



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









トンマナはWebデザインの作成おいて非常に重要なポイントです。
トンマナがバラバラだと、ブランドの特徴が伝わりにくく、お客さんの記憶に残りません。ブランドをしっかり印象付けるためには、統一されたトンマナでサービスや商品を提供することが大切です。
今回の記事では、トンマナの重要性、良い例、そしてトンマナを決める際のコツとポイントを紹介します。

まず、Webデザインにおけるトンマナとはどのようなものを指すのか、基本的なポイントを解説していきます。
Webデザインのトンマナとは、「トーン&マナー」の略称で、Webサイト全体のデザインや表現の一貫性を保つためのルールブックのようなものです。トンマナは和製英語で、英語圏では、Voice & Toneといいます。
トンマナは一般的に、以下のような要素を統一的に規定します。
これらの要素を統一することで、Webサイト全体にまとまりが生まれます。
Webデザインのトンマナは、ユーザーにとっての利便性を向上させ、ブランドイメージを確立し、制作・運用効率化を実現するなど、様々なメリットをもたらします。Webサイトを成功させるためには、トンマナをしっかりと策定し、徹底することが重要です。
まず第一に、ブランド認知の向上が挙げられます。一貫したデザインはブランドが見やすくなり、ユーザーに強い印象を残し、ユーザーがサイトを訪れるたびに同じトンマナに触れることで、ブランドイメージが頭に残りやすくなります。
一貫性のあるデザインは、ユーザーにとってわかりやすく閲覧することができます。ユーザーが迷うことなく必要な情報を見つけられるため、満足されやすいです。
トンマナがあれば、デザイン制作の際に迷うことなく作業を進めることができます。
デザインの品質を一定に保ちやすくなり、制作コストや時間の削減にもつながるので、Webサイトの更新や改修作業もスムーズに行えます。
トンマナを意識したデザインは、視覚障害者などの障害を持つユーザーにとっても使いやすいデザインとなります。
アクセシビリティを向上させることで、より多くの人に情報を届けることができます。
アクセシビリティとは?
製品やサービス、環境が、障害を持つ人々を含む全ての人にとって使用しやすく、アクセスしやすい状態であることを指します。特にWebアクセシビリティの文脈では、Webサイトやオンラインツールが、視覚障害者や聴覚障害者、身体障害者、認知障害者、高齢者など、さまざまなユーザーが効率的かつ効果的に使えるように設計されているかどうかに焦点が当てられます。
一貫性のあるデザインは、検索エンジンにとっても評価されやすいと言われています。
トンマナを意識したデザインにすることで、SEO対策効果を高められ、より多くのユーザーにWebサイトを見てもらえます。
SEO対策とは?
WebサイトやWebページを検索エンジンにより良く認識され、検索結果での順位を向上させるための施策で、特定のキーワードやフレーズに対してWebサイトを見やすくし、より多くの訪問者にアクセスしてもらえるようにすることです。
トンマナの基本と重要性が分かったところで、次はトンマナ作成時に抑えておきたいポイントについて解説していきます。
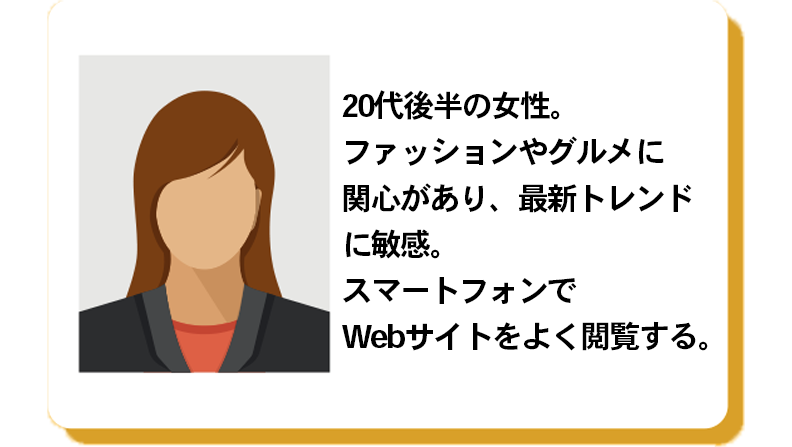
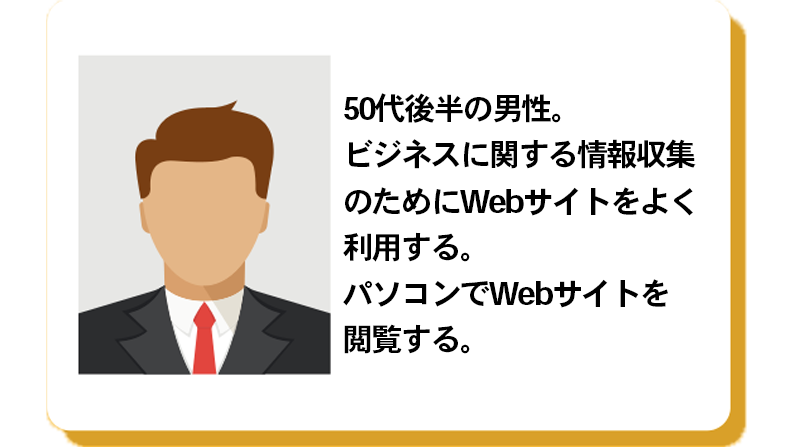
Webサイトのターゲットを決める必要があります。年齢層、性別、属性、興味関心などを分析し、具体的なペルソナを設定しましょう。ニーズや好みを理解することで、ターゲットに響くようなトンマナを作成できます。
ペルソナ設定の例:


Webサイトは、企業やブランドの顔となるものです。トンマナは、ブランドイメージを伝える重要な役割を担っています。ロゴ、コーポレートカラー、メッセージなど、ブランド要素をしっかりと踏まえ、一貫したデザインを心がけましょう。
ブランディングとトンマナの一貫性を保つポイント:
Webサイトは、ユーザーにとって情報を見つけやすく、使いやすいものである必要があります。トンマナを作成する際には、以下の点に注意しましょう。
見やすさと使いやすさを追求する具体的な方法には、以下のようなものがあります。
Webデザインは、常に新しいトレンドを取り入れていく必要があります。しかし、トレンドを追うだけでなく、オリジナリティのあるデザインを心がけることも重要です。
トレンドを取り入れつつ、独自性を出すポイントには、以下のようなものがあります。
近年では、スマートフォンやタブレットなど、様々なデバイスでWebサイトを閲覧するユーザーが増えています。トンマナを作成する際には、それぞれのデバイスでの表示確認を必ず行いましょう。
デバイスごとの表示確認方法:
デバイスごとの表示確認のポイントには、以下のようなものがあります。
Webデザインのトンマナは、企業やブランドの個性を表現し、ユーザーに統一感を与える重要な要素です。効果的なトンマナを作成するためには、様々な企業・サイトのトンマナを参考に分析することが重要ですので、参考となる企業・サイトをご紹介していきます。

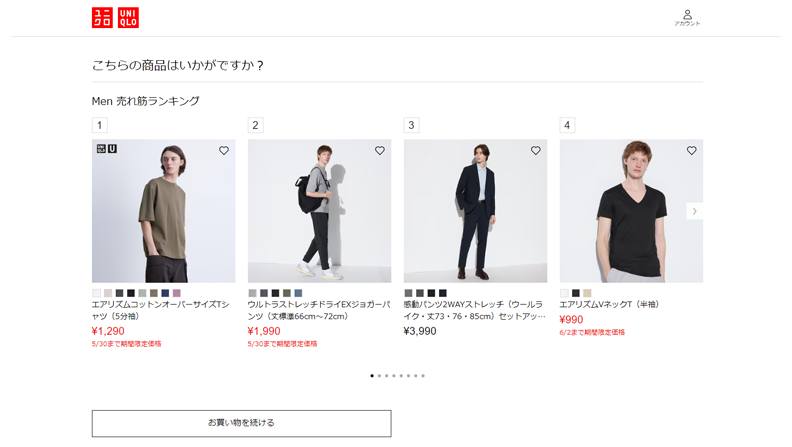
ユニクロのWebサイトは、シンプルで洗練されたデザインが特徴です。白、黒、赤などのベーシックカラーを基調としたカラーパレットは、清潔感と上品さを演出しています。
読みやすいゴシック体フォントと余白を活かしたレイアウトは、情報を整理しやすく、ユーザーにとって見やすくなるように表現しています。
公式サイト:https://www.uniqlo.com/jp/ja/

MUJIのWebサイトは、シンプルで余計な要素を省いたデザインを特徴としており、同社の特徴を反映しています。
MUJIのトンマナは、ニュートラルな色合いを基調とし、製品の自然な美しさと機能性を強調します。白やグレーなどの落ち着いた色使いが、清潔感と穏やかな雰囲気を醸し出しています。
また、デザインには余白が豊富に用いられており、製品やコンテンツに焦点を当てれるように見やすく表現しています。
公式サイト:https://www.muji.com/jp/ja/store

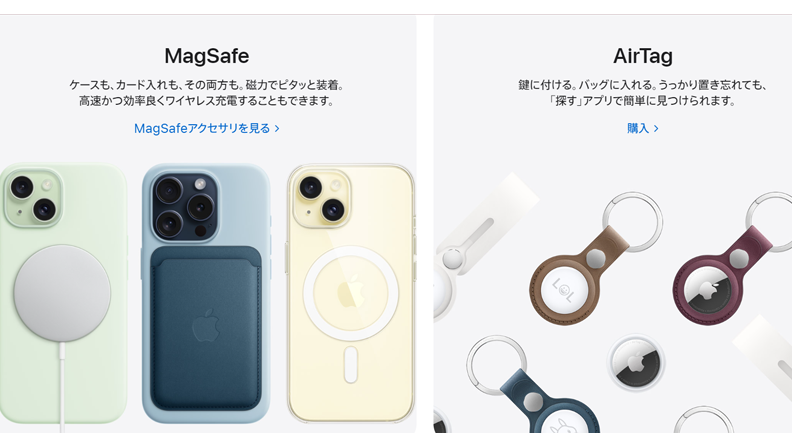
AppleのWebサイトは、洗練されたモダンなデザインが特徴です。白と黒を基調としたカラーパレットは、高級感とスタイリッシュさを演出しています。
Appleのブランドアイデンティティは、Webサイト全体で一貫しており、ロゴ、フォント、カラースキームが統一されています。背景は主に白色で、製品とコンテンツに焦点を当てるために余白を効果的に活用しています。
Appleは独自のフォントであるSan Franciscoを使用しており、読みやすさと現代的な雰囲気を表現しています。
公式サイト:https://www.apple.com/jp/

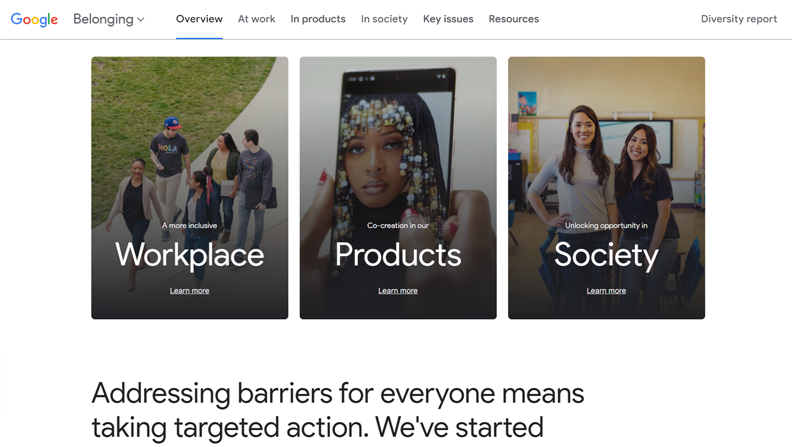
GoogleのWebサイトはユーザーにとって使いやすく、情報にすばやくアクセスできるように設計されており、そのデザインは常に進化し続けています。デザインの取り組みは、使いやすさとアクセスのしやすさを常に最前線に置いています。
GoogleはWebアクセシビリティを重要視しており、色覚異常のあるユーザーやスクリーンリーダーを使うユーザーなど、さまざまなニーズに対応したデザインを心がけています。
公式サイト:https://about.google/
今回はWebデザインに必要なトンマナのポイントについてお伝えしました。
トンマナはWebサイトの第一印象を決定するため、統一感のあるフォント、色彩、レイアウトが必要です。また、ナビゲーションやコンテンツの構成に一貫性を持たせることで、ユーザーが情報を素早く見つけやすくなります。
効果的なトンマナの使用は、ユーザーのサイトのアクセス率や集客力の向上につながり、Webサイトの成功に不可欠な要素です。これを機に、トンマナを意識して作成し、多くのユーザーに見てもらえる魅力的なWebサイトを作成していきましょう。

副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!