



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、運営しているブログの記事が多くなってきたのでカテゴリー分けをしたいです!



わかった!今から詳しく説明するからよーく聞くんじゃぞ!



はい!お願いします!
WordPressでブログやWebサイトを運営していると、記事が増えるにつれてカテゴリーも増えていきます。そんなときに、アーカイブページで複数のカテゴリーを同時に選択して記事を絞り込めたら便利と考える方もいるのではないでしょうか。
本記事では、無料プラグイン「Search & Filter」を使って、この機能を簡単に実装する方法をご紹介します。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
橋本さん
大学在学中にプログラミングに出会い、最初は独学で学ぶも限界を感じ、WithCodeを受講されました。短期集中カリキュラムでプログラミング学習に打ち込んだ結果、見事卒業テストに合格し、案件も獲得。現在はITエンジニアに向けて就職活躍中です
詳しくはこちらの記事をご覧ください。


橋本さんの主な制作実績はこちら



実装に必要なものは以下のとおりじゃ
まだWordPressをお持ちでない方は、「ウチマネ」様が詳しく解説されているこちらの記事をご参考ください。





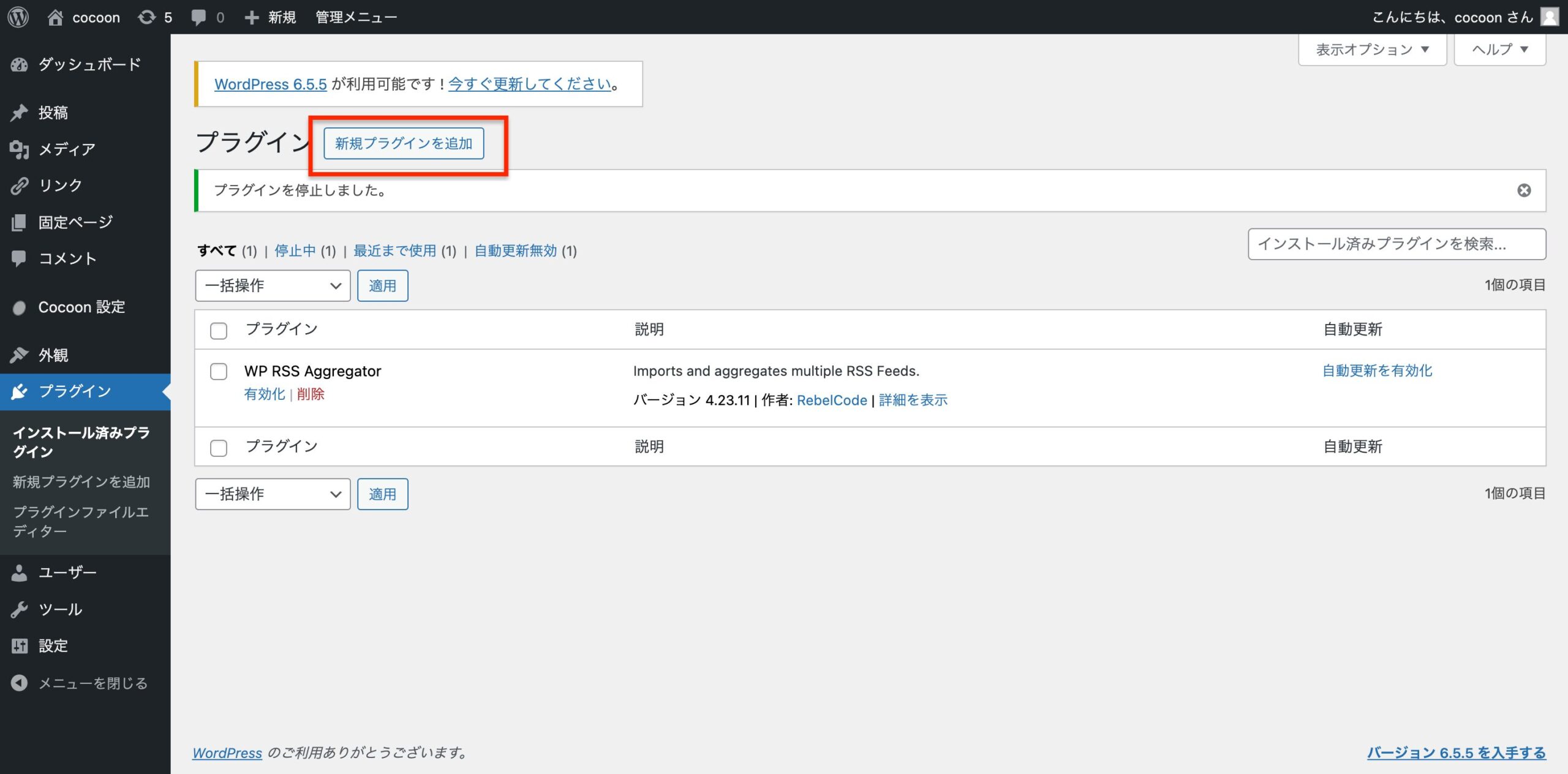
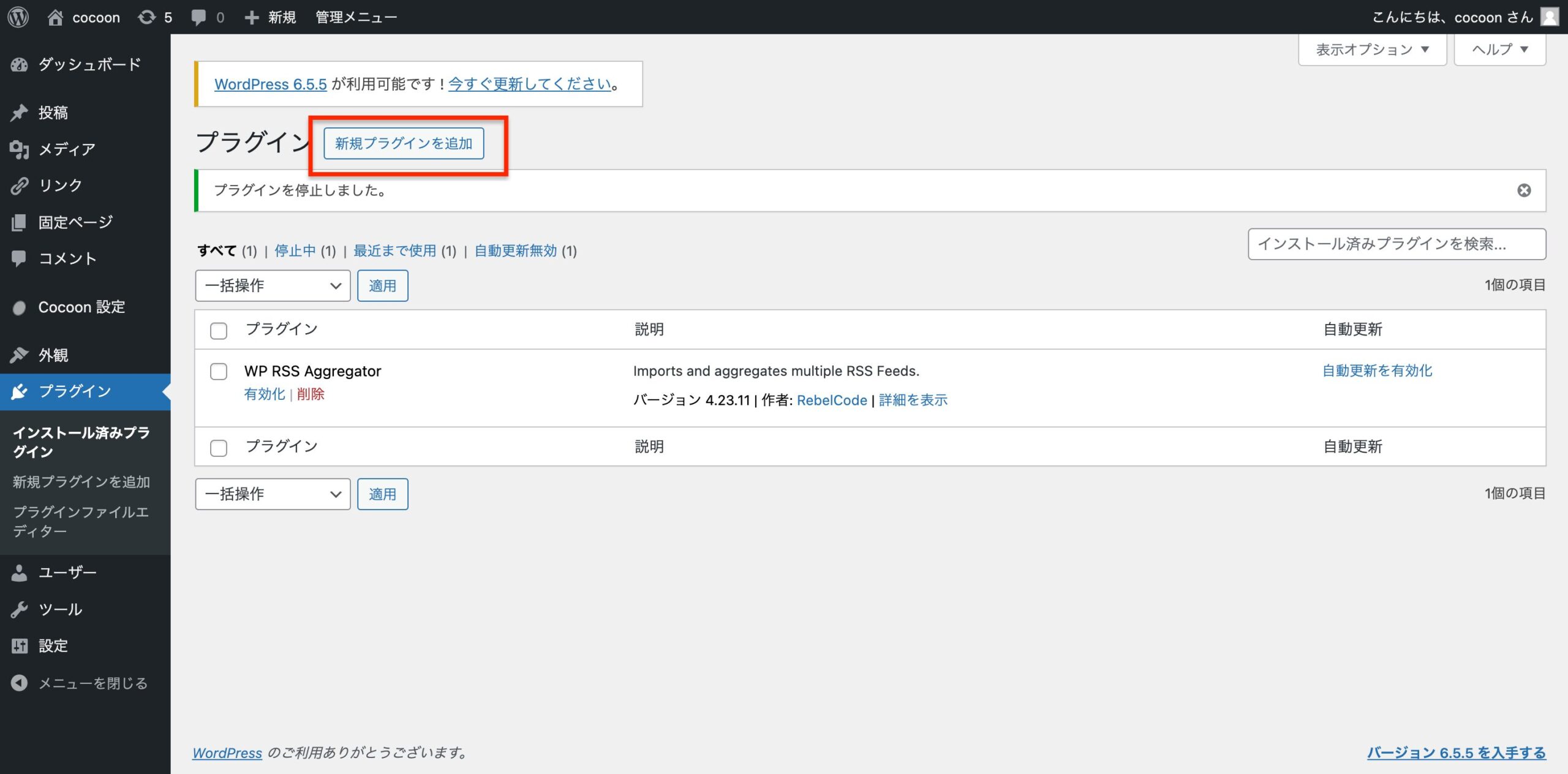
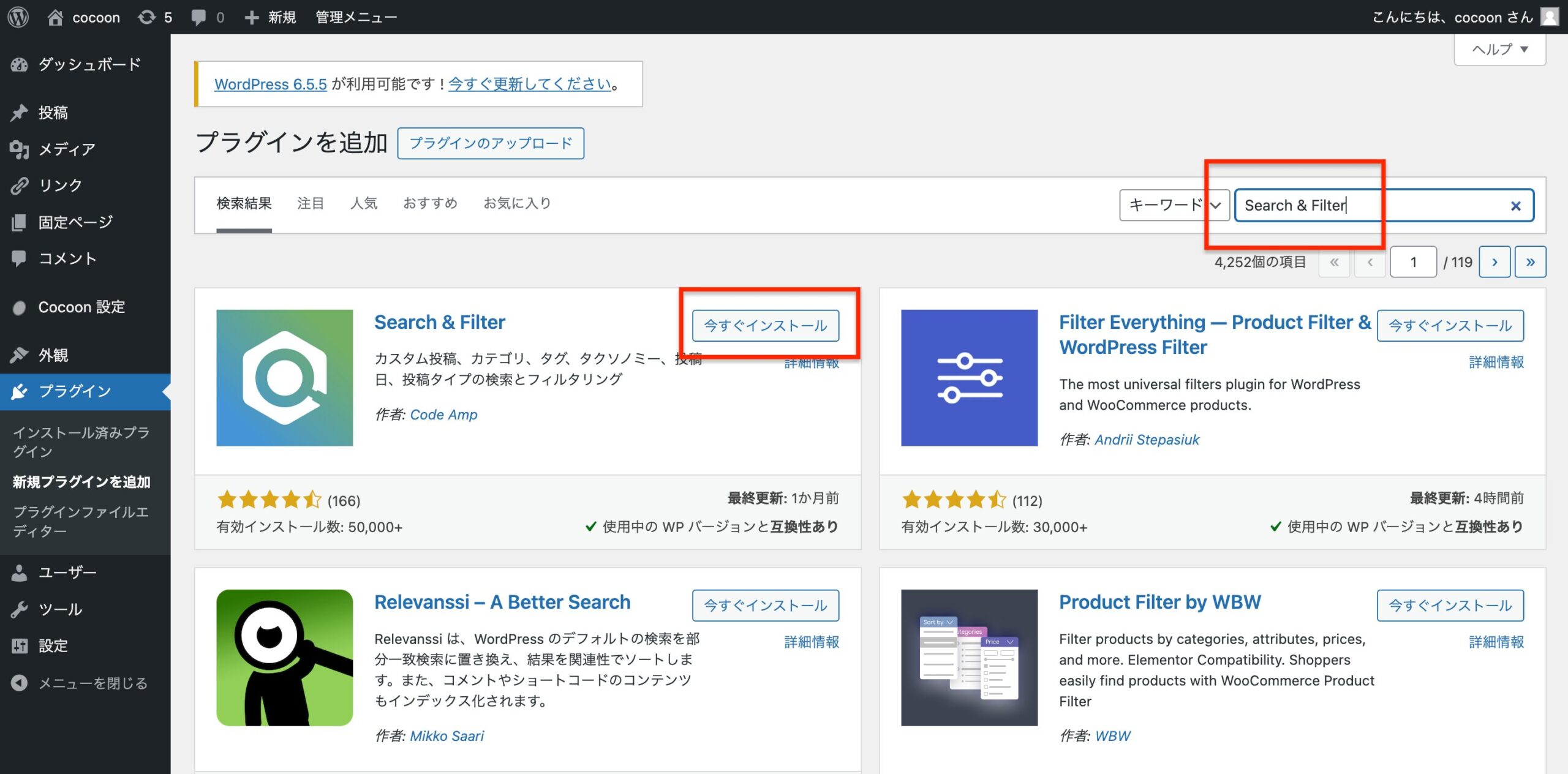
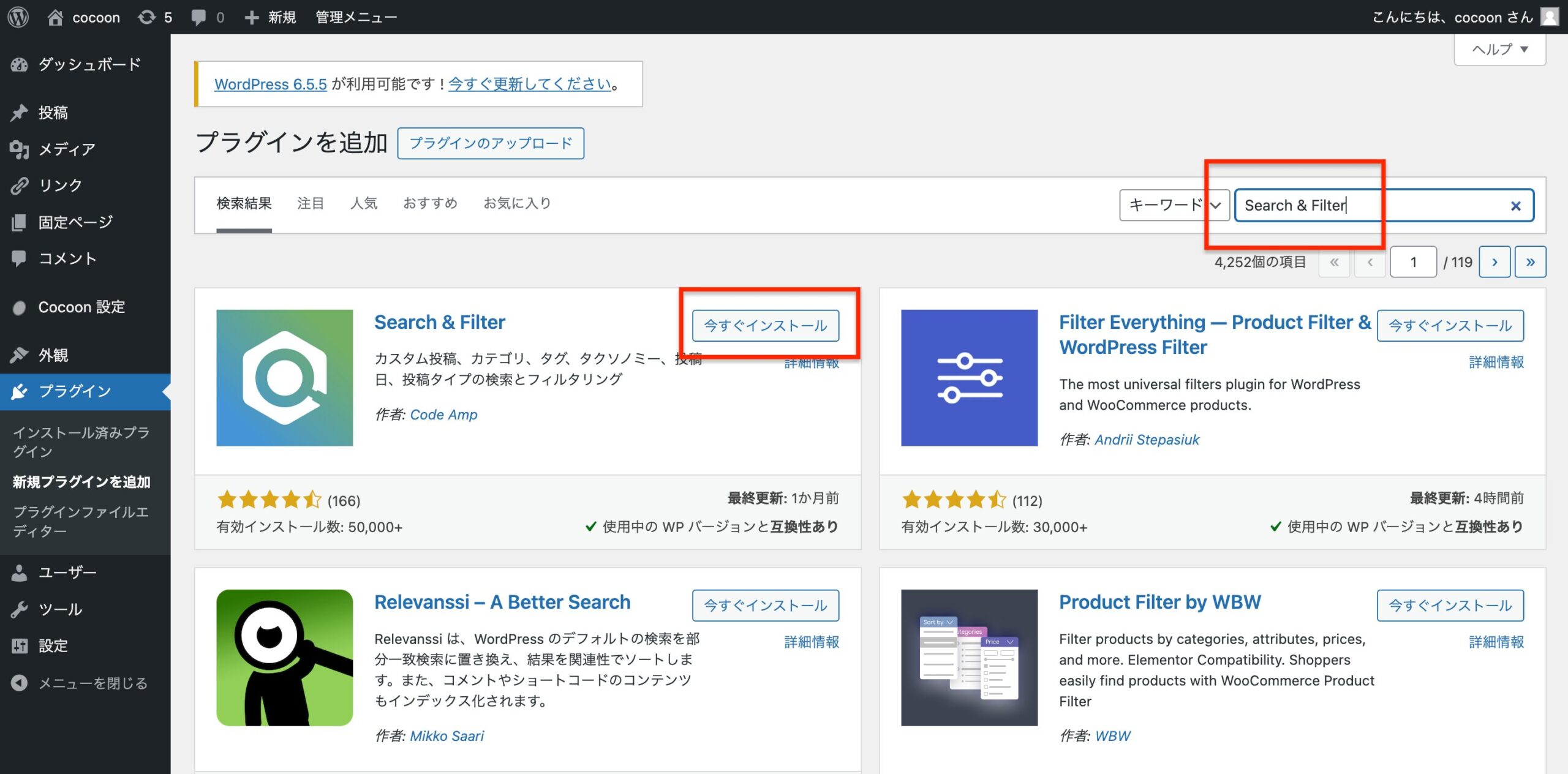
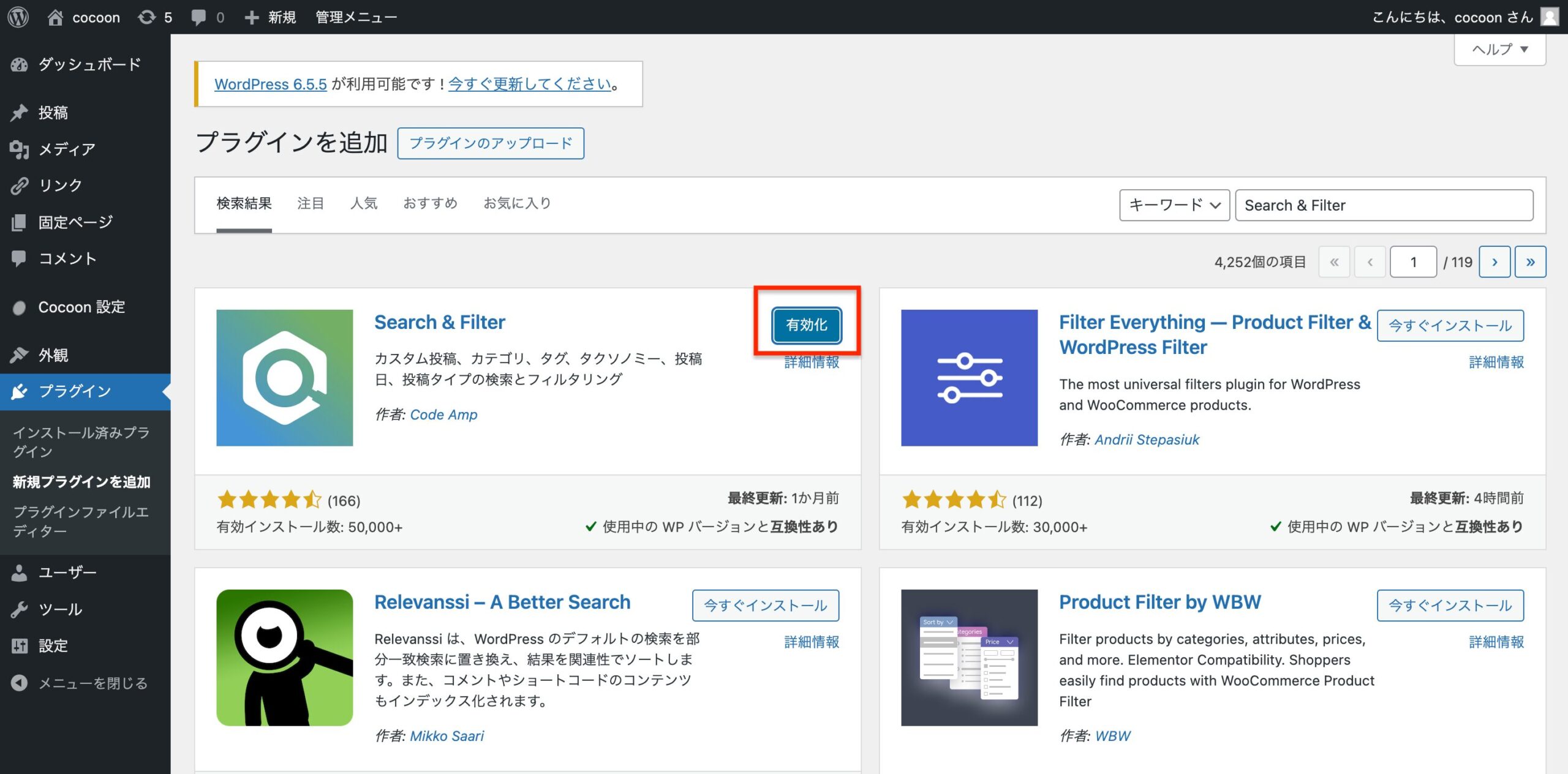
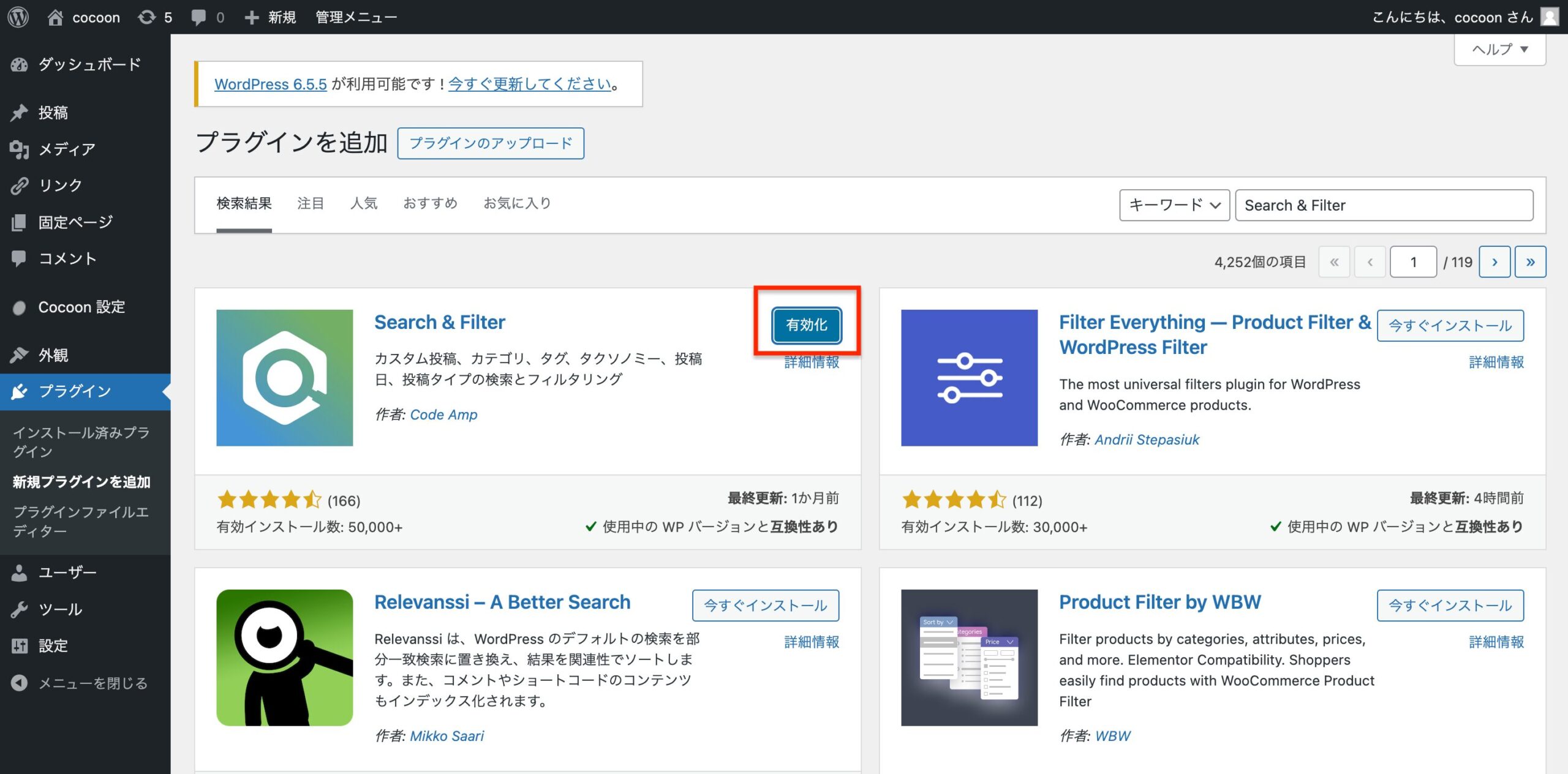
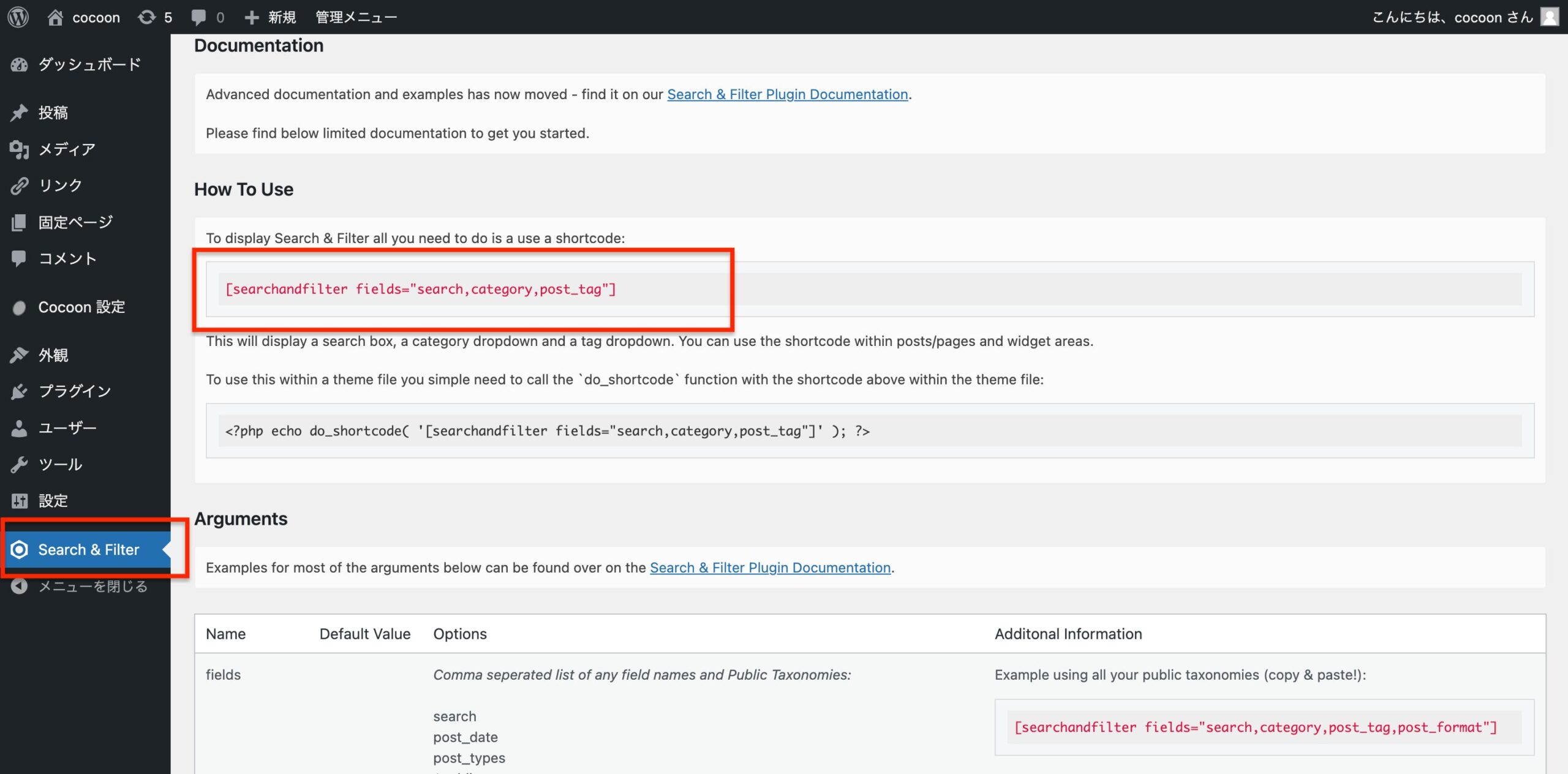
まずは、必要なプラグインをインストールするのじゃ!






これで、高度な検索フィルター機能を使う準備が整いました。



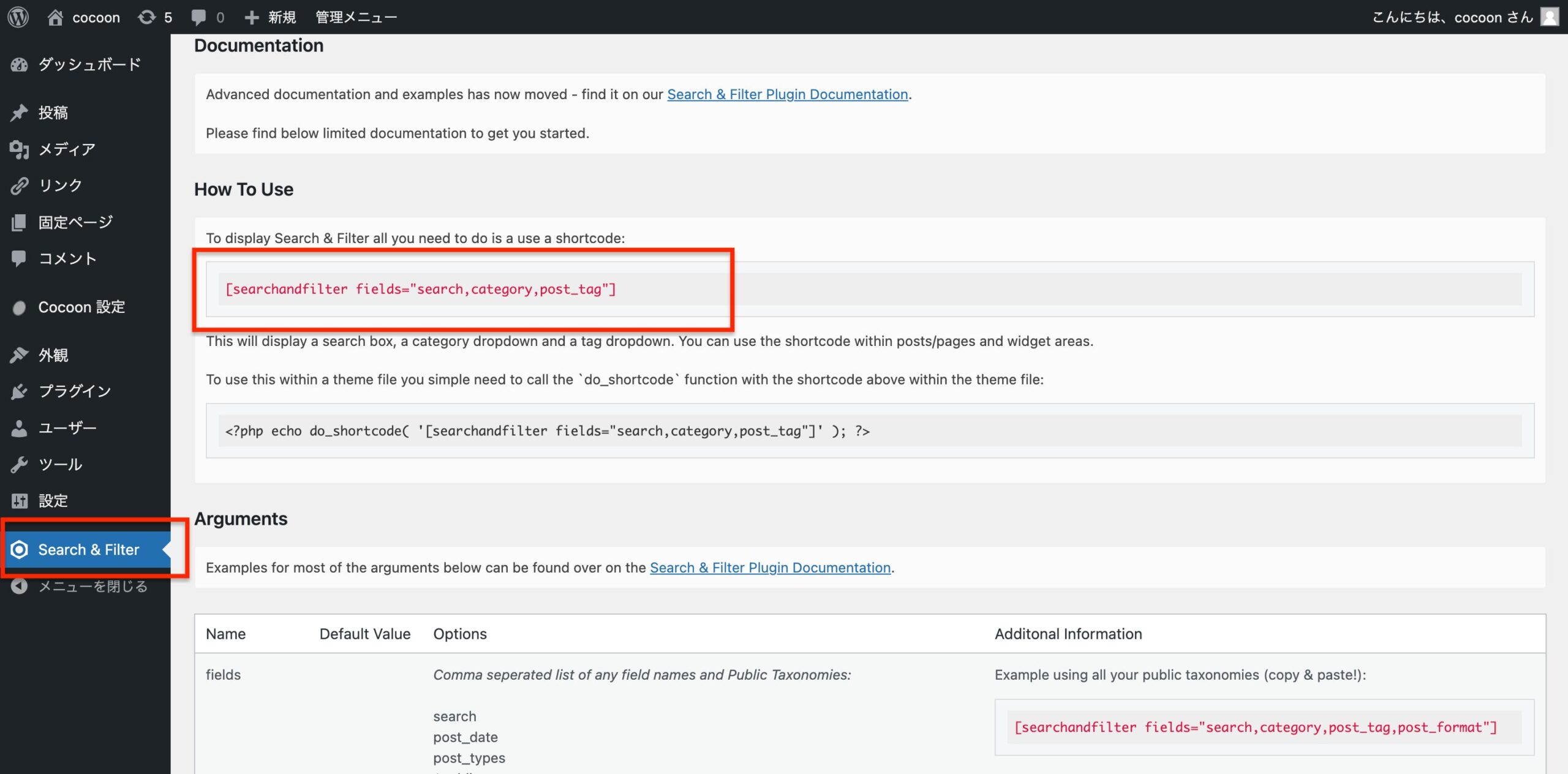
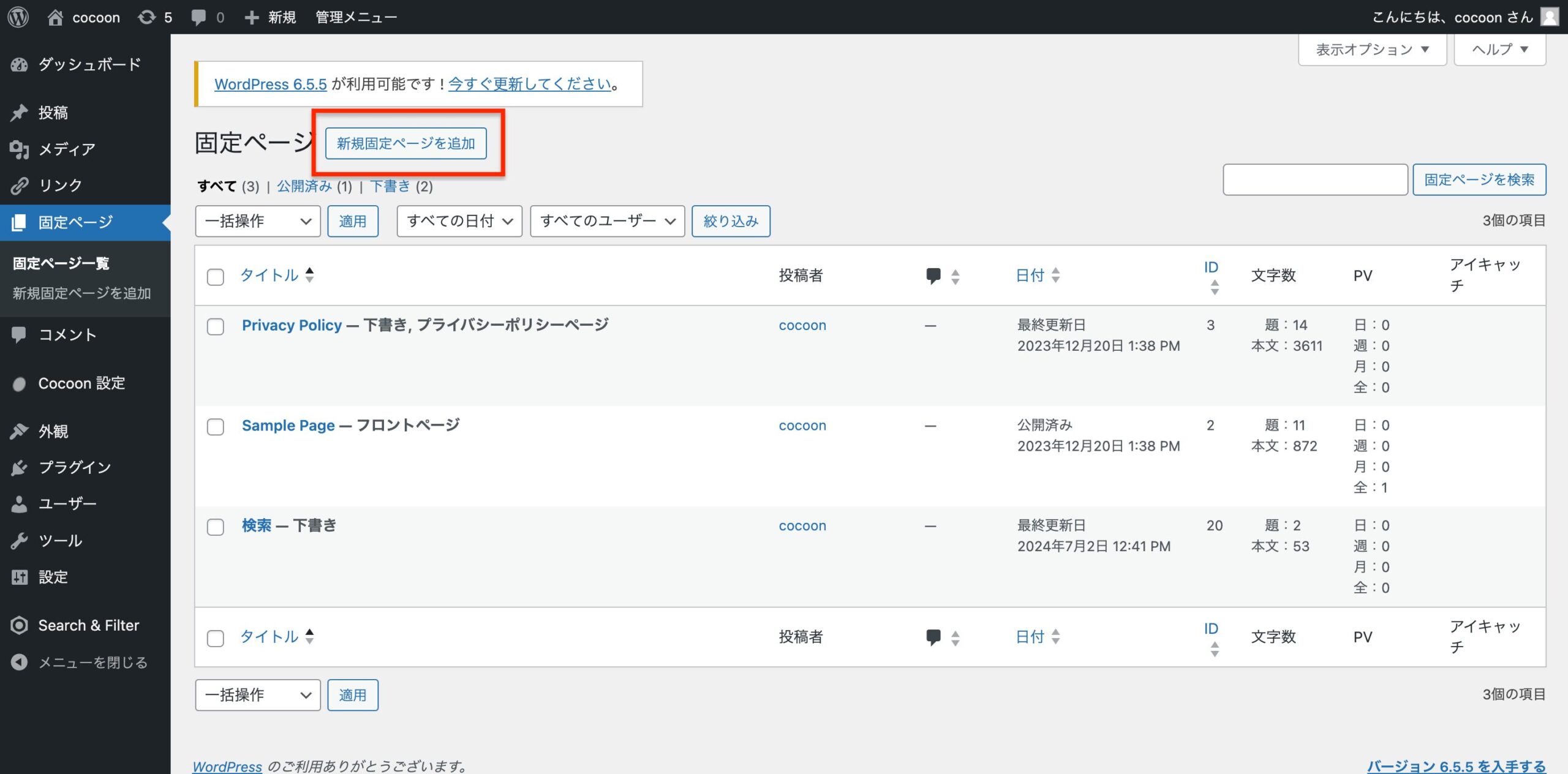
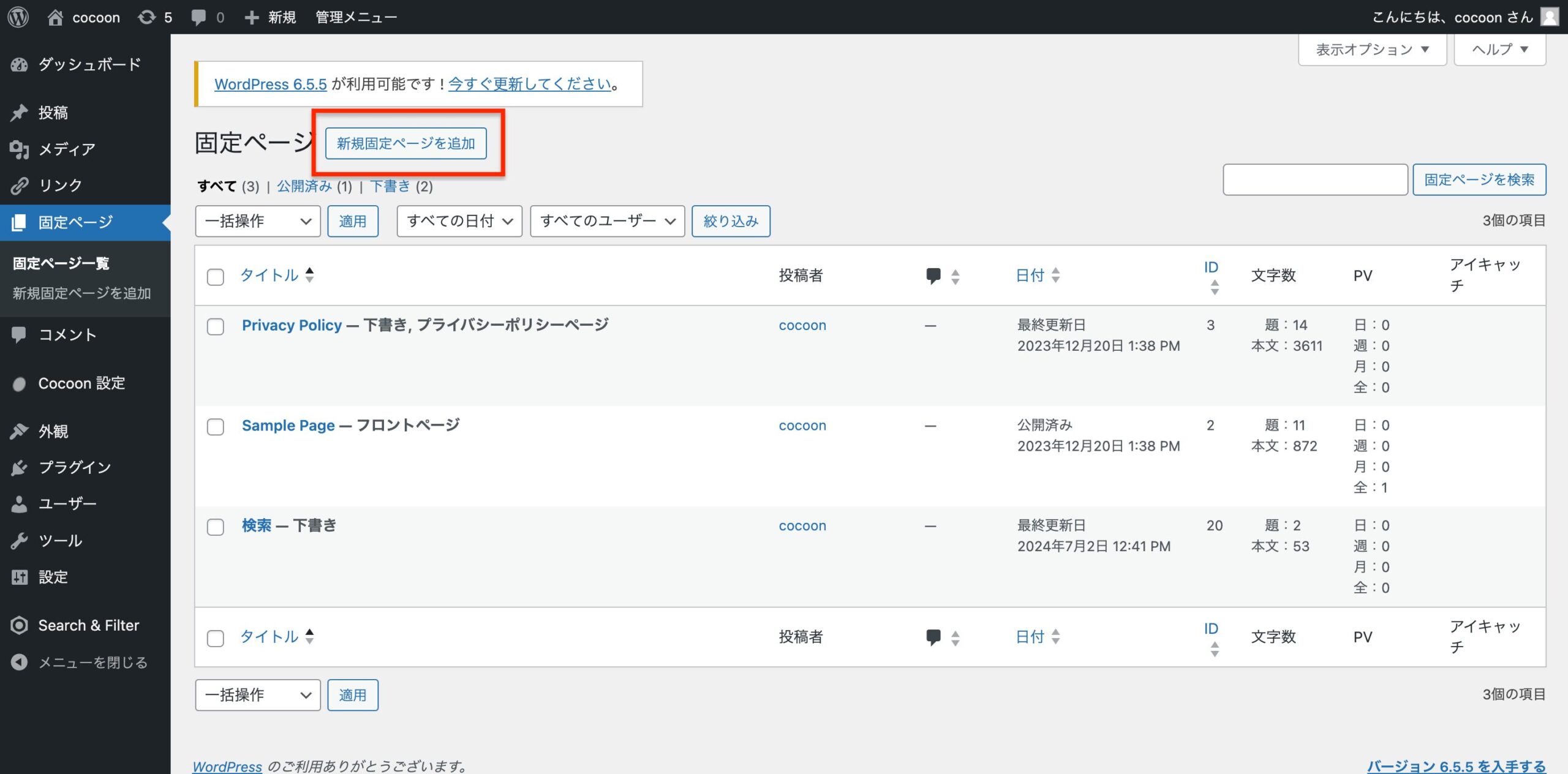
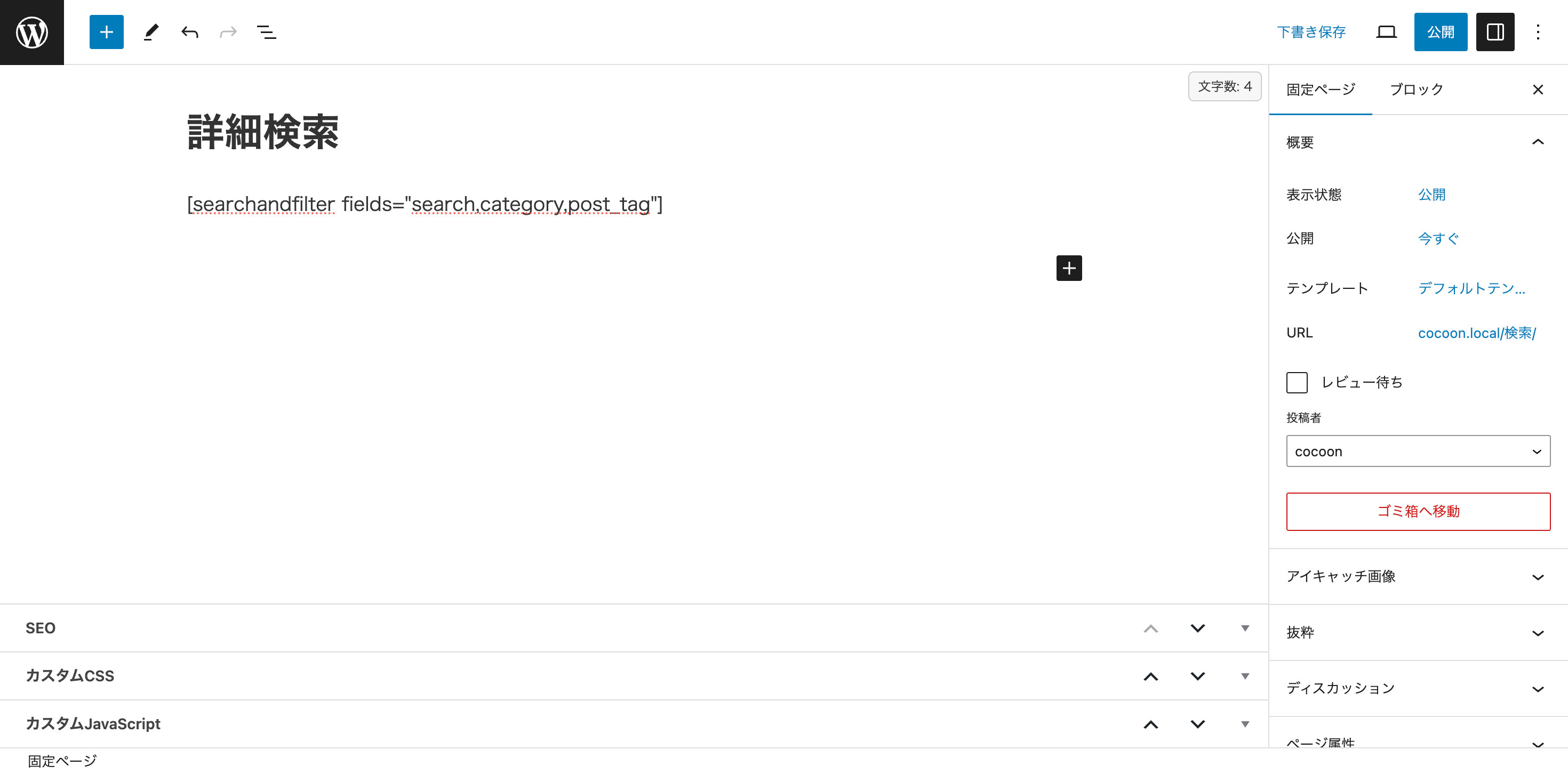
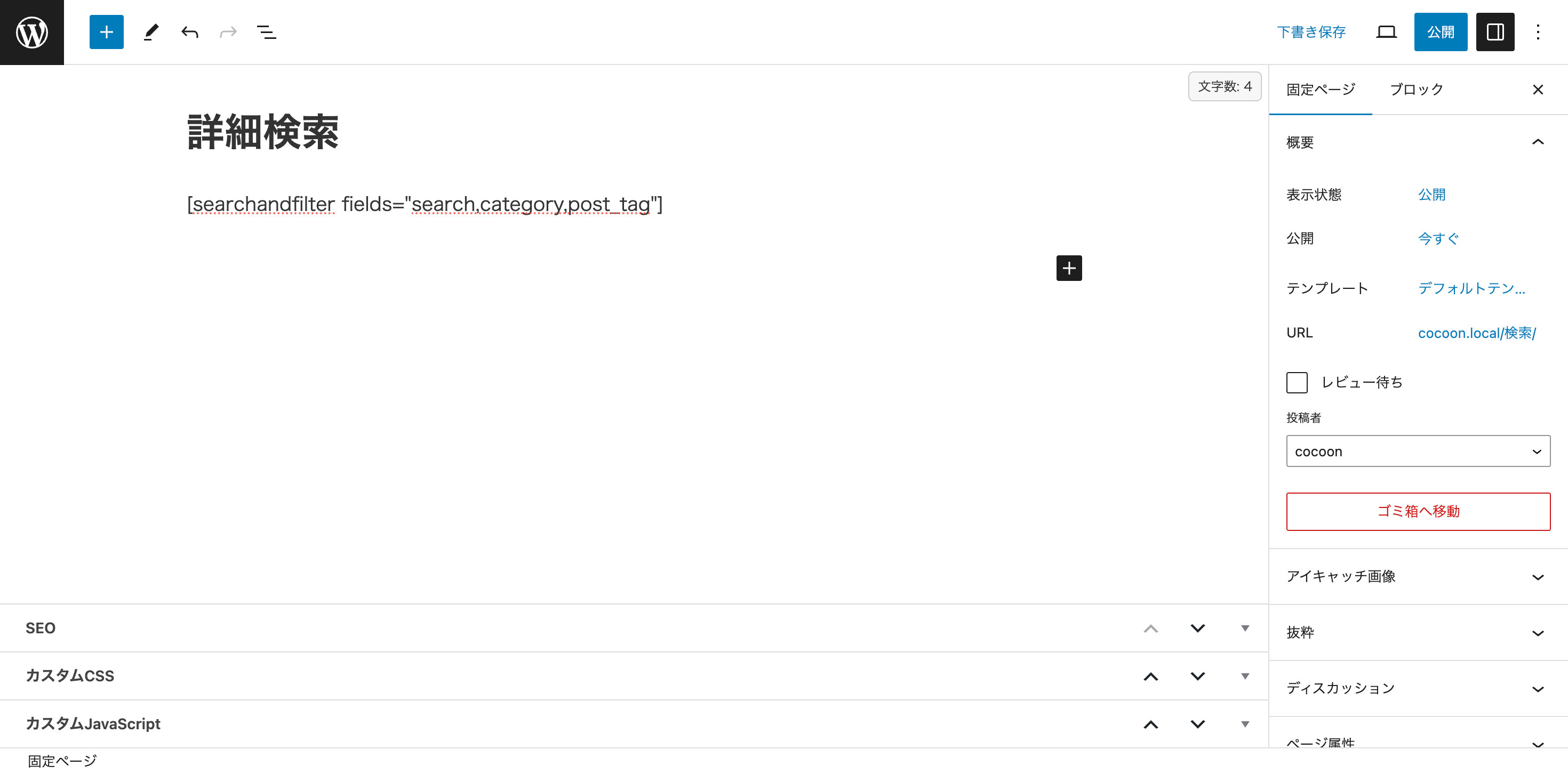
次は、固定ページに検索フォームを設置するのじゃ!











ここで補足じゃ
ショートコードが呼び出されると、WordPress はそれを対応するPHP関数にマッピングします。WordPress では、 add_shortcode() 関数を使用して、ショートコードとそれを処理する関数を登録できます。WordPressのPHPコーディングについてより詳しく知りたい方はこちらの記事をご覧ください。





ここでは、アーカイブページにショートコードを設定する方法を解説するぞ!
アーカイブページで設定するには、テーマのarchive.phpファイルを編集する必要があります。テーマにこのファイルがない場合は作成します。
<?php
// アーカイブページテンプレート(archive.php)の例
get_header();
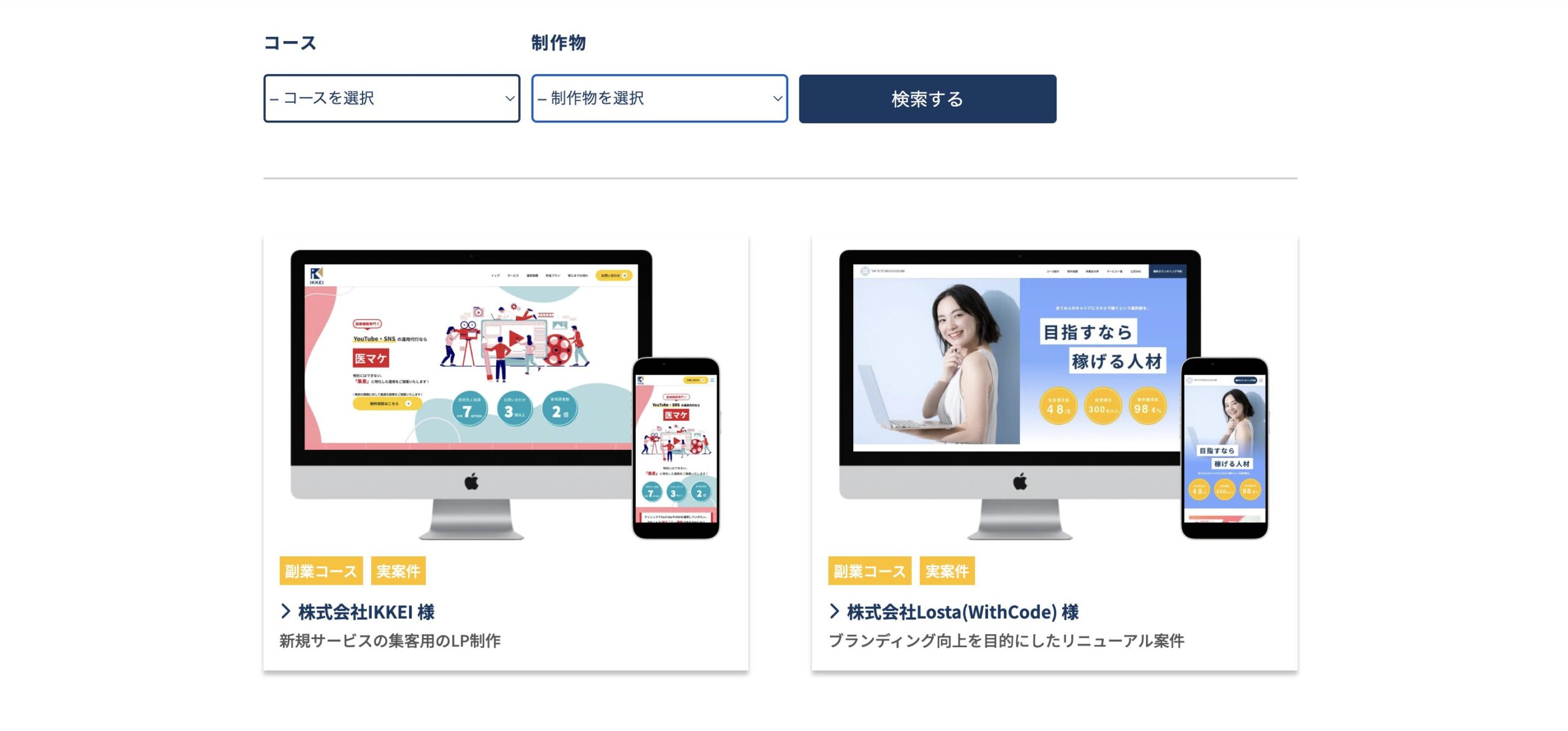
// Search & Filterフォームを表示
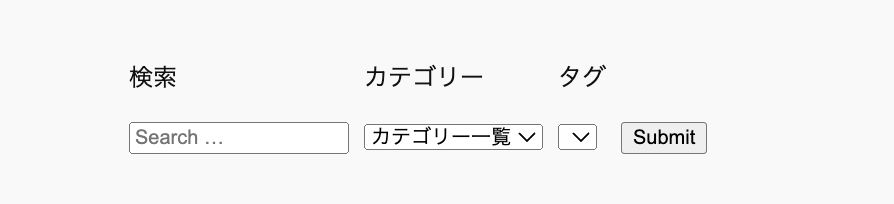
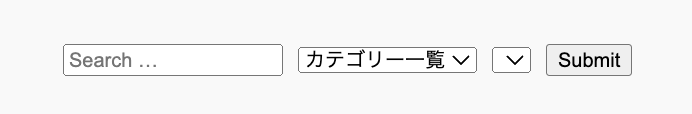
echo do_shortcode('[searchandfilter fields="search,category,post_tag" headings="検索,カテゴリー,タグ"]');
// 検索結果を表示
if ( have_posts() ) :
while ( have_posts() ) : the_post();
// 投稿の内容を表示
get_template_part( 'template-parts/content', get_post_type() );
endwhile;
// ページネーションを表示
the_posts_pagination();
else :
// 投稿が見つからない場合のメッセージを表示
get_template_part( 'template-parts/content', 'none' );
endif;
get_footer();
?>do_shortcode() 関数は、指定されたショートコードを実行し、その結果を返します。



これには注意点もあるのじゃ
archive.phpの代わりにindex.phpや特定のアーカイブタイプ用のテンプレート(例:category.php, tag.php)を使用している場合があります。archive-{post_type}.phpというファイル名を使用します。

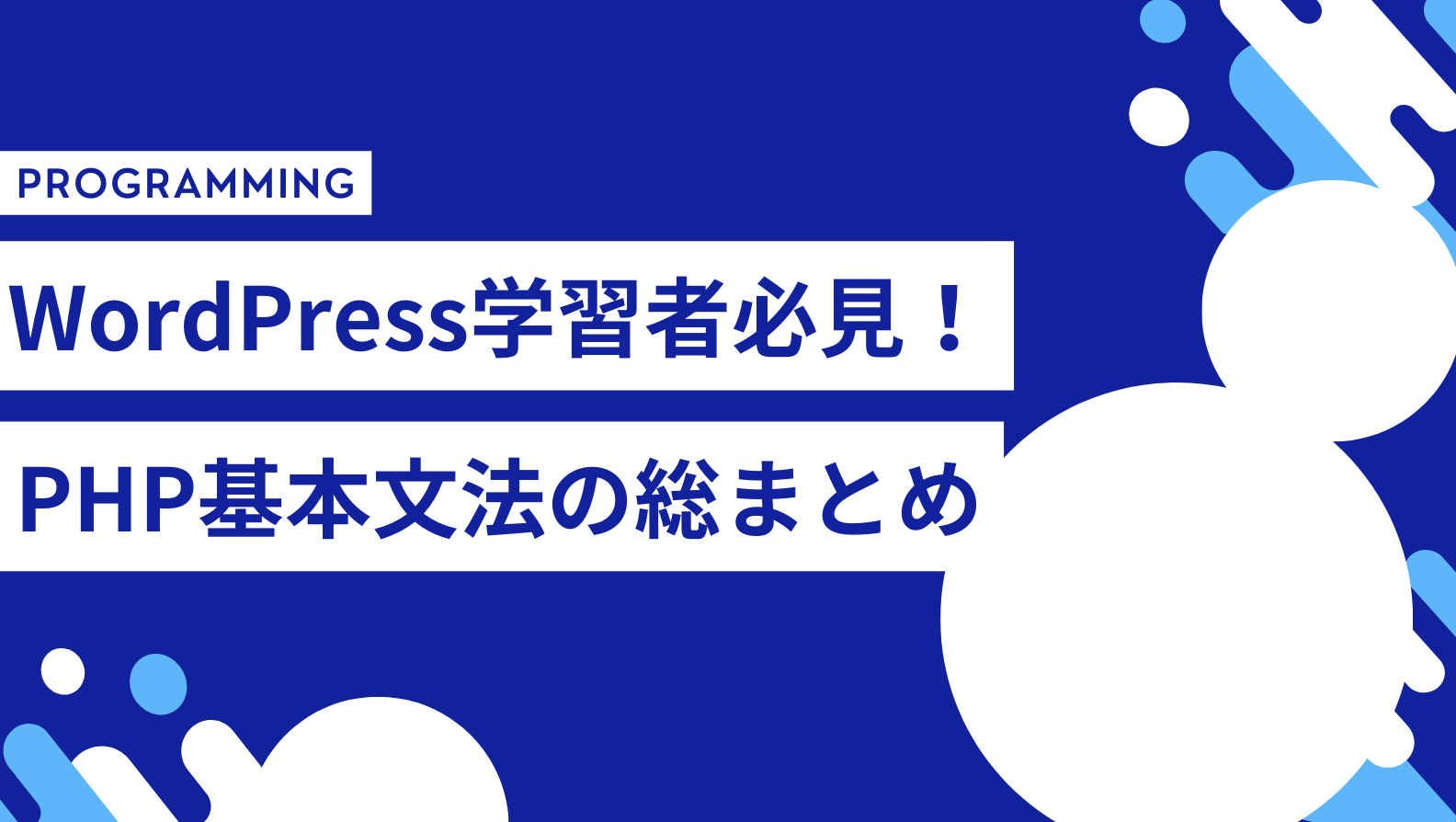
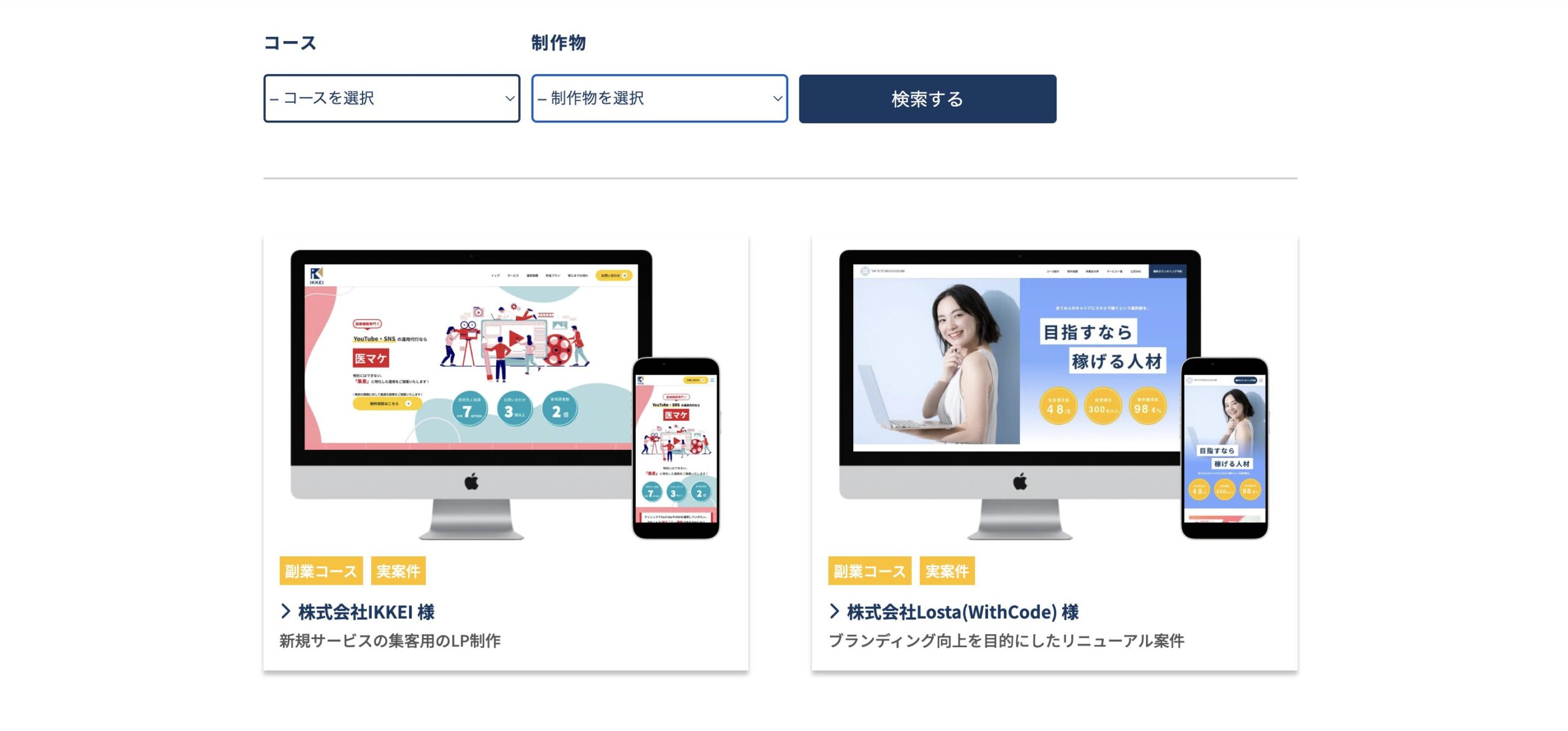
こちらは、WithCodeMediaのソースに配置されているショートコードです。
<section class="works-contents">
<div class="works-contents-wrap inner-n">
<div class="works-contents-wrap__cate">
<?php echo do_shortcode('[searchandfilter fields="works_course_cate,works_item_cate" submit_label="検索する" headings="コース,制作物" all_items_labels="- コースを選択,- 制作物を選択"]'); ?>
</div>
...fieldsではカスタムフィールドを使用しており、検索とフィルタリングの対象を呼び出しています。submit_labelでフォームの送信ボタンのラベルを「検索する」に設定しており、headingsで各フィールドの見出しを「コース」と「制作物」に設定しています。また、all_items_labelsによりドロップダウンの全項目ラベルを「- コースを選択」と「- 制作物を選択」に設定可能です。
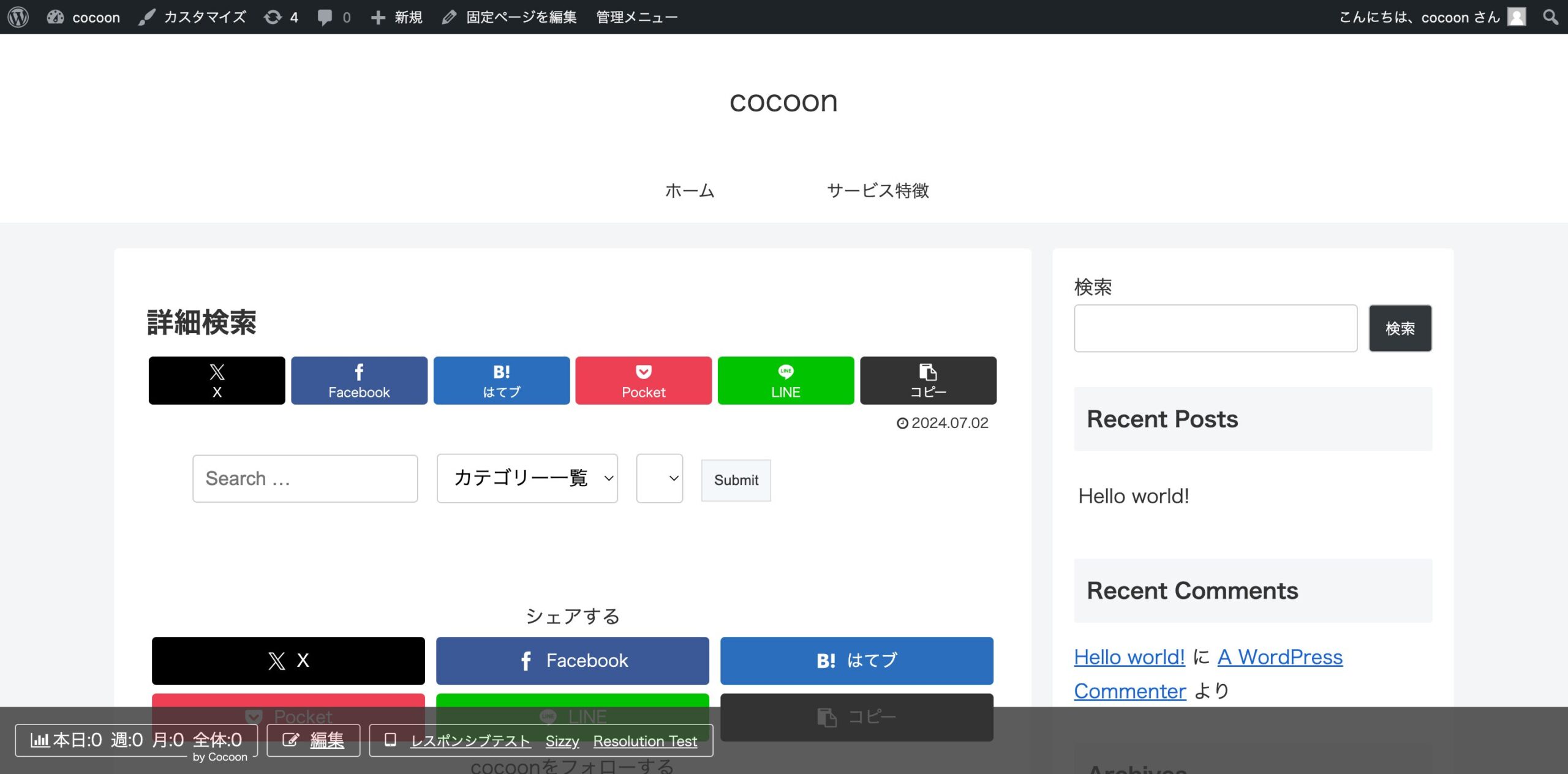
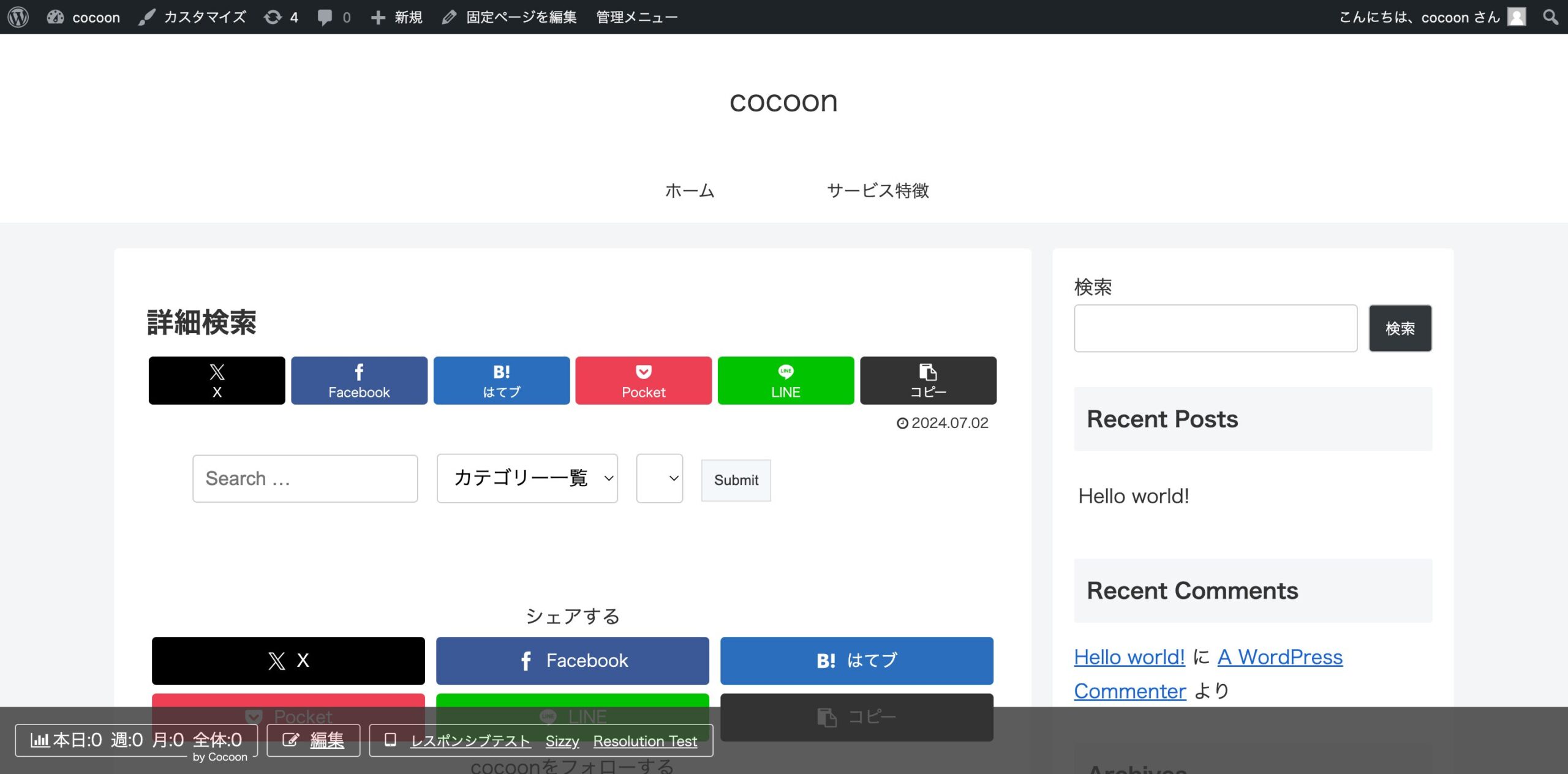
これらの実装により、ユーザーはアーカイブページで高度な検索とフィルタリング機能を使用できるようになります。



ここでは、ショートコードのカスタマイズ方法事例を紹介するぞ!
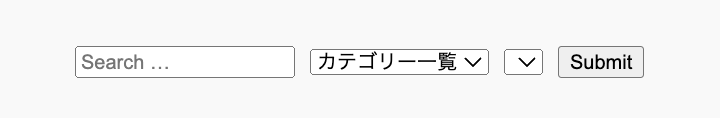
[searchandfilter fields="search,category,post_tag" headings="検索,カテゴリー,タグ"]

[searchandfilter fields="category,post_tag" submit_label="Filter" headings="Categories,Tags"]

[searchandfilter fields="search,category,post_tag" types=",radio,checkbox" headings=",Categories,Tags"]

[searchandfilter fields="search,post_date" types=",date" headings=",Post Date"]

[searchandfilter fields="search,post_date" types=",daterange" headings=",Post Date"]

[searchandfilter fields="search,category,post_tag,cf_color,cf_size"]

[searchandfilter fields="search,category,post_tag" hierarchical="category"]

Search & Filter の設定で表示する投稿数や並び順をカスタマイズできます。
詳細は「Search & Filter Free Edition」に載っているので参考にしましょう。



これらにも注意点があるのじゃ



これらを覚えておけば大丈夫じゃぞ!



ありがとうございます!勉強になりました!
本記事では、WordPressの検索機能で複数カテゴリーを選択する実装方法を解説しました。要点は以下の通りです。
・「Search & Filter」プラグインを使えば、WordPressのアーカイブページに複数カテゴリー選択機能を簡単に追加できる
・ユーザーの利便性が向上し、目的の記事を探しやすくなることで滞在時間や回遊率の向上が期待できる
・導入のハードルは低く、基本的なWordPress操作スキルがあれば誰でも実装可能
・実装後は、アクセス解析ツール(Googleアナリティクスなど)で効果測定を行い、必要に応じてチューニングすることが重要
ユーザーのニーズに合わせて進化し続けるサイトづくりを心がけましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!