



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!最近、Webデザインを独学で勉強してるんですけど、正直全然続かなくて…



ふむ、そうじゃろう。Webデザインは学ぶ範囲が広く、しかも成果が出るまで時間がかかるから、途中で挫折する人も多いんじゃ。
今回はその原因と、挫折しない対策方法を順番に教えてあげよう。



はい!よろしくお願いいたします!
Webデザインに興味があるけど、「何から始めたら良いか分からない」「スキルの習熟度が分からなくて不安」などといった疑問を抱く方もいることでしょう。
Webデザインの認知度が上がるとともにビジネス業界でもニーズが増加しており、学習環境も整備されてきたこともあって、スキル習得に励む方も多くみられます。
今回は、「Webデザインを独学で学ぶのは失敗しやすい理由と対策方法」を順番に解説していきます。
「学習→就職」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
吉池さん
Web制作を体系的に学びたいと考え、WithCodeに入会されました。卒業後は、WithCode経由で実案件を経験したほか、ご自身でも案件を獲得。今後はWeb系の業務に携わりたいという思いから転職活動を行い、受託開発の会社への転職を成功させました。
詳しくはこちらの記事をご覧ください。


吉池さんの主な制作実績はこちら


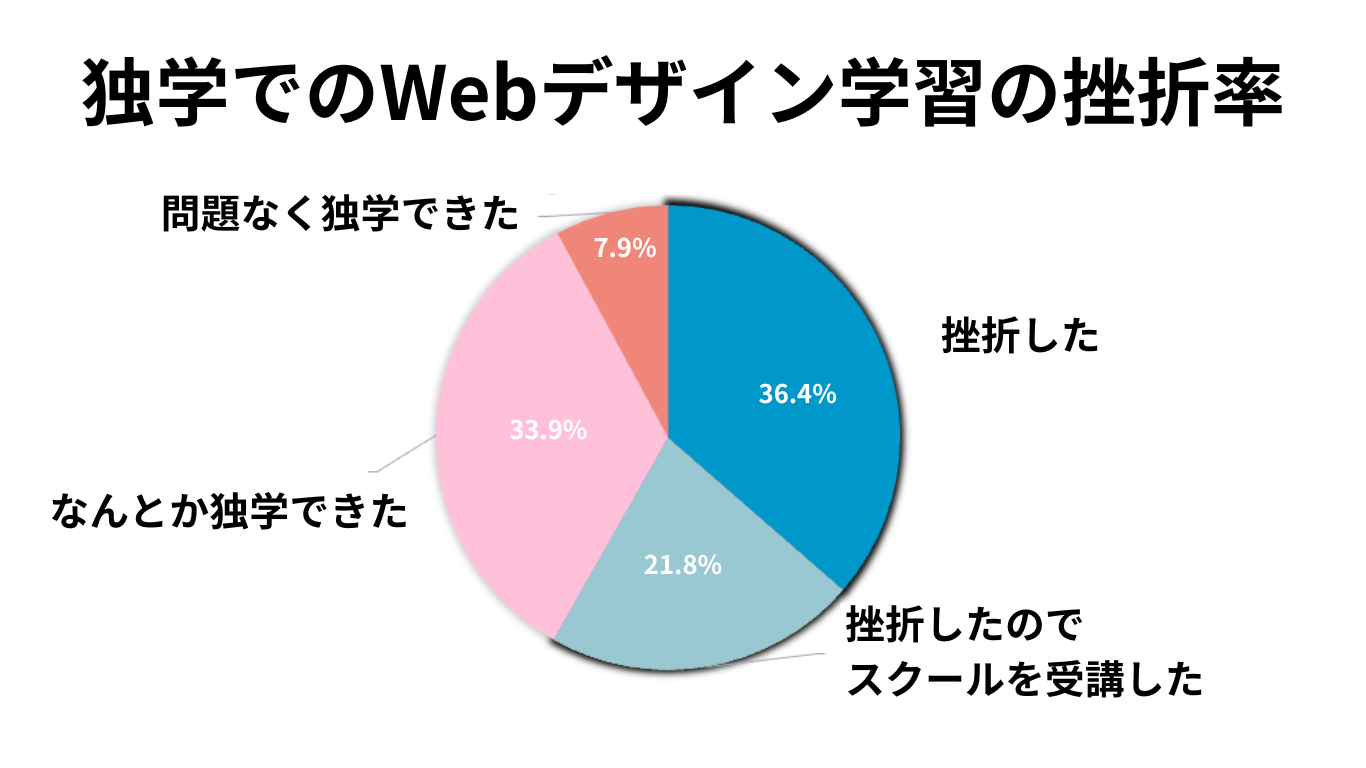
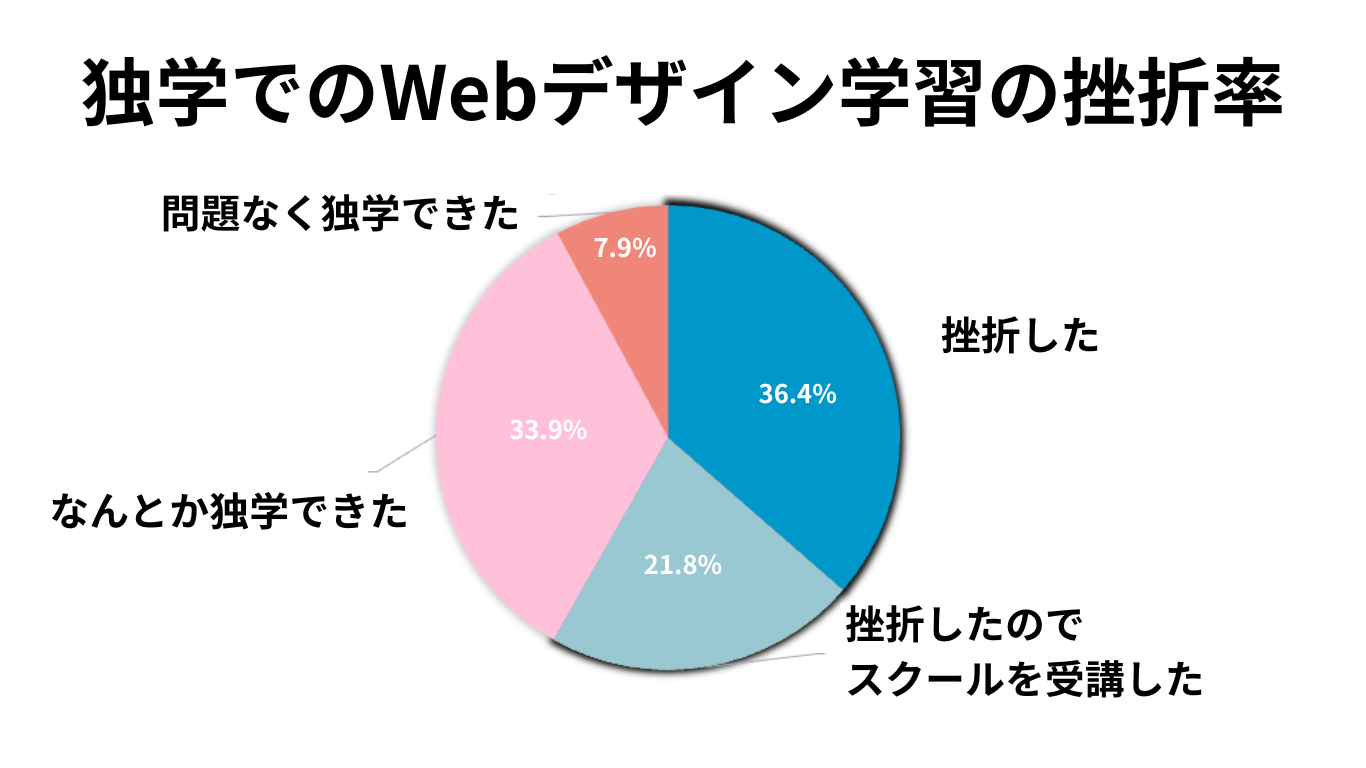
独学でWebデザインの学習をするのは挫折しやすいと言われており、Webデザインの学習者のおよそ6割が挫折しているというデータがあります。
主な挫折理由は以下の5つです。
まず初めに、何となく始めたことが挙げられます。
Webデザイナーは自由に働けて稼げると思って始めた方が多いかもしれません。しかし、現実は甘くなく、Webデザインでは配色やサイズ、見栄えなどの工夫が非常に重要なため、細かな箇所まで気を配れる方でないと難しいです。
そのため、厳しい現実を知らずに始めて挫折してしまう方も少なくありません。
次に、サポートがない点も挙げられます。
独学だと一人で学習するため、ご自身で考えて解決しなければなりません。そのため、困ったときに聞ける環境がなく、躓いてしまうことがあります。
Webデザインは細かな作業なため、サポートがある環境でないと理解できないまま挫折してしまう方も多いです。
独学だとサポートがないため、自己流でやってしまう方がほとんどです。
そのため、どこが良くて、どこが間違っているのかが分からずに進めてしまい、最終的に挫折してしまう方も少なくありません。
また、ご自身の作成したWebデザインが良く見えても、プロから見れば全然品質足らずということもざらにあります。
Webデザインで覚えなくてはならないことは非常に多いです。
Webデザインでは、基礎知識からデザインツールの使用方法、基礎的なコーディングスキルなどを学習していきます。
覚える量が多く、頭がパンクしてしまい、挫折してしまう方も多いのが現実です。
そのため、地道な学習が必要となります。
他人と比較してしまい、挫折してしまうことも珍しくありません。
独学でWebデザインをする際、「たった〇ヶ月で案件獲得」や「月○十万円達成」などの声をサイトやSNSなどで目にすることが多いでしょう。それを眺めているうちに達成できていないことに自信をなくしてしまい、挫折する方もいらっしゃいます。
しかし、その成果を出されている方々は「独学で」成果を出したかどうかは不明です。例え独学でも、ある程度の経験があったから成果が出た可能性が高いと考えられます。
他人と比べるのではなく、ご自身にフォーカスして学習を進めていくのが最適と言えます。



なるほど!まさに僕のことです…



うむ、独学の最大の敵は“迷走”じゃ。まずは学習の地図を作り、順序立てて進めることが大切なんじゃよ。


デザインに関する基礎知識がある人は独学に向いています。
Webデザインを習得するとなると、基礎知識(色彩、レイアウトなど)やコーディングスキル、デザインツールの使用方法など学習範囲が広いです。
デザインの知識が土台としてあると、学習の理解が早く、スムーズに進めやすいので、独学でも学習することはできるでしょう。
新しい技術やトレンド情報が登場した際に、即座にその情報をキャッチアップしようとする方も独学に向いています。
独学でWebデザインを学習するには、常に知識をアップデートする意識の高さと向上心が必要です。
大手企業のHPなど、デザイントレンドを取り入れる企業は数多くあり、Webデザイナーとしても、最新のトレンドを取り入れる能力は業界での競争力に直結します。



基礎知識やトレンド関心がある人が向いているんですね!



うむ。Webデザインは覚えることが多く、変化も激しい。常に新しい情報をキャッチしておく必要があるのじゃ。


疑問が生じた時、すぐ人に答えを求めようとする人は独学に向いていません。
「調べるよりも聞いた方が早い」という考えも分かりますが、ご自身の頭で考えて行動する癖を付けておかないと、Webデザイナーとして成長できません。
プロジェクトを抱えるようになった際に、自己解決する力がないと一人前のWebデザイナーになることは厳しいです。
まずは、調べてそれでも理解できない時に質問するようにしましょう。
学習計画を立てて戦略的に学習を進められない人も独学は向いていません。
ルールを決めずに一人で勉強していると、知識の偏りが出たり、無駄な時間に費やしたりしてしまいます。気の赴くまま学習した結果、学習の意欲がなくなり、挫折することもあります。
学習は計画的に進めていく必要があります。



うわぁ…博士、それ全部僕に当てはまってるかもしれません。



ははは、落ち込むことはない。気づけた時点で成長のチャンスじゃ。環境を変えるだけでも、向き・不向きは変わるからのう。


ご自身の目標を明確にすることは、Webデザインの独学を始める前において非常に重要です。
Webデザインを学習する目的や身に付けるべきスキルなどをしっかり決めておかないと、学習の途中で目標を見失い、挫折してしまいます。
また、Webデザインを学習するだけではなく、Webデザインを通してどうしていきたいか(副業で稼ぐのか、フリーランスとして独立、またはより高いレイヤーの仕事を得るのか)などといった中長期での目標も明確にしておきましょう。
次に、目標を達成するのに必要な学習プランを立てましょう。
Webデザインは、見栄えを良くするために「配色」や「レイアウト」などの基本原則が存在します。一度にこれらを学習するのは簡単ではないため、「いつまでに何を終わらせるのか」、「終わらせた後は何を学習するのか」などの具体的なプランを立てましょう。
また、「1日に何時間学習するのか」、「どの時間帯に学習するのか」も決めておくことも大切です。モチベーションに頼ってしまうと、学習する日やしない日があったりしてしまうので、おすすめできません。一度学習を怠ると、学習する意欲が低下し、挫折につながってしまうこともあります。
そのため、モチベーションに頼らず、決まった時間に学習する「ルーティン化」をすることも重要となります。
学習するのが当たり前な状態にしておくことで、挫折率を下げることができます。
続いて、色やフォントの選択、レイアウトの設計など、デザインの基本原則について把握しましょう。
色やフォントが人間に与える心理的影響は大きく、これらの選び方はデザインの学習において必要不可欠です。例えば、以下の工夫をしていくと良いでしょう。
・押させたいボタンの色は、周囲と差別化して目立たせる
・白背景の場合は、黒または濃い色のテキストにして可読性を高める
・男性向けデザインには、シャープで直線的なフォントを使用
・女性向けデザインには、丸みを帯びた柔らかいフォントを採用
・配色やフォント選びで、ターゲット層や目的に合わせた“印象操作”を意識する
レイアウトにおいても、全体のバランスを良くするために、サイズや配置などを工夫することが必要です。
ただ、これらを一度に学習するのは負担になるので、コツコツと学習を進めていきましょう。
Webデザインの基礎学習が終えたら、デザインツールを使用方法について学習していきます。
学習してきた知識を実際の環境でアウトプットできるので、ご自身のスキルアップにつながります。
・デザインツールのメリット
操作が簡単なので使いやすい。
知識をアウトプットできるので定着しやすい。
・デザインツールのデメリット
月額料金が発生する場合がある。
ネット環境がないと学習できない。
次に、コーディングの学習を行います。
Webデザインでは、コーディングは必要ないと思われがちですが、最低限の知識がないと、デザインでは表現できても、Webサイトに再現できないという問題が発生してしまいます。
そのため、基本的なHTML/CSSの学習は必須です。JavaScriptもできるようになるとなお良いでしょう。
Webデザインでコーディングはどのくらい必要かは、こちらの記事で詳しく解説しています。


Webデザインを独学で学習する際は、Webデザインに関するコミュニティやサロンに入会しておくと良いでしょう。
一人で学習をすると、分からなかった時に聞ける人がおらず、挫折してしまう可能性が高まります。Webデザインを学習している方や、プロのWebデザイナーなどが集まっているコミュニティやサロンに参加し、分からないことやつまずいていることなどを共有して学習を進めていくことで継続しやすくなります。
コミュニティやサロンは月額数千円ほどの料金が発生することが多いですが、これからWebデザインで稼いでいくにあたっては非常にコスパの良い投資なので積極的に活用しましょう。
そして、最後は「ポートフォリオの作成」です。
ポートフォリオは、ご自身のスキルを他の人にアピールする材料になります。サービスを提供するターゲットとなるユーザーを想定して、ポートフォリオを作成してみましょう。
また、ただポートフォリオを作成するだけではなく、企業やクライアントに合わせたデザインで作成したり、どういうところにこだわっているかなどをアピールできるようになるのがベストです。
Webデザインのポートフォリオ作成のコツは、こちらの記事で詳しく解説しています。





やっぱり“環境づくり”が大事なんですね!



うむ。学習仲間や目標管理があると、継続力は何倍にもなる。孤独な独学より、“つながる学び”を意識するんじゃ。



ここでは、独学で始められるWebデザインのツール3選を紹介するぞ。


Figmaは、ブラウザ上で使用できるデザインツールです。
無料から始められる上、ブラウザで利用できるのでインストール不要です。フリープランでもデザインで使用する基本的な機能は網羅されているので、個人で利用するだけなら無料でも十分に学習できます。
ワイヤーフレームの作成から、画像の加工まで可能です。また、共同編集もできるため、チームで作業をするのにも向いています。
公式サイト:https://www.figma.com/


Photoshopは、画像編集に特化したソフトです。
写真の加工や画像合成などの用途に使われることが多いです。ピクセルを最小単位とするデータ(ラスターと呼ばれる)を扱うので、細かな色を表現できます。
7日間の無料期間が設けられているので、お試しをしてから購入するかどうかを検討することも可能です。
公式サイト:https://www.adobe.com/jp/products/photoshop.html?


Illustratorは、イラストやグラフィックに特化したソフトです。
イラストやアイコン、ロゴなどを作成、また、画像データを編集できます。さらに、ベクターベースという形式が採用されており、画像の拡大/縮小による劣化を防ぐことが可能です。
Illustratorも7日間の無料期間があるので、お試しを通して購入をするかどうかを決めると良いでしょう。
公式サイト:https://www.adobe.com/jp/products/illustrator.html?
IllustratorとPhotoshopは用途によって、上手く使い分けれるようになるのがベストです。



ツール選びって楽しいですね!でも、どれを使うか迷いそうです。



最初は一つに絞って良いんじゃ。ツールの数より、使いこなす深さが成果を決める。得意なツールを武器にするのじゃ!


ここまで独学の流れについて解説してきましたが、やはり「独学は無理そう」という方はスクールを検討してみてください。
スクールを受講すれば、フィードバックが得られるので自分のレベルを常に把握でき、現役フリーランスによるサポートもあるので、学習での悩みを全て解決できます。
Webデザインは学習範囲も広いので、挫折しないためには、スクールで最適な講座を受講し、スピーディーに学習を進めるのがベストです。
スクールでは、受講料金が発生しますが、スキルを習得する環境は十分に整っています。また、料金は案件獲得の報酬で回収できるため、非常にコスパの良い投資と言えるでしょう。



なるほど、スクールを使うと最短ルートで学べるんですね!



うむ。独学の弱点である“方向迷子”を防げるからのう。サポートを受けながら学ぶと、確実に前へ進めるぞ!


ここでは、WithCodeが挫折しないために心がけていることを説明します。
WithCodeでは、Webデザインに留まらず、Webのエキスパートとして活躍できるカリキュラムを用意しています。
WithCodeが挫折しないために心がけていることは以下の通りです。
では、それぞれ解説していきます。
Webデザインのスクール料金の相場では、数十万円ほどするのがほとんどであり、高額のあまり、スクールを断念してしまう方も少なくありません。
WithCodeでは、業界最安級の99,800円から受講可能なため、コスパ良く学習を進められます。また、分割払いを選択いただくことで、月額数千円程度で抑えられるので、料金で悩んでいる方も抵抗なく始めることが可能です。
WithCodeでは、回数無制限のチャットサポートも提供しています。
学習を進めるにつれ、カリキュラムの難易度が高くなってくるため、つまずく部分も多く出てくることでしょう。WithCodeでは、いつでも学習で困った際に質問できるチャットサポートで丁寧に回答いたします。
また、質問までの回答時間は平均30分以内と非常に早いため、すぐに悩みを解決することができます。
WithCodeは一般的なスクールと異なり、学習をサポートをするだけではなく、卒業後のサポートにも力を入れています。
実案件サポートでは、WithCodeの卒業テストで合格した方を対象に、実案件をご紹介し、納品までサポートしていきます。案件の流れやクライアントワークなどを実際で学んでいくため、実務経験を積むことができます。
就転職サポートでは、ご自身の要望に合わせた就職・転職先をご紹介し、自己分析や書類の書き方、面談対策などを徹底的にサポートしていきます。将来、Webデザイナーとしての転職を検討される方はご利用ください。
WithCodeの受講生や卒業生の方には、生徒同士で交流ができるコミュニティに招待しています。無期限で利用できるサービスなため、永久的に所属することができます。
卒業した方も継続して学習できるので、より高いスキルを習得することもできます。また、交流のみならず、随時イベントも開催しているので、楽しく学べる環境も揃っています。



なるほど!独学って、やみくもに頑張るよりも“仕組みを作る”ことが大事なんですね!



その通りじゃ!計画・環境・仲間。この3つを意識するだけで、学習の継続率はぐっと上がるんじゃよ。



今回の話を聞いて、もう一度計画を立て直したくなりました!あと、同じように学んでる人たちともつながってみます!ありがとうございました!
今回は、Webデザインの独学は挫折する理由とその対策方法などについて解説しました。
Webデザインは一見簡単そうに見える分野ですが、いざ習得するとなると多くの知識・スキルが必要となります。
そのため、コツコツと学習を進めていくことが大切です。
こちらで紹介した方法を実践しても上手くいかない場合は、スクールを検討してみても良いでしょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!