



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









Webデザイナーとしてのキャリアを築いていく中で、最適な働き方を選ぶことは非常に重要です。主な働き方は、正社員として安定した職に就くか、フリーランスとして自由なワークスタイルを行う2つの方法があります。
今回の記事では、Webデザイナーの正社員とフリーランスの働き方について解説していきます。
それぞれのメリットとデメリットを理解し、ご自身に合った働き方を見つけましょう。
まず、日本の労働人口に対する近年の働き方の傾向について見ていきましょう。
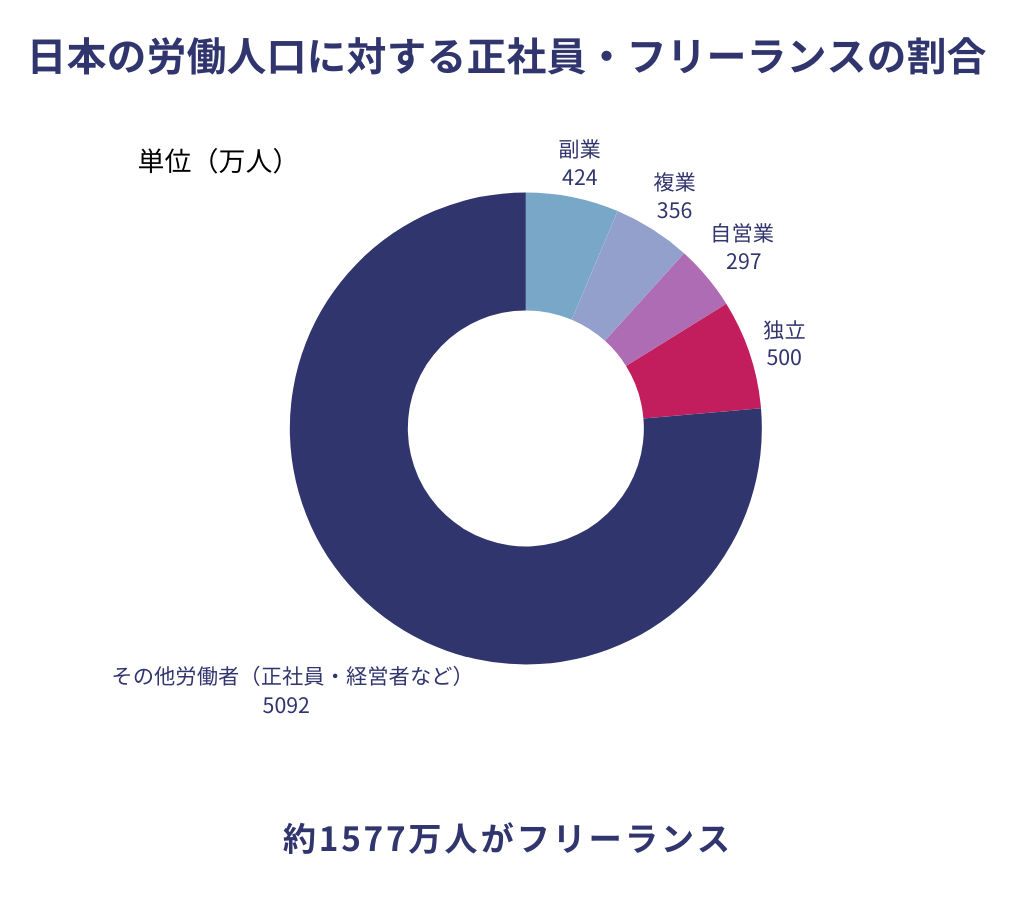
2021年の調査によると、コロナ禍の影響も受け、近年フリーランス市場は年々急拡大しており、国内労働人口の4人に1人がフリーランスとして働いています。これは単なる働き方の多様化にとどまらず、大規模な経済を動かす市場へと成長しています。

引用元: 新・フリーランス実態調査 2021-2022年版(ランサーズ)より
クラウドソーシングサービスを運営している「ランサーズ株式会社」の調査によると、2021年におけるフリーランス人口は約1577万人、市場規模は約23.8兆円と推計されています。これは2015年の調査と比べて、人口は約640万人、経済規模は約9.2兆円増加しており、フリーランス市場がいかに急速に拡大しているかが分かります。
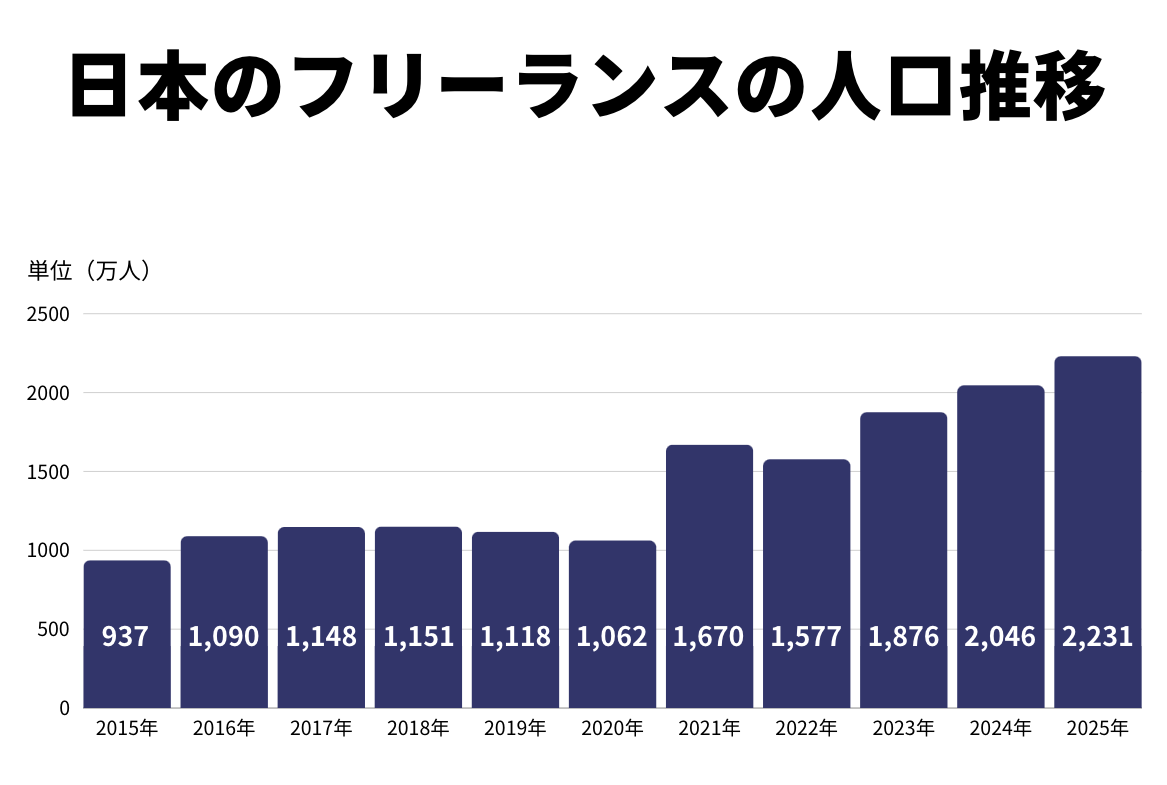
日本のフリーランスの人口推移は、今後以下のようになっていくと予想されています。

2024年以降もフリーランス市場は拡大を続け、2025年には約2,231万人のフリーランスが誕生すると予測されています。これは、国内労働人口の3人に1人がフリーランスとなる驚きの数字です。
ここまでの内容を見て、「将来的にはもっと増えて、仕事が減ってしまうのでは?」「最終的に正社員の方が稼げるのでは?」など、競争激化への不安を抱く人も少なくありません。

先にも述べた通り、Webデザイナーとして働く方法は、大きく分けて正社員とフリーランスの2つの方法があります。
それぞれ異なる特徴を持ち、メリット・デメリットが存在します。自分に合った働き方を見つけるためには、まず詳細を理解することが重要です。
まず、正社員のWebデザイナーとして働く場合のメリットを見ていきましょう。
正社員Webデザイナーの最大のメリットは、安定した収入を得られることです。雇用契約に基づいて毎月決まった額の給与が支払われるため、生活設計を立てやすいという利点があります。
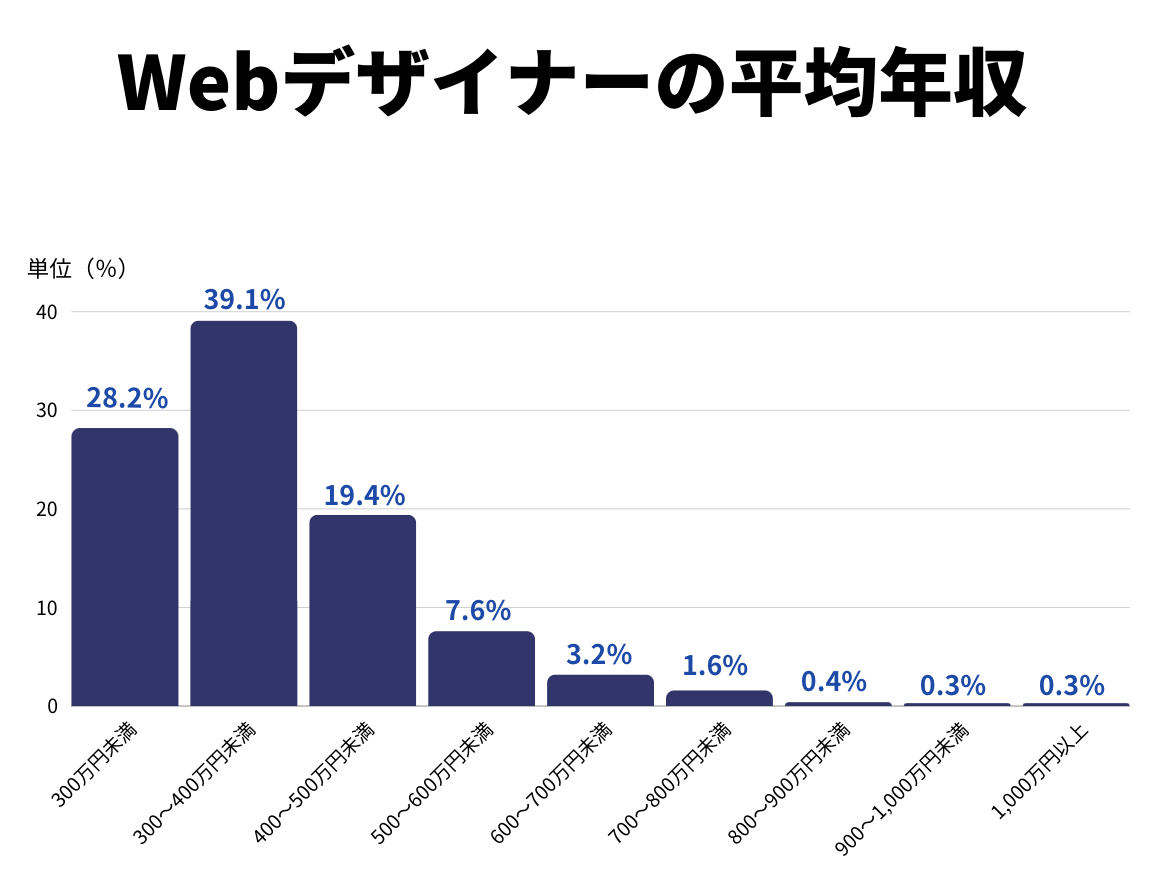
以下のグラフからも分かるように、Webデザイナーは他の業種と比べると少々年収のレンジが低く、安定した収入を得たい場合は正社員として働くのが良いでしょう。

また、社会保険に加入できるため、病気や怪我、出産などの際に安心です。
多くの企業では、Webデザイナーに対して定期的な研修や評価制度が用意されており、これらを活用することで、スキルアップやキャリアアップを目指すことができます。
また、社内の人脈を活かして、プロジェクトマネージャーやディレクターなどの職種に転職することも可能です。
正社員のWebデザイナーは、チームの一員として他のデザイナーやエンジニアと協力して仕事を進めることができ、チームメンバーから知識や経験を共有したりすることで、自身の成長を促進できます。
さらに、チームで協力することで、より高度なデザインや複雑なプロジェクトを成功させることも可能です。
次に、正社員で働くことのデメリットを見ていきましょう。
正社員のWebデザイナーは、上司やクライアントの指示に従って仕事を進めることが多いため、ご自身のアイデアを自由に活かせない場合があります。ミスマッチを感じて悩んでいる方もたくさんいるのが現実です。
特に、デザインの方向性やスケジュールなどは、上司やクライアントの意向を優先する必要があります。そのため、ご自身のクリエイティビティを存分に発揮したいと考えている人にとっては、物足りなさを感じるかもしれません。
また、ルーティンワークが多く、クリエイティブな仕事にあまり時間を割けないというケースも少なくありません。
納期に追われることが多いため、残業や休日出勤を余儀なくされることが珍しくありません。
特に、繁忙期や大型プロジェクトの立ち上げ時には、長時間労働が当たり前になることもあります。
ワークライフバランスを重視したい人にとっては、大きなデメリットとなるでしょう。
企業によっては、研修制度や評価制度が充実しており、スキルアップの機会が豊富に用意されているところもあります。
しかし、全ての企業がそうとは限りません。研修内容が希望に合わない場合や、評価制度が不透明な場合もあります。
また、社内での経験や研修だけでは、最新の技術やトレンドを学ぶことができない場合も少なくないです。

次に、フリーランスの場合のメリット・デメリットを見ていきましょう。
フリーランスでは、収入面・自由・スキルを活かせる点が主なメリットです。
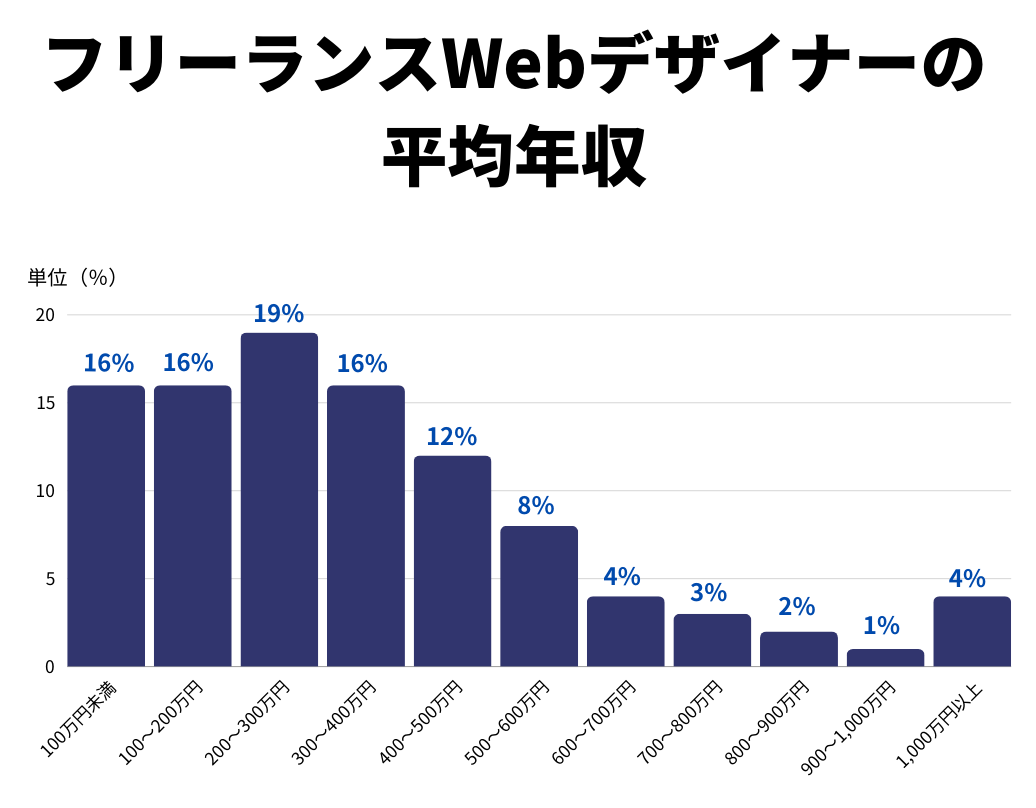
フリーランスWebデザイナーは、自身のスキルや経験、実績に応じて案件単価を設定できるため、正社員よりも高い収入を得られる可能性があります。
正社員のメリットで年収の低さについて話しましたが、特徴的なスキルや市場にマッチした技術を持っていて、高単価な案件を獲得できれば、年収1000万円を超えることも可能です。

クライアントとの契約内容に基づいて仕事を進めるため、上司やクライアントからの指示を受ける必要がなく、ご自身のペースで仕事を進めることができます。
デザインの方向性やスケジュールなども自由に決められるため、クリエイティブなアイデアを存分に活かすことができます。
また、働く場所や時間なども自由に選べるため、ワークライフバランスを重視したい人にとって理想的な働き方と言えるでしょう。
案件ごとに必要なスキルが異なるため、幅広いスキルを身につけることができます。
また、ご自身の得意分野に特化した案件を獲得することで、スキルを磨き、専門性を高めることも可能です。
さらに、新しい技術やトレンドを積極的に学ぶことで、ご自身のスキルアップに繋げることができます。
次に、収入の不安定さ、ご自身で営業・事務作業を行う必要性、孤独感という3つのデメリットについて詳しく解説します。
案件獲得状況によって収入が大きく変動するため、安定した収入を得ることが難しいというデメリットがあります。
特に、フリーランスとして独立したばかりの場合、案件獲得に時間がかかり、収入が思うように上がらないというケースも少なくありません。
また、経済が悪化したり、競争が激化したりした場合にも、収入が減ってしまう可能性があります。
案件を獲得するために、営業活動や事務作業をご自身で行う必要があるのもデメリットと言えます。
具体的には、提案書の作成、見積書の作成、契約書の締結、請求書の作成、入金管理、顧客とのやり取りなど、様々な業務をこなす必要があります。
営業の業務は、デザイン業務とは全く異なるため、時間と労力が必要となるでしょう。
基本的に一人で仕事を進めるため、孤独を感じる可能性があります。
特に、チームで仕事をすることに慣れている人にとっては、人との交流が不足して寂しく感じるかもしれません。
また、仕事上の悩みや不安を相談できる相手がいないという問題もあります。

正社員とフリーランス、それぞれの働き方についてメリットとデメリットを理解した上で、ご自身に合った働き方を選択することが重要です。
しかし、実際にどちらの働き方がご自身に合っているのか判断するのは難しいと感じる人も多いでしょう。
そこで、ここでは最適な働き方を見つけるための3つのポイントをご紹介します。
まず、ご自身がどのような価値観を持ち、どのようなライフスタイルを送りたいのかを明確にすることが重要です。価値観やライフスタイルを具体的に書き出してみましょう。
Webデザイナーとして必要なスキルは、主に以下の3つに分類されます。
これらのスキルの中で、ご自身がどの程度スキルを持っているのかを把握しましょう。
実際に正社員やフリーランスで働いている人に話を聞いてみるのも、自分に合った働き方を見つけるための有効な方法です。
知り合いにWebデザイナーがいれば、直接話を聞いてみるのも良いですし、Webデザイナー向けのコミュニティやイベントに参加して、情報収集してみるのもおすすめです。

実績やスキルにまだ自信がない方には、WithCodeがおすすめです。
WithCodeでは、基礎からスキルを学び、フリーランスや就職・転職の成功までを一気通貫してサポートいたします。
WithCodeの特徴は以下の通りです。
・経験レベルに関係なく、目標達成を支援するコースを提供
・就職・転職をサポート「WithCareer(ウィズキャリ)」
・実案件をサポート「WithFree(ウィズフリ)」
それぞれ詳しく解説していきます。
WithCodeは、経験レベルに関係なく、目標達成を支援するコースを提供しています。そのため、未経験からでも問題ありません。
Webデザインやプログラミングの基礎を学ぶ「基礎コース」、副業で稼いでいくためのスキルを身に付ける「副業コース」、フリーランスとして稼いでいくためのスキルを身に付ける「フリーランスコース」の3つがあります。
ご自身の状況やスキルに合わせて選択すると良いでしょう。
正社員として働きたいとお考えの方は、「WithCareer(ウィズキャリ)」を利用するのがおすすめです。
WithCareerでは、専門のキャリアアドバイザーが、ご自身のキャリアの相談から、自己PR、履歴書の書き方、面談対策などを徹底的にサポートします。また、面接の日時調整や条件交渉などの手間がかかる手続きを代行してくれますので、無理なく就職・転職活動を行えます。
非公開求人が1万件以上と多数なため、ご自身のキャリアアップにつながるチャンスが見つかるかもしれません。
フリーランスとしてキャリアアップをしていきたい方は「WithFree(ウィズフリ)」が おすすめです。
WithFreeは、ご自身のスキルに合わせた実際の案件をご紹介し、納品までをサポートします。WithCodeの卒業テストでスキルレベルチェックを行い、シルバー(報酬なし)、ゴールド(平均報酬5万円)、プラチナム(平均報酬10万円)のいずれかのランクが決定します。
営業や案件の開始日や納期などを代行してくれますので、案件対応に収集して取り組めます。
正社員とフリーランス、それぞれの働き方にメリットとデメリットがあります。
ご自身に合った働き方を見つけるためには、価値観・ライフスタイル、必要なスキルと経験、実際に働いている人の話を聞くという3つのポイントを意識することが重要です。
これらのポイントを参考にじっくりと検討し、Webデザイナーとしてご自身に合った働き方を見つけましょう。

副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
↓
公式サイト より
今すぐ
無料カウンセリング
を予約!