



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、レスポンシブデザインってよく聞きますけど、そんなに大事なんですか?PCでちゃんと見られれば十分かなと思うのですが…



ほう、その疑問は実に良い! だがのぉ、今のWebサイトのアクセスの大半はスマホから、というサイトも多い。どんなデバイスでも最適に表示させることは、ユーザー体験を守るために欠かせぬのじゃ。今から解説するからよーく聞くのじゃぞ!



そうなんですね!はい!お願いします!
「学習→就職」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
吉池さん
Web制作を体系的に学びたいと考え、WithCodeに入会されました。卒業後は、WithCode経由で実案件を経験したほか、ご自身でも案件を獲得。今後はWeb系の業務に携わりたいという思いから転職活動を行い、受託開発の会社への転職を成功させました。
詳しくはこちらの記事をご覧ください。




レスポンシブデザインとは、WebページがPC、スマートフォン、タブレットなど異なるデバイスの画面サイズに応じて、自動的に最適なレイアウトに変わるデザイン手法です。
このデザインは、HTMLファイルにmeta viewportタグを追加し、CSSファイルでメディアクエリを使用することで、端末ごとに異なるデザインを実現できます。
現在のWebサイト市場において、レスポンシブデザインは非常に重要です。スマートフォンやタブレットの普及により、ユーザーが様々なデバイスを使用してWebサイトにアクセスする機会が多いので覚えておきましょう。



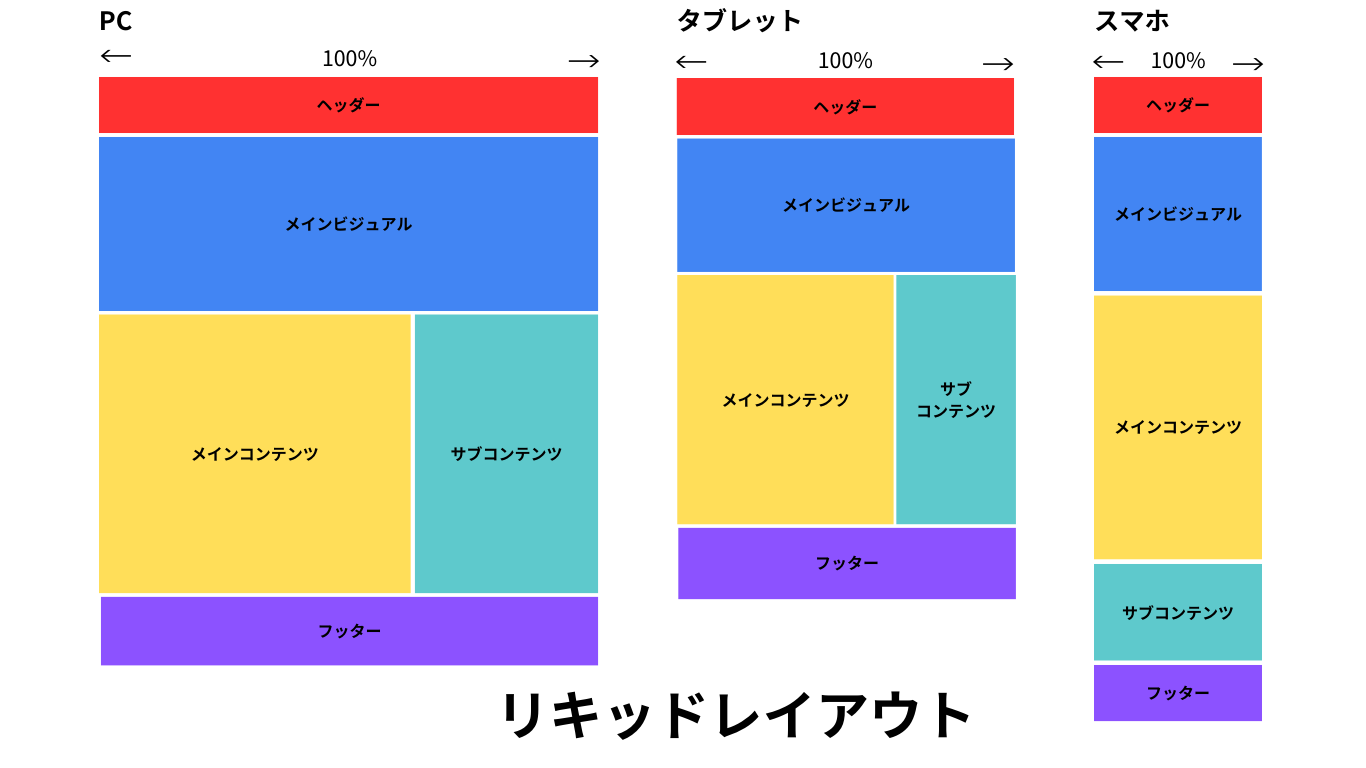
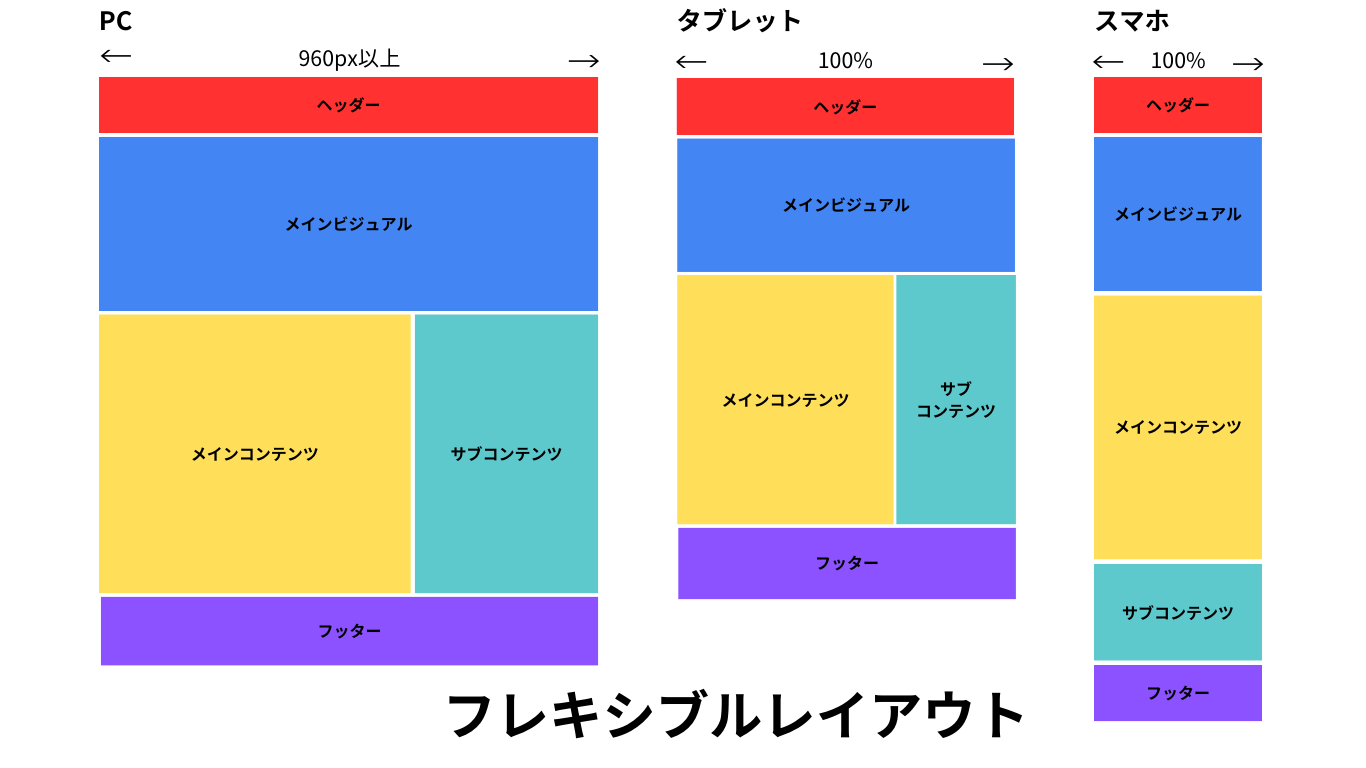
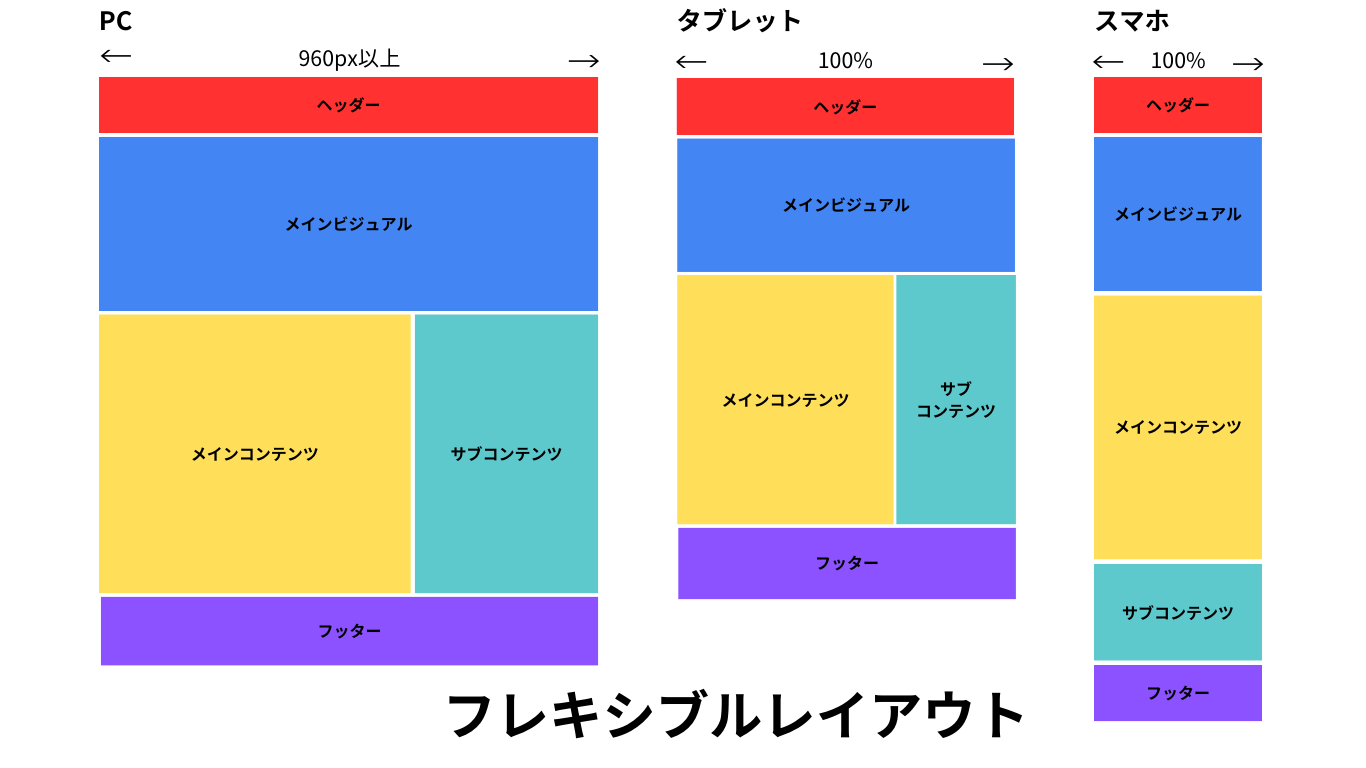
Webデザインにおいて、様々なデバイスや画面サイズに対応するために、いくつかのレイアウト手法が存在する。ここでは、主なレイアウトの種類について解説するぞ。


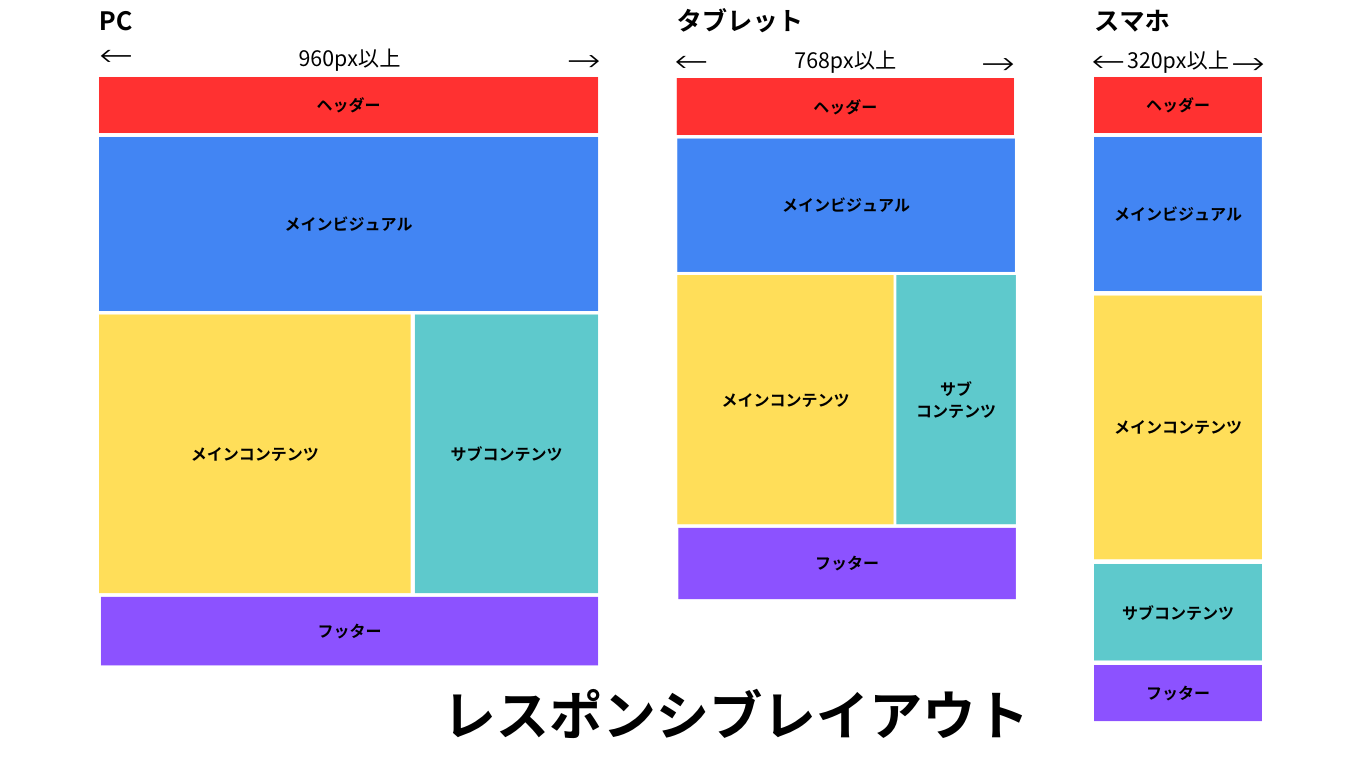
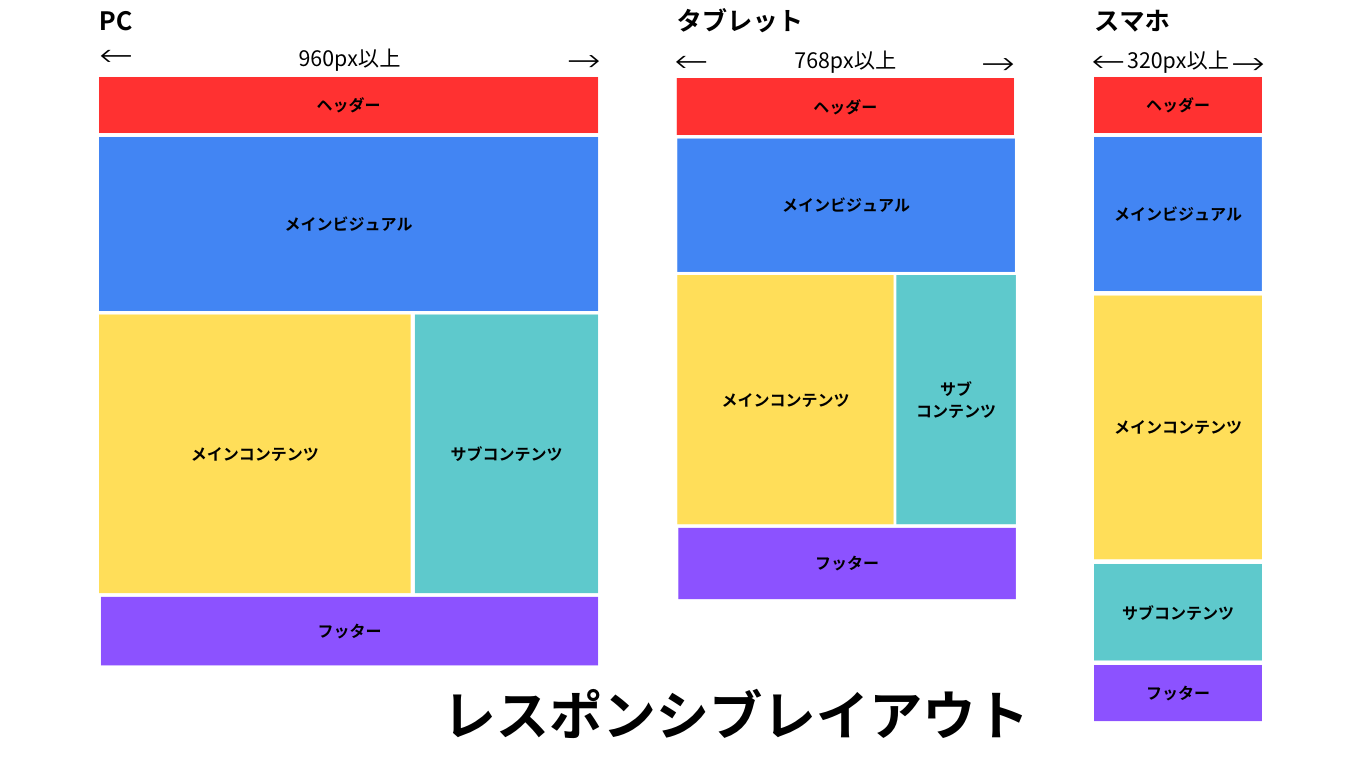
pxで設定する場合はブレイクポイントを把握する必要があります。
ブレイクポイントとは、画面の幅が特定のサイズに達したときに適用されるCSSスタイルを変更するための基準点で、Webページは異なるデバイスで見やすくなります。
また、それぞれの各デバイスのブレイクポイントは以下の通りが基準です。
| 画面サイズ | ブレイクポイント | 説明 |
|---|---|---|
| PC | 960px以上 | 主にPCの画面で使用されるスタイルを適用。 |
| タブレット | 768px〜960px | タブレットなどの中程度の画面サイズに適したスタイルを適用。 |
| スマートフォン | 320px〜520px | スマートフォンなどの小さな画面に適したスタイルを適用。 |




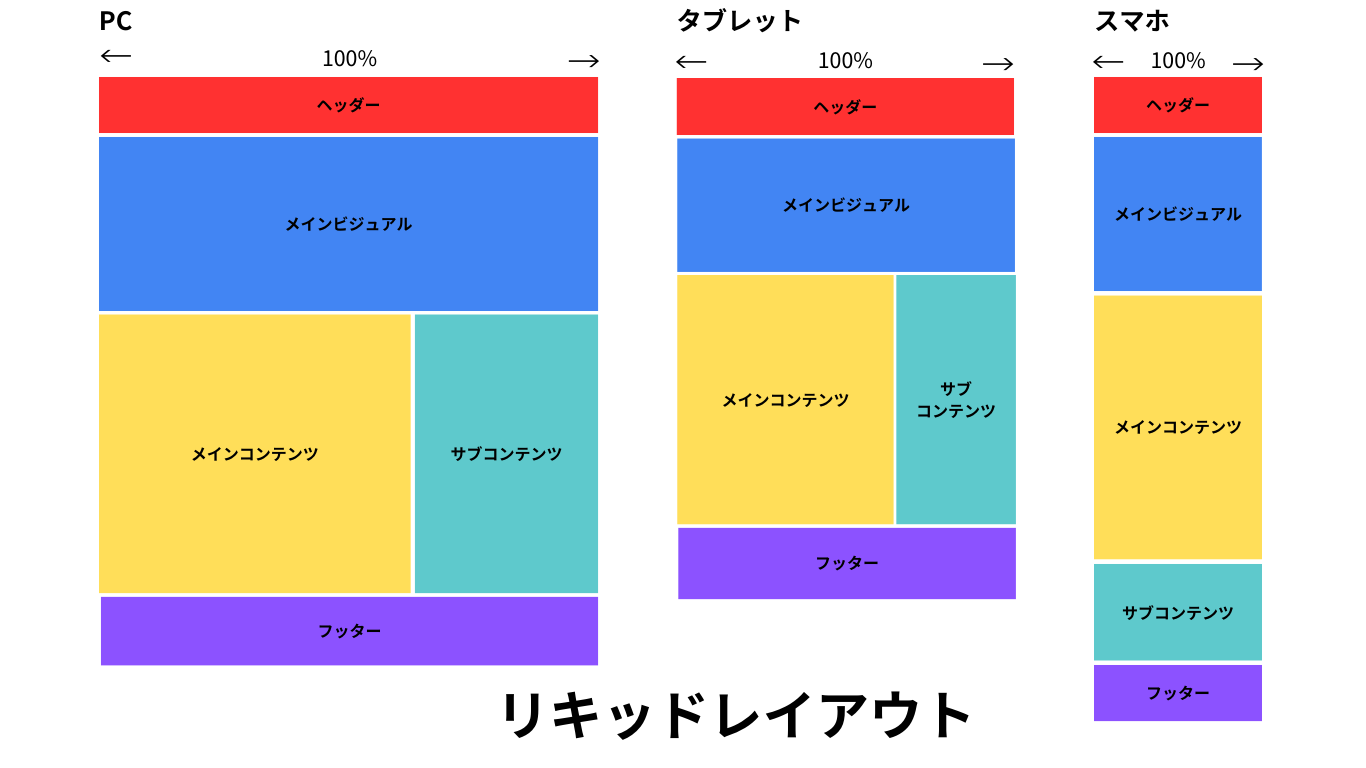
それぞれのレイアウト手法には特徴やメリットがあり、目的やデザインの要件に応じて適切な手法を選択することが重要です。リキッドレイアウトやフレキシブルレイアウトも併用することで、さらに高度なデザインを実現できます。



ここでは、レスポンシブデザインのメリット・デメリットを解説するぞ!
レスポンシブデザインのメリットは、主に以下の二つがあげられます。それぞれ詳しく解説していきます。
・一つのデザインで複数のデバイスに対応できる
・SEO(検索エンジン最適化)効果の向上
・メンテナンスの簡便化
・ユーザーエクスペリエンスの向上
レスポンシブデザインの最大のメリットの一つは、一つのデザインで複数のデバイスに対応できる点です。PC、スマホ、タブレットなど、画面サイズが異なるデバイスでも見やすくなり、同じHTMLファイルとCSSファイルを使用しつつ、メディアクエリを活用して各デバイスに応じたスタイルを適用することで、単一のコードベースで様々なデバイスをカバーできます。
レスポンシブデザインは、SEO(検索エンジン最適化)効果の向上にもつながります。
モバイルとSEO効果の関係は?
Googleをはじめとする主要な検索エンジンは、モバイルで適切に表示されているサイトを高く評価し、検索結果のランキングが向上する可能性がある。
レスポンシブデザインにすることで、より多くのユーザーがスマートフォンやタブレットからご自身のサイトにアクセスしてもらいやすくなります。
レスポンシブデザインにすると、異なるデバイスに個別のサイトやページを作成する必要がなくなるため、Webサイトの管理がしやすくなります。
単一のコードベースを使用することで、一つの場所で変更を行ってすべてのデバイスに反映されるため、時間とコストを節約できるので効果的です。
レスポンシブデザインは、ユーザー体験を大幅に向上できます。デバイスに関係なく、一貫したデザインで、ユーザーはスムーズにサイトを利用でき、満足度が高まります。また、モバイルに適したデザインは、コンバージョン率の向上にもつながるため、ユーザーのリピート率が高まり、ビジネスでの売上にも貢献できるのです。
コンバーション率とは?
実際に購入、登録、問い合わせなど、目標とするアクションを行ったユーザーの割合を指します。レスポンシブデザインは、ユーザーがどのデバイスからでも快適にサイトを利用できるようにするため、ユーザーのアクションを促進し、コンバージョン率を高める効果があります。
レスポンシブデザインには多くのメリットがありますが、いくつかのデメリットも存在します。
・開発の時間とコストが増大する可能性がある
・ページの読み込み速度などパフォーマンスに悪影響を及ぼす
レスポンシブデザインを実装するためには、異なるデバイスのサイズや解像度に対応するための追加のCSSやJavaScriptが必要なため、コーディング作業が複雑になり、時間とコストが増大する可能性があります。
また、既存のWebサイトをレスポンシブ対応にするためには、大規模な改修が必要となり、その過程で予期せぬ不具合や問題が発生することも少なくありません。さらに、デバイスごとの最適化を行うためのテストの負担も増加し、全体的なプロジェクト管理が難しくなることがあります。
すべてのデバイスに対して一つのHTMLとCSSを使用するため、必要以上に多くのファイルを読み込むことがあり、特にモバイルではパフォーマンスに悪影響を及ぼす可能性があります。例えば、高解像度の画像や複雑なレイアウトは、モバイルデバイスの処理能力やバッテリーに負担をかけることがあります。
このため、レスポンシブデザインを採用する際には、パフォーマンスの最適化にも十分な注意が必要です。ページの読み込み速度が遅くなると、結果としてサイトの離脱率が増加するリスクもあります。
レスポンシブデザインとパフォーマンスの関連は?
大量のCSSやJavaScript、高解像度画像、不要なリソースが読み込みなどはパフォーマンスを低下させてしまいます。最適化には、適切な画像サイズ、コードの精査、キャッシュの利用、重要コンテンツの優先表示が有効です。



レスポンシブデザインを実現するためには、いくつかの基本的な手法を理解し、実装する必要がある。ここでは、特によく使われるメディアクエリとフレックスボックス、グリッドレイアウトについて詳しく解説するぞ。
メディアクエリは、CSSの中で特定の条件を設定し、その条件に応じたスタイルを適用するための手段です。特に、画面のサイズに応じたスタイリングを提供するのに非常に有効で、PC、スマートフォン、タブレットそれぞれに最適なデザインを提供できます。
例えば、以下のようにCSSファイルでメディアクエリを使用します。
@media (max-width: 600px) { // 画面の幅が600px以下の場合
body {
background-color: lightblue; // 背景色をライトブルーに変更
}
}これは、画面の幅が600px以下の場合に、背景色をライトブルーに変更するコードです。このようにしてデバイスを見やすく対応することが可能です。
フレックスボックスとグリッドレイアウトは、レスポンシブデザインの作成において強力なツールとなります。どちらもレイアウトを制御するためのCSSの手段ですが、その用途と機能には少し違いがあるので確認していきましょう。
フレックスボックスは、要素を横または縦の一列に並べるレイアウトに適しています。画面の幅に応じて要素の並びを動的に変えることができます。たとえば、ナビゲーションバーやボタンの配置に便利です。実際のコードでの指定は以下のような記述になります。
.container {
display: flex; // フレックスボックスレイアウトの指定
justify-content: space-between; // 要素の隙間が均等になるよう指定
}フレックスボックスについては下記のページでより詳しく解説してるので、より詳しく知りたい。という方は学習してみてください。


グリッドレイアウトは、要素を縦横両方に並べるレイアウトに適しており、複雑なレイアウトを簡単に実現できるレイアウト手法です。メディアクエリと組み合わせることで、画面サイズに応じて柔軟に対応できます。
.container {
display: grid; // グリッドレイアウトの指定
grid-template-columns: repeat(3, 1fr); // 3個並べるよう指定
gap: 10px; // 要素間の隙間を指定
}
@media (max-width: 600px) { // 画面のサイズが600px以下の時に適用
.container {
grid-template-columns: 1fr; // 1個並べるよう指定
}
}このようにして、画面サイズに応じて一列から複数列にレイアウトを変更でき、この手法を活用することで、どのデバイスでも見やすいレスポンシブなレイアウトを簡単に作成できます。
グリッドレイアウトについても、下記のページでより詳しく解説しています。使いこなせるとより品質の高いサイト作成できるようになるでしょう。





実装する際は、注意点もある。詳しく解説するからよーく読むんじゃぞ。
レスポンシブデザインを効果的に実装するためには、テストやエラーの読み解きなどの作業が欠かせません。テストとエラーの解消をするには、レイアウトがPCやスマートフォン、タブレットなどのさまざまなデバイスで正常に表示されるか確認することが重要です。
これを行うために、ブラウザのデベロッパーツールを使用し、画面サイズの変化によってどのようにレイアウトが変わるかをチェックしましょう。仮に問題が発生した場合は、CSSやメディアクエリを修正して対応します。
デベロッパーツールとは?
Webブラウザに内蔵されている開発者向けのツールセットで、Webページの解析、開発をサポートする機能のこと。ソースコードや動作を確認することができる。
レスポンシブデザインを実装する際には、ページのパフォーマンスも考慮する必要があります。
画像やスクリプトの最適化を行い、ページの読み込み速度を向上させることが求められ、例えば、画像を適切なサイズにリサイズし、可能であれば形式を調整するなどの工夫が考えられます。
また、不必要なJavaScriptのロードを避け、リソースの最小化を行うことで、全体的なパフォーマンスを向上させることができるでしょう。
スマホやタブレットなどのモバイルデバイスでは、通信速度やCPU性能がデスクトップと比較して劣っている場合があります。



ここでは、レスポンシブデザインを実装する際に便利なツールとリソースを紹介するぞ!
レスポンシブデザインを効率的に作成するためには、適切なツールを使用することが重要です。


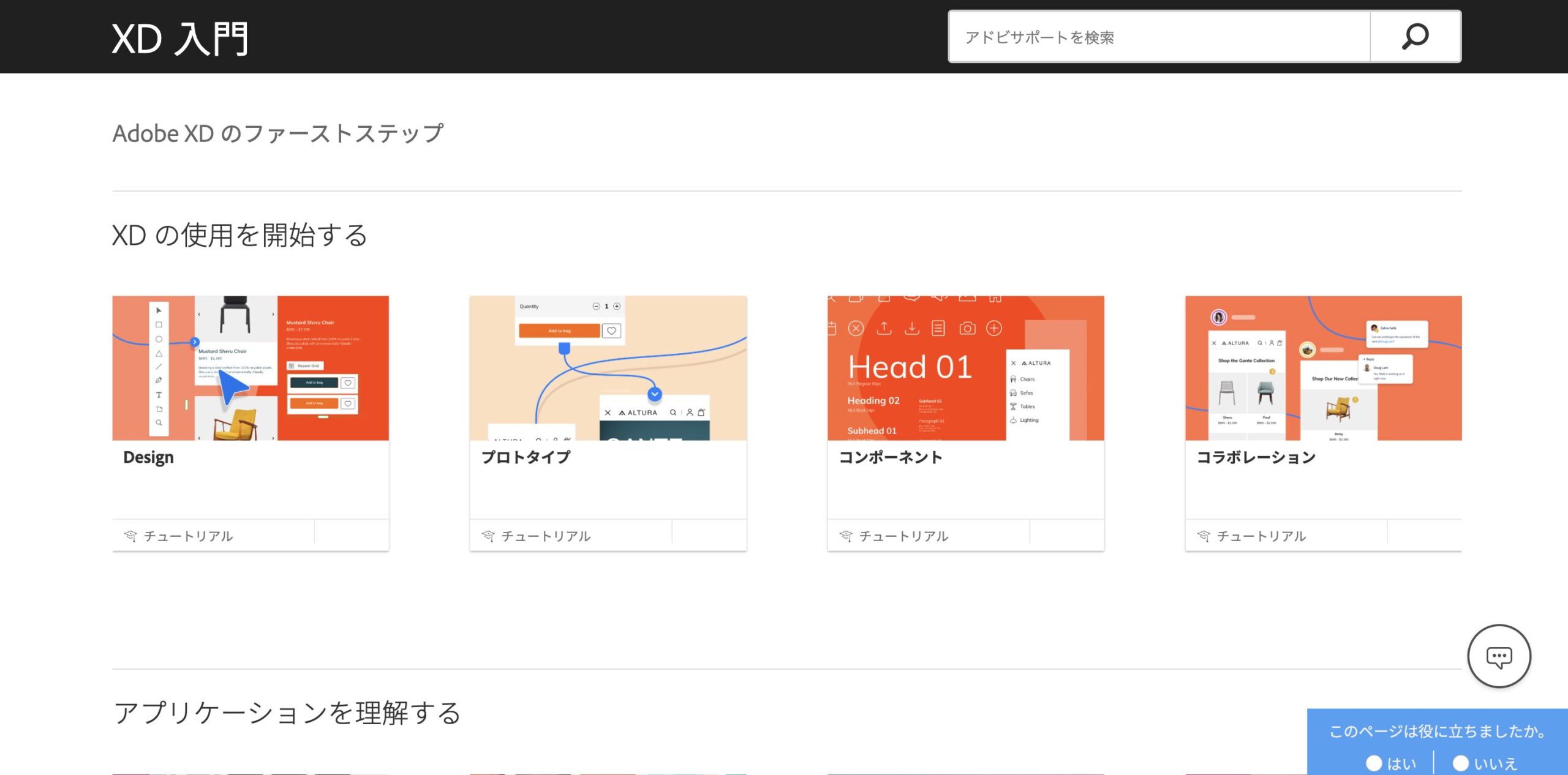
Abobe XDは、プロトタイプ作成に特化しており、画面サイズの異なるデバイス向けのレイアウトを簡単に設計できます。
WindowsとMac両方で使用でき、アニメーション機能、Adobe Creative Cloudとの連携が可能です。
公式サイト : https://helpx.adobe.com/jp/xd/get-started.html


Skecthもプロトタイプ作成に特化しており、画面サイズの異なるデバイス向けのレイアウトを簡単に設計できます。
Mac専用で、プラグインとテンプレートが豊富で、幅広いデザインの作成が可能です。
公式サイト : https://www.sketch.com/


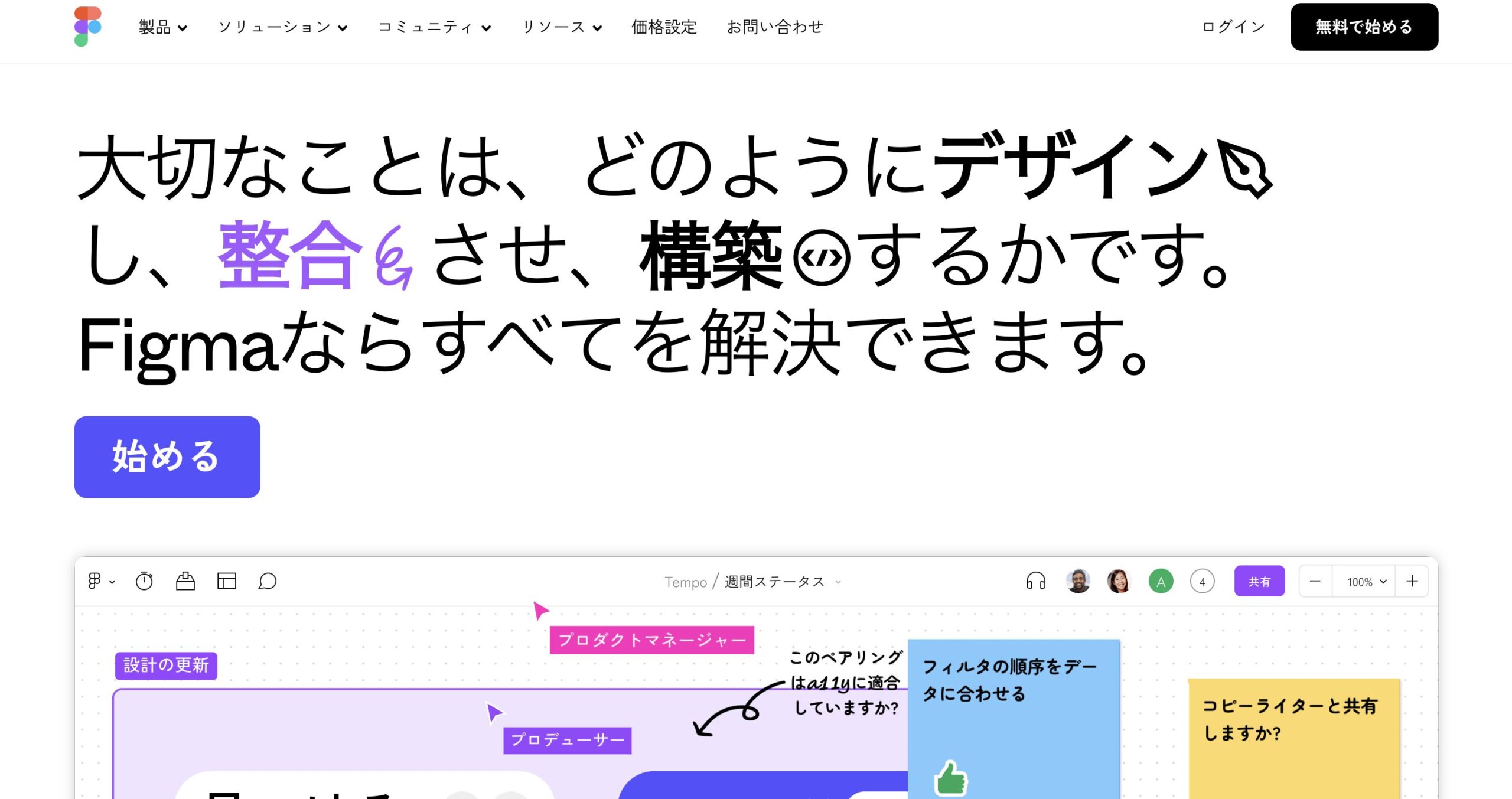
Figmaはクラウドベースのデザインツールで、無料でも充分に使用できます。
リアルタイムにチームでの共同作業が可能なので、チームワークを必要としている方におすすめです。
公式サイト : https://www.figma.com/ja-jp/
レスポンシブデザインの作り方や技術を学ぶには、以下のリソースを参考にするのがおすすめです。


MDN Web Docsは、HTML、CSS、JavaScriptに関する情報を提供しており、基本から応用まで幅広く学べます。
レスポンシブデザインを実践を通して網羅できます。
公式サイト : https://developer.mozilla.org/ja/


W3Schoolは、初心者向けのチュートリアルが充実しており、レスポンシブデザインが分からなくても基礎から学習できます。
具体的なコード例を通じて学習できるので非常に分かりやすいです。
公式サイト : https://www.w3schools.com/


CSS-Tricksは、CSSのレスポンシブデザインに関する最新のトレンドや実践的なテクニックを紹介しています。
高度な方法を多く紹介しているので、中級者以上におすすめです。
公式サイト : https://css-tricks.com/
適切な学習リソースを選択し、必要であれば学習サイトやスクールなどを活用して、効率的に学習を進めるとよいでしょう。



ペン博士、レスポンシブデザインって見れるようにするじゃなくて快適に見れるようにするための仕組みなんですね!すごく大事だと分かりました。



その通りじゃ。スマホ・タブレット・PC、どんな画面でも読みやすく、使いやすくするのがレスポンシブデザインの本質じゃよ。実装方法を理解したら、実際にサイトを作って試すのが一番の学びになる。小さな練習から始めるのじゃ。



ありがとうございます!これからはデザインするときにどの端末でも見やすいかを意識して取り組みます!
レスポンシブデザインとは、異なるデバイスの画面サイズに応じてレイアウトを調整し、スマホやタブレットからでも見やすい表示に切り替えるデザイン手法です。一つのデザインで複数のデバイスに対応することができ、SEO効果の向上や修正のしやすさ、リソースの節約といったメリットがあります。
実装の基本手順
1. HTMLファイルに meta viewport タグを追加
2. CSSファイルでメディアクエリを使用
学習・実践の進め方
・オンライン学習サイトや公式リソースを活用する
・作成したレスポンシブデザインを実際にテストして確認
・継続的に主要ツールやリソースを使って学習を深める
ぜひ、ご自身でいろいろなデバイスに対応するレスポンシブデザインを試しながら実践してみてください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!