



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、Webデザインのことを調べていたら“8の倍数ルール”って書いてあったんですけど、これって何ですか?



ほほう、いいところに気がついたのう。8の倍数ルールとは、デザイン要素のサイズや余白を8pxの倍数に揃える設計方法じゃ。Webデザインにおいて重要な部分だからよーく聞くんじゃぞ!



はい!お願いします!
「Webデザインにおいて余白の使い方に迷っている」
「8の倍数ルールを活用するメリットやデメリットを知りたい!」
そう思う方が多いのではないでしょうか?
本記事では、8の倍数に基づいたWebデザインの基本ルールや、余白設計の具体的な方法をわかりやすく解説します。
8の倍数を使ったデザインルールを理解し、余白設計のスキルアップをすることで、より洗練されたWebデザインを作成できるようになるでしょう。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
内田さん
大学卒業後に結婚を経て、二児を育てながらパートとして勤務。
3人目を妊娠後、将来への不安から、在宅でできる副業を探し始めプログラミングに興味を持つ。
スクールを検討していた中、低価格で実案件までサポートしてくれるWithCodeに出会い受講を決意。約2ヶ月の学習に取り組み、3人目を出産後に卒業テスト合格。
案件対応中の離婚をきっかけに副業から転職に目標を変更。WithCodeで培ったスキルでポートフォリオを作成し就活に励み、無事Webデザイナーとしてアルバイト雇用。
現在は三人の子供を育てながら、時短勤務可能な正社員として活躍しています。
詳しくはこちらの記事をご覧ください。


内田さんの主な制作実績はこちら


8の倍数ルールとは、WebデザインやUIデザインにおいて、要素のサイズ、間隔、余白などを8の倍数で統一するデザイン手法です。
このルールに従うことで、デザインに一貫性が持ち、綺麗な仕上がりになります。
余白やマージン、パディングを8px、16px、24pxのように設定し、要素同士の間隔やサイズを統一することで、全体のレイアウトが整い、見やすくなります。
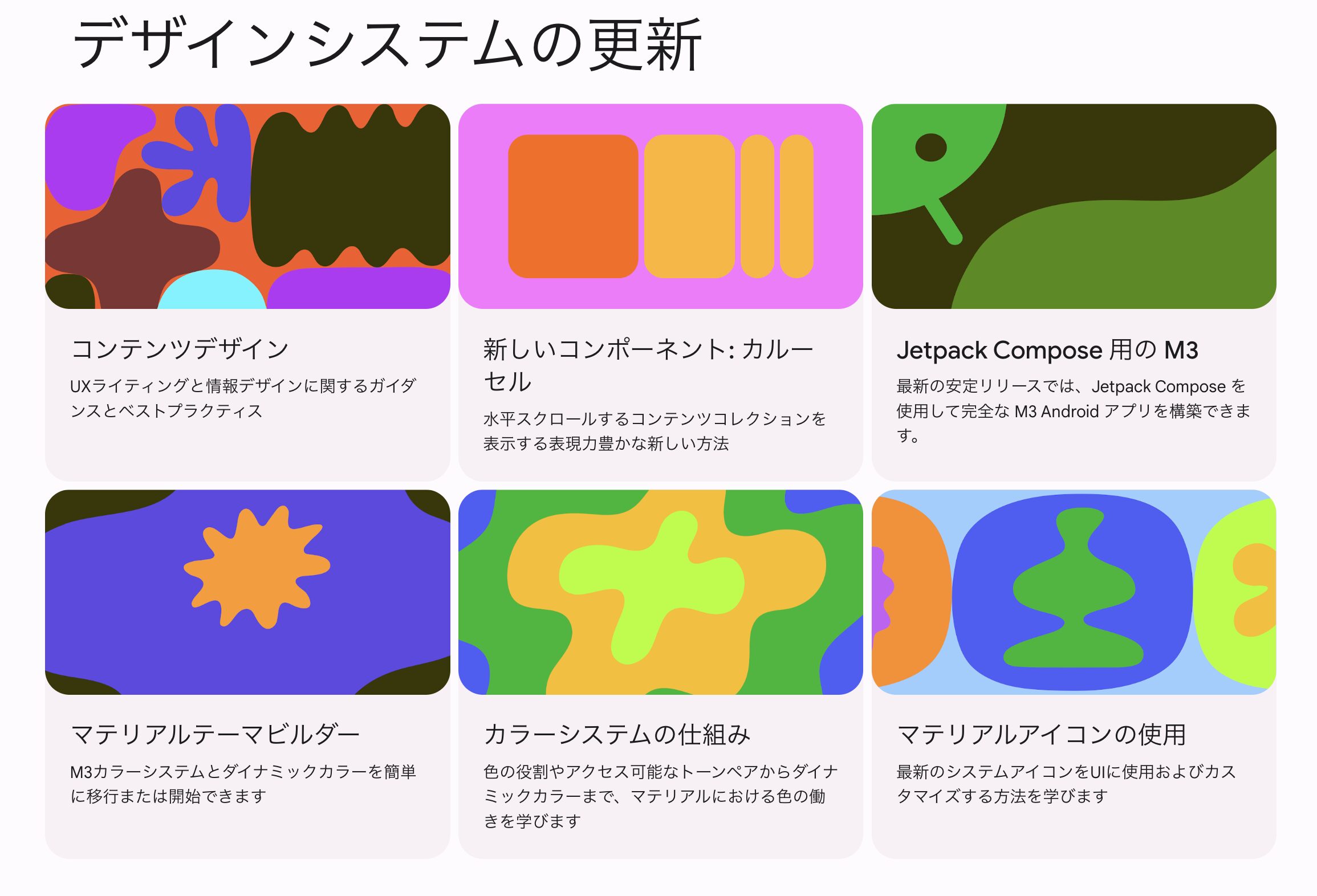
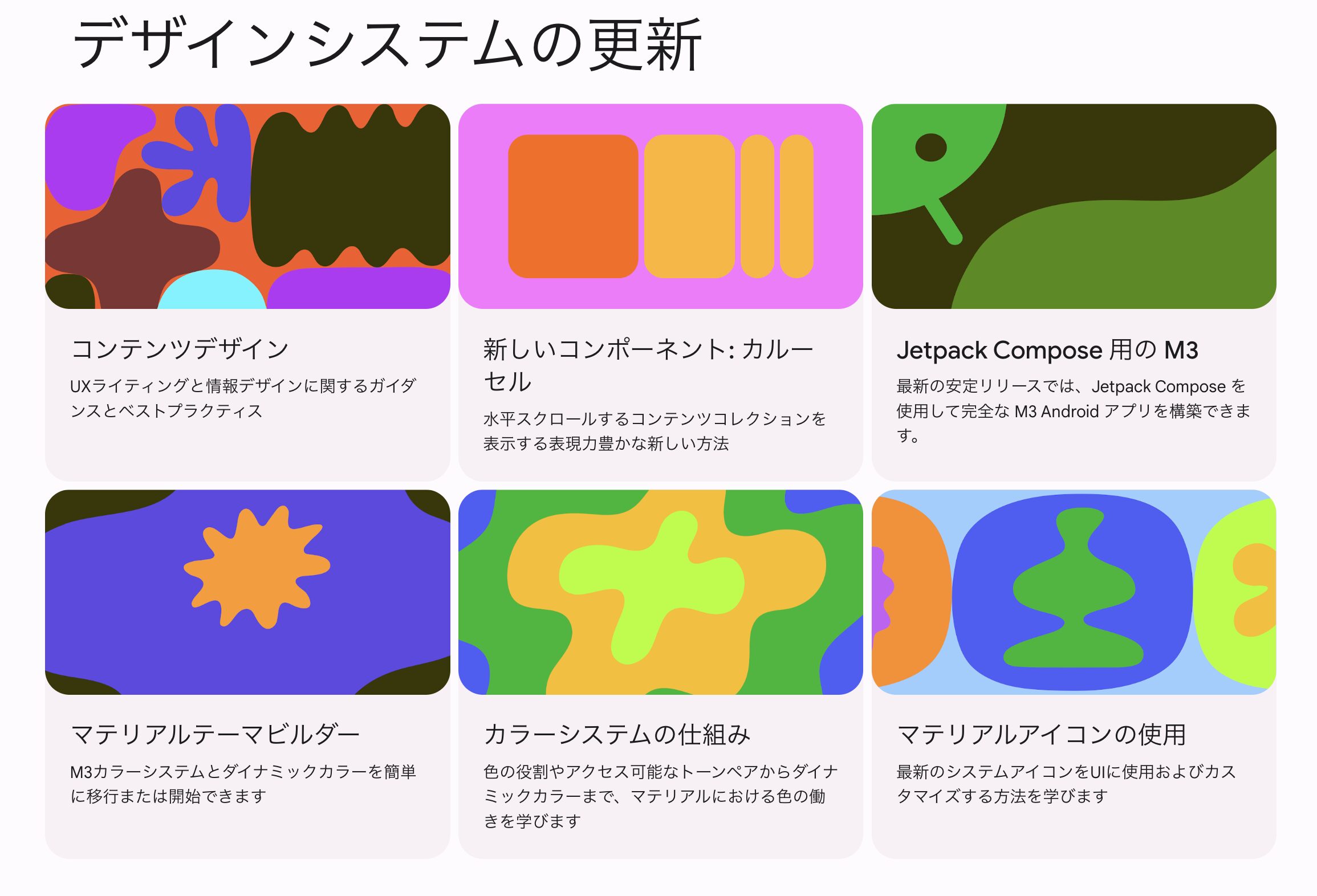
この手法はGoogleが提唱するMaterial Designガイドラインにも採用されており、見やすくするための重要な手段です。


Googleのガイドラインでは、さまざまなデバイスやスクリーンサイズに対応し、デザインの一貫性と効率性を高めるために、8の倍数を使用することが推奨されています。



特に、モバイルファーストのデザインが主流となっている現在、8の倍数ルールはレスポンシブデザインにも対応しやすく、柔軟なレイアウトが可能じゃ。



ここでは、8の倍数ルールを取り入れることのメリット・デメリットを解説するぞ。
8の倍数ルールを取り入れることで、以下のようなメリットが得られます。
8px単位で余白やパディングを統一することで、ページ全体が整い、視覚的にバランスの取れたデザインになります。
デスクトップからスマートフォンまで、異なるデバイスでのレイアウト調整がしやすくなります。GoogleのMaterial Designでも推奨されており、レスポンシブデザインでの柔軟な調整が可能です。
余白やボタンのサイズを統一することで、ユーザーは直感的にページ内の要素を理解しやすくなり、操作がスムーズになります。
一方、8の倍数ルールにはいくつかのデメリットもあります。
小型のスマートフォンでは、8px単位では余白が大きすぎたり、狭すぎたりすることがあります。こうした場合、4pxの細かい調整が必要になることがあります。
すべてを8px単位で揃えると、異なる画面サイズでの微調整が難しい場合があります。より細かい調整が必要な場面では、他の単位と併用することが必要です。
8の倍数ルールは多くのプロジェクトで役立ちますが、特定のデザインシステムや個性的なプロジェクトでは、柔軟に対応できないこともあります。この場合、他のアプローチと組み合わせる柔軟性が必要です。





8の倍数を適用する際、特に以下の要素に注意する必要がある。これらの要素に8の倍数ルールを取り入れることで、デザイン全体が視覚的に調和し、ユーザーにとっても使いやすいインターフェースが実現するぞ。


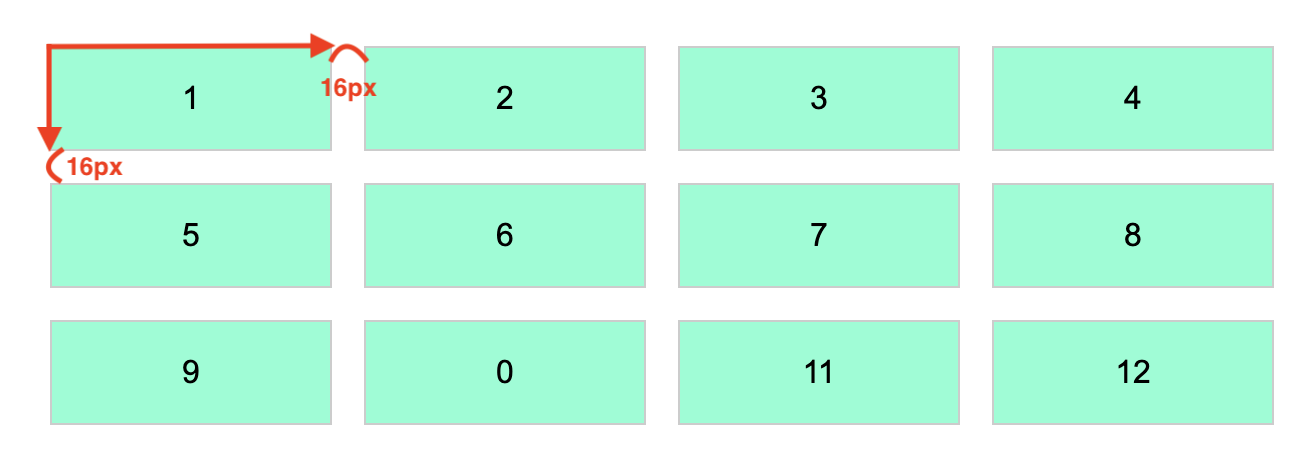
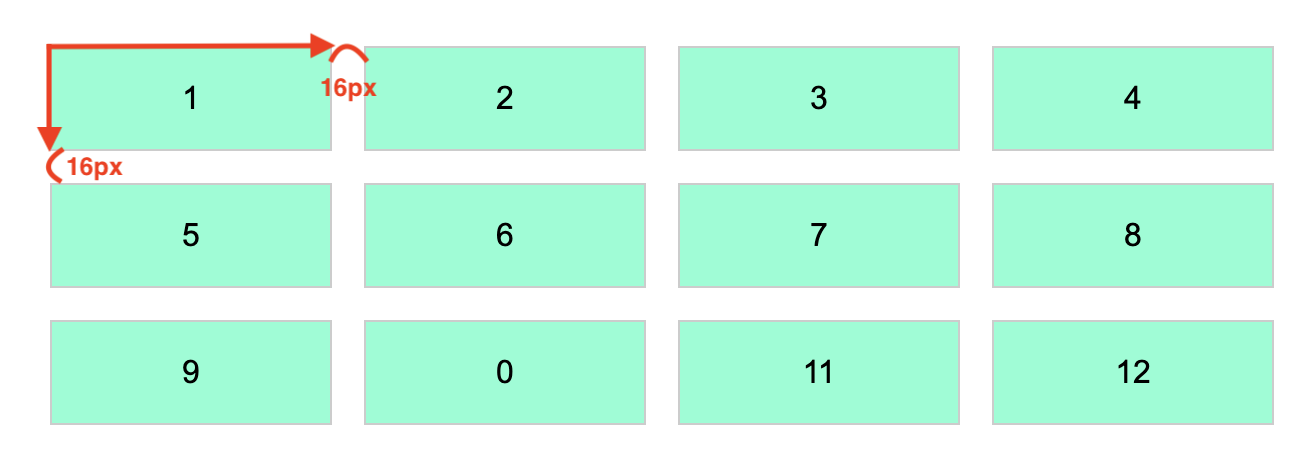
グリッドレイアウトは、8の倍数ルールを適用する場面で非常に効果的な方法です。
12列のグリッドシステムでは、各列の幅や間隔を8px、16pxといった倍数で設定することで、要素が均一に配置され、バランスの取れたデザインを実現できます。
特に、レスポンシブデザインにおいては、このルールを使用することで、デバイスのサイズに応じたスムーズな調整が可能です。
実際に、さまざまなWebサイトやアプリで採用されているグリッドレイアウトでは、8の倍数を使用していることが多く、カラム間の間隔を16px、32pxなどの倍数にすることで、ページ全体が一貫性のあるレイアウトに仕上がります。


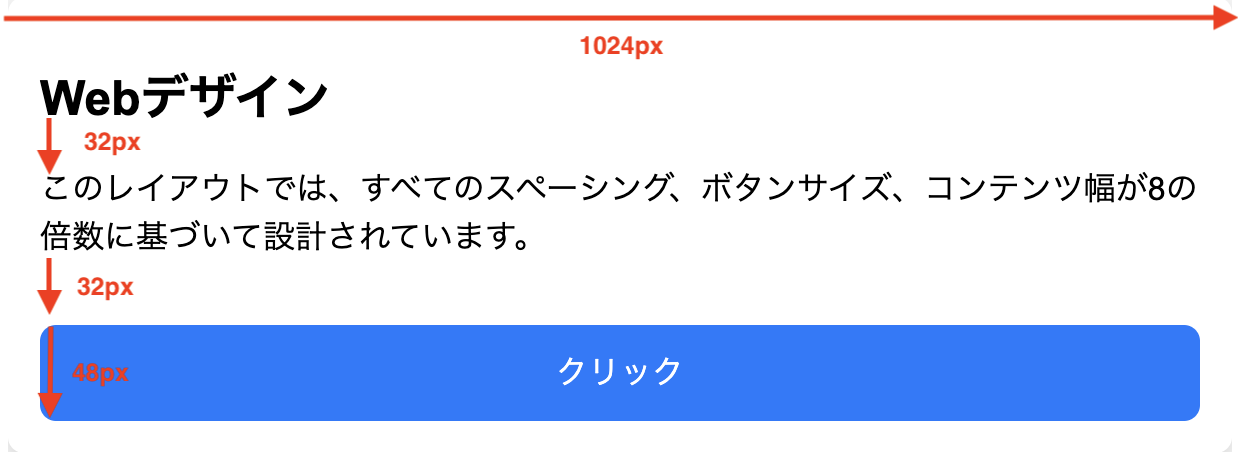
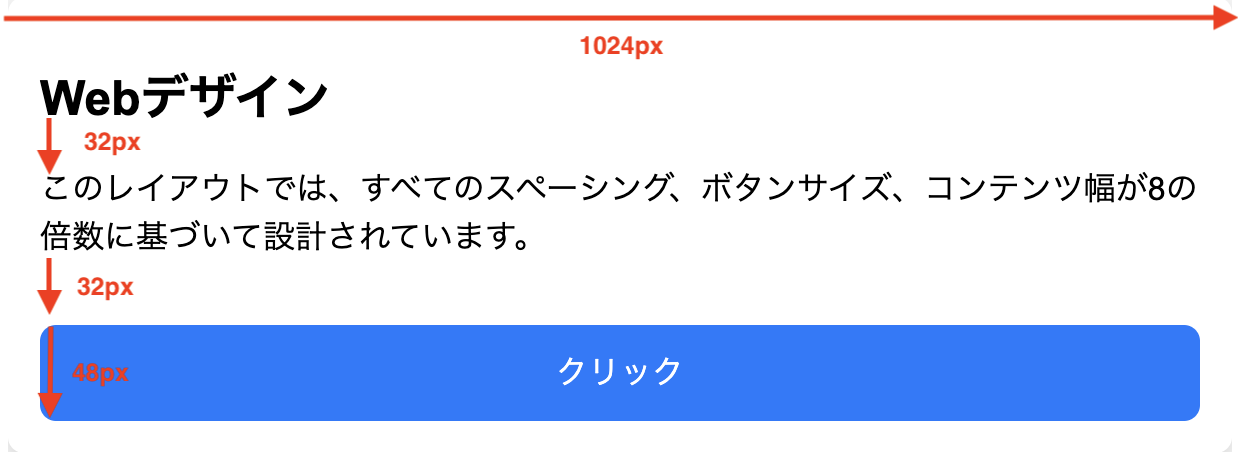
8の倍数ルールは、ボタンやコンテンツの幅にも適用されます。
例えば、ボタンの幅や高さを48px、64px、80pxのように設定することで、タップやクリックがしやすくなります。
また、コンテンツの幅を768pxや1024pxのように設定すると、異なるデバイスでの表示にも対応しやすいです。
Webサイトやアプリのボタンは、ユーザーのアクションを誘導する重要な要素です。この際に8の倍数ルールを適用することで、見やすく操作しやすいボタンを作成できます。



特に、モバイルデバイス向けのデザインでは、ボタンのサイズを適切に調整することで、簡単に操作できるようになるぞ。


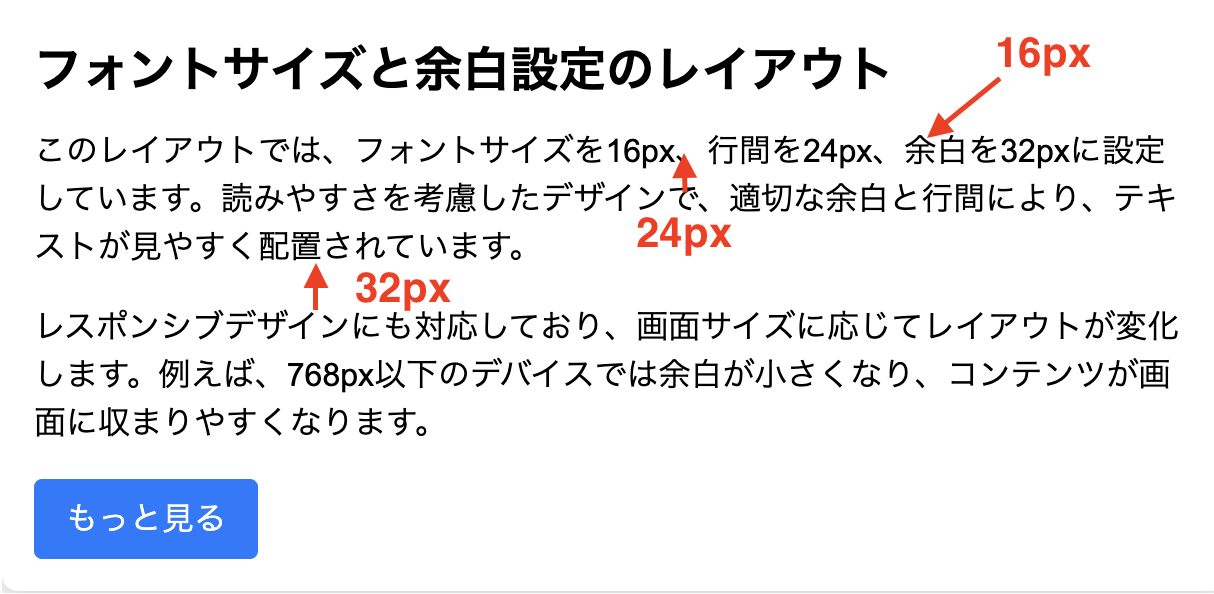
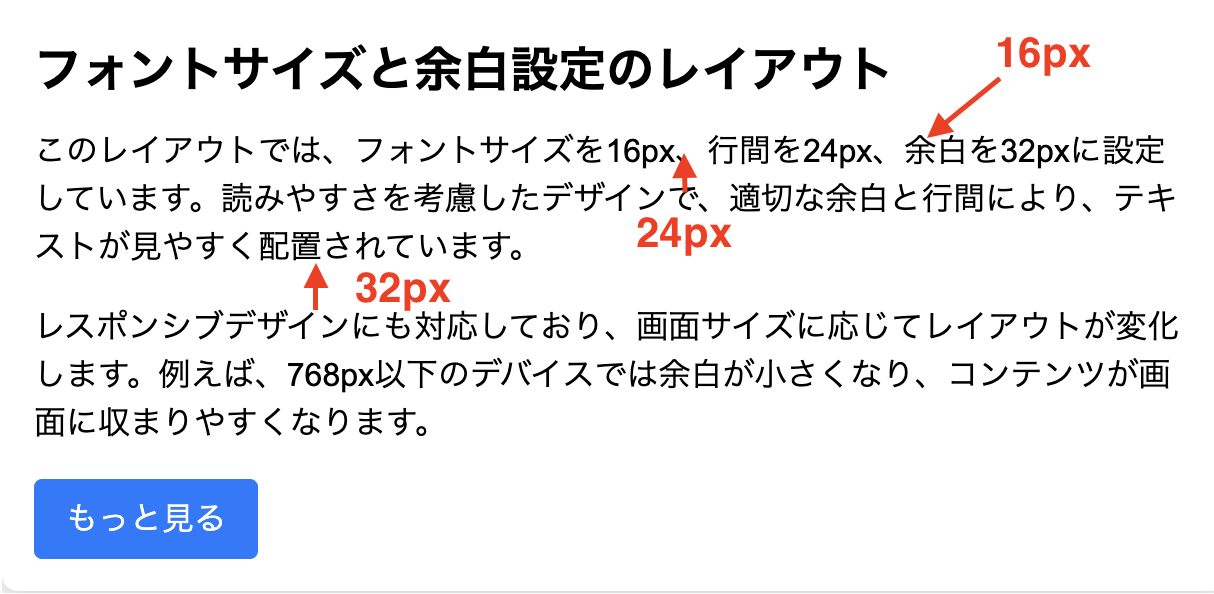
フォントサイズや余白も8の倍数ルールに従って設定することが推奨されます。
フォントサイズを16px、行間を24px、余白を32pxと設定することで、テキストが読みやすくなるので非常に効果的です。
このようにフォントや余白を調整することで、ページ全体をスムーズに読み進められます。



特に異なるデバイスに対応するレスポンシブデザインでは、フォントサイズや行間の調整が非常に重要じゃ。8の倍数で設定することにより、デバイスごとに適切なサイズで表示され、ユーザーにとって読みやすいレイアウトが実現するぞ。


8の倍数ルールと併用して、4の倍数を使う場面もあります。
細かい調整が必要な場合や、デバイスに応じて微調整を行う必要があるときに4の倍数を使用することが有効です。
例えば、8の倍数ではサイズが大きすぎる場合に、4の倍数を使うことで、より細かい調整が可能になります。
このような状況は、特に小さなアイコンや細かいデザイン要素において生じやすく、4の倍数を使用することで、必要に応じて細かい部分を調整できます。
多くのデザイナーは、8の倍数ルールを基本にしながら、必要に応じて4の倍数を取り入れています。モバイル向けのデザインでは、より細かい要素に対して4の倍数を適用するなど、柔軟性のあるデザインが可能です。



このように、8の倍数と4の倍数を適切に使い分けることで、デザインにおける柔軟性を高め、さまざまなデバイスに対応できる洗練されたレイアウトを作成できるのじゃ!



余白は、Webデザインにおいて非常に重要な要素じゃ。ここでは、余白設計の基本的な考え方を解説するぞ。


引用元 : STUDIO テンプレート 「SMART BUSINESS」
余白の最も基本的な役割の一つは、情報をグループ化し、視覚的に区別することです。
例えば、関連するテキストや画像同士の間に十分な余白を設けることで、それぞれの要素が自然にまとまり、ページ全体が整った印象を与えます。
ユーザーは各要素がどのように関連しているのかを理解しやすくなるので非常に有効です。
また、余白を適切に活用することで、画面が詰まった印象を避けられます。そのため、ユーザーは過度な情報量での負担が減り、自然にコンテンツを受け取ることができます。
余白は、特にテキストの読みやすさを向上させるために重要です。
行間、段落間、そしてテキストブロックと周囲のコンテンツとの間に適切な余白を設けることで、文章が読みやすくなり、目の負担が軽減されます。
行間を広げることで、文字が密集することなく視覚的にゆとりを持たせ、ユーザーが文章をスムーズに読み進められます。


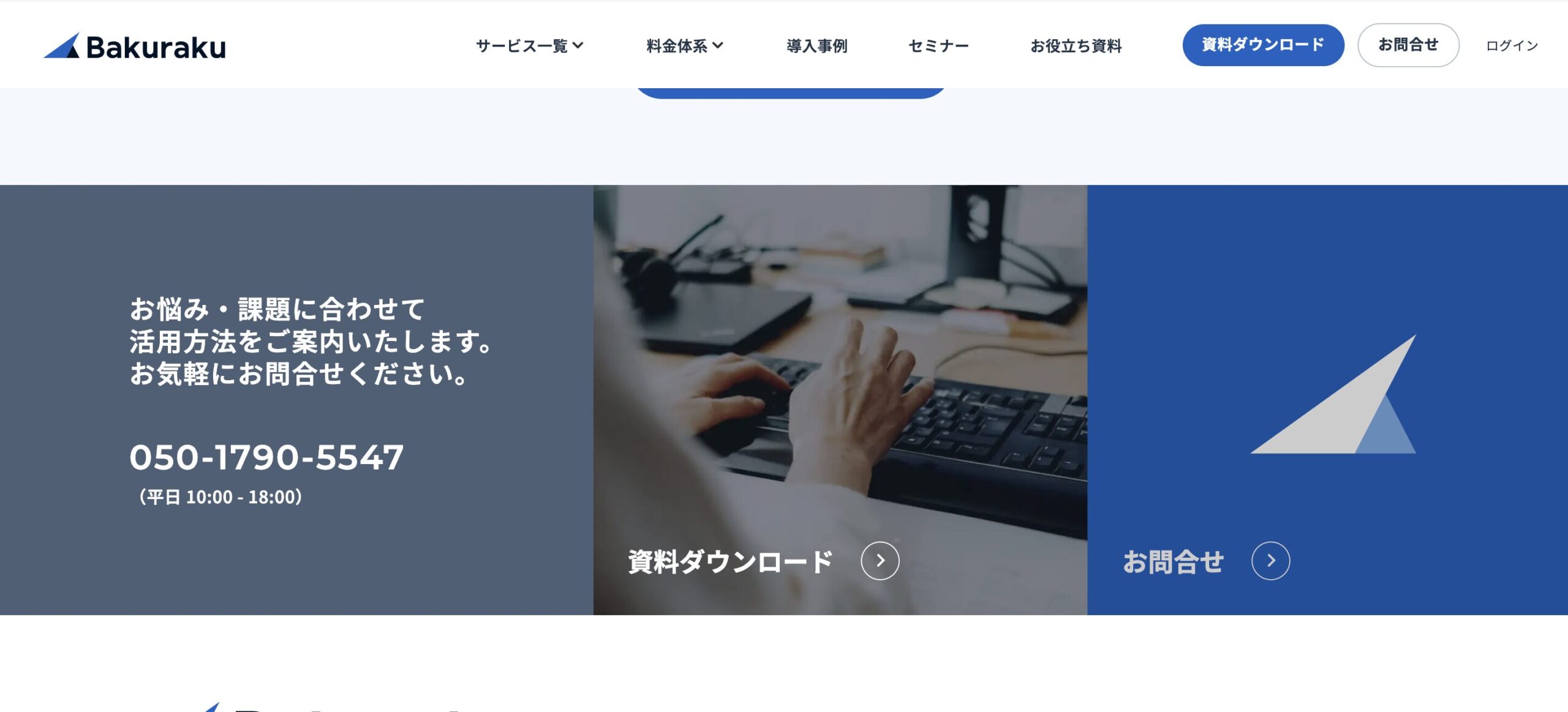
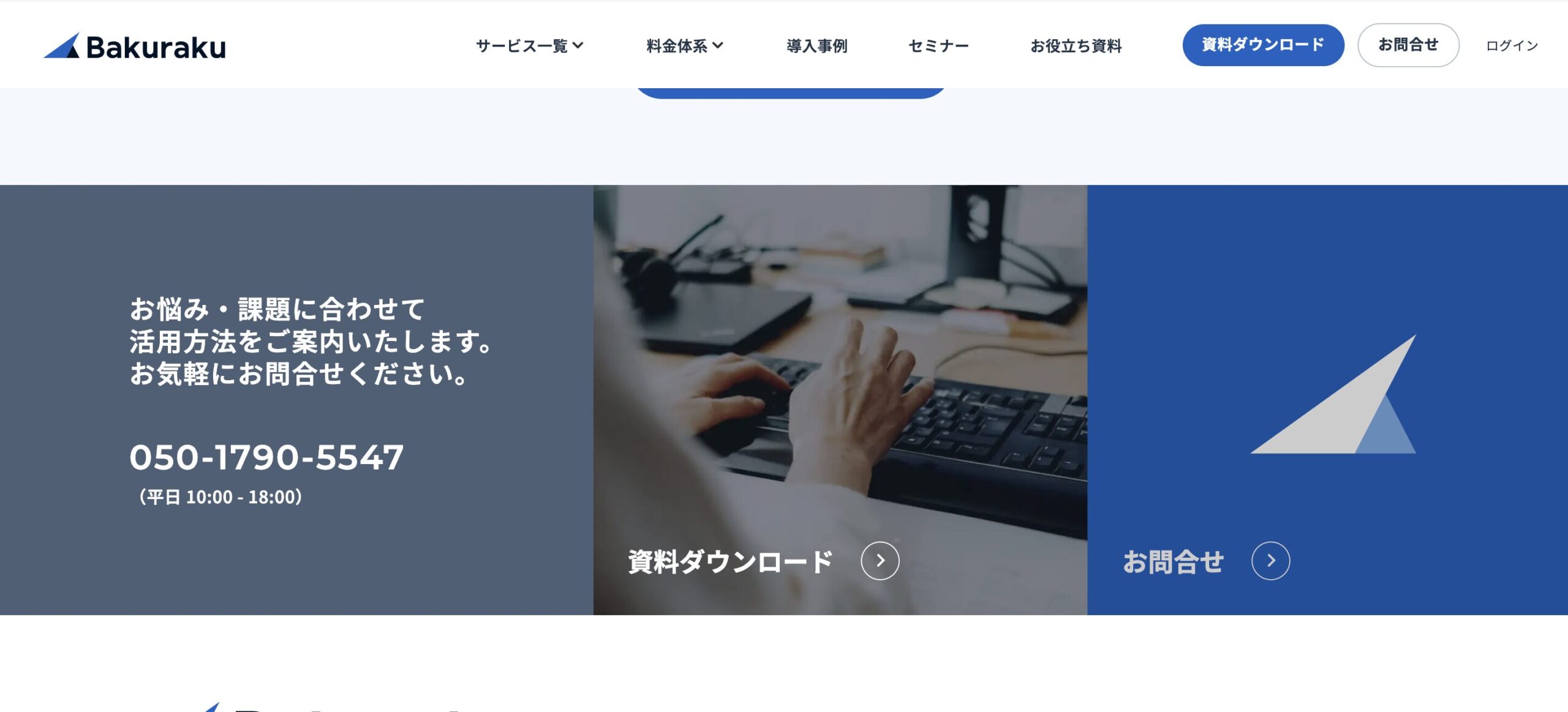
引用元 : Bakuraku
適切な余白を使うことで、ユーザーの視線を自然に特定の場所に誘導できます。
重要なコンテンツやコールトゥアクション(CTA)ボタンの周りに余白を多めに設けると、それが他の要素と区別され、ユーザーの行動を促すデザインを作成する際に非常に有効です。
視線誘導は、余白だけでなく、配色やフォントサイズとの組み合わせで効果がさらに高まります。



適切な余白は、全体のレイアウトの中でユーザーがどの順序でコンテンツを見ればよいかを自然に導けるぞ!



ここでは8の倍数ルールを基本にした具体的な余白の取り方について見ていくぞ。


引用元: STUDIO テンプレート「SMART COMPANY」
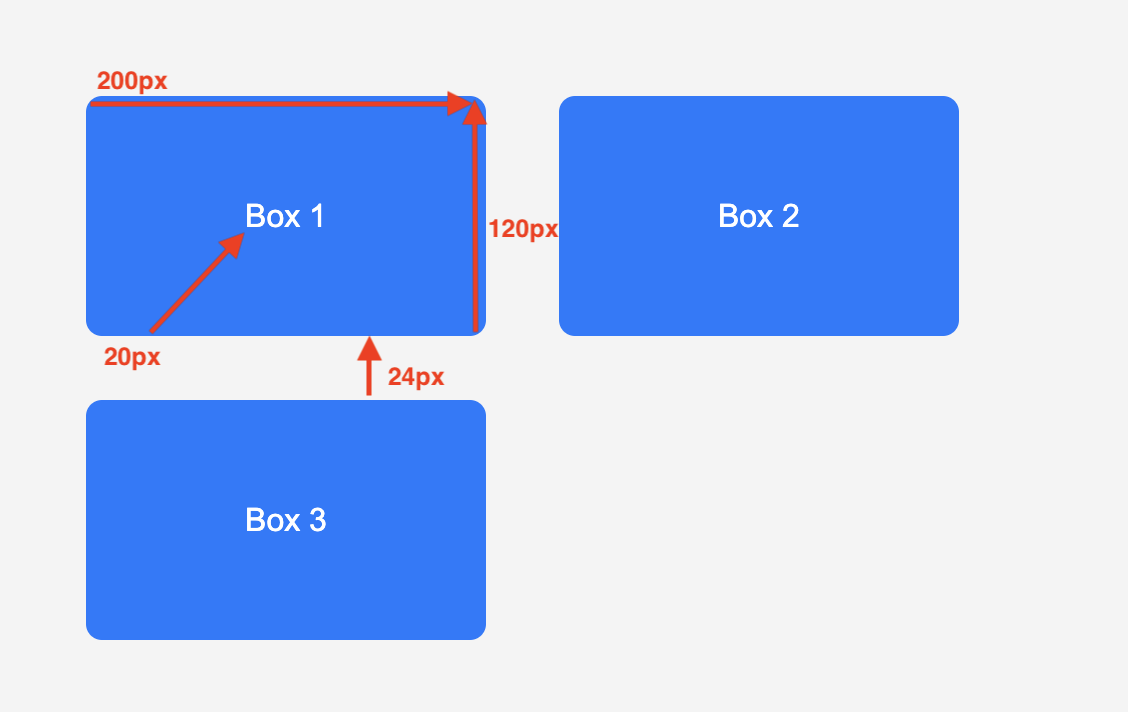
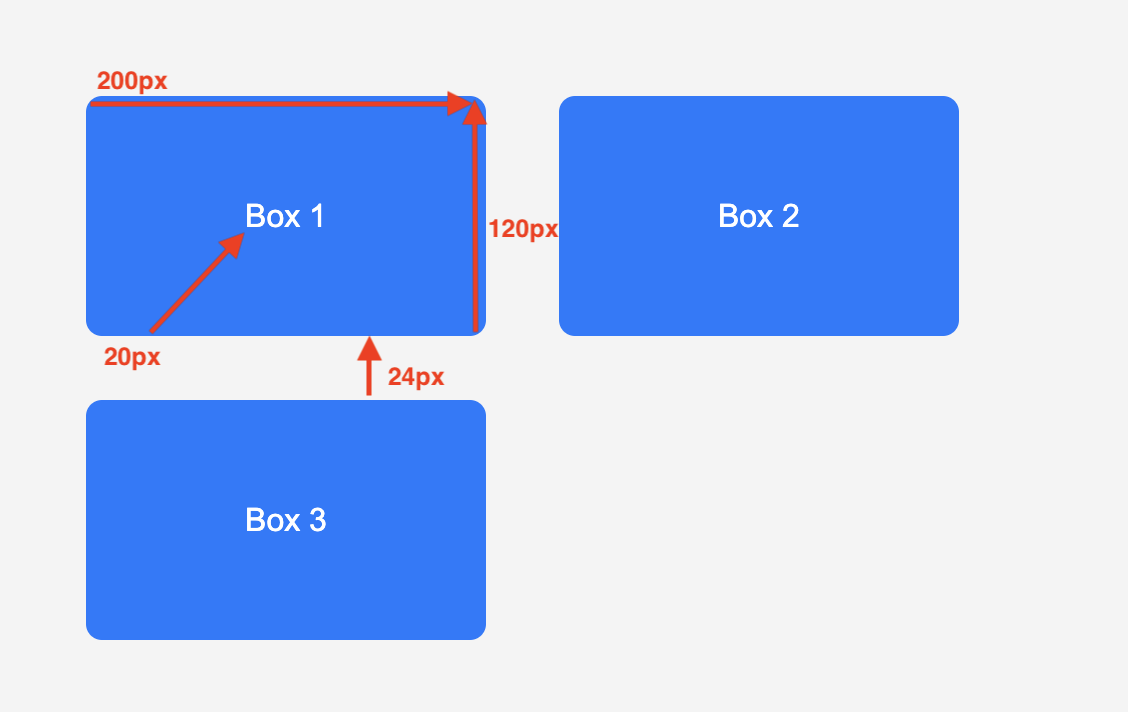
8の倍数ルールを適用する際には、特に以下の場所に余白を適切に設けることが重要です。


引用元 : STUDIO テンプレート「LPページ 3種セット」
余白を設計する際には、「外側を大きく、内側を小さく」が基本原則です。
ページ全体の外側(例えば、左右のマージンやヘッダーの下部など)には、広めの余白を設け、ページ内の細かい要素同士の間には狭めの余白を設けることで、全体のバランスを保ちながら、情報を受け取ることができます。
例えば、パーツの上下左右に32pxの余白を設け、段落やコンテンツの間には16pxの余白を設定すると、デザインにメリハリがつき、各コンテンツが際立ちます。


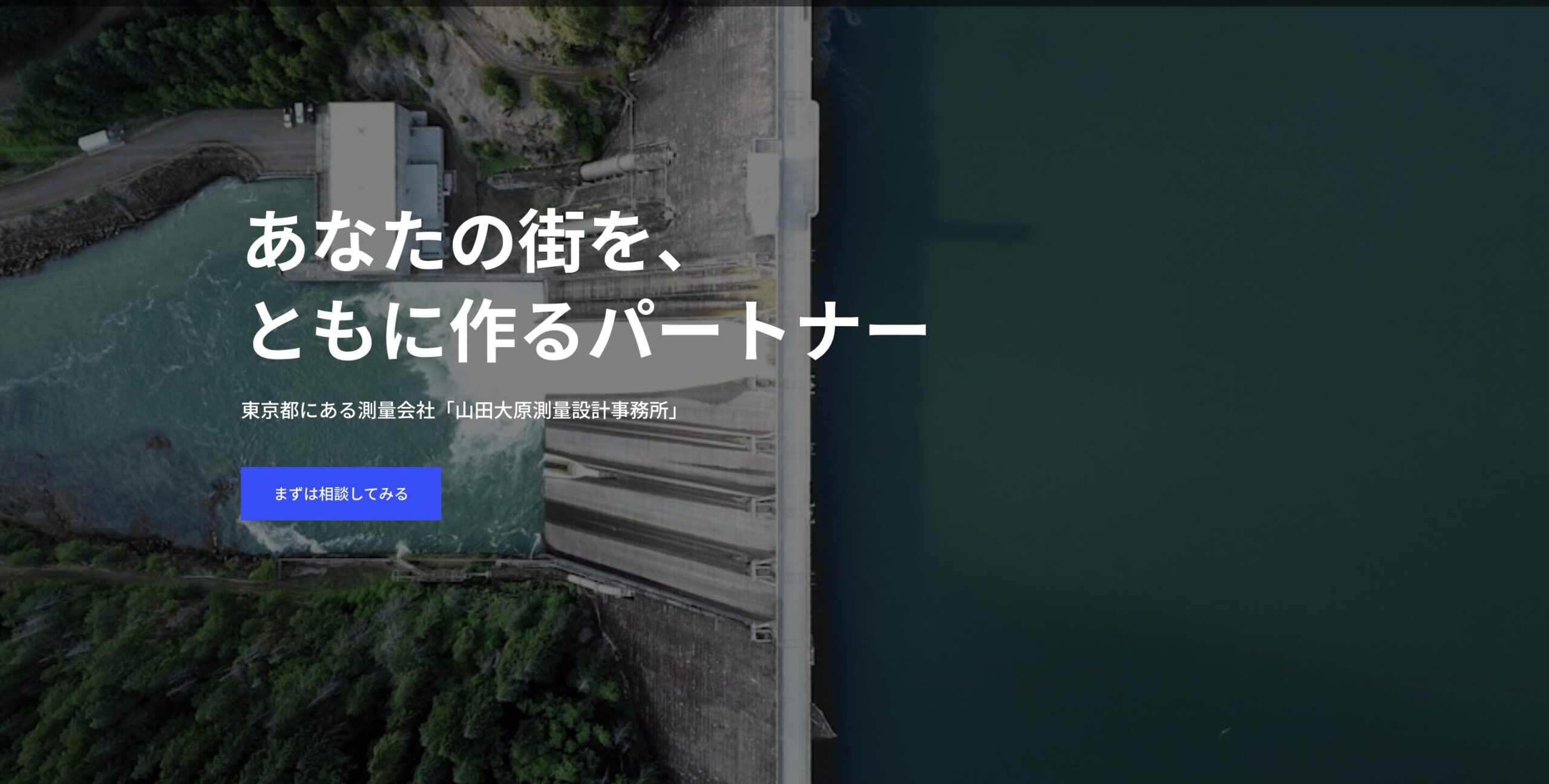
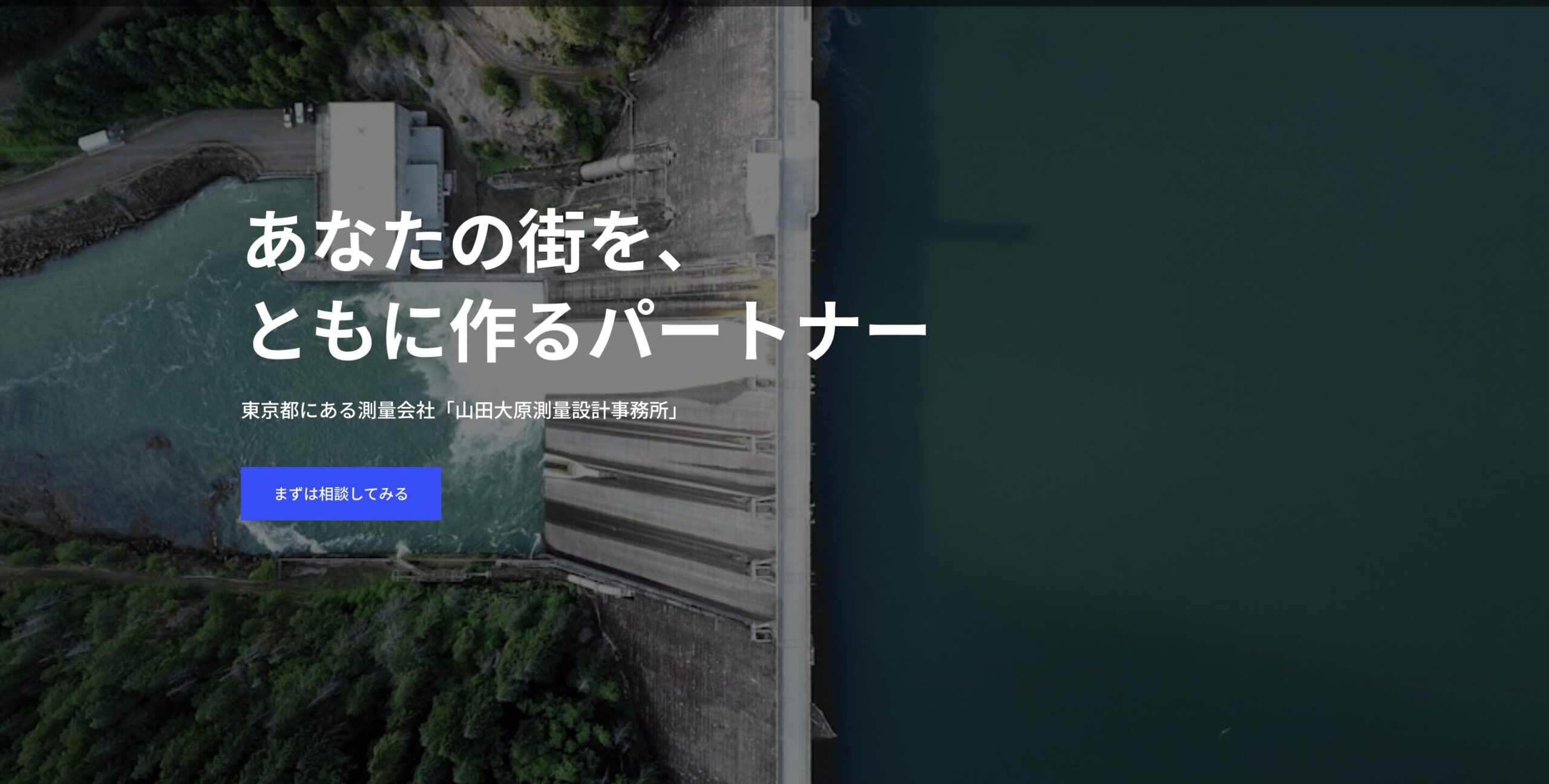
引用元 : STUDIO テンプレート「測量設計事務所」
余白を効果的に使うためには、背景やレイアウトの工夫も欠かせません。
背景にパターンや画像を使用し、要素の周りに自然な余白を生み出すことで、視覚的に整ったデザインを作成できます。
また、グリッドレイアウトを活用して要素の配置を整えることで、余白のバランスが取りやすくなり、全体的なデザインがプロフェッショナルな印象を与えられるので可積極的に活用しましょう。



背景に関しては、シンプルであることが重要じゃ。余白と背景のバランスが適切であれば、コンテンツが際立ち、デザイン全体の調和が保たれるぞ。
余白についてのより詳しい解説はこちらをご覧ください。





ここでは、デザインの秩序を保つためのコーディング方法を解説するぞ!
余白はCSSやSassなどを使用して変数化することで、効率的に管理できます。
特にSassの変数を使用することで、同じ余白サイズを再利用しやすく、変更にも柔軟に対応できます。
例えば、以下のように余白を変数化できます。
$space-small: 8px;
$space-medium: 16px;
$space-large: 32px;
.container {
padding: $space-medium;
margin-bottom: $space-large;
}
画面サイズに応じて余白が変わります。
このように、余白の定義を変数で統一することで、余白の一貫性が保たれ、後々の変更や調整がしやすくなります。
デザインシステムの中で、コンポーネントベースでのコーディングが一般的です。
コンポーネントとは、再利用可能なUIパーツのことを指します。
コンポーネントごとに、余白やパディング、マージンを統一したルールで定義することで、デザイン全体が統一され、効率的に管理できます。
例えば、ボタンや入力フォームなどのコンポーネントごとに、8px単位の余白やサイズを設定し、レスポンシブ対応も含めた管理が可能です。以下はその一例です。
.button {
padding: 16px 32px;
margin: 8px;
@media (max-width: 768px) {
padding: 12px 24px;
}
}こうしたコンポーネントベースのコーディングを行うことで、デザインの一貫性を維持しながら柔軟な対応が可能になります。
レスポンシブデザインでは、画面サイズに応じて余白やレイアウトが変わりますが、8pxや4px単位のルールを守ることで、一貫したデザインを保てます。
メディアクエリを使用して余白を調整する場合、異なるデバイスでも視覚的なバランスを維持できます。
@media (min-width: 1024px) {
.container {
padding: 32px;
}
}
@media (max-width: 768px) {
.container {
padding: 16px;
}
}
画面サイズに応じて余白が変わります。
このようにして、画面サイズが変わってもデザインの秩序を保ちながら、柔軟なレイアウトを作成できるので覚えておくと良いでしょう。



8の倍数ルールって思ってた以上に奥が深いですね!なんか早く自分のデザインでも試したくなってきました!



うむ、それが一番じゃ。8の倍数は見た目の美しさだけじゃなく、作業効率やチームでの共通認識にもつながる。覚えておいて損はないルールじゃぞ。



はい!とても勉強になりました!ありがとうございます!
今回は、8の倍数ルールと余白設計について解説しました。
Webデザインにおいて視覚的な調和や作業効率の向上に役立つこのルールは、使い方をしっかり理解しておくとデザインのクオリティを大きく向上させます。
以下の要点を確認し、デザインに取り入れてみましょう。
8の倍数ルールで統一性を持つ
余白設計は情報整理に重要
デバイスに応じた調整を行う
Webデザインの基本を学び、より効率的なデザインを目指す方は、ぜひWithCodeの無料カウンセリングにお申し込みください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!