



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒HTMLが真っ白で表示されないのですが
どうしたら良いですか?



大丈夫じゃ!原因と具体的な解決方法を教えるから
よ〜く聞くのじゃぞ!



はい!お願いします!
■本記事を読むと得られること
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
吉池さん
これまでに、IT業界で主にインフラ関連の業務をしていましたが、Web制作・開発に興味を持ったことがきっかけで、WithCodeの受講を決意し、4ヶ月間の学習を開始。卒業後にWithCodeからの実案件を経験したほか、自身でも案件を獲得します。転職活動では、30代という年齢がネックだったものの、見事受託開発の会社への転職の成功を果たしました。
詳しくはこちらの記事をご覧ください。


吉池さんの主な制作実績はこちら



ここでは、HTMLが真っ白になる主な原因を解説するぞ!
Web制作を始めたばかりの方がよく直面するトラブルの一つが、HTMLファイルをブラウザで開いたときに「何も表示されない=真っ白なページ」が出てくる現象です。
この状況には明確なエラーメッセージが表示されないため、初心者にとっては特に原因がつかみにくい厄介な問題です。
HTMLページが真っ白で表示される場合、いくつかの一般的な原因が考えられます。これらは大きく以下の3つに分類されます。
HTMLやCSS、JavaScriptの構文エラー、またはファイルのパスミスが原因となり、ブラウザが正しくページを表示できなくなることがあります。
ブラウザのキャッシュやCookieの設定、さらにはブラウザのバージョンによる互換性の問題がページの表示に影響を与えることがあります。
サーバー設定のミスやファイルが正しくアップロードされていない場合、リクエストが適切に処理されず、結果的にページが真っ白になってしまうことがあります。
次のセクションでは、これらの問題についてそれぞれ詳しく見ていき、具体的な解決方法を説明していきます。



もうどうしたら良いか分かりません…



これから解決方法を説明するから大丈夫じゃぞ!
そもそもHTMLの基本が分からないという方にはこちらの記事をご覧ください。





ここでは、コードや構文の問題の解決方法を説明するぞ!
HTML構文エラーは、ページが正しく表示されない最も一般的な原因の一つです。
特にタグの開閉ミスやネストエラーが多いです。
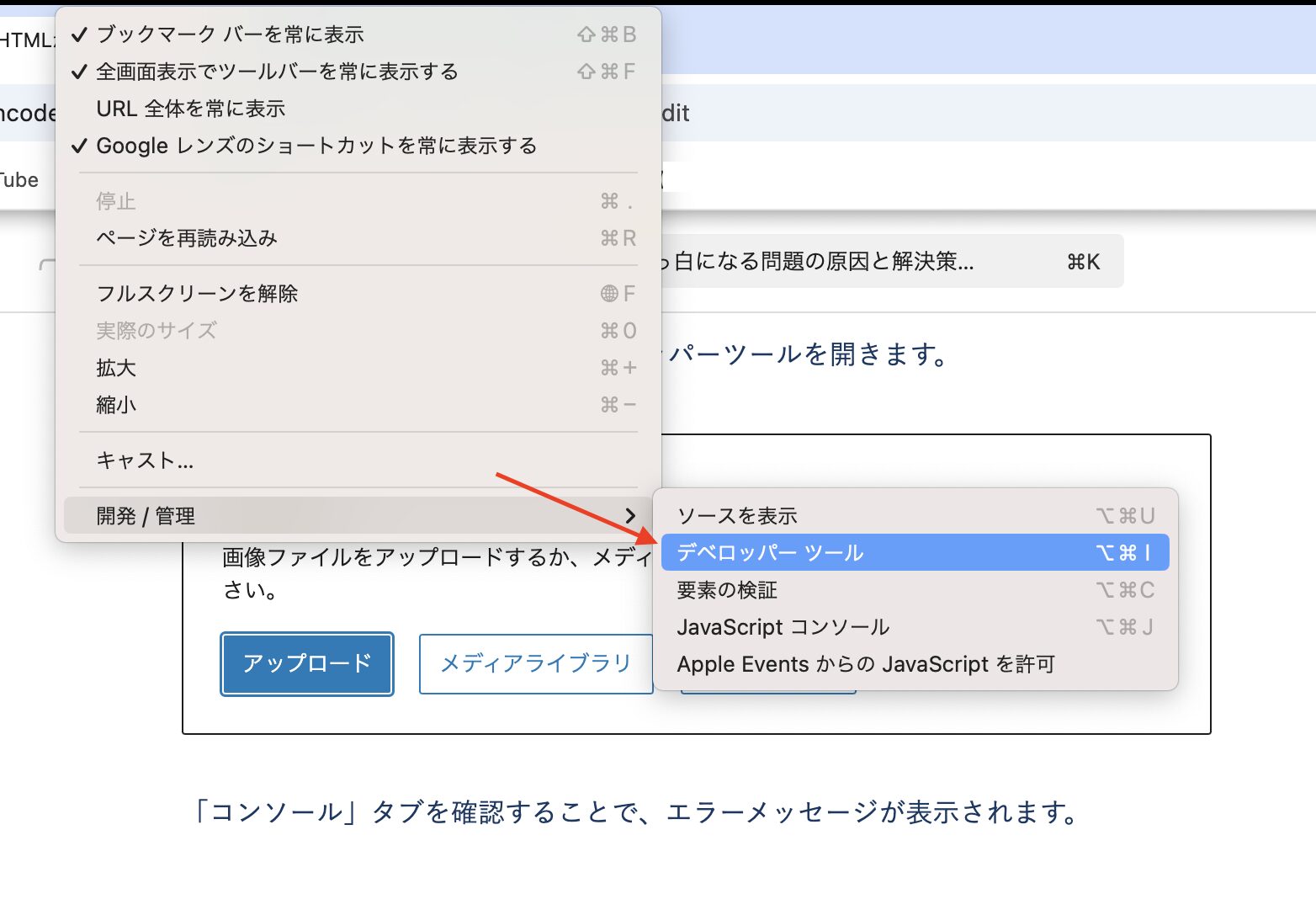
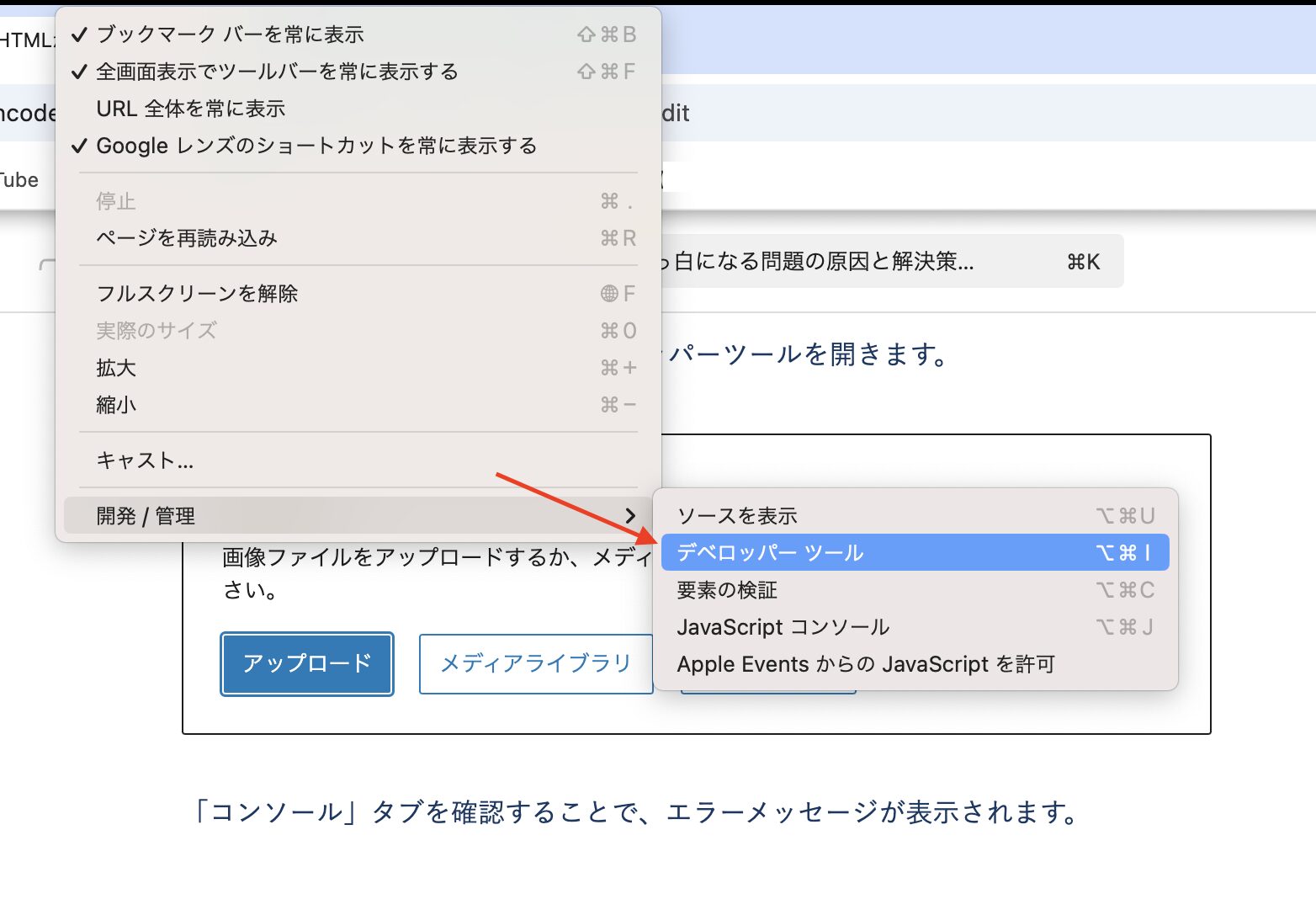
これらのエラーはブラウザのデベロッパーツールを使って簡単に特定できます。ブラウザの「検証」機能を使い、構文エラーがないか確認します。




これにより、HTMLの構文ミスを特定し、修正することができます。
例えば、次のようなコードエラーが発生した場合、エラーメッセージが表示されます。
<div>
<p>テキスト</div>このコードは、閉じタグが正しく閉じられていないため、ブラウザでエラーが発生します。
まとめとして、デベロッパーツールを活用することで、HTML構文エラーを簡単に確認し、解決に導くことができます。
DOCTYPE宣言は、ブラウザに対してHTML文書がどのバージョンで書かれているかを伝えるために必須の要素です。
現在のHTMLはHTML Living Standardに基づいており、DOCTYPEの宣言が正しくないと、ブラウザが誤ったレンダリングモードを選択し、ページが正しく表示されない可能性があります。
現在のHTMLのDOCTYPE宣言は非常にシンプルです。
<!DOCTYPE html>古いDOCTYPE宣言やミスがある場合、ブラウザがクイックスモードで動作し、正しい表示がされない場合があります。
DOCTYPE宣言は常に最新の仕様に従って設定することが重要です。
古いDOCTYPE宣言を使用した場合に、表示が崩れたり、特定のブラウザで機能しないことがあります。正しいDOCTYPE宣言を使用することで、これらの問題を防ぐことができます。
CSSやJavaScriptなどの外部ファイルが正しく読み込まれていない場合も、ページが真っ白になる原因となります。
この場合、ファイルのパスが間違っている可能性があります。




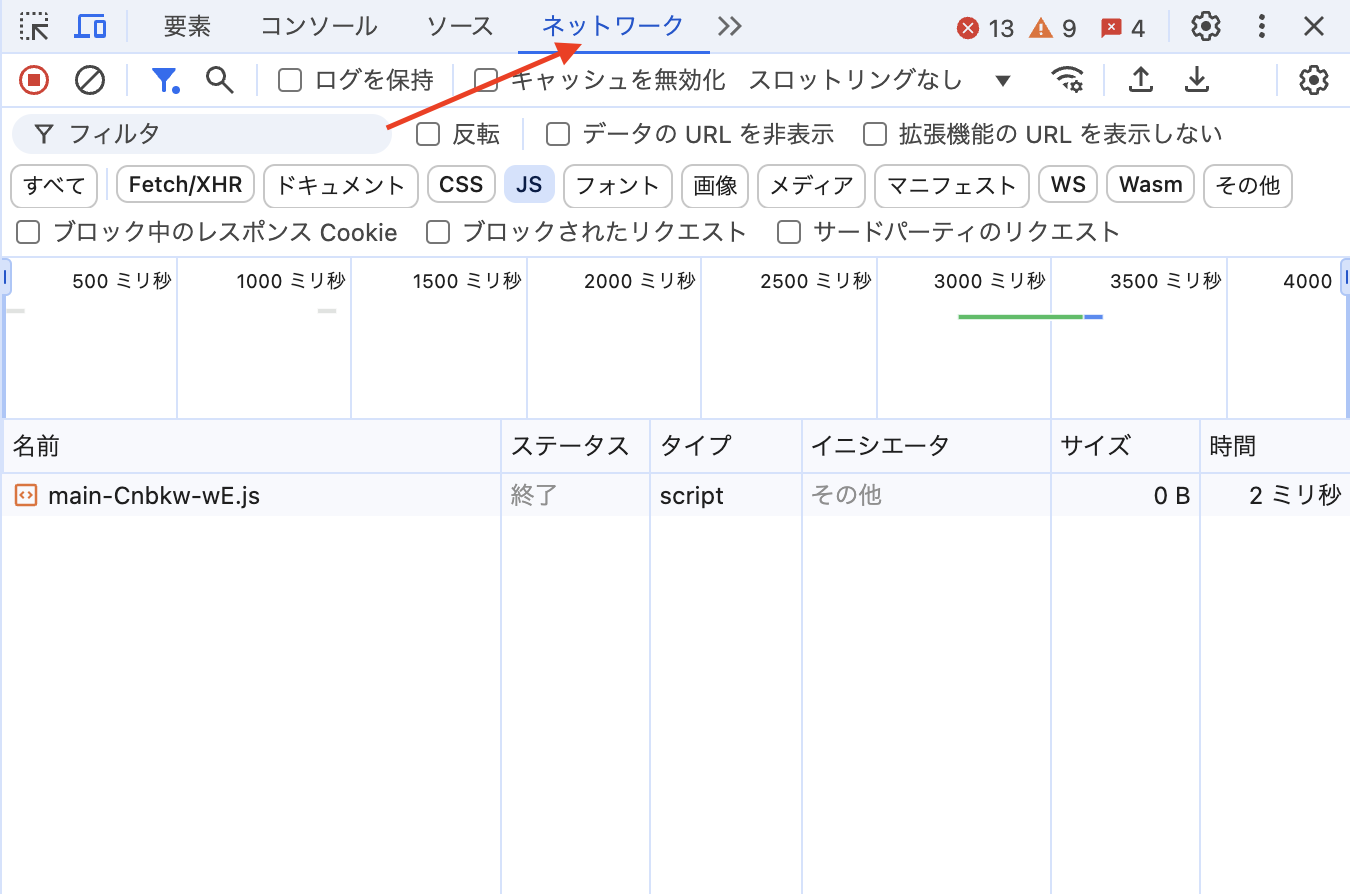
これで、ファイルが正しく読み込まれているかを確認することができます。
例えば、以下のようなコードでパスが正しく設定されていない場合、CSSファイルが読み込まれず、ページはスタイルが適用されません。
<link rel="stylesheet" href="css/styles.css">ファイルが正しいディレクトリに配置されているか、パスに誤りがないかを確認し、修正することでページが正しく表示されるようになります。
JavaScriptのエラーは、HTMLが正しく表示されない原因の一つです。
特に、スクリプトが正しくロードされなかったり、コードにエラーがあると、ページが動作せず真っ白な状態になることがあります。
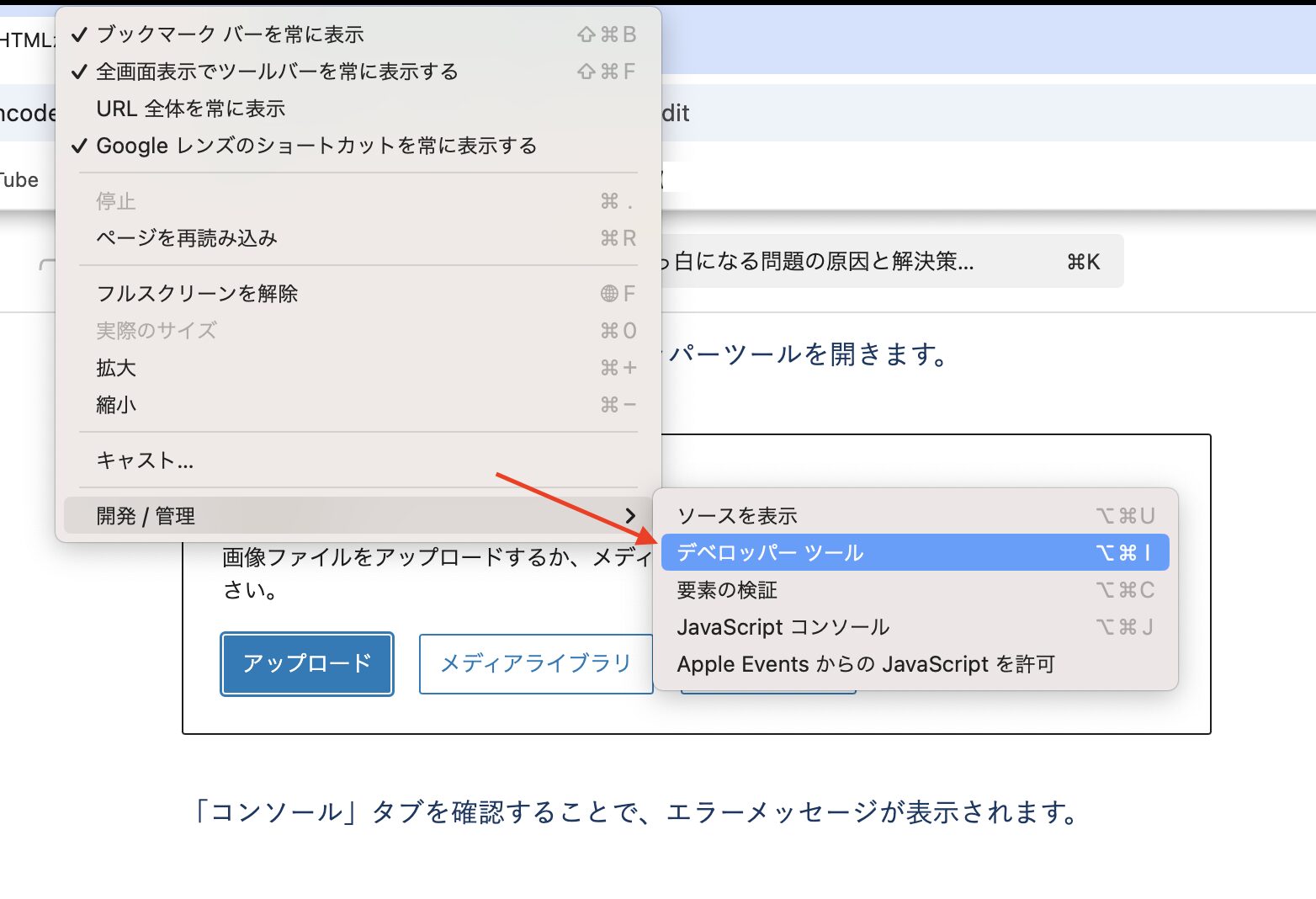
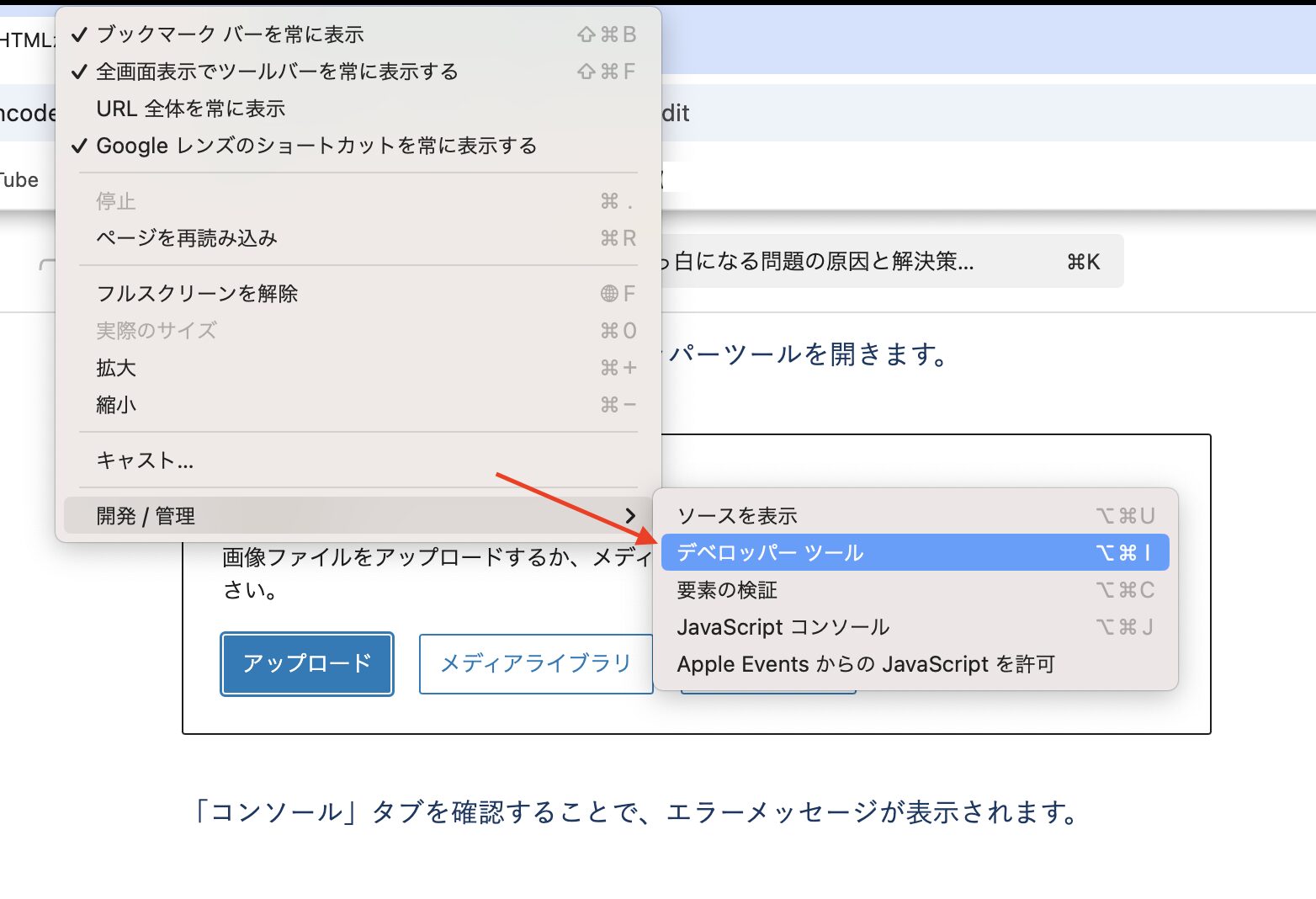
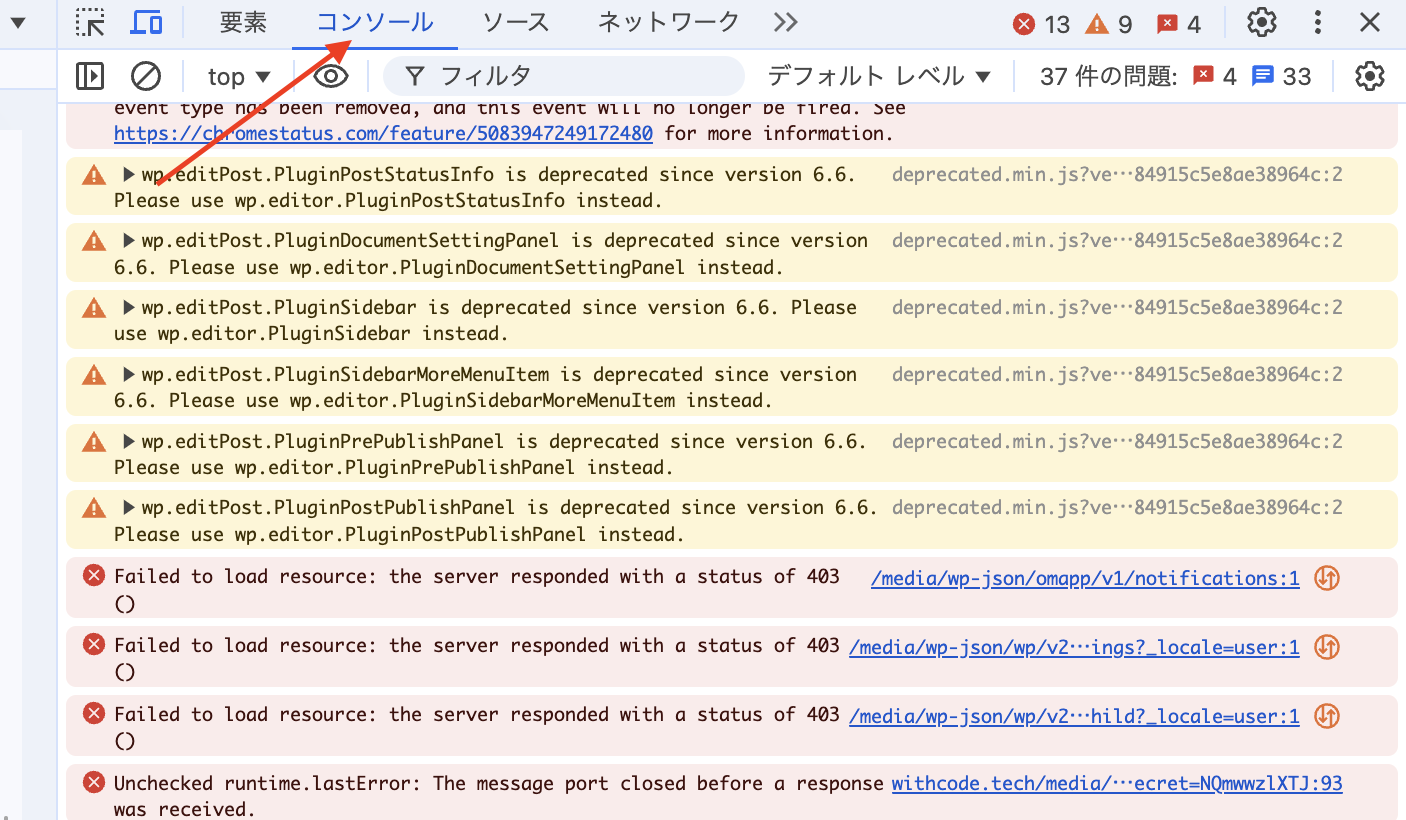
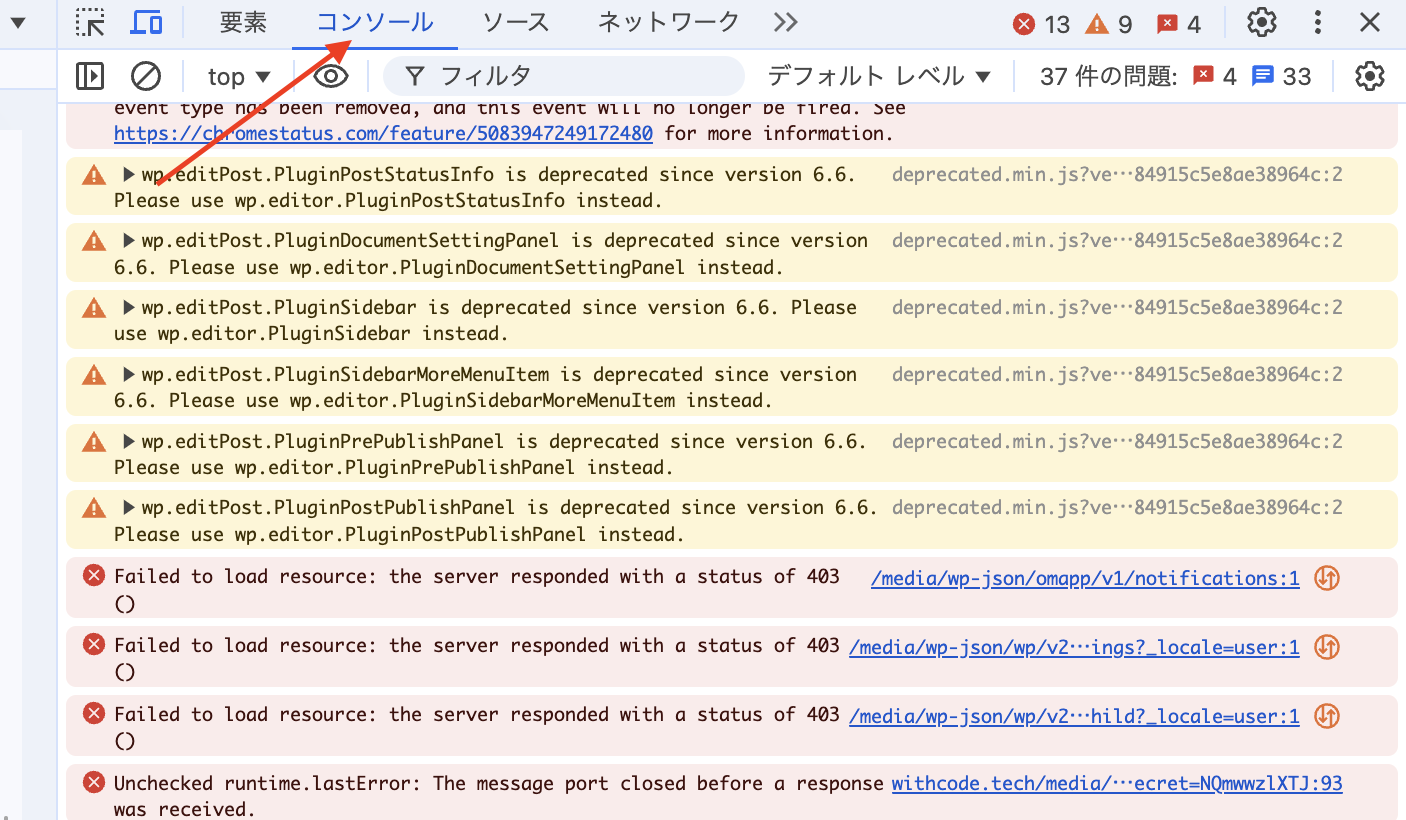
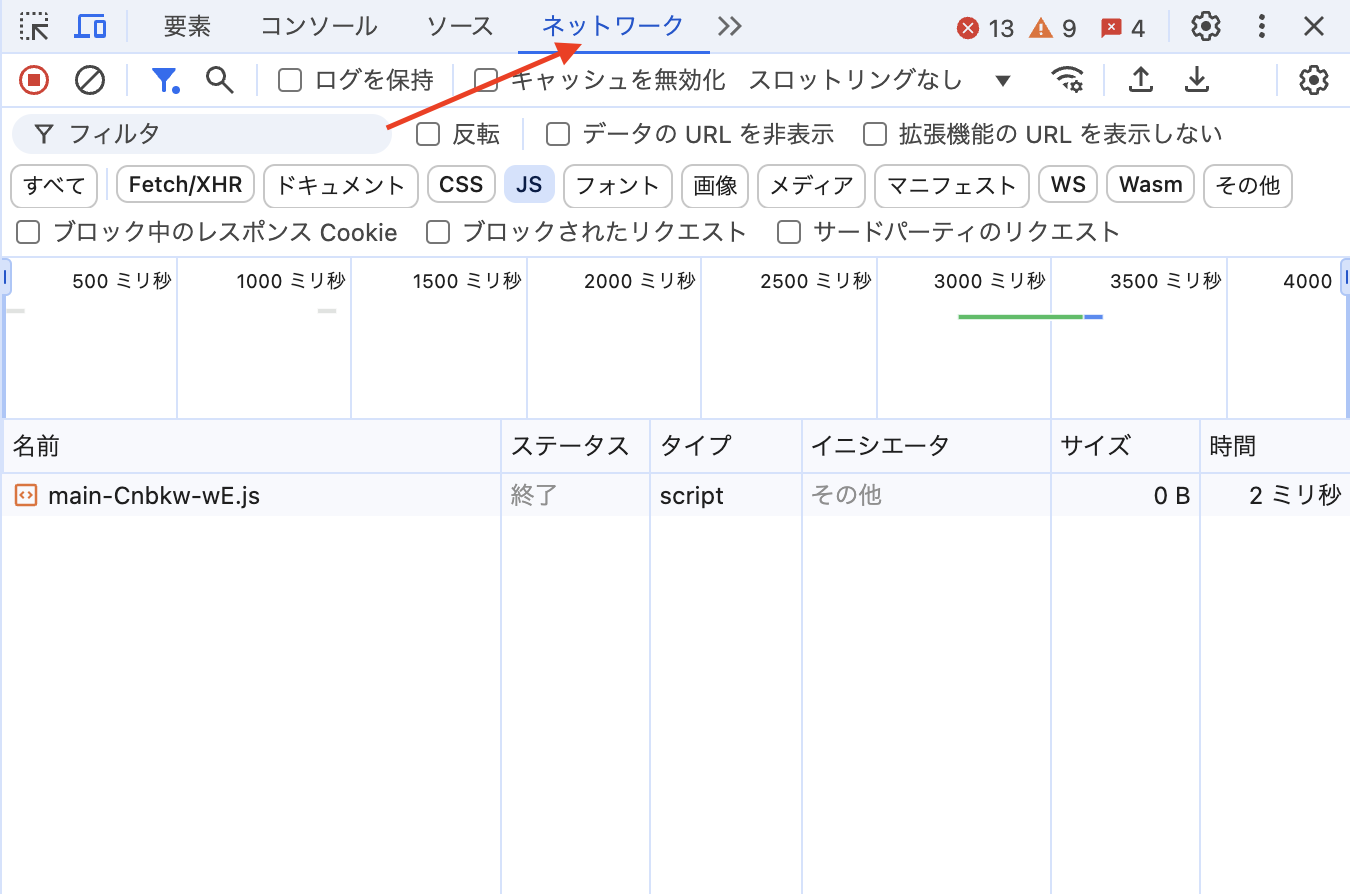
JavaScriptエラーを確認するためには、ブラウザのデベロッパーツールの「コンソール」タブを利用します。エラーメッセージが表示されるため、問題の箇所を特定することができます。
以下のようなコードでは、DOM要素が見つからない場合にエラーが発生します。
document.getElementById('myElement').addEventListener('click', function() {
// myElementが存在しないためエラーが発生
});この場合、エラーメッセージに従い、DOM要素が存在するかどうかを確認し、エラーを修正することでページが正常に動作します。
具体的な方法の一つとしてDOMContentLoaded イベントを使用します。
DOMContentLoadedイベントは、HTMLが完全に読み込まれ、解析された後に発生するため、この方法でDOM要素が存在しないというエラーを回避できます。
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('myElement').addEventListener('click', function() {
// クリック時の処理
});
});



ここでは、ブラウザや環境設定の問題の解決方法を説明するぞ!
他にも、ブラウザのキャッシュが原因でページが正しく表示されないことはよくあります。
ブラウザは過去にアクセスしたWebページのデータをキャッシュとして保存し、次回以降の読み込みを高速化しますが、キャッシュが古いままだと、最新の情報が正しく表示されないことがあります。
このため、キャッシュが原因でページが真っ白になったり、内容が更新されないことが多いです。
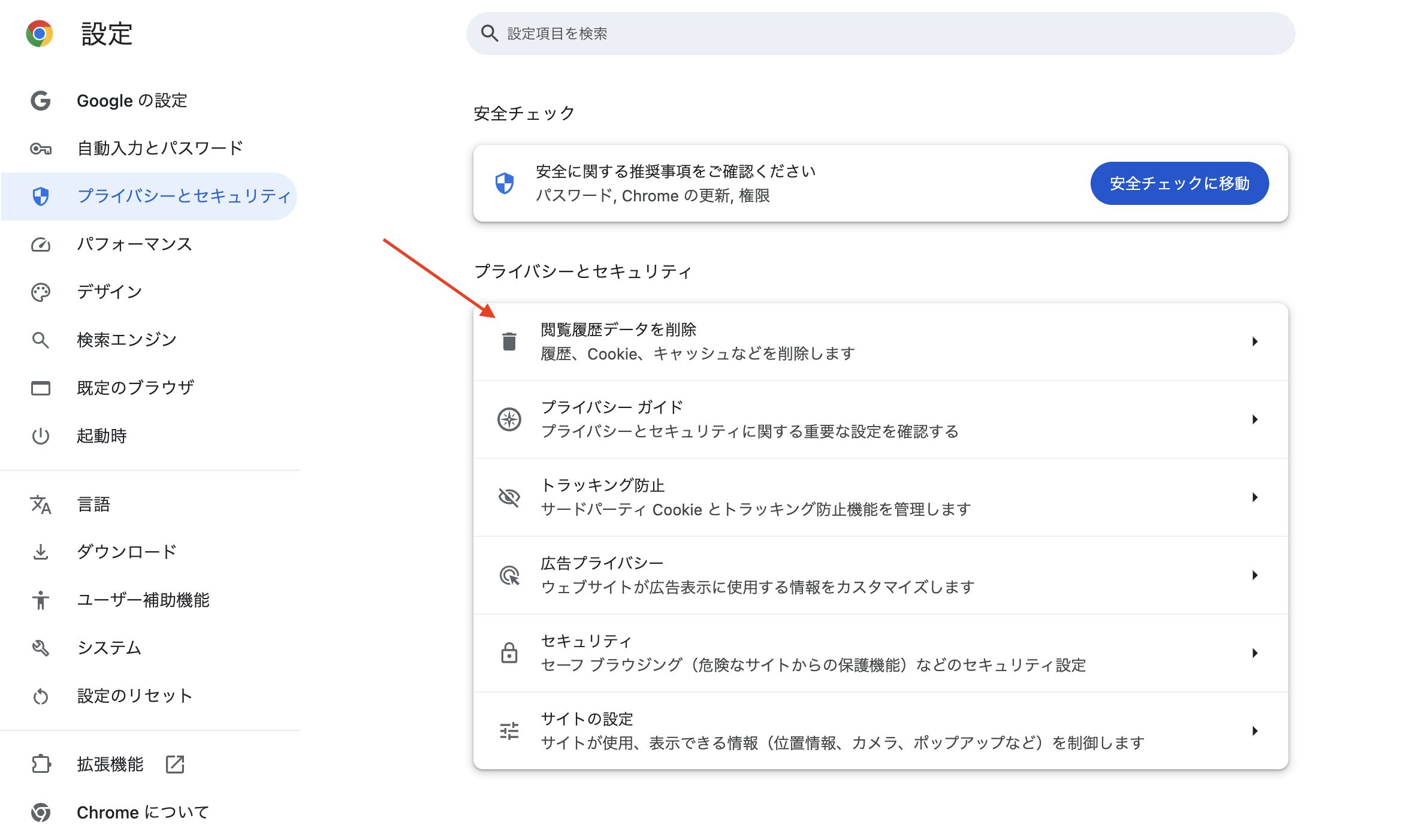
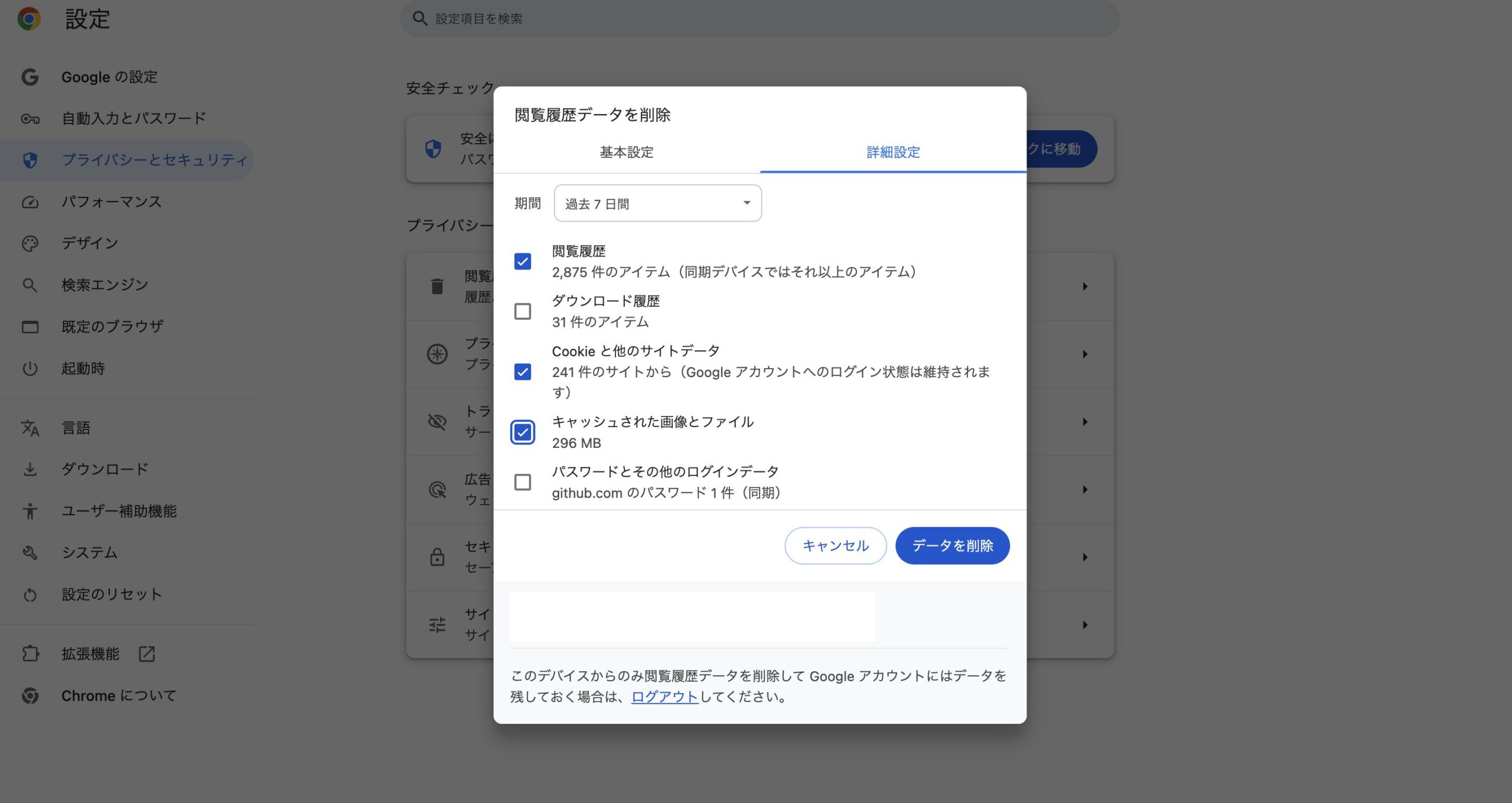
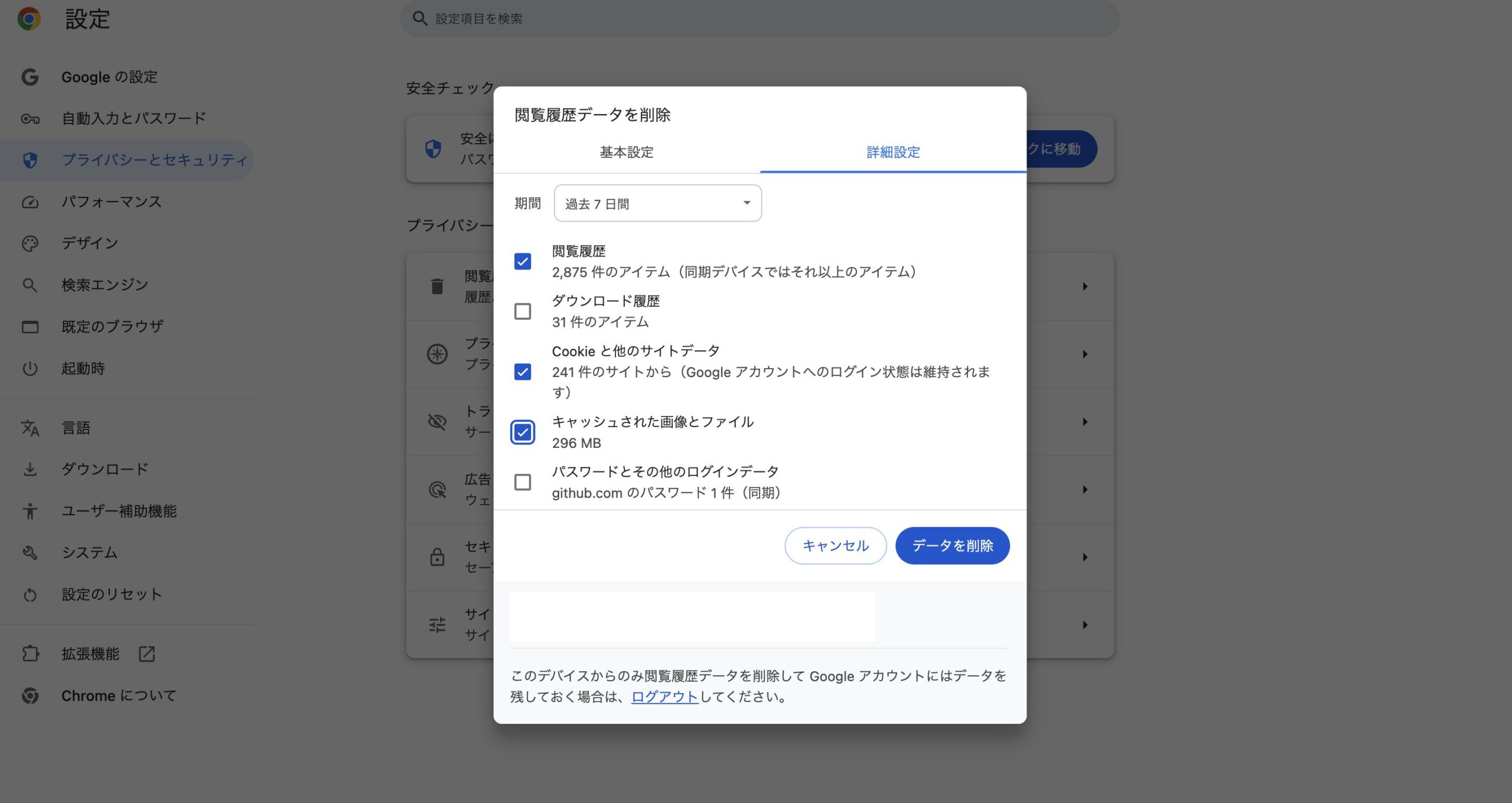
解決方法としては、まずブラウザのキャッシュをクリアすることが有効です。
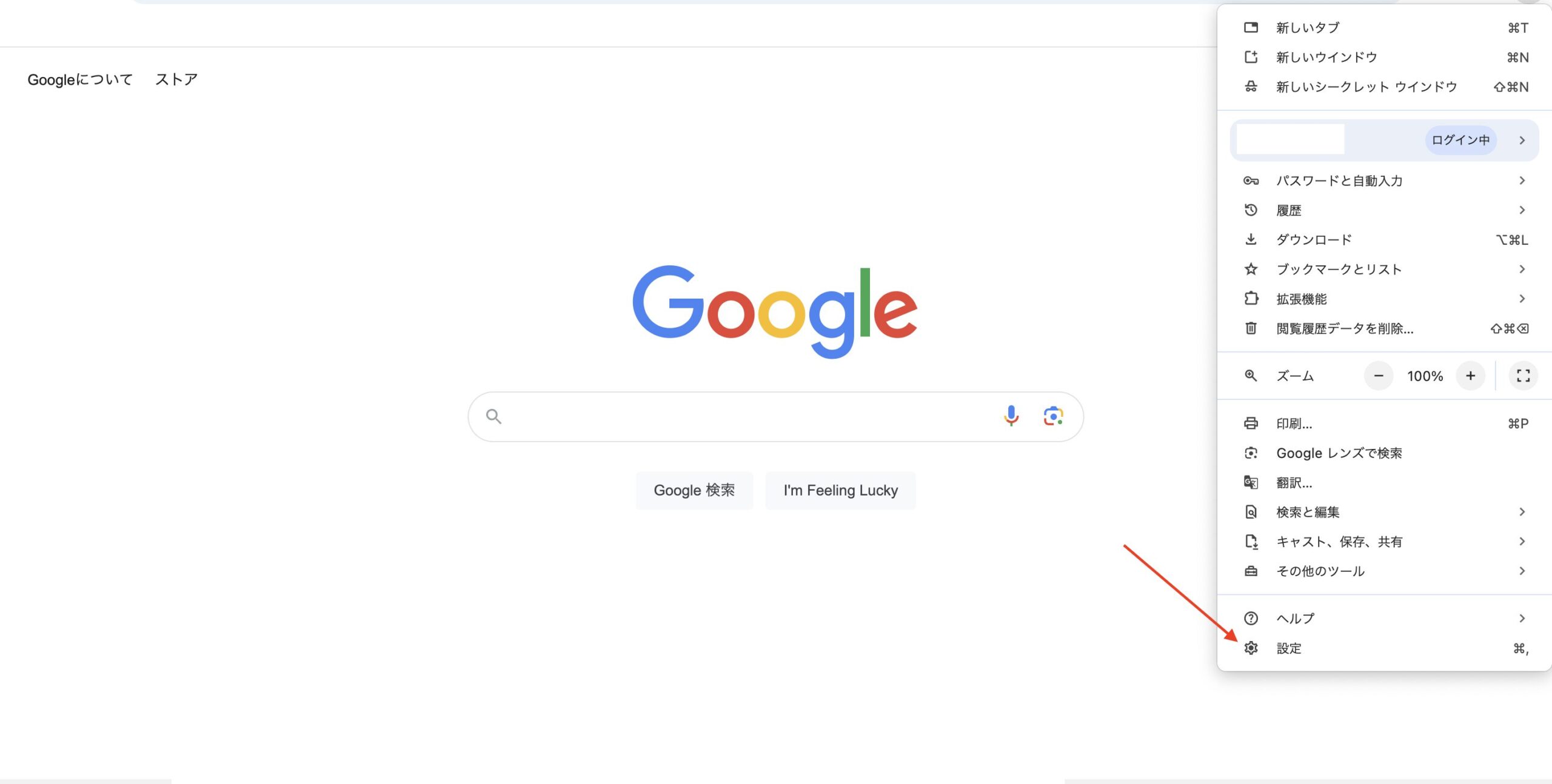
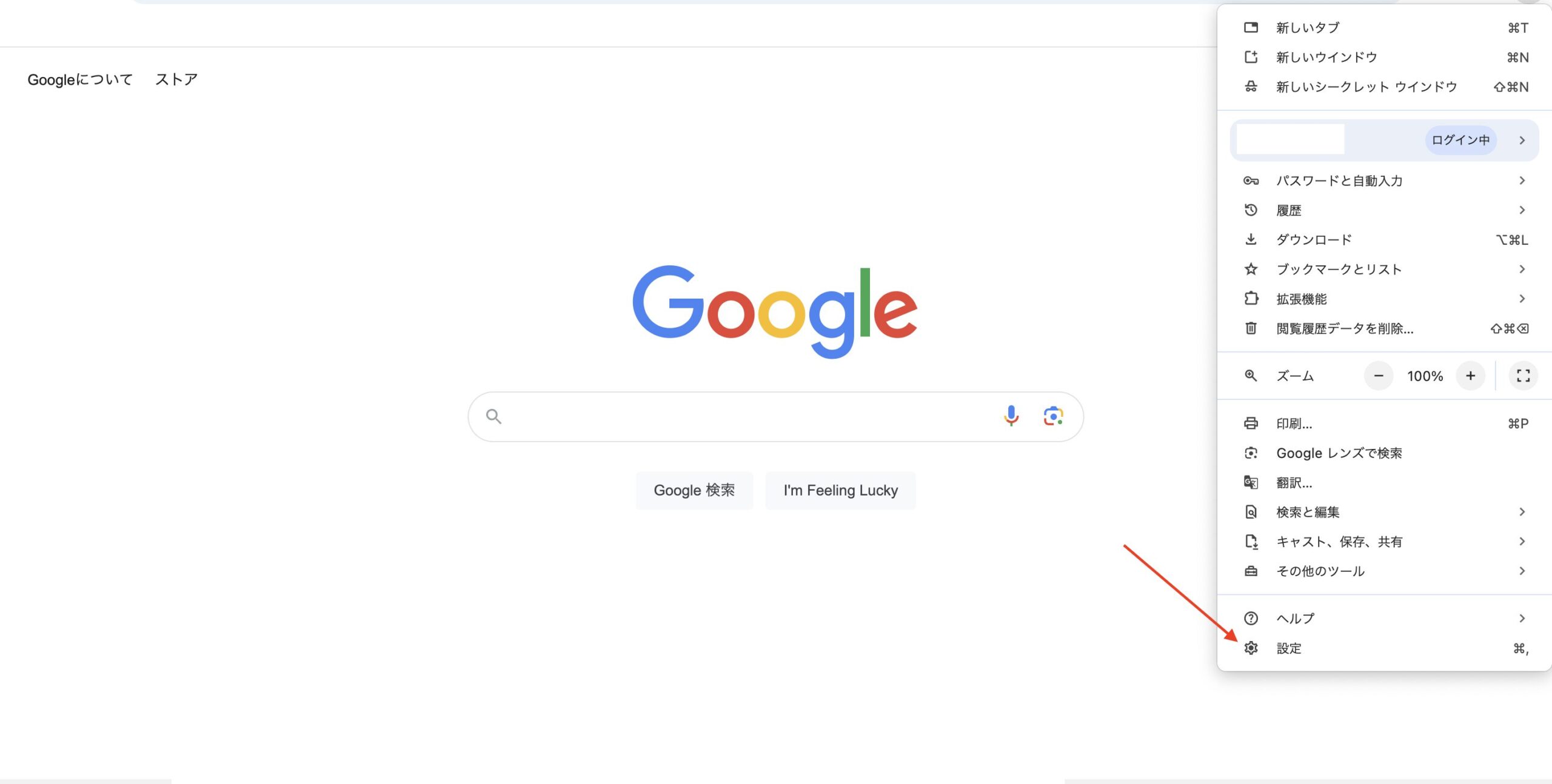
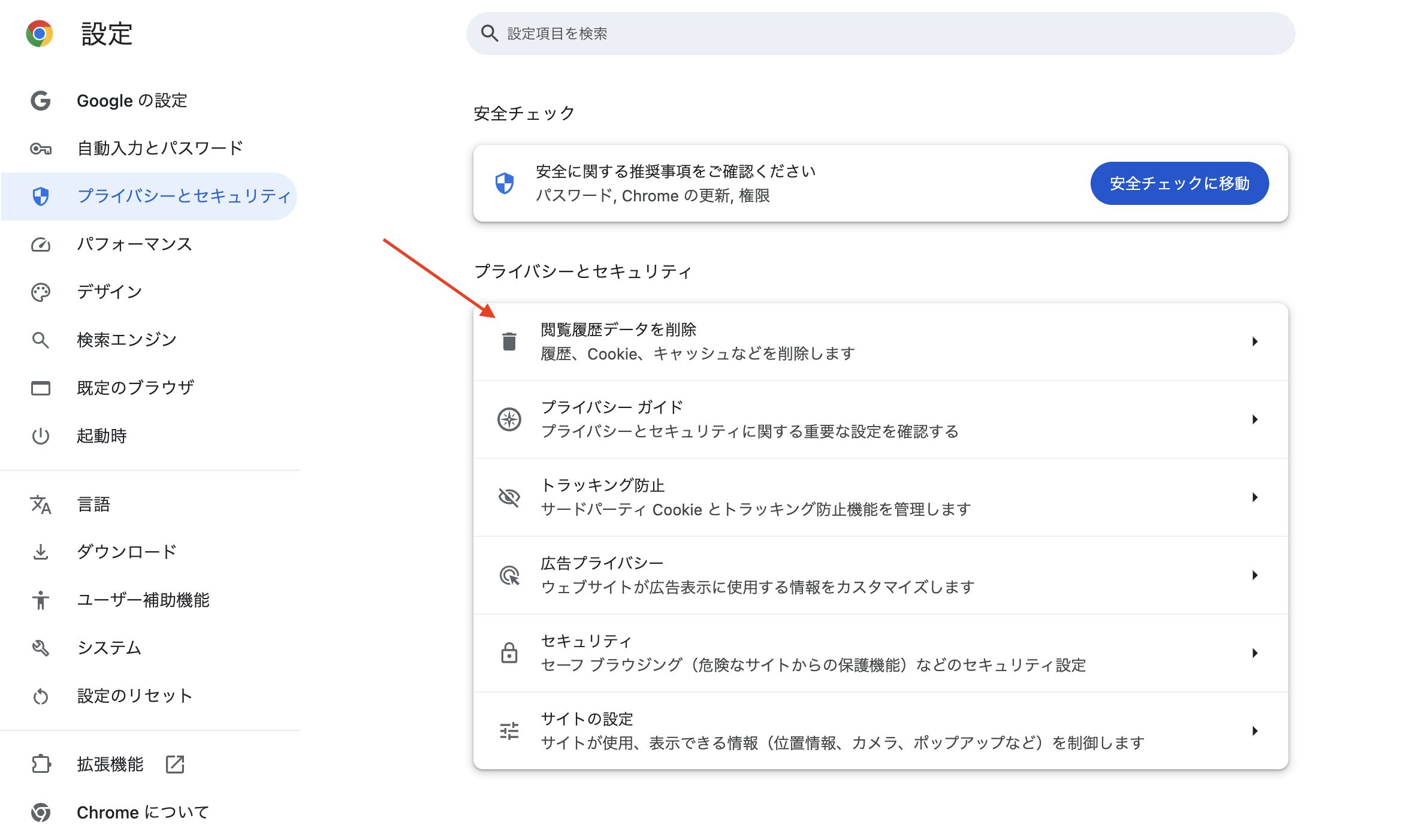
主要なブラウザでは、以下の手順でキャッシュをクリアできます。






このように、キャッシュをクリアすることで、最新のページが正しく読み込まれ、表示が正常に戻ることが期待されます。
また、特定のページが更新されているにも関わらず、古いバージョンが表示され続けることがあり、この場合はキャッシュをクリアするだけで、すぐに最新の情報が表示されるようになります。
異なるデバイスや環境でWebページが正しく表示されない場合があり、特にPCとスマートフォン、または異なるブラウザ間でページのレイアウトや動作が異なることがあります。
これらの違いは、デバイスの解像度やブラウザの互換性、CSSやJavaScriptの設定によって生じることが多いです。
まれに、この互換性の問題が原因で、ページが真っ白になることもあります。
こうした問題を防ぐためには、以下の手法を用いて環境やデバイス間の表示を確認し、問題を特定することが重要です。



レスポンシブデザインのテストも忘れずにじゃ!
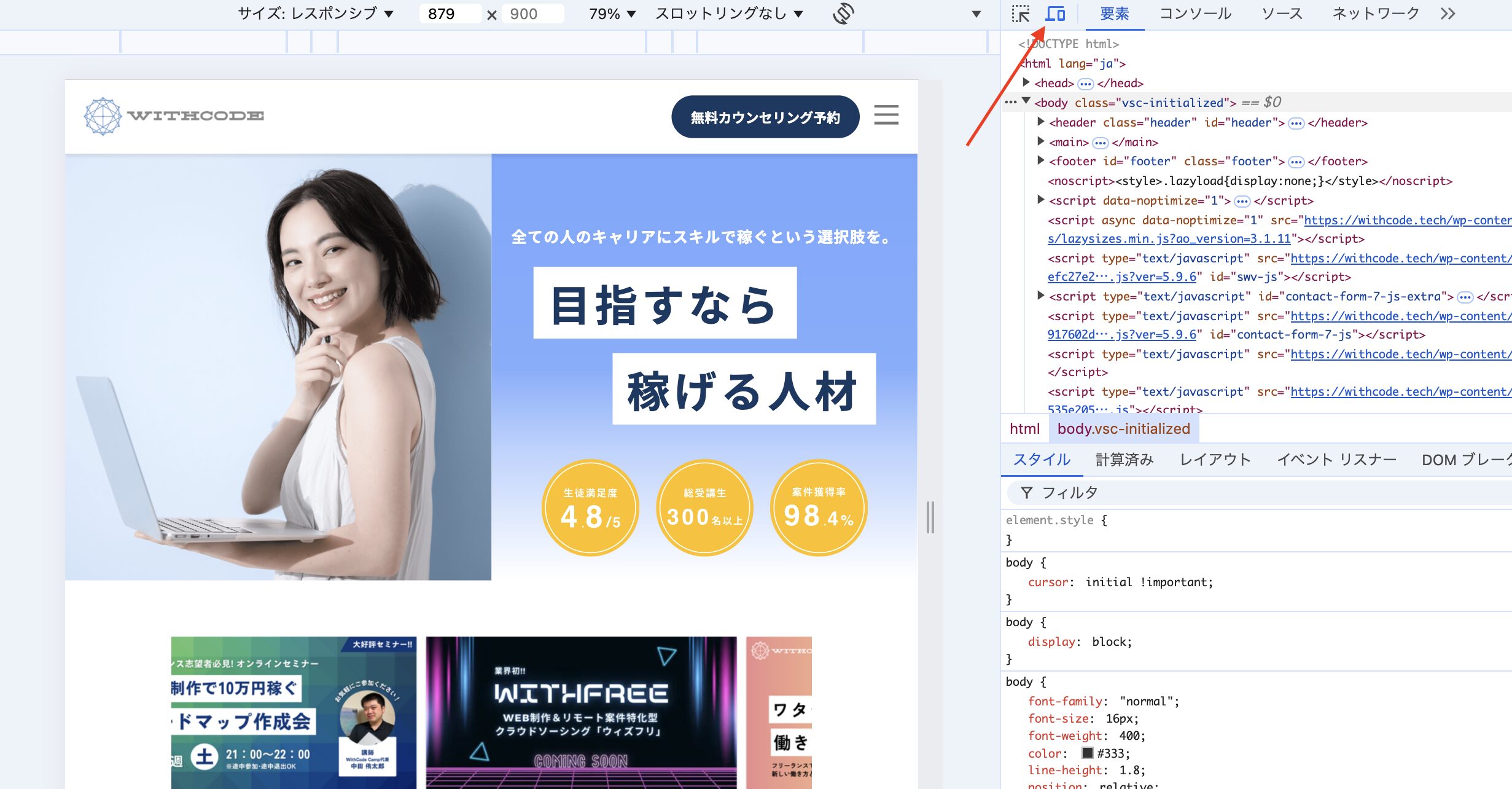
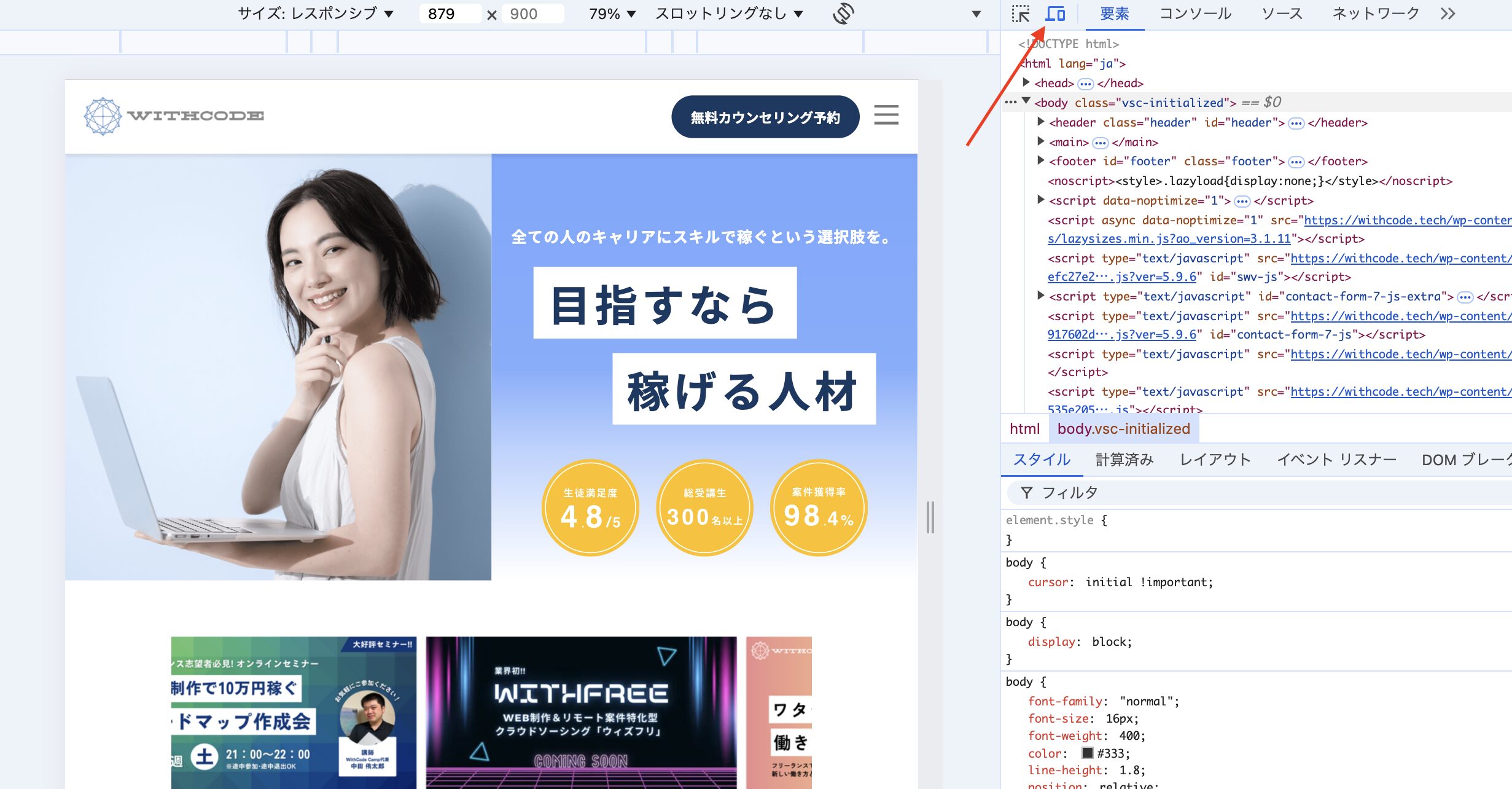
ブラウザのデベロッパーツールを使って、画面サイズを変えながらページがどのように表示されるかを確認します。Google ChromeやMicrosoft Edgeのデベロッパーツールではレスポンシブデザインモード(PCとスマホのアイコン)を使って、異なるデバイスサイズをシミュレーションできます。


デバイスやブラウザの互換性が原因でページが正しく表示されないことがあるため、各環境での動作テストは不可欠です。特に、ページが真っ白になるような問題が発生した場合には、互換性の確認を行い、CSSやJavaScriptの設定を見直すことが重要です。



ここでは、サーバーやファイルのアップロードミスの解決方法を説明するぞ!
サーバーの設定ミスが原因で、HTMLページが正しく表示されないことがあります。特に、サーバーの設定ファイルである.htaccessやPHP設定ファイル(php.ini)の誤りが原因となり、ブラウザに正しいリクエストが送信されず、ページが真っ白になることがあります。
サーバー設定の問題を解決するためには、まず以下の点を確認することが重要です。
.htaccess ファイルは、Webサーバー上のディレクトリに配置されている小さな設定ファイルです。通常、各プロジェクトやサイトのルートディレクトリに存在します。例えば、/var/www/html/ や /public_html/ などに配置されています。
FTPクライアント(FileZillaなど)や、SSHを使ってサーバーにアクセスし、htaccess ファイルを見つけます。隠しファイルなので、FTPクライアントの設定で隠しファイルを表示するオプションを有効にしてください。
.htaccess ファイルのリダイレクト設定を確認します。正しいリダイレクトがされているかどうかをチェックします。よく使われるリダイレクトの例は以下のようなものです。
301リダイレクト(恒久的なリダイレクト):
Redirect 301 /old-page.html http://www.example.com/new-page.html全体のHTTPからHTTPSへのリダイレクト:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]IP制限やパスワード保護の設定が適切か確認します。
特定のIPからのみアクセスを許可する設定:
<Limit GET POST>
order deny,allow
deny from all
allow from 123.123.123.123
</Limit>特定のディレクトリへのアクセスを拒否する:
<Directory "/var/www/html/protected-directory">
Order deny,allow
Deny from all
</Directory>カスタムエラーページが正しく設定されているか確認します。
ErrorDocument 404 /404.html.htaccess ファイルの変更後、保存してブラウザでリダイレクトやアクセス制御が機能しているか確認します。
php.ini はサーバー上のPHPの設定ファイルです。一般的な場所は /etc/php/ 以下のディレクトリにあり、PHPのバージョンに応じたサブディレクトリ(例: /etc/php/7.4/cli/php.ini)にあります。
SSH経由でサーバーにアクセスし、テキストエディタ(vim や nano)で php.ini を開きます。以下のコマンドを使用してファイルを開けます。
sudo nano /etc/php/7.4/apache2/php.iniPHPのバージョンや環境によってパスが異なる場合がありますので、phpinfo() 関数を実行して現在使用している php.ini のパスを確認してください。
メモリ制限は memory_limit ディレクティブで設定されています。適切な値が設定されているか確認します。
メモリ制限の例:
memory_limit = 256Mサイトのトラフィックや使用するPHPスクリプトに応じて、メモリ制限を適切に設定します。例えば、WordPressなどのCMSの場合、最低でも 128M を推奨する場合があります。
error_log の設定を確認し、エラーログが正しく記録されるようになっているかをチェックします。
エラーログの例:
log_errors = On
error_log = /var/log/php_errors.logエラーレポートのレベルを確認し、デバッグ中は詳細なエラーを出力し、本番環境では非表示にするよう設定します。
開発環境:
display_errors = On
error_reporting = E_ALL本番環境:
display_errors = Off
error_reporting = E_ALL & ~E_DEPRECATED & ~E_STRICTphp.ini を編集後、保存してWebサーバーを再起動する必要があります。
Apacheの再起動:
sudo systemctl restart apache2NGINX + PHP-FPMの場合:
sudo systemctl restart php7.4-fpm実例として、.htaccessに誤ったリダイレクト設定があると、リクエストがループしてしまい、ページが表示されなくなることがあります。これを防ぐためには、RewriteRuleやRewriteCondの設定を慎重に確認し、リクエストが適切に処理されているか確認しましょう。
サーバー設定ミスが原因でページが表示されない場合は、.htaccessやphp.iniファイルの設定を慎重に確認し、必要に応じて修正することが重要です。



これらを覚えておけば大丈夫じゃぞ!



ありがとうございます!勉強になりました!
今回の記事では、HTMLが表示されない場合の原因と解決方法について解説しました。ページが真っ白になった場合は、以下のポイントで原因を確認し、解決策を試してみましょう。
コードの構文エラーを確認する
DOCTYPE宣言の修正
外部ファイルのパスを確認
キャッシュをクリアする
サーバー設定をチェックする
HTMLの表示に問題がある場合、これらのポイントを確認し、適切な対応を取ることで解決につながります。より詳しいサポートが必要な方は、WithCodeの無料カウンセリングをご利用ください


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!