



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、WordPressのサイトをDiscordと連携させたいんですけど、どうやればいいですか?



おっ、いい質問じゃのう。
WordPressとDiscordを連携するには、プラグインを使うのが一番簡単じゃ!今から詳しく解説するからよく聞くんじゃぞ。



はい!お願いします!
WordPressをDiscordと連携させることで、通知の自動化やコミュニケーションを効率化でき、サイト運営の効率化やユーザーとの交流促進など、メリットが様々です。
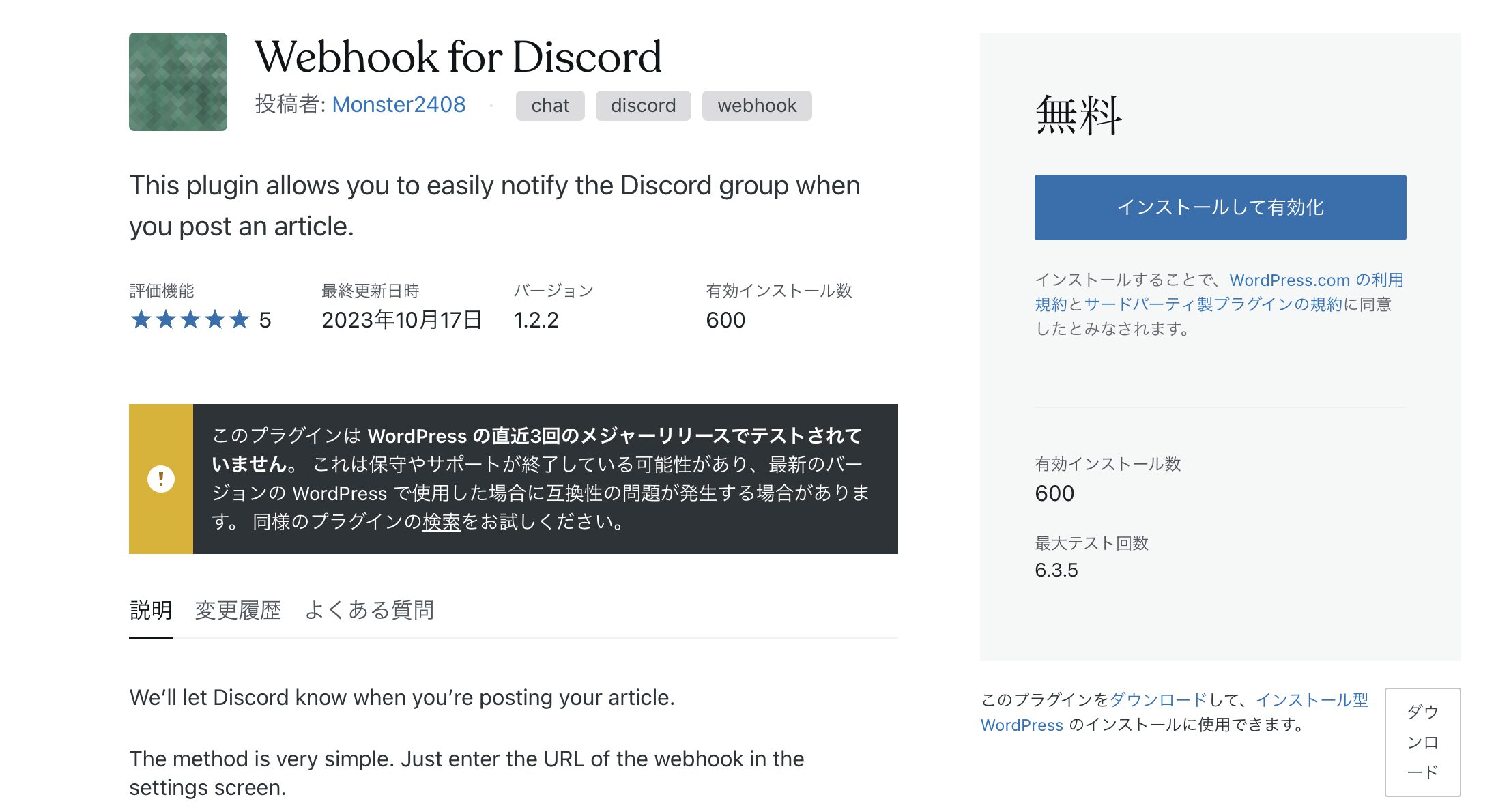
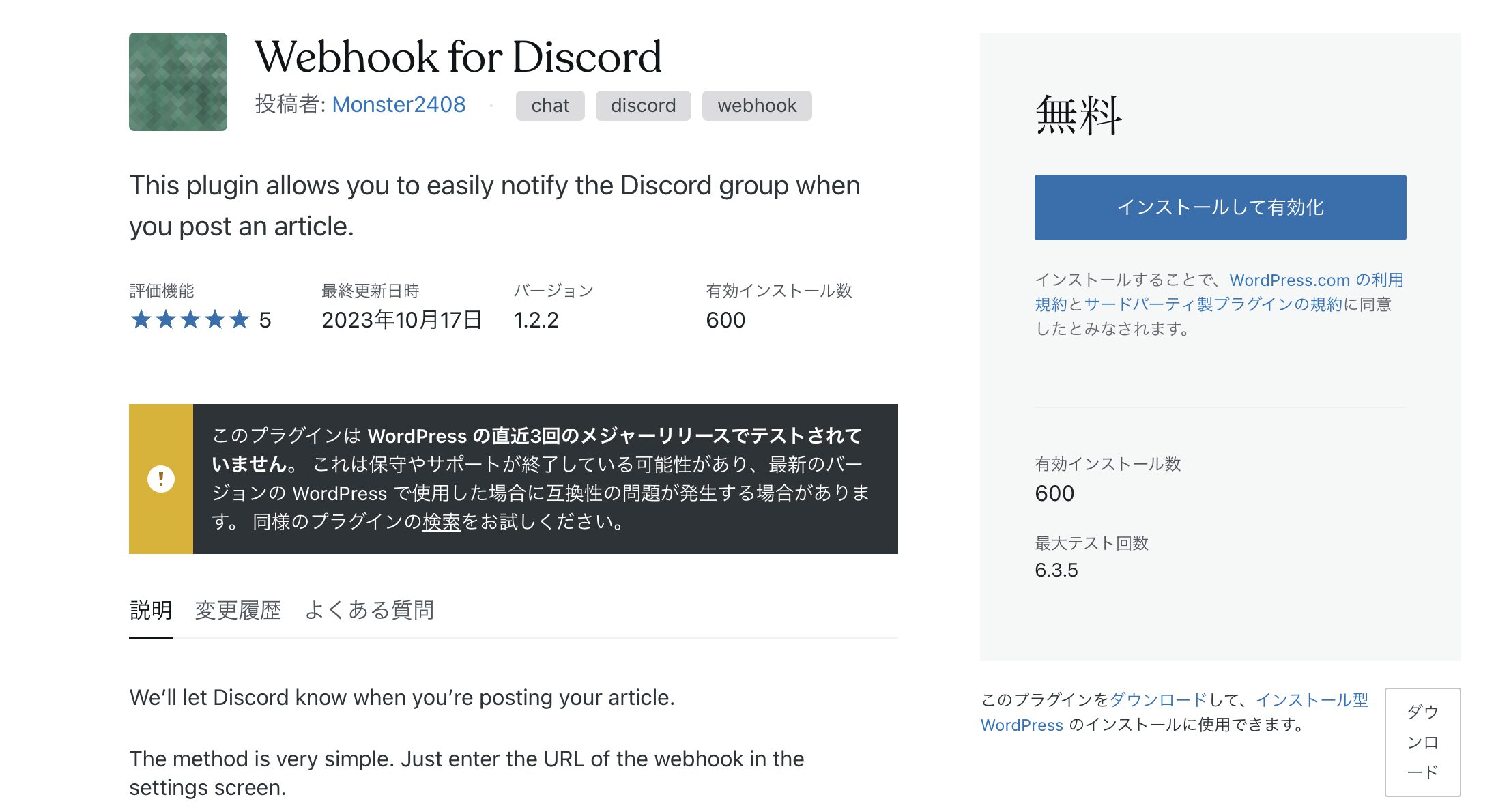
WordPressとDiscordを連携させるには、「Webhook for Discord」というプラグインを使用します。
本記事では、「Webhook for Discord」を用いた連携方法を解説します。手法は簡単なので、すぐに実行ができるでしょう。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
O.Yさん
子育てと両立できる働き方を目指し、プログラミングの学習を開始する。独学での学習に限界を感じ、WithCodeの副業コースの受講を決意。最終目標から逆算した学習計画のもとスキルを習得し、卒業後に初案件を担当。現在は実案件サポートのもと、複数案件を担当しています。
詳しくはこちらの記事をご覧ください。


O.Yさんの主な制作実績はこちら


まずは、Webhook for Discordをインストールして有効化しましょう。


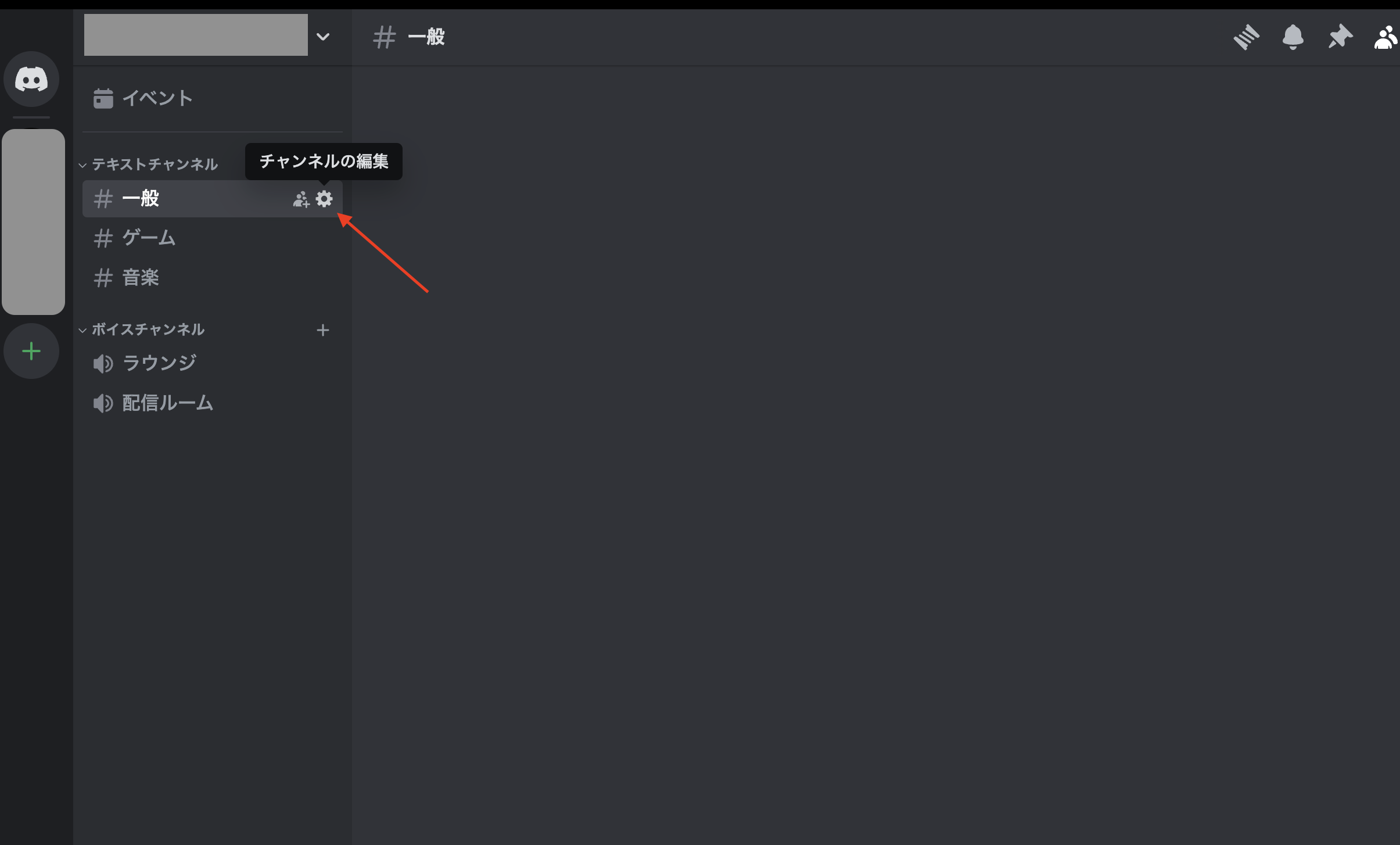
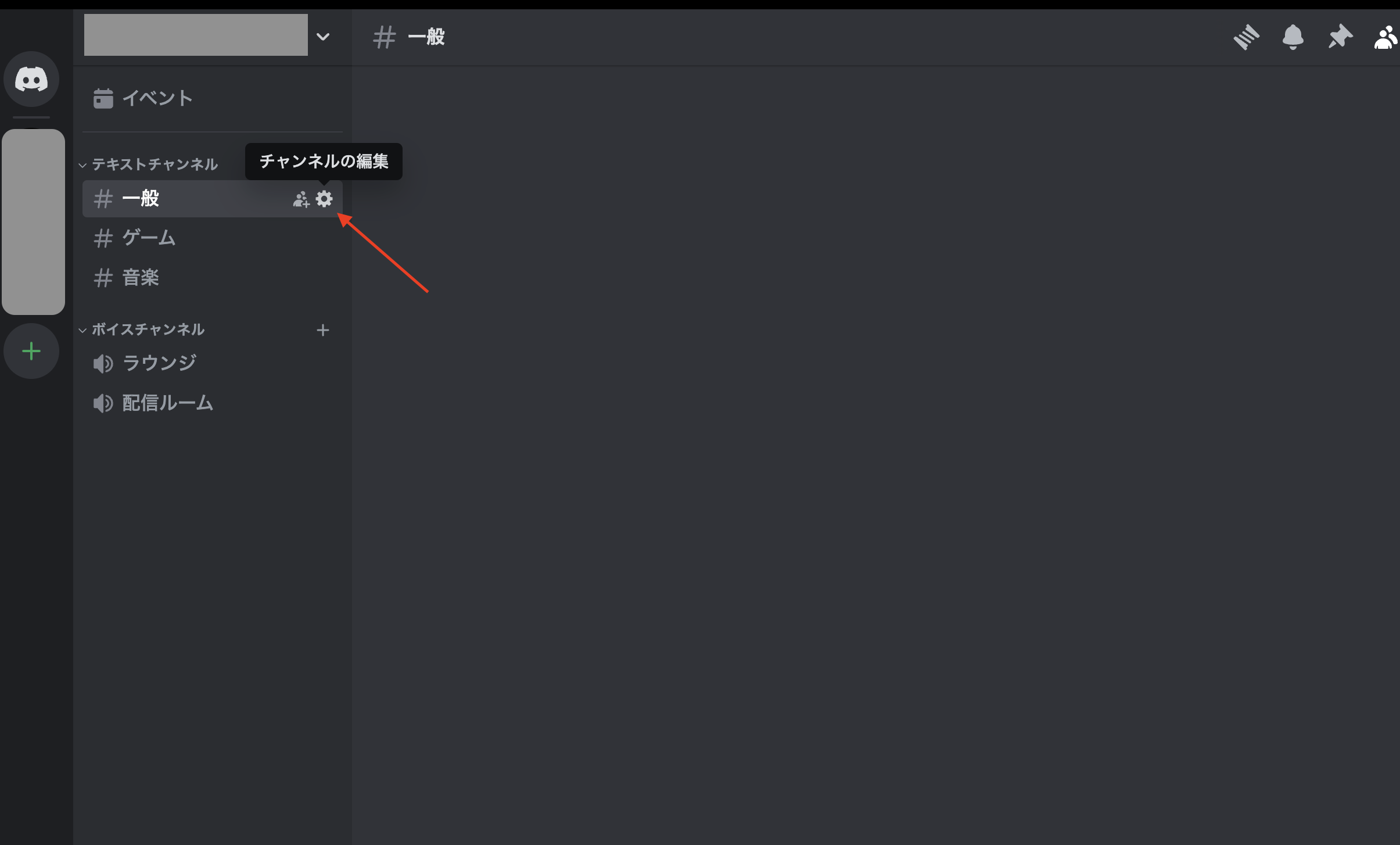
Discordの「一般チャンネル」を選択したら、歯車アイコンの「設定」をクリックします。


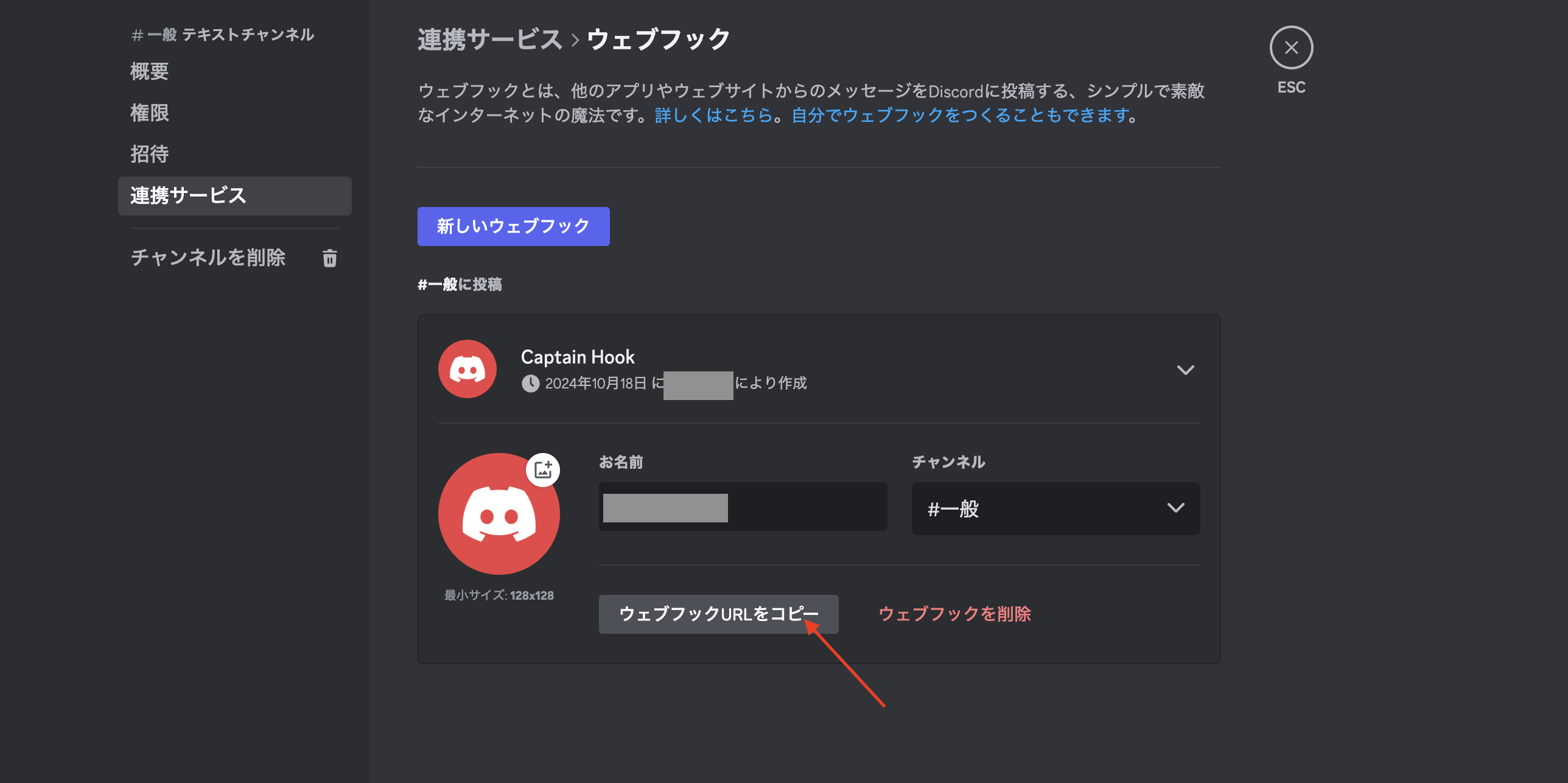
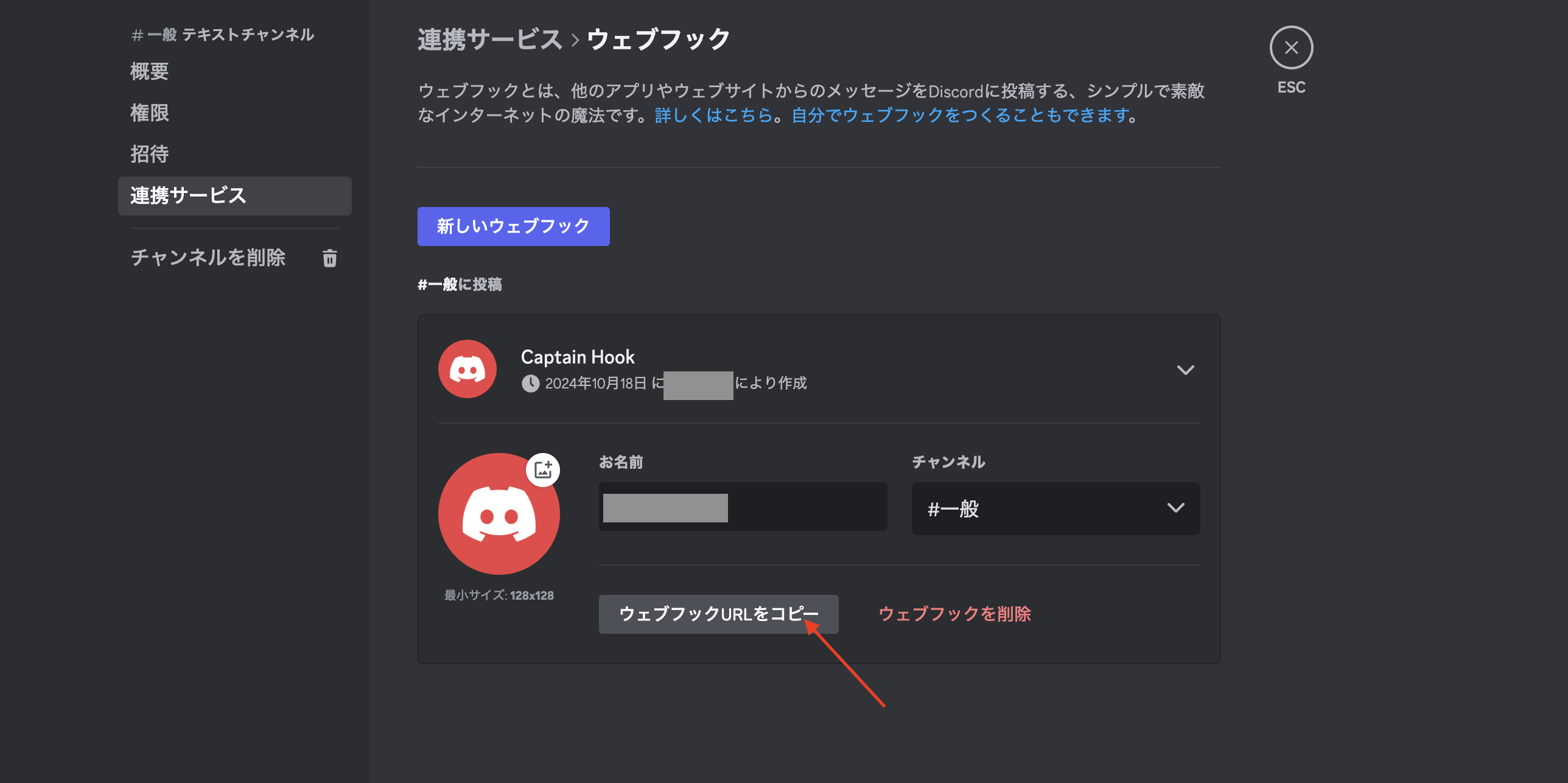
連携サービスを選択し、Webhookを作成しましょう。そして、WebhookURLが作成されるので、それをコピーします。


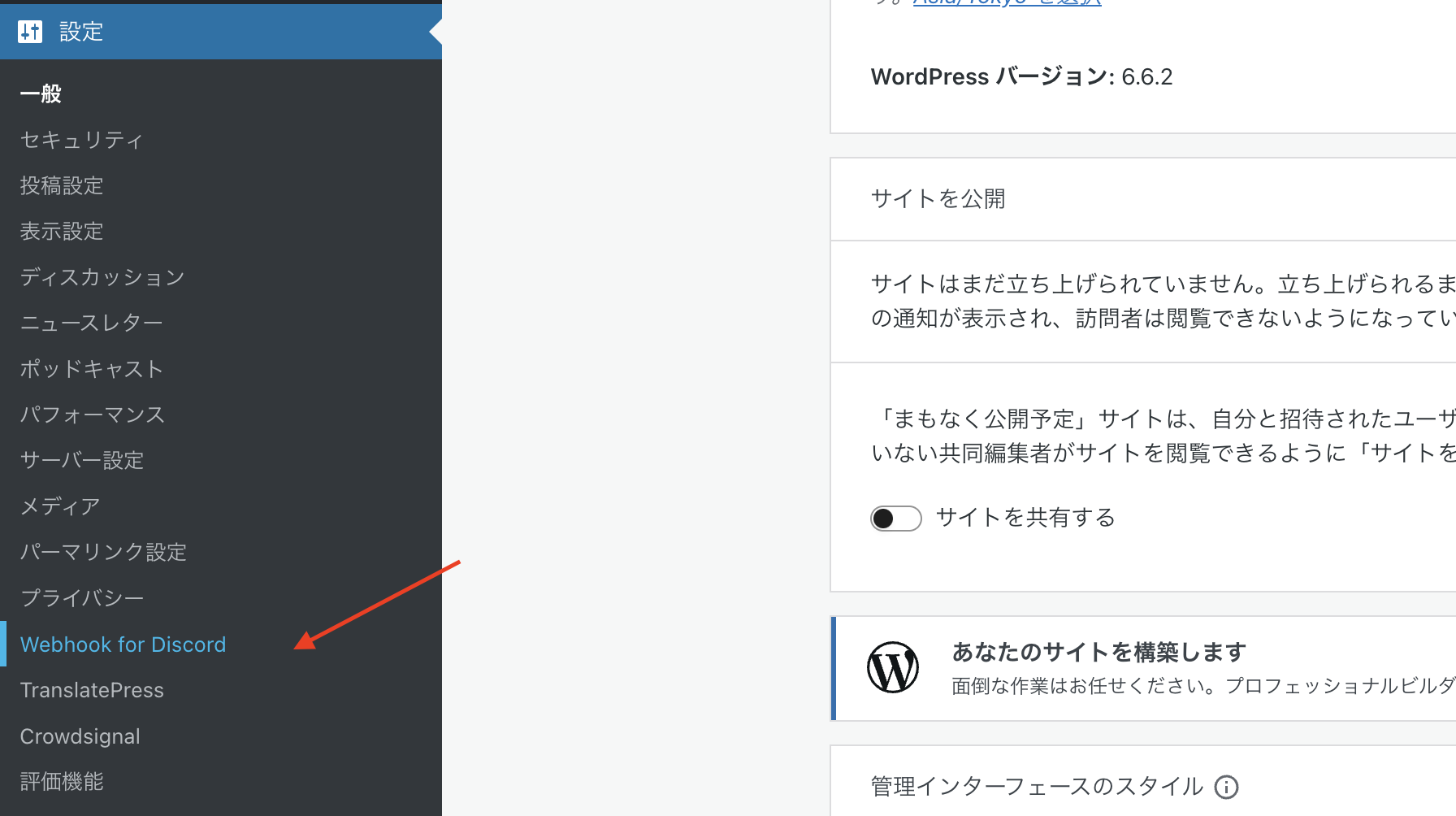
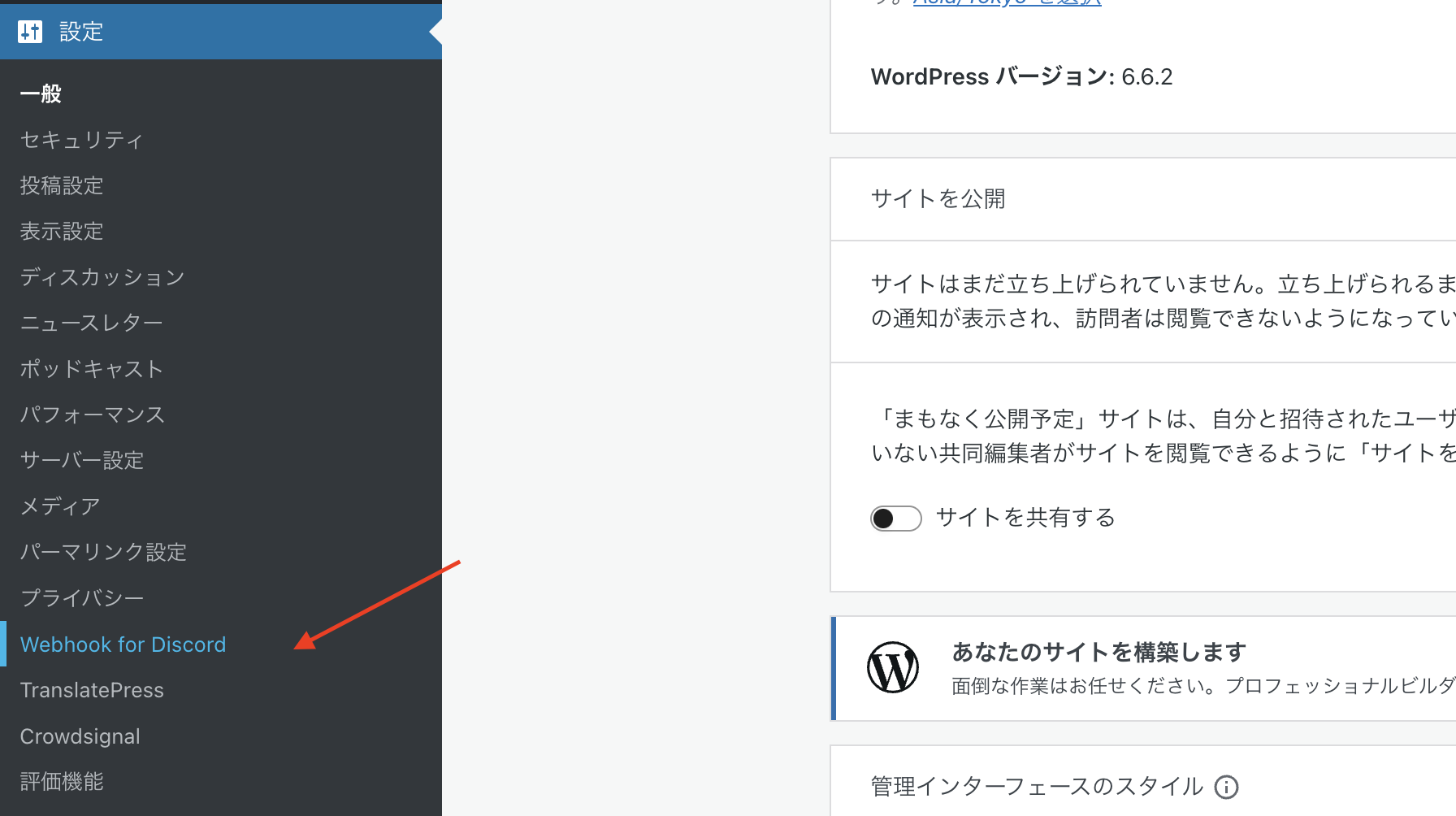
WordPressの一般設定を開くと、インストールされた「Webhook for Discord」が表示されるので、そこをクリックします。


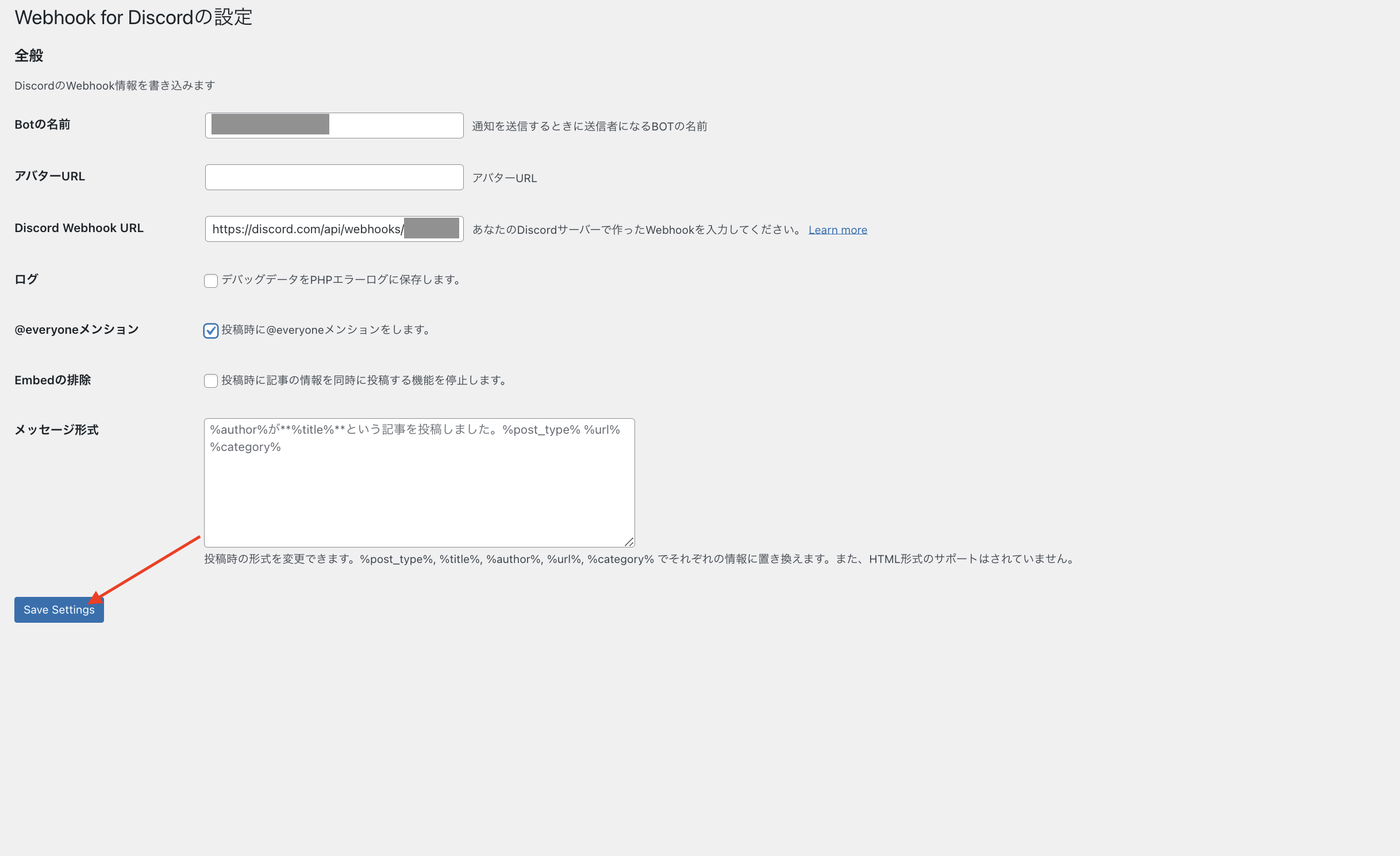
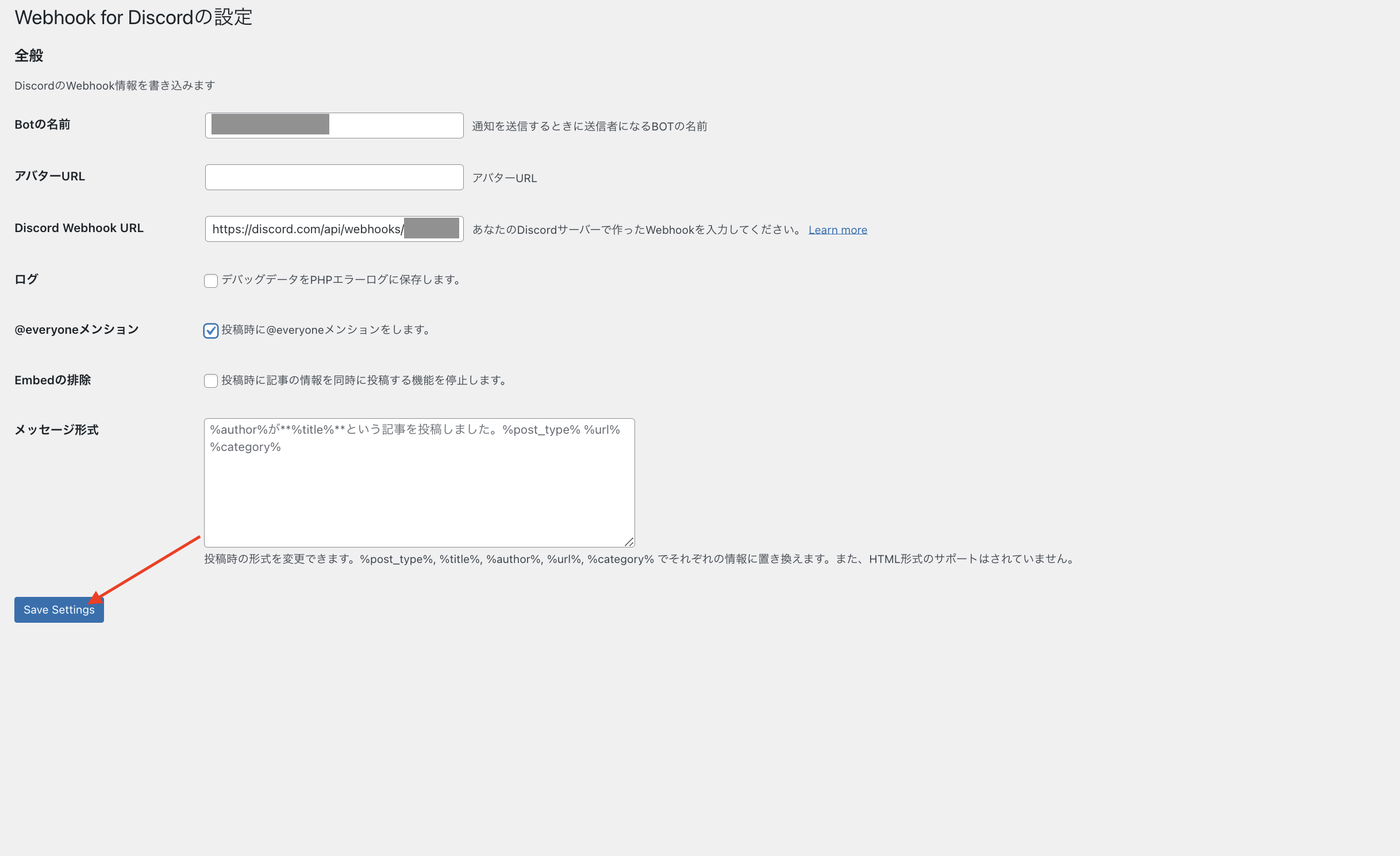
Webhook for Discordの設定画面を開いたら、コピーしたWebhook URLを「Discord Webhook URL」に入力し、「Botの名前」「アバターURL」など任意の情報を入力したら、「設定を保存」をクリックして完了です。


これで、WordPressとDiscordの連携が完了です。
WordPress内でのご自身の投稿をDiscordに送信できます。



WordPressとDiscordがこんなに簡単に連携できるなんて、思ってませんでした!



うむ。Webサイトとコミュニケーションツールをつなげることで、情報発信のスピードも効率も格段にアップするぞ。
通知の自動化は、運営者の強い味方じゃ!



はい!さっそくWebhookを作って、WordPressとDiscordをつなげてみます!
ありがとうございました!
今回は「Webhook for Discord」というプラグインを用いたWordPressとDiscordの連携方法を解説しました。
今回解説した上記の手順でWordPressとDiscordを簡単に連携させることができ、サイト運営の効率化やユーザーとの交流促進など、様々なメリットを得ることができます。
Webhook for Discord以外にも、WordPressとDiscordを連携させる方法はいくつかあります。それぞれの方法の特徴を比較検討し、最適な方法を選択してください。WordPressとDiscordを連携させて、より効果的なサイト運営をしていきましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!