



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、Webデザインの余白がいまいちよく分からないです。
そんなに重要なものですか?



余白はWebデザインにおいて非常に重要な要素になるぞ
これはしっかり覚えておかないとダメじゃ!
詳しく解説するからよーく聞くんじゃぞ!



そうなんですね!はい!お願いします!
Webデザインにおいて、余白は単に空白のスペースではありません。情報の見やすさや読みやすさを向上させ、デザインを洗練させ、ユーザーの心理的な快適さを提供するなど、重要な役割を果たします。
今回の記事では、Webデザインにおける余白の重要性について解説し、効果的な余白の決め方や使い方のポイントについて詳しく説明していきます。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
橋本さん
大学在学中にプログラミングに出会い、最初は独学で学ぶも限界を感じ、WithCodeを受講されました。短期集中カリキュラムでプログラミング学習に打ち込んだ結果、見事卒業テストに合格し、案件も獲得。現在はITエンジニアに向けて就職活躍中です
詳しくはこちらの記事をご覧ください。


橋本さんの主な制作実績はこちら
Webデザインにおける余白、別名ホワイトスペースとは、コンテンツ間や周囲に意図的に残された空きスペースのことを指します。このスペースは、見た目の美しさを高めるだけでなく、要素同士を区別し、Webサイトの全体的な構造を明確にする機能を果たします。


余白には、大きく分けて2種類があります。
マージンは、要素と他の要素との間のスペースのことです。要素の周りに余白を設けることで、要素間の区別を明確にする役割があります。マージンは基本的に、要素の外側に設定されます。
パディングは、要素内側の余白のことです。要素と要素の枠線との間のスペースを指し、基本的には要素の内側に設定されます。
マージンとパディングは、それぞれ異なる役割を果たしています。マージンは要素間の区別を明確にするために使用し、パディングは要素の内容を読みやすくするために使用します。



マージンとパディングは基本中の基本なので
覚えておくのじゃぞ!



分かりました!



ここでは余白の重要な役割を解説するぞ!
Webデザインにおける余白は、単なる空白ではなく、情報伝達やデザイン表現を支える重要な要素です。適切な余白を活用することで、以下の5つの役割を果たすことができます。


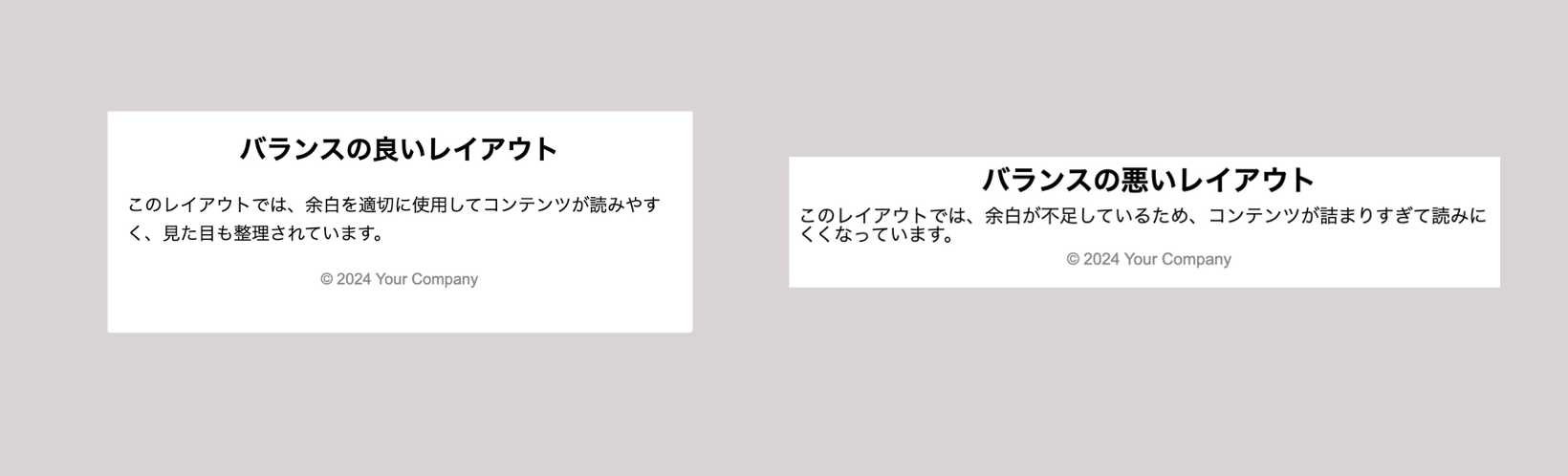
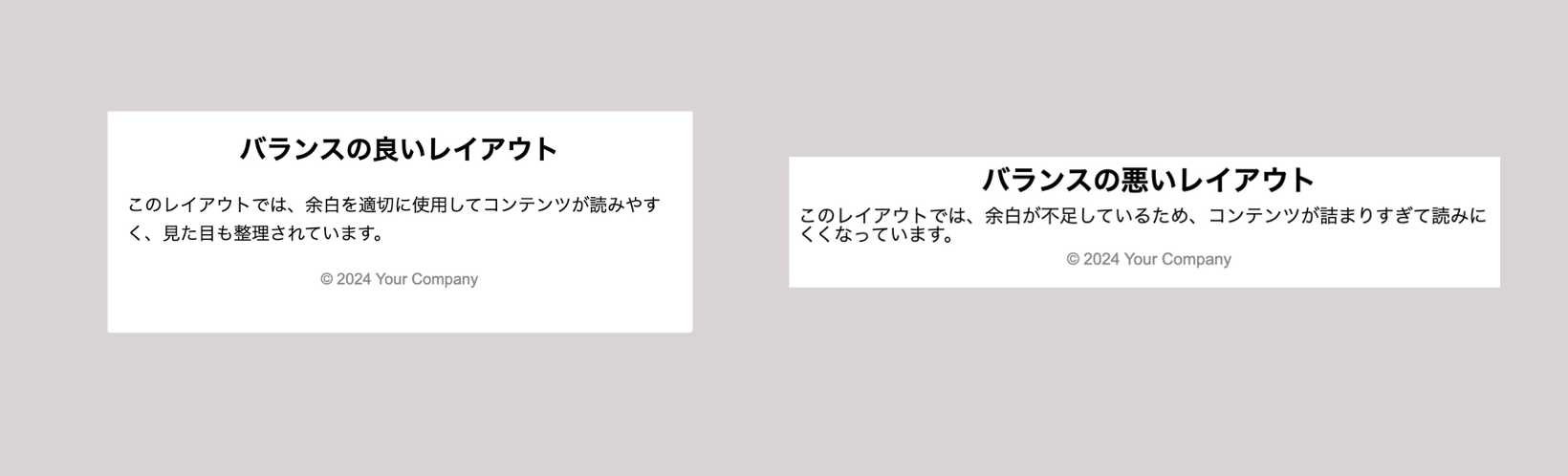
文章や要素がぎっしり詰まったデザインは、情報が散漫になり、読みづらくなってしまいます。適切な余白を設けることで、情報が整理され、行間や段落間のスペースが広くなり、文章が読みやすくなります。一般的には、行間は文字サイズの1.5倍程度、段落間の余白は行間の2倍程度が目安です。
特に、文字コンテンツが多いWebサイトでは、余白を意識的に設けることが重要です。


Webサイトには、様々な情報が掲載されています。重要な情報に視線を誘導するためには、目線を惹きつける要素を構築することが重要です。
余白を効果的に使うことで、重要な要素に周囲よりも広い余白を設け、視覚的な重みを付けることができます。
余白の量や配置を調整することで、バランスの取れたデザインに仕上げることができ、ユーザーに洗練された印象を与えることができます。
また、余白を意識的に使うことで、ミニマルなデザインや余白美と呼ばれるデザイン表現も可能です。
余白は、ユーザーに安心感やリラックス感を与える効果もあります。
余白を適切に設けることで、ユーザーがストレスを感じることなく、コンテンツに集中できます。


余白が多すぎると情報が散漫になり、逆に少なすぎると情報が密集してしまいます。適切な余白を設定することで、ユーザーがコンテンツに集中しやすくなります。



ここでは効果的な余白の決め方について
以下の4つのポイントを中心に解説するぞ!
適切な余白は、ユーザーの視線を誘導し、コンテンツの階層を明確にし、全体の印象を左右します。しかし、余白を意識しすぎると、情報量が少なく感じたり、間延びした印象を与えてしまうこともあります。
余白の適切な量は、コンテンツの種類や量、ユーザーのデバイスによって異なりますが、一般的には、コンテンツの30%~50%程度を余白として確保するのが目安と言われています。
コンテンツと余白のバランスを調整する際は、以下の点に注意しましょう。


Webデザインにおけるレイアウトを整理するためのフレームワークのことをグリッドシステムと言います。
グリッドシステムを使用することで、一貫性のある余白を設定し、より見やすく美しいデザインを作成できます。
グリッドシステムで余白を設定する際は、以下の点に注意しましょう。
グリットレイアウトの実装方法に関しては、こちらの記事をご確認ください。




近年主流となっているレスポンシブデザインでは、様々なデバイスに合わせて画面レイアウトを自動的に調整する必要があります。
余白もデバイスに合わせて調整することで、どのデバイスでも見やすく快適なユーザー体験を提供できます。
レスポンシブデザインで余白を調整する際は、以下の点に注意しましょう。


余白は、ユーザーエクスペリエンス (UX) にも大きく影響します。余白を適切に設計し、ユーザーが情報を見つけやすく、読みやすく、操作しやすいサイトを製作しましょう。
UXを考慮した余白の設計には、以下の点が重要です。



ここでは余白を活用した実践的なWebデザインテクニックを3つ紹介するぞ!
効果的な余白は、Webデザインの質を向上させるだけでなく、ユーザー体験 (UX) を飛躍的に改善できるからおすすめじゃ!
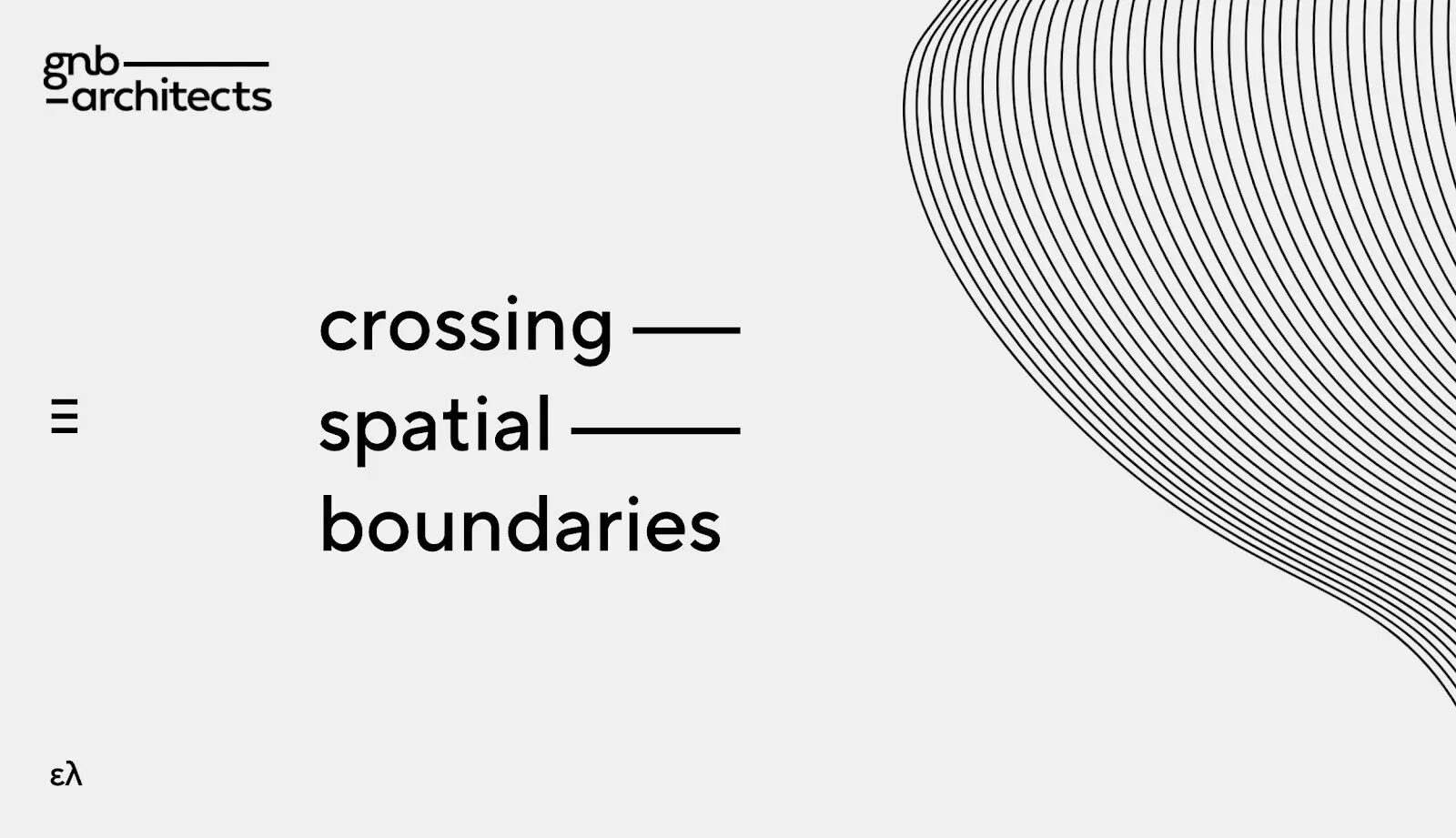
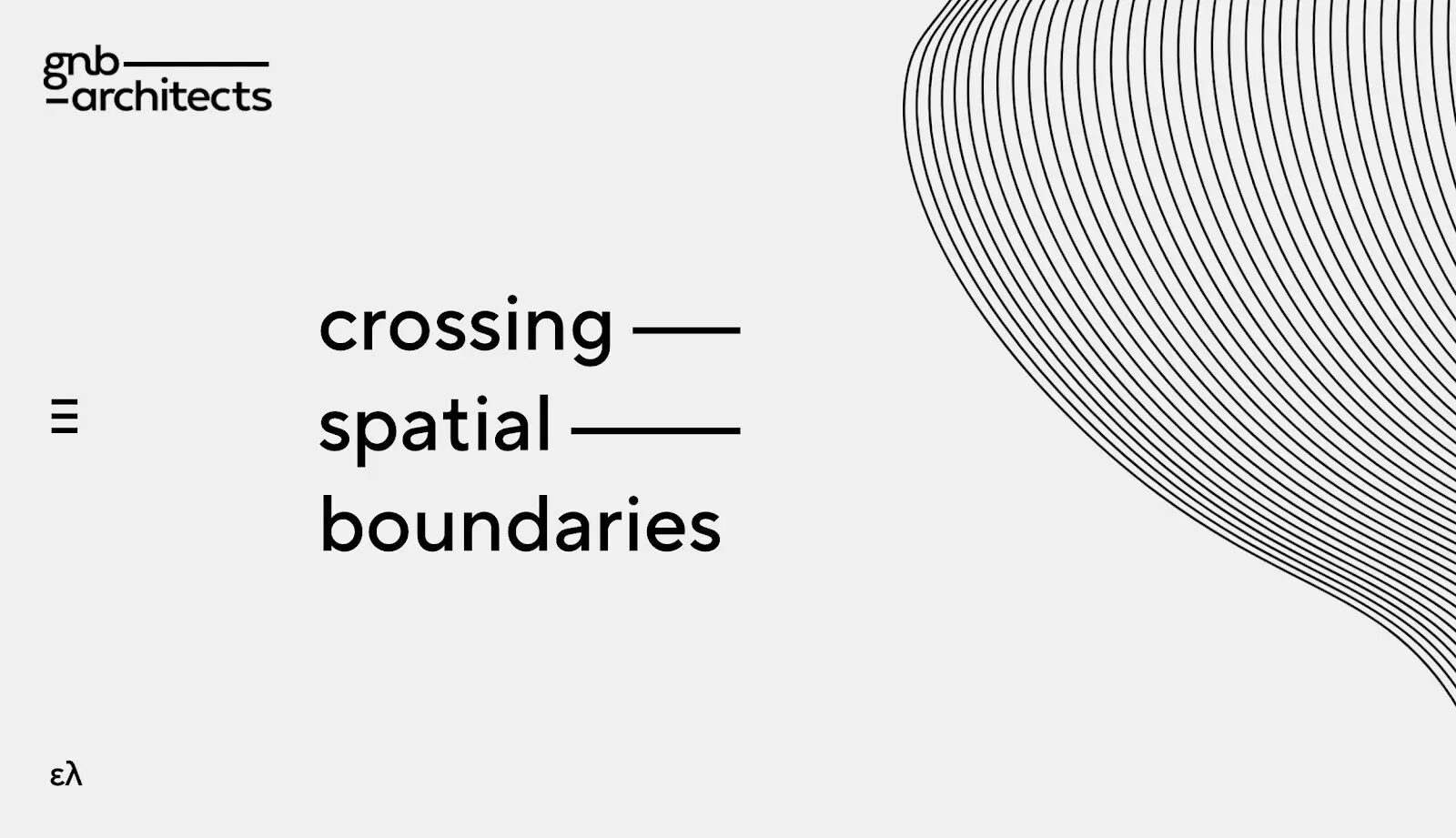
視覚階層とは、ユーザーの視線を重要な要素に誘導するためのデザイン手法です。余白を効果的に活用することで、視覚階層を明確に構築し、ユーザーがサイトを理解しやすくなります。
例えば以下のようなWebサイトが良い例です。
余白というと、単にデザイン要素の間に存在する無色の空間とみなされがちですが、常に白とは限らないため、多くの人がネガティブスペースと呼ぶようになっています。
余白により重要な要素を効果的に強調し、ユーザーの視線に休息を与えることできます。ページが混雑していると、ユーザーは重要な情報を見極めることが難しくなり、結果的に混乱を引き起こすリスクが高くなってしまいます。


余白は、画像のアートディレクションにも大きな影響を与えます。余白を効果的に活用することで、画像をより魅力的に見せ、サイト全体の印象を向上させることが可能です。
画像の周りの余白をネガティブスペースとして活用することで、画像を引き立たせることができ、画像を余白を使って配置することで、画像と周囲の要素とのバランスを調整できます。



これらを覚えておけば大丈夫じゃぞ!



ありがとうございます!勉強になりました!
余白は、Webデザインにおいて非常に重要な要素です。効果的な余白を活用することで、コンテンツを整理し、目を惹きつける要素を構築し、読みやすさを向上させ、アートディレクションを改善できます。
これらのテクニックを参考に、ユーザーにとって快適で魅力的なWebデザインを作成してください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!