



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!CSSを使ってWebサイト作ってるんですけど、コードがどんどん長くなってきて見づらいんです…
毎回同じような色指定やメディアクエリ書くのがめんどくさくて…



ふむふむ、よくある悩みじゃな。そんなときは『Sass』を使うのじゃ!CSSにはない便利な機能が盛りだくさんだからよーく聞くのじゃぞ!



ありがとうございます!お願いします!
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
O.Yさん
子育てと両立できる働き方を目指し、プログラミングの学習を開始する。独学での学習に限界を感じ、WithCodeの副業コースの受講を決意。最終目標から逆算した学習計画のもとスキルを習得し、卒業後に初案件を担当。現在は実案件サポートのもと、複数案件を担当しています。
詳しくはこちらの記事をご覧ください。


O.Yさんの主な制作実績はこちら


Syntactically Awesome StyleSheet:Sassはスタイルシート言語であるCSSを拡張して、より効率的かつ柔軟にスタイルを記述できるようにするための言語です。Sassはメタ言語として、CSSに対して変数、ネスト、ミックスイン、関数などの機能があります。そのため、コードの理解や修正、変更が簡単にできるようになります。
公式ドキュメントはこちら



Sassを利用する主なメリットは次の通りじゃ。
・入れ子構造の利用
・変数の使用
・ミックスインの利用
・関数や制御構文の使用
・CSSへのコンパイル
・プロジェクトでの導入事例がある
Sassでは、CSSのセレクタを入れ子にすることができます。関連するスタイルをグループ化し、整理されたコードを書くことが可能です。入れ子構造を利用することで、長いCSSセレクタチェーンを避けつつ親子関係のセレクタを簡単に記述でき、コードが読みやすくなります。
Sassでは、変数を使用して値を再利用できます。例えば、色やフォントサイズなどを変数に格納することで、複数の場所で使用する値を一つに管理できます。そのため、デザインの変更が容易になり、修正箇所を探す手間が省くことができるのです。変数を使用することは、全体の一貫性を保つことにつながるでしょう。



SassはCSSの「保守性」を大幅に向上させるぞ。保守性とは、プログラムの理解、変更、修正が簡単にできることで、Sassの変数やネスト、モジュール性を活用し、一目でコードの構造や関係性が把握しやすくなるのじゃ。
Sassではミックスインを利用することで、共通のスタイルを定義し、複数の要素に対して簡単に適用することができます。ミックスインは、よく使用するCSSのスタイルを定義し、他の場所でも使えるようにするための機能で、重複するコードを減らし、別の場所でも利用が可能です。
共通のスタイルやCSSプロパティセットをミックスインとして定義し、必要な場所で使用することで、コードの重複を避けることができます。そのため、スタイルの再利用がしやすく、効率的なコーディングが可能です。
Sassでは、関数や制御構文(条件分岐や反復処理)を使用できます。そのため、より柔軟なスタイルを定義することが可能です。関数で計算や変換を行い、制御構文で、条件に応じたスタイルの適用や繰り返し処理を行うことができます。また、複雑なデザイン要件にも対応できる高度なスタイルの制御が可能です。
Sassで書かれたコードは、最終的に通常のCSSにコンパイルされます。そのため、どのWebブラウザやプラットフォームにも、CSSとして動作できます。また、ビルドツールやタスクランナーと組み合わせることで、効率をより向上させることが可能です。
実際のプロジェクトにおいても、Sassを活用することで効率的な開発が可能です。事例としては、以下のようなものが挙げられます。
プロジェクト内で、すべてのページで共通して使用されるボタンのスタイルをミックスインとして定義:各ページでのボタンスタイルの一貫性を保ちながら、スタイルの変更も容易に行うことができるようになる。
大規模なCSSを分割し、モジュール単位で管理:チーム開発の効率も飛躍的に向上する。
Sassのこうした特性は、多くの開発チームで採用されています。



CSSはスタイルシート言語の標準的な形式じゃが、Sassはその機能を拡張した記法じゃ。Sassでは変数やネスト構造を利用でき、スタイルの記述がシンプルかつ効率的になるぞ!また、Sassには2つの記法があり、SASS記法とSCSS記法が存在するから覚えておくのじゃ。
SASS記法:波括弧やセミコロンの省略が可能。より簡潔にコードを書くことができる。
SCSS記法:通常のCSSとほぼ同じ構文を使用するため、CSSから移行しやすい。
「SASS記法」と「SCSS記法」について詳しく解説していきます。SASS記法は古い記法であり、波括弧やセミコロンを省略できます。一方、SCSS記法は通常のCSSとほとんど同じ構文を使用するため、CSSをよく知っているユーザーには馴染みやすいです。例えば、以下のように記述の違いがあります:
/* SCSS記法 */
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
/* SASS記法 */
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-colorこのように、記法の違いによってコードの見た目が変わりますが、どちらを選ぶかはご自身の好みによります。CSSに近い構文を好む場合はSCSS記法を、短縮された記法を好む場合はSASS記法を使用すると良いでしょう。勉強方法としては、まずは馴染みやすいSCSS記法から始めることをおすすめします。
CSSの基本についてはこちらの記事をご覧ください。





基本的な文法には、変数、ネスト、ミックスイン、継承などがあるのじゃ。以下にそれぞれの使い方を紹介するぞ!
変数を使うことで、値を再利用しやすくなり、例えば、色やフォントスタックを変数として定義することが可能です。
$primary-color: #333;
$font-stack: Helvetica, sans-serif;
body {
color: $primary-color;
font-family: $font-stack;
}ネストを使うと、CSSセレクタを入れ子構造で書けるので、コードが見やすくなります。
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}ミックスインを使うと、複数のプロパティをグループ化して再利用することが可能です。
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box { @include border-radius(10px); }継承を使うと、既存のスタイルを他のセレクタに適用することができます。
%message-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.message { @extend %message-shared; }
.success { @extend %message-shared; background-color: #e0ffd1; }
.error { @extend %message-shared; background-color: #ffd1d1; }コーディングしたSassはそのままではブラウザで使用できないため、CSSにコンパイルする必要があります。主なコンパイル方法は、コマンドラインツールやエディタのプラグインを使用する方法です。コマンドラインからコンパイルするには、以下のように入力します。
sass input.scss output.cssこのコマンドを実行すると、input.scssからoutput.cssというファイルが生成されます。また、–watchオプションを使うことで、ファイルが変更されるたびに自動的にコンパイルすることも可能です。
sass --watch input.scss:output.css


このようにして、SassのコードをCSSに変換することができるぞ。エディタのプラグインを使用する場合は、設定画面で拡張機能を有効にするだけで自動コンパイルが可能じゃ。
Sassの基礎文法を理解した上で、これらのコンパイル方法を活用するとさらに効率的にスタイルシートを管理できるから覚えておくのじゃ!



ここでは、Sassの実際の使い方について、変数、ネスト、ミックスイン、継承とエクステンドの活用方法を具体的に解説するぞ。
変数は、同じスタイルを複数の場所で使用する際に非常に便利です。色やフォントサイズといった共通の値を一箇所で管理できるため、保守が容易になります。例えば、以下のように変数を定義して使用します。
\$primary-color: #3498db;
body {
background-color: \$primary-color;
}変数を使用して、サイト全体で統一されたヘッダーのスタイルを管理します。以下は、ヘッダーの背景色とフォントサイズを変数で設定する例です。
$header-bg-color: #4CAF50;
$header-font-size: 1.5rem;
header {
background-color: $header-bg-color;
font-size: $header-font-size;
padding: 10px;
color: white;
}ネストは、CSSの階層構造をわかりやすく記述することができる活用方法です。Sassのネストを使うことで、HTMLの構造に対応したスタイルを記述できます。例えば以下のようなコードです。
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
margin-right: 10px;
}
a {
text-decoration: none;
color: \$primary-color;
}
}ネスト構造を使用することで、コードの可読性が向上し、大規模なプロジェクトで非常に役立ちます。
次に、ネストを利用して、メディアクエリを使ったレスポンシブデザインを簡潔に記述します。以下は、画面サイズに応じてナビゲーションメニューのスタイルを変更する例です。
nav {
ul {
list-style: none;
padding: 0;
li {
display: inline-block;
margin-right: 15px;
}
}
@media (max-width: 768px) {
ul {
display: flex;
flex-direction: column;
li {
display: block;
margin: 10px 0;
}
}
}
}ミックスインは、CSSのコードを再利用するための機能です。共通のスタイルをミックスインとして定義し、必要な箇所で使用することで、コードの重複を避けられます。以下はミックスインの例です。
@mixin border-radius(\$radius) {
-webkit-border-radius: \$radius;
-moz-border-radius: \$radius;
border-radius: \$radius;
}
.box {
@include border-radius(10px);
}ミックスインを使って、共通のボタンスタイルを複数のボタンに適用します。これにより、スタイルの一貫性を保ちながら、コードの重複を避けられます。
@mixin button-style($bg-color, $text-color) {
background-color: $bg-color;
color: $text-color;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.button-primary {
@include button-style(#3498db, white);
}
.button-secondary {
@include button-style(#e74c3c, white);
}継承(エクステンド)は、既存のスタイルを他のクラスに適用するための機能です。これにより、重複するスタイルを一箇所にまとめることができます。以下はその具体例です。
%message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend %message;
border-color: green;
}
.error {
@extend %message;
border-color: red;
} このように、エクステンド機能を用いると、共通のスタイルを簡単に適用でき、結果としてコードの再利用性が向上します。



最後にSassのインストール方法を解説するぞ。
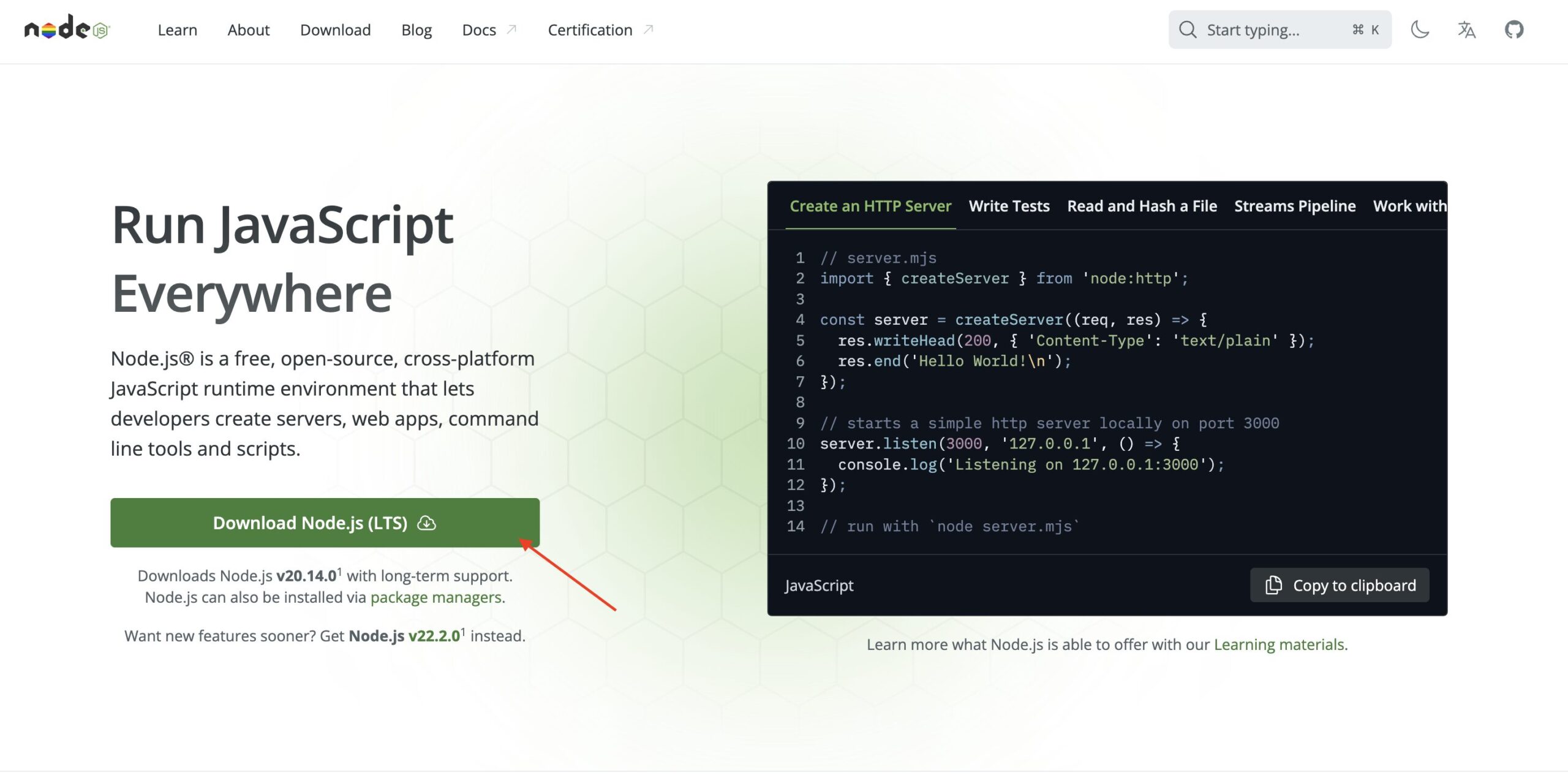
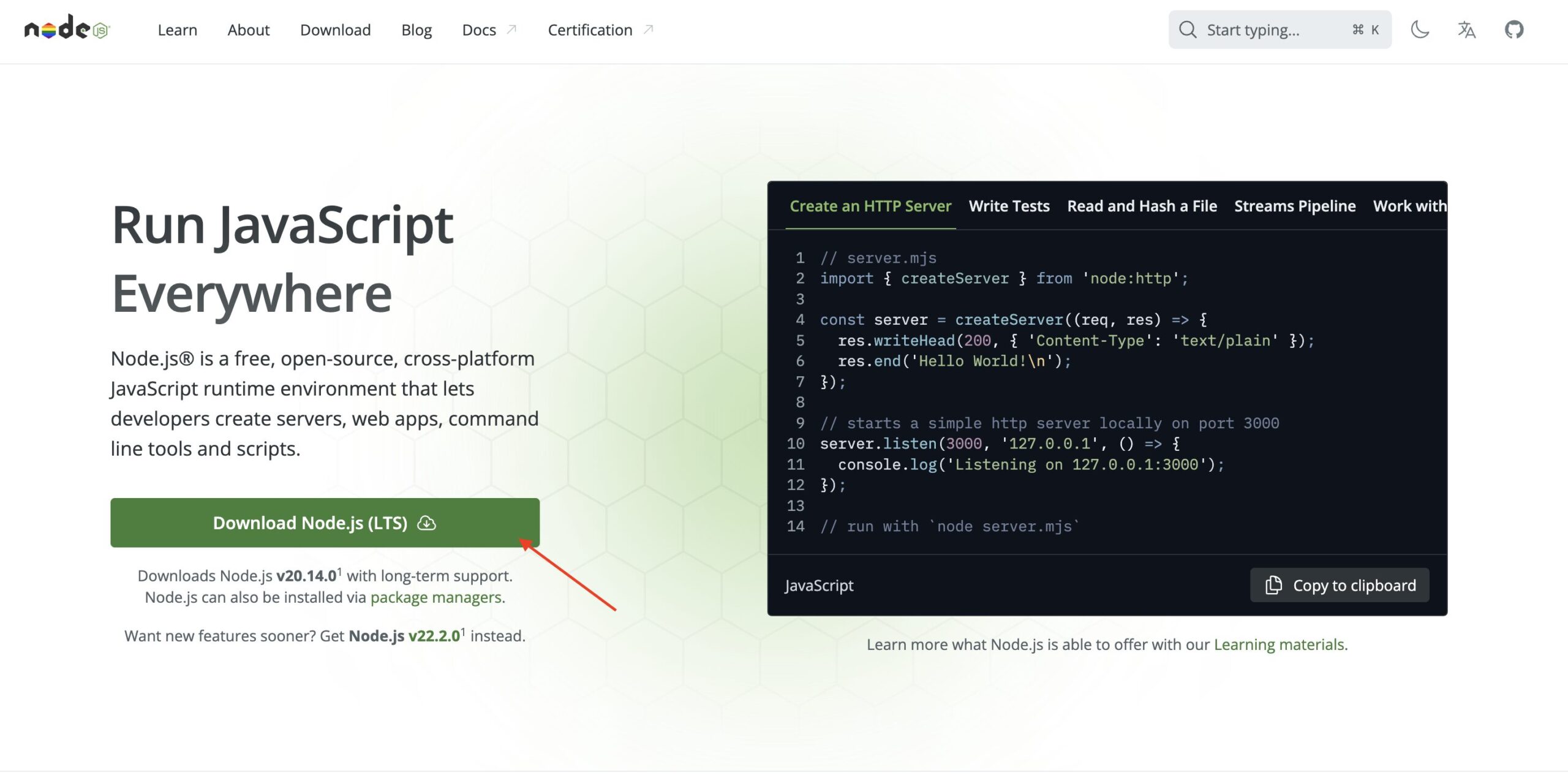
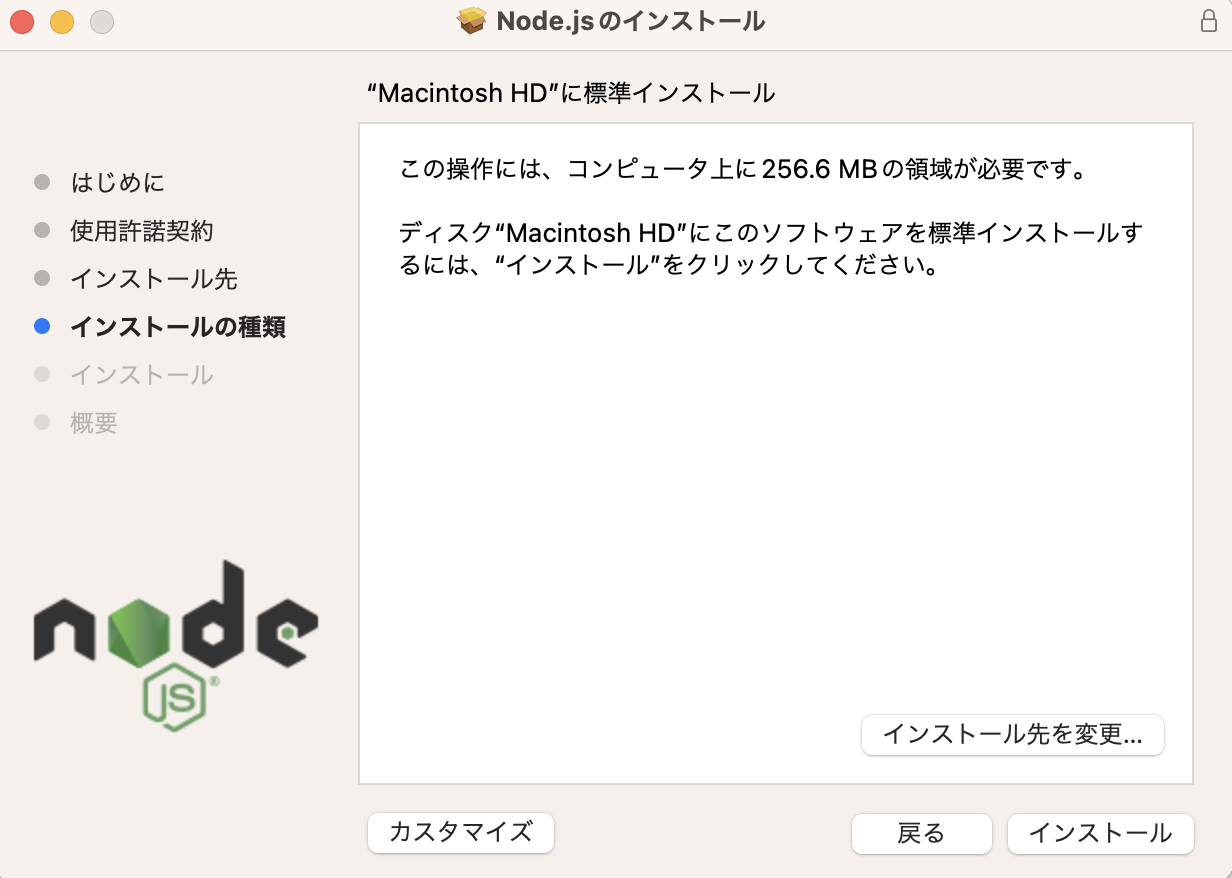
SassはNode.jsを使ってインストールする方法が一般的じゃ。手順は以下の通りに行うのじゃ!
公式サイト : https://nodejs.org/en




npm install -g sassこれで、Sassがインストールされ、簡単にコンパイルが可能です。また、エディタのプラグインを使うことでSassのコンパイルを自動化する方法もあります。例えば、Visual Studio Codeでは「Live Sass Compiler」という拡張機能を使用することができ、これらのツールを使うことで、Sassの開発が非常に効率的になります。



ペン博士!Sassって最初はちょっと難しそうだったけど、変数とかネストとか、慣れるとすごく便利ですね!



うむ、その通りじゃ。Sassを使うことで、CSSの整理がしやすくなり、再利用性や保守性もぐっと向上する。まさに効率化の味方じゃ!



すごく勉強になりました!ありがとうございました!
Sassは、CSSを拡張して効率的かつ柔軟にスタイルを記述できる強力なツールです。変数やネスト、ミックスイン、関数などの機能を活用することで、保守性が高く、再利用可能なコードを作成できます。
また、コンパイル方法や記法の違いを理解することで、Sassの利便性を最大限に引き出すことができ、これらの機能を実践的に活用することで、スタイルシートをより効率的に管理できるようになるでしょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!