



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒Webデザインの「座布団」とは何ですか?



座布団についてだな!今から説明するぞ!



ありがとうございます!
「デザインがなんとなく締まらない」「文字が目立たず埋もれてしまう」——そんな悩みを抱えているWebデザイナーの方も多いのではないでしょうか。
そこで注目したいのが「座布団」と呼ばれるデザインテクニックです。
本記事では、座布団の基本的な役割から得られる効果、効果的な使い方、そして実際のデザイン例までを詳しくご紹介します。
読み終える頃には、情報をわかりやすく伝え、印象に残るデザインをつくるヒントがきっと得られるはずです。ぜひ参考にしてみてください。
「学習→就職」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
吉池さん
Web制作を体系的に学びたいと考え、WithCodeに入会されました。卒業後は、WithCode経由で実案件を経験したほか、ご自身でも案件を獲得。今後はWeb系の業務に携わりたいという思いから転職活動を行い、受託開発の会社への転職を成功させました。
詳しくはこちらの記事をご覧ください。


吉池さんの主な制作実績はこちら



詳しく解説していくからよーく聞くんだぞ!



お願いします!
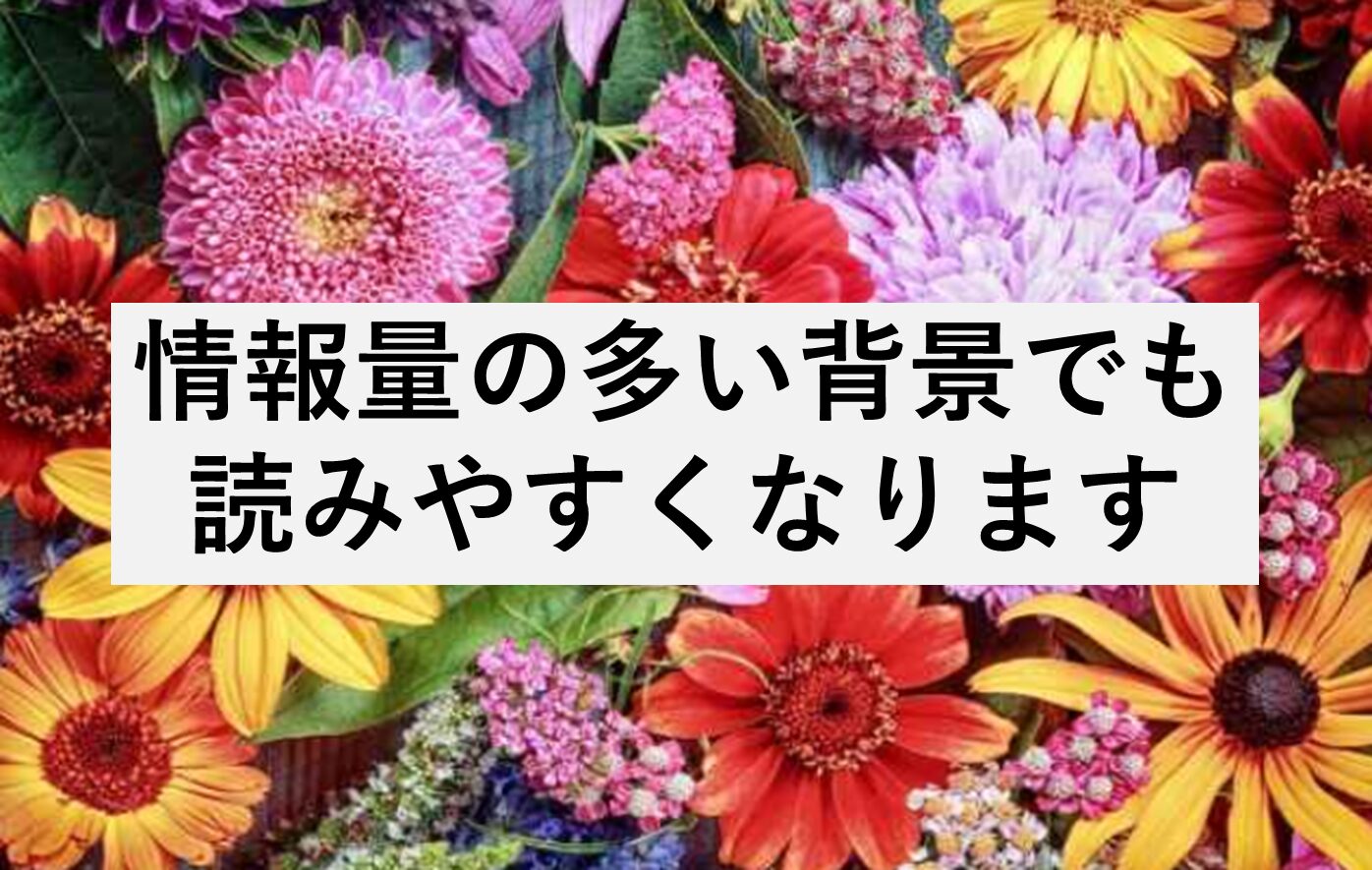
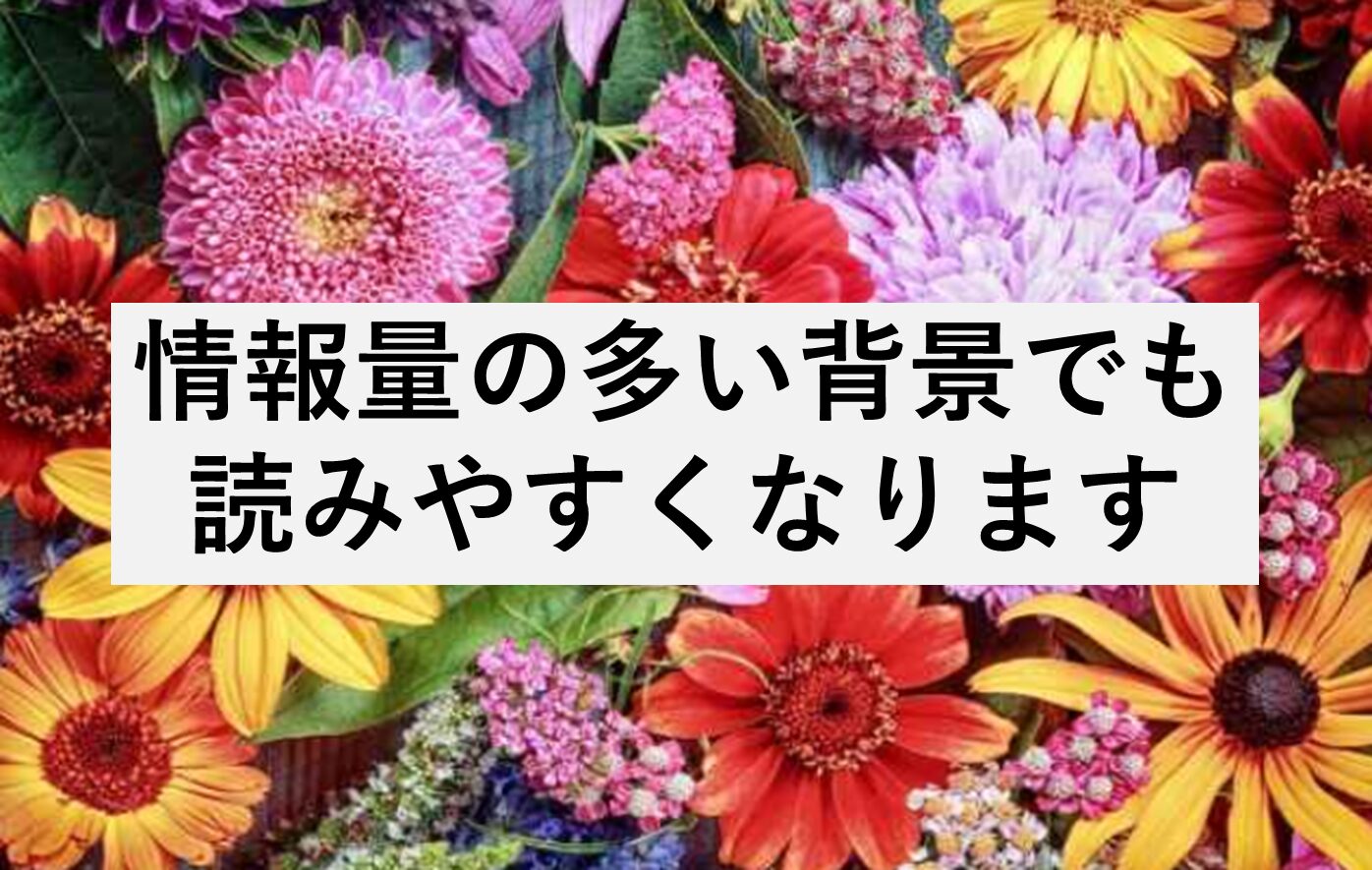
座布団とは、文字の背後に色帯や図形を敷いて強調する装飾のことです。背景と文字の境界をはっきりさせるため、読みやすさが向上します。例えば、白い文字を写真の上に置くと見えにくくなりますが、座布団を敷けばくっきりと目立ちます。Webバナーや見出し、ボタンなどで広く使われる手法です。





座布団を使うことで得られる効果を教えるぞ!



はい!お願いします!
座布団は見た目を整えるだけではありません。ここでは、具体的に得られる3つの効果を見ていきます。
背景に写真や模様などが多様されている場合、文字が沈んで見えにくくなることがあります。そこで座布団を使うと、背景とのコントラストが強調され、文字がくっきりと浮かび上がります。視線が自然と文字に向かうため、可読性が高まり、重要な情報をしっかりと伝えることが可能です。



このように座布団を使えば、文字を際立たせることができるぞ!


座布団を使うと、文章や見出しにリズムが生まれます。同じトーンで文字を並べてしまうと、読者は単調に感じてしまいがちです。強調すべき部分だけを際立たせることで、読む順序や注目すべき箇所を自然に誘導できます。また、情報を整理する視覚的な手がかりとしても効果的です。
座布団は便利な装飾ですが、使い方を誤ると逆効果になることもあります。見やすさとデザイン性を両立させるには、いくつかのポイントを押さえることが重要です。



座布団を効果的に活用する考え方を教えるぞ!
座布団の色は背景と文字のコントラストを意識して選びます。背景が暗ければ明るめ、明るければ濃い色が基本です。また、文字と座布団の間には適度な余白を設ける必要があります。詰まりすぎると読みにくく、広すぎると見栄えが悪くなるからです。色と余白の調整次第で見た目は大きく変わります。
座布団は便利なデザイン要素ですが、多用するとかえって逆効果です。すべてに使うと画面が散漫になり、情報が埋もれてしまうこともあります。強調するポイントを見極めて使うことが重要です。
座布団の形や色がサイト全体のデザインと調和していない場合、要素として浮いて見えるおそれがあります。違和感を防ぐには、サイトのトーンやテーマに合わせて座布団のスタイルを調整することが重要です。例えば、やわらかな印象を与えたい場合は、角の丸いデザインが適しています。全体のバランスを意識して選ぶことで、統一感のある仕上がりになります。



これらのポイントを意識するんじゃぞ!
座布団はCanvaやIllustratorなどで簡単に作成できます。
Webデザインツールについてはこちらの記事で詳しく解説していますのでご覧ください。


座布団にはさまざまな形状があり、それぞれ印象が変わります。ここではWebデザインでよく使われる代表的な5つのスタイルを紹介します。



よく使われる座布団の実例を実例を紹介するぞ!
最も基本的な形は長方形です。どのようなデザインにも合わせやすく、整った印象を与えます。見出しやボタンなど、幅広い用途に対応可能です。文字との余白を一定に保つことで、すっきりと見せられます。クセがなく、初心者にも扱いやすい形です。


丸みのある円形や楕円形は、やわらかく親しみやすい印象を与えます。かわいらしさや温かみを演出したい場合に適しています。子ども向けサイトやナチュラル系デザインでよく使用され、背景とも調和しやすいです。


カプセル型は横長の楕円形で、モダンで洗練された印象を与える形です。近年のWebデザインで人気が高く、ボタンやタグとして多用されています。丸みと直線のバランスが取れており、スマートでスタイリッシュな見た目を演出できます。


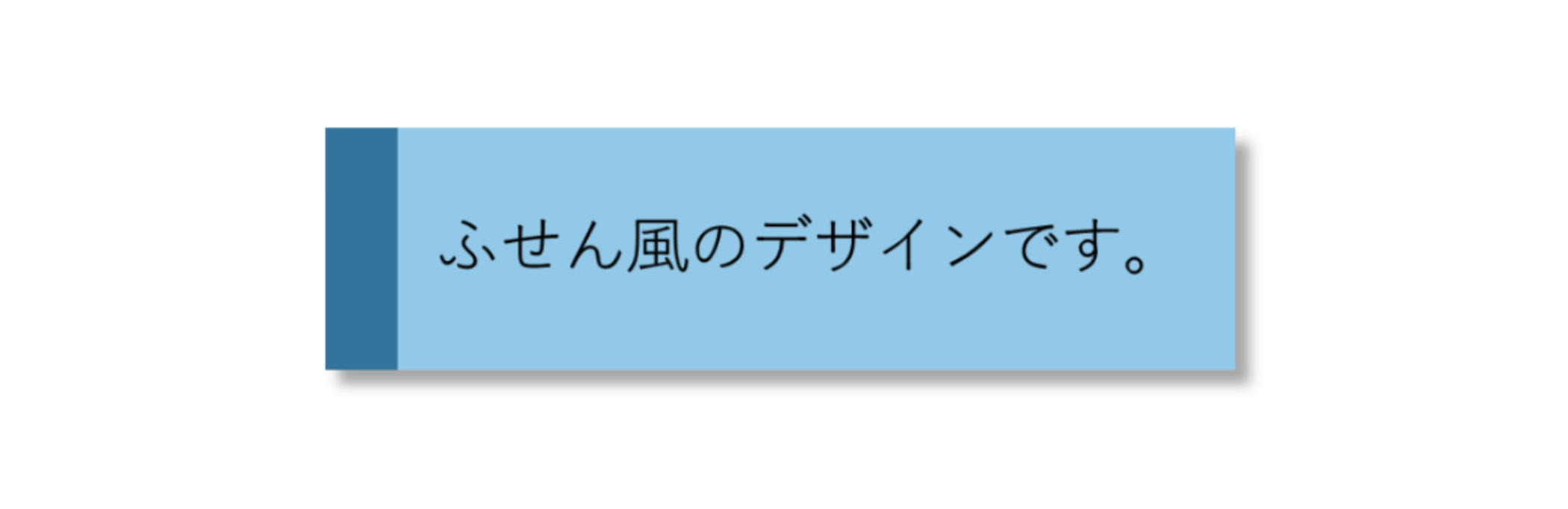
あえて整っていない形を使うことで、ラフでカジュアルな印象を演出できます。手書き風や付箋風の座布団は、ブログやSNSなどに適してます。温かみや親しみやすさが加わるため、注目を集める効果も期待できるでしょう。


「詳しくはこちら」といったテキストに背景や影を加えると、実際のボタンのような見た目になります。視認性が高まり、クリック率の向上にもつながる効果的な表現です。





これらが主な実例じゃ!デザインの参考にするんじゃぞ!



ありがとうございます!助かりました!
Webデザインにおいて座布団は、視認性や情報の強調に効果的な手法です。
主な効果
背景と文字のコントラストを高め、文字を際立たせる
視線誘導がしやすくなり、伝えたい情報を強調できる
可読性が向上し、情報が伝わりやすくなる
情報にメリハリが生まれ、読みやすい構成になる
効果的な使い方
背景や文字との配色バランスを意識して選ぶ
文字との間に適度な余白をとる
強調したい部分にだけ使用し、全体には使いすぎない
サイト全体のデザイントーンに合わせた形や色を選ぶ
ボタンや見出し、バナーなど用途に応じて形状を使い分ける
座布団を効果的に活用することで、デザインの質が向上し、情報がより伝わりやすいWebサイトを作成することができるでしょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!