



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!自分のWordPressから別ドメインの記事を一覧表示したいんです。しかもカテゴリーで絞り込みもできるようにしたくて…



良い質問じゃ!これは適切な方法を知れば簡単に作成できる。今から解説するからよーく聞くんじゃぞ。



ありがとうございます!お願いします!
WordPressで別ドメインのサイトから記事を取得したい、更にカテゴリー選択機能を実装したいと思ったことはありませんか?一見難しそうに思えるかもしれません。しかし、適切な方法を知れば、簡単に作成できます。
本記事では、WordPressの fetch_feed 関数を中心に、安全かつ効率的に記事を取得する方法と、JavaScriptを使用した動的なカテゴリーフィルタリングの実装方法を詳しく解説します。
WordPressでのPHPの基礎文法から抑えたい方はこちらの記事をご参照ください。


「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
O.Yさん
子育てと両立できる働き方を目指し、プログラミングの学習を開始する。独学での学習に限界を感じ、WithCodeの副業コースの受講を決意。最終目標から逆算した学習計画のもとスキルを習得し、卒業後に初案件を担当。現在は実案件サポートのもと、複数案件を担当している。
詳しくはこちらの記事をご覧ください。


O.Yさんの主な制作実績はこちら


別ドメインから記事を取得することで、以下のようなメリットがあります。
それでは、具体的な実装方法を見ていきましょう。



WordPressには fetch_feed という便利な関数がある。これを使うことで、安全かつ簡単にRSSフィードを取得できるぞ。
まず、RSSフィードを取得するためのコードを見てみましょう。
include_once( ABSPATH . WPINC . '/feed.php' );
$feeduri = 'https://withcode.tech/media/feed/';
$rss = fetch_feed($feeduri);
if (!is_wp_error($rss)) {
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items( 0, $maxitems );
}このコードでは、WordPressの内部関数を使用して、指定したURLからRSSフィードを取得しています。$feeduri変数に取得したいフィードのURLを指定し、fetch_feed()関数でフィードを取得します。エラーがなければ、最新の5件の記事を$rss_itemsに格納します。
次に、各記事のカテゴリーを取得し表示する方法を見てみましょう。
if ($item->get_categories()) {
$categories = array();
foreach ($item->get_categories() as $category) {
$categories[] = esc_html($category->get_label());
}
echo implode(', ', $categories);
}この部分では、各記事($item)からカテゴリー情報を取得し、配列に格納しています。esc_html()関数を使用してセキュリティ対策を行い、最後にimplode()関数で配列を文字列に変換して表示しています。
これらのコードを使用することで、別ドメインの記事をご自身のWordPressサイトに表示し、さらにカテゴリー情報も合わせて表示することができます。



この方法は、複数のブログを運営している場合や、提携サイトの最新情報をご自身のサイトに表示したい場合などに非常に有効じゃ。


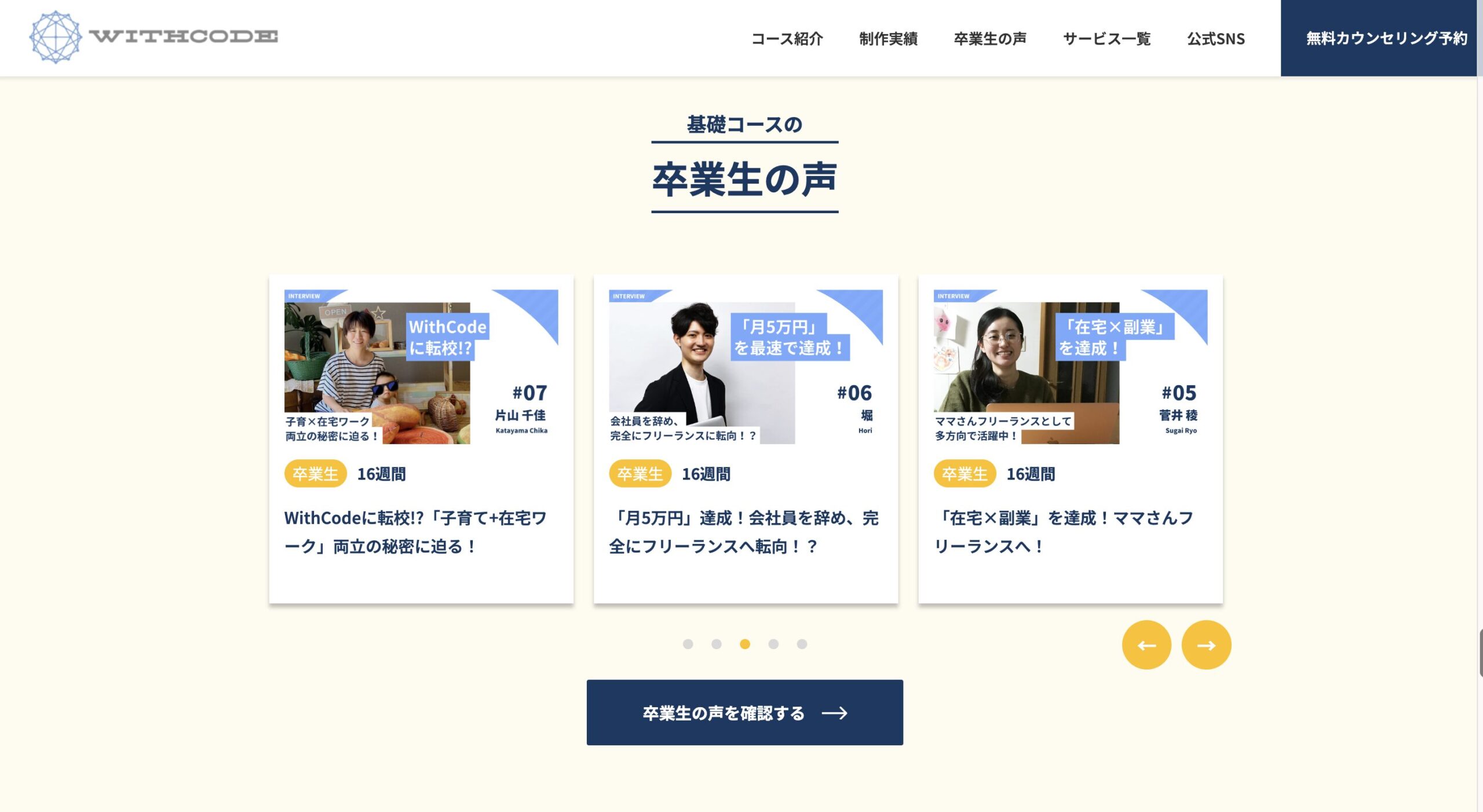
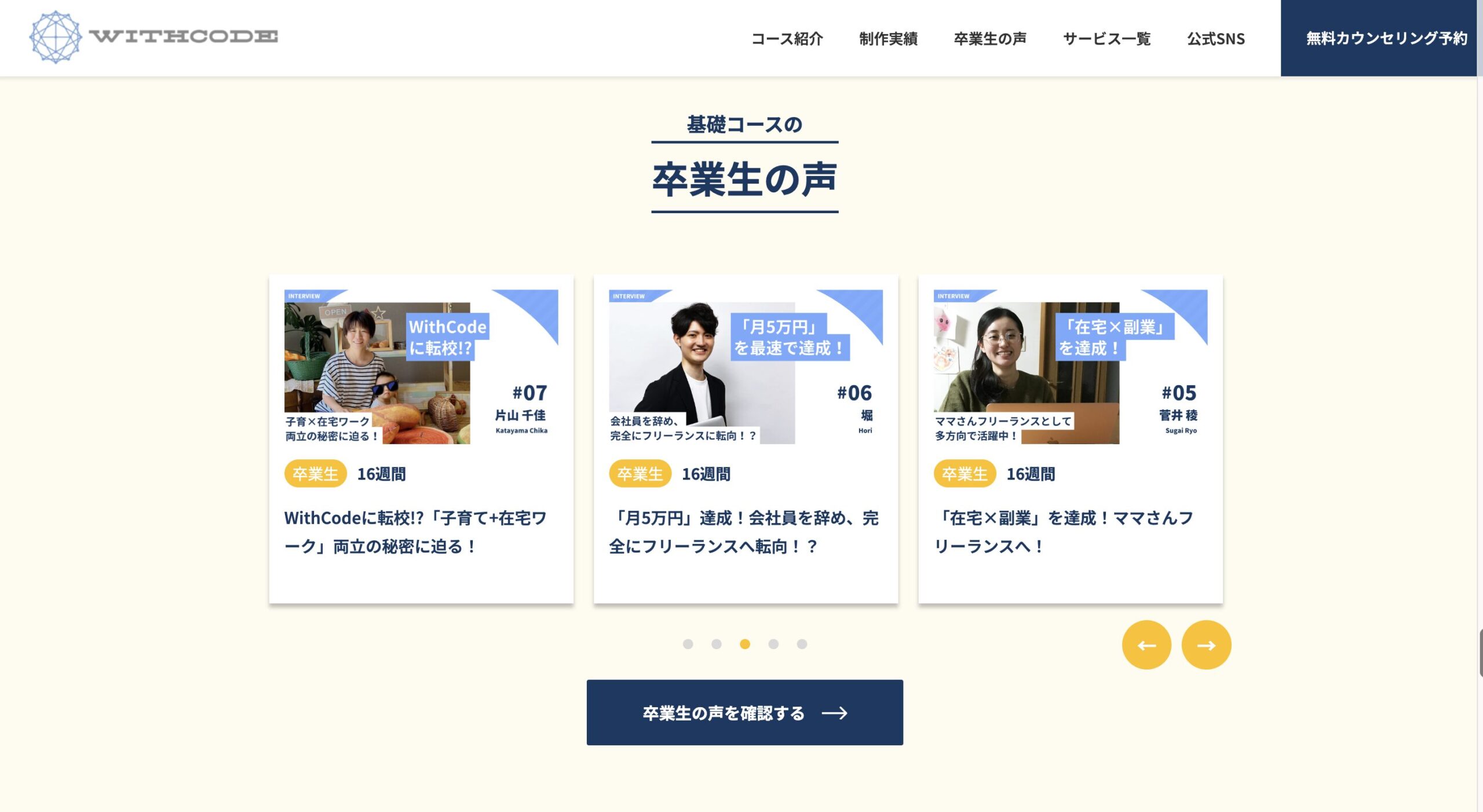
以下は、fetch_feedを使用したRSSフィードを取得する実装です。
このコードは、WordPressテーマのテンプレート部分で、WithCodeの卒業生の声の部分を例に、RSSフィードを取得して表示しています。
<div class="media-wrap__con">
<ul class="media-wrap__con__list">
<?php
include_once( ABSPATH . WPINC . '/feed.php' );
$feeduri = 'https://withcode.tech/media/feed/';
$rss = fetch_feed($feeduri);
if (!is_wp_error($rss)) {
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items( 0, $maxitems );
}
foreach ( $rss_items as $item ) :
?>
<li class="media-wrap__con__list__item">
<a href="<?php echo esc_url( $item->get_permalink() ); ?>" target="_blank" rel="noopener noreferrer">
<div class="media-wrap__con__list__item__img">
<?php
$first_img = '';
if ( preg_match( '/<img.+?src="([^"]+)".*?>/msi', $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}
if ( $first_img ) {
echo '<img src="' . esc_url( $first_img ) . '" alt="記事画像">';
} else {
// 画像がない場合はデフォルトの画像を表示
echo '<img src="' . get_template_directory_uri() . '/img/eyecatch.png" alt="デフォルト画像">';
}
?>
</div>
<div class="media-wrap__con__list__item__txt">
<p class="media-ttl">
<?php
$title = $item->get_title();
if ( mb_strlen( $title ) > 30 ) {
echo mb_substr( $title, 0, 30 ) . '...';
} else {
echo esc_html( $title );
}
?>
</p>
<p class="media-category">
<i class="fa-solid fa-folder"></i>
<?php
// カテゴリーを取得して表示
if ($item->get_categories()) {
$categories = array();
foreach ($item->get_categories() as $category) {
$categories[] = esc_html($category->get_label());
}
echo implode(', ', $categories);
}
?>
</p>
<?php
$item_date = $item->get_date( 'Y/m/d' );
?>
<p class="media-date">
<i class="fa-regular fa-clock"></i>
<?php echo esc_html( $item_date ); ?>
</p>
</div>
</a>
</li>
<?php
endforeach;
?>
</ul>
<div class="btn">
<a href="https://withcode.tech/media/" target="_blank" rel="noopener noreferrer">
<p>メディアを確認する</p>
<img src="<?php echo get_template_directory_uri(); ?>/img/arrow.png" alt="矢印画像">
</a>
</div>
</div>このコードは、外部のRSSフィードを取得し、その内容(タイトル、画像、カテゴリー、日付)をスタイリングされたリストとして表示するものです。セキュリティ面では、esc_urlやesc_html関数を使用してデータをエスケープし、XSS攻撃を防いでいます。
WordPressのフィード関連の関数を読み込み、指定されたURLからRSSフィードを取得します。
include_once( ABSPATH . WPINC . '/feed.php' );
$feeduri = 'https://withcode.tech/media/feed/';
$rss = fetch_feed($feeduri);エラーがなければ、最新の5件のアイテムを取得します。
if (!is_wp_error($rss)) {
$maxitems = $rss->get_item_quantity(5);
$rss_items = $rss->get_items( 0, $maxitems );
}取得したアイテムを順に処理します。
foreach ( $rss_items as $item ) :記事本文から最初の画像のURLを正規表現で抽出します。
if ( preg_match( '/<img.+?src="([^"]+)".*?>/msi', $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}タイトルが30文字を超える場合は省略して表示します。
$title = $item->get_title();
if ( mb_strlen( $title ) > 30 ) {
echo mb_substr( $title, 0, 30 ) . '...';
} else {
echo esc_html( $title );
}記事のカテゴリーを取得して表示します。
if ($item->get_categories()) {
$categories = array();
foreach ($item->get_categories() as $category) {
$categories[] = esc_html($category->get_label());
}
echo implode(', ', $categories);
}記事の日付を指定のフォーマットで取得して表示します。
$item_date = $item->get_date( 'Y/m/d' );fetch_feedの公式リファレンスはこちらをご参照ください。





ここでは、JavaScriptを使用して、カテゴリー選択時に非同期で記事を読み込む機能の実装方法を解説するぞ。
カテゴリーが選択されたときに、ページ全体をリロードせずに記事を更新できれば、ユーザー体験が大幅に向上します。そこで、JavaScriptを使用して非同期で記事を読み込む機能を実装しましょう。
function loadPosts(category = '') {
fetch(`get_posts.php?category=${encodeURIComponent(category)}`)
.then(response => response.text())
.then(html => {
document.getElementById('posts-container').innerHTML = html;
})
.catch(error => {
console.error('Error:', error);
});
}
document.getElementById('category-select').addEventListener('change', function() {
loadPosts(this.value);
});loadPosts() 関数: 選択されたカテゴリーに基づいて記事を非同期で読み込みます。fetch(): 選択されたカテゴリーをパラメータとして get_posts.php にリクエストを送信します。encodeURIComponent(): カテゴリー名を適切にエンコードし、URLの安全性を確保。loadPosts() 関数を呼び出します。この JavaScript コードは、カテゴリーが選択されるたびに loadPosts() 関数を呼び出し、選択されたカテゴリーに応じた記事を非同期で読み込みます。encodeURIComponent() 関数を使用してカテゴリー名をエンコードすることで、特殊文字を含むカテゴリー名でも安全に扱えるようになっています。



すごいですね!WordPressの fetch_feed を使えば、別のサイトの記事まで取り込めるなんて。しかもカテゴリで選べる機能までつけられるなんて、便利すぎます!



そうじゃろう。RSSフィードを利用すれば、APIが用意されていないサイトでも情報を取り込める。しかもキャッシュやカテゴリ絞り込みを工夫すれば、ユーザーにとっても使いやすい仕組みになるんじゃ。



そうなんですね!とても勉強になりました!ありがとうございます!
本記事では、WordPressで別ドメインのサイトから記事を取得し、カテゴリー選択機能を実装する方法を解説しました。
実装すれば、以下のことに活用できます。
・複数ブログをまとめたポータルサイトの構築
・ニュースや最新記事を自動で集約した情報サイト
・カテゴリー別に整理された記事一覧の提供
本記事で紹介した方法を使えば、WordPressの可能性をさらに広げ、より魅力的で機能的なWebサイトを作れます。ぜひ、ご自身のプロジェクトに取り入れてみてください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!