



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!デザインカンプの作成がなかなかうまくいかないです…



なるほど!デザインカンプはクライアントやコーダーに“完成後のビジュアル”を共有するための重要な工程じゃから、しっかり覚える必要がある。
今回はデザインカンプの作り方のコツを伝授しよう!



はい!よろしくお願いします!
デザインカンプは、Webサイトやアプリなどのデザイン制作において、非常に重要な役割を果たします。本記事では、Webデザインの工程に欠かせないデザインカンプの作り方に関して解説していきます。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになる。
詳しくはこちらの記事をご覧ください。


菅井さんの主な制作実績はこちら


デザインカンプは、Webサイトやアプリなどのデザインを視覚的に表現したものです。正式名称は「design comprehensive layout」といい、略して「デザインカンプ」と呼ばれています。
デザインカンプは、Webデザイナーのスキルが一番問われる箇所であり、ご自身のセンスが反映されます。正社員やフリーランスのWebデザイナーとして稼いでいくには。デザインカンプの実力で決まるといっても過言ではありません。



なるほど!デザインカンプって、完成形の見た目見本なんですね!



そうじゃ。いわば、クライアントにも開発者にも“これが最終形です”と伝える設計図じゃ。正確に作るほど、後の工程がスムーズになるぞ。


デザインカンプは、クライアントとの認識合わせや制作の効率化に役立ち、デザインの最終確認にも欠かせません。
デザインカンプを作ることで、以下のようなメリットがあります。
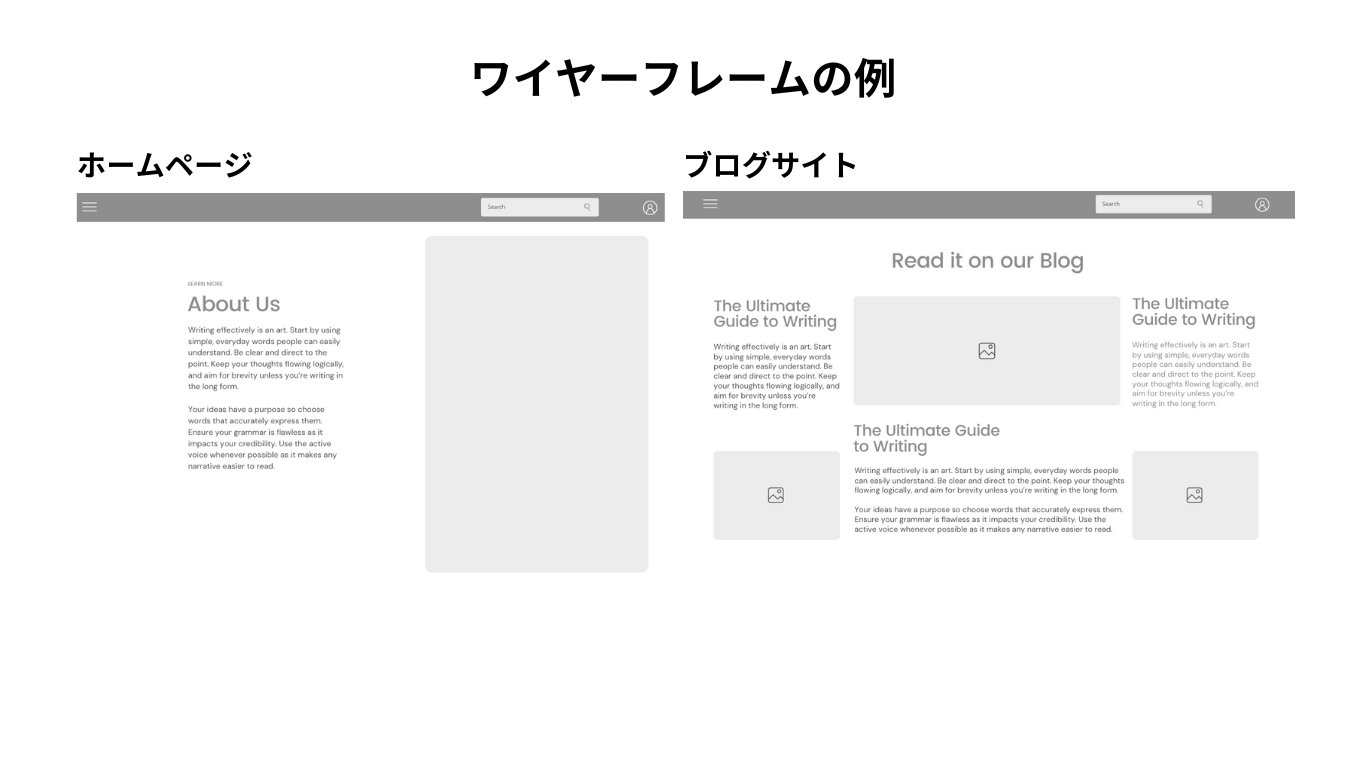
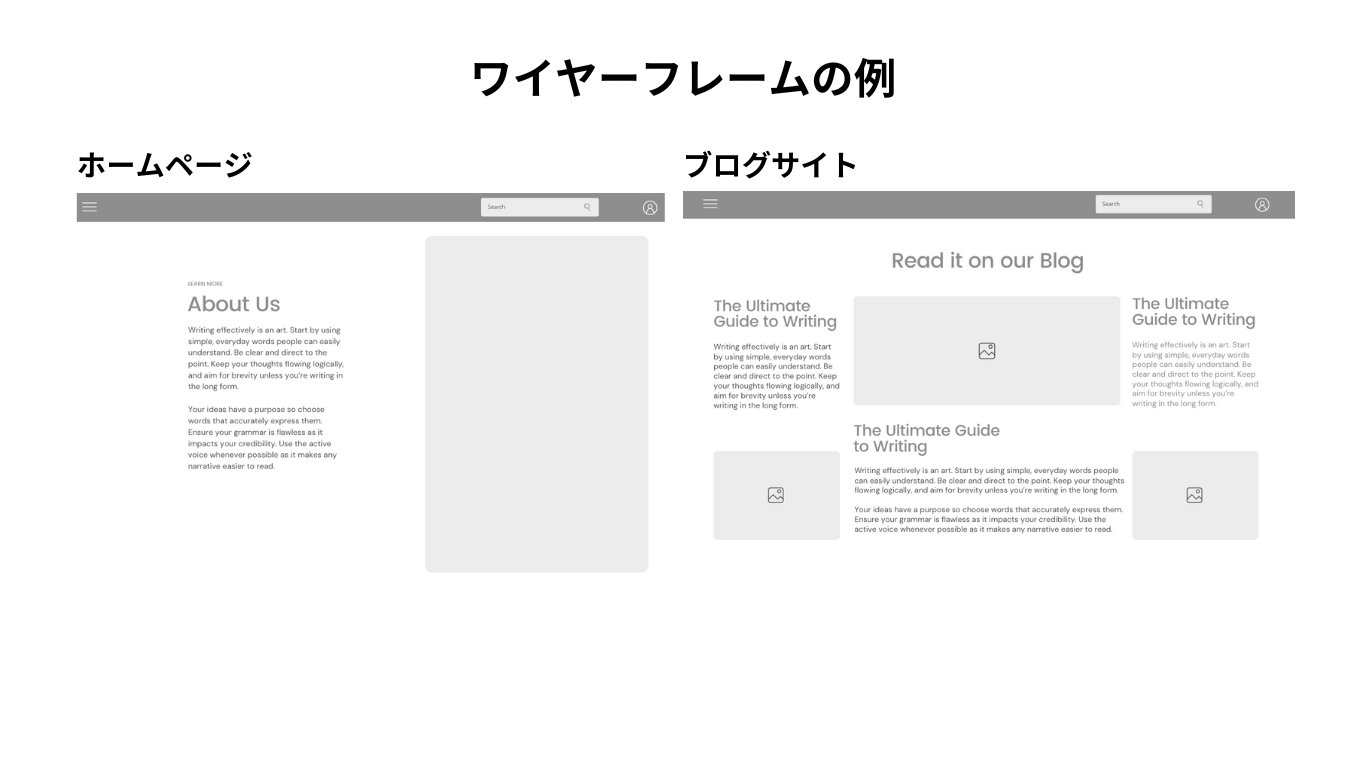
デザインカンプと混同されやすいのがモックアップとワイヤーフレームです。
モックアップ:実際のデザインに近い見た目で、操作のしやすさなどを確認できます。


ワイヤーフレーム:サイトの構造やレイアウトを簡易的に描いたもので、デザインの詳細までは決まっていません。


デザインカンプは、モックアップほどの詳細さはないものの、ワイヤーフレームよりも具体的なデザインを表現できます。そのため、クライアントとの認識合わせや、制作者への指示をするときに最適です。



確かに、作る前にイメージを共有できたら、修正も減りそうですね!



その通りじゃ!カンプは“認識のズレ”を防ぐためのコミュニケーションツールでもある。作業効率も品質も、これで格段に上がるんじゃよ。



ここでは、デザインカンプの作り方を6段階で解説していくぞ。
まず、制作するWebサイトの目的とターゲットを明確にしましょう。どのような情報を伝えたいのか、ターゲットやペルソナは誰なのかによって、デザインの方向性が大きく変わってきます。目的とターゲットを明確にすることで、ブレのないデザインカンプを作成することができます。
Webサイトにどのような情報を掲載するのか、各ページの構成をどのようにするのかを整理します。ユーザーがスムーズに情報を見つけられるように、論理的な情報設計を心がけましょう。
情報設計では、サイトマップの作成等が含まれます。


情報設計を元に、Webサイトの骨組みとなるワイヤーフレームを作成します。ワイヤーフレームは、具体的なデザインではなく、各要素の配置や役割を線や図形で表現したものです。


デザインカンプ作成前にワイヤーフレームを作成することで、全体のイメージを把握しやすくなり、スムーズに作業を進めることができます。
ワイヤーフレームを元に、実際のデザインをしていきます。
色、フォント、レイアウトなどを調整し、目的とターゲットに合ったデザインを目指しましょう。デザインカンプ作成ツールを使うと、効率的に作業できます。
デザインカンプが完成したら、クライアントや関係者からフィードバックをもらいましょう。フィードバックを元に、デザインカンプを修正していきます。
修正を重ねることで、より良いデザインカンプに仕上げることができます。
デザインの仕事によっては、レスポンシブデザインを作成する場合もあります。
レスポンシブデザインは、PC以外の端末(スマートフォン、タブレット)にも対応したデザインのことです。昨今では、スマートフォンやタブレットの使用者が多いので、それに対応したデザインを作成する必要性が高くなっています。


そのため、レスポンシブデザインもWebデザインにおいては必要不可欠です。



段階ごとに整理するとすごく分かりやすいです!流れが見えてきました!



ふむ、順序立てて作るのがコツじゃ。それぞれの段階を丁寧に積み上げることで、プロらしいカンプに仕上がるぞ!





デザインカンプは、Webサイトやアプリの完成イメージを共有するための重要な資料じゃ。しかし、目的や内容を誤ってしまうと、プロジェクトの進行を妨げたり、思わぬ修正が発生したりする可能性がある。
デザインカンプを作る際には、以下の点に注意しよう。
デザインカンプを作る前に、目的を明確にすることが重要です。クライアントとの認識合わせなのか、 制作者への指示なのか、目的によって必要な情報が変わってきます。
クライアントとデザインイメージを共有し、認識を一致させることが目的であれば、全体のデザインや配色、主要な要素などに重点を置いたカンプを作成します。
デザインの最終確認が目的であれば、印刷したり画面に投影したりして、デザインの全体像や細かい部分までを入念に確認できるカンプを作成しましょう。
目的に応じて、以下のように必要な情報をしっかり盛り込みましょう。
クライアントとの認識合わせであれば、全体のデザインや配色などを中心に、開発者への指示書であれば、各要素の寸法や配置などを中心に記載します。
デザインカンプは、誰が見ても分かりやすく表現する必要があります。
以下の点に注意しておくと、より分かりやすいデザインカンプを作成できるので覚えておきましょう。
デザインカンプを作成する際は、コーディングで表現できるように意識して作成しましょう。
コーディングを意識しないまま作成してしまうと、制作者が実装をするとなった際、コーディングで表現できない事態が発生し、修正をする手間が発生してしまいます。
そのため、作業の効率化のためにも、コーディングの知識は最低限必要です。
Webデザインでコーディングはどのくらい必要かは、こちらの記事で詳しく解説しています。


デザイントレンドは常に変化しています。最新の情報を取り入れ、時代に合ったデザインカンプを作成しましょう。
Webデザインの参考となるサイトは多数ありますので、それらを参考に作成してみてください。



細かい部分まで意識するって、思ったより大事なんですね!



そうじゃ。カンプは“見た目だけ”ではなく“伝わり方”の設計でもある。余白・文字・階層構造…それらが整って初めて、デザインが機能するんじゃよ。


Photoshopは、画像編集に特化したデザインツールです。
画像やテキストの編集や加工ができ、3D機能などが搭載されているので、Webデザインにおいてよく使用されています。デザインカンプ作成においても、自由にカスタマイズできるので、高品質なものを作成可能です。
公式サイト : https://www.adobe.com/jp/products/photoshop.html


Illustratorは、グラフィック編集に特化したデザインツールです。
ロゴやアイコン、イラストなどの作成や編集ができるので、デザインカンプ作成にも非常に役立ち、細かな調整もできるので、より綺麗なデザインを作成可能です。Photoshopと一緒に使いこなせるようになると、デザイナーとしてのスキルも大幅に身につきます。
公式サイト : https://www.adobe.com/jp/products/illustrator.html


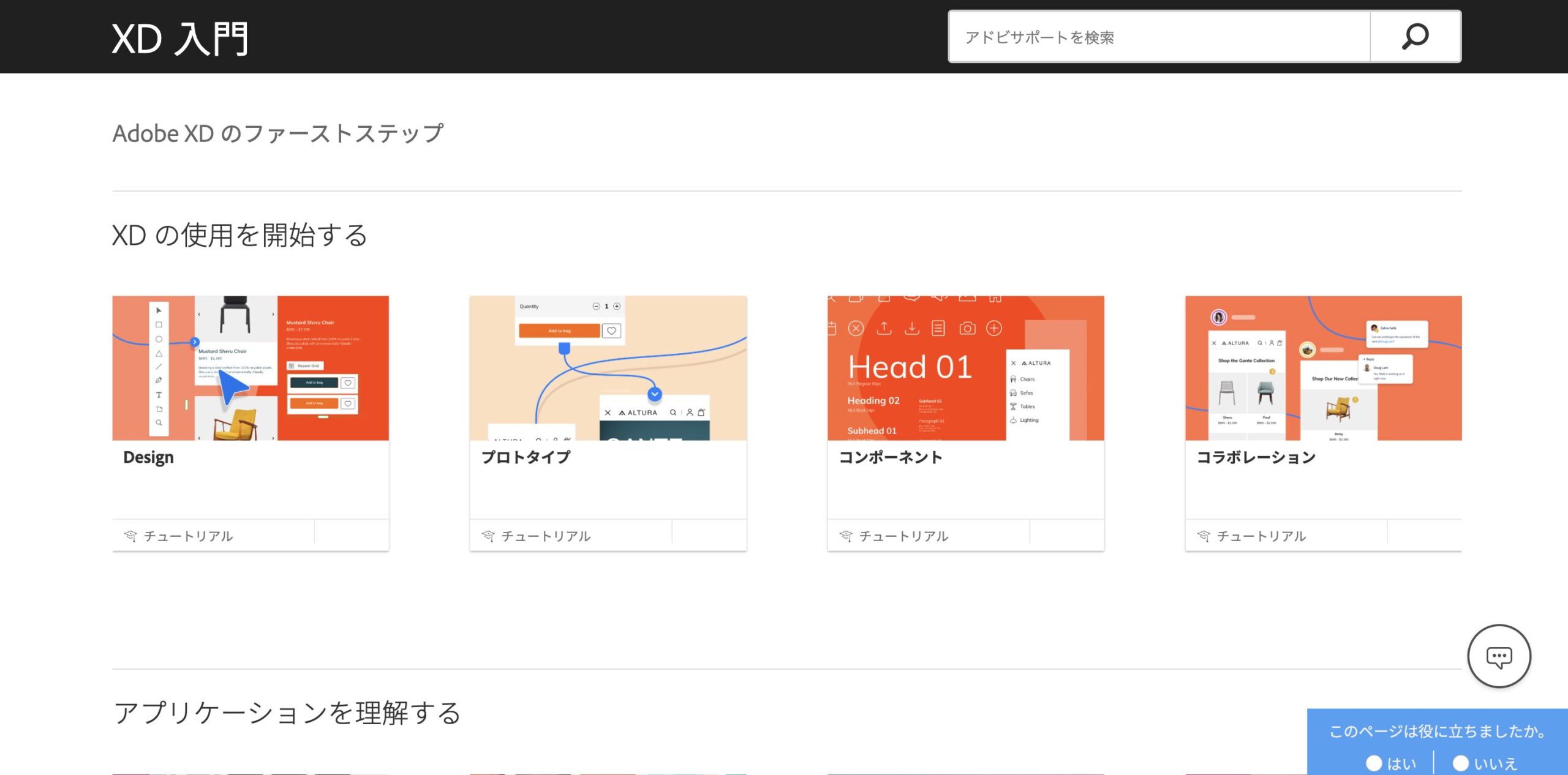
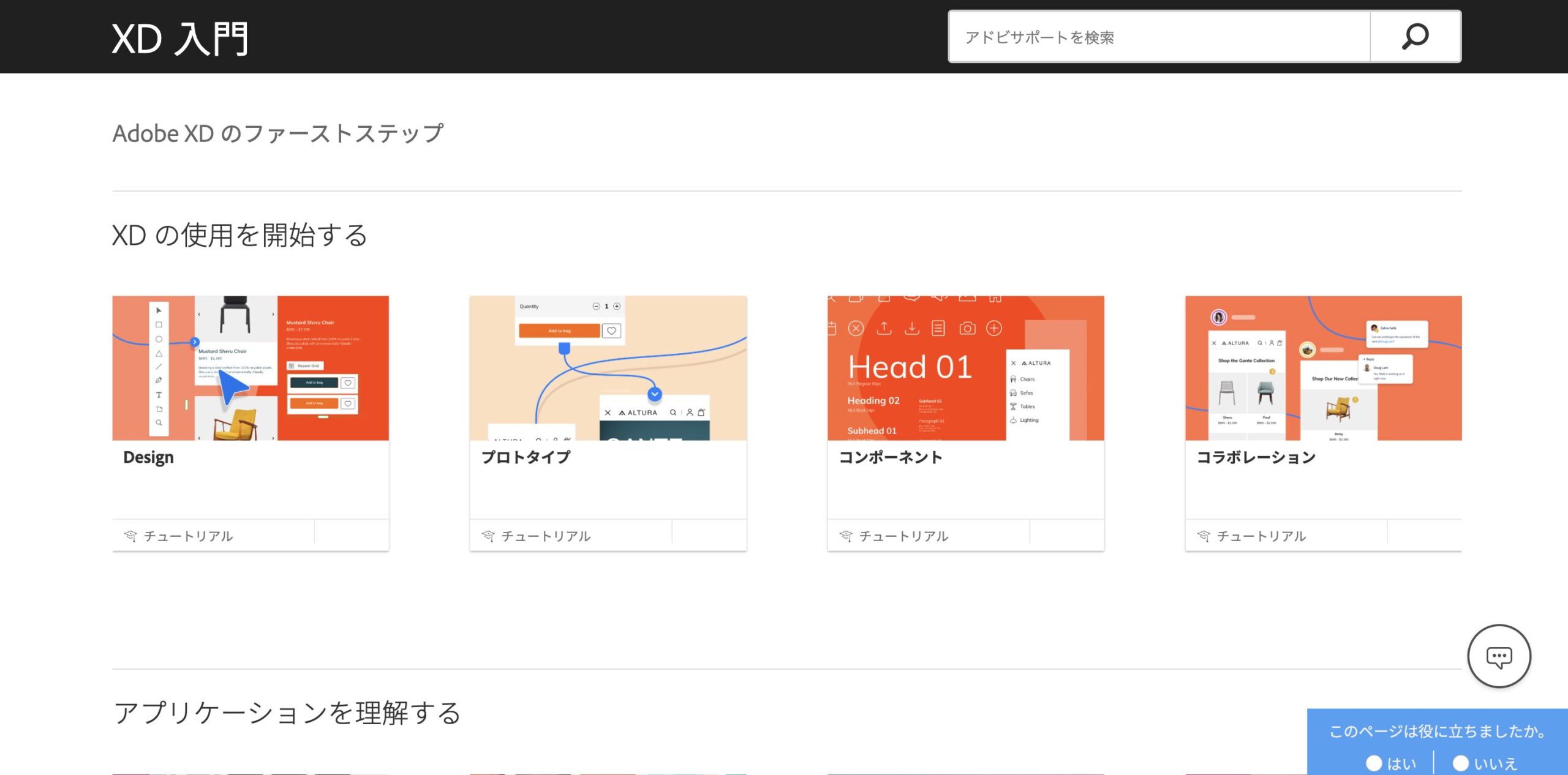
XDは、WebサイトやモバイルアプリのUI/UXデザインに特化したデザインツールです。
全体のデザインカンプの作成が可能で、効率良く作業を進められます。また、デザインカンプのみならず、要素からHTMLやCSSのを書き出すことも可能なので、コーディングをどのようにすれば良いかをすぐに把握できます。さらに、プロトタイプやプレビューも可能なので、デザインカンプ作成に必要な要素をほぼ網羅していると言えるでしょう。
公式サイト : https://helpx.adobe.com/jp/xd/get-started.html


GIMPは、無料で画像編集を行えるデザインツールです。
フリーソフトでありながら、画像編集、イラスト作成、Webデザインなど幅広く行えます。また、プラグインやスクリプトを追加すると、機能を拡張できます。そのため、あまりお金をかけたくない方にはこちらがおすすめです。
公式サイト : https://www.gimp.org/


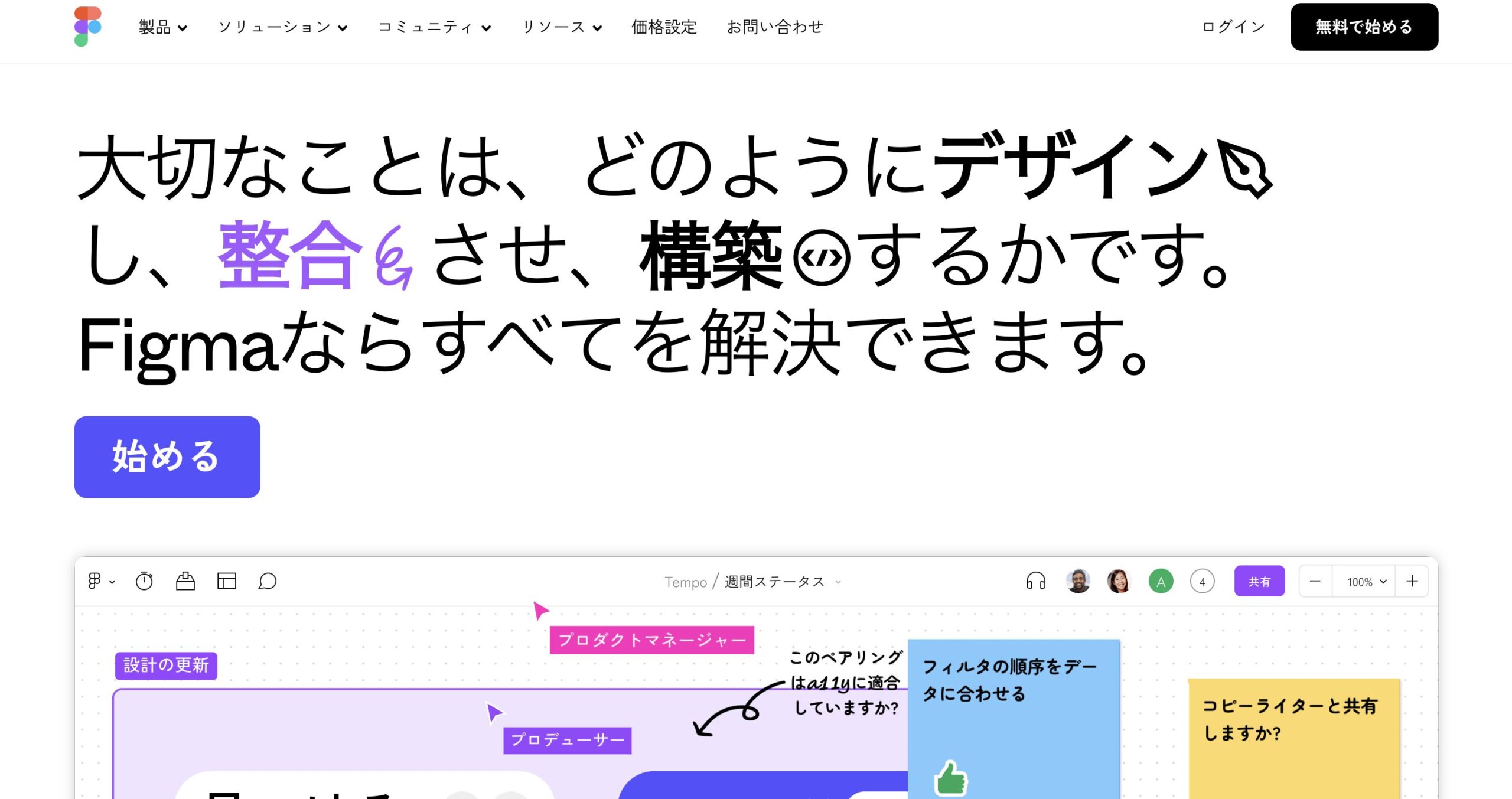
Figmaは、ブラウザ上で操作ができるデザインツールです。
通常、デザインツールではソフトのインストールが必要になりますが、Figmaはインストール不要なため、そのままブラウザ上でデザインの編集ができます。また、無料でほとんどの機能を網羅できるので、無料でデザインカンプを作成したい方はこちらもおすすめです。
公式サイト : https://www.figma.com/ja-jp/



ツールごとの特徴を聞いたら使ってみたくなりました!



うむ!ツールはあくまで手段じゃが、適したものを選ぶと“表現の幅”がぐんと広がるからのう。


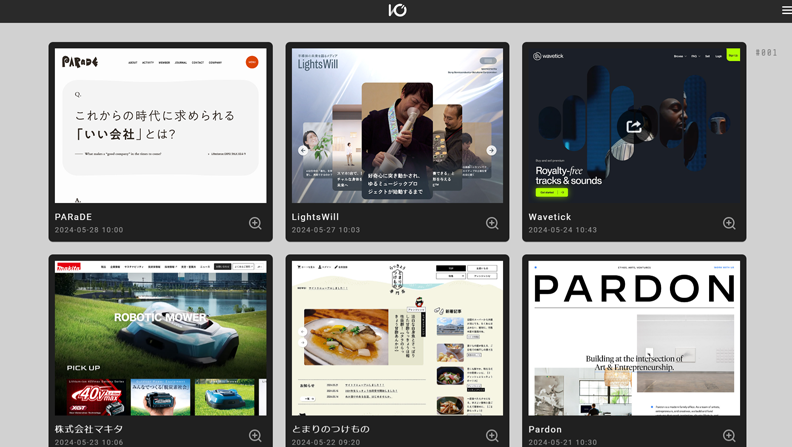
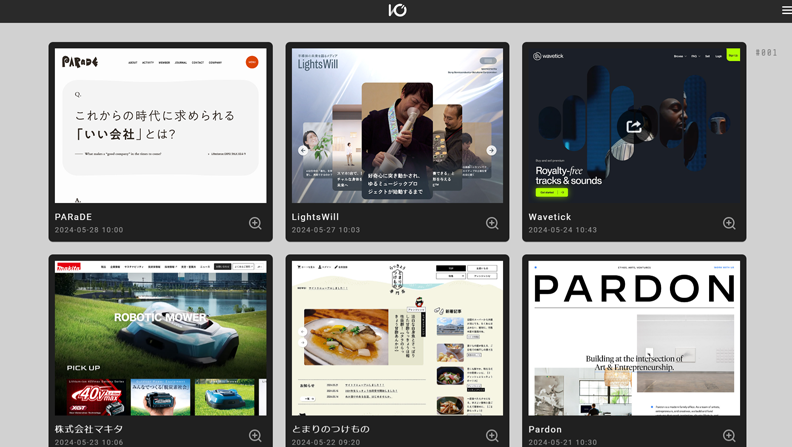
I/O3000は、有名企業のコーポレートサイトや著名人のオフィシャルサイトなど、ハイレベルなデザインを多数閲覧できるサイトで、シャープやスタイリッシュなデザインがお好みの方におすすめです。
公式サイト:https://io3000.com/


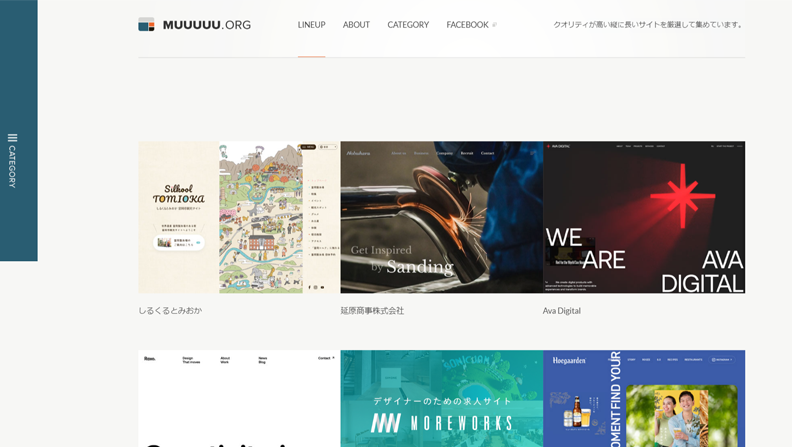
MUUUUU.ORGは、独特な世界観を持つ個性的なデザインを多数掲載しており、クリエイティブな発想に刺激を与えてくれるような、他にはないデザインを発見できます。個性を出すデザインがお好みの方におすすめです。
公式サイト:https://muuuuu.org/


ちょうどいい Webデザインギャラリーは、見やすく使いやすいデザインを厳選して掲載しています。シンプルで洗練された、真似しやすいデザインが多く、バランスのとれたデザインの参考を探している人におすすめです。
公式サイト:https://choooodoii.com/


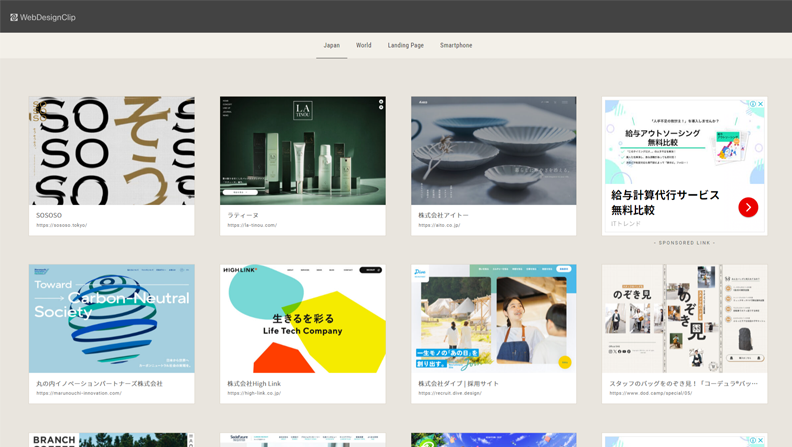
Web Design Clipは、幅広いジャンルのデザインを網羅しています。ポートフォリオサイト、ランディングページ、コーポレートサイトなど、様々な種類のデザインを閲覧できるので、デザインの幅広い知識を身につけたい人におすすめです。
公式サイト:https://webdesignclip.com/


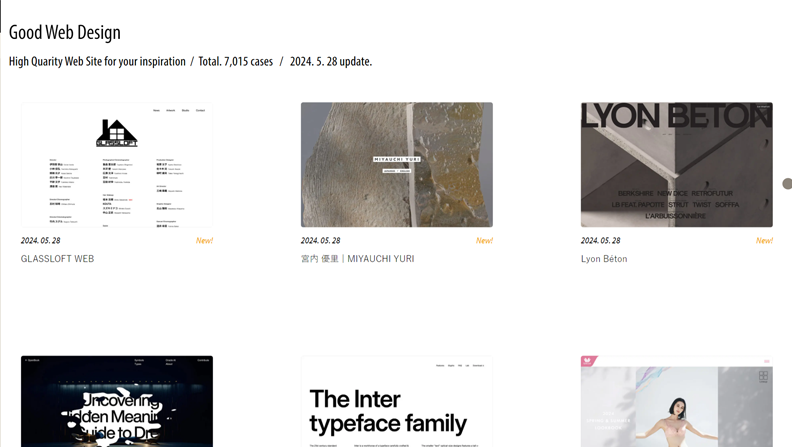
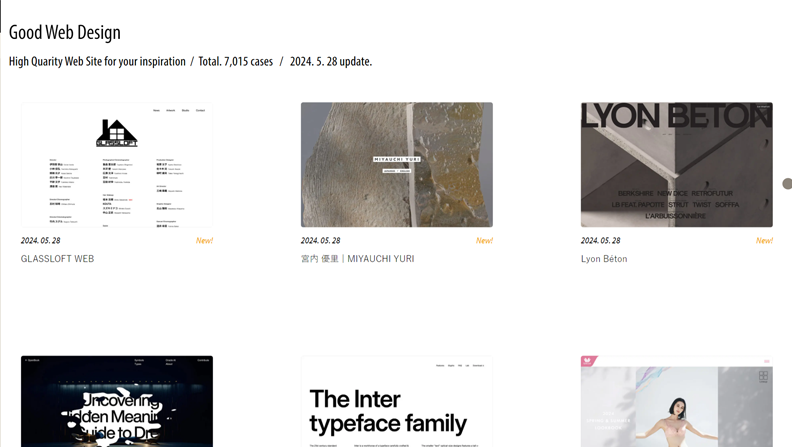
GOOD WEB DESIGNは、高いデザイン性とユーザビリティを兼ね備えたサイトを厳選しています。ユーザーにとって使いやすいだけでなく、見た目も美しいデザインを多数掲載しているので、良質なWebデザインの基準を学びたい人におすすめです。
公式サイト:https://good-web-design.com/



すごく分かりやすかったです!カンプって“ただのデザイン”じゃなくて、チーム全体の設計図なんですね!



その通りじゃ。デザインカンプを制する者は、プロジェクトを制する。意図を正しく伝えられるカンプこそ、デザイナーの腕の見せどころじゃよ。



早速、練習してみます!ありがとうございました!
本記事では、デザインカンプの作り方と、作る際のポイントなどを解説しました。
デザインカンプは、プロジェクトの成功を左右する重要な資料です。目的を明確にし、必要な情報を盛り込み、わかりやすく表現することで、クライアントとの認識合わせをスムーズに行い、制作を効率化できます。また、最新の情報を取り入れることで、時代に合った洗練されたデザインを実現できます。
本記事を参考に、ポイントを意識しながら、魅力のあるデザインカンプを作成してください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!