



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、デザインを作るときに、なんかパッとしないなぁって思うことが多いんです…。レイアウトは整ってるはずなのに、印象が弱いんですよね。



ふむ、それは“配色”が大きなカギを握っている可能性が高いぞ。確かに感覚も関わるが、実は“色の選び方”には理論やルールがあるのじゃ。効果的な配色の選び方について基本から実例まで、わかりやすく解説していこう。



はい!よろしくお願いします!
Webデザインにおいて、配色はとても重要な要素です。 色は人間の感情に与える影響が大きく、適切な配色を選ぶことで、Webサイトなどの印象をより良くできます。
しかし、配色を選ぶのは簡単ではありません。 多くの色があり、組み合わせ方も無限大です。
そこで今回は、Webサイトをデザインする際に必要な配色や配分についての基本ルールをまとめてみましたのでぜひ参考にしてみてください。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
堀さん
働く場所や時間に縛られない生活を送りたいと考え、独学でプログラミング学習を開始するもレベルの差を感じ、WithCodeに入会されました。カリキュラムを進めた結果、見事卒業テストを合格し、現在は、WithCode Platinumで副業として案件を担当しています。
詳しくはこちらの記事をご覧ください。


堀さんの主な制作実績はこちら





まずは、配色の基礎知識について理解しておくのじゃ。
色彩心理学は、色と人間の心理の関係を研究する学問です。研究によると、色にはそれぞれ異なる感情や印象を与えることが分かっています。
色は感情や反応を引き起こすことが科学的に証明されており、Webデザインにおいては色を戦略的に使用することが重要です。
色は、見る人の感情に深く作用します。たとえば、赤は情熱や緊急性を示唆し、アクションを促すのに効果的です。一方で、青は信頼性や安心感を与えるため、企業のWebサイトなどでよく利用されます。
| 色 | 感情のイメージ |
|---|---|
| 赤 | 情熱、興奮、危険、エネルギー |
| 青 | 冷静、信頼、安心、知性 |
| 黄色 | 喜び、楽観、注意、警戒 |
| 緑 | 平和、調和、成長、癒し |
| 紫 | 高級感、神秘、創造性、想像力 |
| オレンジ | 活力、陽気、コミュニケーション、社交性 |
| ピンク | 愛情、ロマンチック、優しさ、思いやり |
| 茶色 | 安心感、安定、自然、伝統 |



これらの色は基本的な色であり、それぞれ異なる色を組み合わせることで、様々な感情や印象を表現できるぞ。
配色を考える上で重要な要素となるのが、カラーパレットです。 カラーパレットとは、特定の配色パターンをまとめたものを指します。
カラーパレットには、様々な種類があります。 ここでは、代表的な3種類のカラーパレットを紹介します。
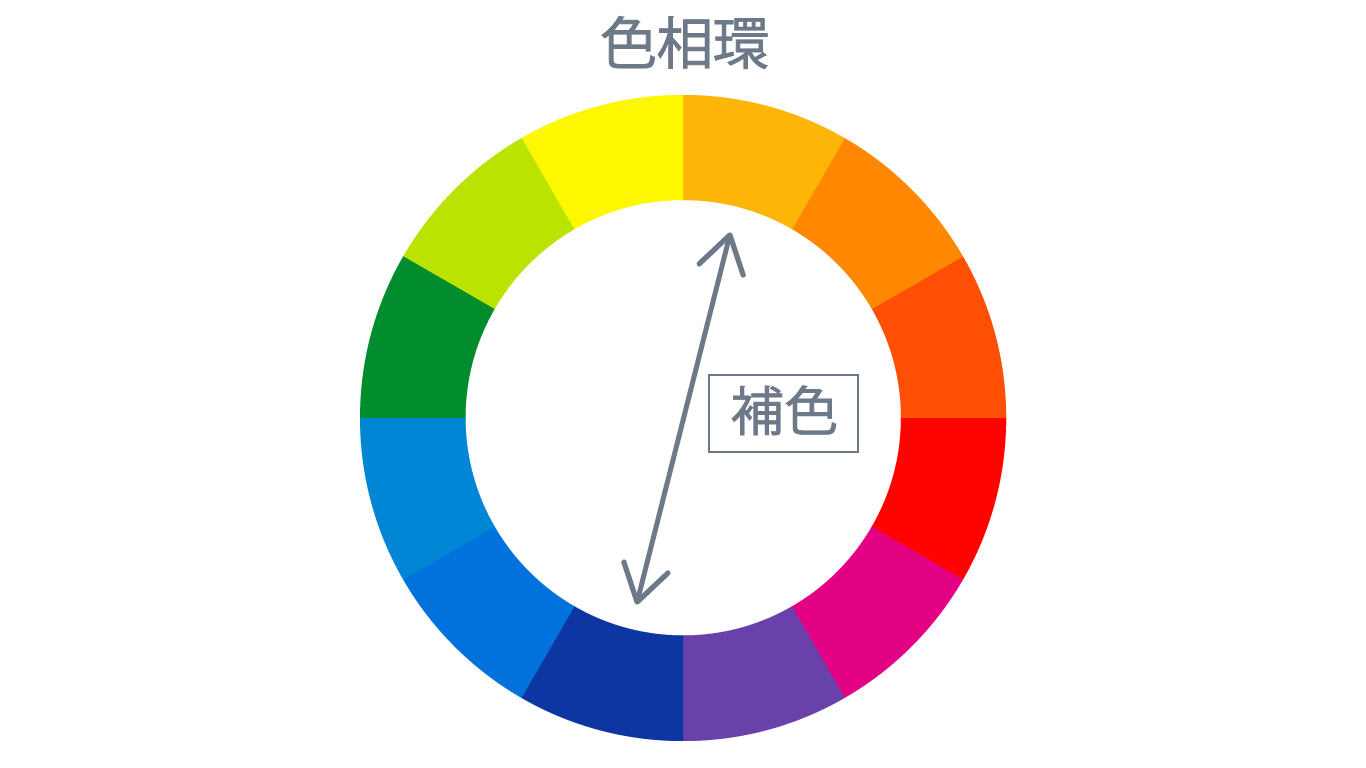
補色とは、色相環 で正反対に位置する関係の色の組合せ。相補的な色のことでもある。
引用元:ウィキペディア


補色パレットは、色相環上で直接対立する色を組み合わせたものです。例えば、青とオレンジ、赤と緑などが補色の関係にあります。
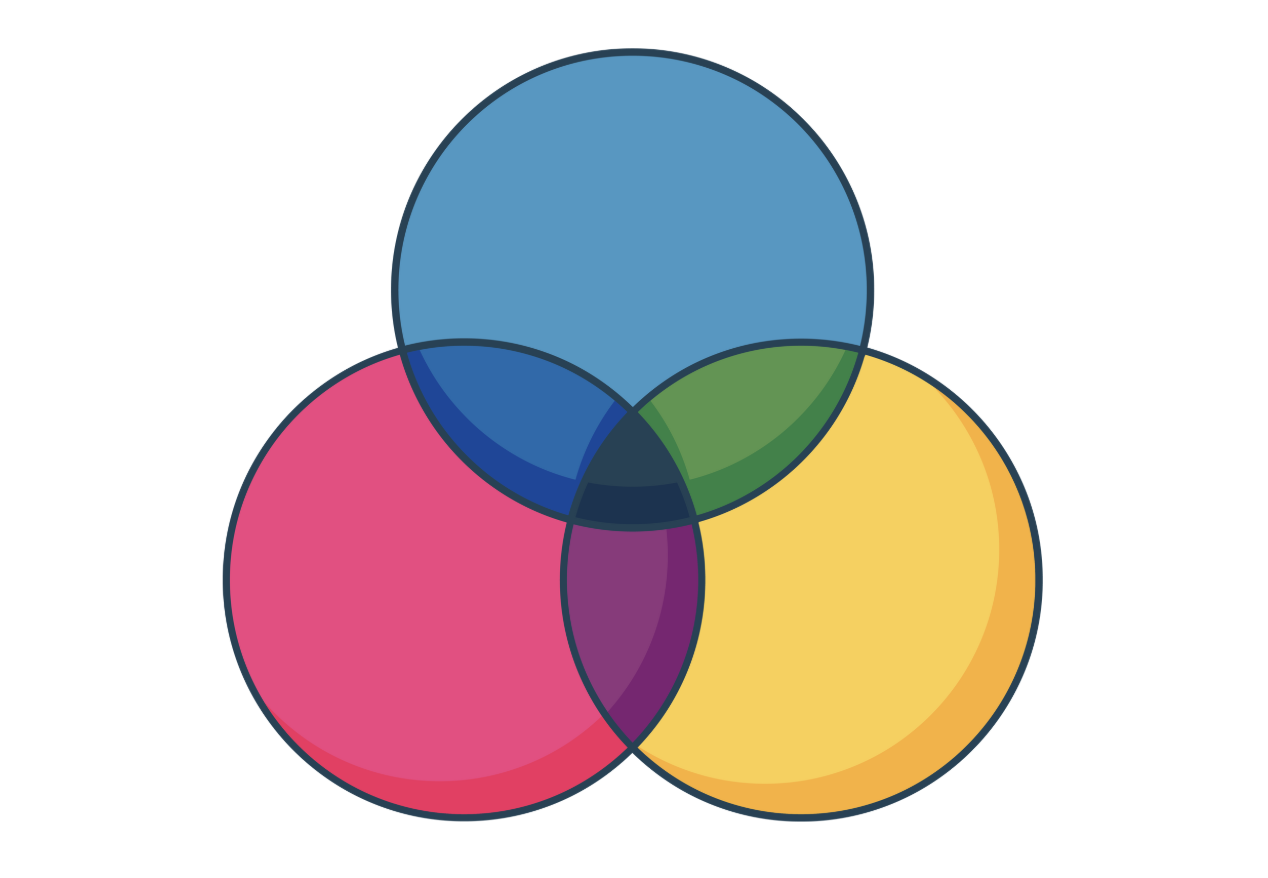
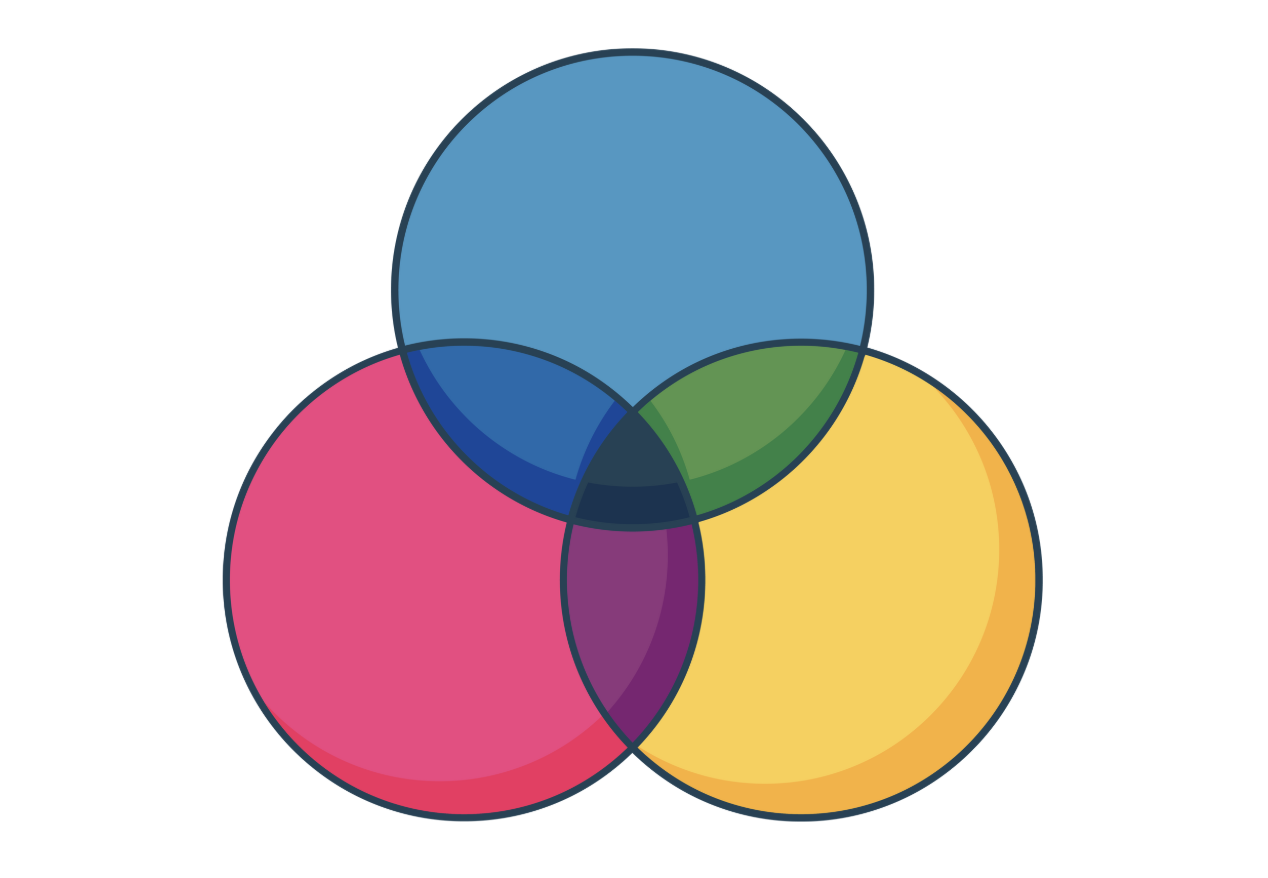
原色とは、混合することであらゆる種類の色を生み出せるもととなる色のこと。 人間の目においては、原色は三つの色の組み合わせであることが多い。
引用元:ウィキペディア


三原色は、赤、黄、青の3つの色のことです。この3つの色を混ぜることで、すべての色彩を作り出すことができます。
例えば、赤をメインカラーにして黄と青をサブカラーとして使うなど、Webデザインで三原色配色を使う場合は、3つの色をバランスよく使うことが重要です。
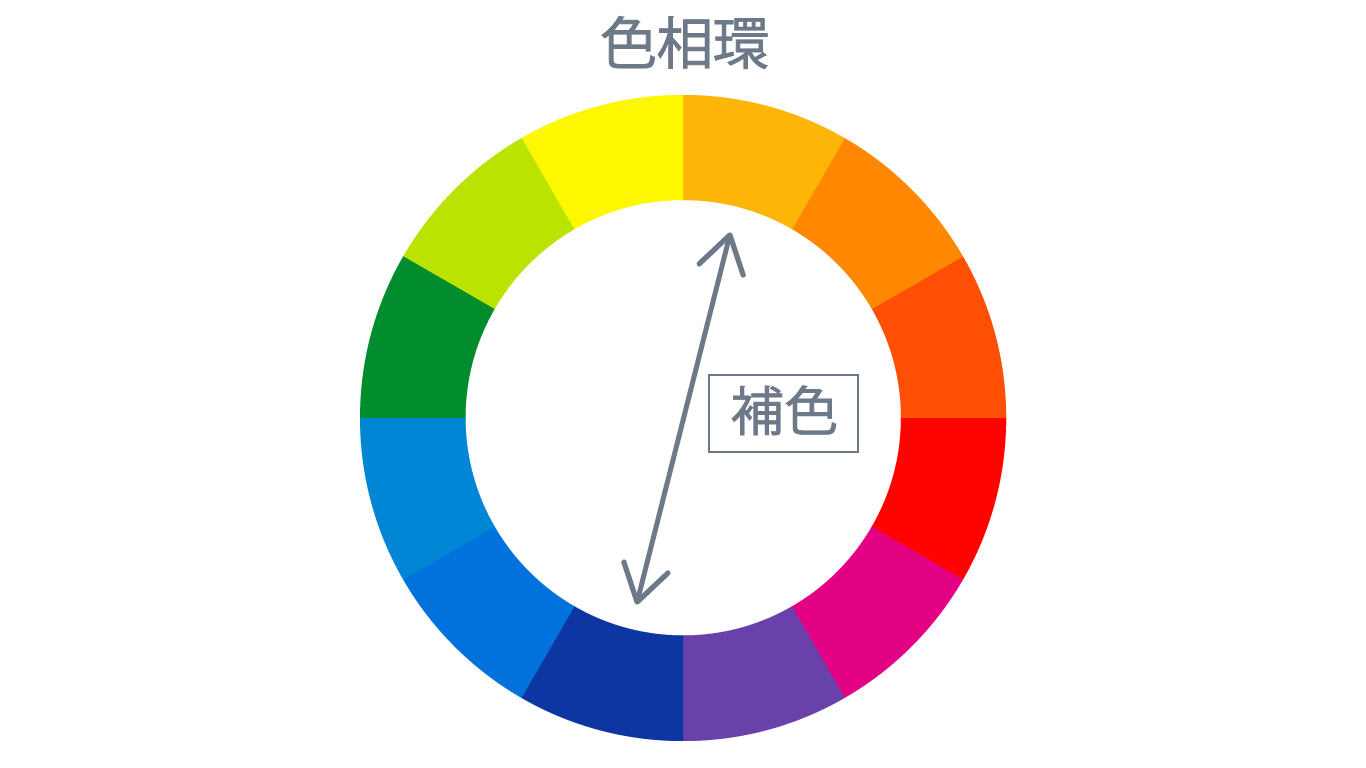
色相環上で隣の位置にある色のこと。 色と色の差が小さいため、デザインで使用すると統一感のある配色になる。
引用元:株式会社折兼 – 「類似色」とは


類似色は、色相環上で隣接する色同士の組み合わせのことを言います。例えば、青と青緑、緑と黄緑などが類似色です。
類似色を用いることで、統一感を感じられ、落ち着いた印象を与える効果があります。
配色を考える上で重要な要素となるのが、色の3要素とコントラストです。
色の3要素とは、色相、彩度、明度のことです。 コントラストは、色の明るさや鮮やかさの差のことを指します。それぞれの特徴と、配色への影響について解説していきます。
色相は、色のことを指し、色相環上の位置で表されます。赤、青、黄色などが色相の例です。色相を選ぶ際には、ブランドイメージやメッセージ、ターゲットオーディエンスの心理に合わせて選ぶことが重要です。


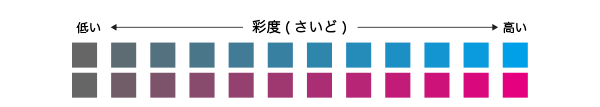
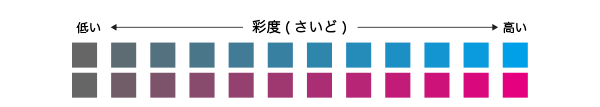
彩度は、色の鮮やかさを指し、彩度が高いほど、鮮やかな色になります。彩度は、配色の印象を強弱させる効果があります。
メインカラーは高彩度、サブカラーは低彩度など、彩度にメリハリをつけることで、バランスの良い配色を作ることができます。


明度は、色の明るさを指し、 明度が高いほど、明るい色になります。明度は、配色の読みやすさに影響を与えます。
メインカラーは明るい色、サブカラーは暗い色など、明度にメリハリをつけることで、読みやすく、メリハリのある配色を作ることができます。


コントラストは、色の明るさや鮮やかさの差です。コントラストが高いほど、メリハリのある印象になります。
メインカラーとサブカラーの明度や彩度に差をつけることで、コントラストの高い配色を作ることができます。



ただし、コントラストが高すぎると、目が疲れてしまうので注意が必要じゃ。





ここまで配色の基本を解説してきましたが、色の数や組み合わせ方は非常に重要じゃ。次は、効果的な配色を選ぶための5つのステップを解説するぞ。
配色を選ぶ前に、まずWebデザインの目的を明確にすることが重要です。
これらの目的を明確にすることで、適切な色を選び、効果的な配色を作れるようになります。
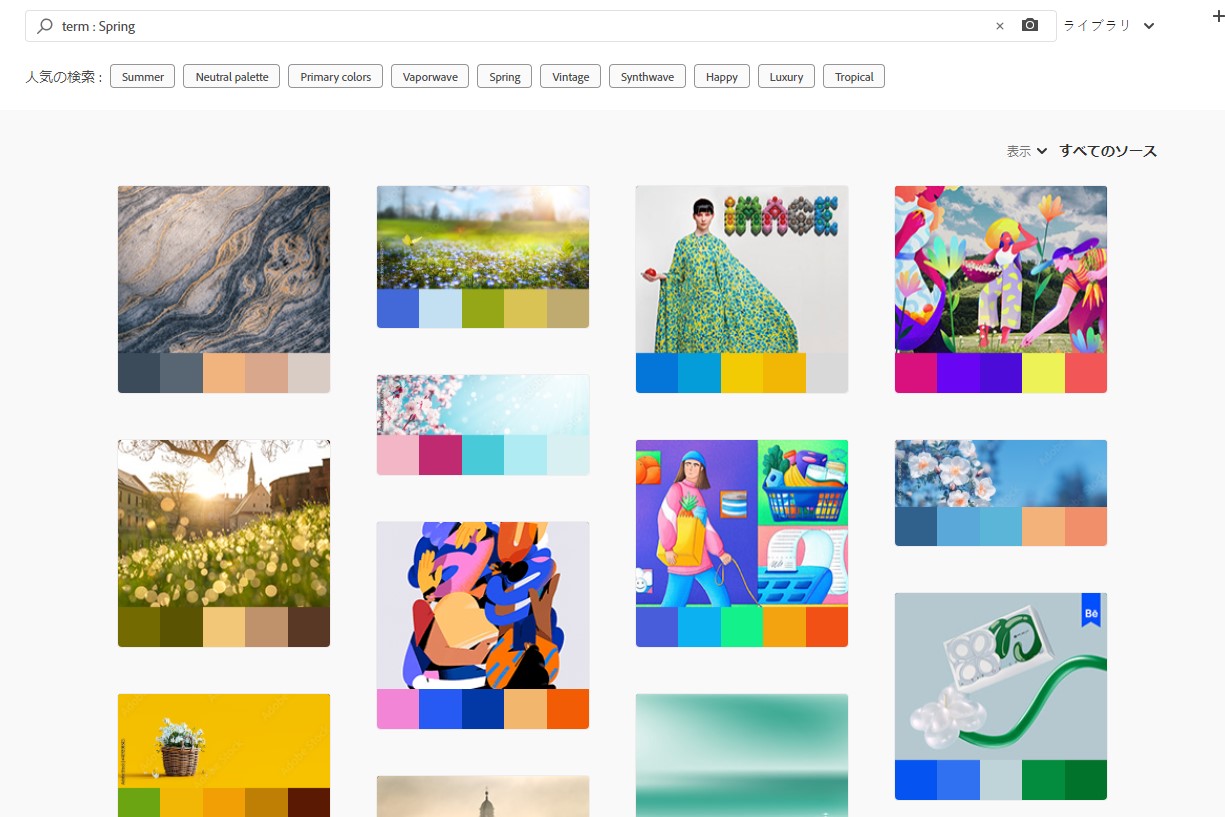
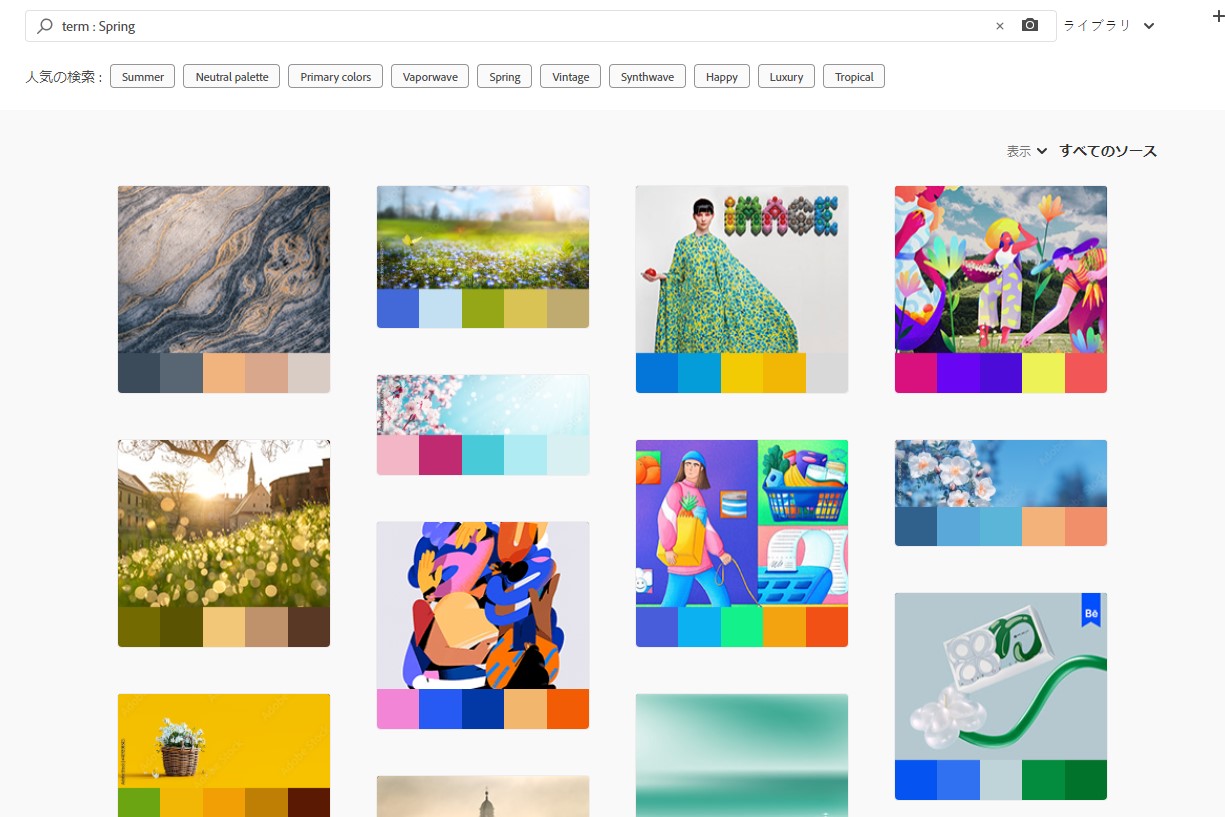
配色のアイデアを得るためには、周囲の世界からインスピレーションを受けることが有効です。
上記のように、自然、アート、ファッション、インテリアデザインなど、様々なソースから色の組み合わせを探してみましょう。
インスピレーションをもとに、ベースカラー、メインカラー、アクセントカラーからなるカラーパレットを作成します。これには色相、彩度、明度を慎重に選び、全体の調和を考えながら組み合わせます。
カラーパレットを作る際には、以下の点を意識しましょう。
カラーパレットを作成したら、コントラストを確認しましょう。コントラストを確認する際には以下のことに注意しましょう。
コントラストを確認することで、読みやすく、メリハリのある配色を作ることができます。
最後に、配色テストを行いましょう。配色テストとは、実際の画面で配色を確認し、必要に応じて調整することです。
パソコン、スマートフォン、タブレット、様々なデバイスで配色テストを行うことで、あらゆるデバイスで良い見え方の配色を作ることができます。
配色テストツールを使うと、簡単にかつ様々なデバイスで配色を確認できます。



配色を選ぶのは簡単ではないが、便利な配色ツールを活用することで、誰でも簡単に魅力的な配色を作れす。ここでは、おすすめの配色ツールをいくつご紹介するぞ。
Adobe Color CC(https://color.adobe.com/)は、プロのデザイナーも愛用する機能豊富な配色ツールです。カラーパレットの作成だけでなく、類似色、補色など、様々な配色ルールに基づいた配色を生成できます。


また、アップロードした画像からカラーパレットを抽出する機能も備えており、インスピレーションを視覚的に探求できます。


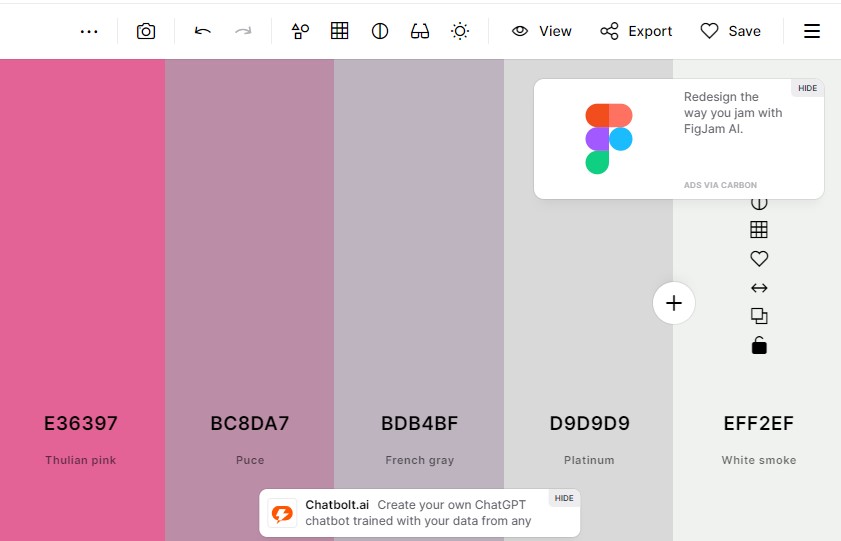
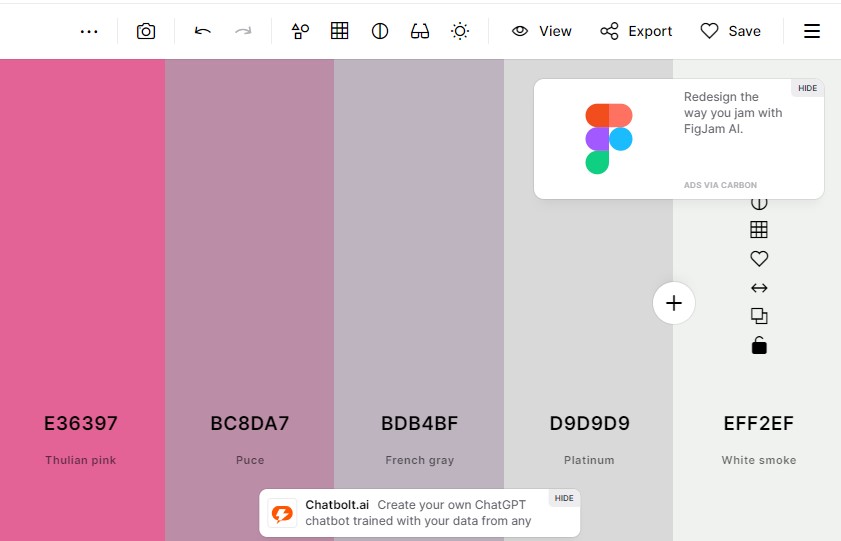
Coolors(https://coolors.co/)は、操作が簡単で直感的に使える配色ツールです。クリックするだけでランダムにカラーパレットを生成でき、気に入った配色が見つかるまで気軽に試すことができます。


ランダムに生成されるカラーパレットからスタートして、好みの色をピン留めしながら理想の配色を見つけられます。保存されたパレットを他のユーザーと共有したり、コミュニティ内の既存のパレットからインスピレーションを得たりすることも可能です。


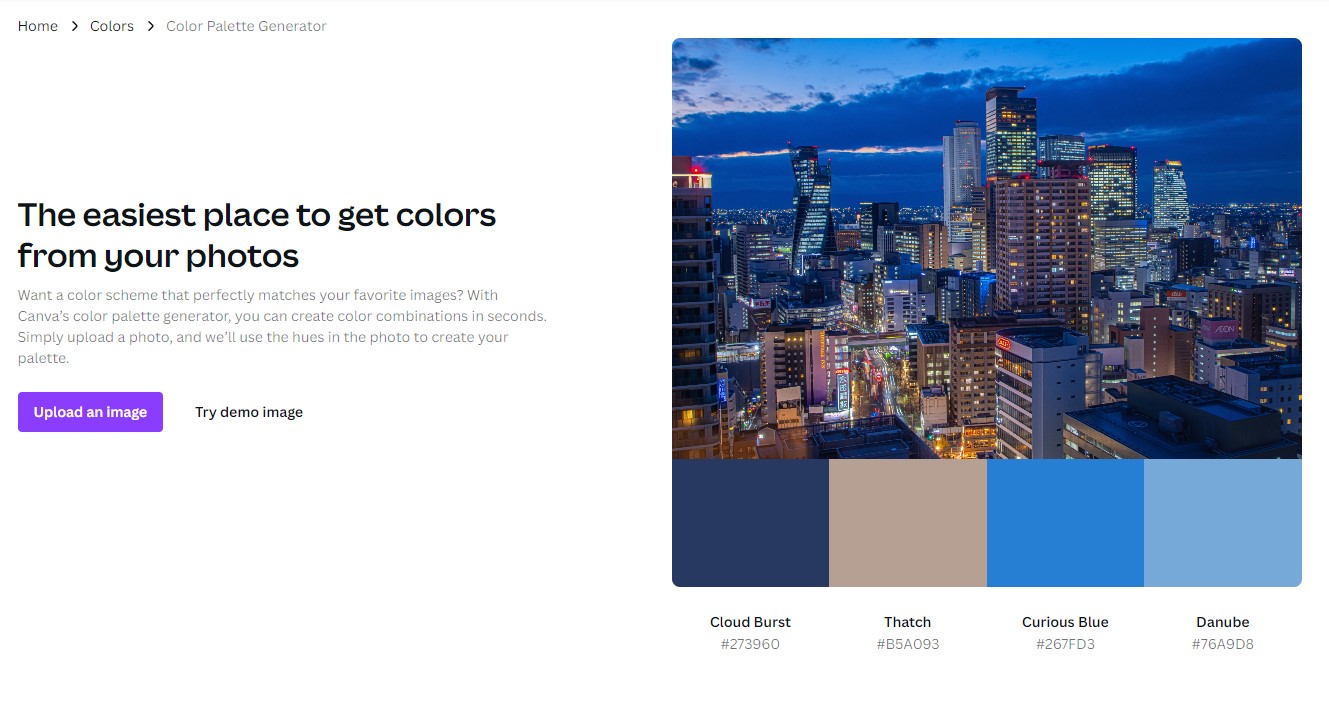
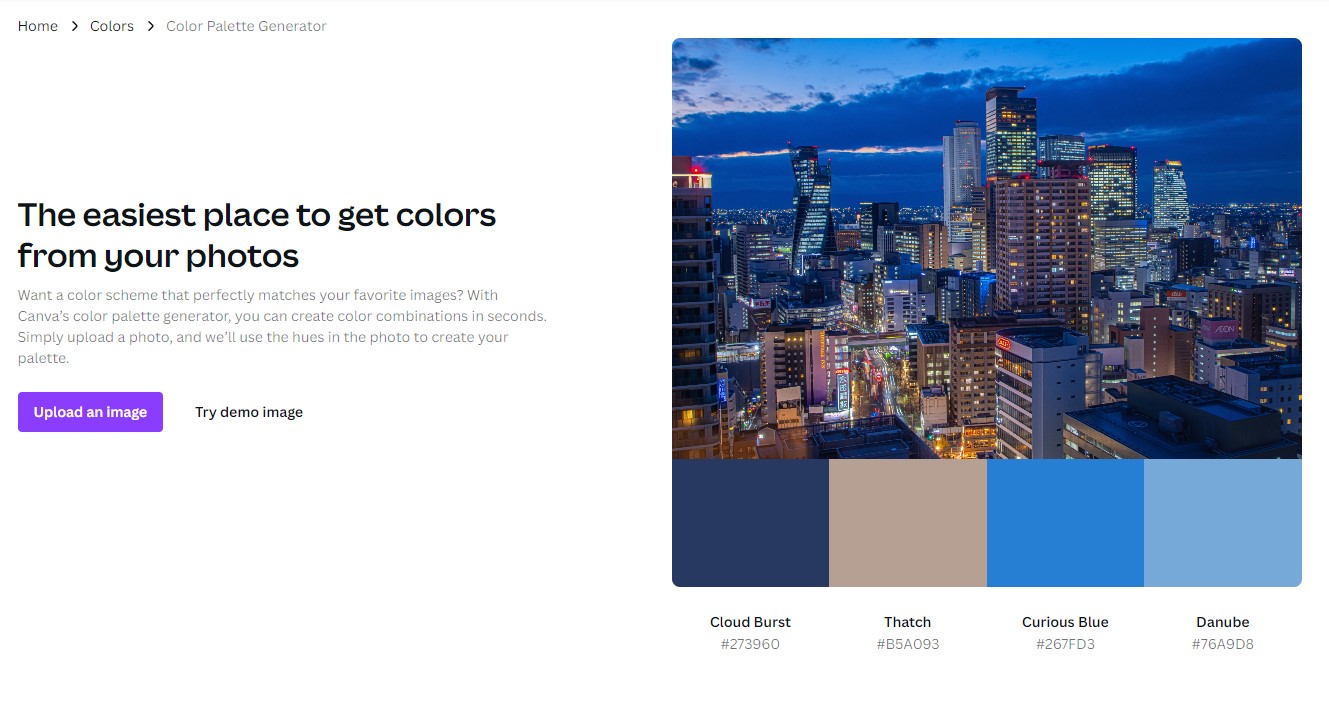
Canva Color Palette Generator(https://www.canva.com/colors/color-palette-generator/)は、写真をアップロードするだけで、その写真から配色を生成してくれるツールです。Webサイトのデザインに使用する写真から配色を選ぶことで、統一感のあるデザインを作ることができます。
例えば、先ほどコントラストの説明で使用した夜景の画像をアップロードしてみると、以下のようにカラーパレットを作成します。


これらのツールを活用することで、配色選びの時間短縮や、新たな配色アイデアを発見できます。



今回の話を聞いて“ベースカラー・メインカラー・アクセントカラー”を意識すれば、配色に迷わなくなるってわかりました!



そうじゃな。配色はルールを押さえれば、誰でもプロっぽく見せられる武器になるんじゃ。あとは実際に手を動かして色の組み合わせを試すことじゃ。経験を積むほど、自分なりの配色感覚も磨かれていくぞ



よし!配色を制してデザインの質を上げます!ありがとうございました!
今回の記事では、Webデザインにおける配色について、基本的な知識から効果的な配色を選ぶための方法まで、詳しく解説しました。
配色を選ぶことは、Webデザインにおいて非常に重要な要素です。
今回紹介した内容を参考に、ぜひ自分だけのオリジナル配色を作成してみてください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!