ペン博士、Web制作の案件でヒアリングの際、実際どういうことを聞けばいいんですか?また、聞き漏れがありそうで不安です。全部頭で覚えるのって大変ですよね?
おぉ、良いところに気がついたのう。その場合は、ヒアリングシートを使うのが良い。あらかじめ質問項目をテンプレート化しておけば、抜け漏れなく効率よく情報を集められる。詳しく解説するからよーく聞くんじゃぞ!
「Web制作においてヒアリングシートが必要だけれど、どのように作成すればいいかわからない」「クライアントとの打ち合わせをスムーズに進めるために何をヒアリングすればいいだろう」という悩みを抱えていませんか?
本記事では、Web制作初心者でも簡単に使えるヒアリングシートについて解説します。
■本記事で得られること
- ヒアリングシートに記載すべき重要項目
- ヒアリングシートの作成と活用方法
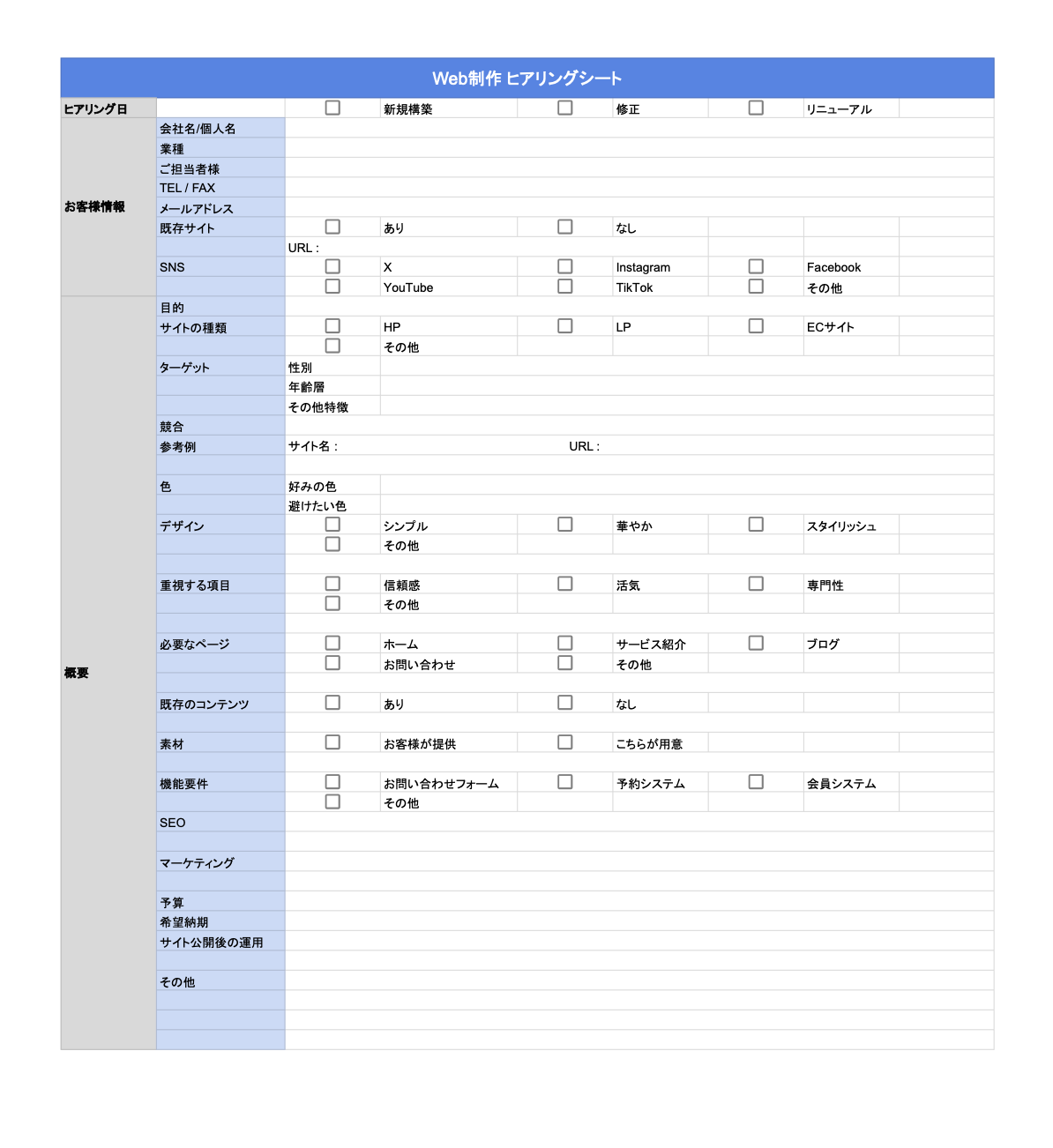
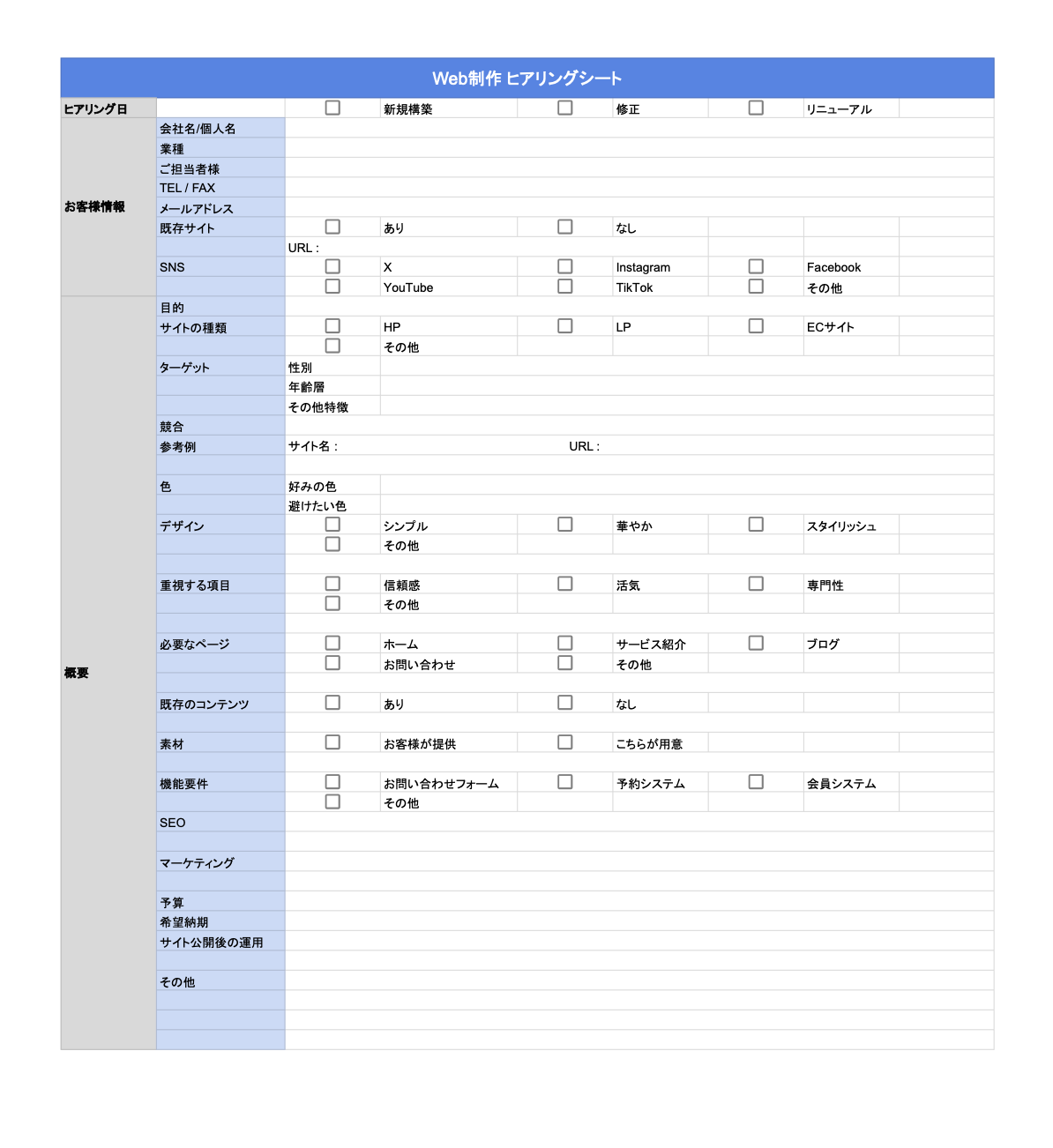
- すぐに使えるヒアリングシートのテンプレート
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになる。
詳しくはこちらの記事をご覧ください。
あわせて読みたい
【子育てママさん必見】「在宅×副業」を達成!多方向で活躍中のママさんフリーランスにインタビュー!
ペン博士、ママさんなのに在宅で副業もこなしている方がいるって聞いたんですけど、本当ですか?だとしたらすごすぎます! うむ、うちの受講生でな、まさに“時間も場所…
菅井さんの主な制作実績はこちら
目次
ヒアリングシートを使う目的
ヒアリングシートは、Web制作を始める前にクライアントの要望やプロジェクトの詳細を明確に把握するための重要なツールです。
ヒアリングシートを使う目的は主に次の3つです。
- クライアントとの認識を一致させる
クライアントが持つWebサイトに対する期待やビジョンを制作側が正確に理解し、それを基に設計・デザインすることが重要です。ヒアリングシートを使用することで、両者の認識のズレを防ぎ、スムーズなコミュニケーションを図ることができます。これにより、誤解が減少し、プロジェクトの進行が効率化されます。
- 後々のトラブルを回避する
ヒアリングシートがないまま進めてしまうと、クライアントの要望や仕様が曖昧なまま制作が進行し、後から「こうじゃなかった」という修正依頼が発生することがあり、スケジュールや予算が大幅にずれ込む可能性があります。このようなリスクを最小限に抑えるために、事前にヒアリングシートで詳細を把握しておくことが最善です。
- プロジェクト全体の効率を高める
ヒアリングシートを活用することで、必要な情報が整理され、各工程の計画を効率的に立てられます。クライアントのニーズを事前に把握しておくことで、無駄な工程ややり直しを防ぎ、スムーズに進行できます。
プロジェクトの目的やクライアントの要望を正確に把握し、無駄な手戻りを防ぐことで、スムーズなプロジェクト進行が可能じゃ。クライアントとの信頼関係も構築でき、長期的なビジネスパートナーシップへとつながるぞ。
ヒアリングシートの使い方
ヒアリングシートを使うタイミング
ヒアリングシートを使用する最適なタイミングは、プロジェクトの初期段階です。特にWeb制作では、クライアントとの初回打ち合わせの前にヒアリングシートを送付しておくことが一般的です。初回の打ち合わせでは、クライアントのビジネス背景や目指すゴールを正確に理解し、双方の認識のずれを防ぐための準備が求められます。
ヒアリングシートは、以下のタイミングで使うことが効果的です。
- 初回打ち合わせの前:事前にクライアントにシートを送付し、回答をもらうことで、打ち合わせがスムーズになります。
- プロジェクト進行中:プロジェクトの途中で要件が変更された場合や、新たな要望が出てきた際には、ヒアリングシートを使って必要事項を追加し、記録することで情報の整理ができます。
ヒアリングの方法としては、メールや電話、対面での打ち合わせなどがあるが、プロジェクトの規模に応じて選ぶのが最適じゃ。対面やビデオ会議の場合、クライアントとのコミュニケーションが円滑に進みやすいため、より詳細なヒアリングが可能じゃぞ。
ヒアリングシートの基本
ヒアリングシートは、クライアントとのコミュニケーションツールとして機能しますが、単に質問リストとして使うのではなく、クライアントの要望やビジネス目標を深掘りし、制作チーム全員が理解できる形で情報を整理することが大切です。
以下は、ヒアリングシートの効果的な使い方のポイントじゃ!
- 事前にヒアリングシートを送付する
ヒアリングシートは打ち合わせ前に送付し、クライアントに事前に記入してもらうことで、時間を効率的に使えます。打ち合わせ当日は細かな確認や具体的な要望の深掘りに集中でき、無駄な時間を省けます。
- ヒアリング内容を文書化する
ヒアリングの内容は、後で参照できるよう文書化しておくことが重要です。文書化しておけば、制作途中で発生するかもしれない問題や、要件の変更にも対応しやすくなります。また、チーム内での情報共有が容易になり、プロジェクトがスムーズに進行します。
- クライアントの要望を整理する
クライアントがヒアリングシートに記入した内容は、要点を整理し、優先順位をつけることで、どの部分に注力するべきかを明確にします。プロジェクト全体の流れが見えやすくなり、無駄な作業を減らせるので徹底しましょう。
- 適切なフィードバックを求める
ヒアリングシートに基づいてプロジェクトを進行する際、クライアントに定期的なフィードバックを求めることが大切です。シートに基づいた計画や提案に対するクライアントの意見を反映させ、必要な調整を行うことで、最終的な成果物に対する満足度を高められます。
ヒアリング時の注意事項
ヒアリングシートを使う際には、いくつかの注意事項があります。クライアントとのヒアリングを成功させるためには、以下のポイントを押さえておくことが重要です。
- 専門用語を使わない
クライアントがWeb制作の専門家でない場合が多いため、業界特有の専門用語は避けるようにしましょう。クライアントが理解しやすい言葉を選び、具体的なイメージが湧くような説明を心がけることで、意思疎通のミスを防ぎます。
- 無駄な質問をしない
ヒアリングシートには、プロジェクトに直接関係のない質問を入れないようにしましょう。無駄な質問が多いと、クライアントに余計な負担をかけてしまい、信頼を損なう可能性があります。必要な質問に絞ってヒアリングを行い、クライアントの時間を大切にする姿勢を示しましょう。
- クライアントの希望を尊重する
クライアントの要望をしっかりとヒアリングすることはもちろん大事ですが、その中には現実的に難しい要望も含まれる場合があります。その際は、丁寧に説明し、代替案を提案することで、クライアントとの信頼関係を保ちながら最適な解決策を見つけることができます。
- 柔軟に対応する
ヒアリング中に新たな要望やアイデアが出てくる場合があります。事前に準備していた質問リストやヒアリングシートにこだわりすぎず、柔軟に対応することが重要です。クライアントとの対話を重視し、臨機応変に進めることで、より良い結果を引き出せます。
ヒアリングシートの基本を押さえた上で、クライアントとの円滑なコミュニケーションを実現し、プロジェクトを成功に導くために活用していくのじゃぞ!
ヒアリングシートの作り方
ここでは、いよいよヒアリングシートの作り方について解説するぞ!
案件に合った基本項目を設定する
ヒアリングシートを作成する際、まず重要なのは、案件に合った基本項目を設定することです。プロジェクトごとに必要な情報が異なるため、クライアントの要望やプロジェクトの目的を把握するための項目を選ぶ必要があります。
例えば、ECサイトを作成する場合には、商品のカテゴリー、決済システム、配送方法といった項目が必要です。一方、コーポレートサイトを作成する場合は、会社の歴史やサービス内容などが重点となるでしょう。ヒアリングシートには、プロジェクトに直接関わる情報のみを含めることで、効率的なヒアリングが可能になります。
以下に、ヒアリングシートに記載すべき基本の項目について解説するぞ!
サイトの基本情報
まず、サイトの基本情報はヒアリングシートの最も重要な部分です。具体的には、以下のような内容を記載します。
- サイトの名称
サイトの正式な名前を確認して記載します。ブランドイメージやターゲット層に影響するため、正確な名称を使用することが大切です。
- ドメイン名
新規のドメインを取得する必要があるのか、既存のドメインを使用するのかも確認しておきましょう。
- サーバー環境
使用するサーバーの種類や契約状況を明確にし、サイトの運用に問題がないかを確認します。
デザイン
次に、デザインに関する情報をヒアリングします。クライアントがイメージするデザインは、サイトの印象に大きく影響します。デザインに関する項目としては、以下が含まれます。
- デザインの方向性
クライアントが希望するスタイルやトーンを明確にします。例えば、「シンプルでクリーンなデザイン」や「高級感のあるデザイン」など、具体的なイメージを伝えてもらうことが大切です。
- 色やフォントの指定
クライアントのブランドガイドラインに基づいて、色やフォントの指定があるかを確認します。これにより、統一感のあるデザインが実現できます。
- 参考にしたいWebサイト
クライアントが参考にしたいサイトや好きなデザインを例示してもらうことで、より具体的なイメージを共有できます。
コンテンツ
Webサイトに掲載するコンテンツも、ヒアリングシートに記載すべき重要な項目です。コンテンツの内容は、ユーザーに提供する情報の質や量を左右します。主な項目は以下です。
- 提供するコンテンツの種類
テキスト、画像、動画、音声など、どのようなコンテンツを掲載するのかを確認します。コンテンツの種類によって、デザインやレイアウトが変わる場合があります。
- ページ数や構成
サイト全体のページ数や、各ページの役割や構成も把握しておく必要があります。これにより、コンテンツのボリュームやサイトの構造が明確になります。
仕様
技術的な要件も重要な要素です。仕様に関する情報をヒアリングすることで、制作の具体的な方向性が決まります。
- システム要件
CMS(コンテンツ管理システム)を使用するのか、または独自のシステムを構築する必要があるのかを確認します。例えば、WordPressを使用するか、それともフルスクラッチで制作するかなどが挙げられます。
- 対応ブラウザやデバイス
対応するブラウザや、スマートフォン、タブレットなどのデバイスの把握、またはレスポンシブデザインが必要かどうかも確認します。
素材
サイトに使用する素材についても、ヒアリングシートで明確にしておきます。
- 提供素材の有無
クライアントが画像や動画などの素材を提供するのか、こちらで制作する必要があるのかを確認します。素材がない場合は、制作費やスケジュールに影響を与えるため、早めに確認することが重要です。
- 著作権やライセンス
使用する素材が他者の著作物である場合、使用許諾やライセンスに関する確認も必要です。
環境情報
サイト運営に関連する環境情報も必要です。これにより、制作後の運用や保守がスムーズに進行します。
- 現在のサイト状況
既にWebサイトが存在する場合、その現状や課題を把握しておくと、どの部分を改善すべきかが明確になります。
- サイト運営の体制
サイト運営に携わるスタッフやチームの規模、スキルセットなども確認し、運営体制を整えることが必要です。
予算と納期
プロジェクトの成功には、予算と納期の管理が欠かせません。これらの項目をヒアリングシートに含めることで、現実的な制作計画が立てられます。
- 予算
クライアントがどの程度の予算を用意しているのかを確認します。予算が不明確な場合、後からトラブルになることもあるため、詳細に把握しておくことが重要です。
- 納期
制作のスケジュールや納品期限も明確にします。特に、重要なイベントに合わせて公開する場合など、余裕を持ったスケジュールを立てることが必要です。
ターゲット
サイトがターゲットとするユーザー層も、ヒアリングシートに記載するべき項目です。これにより、サイト全体のデザインやコンテンツが一貫した方向性を把握できます。
- ターゲットユーザー
年齢、性別、職業、興味関心など、ターゲット層の属性を詳しくヒアリングし、ターゲットが明確であれば、サイトのデザインやコンテンツを効果的に作成できます。
サイト構築の目的
Webサイトを構築する具体的な目的を確認することで、制作物の方向性が決まります。
- 目的の明確化
新規顧客の獲得、既存顧客との関係強化、ブランド認知の向上など、クライアントがサイトを通じて達成したい目標をヒアリングします。
その他の要望
最後に、クライアントからの特別な要望や条件がある場合は、それもヒアリングシートに記載しておきます。
- 追加の機能や要件
特別な機能の追加や、セキュリティに関する要件などがあれば、これを確認し、計画に組み込みます。
ヒアリングする質問の流れを決め、作成する
ヒアリングシートは、クライアントのニーズや要望を正確に把握し、プロジェクトの方向性を決める重要なステップじゃ。以下に、ヒアリングシートでよく使用される質問の具体例を解説するぞ。
1. 目的・ターゲットの確認
まず最初に、Webサイトの目的とターゲットを明確にする質問をします。クライアントのビジネス目標や、サイトを訪問するユーザー層を理解することが重要です。
例
- サイトの主な目的は何ですか?(例:商品販売、認知拡大、顧客サポート)
- ターゲットユーザーは誰ですか?(年齢層、性別、職業など)
2. 競合・市場調査
競合他社や市場の状況を把握し、クライアントがどのような競争環境にいるのかを理解します。
例
- 競合他社はどこですか?
- 参考にしているWebサイトやデザインの例はありますか?
3. デザインの好みとトーン
デザインやサイトのトーン&マナーに関するクライアントの好みを確認します。色やレイアウト、フォントの好みなどは、デザインの方向性に大きな影響を与えます。
例
- 好みの色や、避けたい色はありますか?
- シンプルなデザインと華やかなデザイン、どちらを好みますか?
- どのような感情をサイトのデザインで伝えたいですか?(例:信頼感、活気、専門性)
4. サイト構成・コンテンツの確認
どのようなページやコンテンツが必要かを確認します。ページ数や、提供されるコンテンツの詳細をヒアリングし、サイトマップやワイヤーフレームの基礎を作ります。
例
- 必要なページは何ですか?(例:ホーム、サービス紹介、ブログ、問い合わせ)
- 既存のコンテンツはありますか?(テキスト、画像、動画など)
- コンテンツ制作の役割分担はどうしますか?(クライアント提供か、制作側で用意するか)
5. 機能要件
Webサイトで必要な機能やインタラクションについて確認します。例えば、問い合わせフォーム、EC機能、ブログ機能など。
例
- サイトにはどのような機能が必要ですか?(例:お問い合わせフォーム、予約システム、メンバーシップ)
- ECサイトの場合、支払い方法や配送方法についての希望はありますか?
6. SEO・マーケティング要件
検索エンジン最適化(SEO)やマーケティングに関連する要件を確認します。クライアントがどのようなキーワードやSEO対策を希望しているか、またはSNS連携などのマーケティング機能を考えているかをヒアリングします。
例
- 特定のキーワードで検索結果に上位表示されたいですか?
- Google Analyticsや他の解析ツールの導入を希望しますか?
- SNSとの連携やソーシャルシェア機能が必要ですか?
7. 予算・スケジュール
予算やスケジュールに関する要件を確認します。プロジェクトの費用や、納期の調整は非常に重要な要素です。
例
- 予算はどのくらいを見込んでいますか?
- 希望する納期はいつですか?
8. サポート・運用体制
サイト公開後の運用や保守に関する要望を確認します。更新頻度や、クライアント自身がサイトを管理するか、外部に依頼するかなどを決めます。
例
- サイト公開後の保守や更新はどのように行いますか?
- クライアントが自分で更新を行う予定ですか?
9. その他特記事項
上記以外にクライアントが特に希望していることや、プロジェクトの進行に影響を与える要因を確認します。
例
ヒアリングシートを作成する際のポイント
ヒアリングシートを作成する際には、次のポイントに注意すると効果的じゃ!
- 具体的な質問を設定する
クライアントが漠然とした回答をしないよう、具体的でわかりやすい質問を設定します。例えば、「希望するデザインは?」ではなく「好きなデザインのWebサイトを3つ挙げてください」といった具体的な質問にすると、より明確な回答が得られます。
- クライアントの負担を軽減する
質問が多すぎるとクライアントに負担をかけてしまいます。必要最小限の質問に絞り、優先順位をつけることで、クライアントの回答しやすさを考慮しましょう。
- シンプルで使いやすいフォーマットにする
ヒアリングシートは、見やすくシンプルなフォーマットにまとめることが重要です。複雑な形式ではクライアントが混乱する可能性があるため、適切なレイアウトと項目数に留めるべきです。
ヒアリングシート作成ツール
ここでは、ヒアリングシートのおすすめ作成ツールについて紹介するぞ。
ヒアリングシートは、さまざまなツールを使って作成できます。以下のツールを活用することで、効率的にヒアリングシートを作成し、クライアントとのコミュニケーションをスムーズに進めることができます。
ヒアリングシートのテンプレートを活用するのもあり
ヒアリングシートのテンプレートを活用するのも有効じゃ!ここでは、そのメリットや活用方法などを解説するぞ!
テンプレートを利用する主なメリット
ヒアリングシートのテンプレートを利用することで、以下のようなメリットがあります。
- 効率的なヒアリング
テンプレートには、Web制作で必要な質問項目があらかじめ整理されています。そのため、ヒアリング時に重要な情報を漏れなく収集でき、初めてのプロジェクトでも自信を持って進めることができます。
- 時間の節約
ゼロからシートを作成する必要がなく、テンプレートをカスタマイズするだけで即座に利用できます。これにより、準備時間を大幅に短縮し、プロジェクトにすぐに取り掛かることが可能です。
- プロフェッショナルな印象を与える
体系的に整理されたヒアリングシートを提示することで、クライアントに対してプロフェッショナルな印象を与えることができます。信頼感を高め、円滑なコミュニケーションを促進します。
- 情報漏れの防止
テンプレートには重要な質問項目がすでに用意されているため、情報漏れのリスクが減り、プロジェクトの進行に不可欠なデータをしっかりと取得できます。後のトラブル回避にもつながりますので非常に有効です。
テンプレートの活用方法
ゼロからヒアリングシートを作成するのが難しい場合、テンプレートを活用するのが有効です。無料で提供されているテンプレートは、項目があらかじめ整理されており、カスタマイズも簡単です。
- テンプレートのカスタマイズ
テンプレートはそのまま使うのではなく、プロジェクトに合わせて項目をカスタマイズします。例えば、不要な質問を削除したり、追加の項目を挿入することで、よりプロジェクトに合ったヒアリングシートが完成します。
- 参考サイトを利用する
さまざまなWebサイトで無料テンプレートが提供されています。bizoceanやGoogleドキュメントのテンプレートを参考に、最適なシートを選びましょう。
これらの方法を活用すれば、効率的かつ的確なヒアリングシートを作成でき、クライアントとのコミュニケーションをスムーズに進めることができるぞ。
無料で使えるヒアリングシートのテンプレート紹介
無料で利用できるヒアリングシートのテンプレートを活用することで、初めてWeb制作に取り組む場合でも、クライアントの要望を効率的に把握できます。
以下のテンプレートは、使いやすさとカスタマイズの柔軟性を兼ね備えており、プロジェクトの円滑な進行に役立つぞ!
これらのテンプレートを使えば、初心者でも効果的なヒアリングを行い、プロジェクトを成功に導くことができます。プロジェクトの要件に合わせて柔軟にカスタマイズできるので、ニーズに応じて最適なテンプレートを選びましょう。
ペン博士、ヒアリングシートの大切さがよく分かりました!これなら安心して案件に臨めそうです!
うむ。制作の質は“最初の聞き取り”で大きく決まる。シートを活用して抜け漏れを防ぎ、クライアントの頭の中をカタチにするのが大切じゃ。
まとめ
今回は、Web制作におけるヒアリングシートについて詳しく解説しました。
本記事の要点は以下の通りです。
1.ヒアリングシートは必須ツール
2.基本項目を正しく設定
3.カスタマイズでプロジェクトに最適化
4.事前送付で打ち合わせ円滑化
5.テンプレートで効率化可能
ヒアリングシートの準備でプロジェクトを円滑に進めすことができます。さらに具体的な相談を希望する方は、WithCodeの無料カウンセリングをご活用ください。
ヒアリングシートテンプレートは以下からダウンロードできます。
ヒアリングシートテンプレート(Excel : 6.4KB)
ヒアリングシートテンプレート(PDF : 75.2KB)
WithCodeを体験できる初級コース公開中!
初級コース(¥49,800)が完全無料に!
- 期間:1週間
- 学習内容:
ロードマップ/基礎知識/環境構築/HTML/CSS/LP・ポートフォリオ作成
→ 正しい学習方法で「確かな成長」を実感できるカリキュラム。
副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!

















 生徒
生徒