



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









「Webデザインのミスが多くて修正に時間がかかってしまう」「どうすればミスを減らして効率的にデザインを進められるのか知りたい」というお悩みはありませんか?本記事では、Web制作初心者が陥りやすいデザインミスとその対処法をわかりやすく解説します。
■本記事で得られる内容

文言の統一ができていないことは、Webデザインにおいて非常に一般的なミスです。異なるページで使われる言葉や表現が統一されていないと、ユーザーが混乱し、ブランドの一貫性が損なわれます。
例えば、ボタンのラベルが「送信」と「送信する」という2つの異なる表現が混在している場合、ユーザーの行動を促す効果が低減される可能性があります。
また、同じ単語を繰り返し使用する際には、漢字やカナの使い方を統一しましょう。統一されていないと、文章を読んでいて違和感を覚えることがあります。
例
・いぬ / 犬 / イヌ
・こと / 事 / コト
・もの / 物 / モノ
選択する写真がデザインやコンテンツの意図に合っていないことも、よく見られる問題です。写真の解像度が低かったり、色調がデザイン全体と調和していなかったりする場合、Webサイト全体の品質が低く見えてしまいます。
視覚的に優れたWebサイトを作成するためには、写真選びが非常に重要です。例えば、業界に合った写真を使用することで、ブランドの信頼性を高めることができます。
デザイン作業を行う際にカンバスサイズを間違えると、レイアウトが崩れたり、ユーザーの閲覧環境に合わないデザインになってしまうことがあります。特に、異なるデバイスでの閲覧に対応するレスポンシブデザインでは、正確なサイズの設定が必須です。

要素のズレは、Webデザイン初心者にとって頻繁に見られるミスです。テキストや画像が予定していた位置からずれてしまうと、見た目が悪くなり、アクセス数が低下する可能性があります。
ズレを防ぐためには、デザインソフトウェアのガイドライン機能やグリッドシステムを活用することが推奨されます。

レタッチ前の画像をそのまま使用してしまうと、色味が不自然だったり、クオリティが低い印象を与える可能性があります。特に、商品写真などは必ずレタッチして色味や明るさを調整し、プロフェッショナルな仕上がりにすることが重要です。
句読点の抜けや、デザインの境界線をつけ忘れることも、Webデザインにおいてよくあるミスです。これにより、文章が読みづらくなったり、要素の区別がつかなくなったりするため、細部までの確認が重要です。
誤字や脱字は、デザインを仕上げた際に見逃されがちですが、信頼性を大きく損なう要因です。Webサイトを訪れるユーザーに対してプロフェッショナルな印象を与えるためには、徹底した校正が欠かせません。
例
◯:Web制作、プログラミング
×:Web製作、プロラミング
半角と全角の混在は、日本語Webデザインにおいて頻繁に起こるミスです。特に、半角スペースと全角スペースが混在していると、文章が不揃いに見えることが多いです。この問題を防ぐためには、文章の書式設定を一貫させることが求められます。
例
◯:テストテストテスト
×:テストテストテスト
デザインを入稿する際、ファイルや画像のリンクが切れていることがよくあります。これにより、制作したデザインが正確に表示されない可能性があり、最終的な品質に影響を与えます。
このミスを防ぐためには、入稿前にリンク切れがないか、すべてのファイルパスを確認することが重要です。

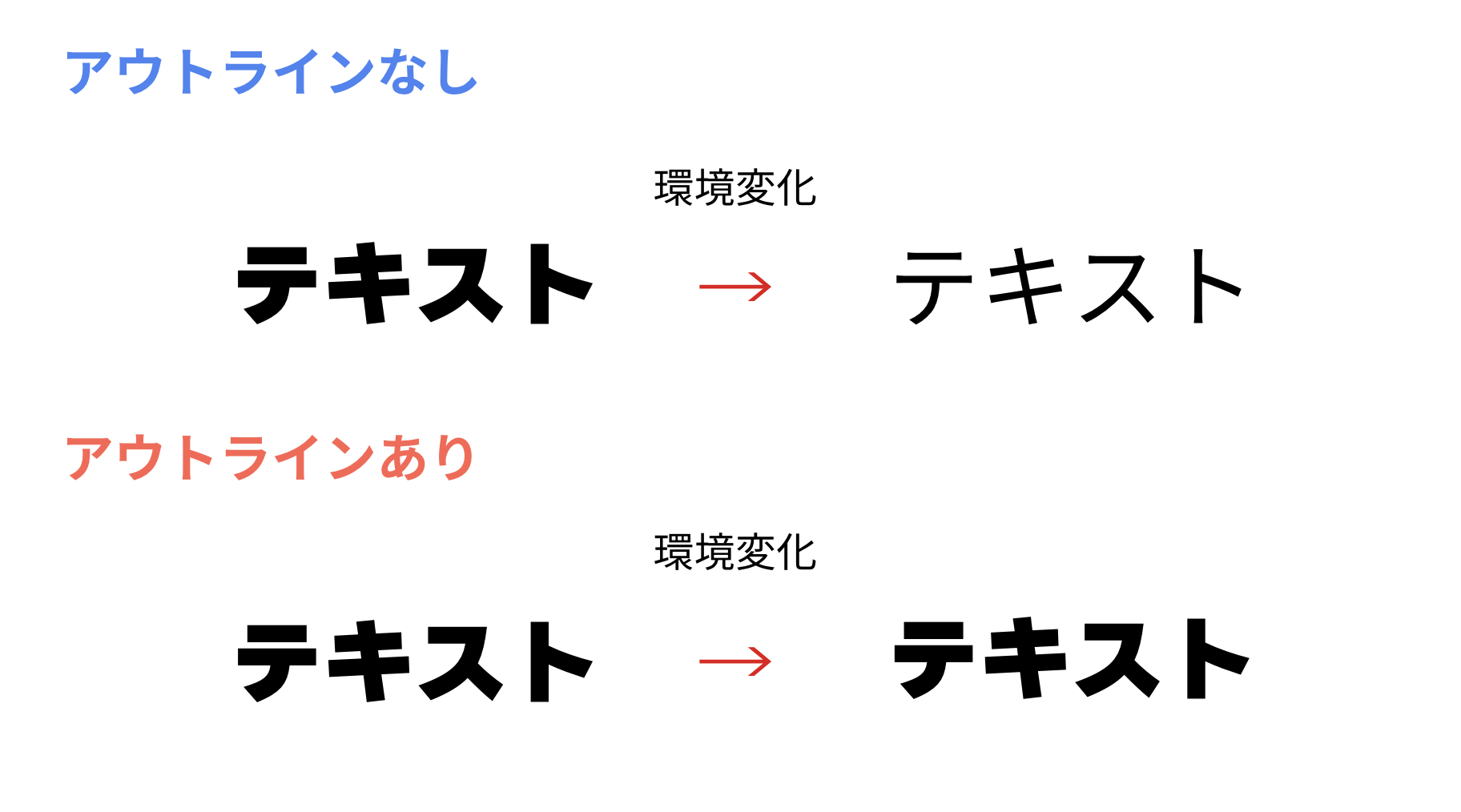
テキストや図形にアウトラインを適用しないまま入稿してしまうと、フォントやデザインが予期しない形で変形してしまうことがあります。アウトライン化は、デザインが正しく表示されるための基本的な処理のひとつです。特に、フォントの違いにより表示が崩れるリスクを回避するために、アウトラインの適用が推奨されます。

印刷物向けのデザインでは、塗り足しやトンボの設定を忘れると、仕上がりに大きな影響を与えることがあります。塗り足しは、デザインが紙面の端まで正確に印刷されるために必要なスペースです。トンボは、カットラインを示すもので、これがないと印刷後の裁断がずれてしまう可能性があります。
このような基本的なミスを防ぐためには、チェックリストを作成し、入稿前に確認することが非常に重要です。

デザインのマージンは、要素同士の余白やページ全体のバランスを整えるために非常に重要です。特に、マージンが不均一だと、ユーザーがデザインを見たときに違和感を覚え、全体的なプロフェッショナルさが失われます。
適切なマージン設定は、見やすさを向上させ、使いやすくなる効果があります。
マージンの調整が不十分な場合、ボタンやリンクが他の要素と近接しすぎて、誤クリックを誘発することがあります。これを防ぐためには、デザインソフト内のガイドラインを活用し、各要素間の均一なスペースを維持することが必要です。
適切なマージン調整は、デザインの全体的な印象を良くし、ユーザー体験をスムーズにするために不可欠です。
フォントや画像の選択ミスは、ユーザーにとって非常に混乱を招く要因です。特に、複数のフォントが混在していたり、解像度の低い画像を使用していると、デザイン全体が雑に見えてしまいます。
フォント選択においては、同じスタイルを一貫して使用することが重要です。また、画像に関しては、Web用に最適化された解像度の高いものを選び、全体のカラースキームと調和させることが推奨されます。
たとえば、プロダクトサイトで製品画像の解像度が低いと、ユーザーに対してその製品の品質を低く感じさせる可能性があります。そのため、フォントや画像は慎重に選定し、全体のデザインに統一感を持たせることが重要です。
Webデザインにおいて、クライアントが提供する構成資料とデザインが一致しているかどうかは、入念に確認する必要があります。
例えば、デザインに反映されている内容がクライアントの意図とずれていると、修正作業が増え、無駄な時間がかかってしまいます。
構成資料との整合性をチェックするためには、デザインの各要素が要求通りに反映されているかを確認するリストを作成し、それをもとに最終確認を行うことが重要です。こうすることで、ミスを未然に防ぎ、効率的な制作が可能になります。
デザインは、見た目だけでなく、使いやすさも重要な要素です。特に、ユーザーが直感的に操作できるようにするためには、情報の整理と階層化が必要です。
たとえば、ボタンの配置やテキストの間隔は、ユーザーが自然に目を通す順序を考慮して配置することが重要です。これにより、ユーザーはサイトをストレスなく利用できるようになります。
読みやすさが確保されていないと、ユーザーがページを離れてしまう可能性があります。Googleの調査によると、ページの読み込みや操作性が悪いと、ユーザーの離脱率が大幅に上昇することがわかっています。
特にニュースサイトやブログでは、見出しのフォントサイズを大きくし、本文の行間を適切に取ることで、ユーザーがスムーズに情報を取得できるようにすることが効果的です。
最終的に、読みやすさと使いやすさを両立させたデザインは、ユーザーの滞在時間を伸ばし、コンバージョン率の向上にもつながります。
Googleが提唱するMaterial Designガイドラインも参考にしてください。

デザイン修正が多くなる主な原因のひとつは、クライアントやチームとのコミュニケーション不足です。
特に、プロジェクトの初期段階でしっかりとした打ち合わせが行われない場合、デザインの方向性や仕様に齟齬が生じ、結果として大幅な修正が必要になることがあります。
例えば、クライアントが期待していたデザインが提案段階で正確に伝えられていない場合、納品後に「思っていたデザインと違う」といったフィードバックが返ってくることがあります。これを防ぐためには、プロジェクト開始時にクライアントのニーズや好みを詳細にヒアリングし、可能であれば、ワイヤーフレームやモックアップなどの視覚的な参考資料を共有することが効果的です。
最終的に、コミュニケーション不足を解消することで、デザイン修正回数を大幅に減らすことができ、プロジェクトの効率も向上します。

プロジェクトにおける要件が曖昧なまま進行してしまうと、修正が発生しやすくなります。
要件が明確に定義されていない場合、デザイナーがクライアントの意図を正確に把握できず、デザインの仕上がりが期待に応えられないことがよくあります。
要件を明確にするためには、プロジェクト開始前に詳細な要件定義書を作成し、クライアントと合意を得ることが重要です。具体的には、デザインの目的、ターゲットユーザー、機能要件、デザインスタイルの例などを詳細に記載します。
実際に、要件定義がしっかりと行われたプロジェクトは、そうでないプロジェクトに比べて修正が少なく、スムーズに進行する傾向があります。これは、クライアントとデザイナーの間で期待が一致しているため、予期せぬ方向転換や大幅な変更が少なくなるためです。
結論として、要件を正確に定義することは、修正回数を減らし、プロジェクトを効率的に進めるために不可欠です。

ユーザーインターフェース(UI)の最適化は、修正回数を減らすために非常に重要で、特に、ユーザーが簡単に操作できるようなボタンの配置やメニュー構成は、デザインの根幹を成す要素です。
UIを最適化するためには、ユーザビリティテストを実施し、実際のユーザーの操作感を基に改善を行うことが効果的です。
たとえば、Eコマースサイトでは、購入ボタンをわかりやすく目立たせることで、ユーザーがスムーズに商品を購入できるように設計されています。
このように、UIの最適化は、ユーザー体験を向上させ、不要な修正作業を減らすために欠かせないステップです。
デザインをシンプルに保つことも、修正を少なくするための有効な方法です。複雑なデザインは、修正箇所が増えやすく、さらにユーザーが操作しづらくなることがあります。
シンプルであるほど、各要素が明確に見え、ユーザーが迷うことなく操作できるため、全体的なデザインの効率が向上します。
具体例として、ミニマリズムに基づいたデザインは、余計な装飾を省き、重要な要素だけを際立たせるため、修正作業が少なく、ユーザーにとっても使いやすいWebサイトの構築が可能です。
シンプルなデザインを意識することで、クライアントとの意見の相違も減り、結果的に修正の手間も大幅に軽減できます。
プロトタイプを活用することで、デザインの全体像をクライアントに早い段階で提示し、意見をもらうことができます。これにより、実際の開発フェーズに入る前にデザインを修正し、無駄な作業を削減することが可能です。
たとえば、クリック可能なプロトタイプを使用することで、クライアントがユーザー視点でサイトを体験でき、実際の使い勝手やレイアウトに関するフィードバックを早期に得ることができます。プロトタイプを活用することで、後々の大幅な修正を防ぎ、効率的にプロジェクトを進めることができます。
今回は、Webデザインにおけるミスの種類、防止策、修正の対策について詳しく解説しました。要点は以下の通りです。
これらを意識することで、デザインミスを最小限に抑えることができます。Webデザインに悩んでいる方は、ぜひWithCodeの無料カウンセリングを受けてみてください。

副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
↓
公式サイト より
今すぐ
無料カウンセリング
を予約!