



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、別ドメインのWordPressのサイトから
記事を取得したいのですが、どうすれば良いですか?



別ドメインのWordPressのサイトから記事を取得したいのじゃな!
正しい方法を行えば難しくないからよーく聞くんじゃぞ!



ありがとうございます!
お願いします!
他のドメインで運営しているWordPressのサイトから記事を取得してご自身のサイトに表示させたいと考えたことはありませんか?
別ドメインの最新コンテンツを自動的に反映させることで、サイトの情報量を増やし、より価値あるコンテンツを提供することが可能です。しかし、どのように設定すればいいのか悩んでいる方も多いでしょう。
本記事では、別ドメインのWordPressから記事を取得し、ご自身のサイトに表示するための具体的な方法をわかりやすく解説します。初心者の方でも簡単に設定できる手順を紹介しますので、ぜひ参考にしてみてください。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
片山さん
妊娠をきっかけに、子どものためにもどこでも働けるスキルを身に付けたいと考え、Web制作の勉強を開始。オンラインスクールのfammにて産休の1ヶ月間、熱心に勉強に取り組んだ結果、キャンペーンの対象者に選ばれ受講料が無料に。その後、独学で勉強に励むも限界を感じ、案件保証が魅力のWithCodeへ入学し、稼げる力を身に付けることができました。現在は副業として稼ぐ力を身に付け、10件以上の案件を担当するまでに成長しました。
詳しくはこちらの記事をご覧ください。


片山さんの主な制作実績はこちら





まずは、RSSとは何かを解説するぞ!
別ドメインのWordPressのサイトから記事を取得するには、「RSSフィード」を活用するのが効果的な方法です。RSSフィードを利用することで、他のサイトの更新情報を自動的に取得し、ご自身のサイトに反映させることができます。ここでは、具体的な手順を紹介します。
RSS(Really Simple Syndication)は、Webサイトの更新情報を効率的に配信するための技術です。これを利用することで、特定のWebサイトの最新情報をリアルタイムで取得できます。RSSフィードはXMLフォーマットで情報を構造化し、RSSリーダーやフィードリーダーを通じて表示されます。
WordPressでは、RSSフィードが初期設定で有効になっており、特定のURL(例:/?feed=rss、/?feed=rss2)を通じてアクセスでき、訪問者は頻繁にチェックする必要はなく、効率的に最新情報を受け取ることが可能です。
まず、別ドメインのWordPressサイトのRSSフィードURLを確認します。通常、以下の形式でRSSフィードは表示されます。
http://example.com/feed/このURLを取得することで、特定のカテゴリーやタグのフィードを個別に取得することも可能です。例えば、カテゴリーごとのフィードは以下のような形式です。
http://example.com/category/categoryname/feed/タグごとのフィードは以下のような形式になります。
http://example.com/tag/tagname/feed/使用する際は、このURLをサイトに貼り付けるだけで反映できます。これにより、特定の情報だけを取得し、ご自身のサイトに表示することが可能です。



ここでは、RSSフィードの設定方法を詳しく解説するぞ!
主な方法は「ウィジェット」を使った方法と、「プラグイン」を使った方法の2通りがあるのじゃ!
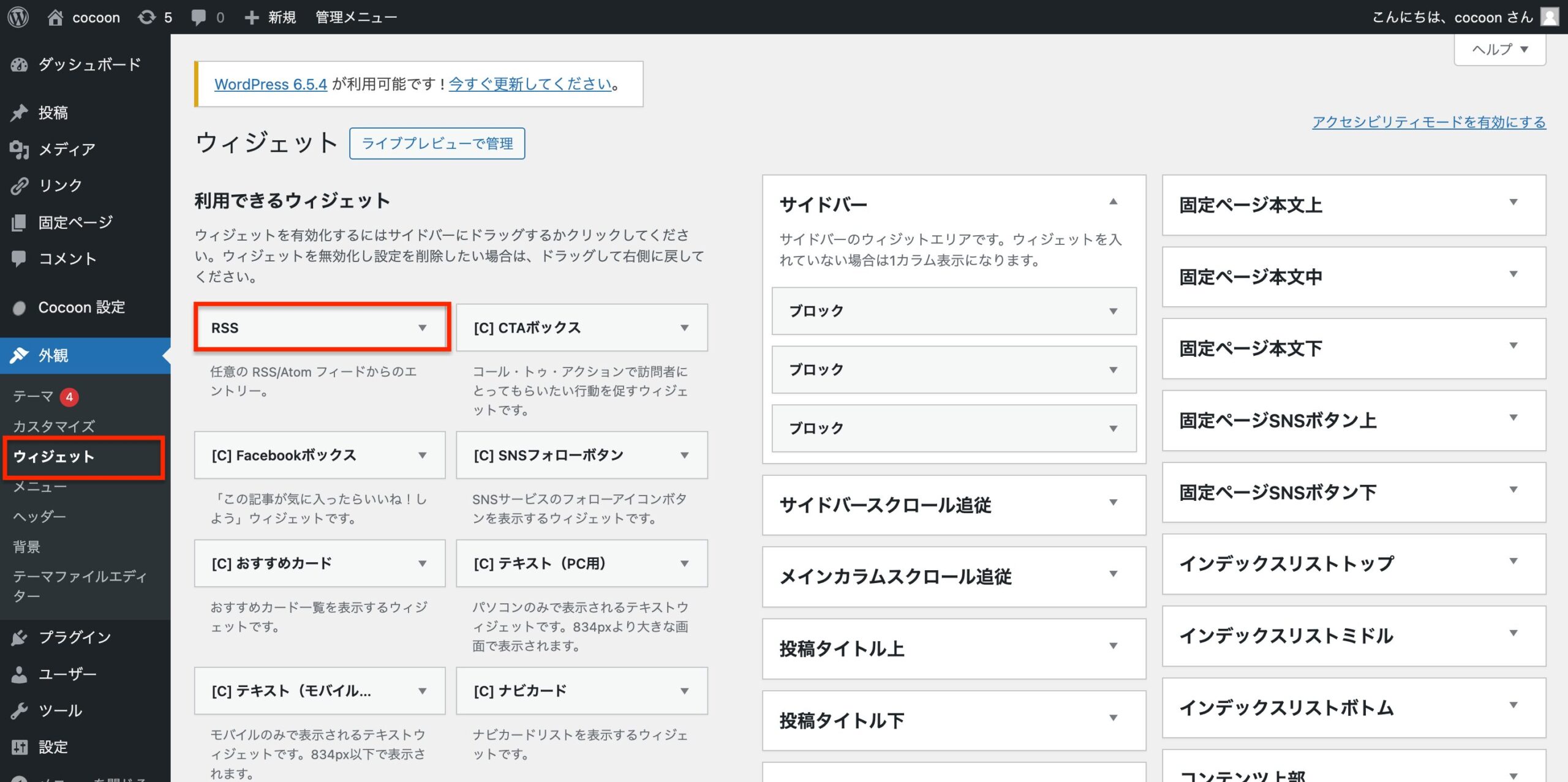
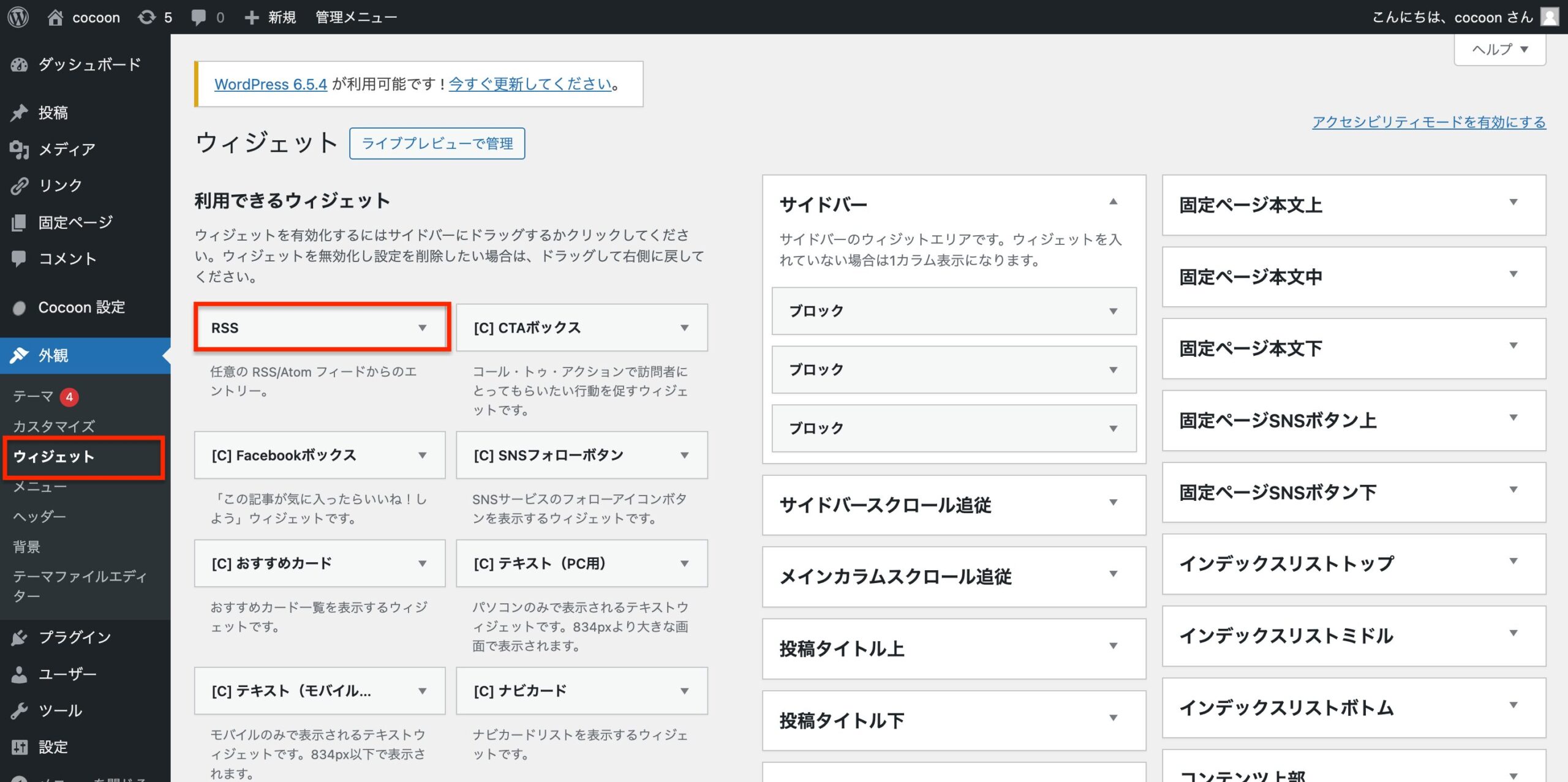
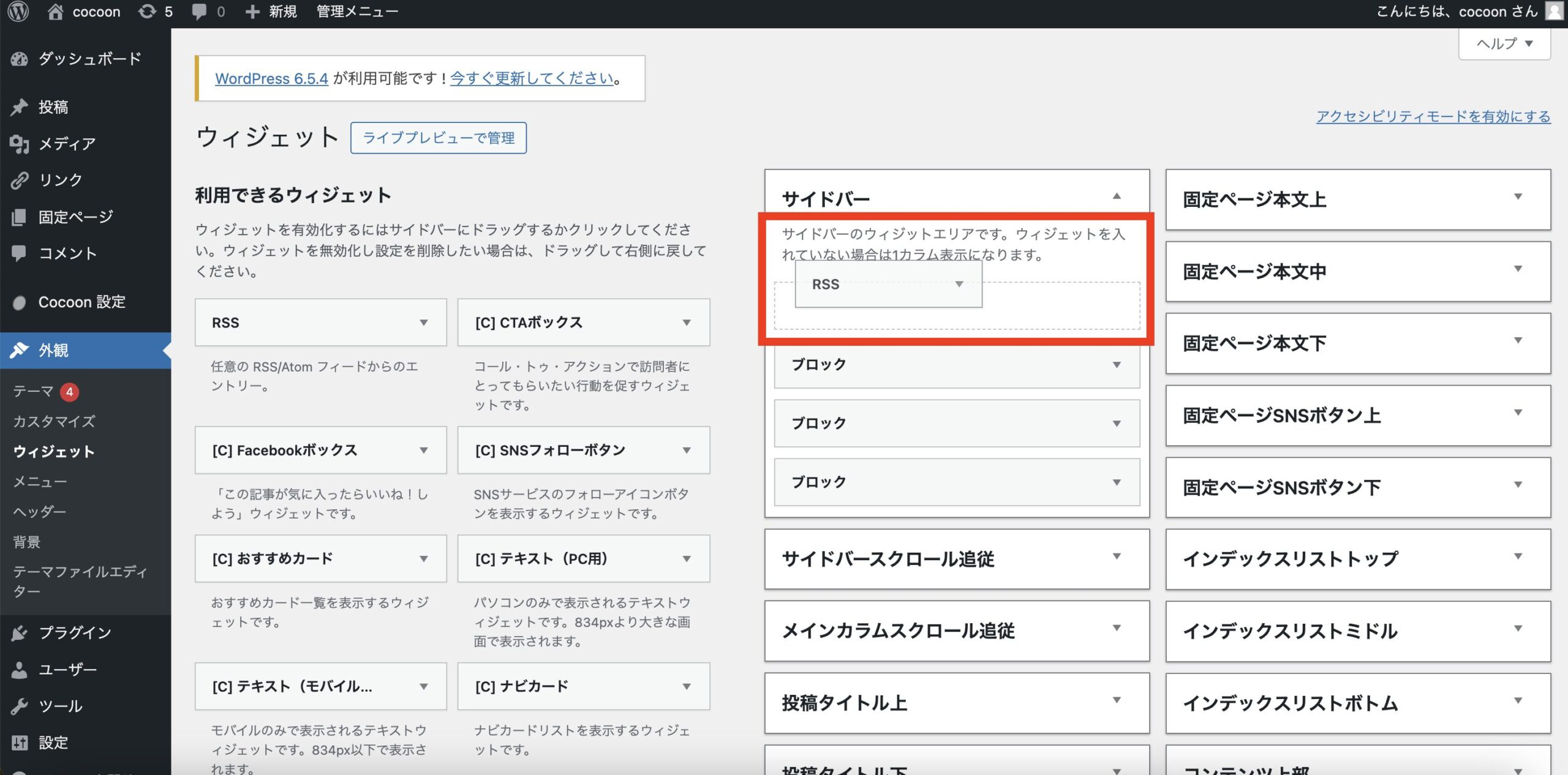
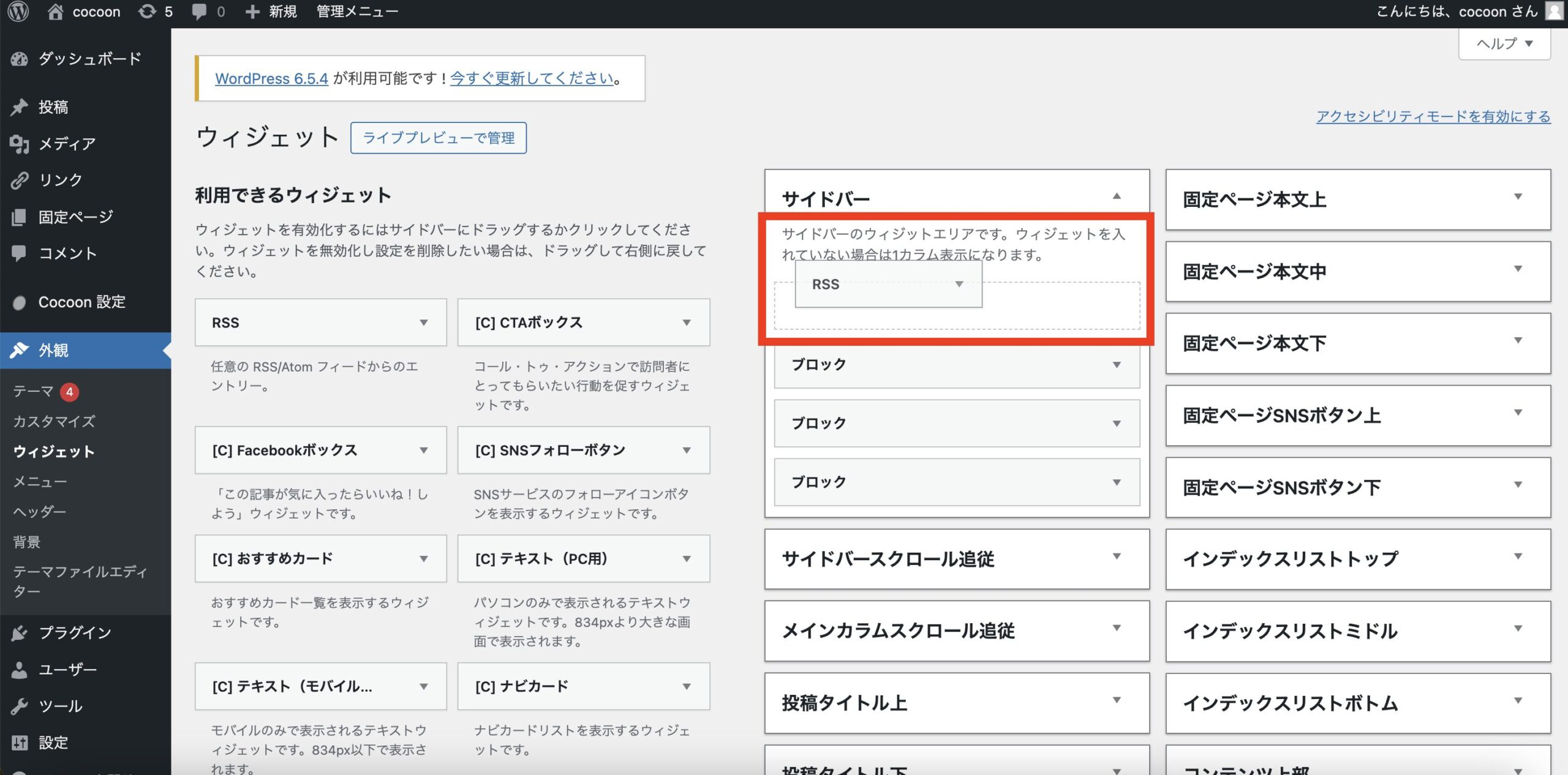
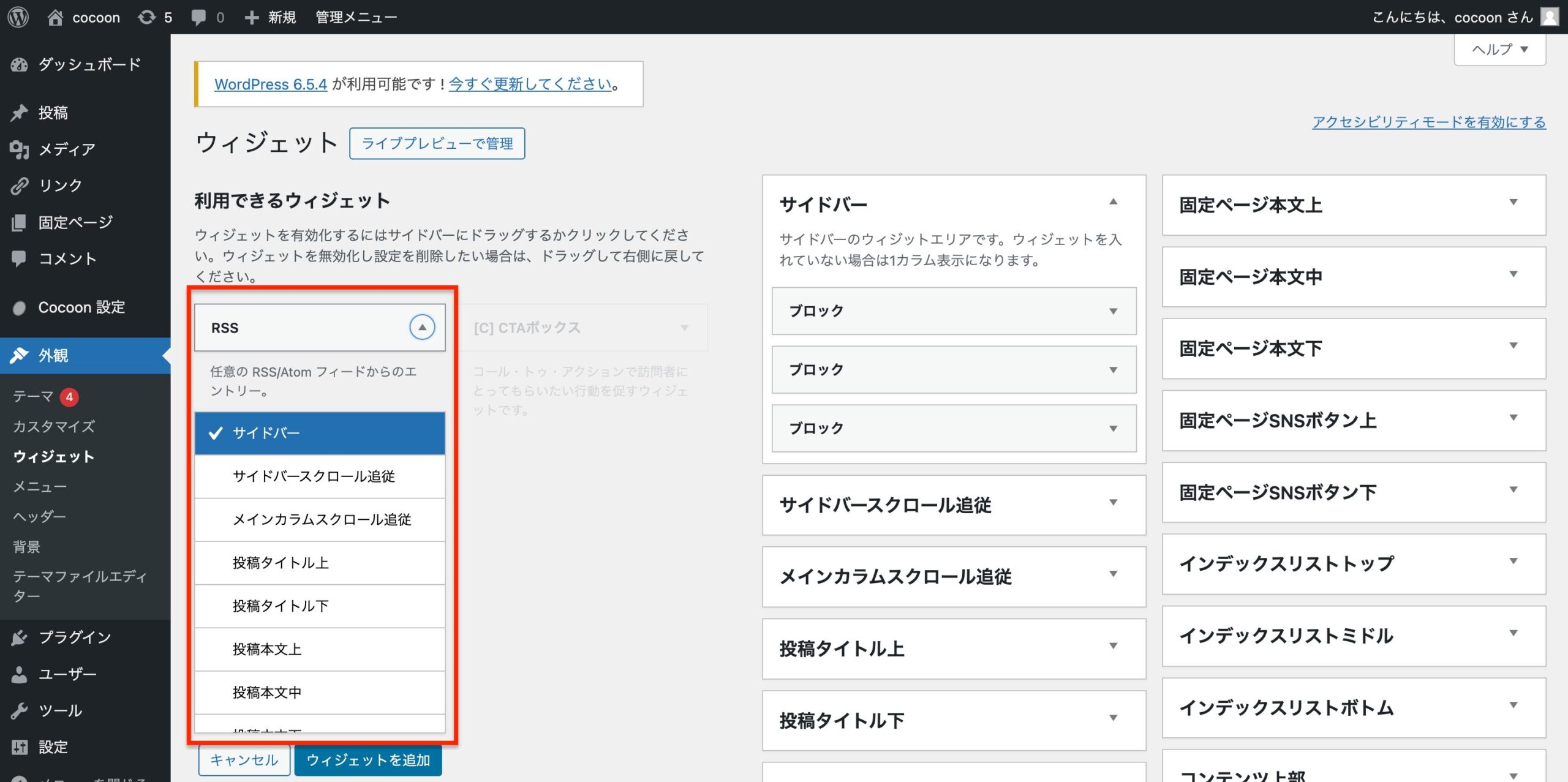
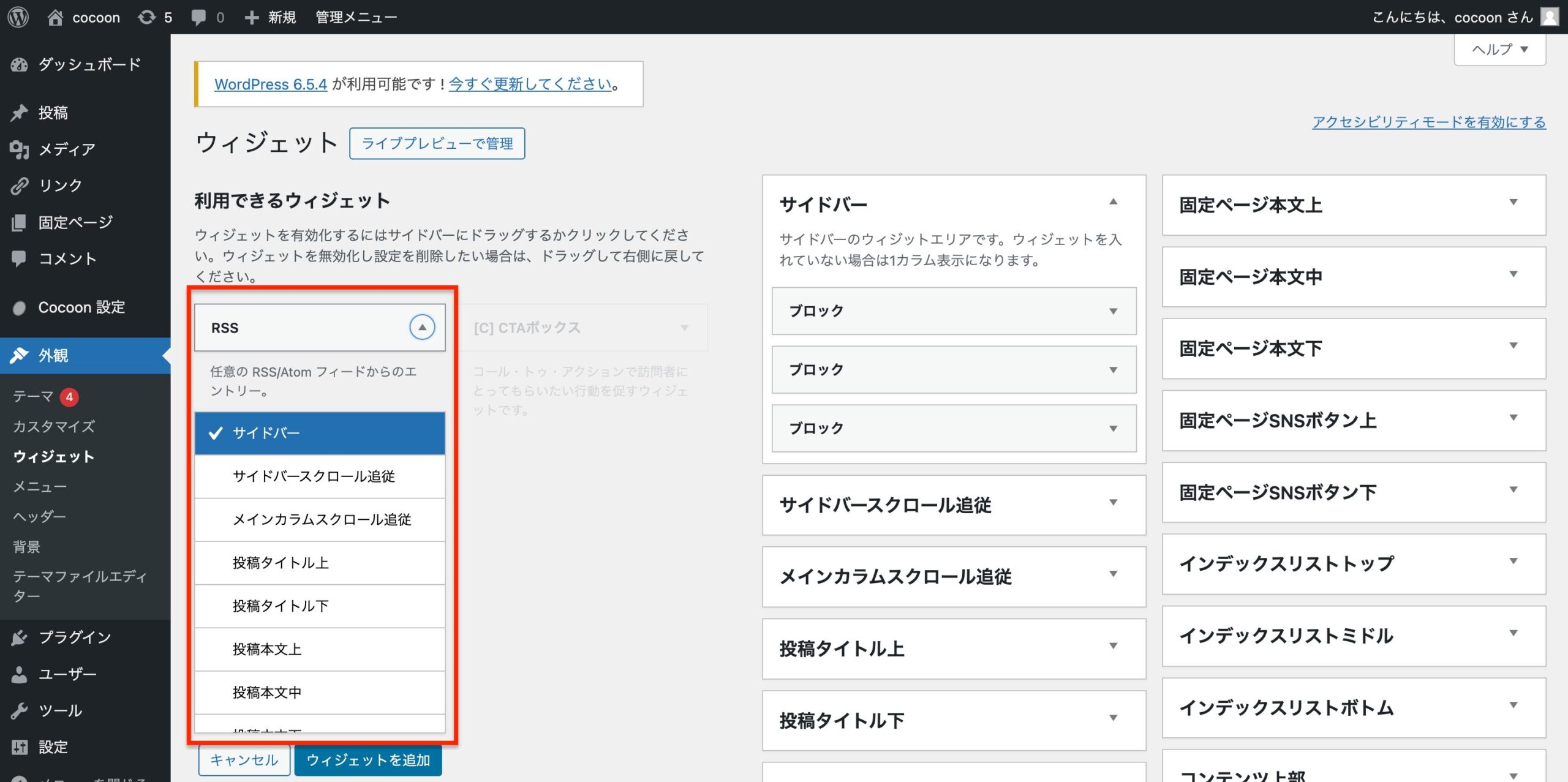
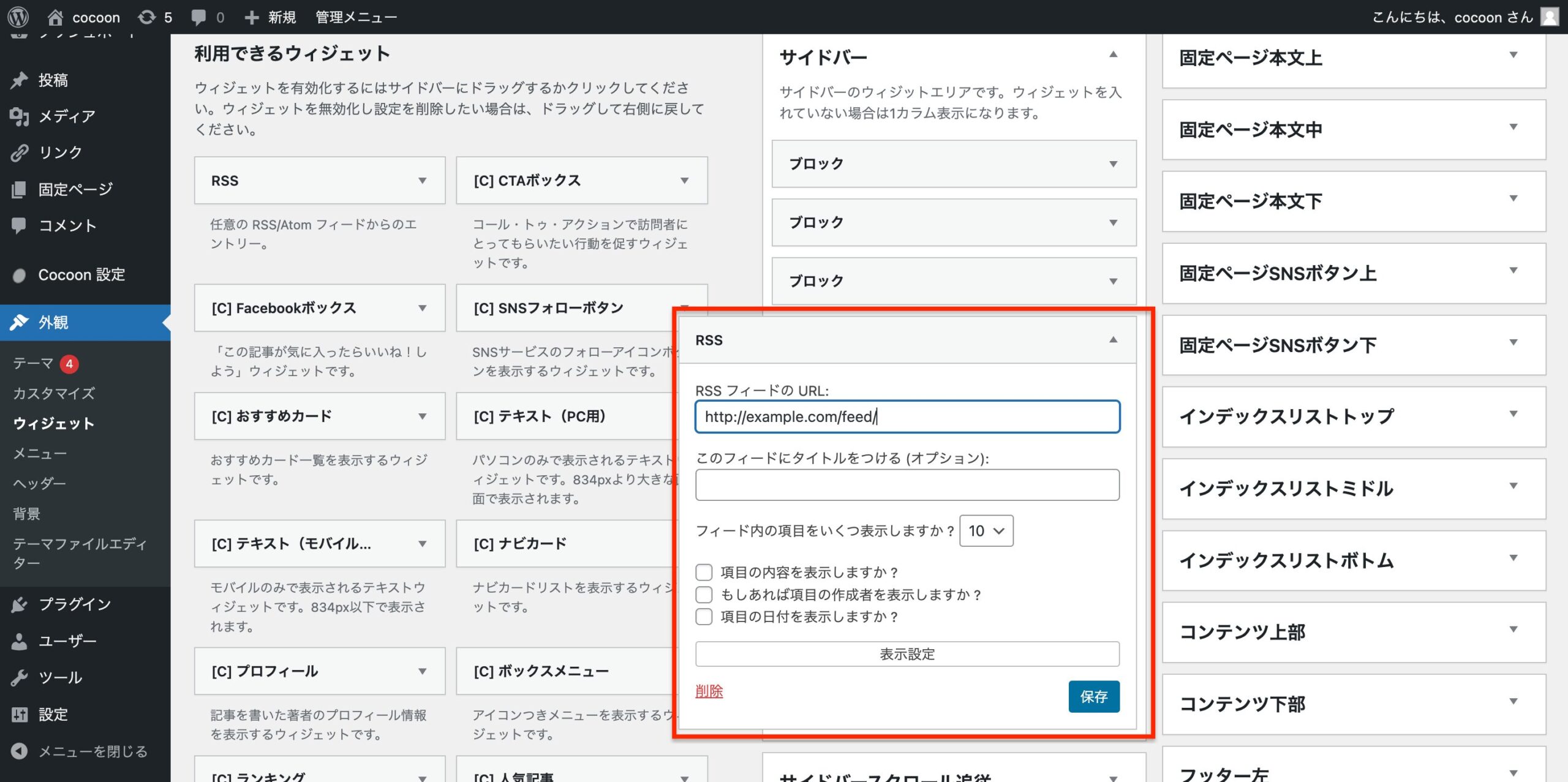
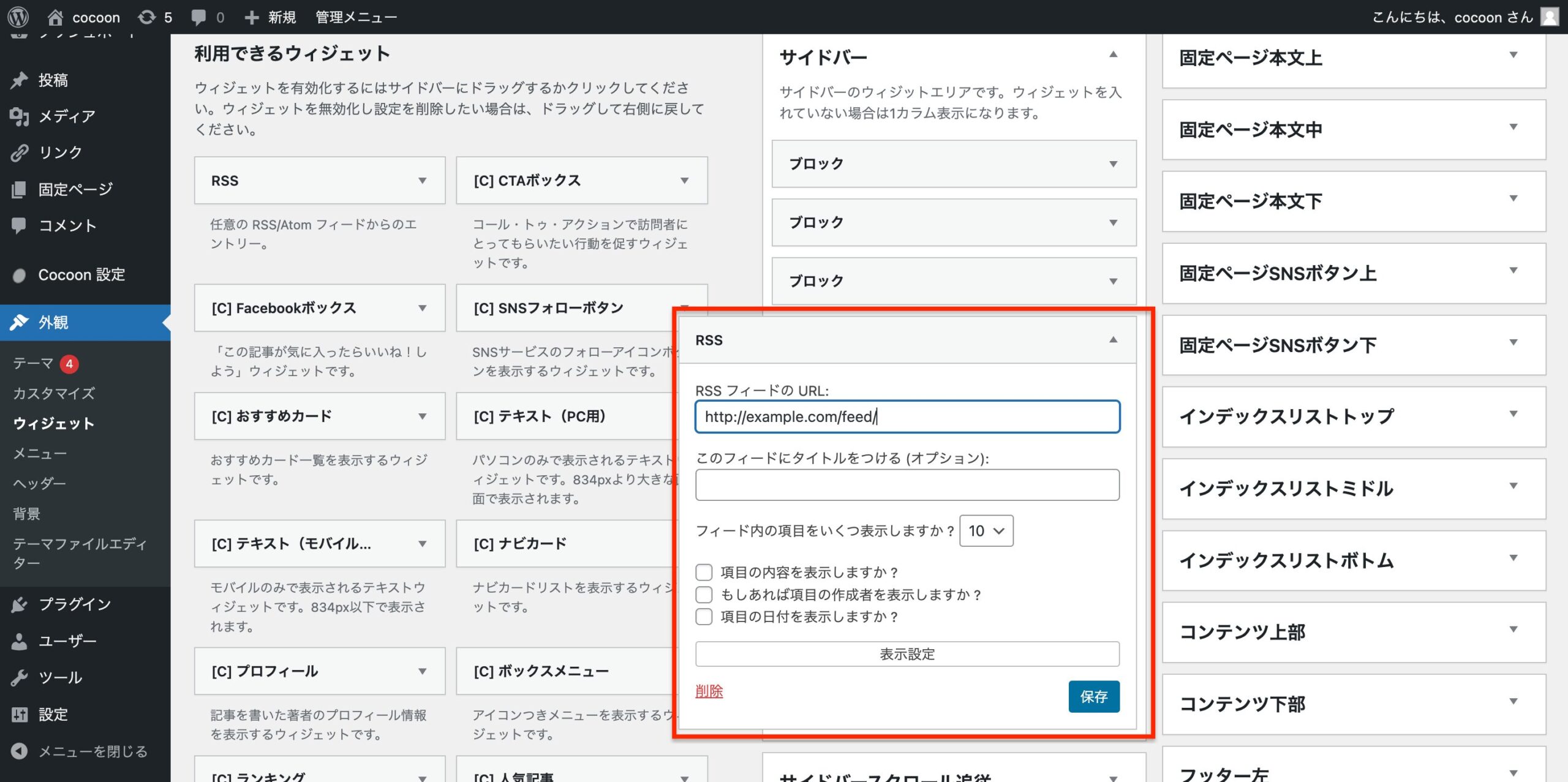
WordPressでは、ウィジェットを使って簡単にRSSフィードを表示することができます。具体的には、以下の手順で行いまdす。










この方法の利点は、設定が非常に簡単で、初心者でも手軽に利用できることです。ウィジェットを利用することで、サイドバーやフッターなどの任意の場所にRSSフィードを表示することができます。



意外と簡単ですね!
すぐにでもできそうです!



そうじゃろ!
初心者でもすぐできるからやってみるといいぞ!



はい!ありがとうございます!
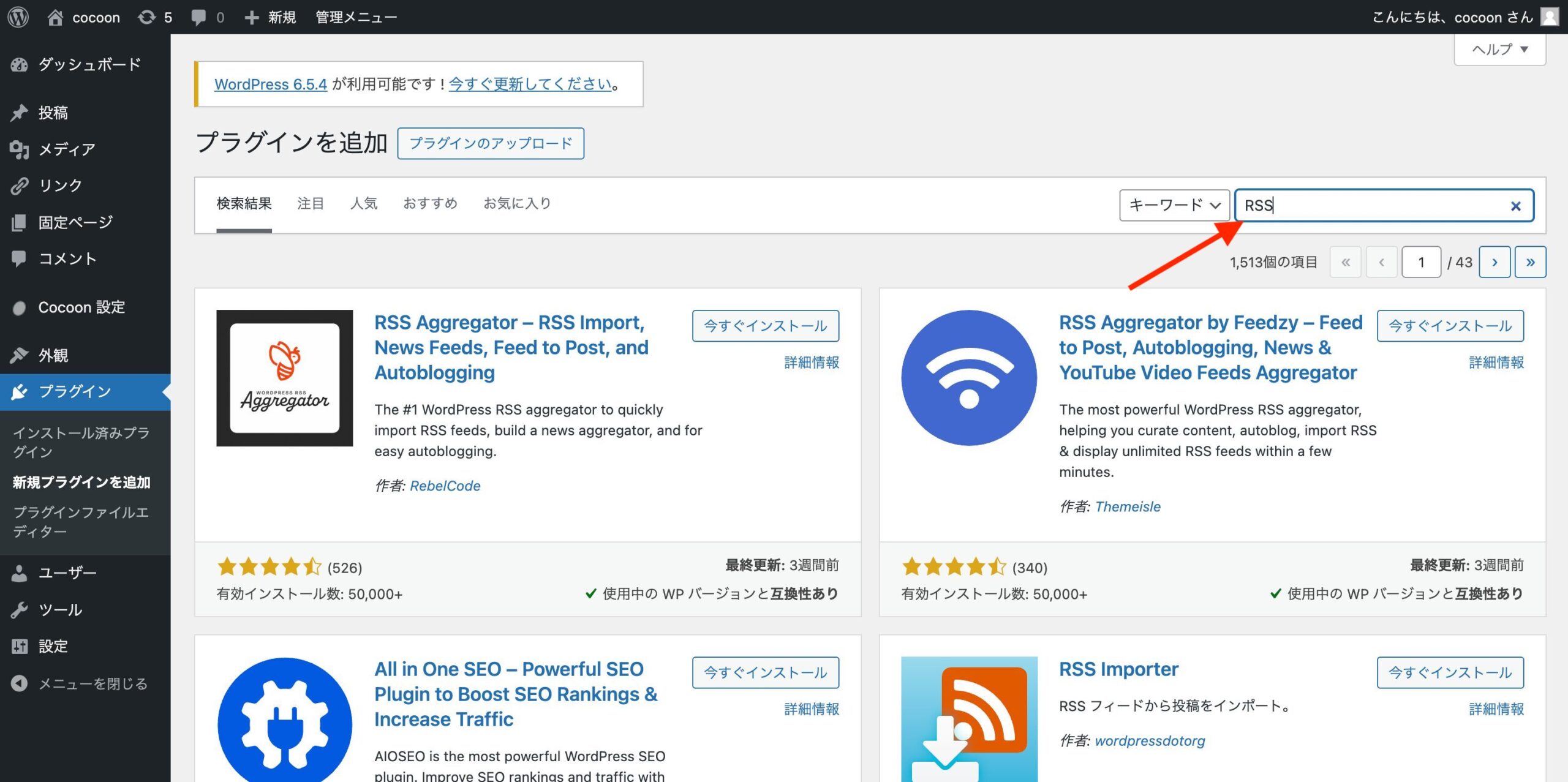
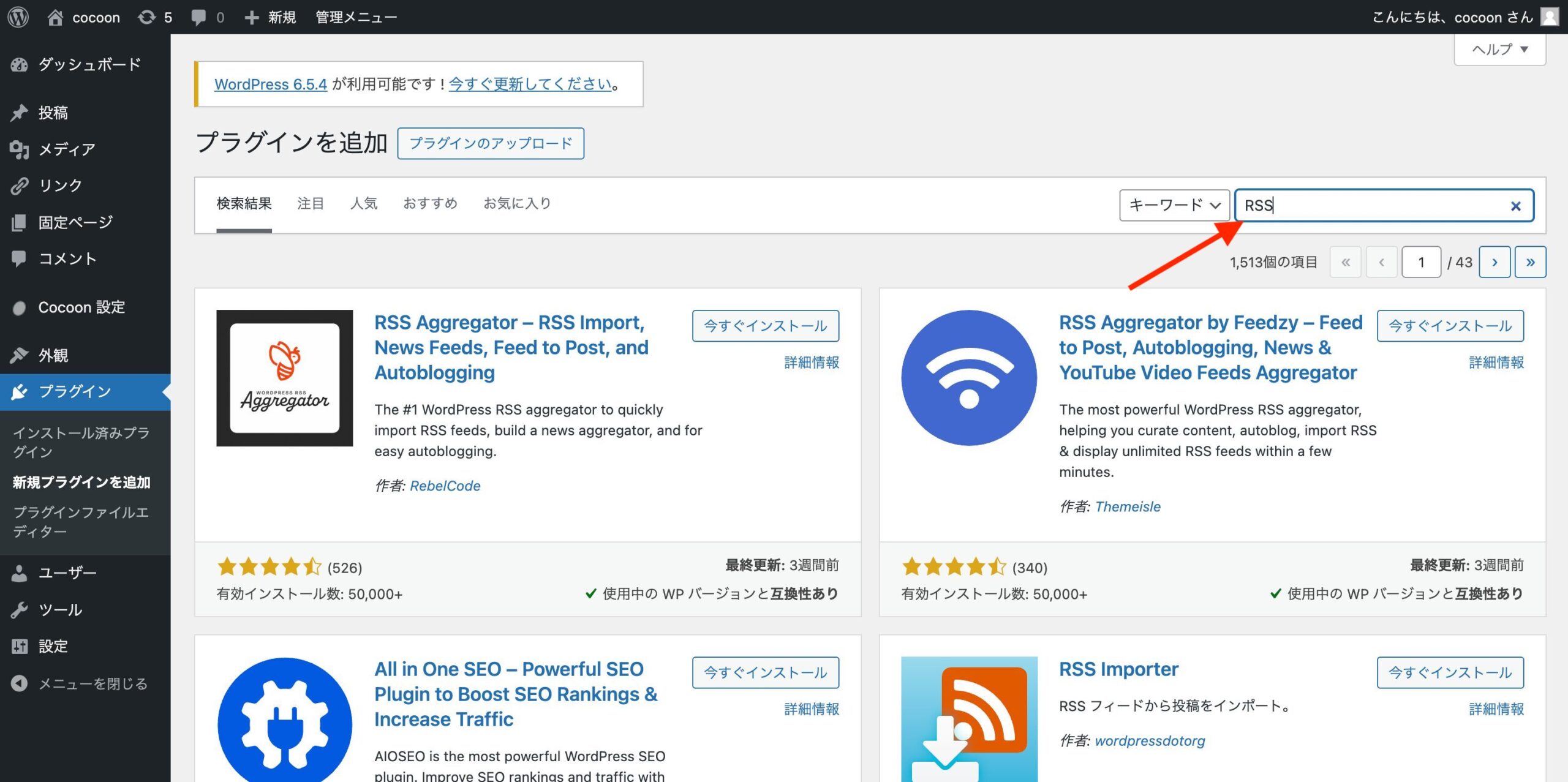
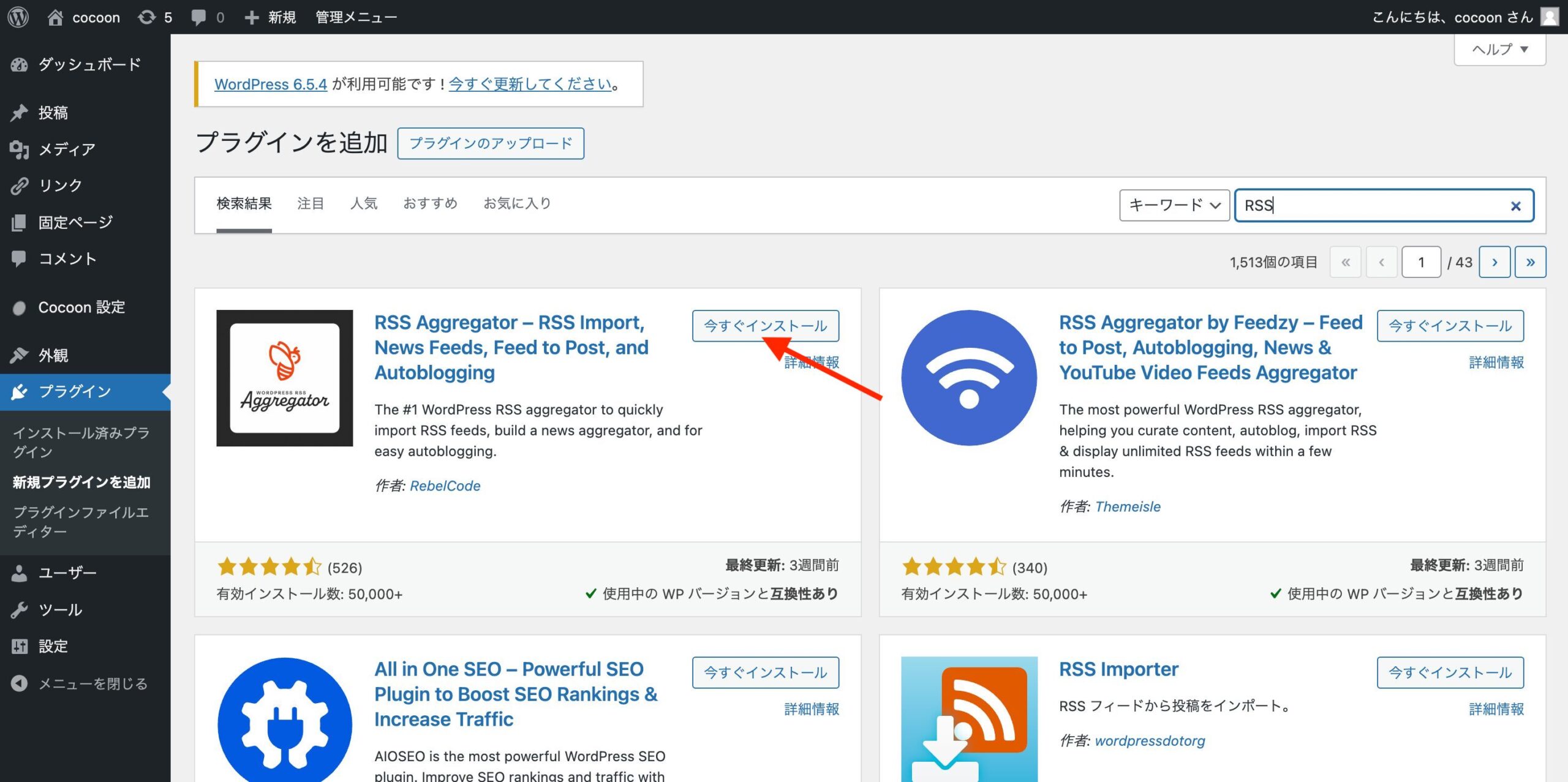
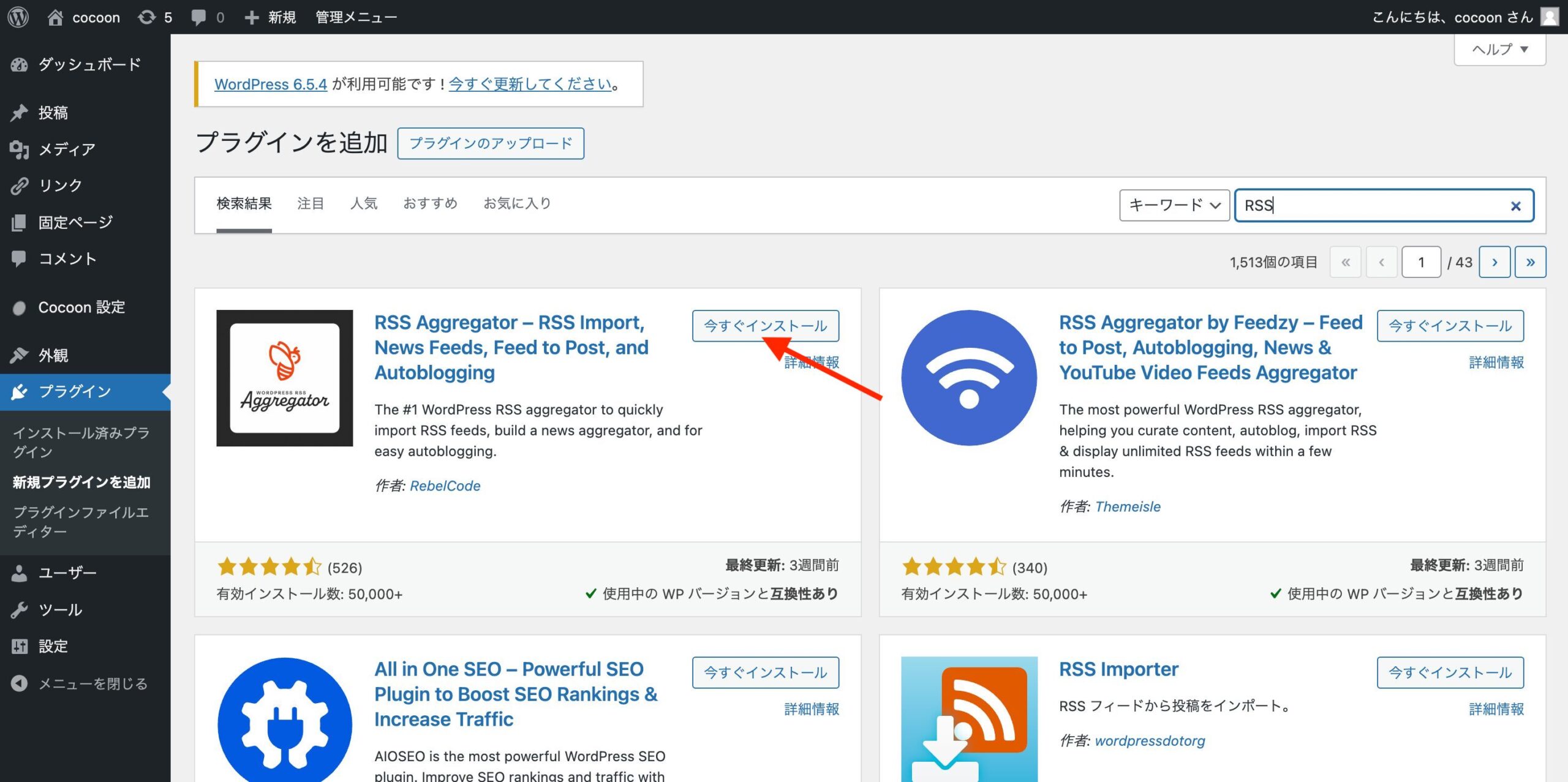
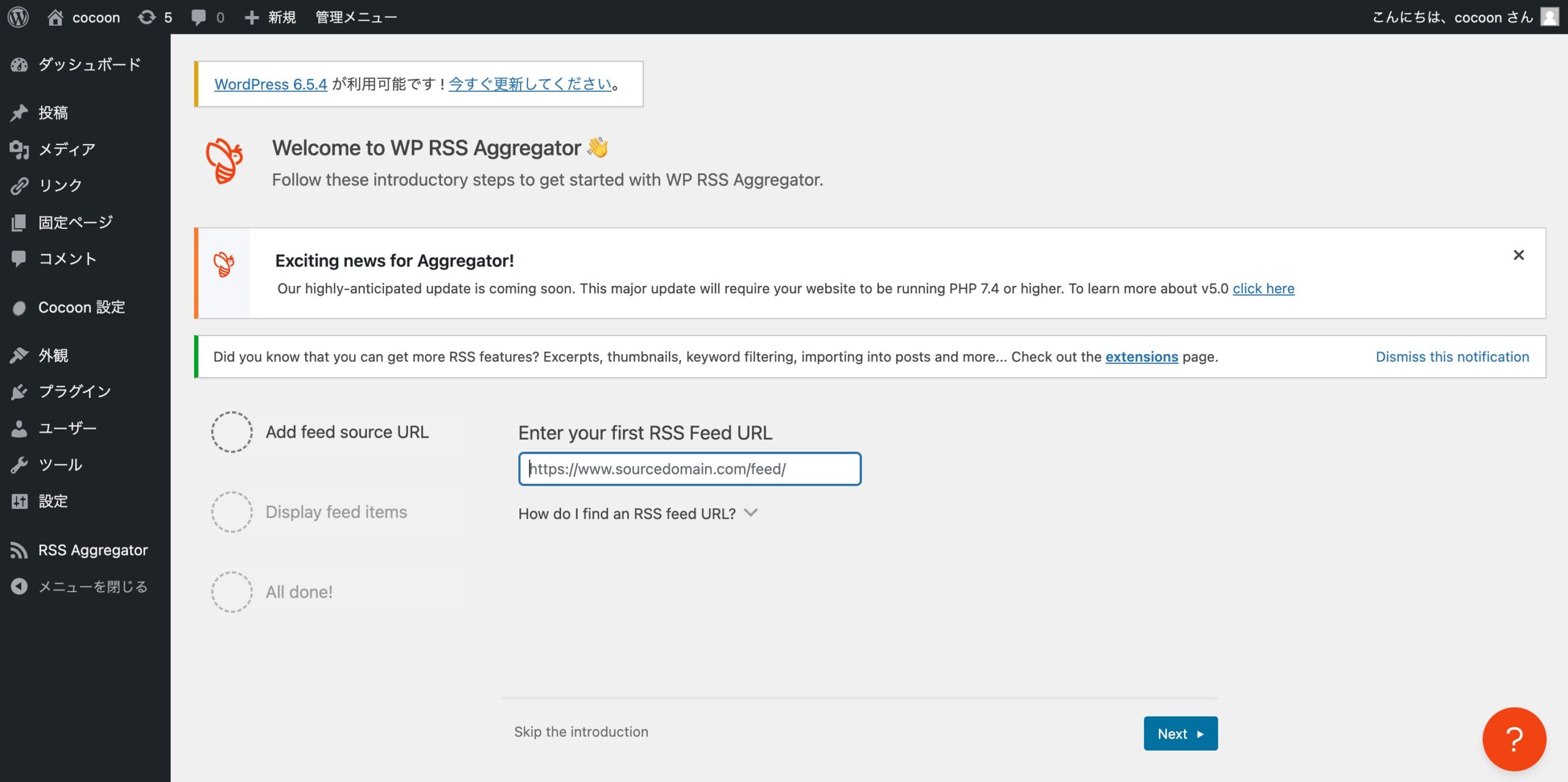
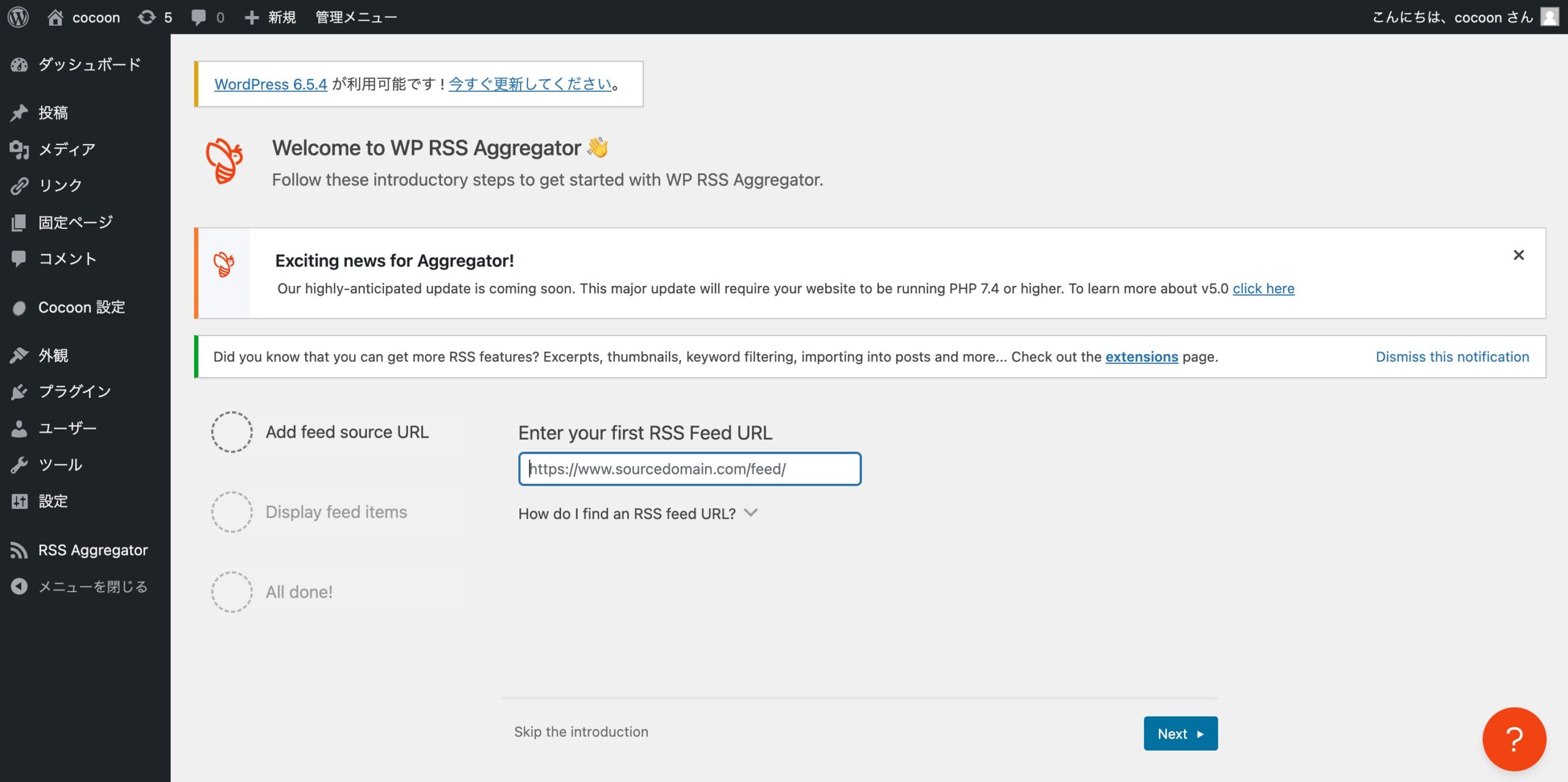
より高度な設定やカスタマイズを行いたい場合は、プラグインを利用する方法が便利です。WordPressには多くのRSS関連プラグインがありますが、「WP RSS Aggregator」や「Feedzy RSS Feeds」などが人気です。これらのプラグインを使用することで、フィードの表示方法や内容を細かくカスタマイズできます。






例えば、「WP RSS Aggregator」では、複数のRSSフィードを一括管理し、それぞれのフィードに対して異なる設定を行うことができます。このプラグインは、フィードの内容を簡単にカスタマイズできるため、特に複数のサイトのRSSフィードを集約したい場合に非常に便利です。



プラグインの設定例をいくつか紹介するぞ



プラグインの場合、ウィジェットに比べると多少手間がかかるが、
その分細かい部分まで設定できるのがメリットじゃ!



そうなんですね!
こちらも非常に有効ですね!
使ってみます!



ここでは、RSSフィードの活用方法について解説するぞ!
RSSフィードをカスタマイズしたい場合は、フィードの出力を調整することで、フィードの内容や表示方法を自由に調整できます。例えば、記事のカテゴリーを表示したり、記事数を変更したりすることが可能です。


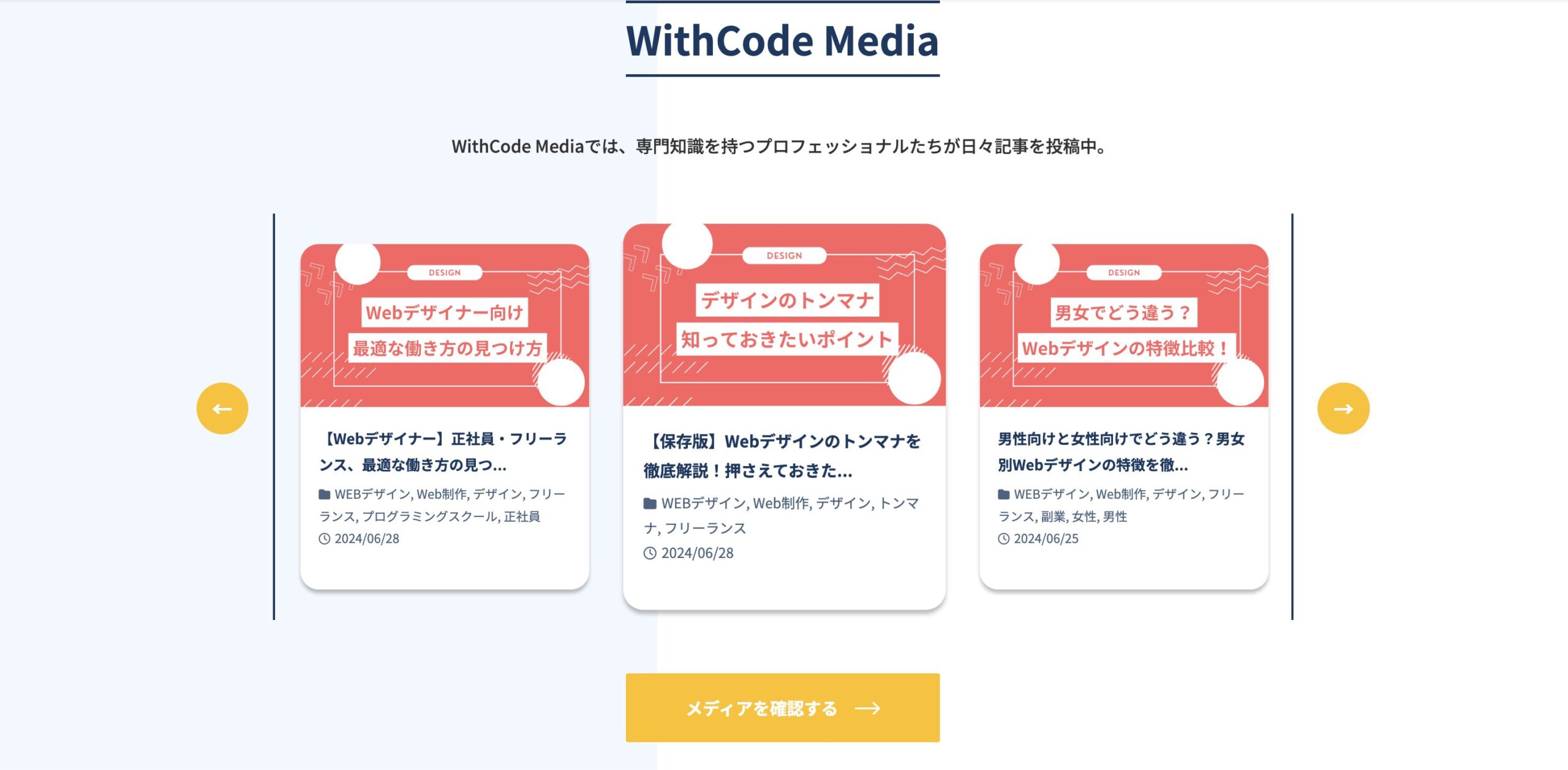
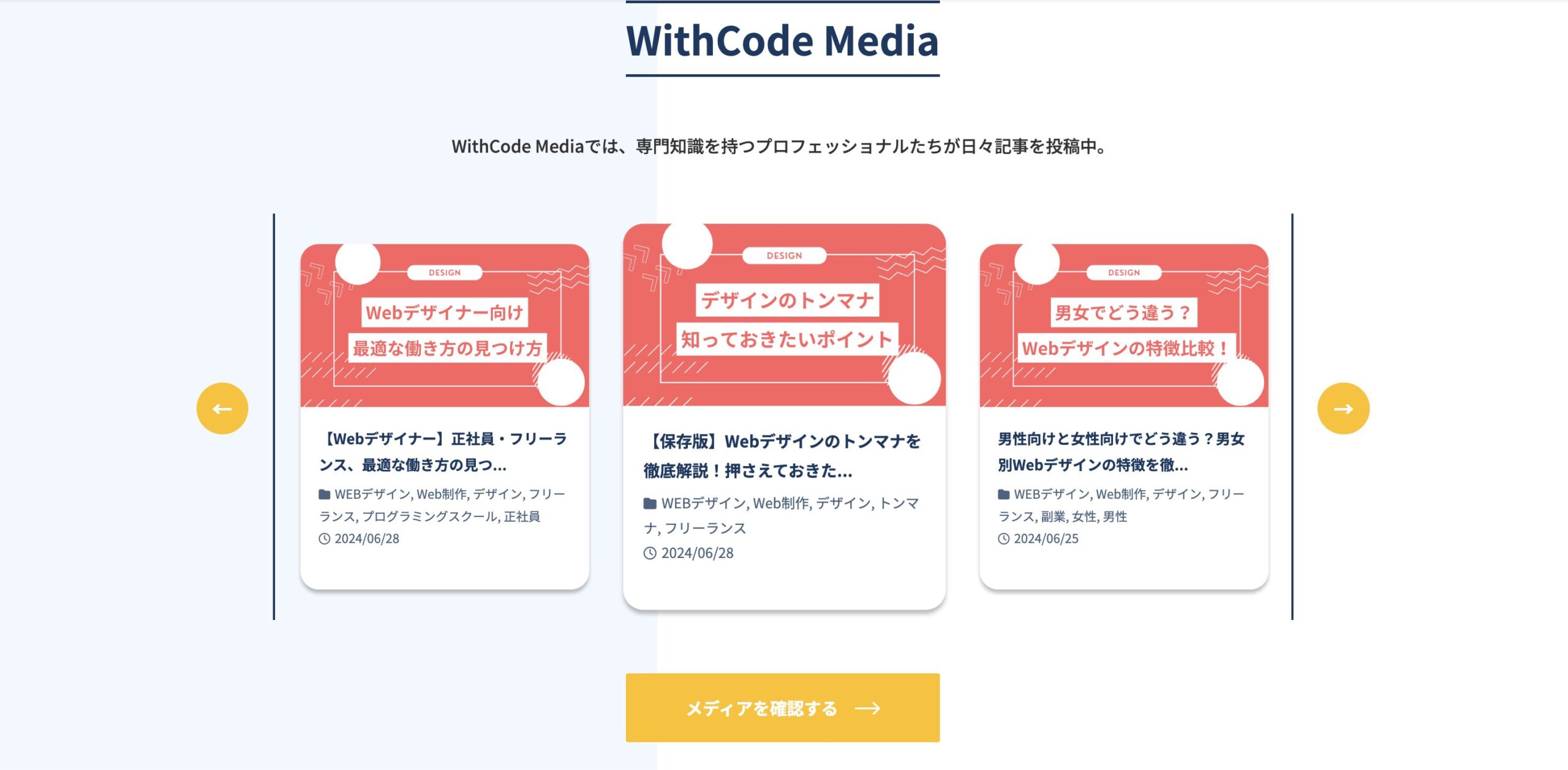
このコードは、WordPressのテンプレートの一部で、RSSフィードを使用してWithCode Mediaの最新記事を表示しています。
<section id="media" class="media">
<div class="media-wrap inner-n">
<h2 class="ttl">WithCode Media</h2>
<p class="sub-ttl">WithCode Mediaでは、専門知識を持つプロフェッショナルたちが日々記事を投稿中。</p>
<div class="media-wrap__con">
<ul class="media-wrap__con__list">
<?php
include_once( ABSPATH . WPINC . '/feed.php' );
$feeduri = 'https://withcode.tech/media/feed/';
$rss = fetch_feed($feeduri);
if (!is_wp_error($rss)) {
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items( 0, $maxitems );
}
foreach ( $rss_items as $item ) :
?>
<li class="media-wrap__con__list__item">
<a href="<?php echo esc_url( $item->get_permalink() ); ?>" target="_blank" rel="noopener noreferrer">
<div class="media-wrap__con__list__item__img">
<?php
$first_img = '';
if ( preg_match( '/<img.+?src="([^"]+)".*?>/msi', $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}
if ( $first_img ) {
echo '<img src="' . esc_url( $first_img ) . '" alt="記事画像">';
} else {
// 画像がない場合はデフォルトの画像を表示
echo '<img src="' . get_template_directory_uri() . '/img/eyecatch.png" alt="デフォルト画像">';
}
?>
</div>
<div class="media-wrap__con__list__item__txt">
<p class="media-ttl">
<?php
$title = $item->get_title();
if ( mb_strlen( $title ) > 30 ) {
echo mb_substr( $title, 0, 30 ) . '...';
} else {
echo esc_html( $title );
}
?>
</p>
<p class="media-category">
<i class="fa-solid fa-folder"></i>
<?php
// カテゴリーを取得して表示
if ($item->get_categories()) {
$categories = array();
foreach ($item->get_categories() as $category) {
$categories[] = esc_html($category->get_label());
}
echo implode(', ', $categories);
}
?>
</p>
<?php
$item_date = $item->get_date( 'Y/m/d' );
?>
<p class="media-date">
<i class="fa-regular fa-clock"></i>
<?php echo esc_html( $item_date ); ?>
</p>
</div>
</a>
</li>
<?php
endforeach;
?>
</ul>
<div class="btn">
<a href="https://withcode.tech/media/" target="_blank" rel="noopener noreferrer">
<p>メディアを確認する</p>
<img src="<?php echo get_template_directory_uri(); ?>/img/arrow.png" alt="矢印画像">
</a>
</div>
</div>
</div>
</section>このコードは、WordPressのテンプレートの一部で、RSSフィードを使用してWithCode Mediaの最新記事を表示しています。RSSフィードのカスタマイズについて、以下のポイントを説明します。
$feeduri = 'https://withcode.tech/media/feed/';
$rss = fetch_feed($feeduri); これらの行でRSSフィードのURLを指定し、フィードを取得しています。
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items( 0, $maxitems ); ここでは最新の5記事を取得しています。この数字を変更することで、表示する記事数を調整できます。
foreach ( $rss_items as $item ) :
...
<?php
$item_date = $item->get_date( 'Y/m/d' );
?>
<p class="media-date">
<i class="fa-regular fa-clock"></i>
<?php echo esc_html( $item_date ); ?>
</p>
...
<?php
endforeach;
?>フィードの各項目(記事)について、タイトル、日付を表示しています。
if ( mb_strlen( $title ) > 30 ) {
echo mb_substr( $title, 0, 30 ) . '...';
} タイトルが30文字を超える場合、30文字で切り取って「…」を追加しています。
<div class="media-wrap__con__list__item__img">
<?php
$first_img = '';
if ( preg_match( '/<img.+?src="([^"]+)".*?>/msi', $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}
if ( $first_img ) {
echo '<img src="' . esc_url( $first_img ) . '" alt="記事画像">';
} else {
// 画像がない場合はデフォルトの画像を表示
echo '<img src="' . get_template_directory_uri() . '/img/eyecatch.png" alt="デフォルト画像">';
}
?>
</div>記事の本文から最初の画像を抽出しています。画像がない場合はデフォルト画像を使用しています。
<?php
// カテゴリーを取得して表示
if ($item->get_categories()) {
$categories = array();
foreach ($item->get_categories() as $category) {
$categories[] = esc_html($category->get_label());
}
echo implode(', ', $categories);
}
?>記事のカテゴリーを取得して表示しています。
これらの変更を適用する際は、元のデザインや機能を損なわないよう注意し、変更後はテストを行い、正しく動作することを確認してください。
WordPressで使用するPHP基礎文法がわからないという方は、まずはこちらの記事から学習してみましょう。





これらの方法を行えば大丈夫じゃぞ!



ありがとうございます!勉強になりました!
別ドメインのWordPressのサイトから記事を取得するには、RSSフィードを利用するのが最も簡単で効果的な方法です。
主な設定の方法は以下の通りです。
ウイジェットを使った方法
プラグインを使った方法
さらに、カスタムテンプレートや詳細なプラグイン設定を利用することで、フィードの内容や表示方法を自由にカスタマイズが可能です。
主なカスタマイズ方法は以下の通りです。
フィードの取得
表示する記事数の制限
記事情報の表示
タイトルの文字数制限
画像の取得
カテゴリーの表示
RSSフィードを活用し、サイトのコンテンツを充実させ、ユーザーに常に最新の情報を提供して行きましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!