



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!デザインの案件で、男性向けと女性向けのサイトを両方作ることになったんですけど、どこを変えたらいいのか全然わからなくて…



ふむ、いい質問じゃのう!実は男性向けと女性向けのデザインには、色・レイアウト・フォントの使い方など、明確な違いがあるのじゃ。
今回は、男女別のWebデザインの特徴を“色・構成・印象”の観点から徹底比較していこうではないか。



はい!よろしくお願いします!
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
中田さん
都内の企業で10年働くも、金銭面・働き方に不満を持ち、副業や転職を考えるようになる。「在宅で稼げるようになりたい」とフリーランスになることを決意。短期集中でプログラミング学習にフルコミットした結果、復職後3ヶ月で退社→フリーランスとして活動を開始する。現在は、子育てに参加しながら、在宅で案件をこなし収入を得られるようになる。
詳しくはこちらの記事をご覧ください。


中田さんの主な制作実績はこちら


Webデザインにおいて、男性向けと女性向けの違いは非常に重要な要素です。この違いを理解することで、男性と女性にはどういうデザインを作成すれば良いかが分かるようになります。
では、なぜこのような違いが生じるのでしょうか?ここでは、脳の構造の違いと行動や考え方の違いに焦点を当てて説明します。
男性脳と女性脳には構造の違いがあります。
男性:空間認識や論理的思考
直線的なレイアウトやシンプルで機能的なデザインを好む傾向があります。
女性:感情や色彩に敏感
曲線的で豊かなビジュアル要素を持つデザインに引かれることが多いです。
このような脳の構造の違いが、男性向けと女性向けのWebデザインの特徴を生み出します。
行動や考え方の違いも、男性向けと女性向けのWebデザインに影響を与えます。
男性:一般的に目的志向
必要な情報や機能に迅速にアクセスできるデザインを好みます。
女性:共感や感情を重視する傾向
感情に訴えるコンテンツが好まれます。
これにより、男性向けのデザインはシンプルで使いやすいものが求められ、女性向けのデザインは柔らかく親しみやすい色使いや豊かなビジュアルが求められるのです。



なるほど!好みの違いって、文化や心理だけじゃなくて“目的意識”の差にも関係してるんですね!



その通りじゃ。男女の違いは“見た目の好き嫌い”だけではなく、“何を重視しているか”の違いなんじゃ。感情・機能・信頼感、このバランスを見極めるのがデザイナーの腕の見せどころじゃよ。


男性向けWebデザインと女性向けWebデザインには、それぞれの好みに基づいた特徴があり、異なる傾向が見られます。ここでは、男性と女性のデザインの好みの特徴について解説していきます。


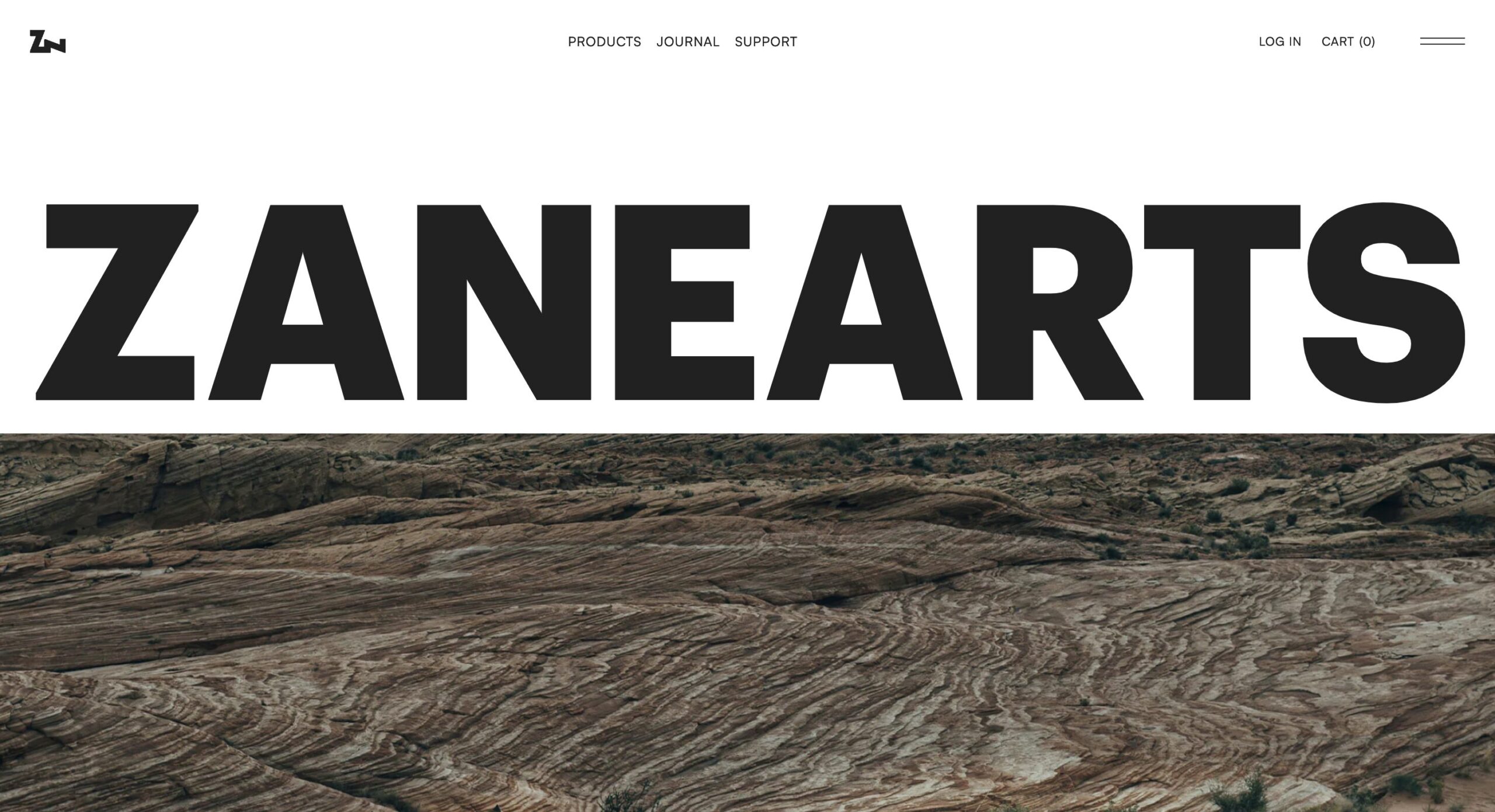
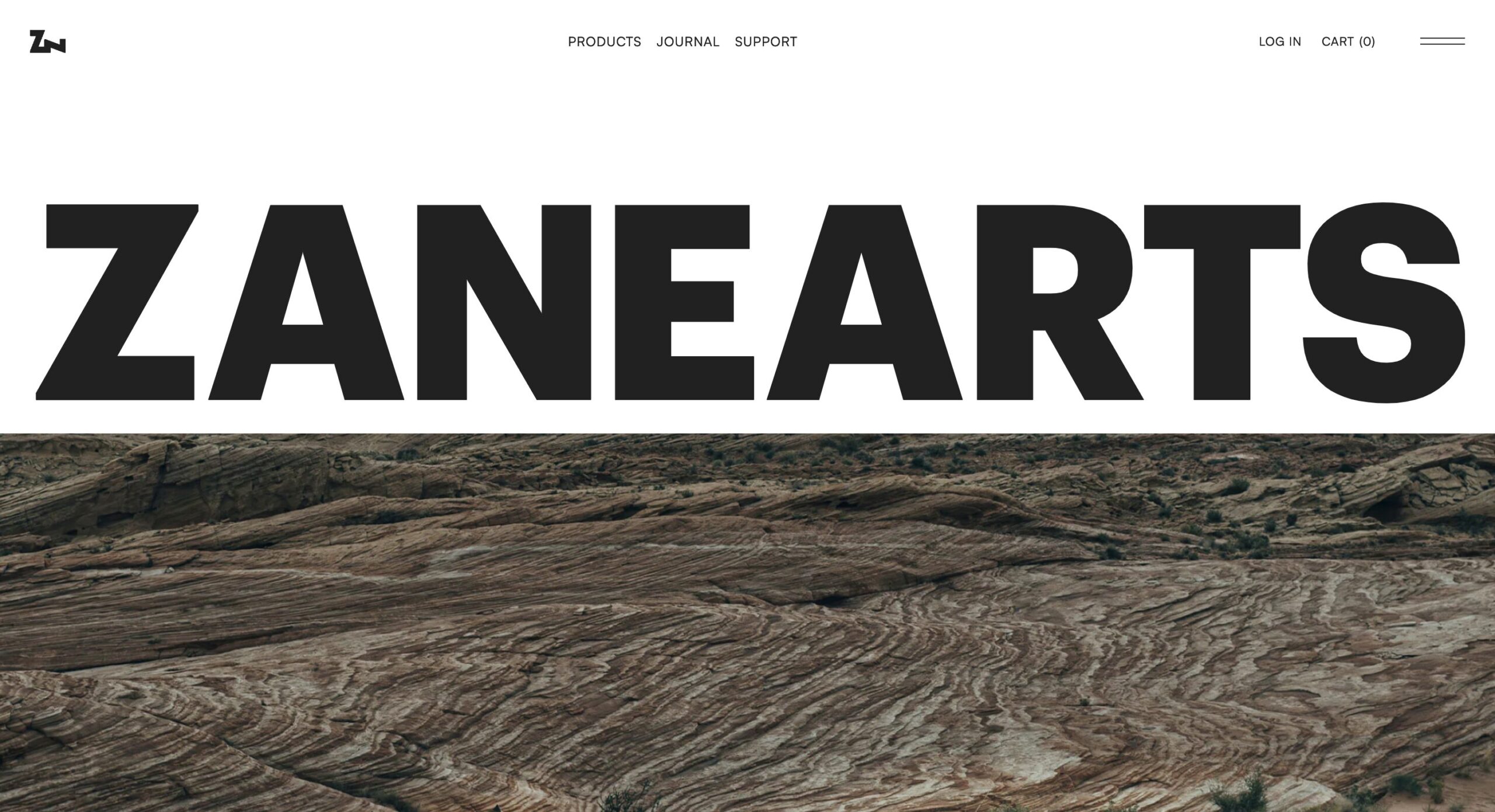
画像引用元 : ZANE ARTS
男性脳の特徴として、目的を最優先に行動する傾向があるため、Webデザインにおいても操作が簡単にできることが重要とされます。テキストが少なめでビジュアルがポイントになるデザインや、情報が整理されていて一目で理解できる構造が好まれます。


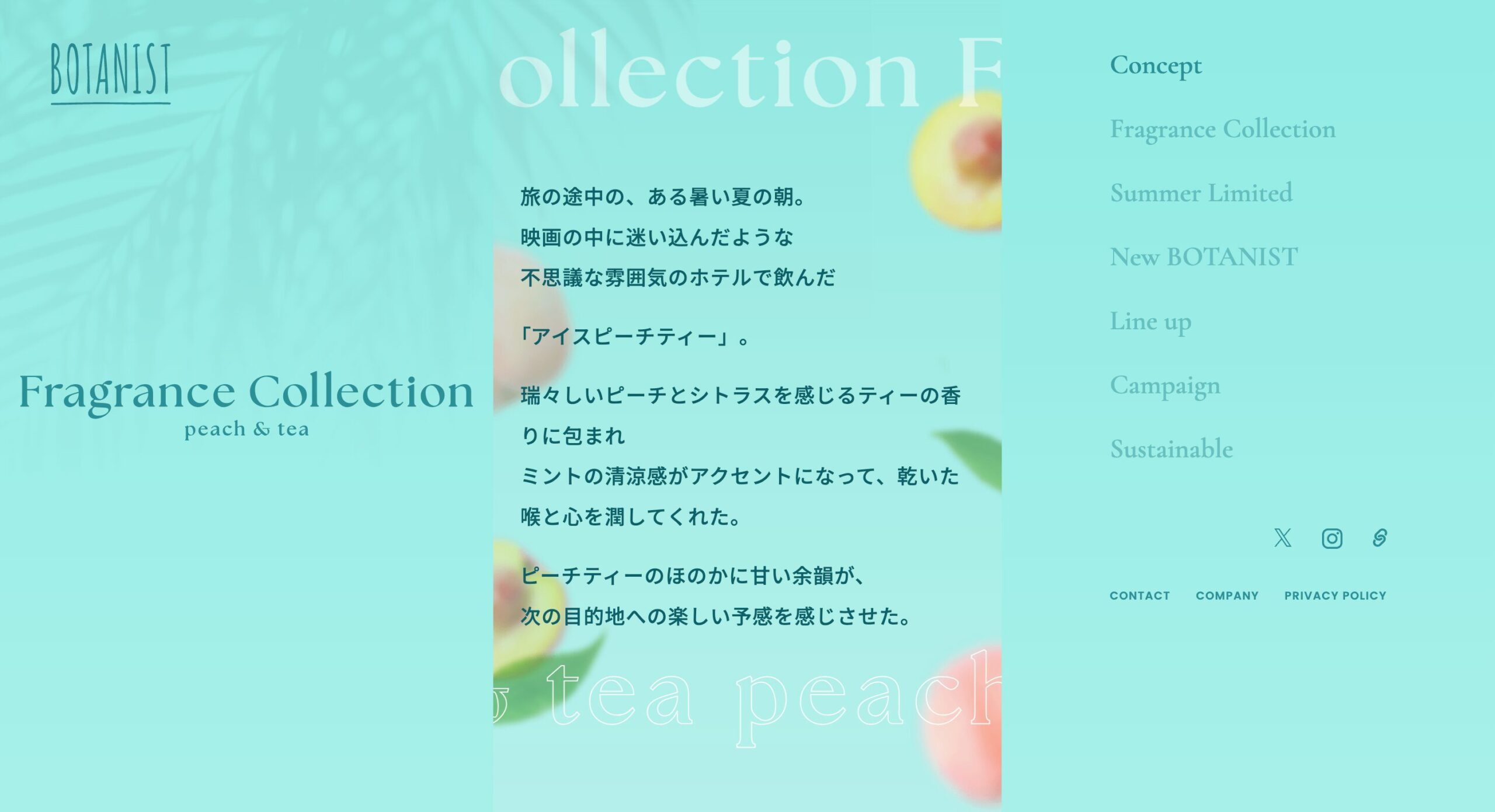
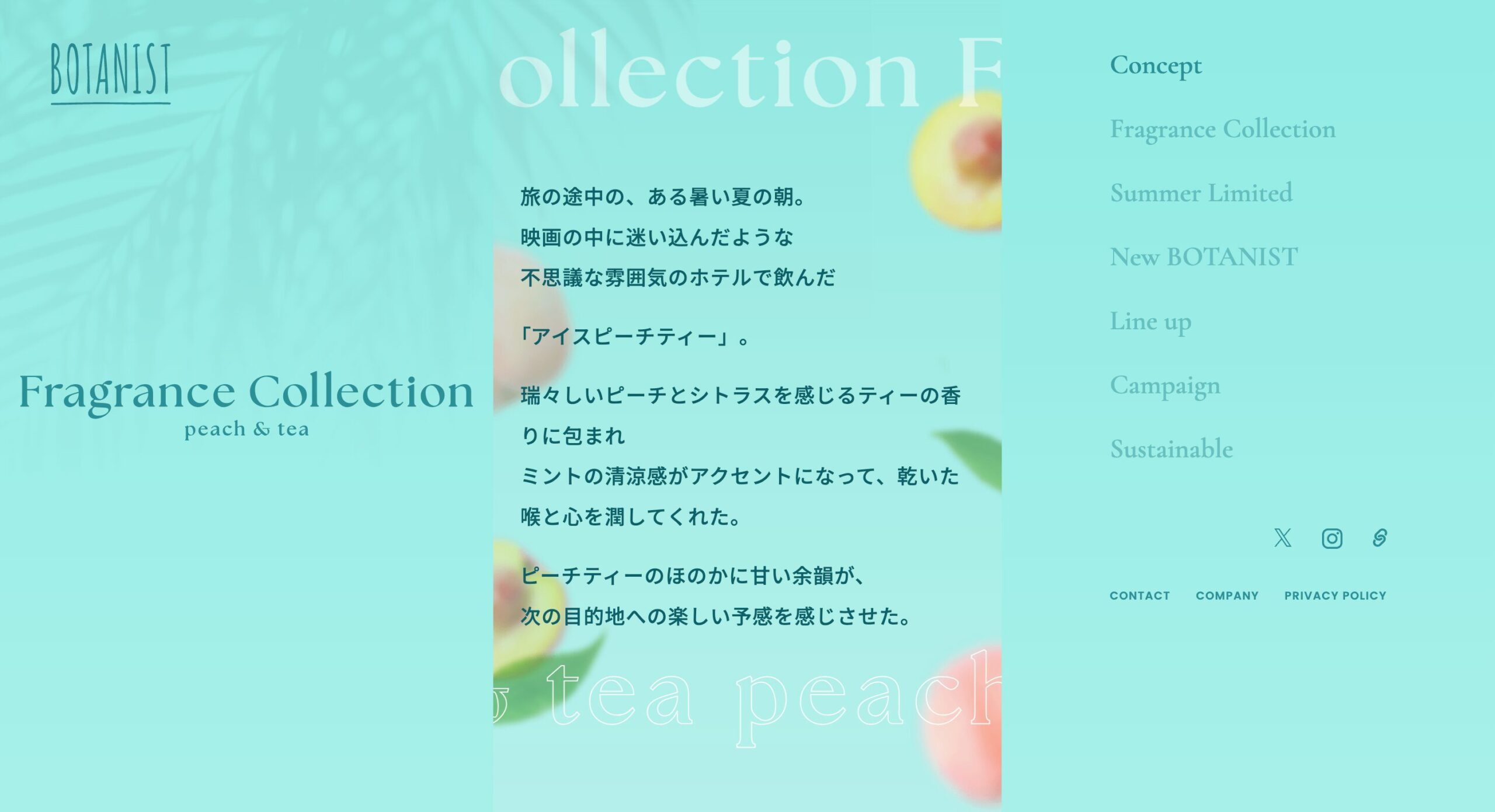
画像引用元 : BOTANIST | フレグランスコレクション’24 アイスピーチティーの香り
女性脳の特徴として、共感や感情を重視する傾向があるため、Webデザインにおいても感情を引き出すようなデザインや、ストーリー性のあるコンテンツが効果的です。情報が豊富で詳細な説明があり、ユーザーが共感できるような文章やビジュアルが重視されます。女性向けのデザインはリラックスした雰囲気や、温かみのある雰囲気を醸し出すことがポイントです。



男性はシンプルで直線的、女性は柔らかくて親しみやすいデザインを好む傾向なんですね!



うむ!色の選び方、フォントの丸み、写真の構図…どれも無意識に“性別の好み”に影響されるのじゃ。ユーザー層に合わせた心理設計が大事じゃぞ。


男性向けと女性向けのWebデザインには、いくつかの具体的な違いがあります。これらの違いは主に色の選び方、レイアウト、そしてテキストとビジュアルのバランスに現れます。以下で詳しく見ていきましょう。
男性向けのWebデザインでは、青や黒といったクールな色味がよく使用され、これらの色は直線的でシャープなデザインに合い、男性に好まれる傾向があります。
一方、女性向けのWebデザインでは、ピンクやパステルカラーといった暖色がよく使われ、全体的に柔らかく親しみやすい印象を与えることができます。
デザイナーが色を選ぶ際には、ターゲットユーザーの性別に応じて適切なカラーを選ぶことが重要です。
Webデザインにおける最適な配色の選び方についてはこちらの記事をご覧ください。


男性向けのレイアウトは、シンプルで直感的なものが好まれ、部品やセクションが明確に区切られ、必要な情報がすぐに目に入るように設計されています。
これに対して、女性向けのレイアウトは、より複雑で装飾的な要素が多く取り入れられます。例えば、曲線や流線形のデザインが多用され、美しいく見えるような配置が重視されるため、エレガントで洗練された印象を与えることができるでしょう。
男性向けのWebデザインでは、テキストよりもビジュアルが重視され、機能やデータを強調するために、アイコンやグラフ、簡潔なテキストが多く使われます。
女性向けのデザインでは、感情に訴えるビジュアルと共感を引き出すテキストが重視され、暖かみのある言葉遣いや吸引力のある画像を使用して、ユーザーの共感を引き出す工夫がされています。



なるほど!確かに男性向けと女性向けの商品で全然印象が違いますよね!



その通り!同じ情報でも誰に届けたいかで構成を変えることが、伝わるデザインの第一歩。目的に応じて柔軟に設計するのがプロの仕事じゃな。




画像引用元 : 金沢大学 高度モビリティ研究所【ADMORE アドモア】
男性向けのWebデザインにおいて特徴的なのは、シンプルで直感的なデザインが好まれる点です。複雑な装飾や派手な色合いよりも、重要な情報が一目で分かることが求められます。
青や黒といったクールな色味が使用されることが一般的で、直線的で角ばった形を持つ要素が多く使われます。すっきりとした印象を与え、ユーザーにとって使いやすいサイトに仕上げることが重要です。


画像引用元 : 長野安全自動車 | 長野市の自動車整備工場 車検・点検、修理、販売
男性向けのWebデザインでは、機能性重視のレイアウトが求められます。情報の配置やナビゲーションが明確で、ユーザーが必要な情報に素早くアクセスできる設計にしましょう。
トップページやカテゴリーページにおいても、過度な装飾を避け、情報の優先順位を明確にし、わかりやすさと機能性のバランスを取ることで、男性ユーザーにとって魅力的なWebサイトを作成できます。



男性向けのデザインって「無駄を省いて機能性重視」がキーワードですね!



うむ。男性は「目的達成」に意識が向く傾向がある。だから、最短で情報を得られるレイアウト、コントラストの効いた配色が好まれるのじゃ。




画像引用元 : graziexx parlor
女性向けのWebデザインでは、全体的に柔らかく親しみやすいデザインが求められ、曲線や流線形といった形状を取り入れることで、優しい雰囲気を醸し出せます。また、色選びも非常に重要で、暖色系やパステルカラーを使用することで、女性に受け入れられやすい印象を与えます。
例えば、ピンク、パープル、ライトブルーなどの色や、装飾が多く、レースやリボンといった要素が女性向けのデザインに取り入れられることが多いです。


画像引用元 :【公式】エッセンシャル l 花王株式会社
女性向けのWebデザインにおいて、共感を引き出すコンテンツも重要なポイントです。女性は感情に訴えるデザインやストーリーを好むため、エモーショナルな要素を含むコンテンツが効果的です。具体的には、利用者の体験談や、社会的な課題に対する取組みの紹介などが挙げられます。視覚的な面でも、暖かさや親しみやすさを演出する画像や動画を使用することで、より多くの共感を得られます。



女性向けデザインは「共感」と「安心感」がポイントなんですね!



まさにその通り!トーンの柔らかさや、写真の温度感が大切なんじゃ。女性は「感情的共鳴」を重視するから、言葉選びや余白の取り方にも気を配るのじゃ。




画像引用元 : ホテル・旅館のお仕事探し|もしも、この宿ではたらいたら
ターゲットを男女問わずにWebデザインを作成する際は、カラー選びが非常に重要です。色は人々の感情や評価に大きな影響を与えるため、慎重に選ぶ必要があります。一般的に、男女どちらにも受け入れられやすい色としては、グリーンやブルー、ネイビーなどの中性カラーです。
これらの色は、男性向けのクールな印象も持ちつつ、女性向けの心地よさや親しみやすさも兼ね備えています。


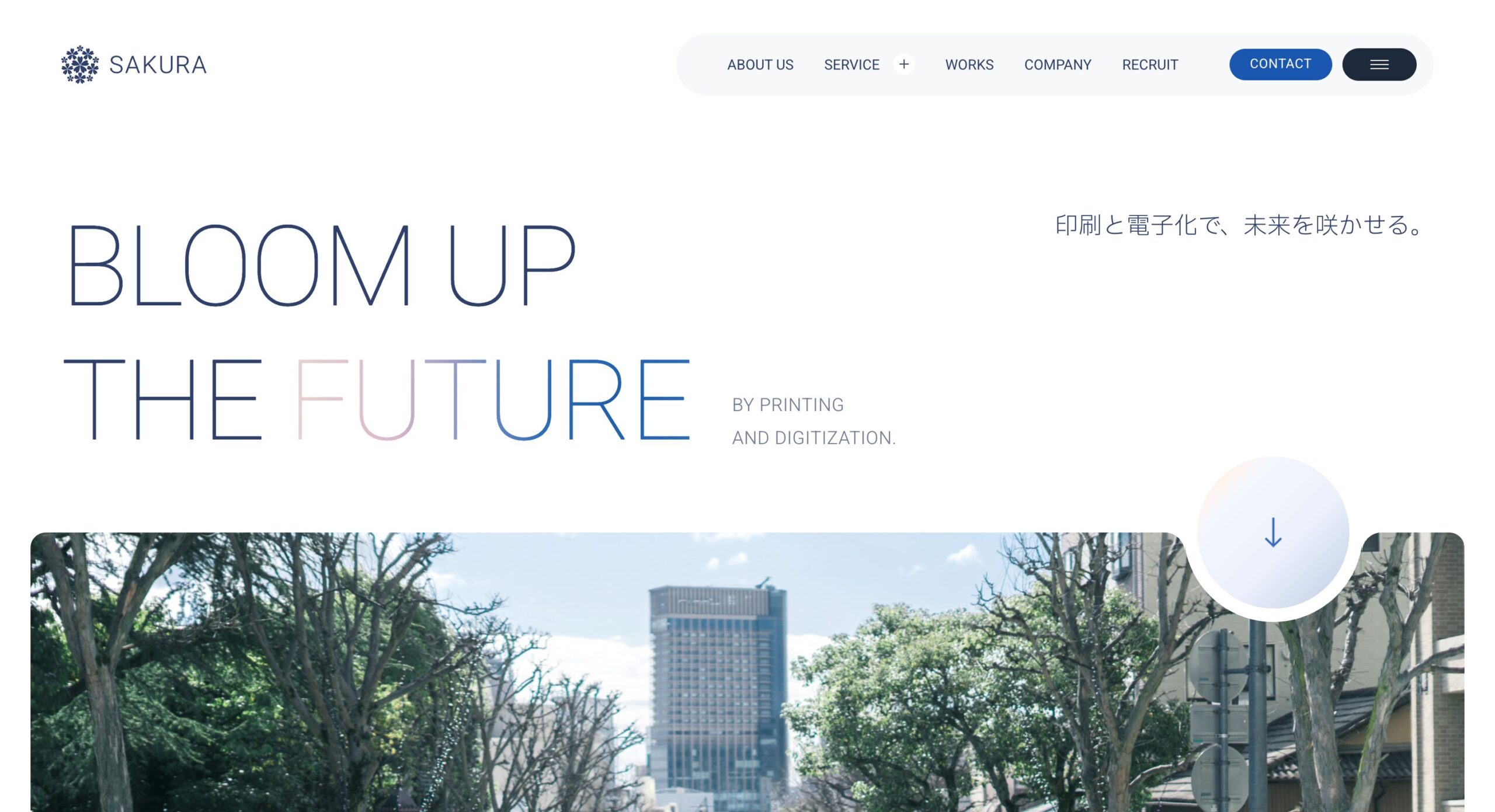
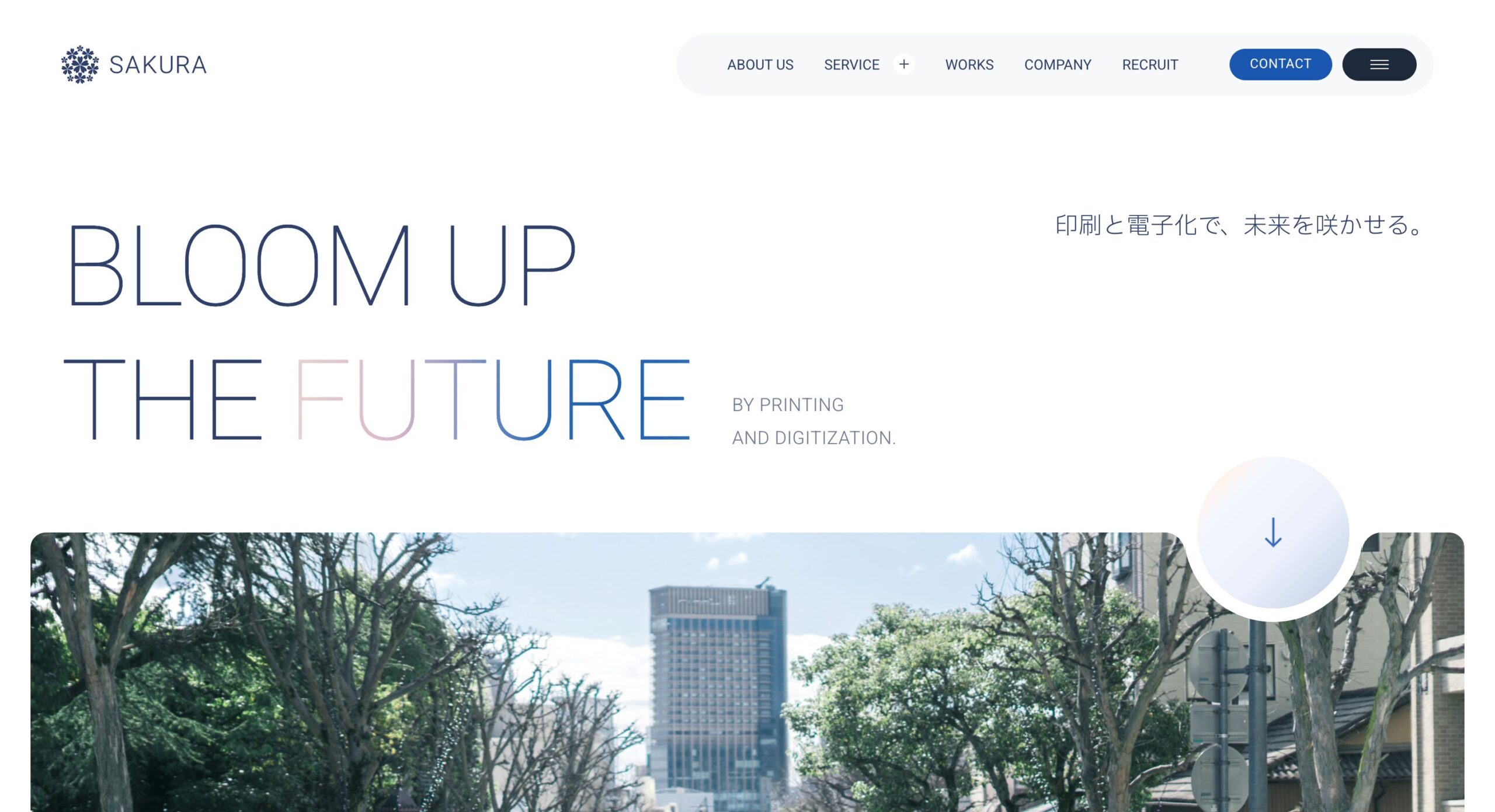
画像引用元 : 桜商会|神戸市中央区のスキャニング・デジタルサイネージ会社
また、ターゲットを男女関係なくWebデザインを作り上げるには、レイアウトのバランスが重要です。男性向けのデザインでは機能性が重視される一方、女性向けのデザインではビジュアルの美しさや親しみやすさが重視されます。
そのため、両者の好みを取り入れたバランスの取れたレイアウトが求められ、具体的には、直線的でシンプルなレイアウトをベースにしつつ、柔らかい曲線やシンプルな装飾を加えることで両者の特徴を調和できます。



今回の話で男女のデザインの違いがすごくわかりました!



その通り!誰に“刺さる”デザインかを見極めるのがプロのデザイナーの仕事じゃ。今回学んだことを活かして、“誰にどう響かせたいか”を意識してデザインしてみるのじゃ!



なるほど!ターゲットを意識して色やレイアウトを変えるだけで、印象が全然違うんですね。勉強なりました!ありがとうございました!
本記事では、男性向けと女性向けのデザインの特徴について詳しく解説しました。男性向けと女性向けのWebデザインには、それぞれの特徴と好みの違いがあります。
・男性向けデザイン
直線的でシャープなレイアウト
クールで濃い色味を使用
機能性・シンプルさを重視
・女性向けデザイン
柔らかい曲線を多用したレイアウト
パステルカラーや明るいトーンを使用
写真や装飾で感情を引き出す演出が多い
デザイナーとして、Webデザインを作成する際には、ターゲットの特性や好みに応じたデザインを心掛けることが重要です。性別や年代による好みの違いを理解し、それに基づいたデザインを選択することで、より効果的なWebデザインを実現できます。このようにして、様々なターゲットに対応するデザインを作成していきましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!