressのカテゴリー機能は、サイトの整理やSEO効果の向上に役立ちます。しかし、効果的に運用するためには、適切な設定や管理が不可欠です。本記事で紹介した方法を実践し、カテゴリーを活用して、ユーザーにとって使いやすく、検索エンジンに評価されやすいサイトを作成しましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!