



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、最近Webデザインの勉強を始めたんですが…
「デザイナーなのにコーディングもできたほうがいい」ってよく聞くんです。
正直、デザインとコーディングって別の仕事じゃないんですか?



ふむ、いい質問じゃ。コーディングを理解しているデザイナーは、「実装できるデザイン」や「動きまで考えたUI」を作れる。つまりデザインの質や提案力が大きく変わるんじゃ。
今回は、コーディングを学ぶべきなのか、そしてどのレベルまで理解しておくべきなのかを、分かりやすく解説していこうかのいう。



はい!よろしくお願いします!
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
O.Yさん
子育てと両立できる働き方を目指し、プログラミングの学習を開始する。独学での学習に限界を感じ、WithCodeの副業コースの受講を決意。最終目標から逆算した学習計画のもとスキルを習得し、卒業後に初案件を担当。現在は実案件サポートのもと、複数案件を担当している。
詳しくはこちらの記事をご覧ください。


O.Yさんの主な制作実績はこちら


Webサイトを作成する上で、コーディングは必要不可欠です。デザインとコーディングのスキルの両方を持つことにより、デザイナーはただのデザインをWebサイトへと変えることができます。
そして、デザイナーがコーディングの基礎を理解していることで、デザインをWebサイトに落とし込むことができるため、Web制作において重要な役割を果たします。
コーディングを学ぶことは、Webデザイナーにとって以下のようなメリットがあります。
では、それぞれ解説していきます。
まず一つ目は、作成したデザインが本当に実装で表現できるか、その難易度はどのくらいかを初期段階で見極めることができることです。コーディングの知識がないデザイナーが作成すると以下のことが起きる可能性があります。
・単位(px・%・emなど)が統一されていない
・カラーモードが異なる場合がある
・実装は可能でも、作業時間が大幅に増えるケースがある
このようなデザインをコーダーに渡した場合、すぐにコーディングに取りかかることが難しくなり、デザイナーに再度修正を依頼しなければなりません。
コーディングの知識を身につけることにより、無駄な修正や時間のロスを避けることができ、効率的にプロジェクトを進めることができます。さらに、ご自身がデザインした内容をコーディングによって実装できるため、より細かい部分の調整や修正が容易になります。
Webデザインとコーディングは切り離すことができない関係にあります。
デザイナーとコーダーで業務が分かれている場合においても、デザイナーがコーディングの基礎を理解していると、コーダーとのコミュニケーションがよりスムーズに行えるようになります。
デザイナーがコーディングの基本を理解することで、以下のメリットがあります。
・実装方法まで検討できるため、アイデアを現実的なデザインに反映可能
・デザイナーが実装を意識することで、チーム全体の作業効率が向上
・結果として、高品質なWebサイトの制作が実現できる
また、コーダーとデザイナーが一緒になって問題解決をする過程では、お互いの視点を理解することが必要です。このような関係は、プロジェクトの各段階において柔軟かつ迅速な対応を可能にし、最終的なプロダクトの質を高めることに繋がります。
コーディングを理解しているWebデザイナーは、市場価値としてはかなり高く、より高いレイヤーの仕事を得る可能性が高くなります。
例えば、Webディレクターという職業で、業務内容は主に以下のことを行います。
・プロジェクト全体の進行管理・統括を担当
・クライアントとWebサイト全体の方向性やイメージを共有・決定
・デザイナーやコーダーに指示を出し、チームをまとめる役割を担う
・制作の品質・スケジュール・予算を総合的にマネジメント
Webデザインとコーディングの両方の知識があることで、Webサイト制作の全体の流れを把握できるようになるため、コーディングスキルを習得するとかなりのアドバンテージになります。



コーディングができるだけで、
デザインの幅も提案の幅も広がるんですね!



その通り。
コーディングを理解していれば、「実現できるデザイン」を考えながら作れるようになる。
クライアントからの信頼も得やすくなるんじゃ。





ここでは、Webデザイナーに必要なコーディングスキルを「必須」と「あると望ましい」の2つのカテゴリーに分けて解説するぞ。
HTMLは、Webページの作成においてテキスト情報の構造や役割をコンピュータに伝えるための言語です。HTMLはWebブラウザにWebページの構造や表示方法を指定するために用いられます。具体的には、見出し、画像、リンクなどを指定する際に使用され、Webサイトを作成するのに欠かせない重要なスキルです。
HTMLについては、以下の記事で詳しく解説しています。


CSSは、Webページのスタイルを定義するための言語です。CSSは、テキストのサイズや色、背景、配置などを設定するのに使用されます。Webサイトは基本的にHTMLで構築されており、CSSと組み合わせて使用することで、Webサイトのデザインやレイアウトをより良く見せることが可能になるため、こちらも欠かせないスキルです。
CSSについては、以下の記事で詳しく解説しています。


JavaScriptとは、Webサイトに動きを追加するための言語です。例えば、ボタンをクリックすると形や色が変わるホバーアクションや、スライドショー、ポップアップウィンドウ、ログイン機能など、様々な機能を実装する際に使用されます。
現在では、動きがないWebサイトはほとんどないため、こちらは必須ではないものの、習得しているとより円滑にプロジェクトを進めることができます。
JavaScriptについては、以下の記事で詳しく解説しています。


プロジェクト環境によっては、レスポンシブデザインの実装や、バックエンドの言語(例:PHP、Ruby)に触れることが必要な場合もあります。
高度なプロジェクトに参加する可能性や、フリーランスとして多様なクライアントの要求に応じたい場合は、コーディングスキルを広範囲に及び深く習得することが望ましいです。
求められるスキルレベルは、Webデザイナーがどのくらいの範囲で仕事をこなすかによって左右されるでしょう。



なるほど!
HTMLとCSSの基礎が分かれば、かなり実践に使えるんですね。



そうじゃ。すべてのコードを完璧に書ける必要はない。
ただし、Webページの構造を理解して、修正や微調整ができるレベルは目指すべきじゃ。
まず、基礎的なコーディング事例をご紹介します。
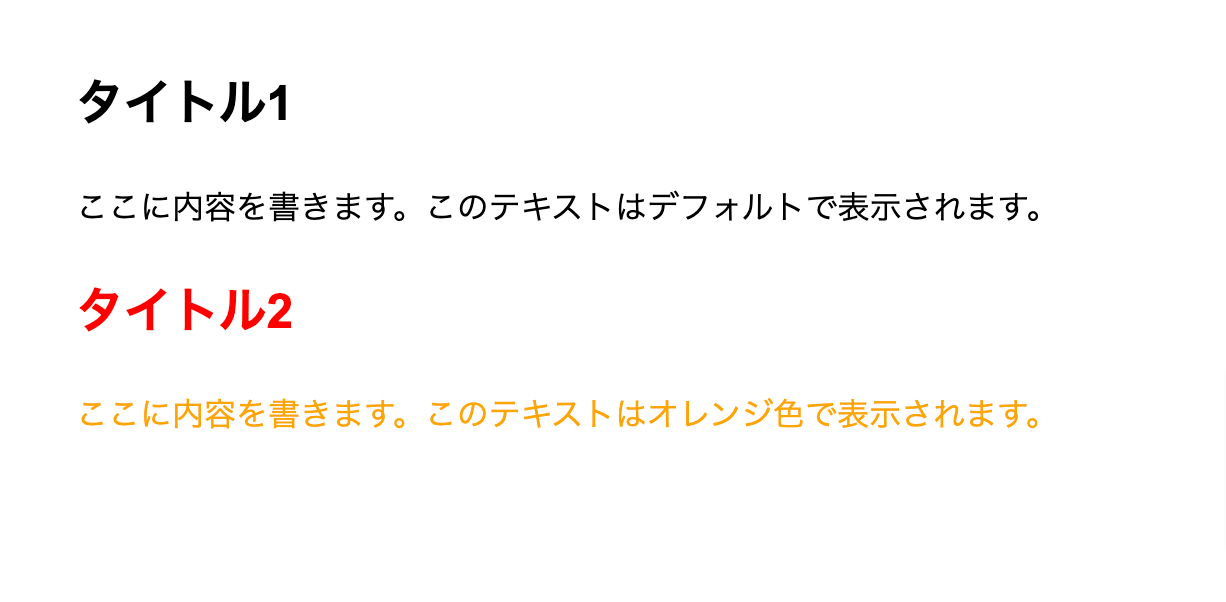
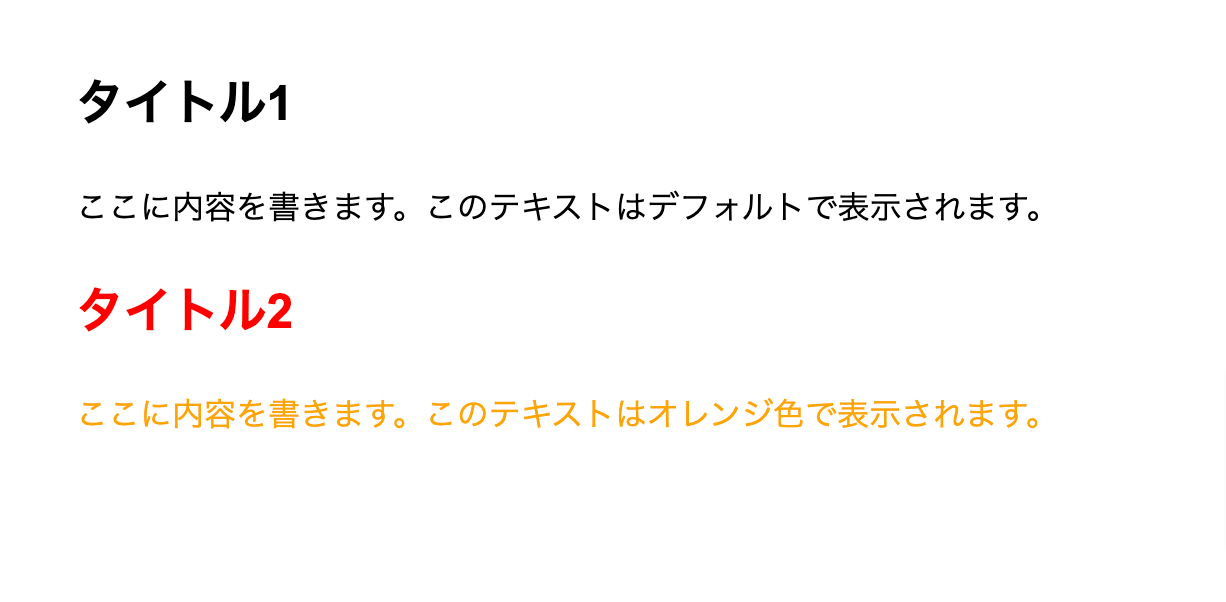
こちらは、HTML要素にスタイルを適用する基本的なCSSの例です。このCSSコードは、見出しと段落の文字の色を変更し、フォントサイズを指定しています。


<h2>タイトル1</h2>
<p>ここに内容を書きます。このテキストはデフォルトで表示されます。</p>
<!-- 文字色を変更 -->
<h2 class="title">タイトル2</h2>
<p class="content">ここに内容を書きます。このテキストはオレンジ色で表示されます。</p>.title {
color: red;/* 赤色を指定 */
font-size: 24px;
}
.content {
color: orange;/* オレンジ色を指定 */
font-size: 16px;
}HTML側で、タイトル2という文字列に対して、titleというクラス名をつけ、そこにCSS側で赤色を指定しています。このようにして、HTMLやCSSを使用して、文字色やフォント、大きさなどを自由に指定できるのです。
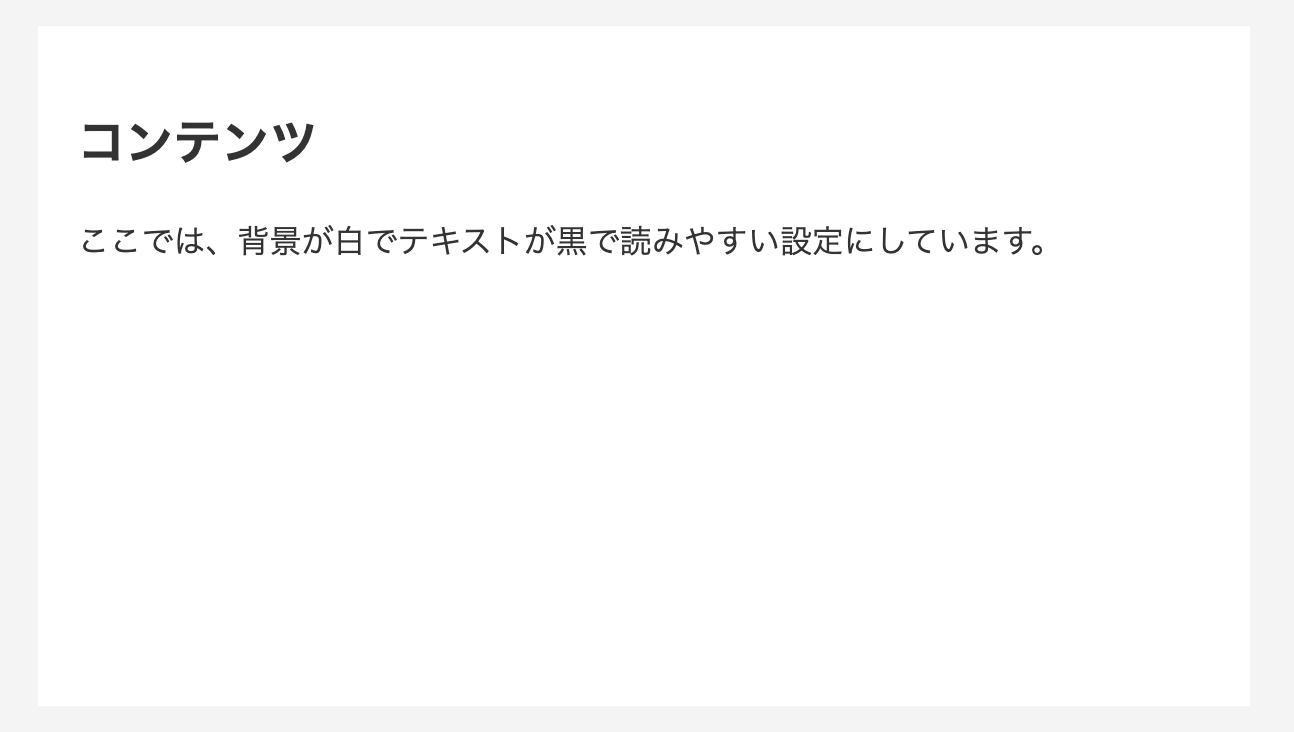
さらに工夫して、横幅や背景色などを指定することでデザインを調整することができます。


<div class="container">
<section class="main">
<h2>コンテンツ</h2>
<p>ここでは、背景が白でテキストが黒で読みやすい設定にしています。</p>
</section>
</div>/* コンテナのスタイリング */
.container {
width: 80%; /* 横幅 */
margin: auto; /* 中央寄せ */
}
/* メインセクションのスタイリング */
.main {
padding: 20px; /* 内側の間隔 */
margin: 20px; /* 外側の間隔 */
height: 300px; /* 縦幅 */
background-color: white; /* 背景色 */
}CSSのフレックスボックスやグリッドシステムは、レスポンシブなWebデザインの重要な要素です。これらの技術を利用することで、複雑なレイアウトも簡単に作成することが可能となり、デザインの柔軟性が大きく向上します。
使用例に関しては、こちらの記事(フレックスボックス/グリットレイアウト)をご覧ください。


ここからは、少し動きのあるデザインのコーディングを紹介します。
モーダルウィンドウは、Webサイト上で情報を際立たせるためのポップアップウィンドウです。JavaScriptやCSSを活用して、利用者のアクションに応じて情報を表示でき、効果的なユーザーインタラクションを促すことができます。


HTMLでは、モーダルウィンドウの構造とトリガーとなるボタンを定義します。
<body>
<!-- モーダルを開くボタン -->
<button id="openModal">モーダルを開く</button>
<!-- モーダルの内容 -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>モーダルウィンドウです。</p>
<ul>
<li>重要なお知らせを記載します。</li>
</ul>
</div>
</div>
<script src="script.js"></script>
</body>CSSでモーダルウィンドウのスタイルを設定します。この部分では、モーダルウィンドウが非表示に設定され、ボタンクリック時に表示されるようにします。
/* モーダルの基本スタイル */
.modal {
display: none; /* 最初は隠す */
position: fixed; /* 画面中央に固定 */
z-index: 1; /* 他の要素の上に表示 */
left: 0;
top: 0;
width: 100%; /* 幅は画面全体 */
height: 100%; /* 高さも画面全体 */
overflow: auto; /* 必要に応じてスクロール */
background-color: rgb(0,0,0); /* 背景色は半透明 */
background-color: rgba(0,0,0,0.4);
}
/* モーダルの内容 */
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 画面中央に配置 */
padding: 20px;
border: 1px solid #888;
width: 80%; /* 内容の幅 */
}
/* クローズボタンのスタイル */
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}JavaScriptでは、モーダルウィンドウを開閉するための機能を実装します。
// 要素を取得
var modal = document.getElementById("myModal");
var btn = document.getElementById("openModal");
var span = document.getElementsByClassName("close")[0];
// ボタンクリックでモーダルを表示
btn.onclick = function() {
modal.style.display = "block";
}
// xをクリックでモーダルを非表示
span.onclick = function() {
modal.style.display = "none";
}
// モーダル外をクリックで非表示
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
これらは、モーダルウィンドウを開くためのボタンクリック、モーダルウィンドウ内のクローズボタンクリック、そしてモーダルの外側をクリックしたときにモーダルを閉じる機能を実現するコードとなっています。



「ボタンを押した時」や、「マウスを乗せた時」など、ユーザが動作した時の挙動をどのように実現できるか理解しておくと、より効果的なデザインを提案できるぞ。
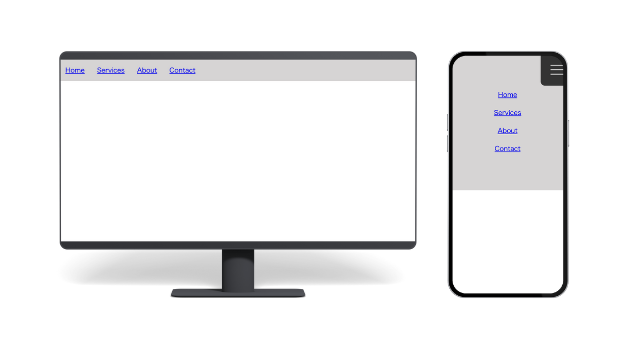
さらに、理解しておくと重宝されるのはレスポンシブデザインの知識です。上級者向けになるので、初学者の方は、コード量や概要を把握するために目を通すと良いでしょう。
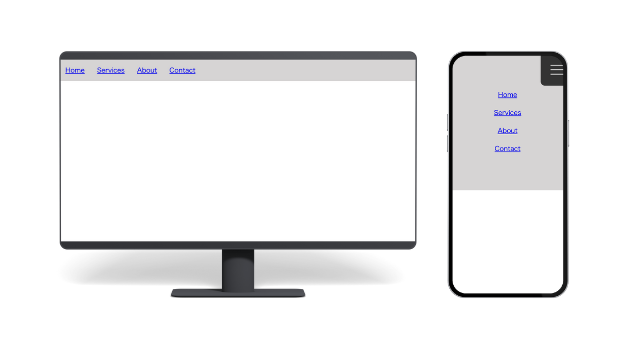
Webデザインにおいて、スマートフォンやタブレットなど、様々なデバイスに適応することが求められます。レスポンシブ対応とは、画面のサイズに応じて形状を変える設定のことです。
レスポンシブなナビゲーションメニューを作成するためには、CSSとJavaScriptを使って実装することが一般的です。ここでは、HTML、CSS、そして必要に応じてJavaScriptを使って、基本的なレスポンシブナビゲーションメニューを作成する方法を説明します。


HTMLでは、ナビゲーションメニューの構造を定義します。<nav> タグを使ってナビゲーションセクションを作成し、その中に <ul> と <li> を使ってメニューアイテムをリストアップします。
<nav>
<div class="menu-toggle" id="mobile-menu">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</div>
<ul class="nav-list">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>次に、CSSを使用して、異なる画面サイズでメニューがどのように表示されるかを制御します。メディアクエリを使って、特定のブレークポイント(例えば、スマートフォンの画面サイズ)でメニューのスタイルを変更します。
.nav-list {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
.nav-list li {
padding: 15px;
}
.menu-toggle {
display: none;
width: 80px;
height: 80px;
background-color: #333;
border-radius: 0 0 0 10px;
position: fixed;
top: 0;
right: 0;
transition: all 0.8s;
cursor: pointer;
z-index: 11;
padding: 24px;
}
.menu-toggle span{
display: block;
text-align: center;
width: 50%;
height: 2px;
background-color: #ffffff;
transition: all 0.5s;
position: absolute;
}
.menu-toggle span:nth-child(1){
top:36%;
}
.menu-toggle span:nth-child(2){
top:50%;
}
.menu-toggle span:nth-child(3){
top:64%;
}
// 画面幅が768px以下の時に以下の設定を適用する
@media (max-width: 768px) {
nav{
padding: 80px;
}
.nav-list {
display: none;
width: 100%;
flex-direction: column;
}
.nav-list li {
text-align: center;
width: 100%;
padding: 10px;
}
.menu-toggle {
display: block;
cursor: pointer;
}
}さらに、小さなデバイスでメニューを開閉するためには、JavaScriptを使用してトグル機能を追加します。クリックイベントを使って、ユーザーがメニューアイコンをタップしたときにナビゲーションリストを表示または非表示にします。
document.getElementById('mobile-menu').addEventListener('click', function() {
var nav = document.querySelector('.nav-list');
nav.style.display = nav.style.display === 'block' ? 'none' : 'block';
});このコードは、メニューバーが小さい画面で表示されるときに、ユーザーがメニューをタップすると展開し、再度タップすると閉じるように機能します。CSSのメディアクエリはビューポートのサイズに基づいて適用され、JavaScriptはユーザーインタラクションに反応して動的な動作を追加します。
CSSアニメーションやJavaScriptを使用して、ページに動きを追加することができます。アニメーションは、ユーザーの注意を引きつける効果があり、Webサイトの魅力を高めることができます。CSSアニメーションについてより詳しく知りたい方は開発者向けCSSアニメーションの使用を見てみると良いでしょう。
これらの例からも明らかなように、コーディングスキルはWebデザインにおいて不可欠です。デザイナーは、CSSやJavaScriptの知識をもつことで、多様なデザインを表現でき、ユーザーに満足してもらえるWebサイトの制作が可能となります。



今回の話ですごくスッキリしました!
「デザインだけできればいい」って思ってたけど、コーディングを理解してる方が仕事の幅が広がるんですね!



その通り。
コーディングの知識は、「できるデザイナー」から「信頼されるデザイナー」への第一歩じゃ。基礎を押さえることで、より自由に、より説得力のあるデザインができるようになるぞ。



なるほど!今日から少しずつHTMLとCSSにも触れてみます。
ありがとうございました!
本記事では、Webデザインにおいてコーディングスキルの重要性や、どのくらい必要かなどについて解説しました。コーディングは、Webデザインを形作る上で不可欠な技術です。デザイナーがコーディングスキルを持つことで、コーダーと円滑にプロジェクトを進めることができます。
・基本的なWebサイト構築スキルは、数ヶ月で習得可能。
・多くのオンライン教材や学習ツールが利用できる。
・初心者は、段階的に学ぶ姿勢が大切。
日々の実務やプロジェクトにおいて、これらのスキルを適切に活用し、より魅力的なWebサイトを制作していきましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!