



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!WordPressでお問い合わせフォームは作れるって知ってるんですけど、送られたメッセージをどうやって管理すればいいのか分からなくて…



ふむふむ。いい質問じゃの。WordPress自体には標準でメッセージを管理する機能はないんじゃが、プラグインを入れることで簡単にできる。今から解説するからよーく聞くんじゃぞ!



そんな便利なプラグインがあるんですね!はい!お願いします!
WordPressでContact Form 7からのお問い合わせの管理ができればいいのに…と思ったことはありませんか?Webサイトの訪問者からのお問い合わせメッセージが管理が出来るシステムがあれば、各メッセージ内容を保存でき、顧客への対応が円滑になります。
WordPressでは、専用のプラグインであるFlamingoを活用することで、簡単に管理できることをご存知でしょうか?
本記事では、Contact Form7から送られたお問い合わせメッセージをFlamingoを使って管理する方法を注意点を含めて詳しく解説します。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになる。
詳しくはこちらの記事をご覧ください。




Flamingoでお問い合わせを管理をする上で多くのメリットがあります。
まず、無料で利用でき、WordPressユーザーの間で広く使われているため、サポートや情報が豊富です。
送信されたメッセージを自動的に保存し、簡単に閲覧・管理できるインターフェースを提供します。また、CSVエクスポート機能により、収集したデータを外部ツールで活用することも可能です。
さらに、軽量でサイトのパフォーマンスへの影響が少ないのも大きな利点です。セキュリティ面でも、定期的にアップデートされており、基本的な保護機能も備えています。



特に小規模から中規模のWebサイトにおいて、コストを抑えつつ、多くのお問い合わせの管理が可能じゃ。





ここでは、Contact Form7とFlamingoの導入方法を解説するぞ。
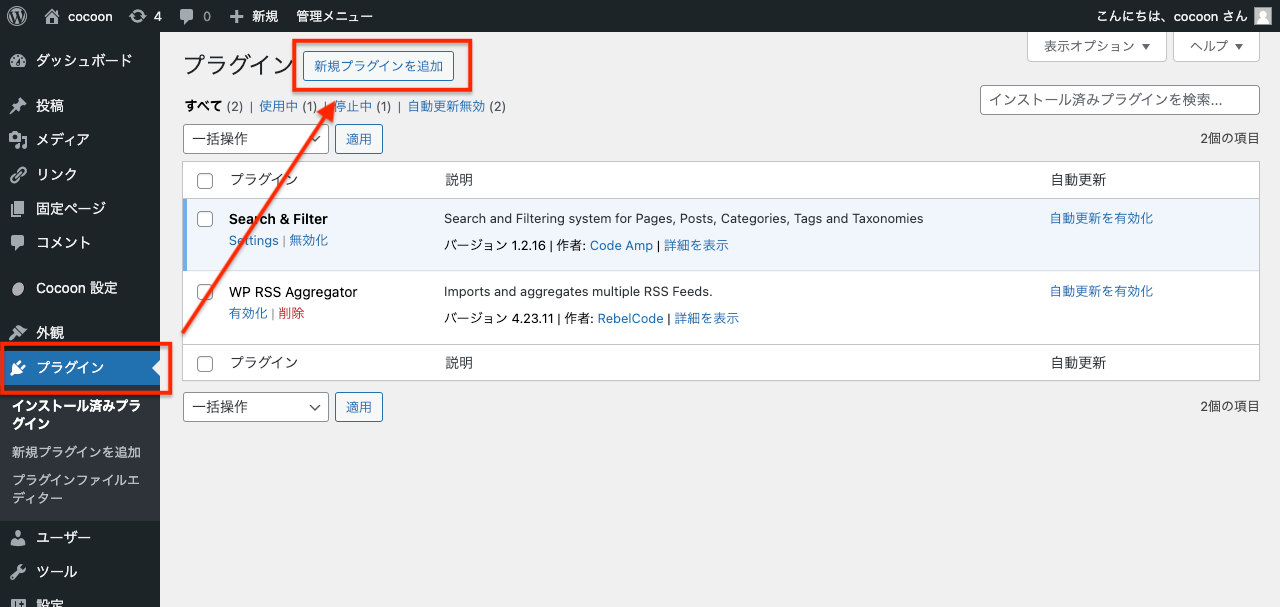
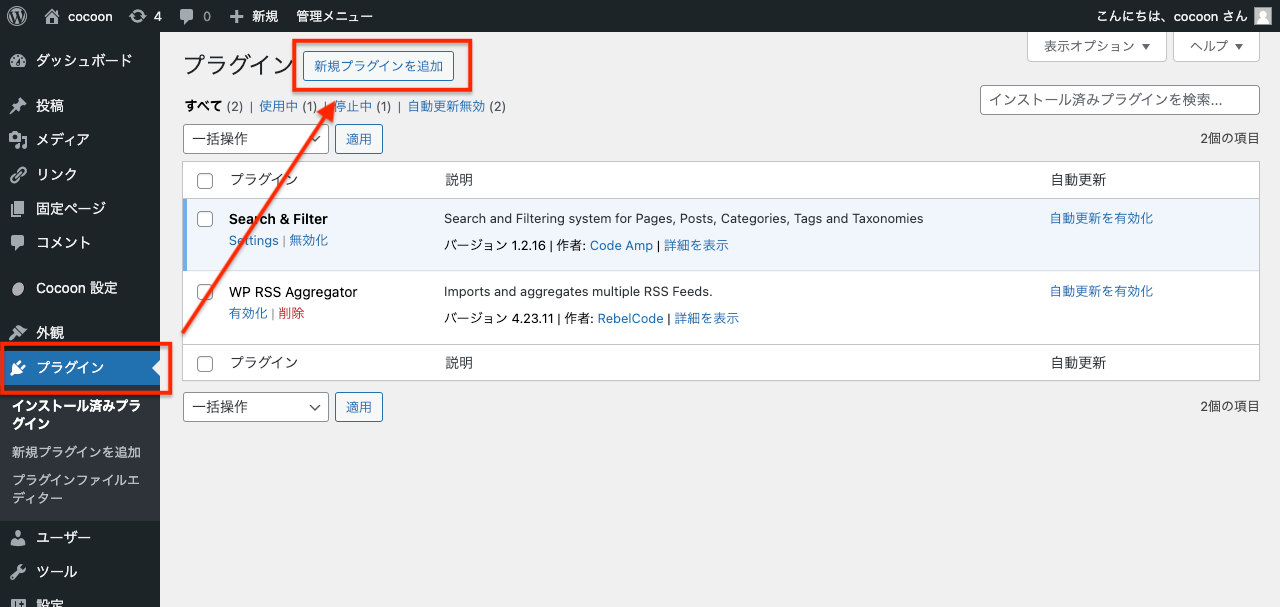
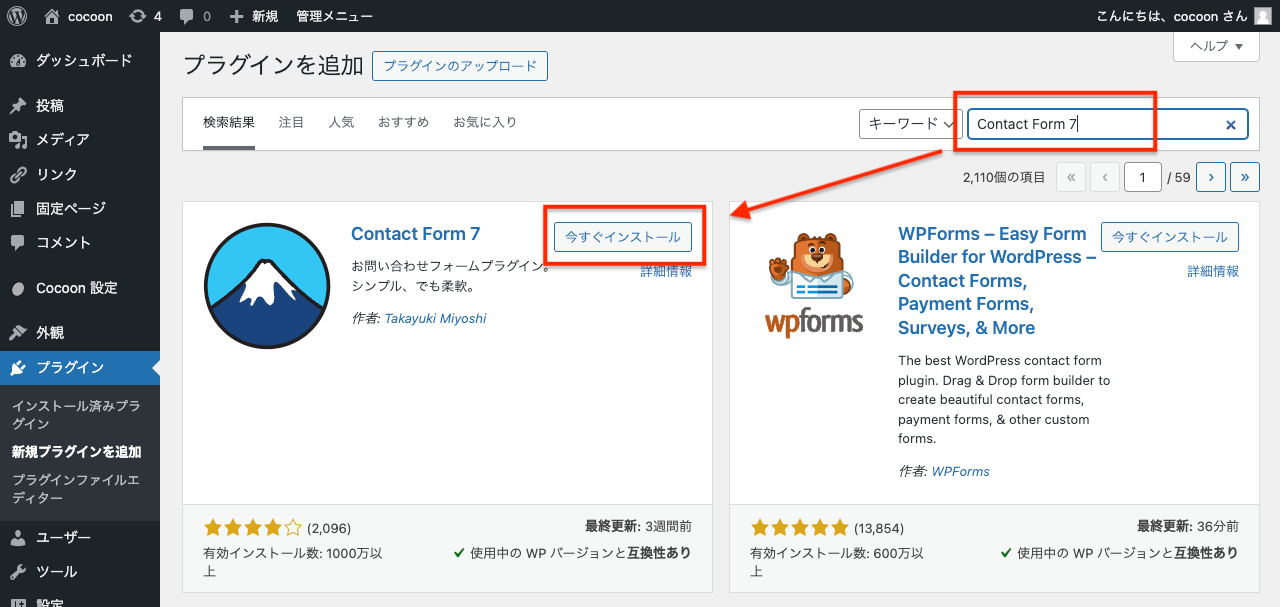
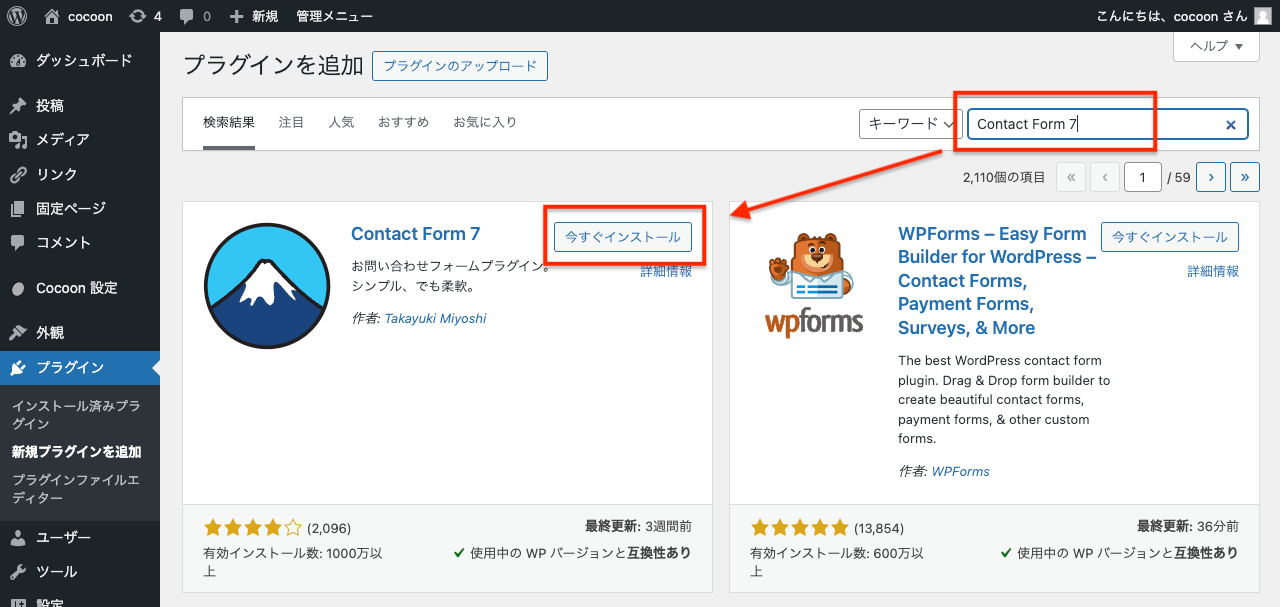
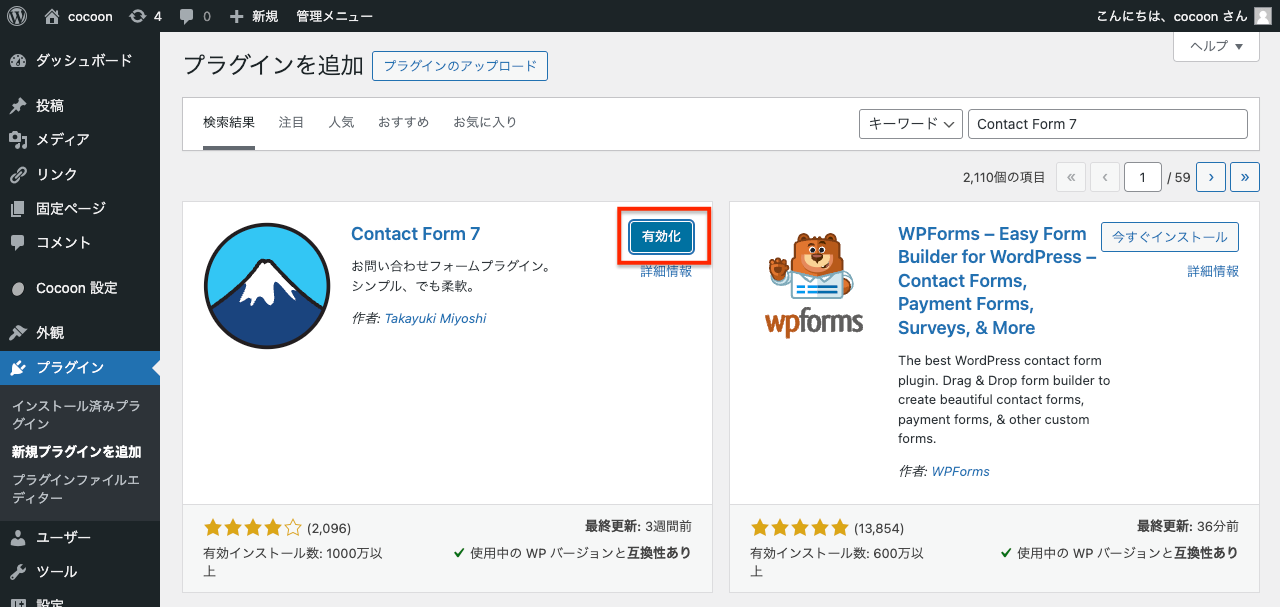
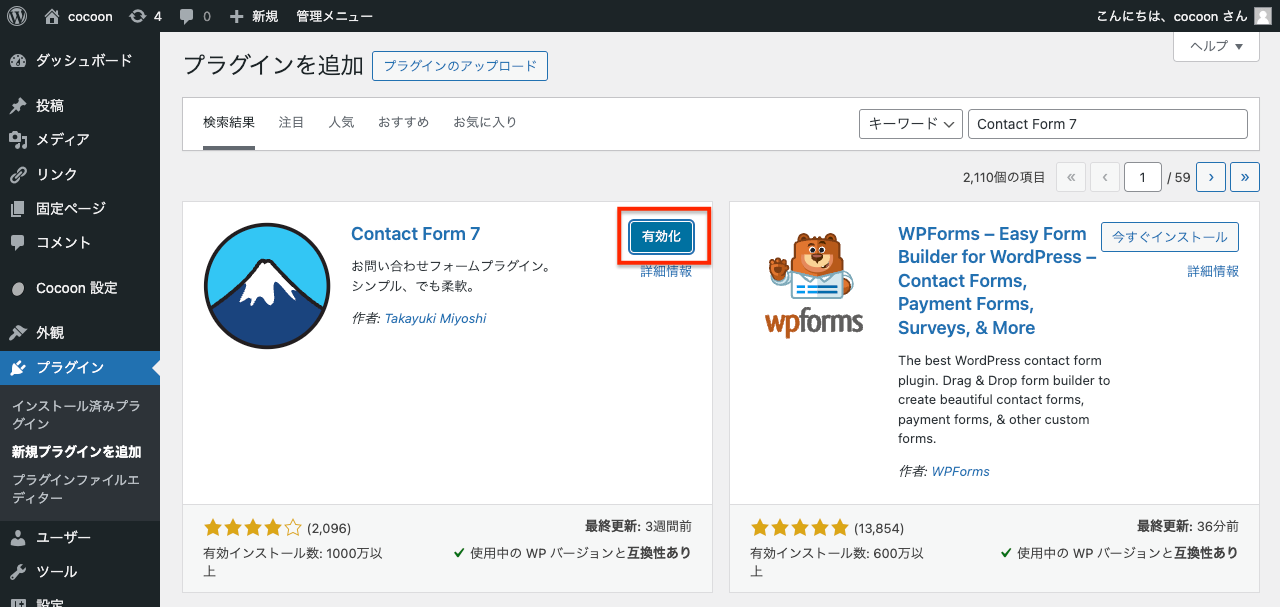
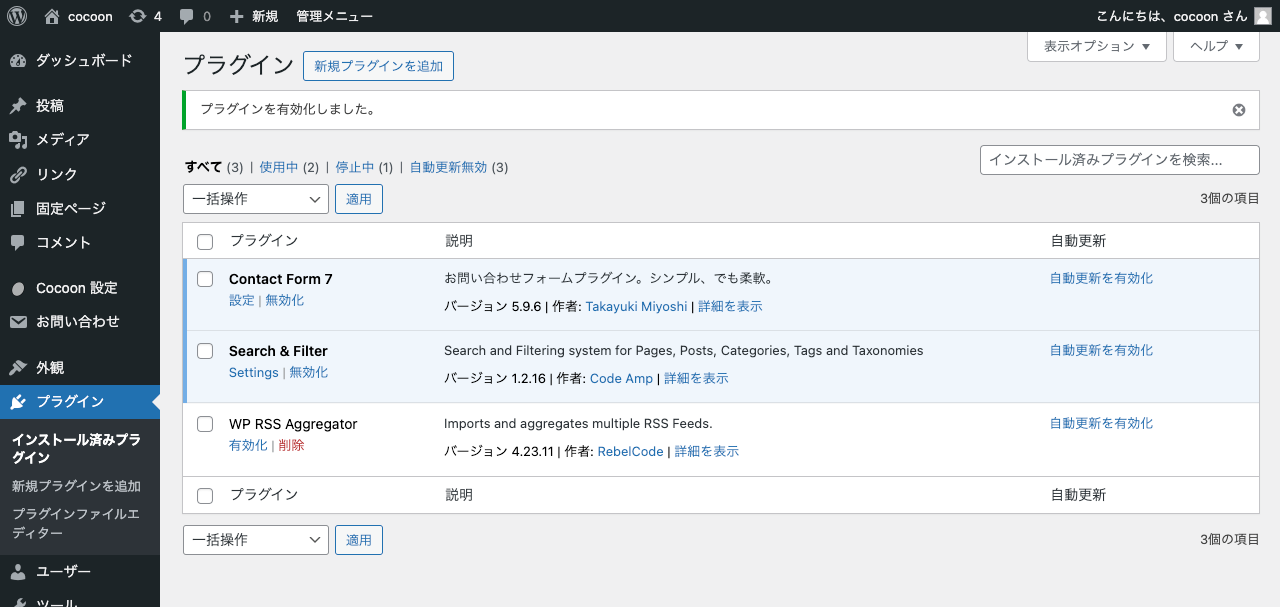
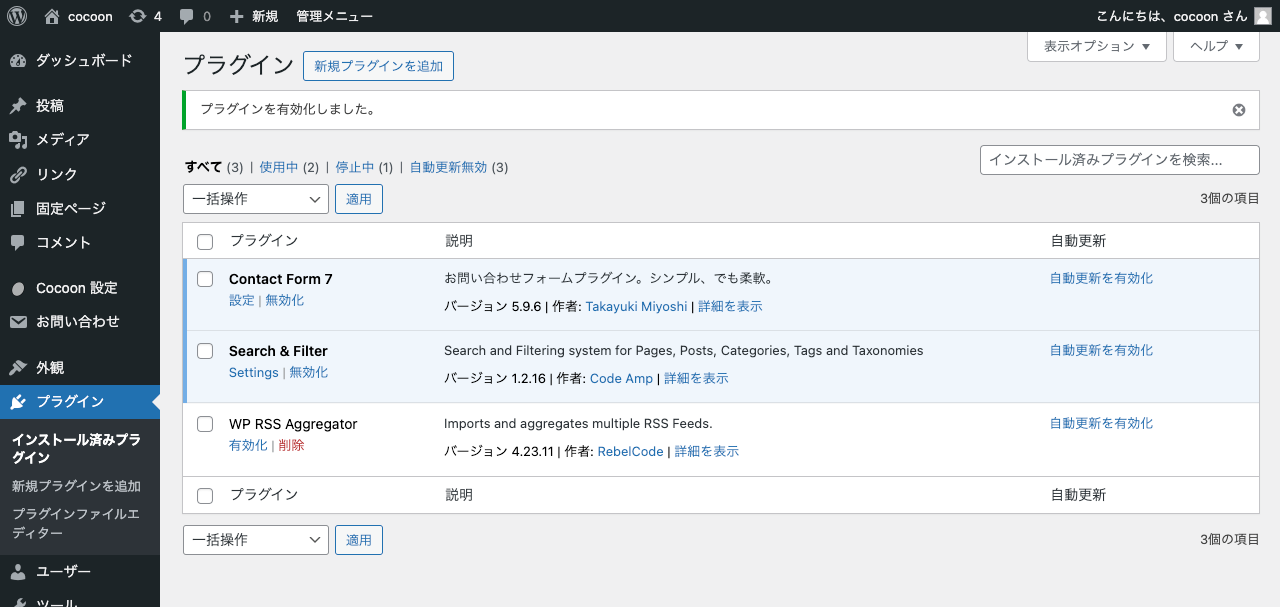
まずは、お問い合わせに必要なContact Form 7 をインストールします。こちらがないと、お問い合わせの管理ができませんので済ませておきましょう。








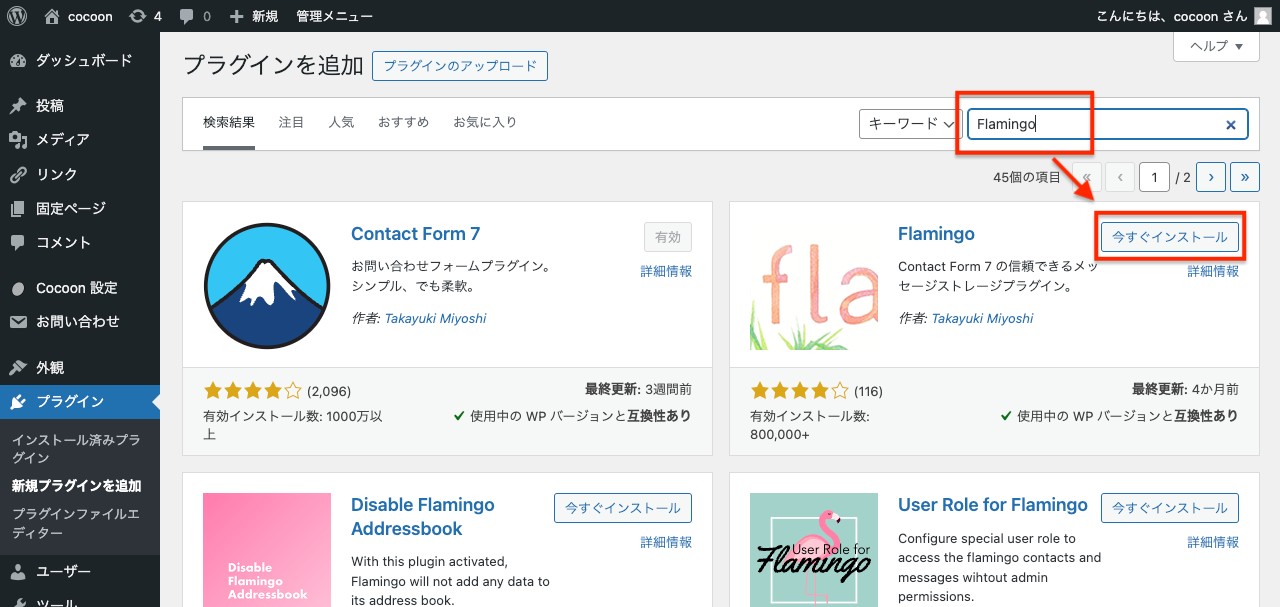
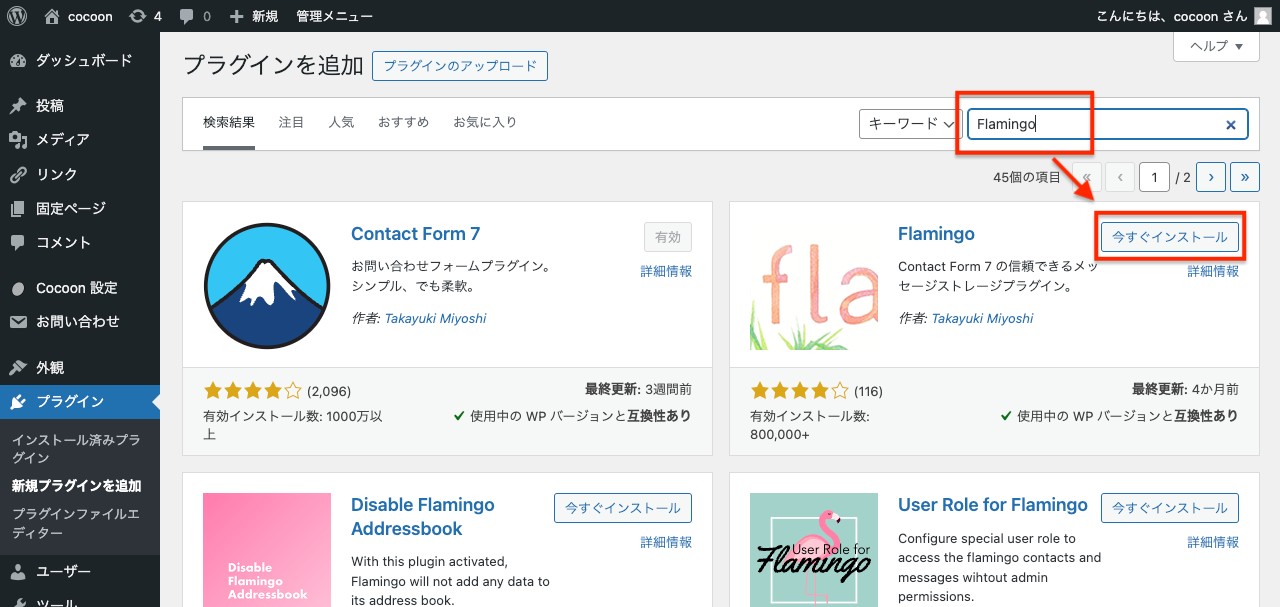
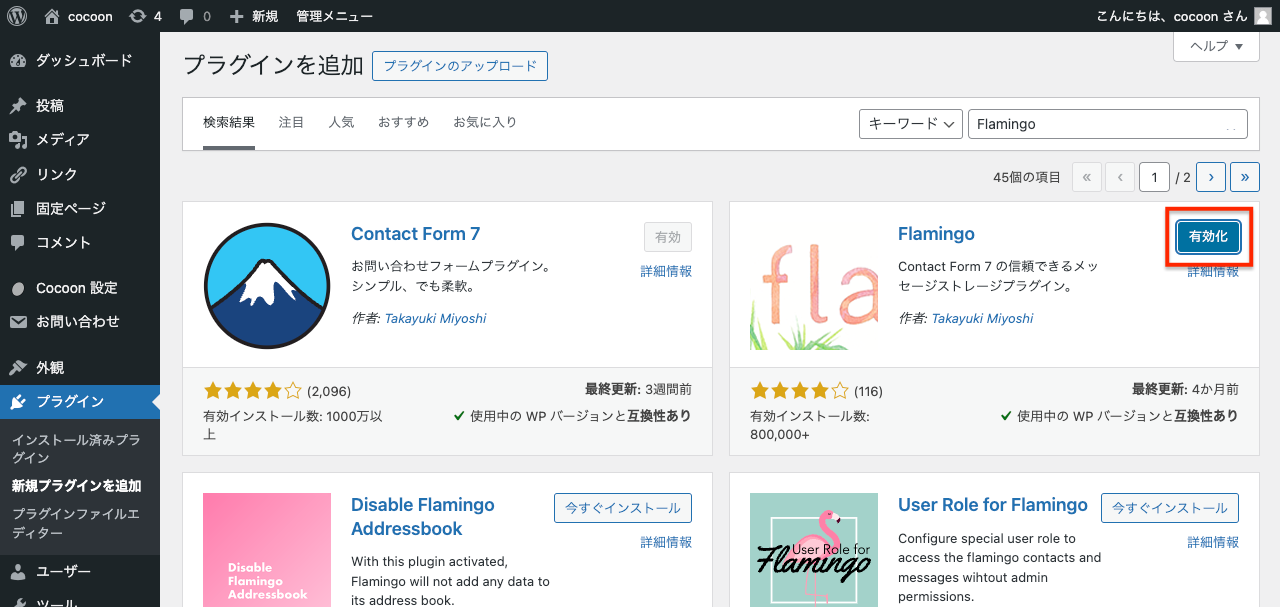
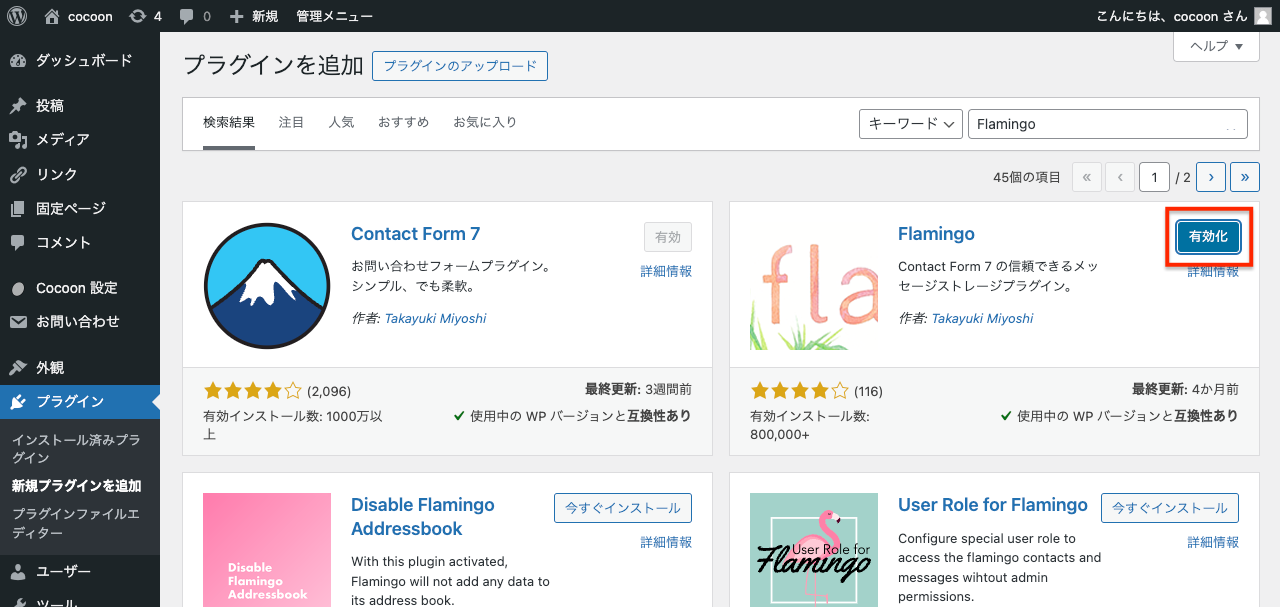
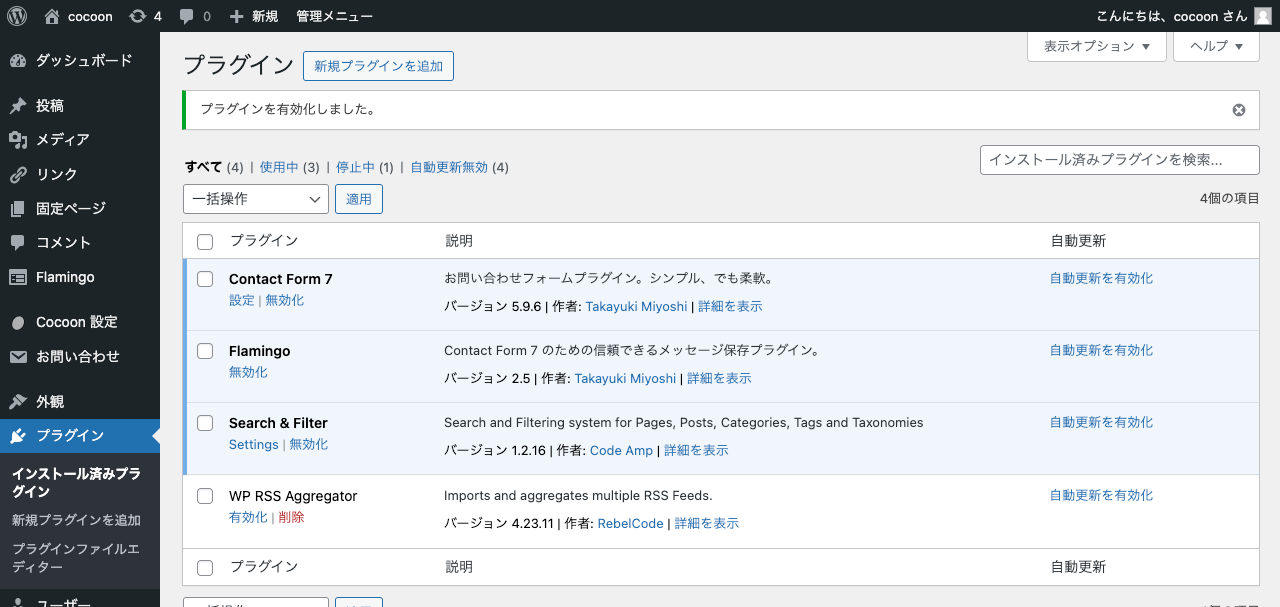
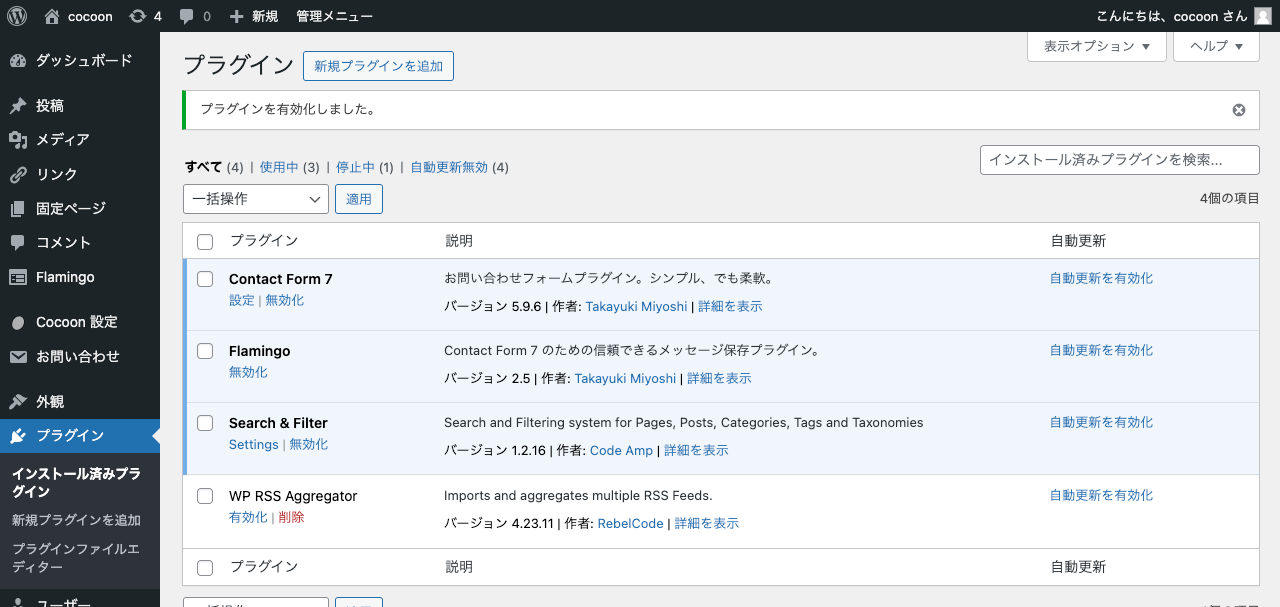
次に、お問い合わせの管理に必要なFlamingoをインストールします。









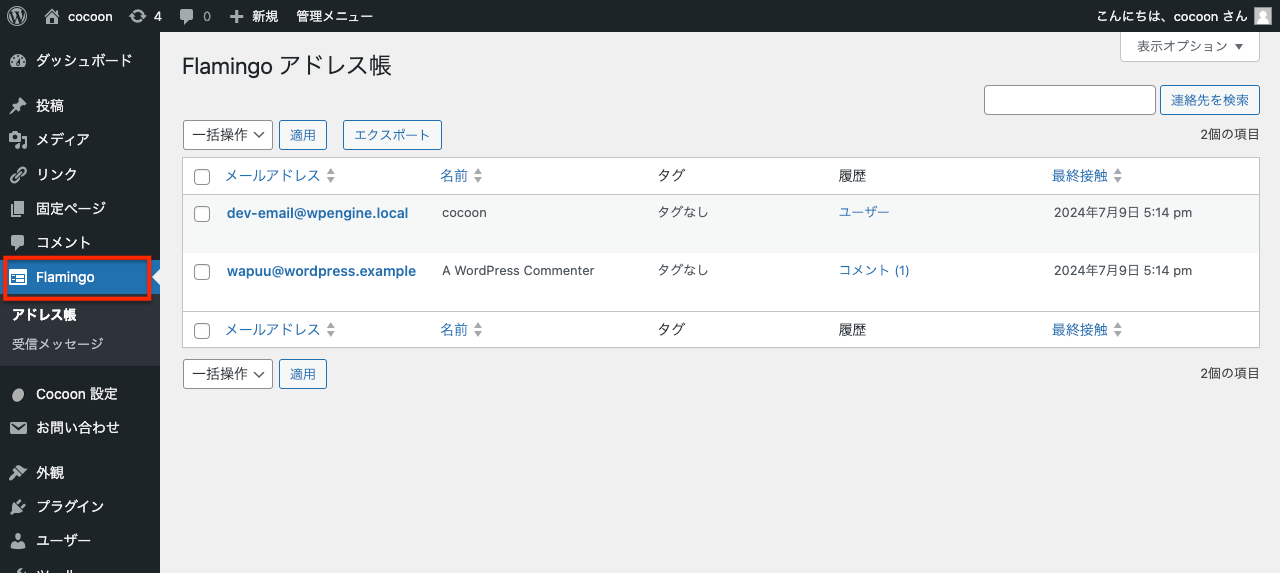
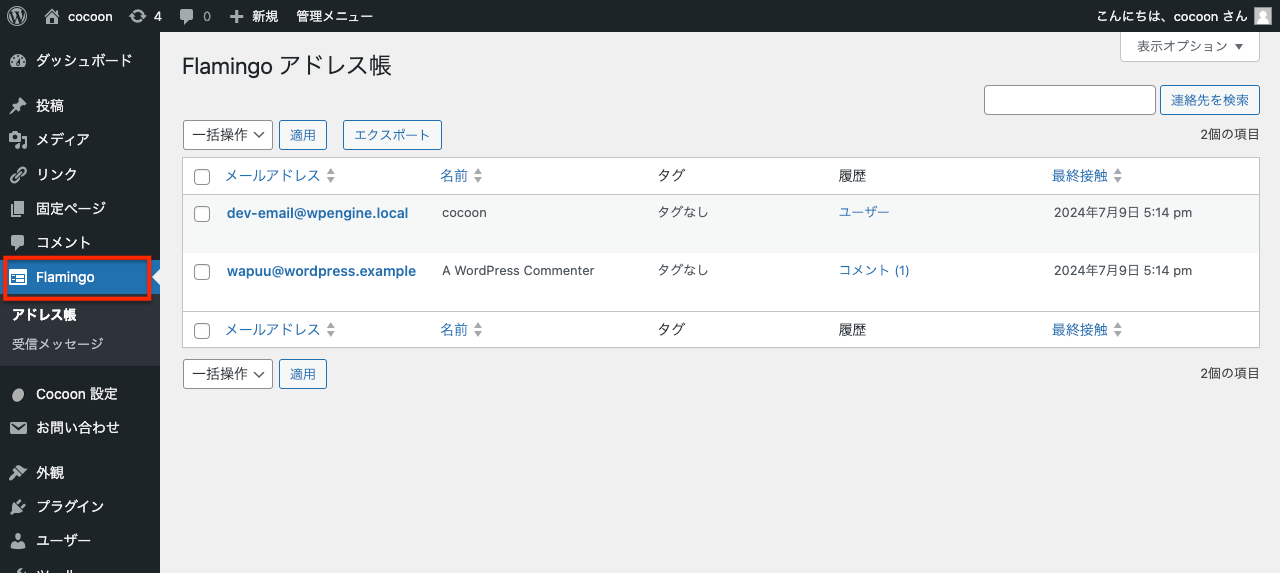
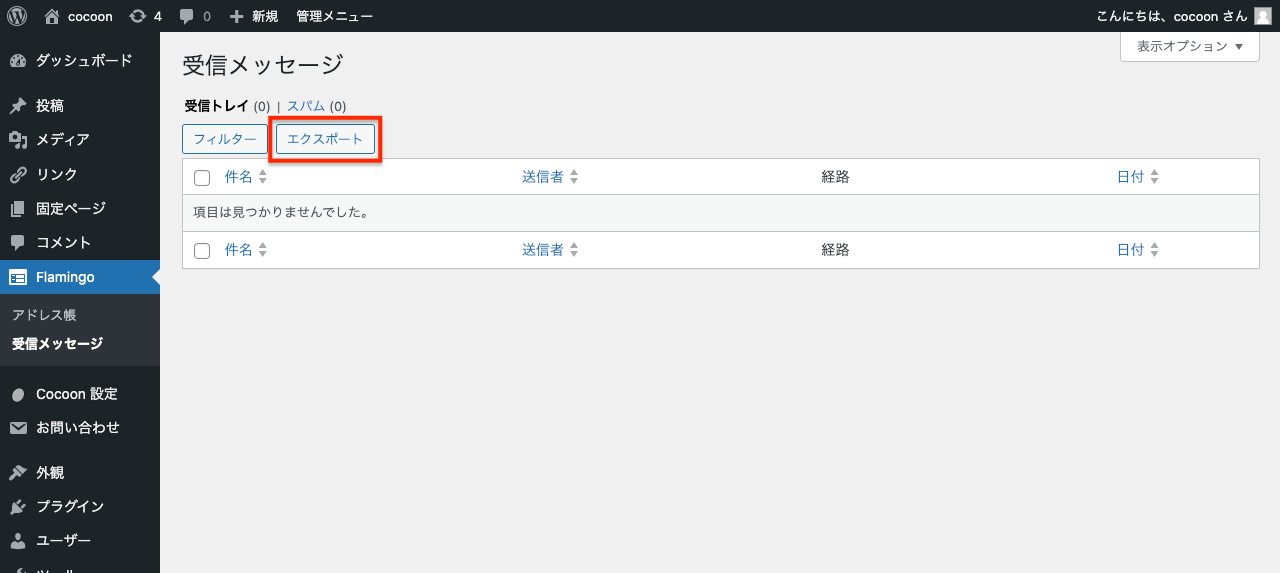
ここでは、お問い合わせから送られたメッセージを、Flamingoで管理する主な方法を解説するぞ。
ここで、お問い合わせから来たメールアドレスを確認できます。


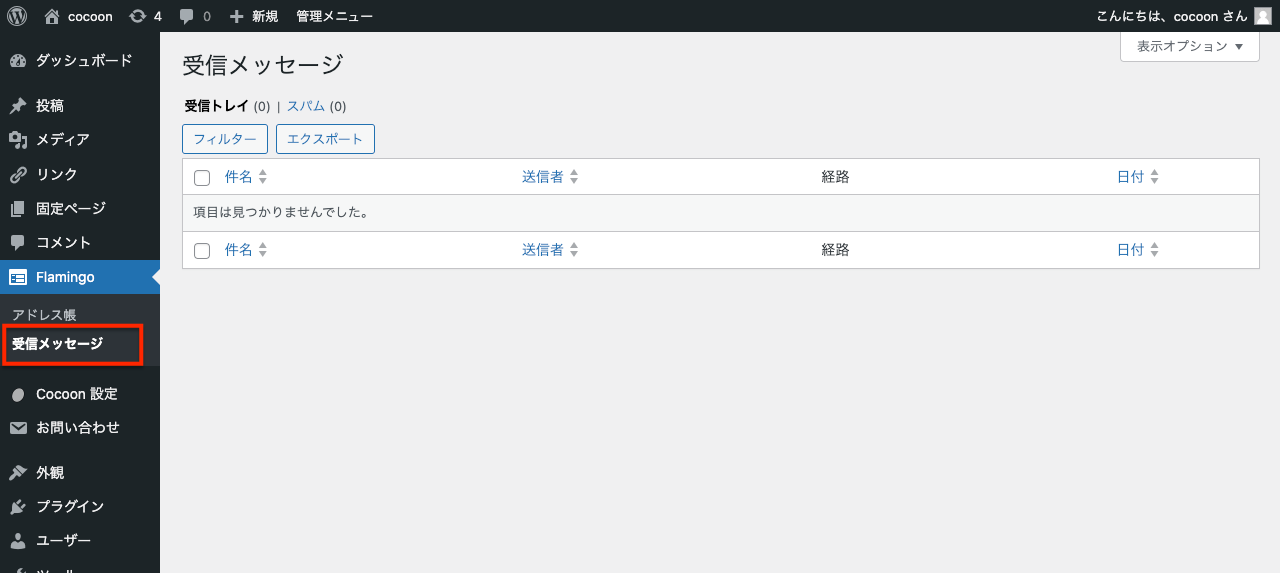
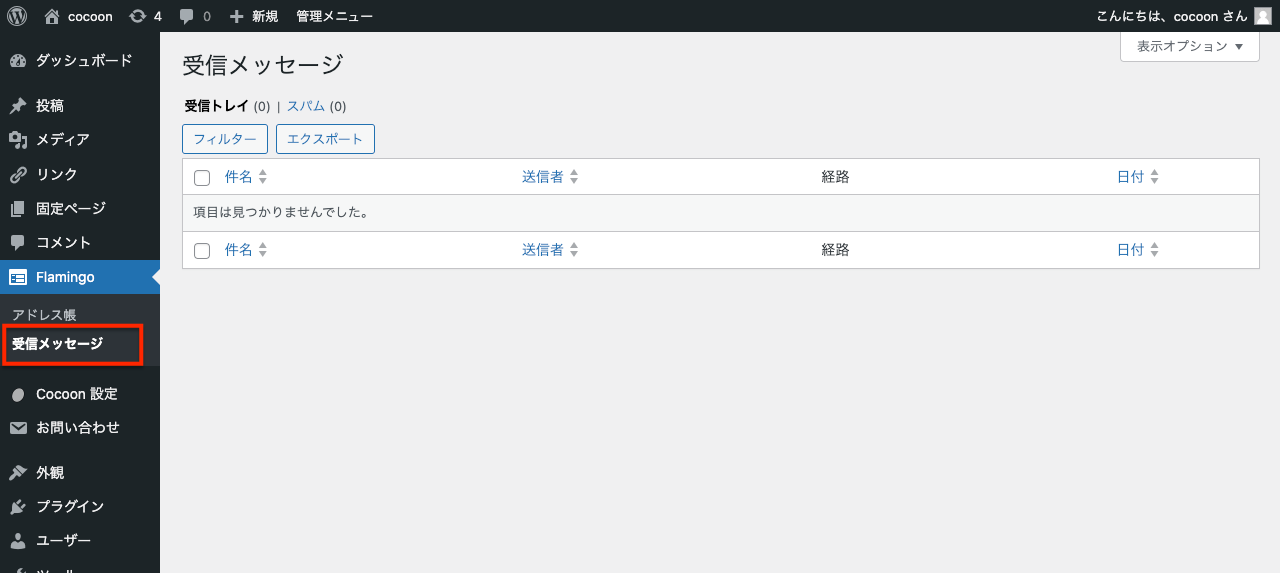
ここで、お問い合わせから来たメッセージを確認できます。


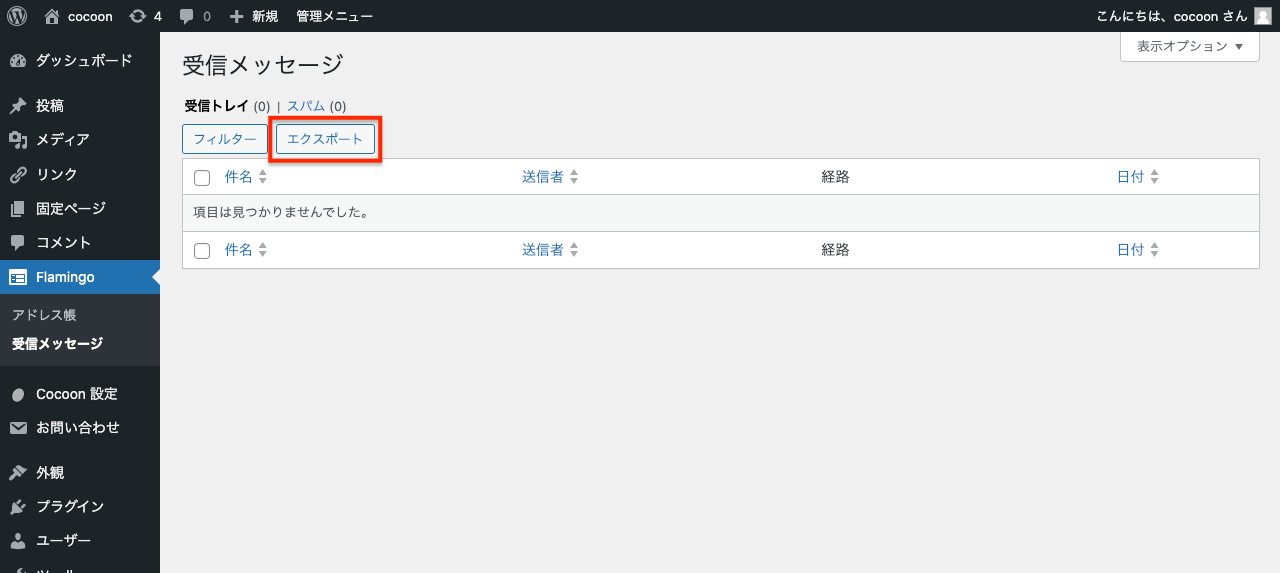
CSVエクスポート機能を使用することにより、スプレッドシートなどで他の方にもお問い合わせ内容を共有できるようになります。


これらを行うことで、お問い合わせメッセージの管理が実現できます。
実装するにあたり、以下のことに注意してください。
セキュリティのリスク
WordPressで実装を行う場合、セキュリティの面が懸念される傾向にあります。特にお問い合わせメッセージは個人情報を取り扱うため、より慎重に管理することが重要です。
バックアップ
Flamingoのデータは定期的にバックアップを取ることが重要です。



ペン博士、Flamingoを使えば、メールが届かなくてもWordPressの管理画面で問い合わせ内容を確認できるっていうのは、すごく安心ですね!



そうじゃろう?問い合わせの見落としや、メールトラブルによる機会損失を防げるのは大きなメリットじゃ。特に集客や求人の場面では、1件の問い合わせがとても貴重だからの。管理画面から確認できる環境を整えておけば安心じゃな。



ありがとうございます!とても勉強になりました!
本記事では、お問い合わせのメッセージをFlamingoを使用して管理する方法について解説しました。
このプラグインを使用することで、送られたメッセージの管理が簡単にできるようになります。
この方法は、顧客対応の際に非常に効果的なので、ぜひ活用してみてください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!