



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士、最近Webデザイナーという仕事に興味があるんですけど、具体的にどんな仕事をしているのかよくわからなくて…。未経験でもなれるんでしょうか?



うむ、良いところに目をつけたのぉ!Webデザイナーは、Webサイトやアプリの見た目やデザインを作り出す仕事じゃ。デザインだけでなく、仕事の流れや必要なスキルを知れば、未経験からでも十分に目指せるぞ。順を追って解説していこうかの。



はい!よろしくお願いします!
「Webデザイナーって最近よく聞くけど、具体的に何をしているだろう」と疑問に思われている方もいるのではないでしょうか?
Webデザイナーは、数あるデザイナー職の一つで、クライアントに依頼されたWebサイトのデザインをする職業のことです。近年、副業や在宅ワークとしても注目されている職業の1つです。
本記事では、「これからWebデザイナーになりたい」「副業としてWebデザインをしたい」「Webデザイナーとして転職したい」と考えている方向けに、仕事内容や必要なスキル、最新動向からおすすめの学習方法まで、徹底解説します。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになる。
詳しくはこちらの記事をご覧ください。


菅井さんの主な制作実績はこちら


Webデザイナーとは、Webサイトの企画・デザイン・制作を担当する職業です。企業や個人からの依頼に基づいて、Webサイトの外観やレイアウトを決めます。Webサイトの制作におけるデザインの作成から、コーディングまでの業務をすべて行う場合もあれば、ディレクターやプログラマー(コーダー)と協力する場合もあります。
Webデザイナーの資格としては、Webデザイン技能士があります。
詳細は、Webデザイン技能検定(https://www.webdesign.gr.jp/)をご確認ください。
Webデザイナーの業務内容は主に以下の通りです。
※ 詳細に関しては次章の「仕事の流れ」で解説します。
チームで制作業務を行う場合は、上記の業務を下記のような職種に分かれて担当します。
かつては、Web制作のディレクションとデザインは兼任することも多く見られましたが、Webサイトが発展するにつれ分業化が進み、作業工程ごとに役割を分けています。
つまり、デザインセンスや技術だけでなく、クライアントの求めるデザインや機能をくみ取る、チームメンバーと協同するといった、業務上のコミュニケーション能力も求められます。


Webデザイナーに必要なスキルの1つ目としては、デザイン関連の知識になります。具体的には、色彩構成、文字のサイズ、Webサイトの一般的な構成など基本的なデザインに関する知識が必要です。
また、グラフィックソフト(Illustrator/Photoshop)の使用スキルも重要です。なぜなら、Web上でデザインの完成イメージを作成する際には、上記のようなソフトを使用するためです。



ソフトに関しては、クライアントから指定される場合もあるぞ。
2つ目は、プログラミング能力です。HTMLやCSS、JavaScript、PHPなどの言語を理解し、Webサイトをコーディングができることが求められます。現在は、ノーコードでWebサイトを構築できるツールも増えてきましたが、デザイン・機能性の高いサイトを作成するうえで、上記のスキルは欠かせません。
3つ目は、Webマーケティングに関する知識です。ユーザビリティの向上やSEO対策のために、Webサイトの設計やデザインにマーケティングの視点を取り入れる必要があります。具体的には、GoogleAnalyticsやGoogleサーチコンソールなどを使い検索順位や、Webサイトを訪れるユーザーの行動を分析し、検索順位の向上や、CV(コンバージョン)数の向上を目指します。
4つ目は、コミュニケーション能力です。Webデザイナーは、自分が良いと思うデザインを作成するだけではありません。クライアントとのやり取りの中で、クライアントのニーズ(求めるデザイン、機能、KPI)をくみ取る必要があります。



大規模なプロジェクトの場合は、ほかのデザイナーやエンジニアの方と共同作業をする場合もあるぞ。
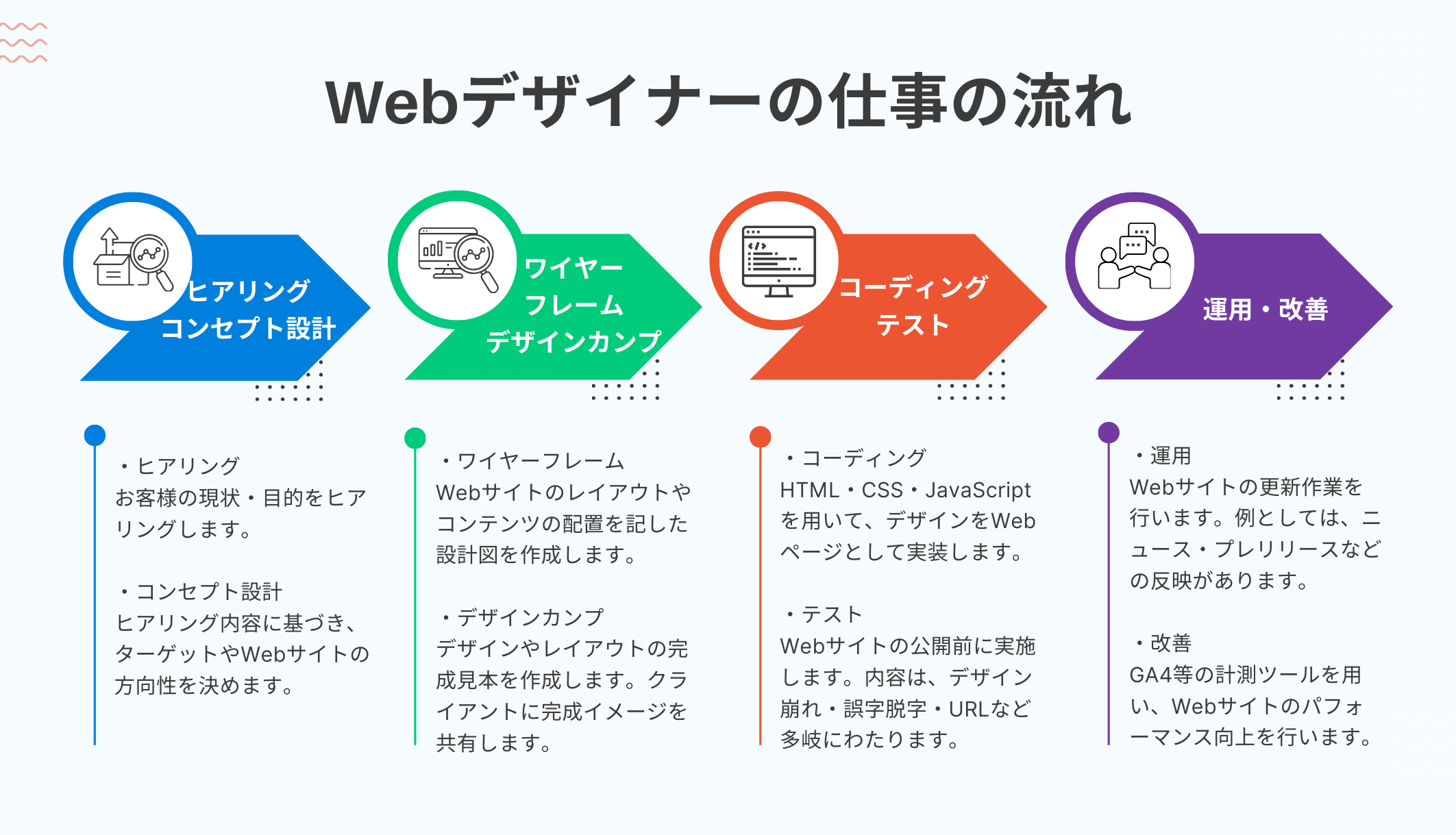
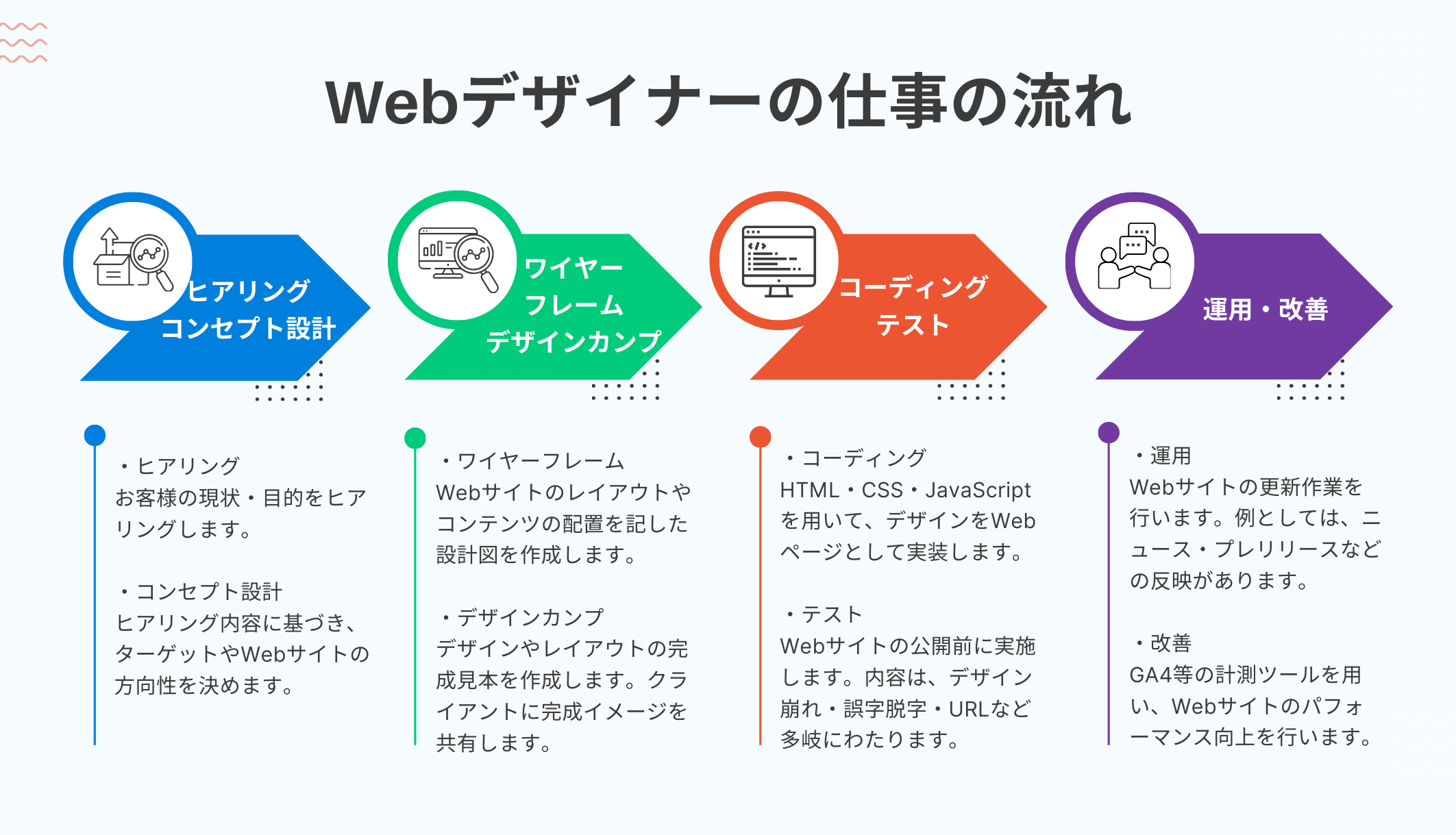
Webデザイナーの仕事は、大まかに以下の流れで進められます。


Web制作の現場では、最初にクライアントとのヒアリングを行います。クライアントの要望や目的を把握するため、コミュニケーション能力が重要です。
また、ヒアリングの後は、Webサイトの現状調査や競合分析を行うこともあります。これによって、Webサイトをどのように設計するかを決定します。
具体的なヒアリング事項としては下記の項目があります。
コンバージョン(CV)とは、Webサイト上で獲得する「最終的な成果」の事です。セミナーの申し込み・ECサイトにおける購買・フォームからの問い合わせなどが当たります。
レスポンシブ対応とは、ユーザーが閲覧するデバイスの画面サイズに応じて、ページのデザインやレイアウトを最適化し表示させることです。
SSL対応とは、「Secure Sockets Layer」の略で、インターネット上で送受信する情報を暗号化する仕組みの事です。本記事のURLの先頭に「https」となっており、ホームページの通信をSSLを用いて暗号化しています。
CMSとは、「Contents Management System」の略で、簡単に言うとWebサイトのコンテンツを構成するテキストや画像、デザイン、レイアウト情報を一元的に保存・管理するシステムです。代表例として、Wordpress、Studio、WIXなどがあります。
動的コンテンツとは、Webサイト上におけるニュースやブログ、導入実績などの更新作業が伴うコンテンツのことを指します。ただ、アプリ開発においては、ログインなどのアクションに応じて表示が異なるといったものを指します。
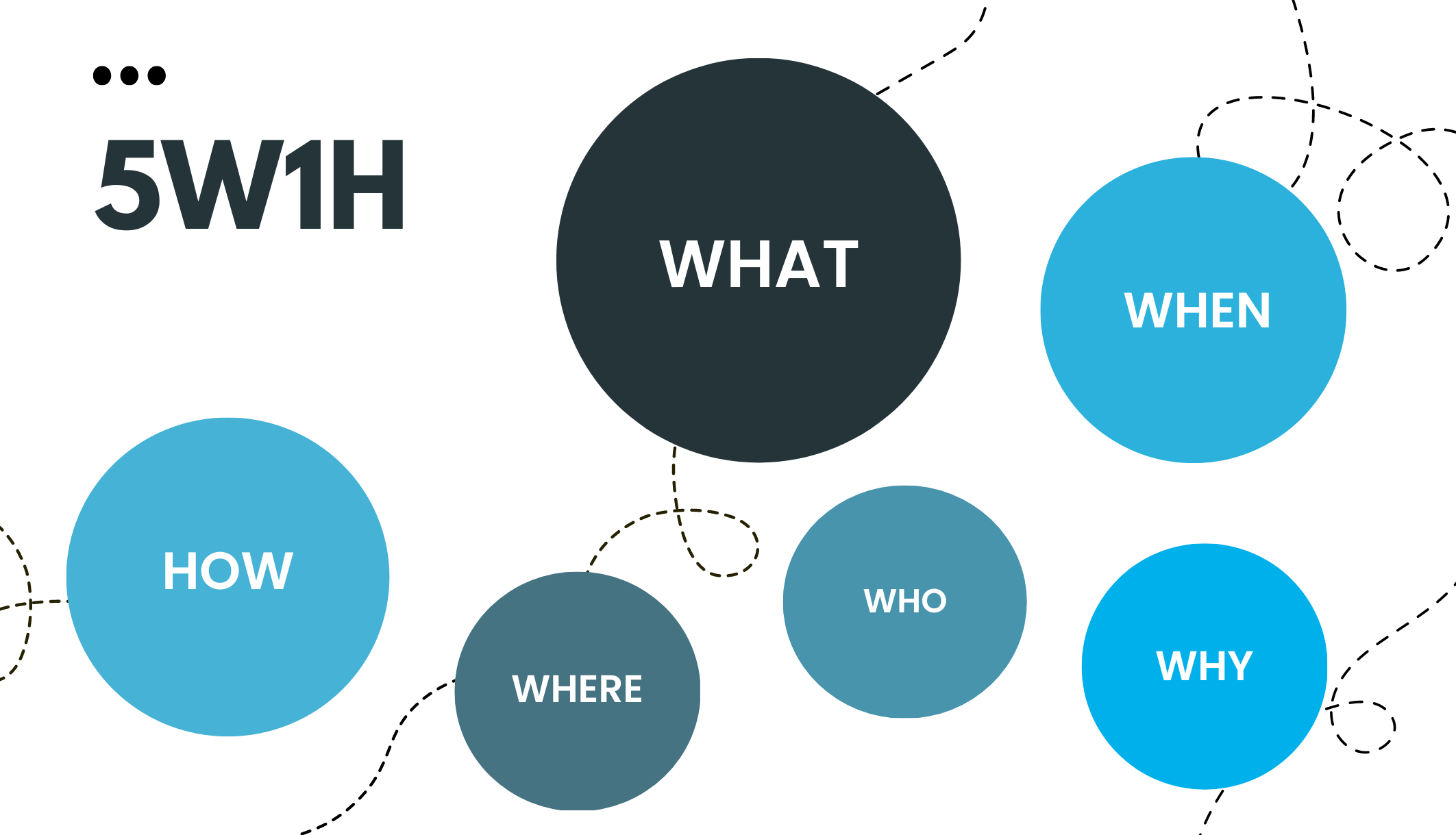
クライアントとのヒアリング・調査・分析が終わった後は、それらの情報をもとに、Webサイトのコンセプトを決めます。コンセプトとはWebサイトの方向性のことで、Webサイトのユーザーに対して「どのようなメッセージ」を伝えたいのか、「何をしてほしいのか」を明確にすることです。これは、5W1Hや、競合のWebサイトを分析することで決められます。
そして、決定したコンセプトに基づいて、Webサイトのユーザーに与えたいイメージを考慮して、配色やレイアウトを検討し、さらにユーザビリティやアクセシビリティについても詰めていきます。


ワイヤーフレームとは、Webサイトのレイアウトやコンテンツの配置を定めた設計図です。Webサイトの詳細な見た目だけではなく、ヘッダーやフッター、サイドバー、検索ボックス、CTA、グローバルナビゲーションなどのWebサイトの構成要素の配置などを決めるためのデザイン案を作成します。
このワイヤーフレームはAdobeXD、Adobe Photoshop、CACOO、エクセルなどを使って制作できます。ワイヤーフレームをしっかりと作ることで、制作物全体の基礎が仕上がります。
デザインカンプとは、「Design Comprehensive Layout」の略で、デザインの完成見本の事です。「モックアップ」と呼ばれることもありますが、同様の意味になります。
コーディングをしてからデザインを修正するとかなり手戻りが発生してしまうため、デザインカンプの時点で、チームメンバー・クライアントと繰り返しミーティングをし、内容を合意しましょう。レスポンシブデザインの場合は、それぞれのデバイスに合わせて作成する必要があります。



デザインカンプを作成するツールは、AdobeXD、Photoshop、Figma、GIMPなどがある。また、プロジェクトによっては、クライアントや発注元から使用するツールの指定がある場合もあるぞ。
デザインが完成したら、実際にWebサイトを作成するためのコーディングが行われます。主にHTML、CSS、JavaScriptを使用して、デザインをWebページとして実装します。
Webサイトのコーディングにおいて、基本的なスキルとなるのがHTML、CSS、JavaScriptです。HTMLはWebページの構造を記述するためのマークアップ言語であり、CSSはWebページのスタイルやレイアウトを指定するためのスタイルシート言語です。JavaScriptはWebページに動的な挙動やインタラクティブな要素を追加するためのプログラミング言語です。
HTMLについては、こちらの記事にて詳しく解説しております。


CSSについては、こちらの記事で詳しく解説しております。


JavaScriptについては、こちらの記事で詳しく解説しております。


Webサイトの公開前に、テストを実施します。テスト内容は、Webサイトの機能や目的により異なりますが、漏れがあると公開後の修正、ユーザーの離脱、サイバー攻撃などのリスクにつながります。
テスト内容は、Webサイトの種類により異なりますが、基本的なテストの内容としては、下記の項目になります。
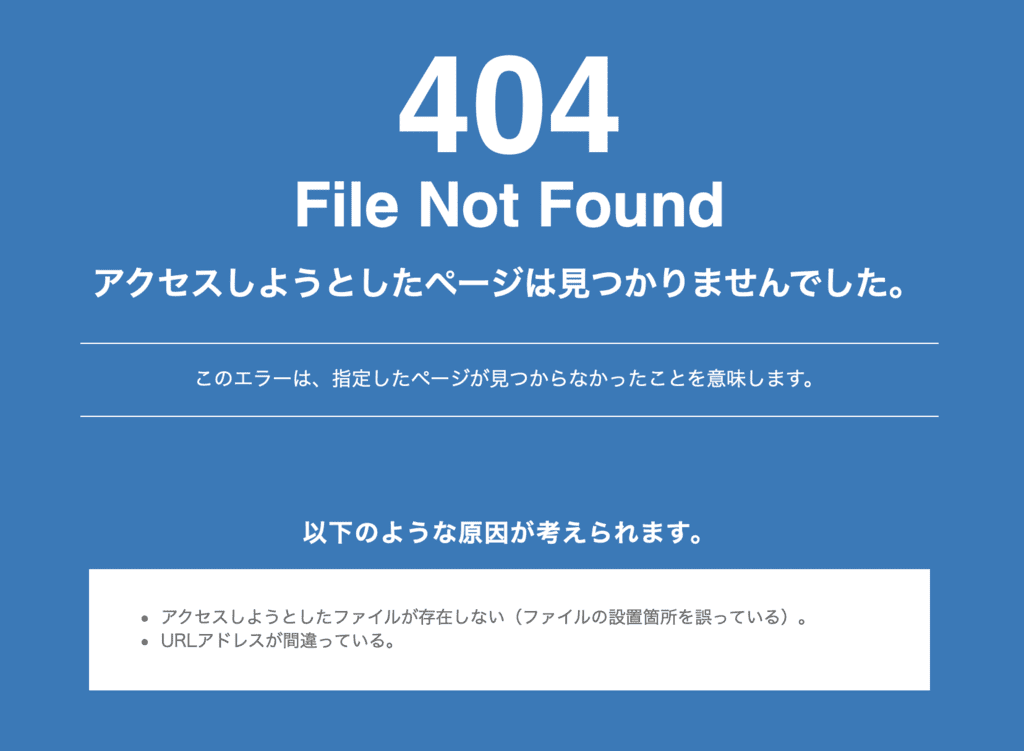
404エラーとは、リンク先のページや検索結果を開いた先にページが存在しない場合に起こるエラーです。原因としては、URLのスペルミス、すでに削除されたページ、古いURLから新しいURLへリダイレクト設定がされていない、リンク切れなどが考えられます。


Webサイトが完成した後も、運用と改善の作業は継続的に行うことが必要です。運用では、Webサイトの安定性やパフォーマンス、セキュリティなどを管理し、必要な修正や更新作業を行います。また、データ分析やユーザーフィードバックをもとに改善点を把握し、Webサイトの改善も行うので覚えておきましょう。
以上が、Webデザイナーの仕事の流れです。クライアントとのコミュニケーションからデザインの作成、コーディング、運用と改善まで、一連のプロセスを通じてユーザビリティや視覚効果を最大限に活かした魅力的なWebサイトを作り上げることが求められます。





Webデザイナーの仕事は、クリエイティブな要素と技術的な要素が組み合わさっている。ここでは、Webデザイナーに向いている人の特徴を3つ紹介するぞ。
まず、「デザインに対する感性」が求められます。Webデザイナーは、見た目の美しさやバランス、カラースキームについて感じ取る能力が重要です。また、それらをクライアントに提案できる創造力が必要です。
デザインに対してセンスやアイデアを持っている人は、自身の才能を活かしながら仕事を進めることができます。
次に、「粘り強い」「好奇心旺盛」な人は、Webデザイナーに向いています。なぜならば、Webデザイナーは、クリエイティブな仕事に加えて技術的なスキルも必要です。WebデザイナーはHTMLやCSSといったプログラミング言語を理解し、実際のコーディングを行う必要があります。
そして、時には厳しい納期の中で、質の高いWebサイトを作成することもあり、Webの技術は日々進化しています。



常に自己研鑽を続け、新しいスキルをキャッチアップしていく必要があるぞ。
最後に、「柔軟な対応力」も重要な要素です。Webデザイナーの仕事は、クライアントやチームメンバーとの円滑なコミュニケーションを図りながら仕事を進めることが求められます。依頼主の要望やフィードバックを受け入れつつ、自分のアイデアを適切に伝える力が必要です。


Webデザインの分野は技術の進歩に伴い、常に新しい動向が生まれています。最近のWebデザイナーの動向について見ていきましょう。
レスポンシブデザインの対応
・スマートフォンやタブレットなど、多様な端末での閲覧が増加
・画面サイズに応じて自動的にレイアウトを最適化する必要がある
・レスポンシブ対応やブラウザ互換性に詳しいスキルが必須
ユーザーエクスペリエンス(UX)の重視
・サイトを快適に利用できる設計が求められる
・直感的な操作性やナビゲーション設計が重要
・ユーザビリティ・視認性を考慮し、情報をスムーズに取得できるデザインが必要
グラフィックデザインとの融合
・視覚効果・心理効果を活用し、強い印象を与えるデザインを目指す
・アニメーションや動画を取り入れ、サイトの魅力・情報訴求力を高める取り組みが増加
最近のWebデザイナーは、デザインのみならず、ユーザビリティやエクスペリエンスにも注力しています。これらの動向に対応できる柔軟さやスキルが求められ、Webデザイナーの仕事はますます多様化していると考えられます。


Webデザイナーになるためには、Webデザインを独学で学ぶか、スクールに通う選択肢があります。独学のメリットとしては、学習費用を抑える、自分の好きなやり方や時間で学習ができることです。しかし、デメリットとしてスキル習得の難易度の高さ、転職副業支援などの目的実現のためのサポートがない、学習方法を自分で検討する、モチベーション管理を自分でするというデメリットがあります。
WithCodeでは、業界最安級の学習教材、30分以内の質問対応、実案件サポート、就職・転職サポート、アウトプット型の教材、無期限の学習コミュニティへの招待があります。独学での学習に行き詰っている方、不安を感じている方は、無料相談会へお気軽にご予約ください。



ペン博士、Webデザイナーの仕事って、ただデザインするだけじゃなくて、ヒアリングから設計、コーディングまで幅広いんですね!



そうじゃな。見た目のデザインだけでなく、ユーザーが使いやすい体験を作るのが大切なのじゃ。だからこそ幅広い工程に関わる必要があるのじゃよ。でも、継続して学び、行動すれば、未経験でも必ず活躍できるデザイナーになれるぞ。



よし!僕もWebデザインの勉強を始めて、ポートフォリオを作ってみます!ありがとうございました!
Webデザイナーの魅力的な仕事内容を振り返ってみました。WebデザイナーはWebサイトのデザインを担当し、企業や個人からの依頼に基づいて様々な要素を考慮しながらデザインを作り上げます。
Webデザイナーに求められる必要なスキルは以下の通りです。
・デザインスキル
・プログラミングスキル
・コミュニケーション能力
・柔軟な対応力
Webデザイナーは、近年需要が高く将来性がある職業とされています。また、インハウスデザイナーやフリーランスといった働き方の選択肢もあり、自分のライフスタイルに合わせて働くことができます。 これからWebデザイナーを目指す方、すでに学習をし案件を獲得したい方は、ぜひお気軽にこちらからお問い合わせください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!