



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士〜!WordPressでブログを運営しているのですが、JavaScriptを有効にしてるのに全然動かないんです…。なにが悪いんでしょうか?



うむ。JavaScriptが動かなくなることは時々あるんじゃ。大丈夫。今から詳しく解説するからよーく聞くんじゃぞ!



ありがとうございます!お願いします!
WordPressでブログを運営し始めたものの、JavaScriptがうまく動作せず、サイトのカスタマイズに苦労していませんか?
本記事では、JavaScriptが正しく動作しない原因とその解決方法を、初心者にも分かりやすく解説します。スムーズなサイト運営を実現し、デザインや機能のカスタマイズを思い通りに進めるためのヒントが満載です。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
橋本さん
将来に繋がるスキルを身に付けたいと考え、プログラミングに出会う。在学中の大学ではプログラミングの講義がなかったため、独学で学習していたが、限界を感じWithCodeに入学を決意。短期集中カリキュラムでプログラミング学習に打ち込んだ結果、見事卒業テストに合格し、案件を勝ち取りました。現在は、新たな言語の習得に向けて学習を継続しながら就職活動に向けて準備を行っています。
詳しくはこちらの記事をご覧ください。


橋本さんの主な制作実績はこちら


WordPressを使い始めたばかりの初心者にとって、JavaScriptを効果的に活用することは難しいと考えられます。JavaScriptを使ってサイトをカスタマイズしようと試みるものの、思い通りに動作しない、または全く動かないなどといった問題に直面することが少なくありません。
これらの問題に直面した場合は、エラーの原因を特定し、基本的な知識を深めることが大切です。



ここでは、JavaScriptが動かないときの主な原因を解説するぞ。
JavaScriptのコードが間違っていると、スクリプトが適切に動作しません。WordPressのテーマは複雑な構成を持っており、その中でJavaScriptを適切に配置するためには、functions.phpやheader.phpなどのファイルに正しくコードを追加する必要があります。
JavaScriptが動かない主な原因の一つに、ファイルが読み込めていないことがあります。WordPressでは、テーマやプラグインにJavaScriptを追加する際に、正確なファイルを読み込ませることが非常に重要です。パスが間違っていたり、空白があったり、スペルミスなどがあると、ブラウザがファイルを正しく読み込むことができず、結果としてスクリプトが機能しなくなります。
JavaScriptが正しく動作しない原因として、エラーが発生していることが考えられます。エラーが発生している原因でよく挙げられるのが他のプラグインやテーマとの競合です。
WordPressでは、多くのプラグインやテーマがJavaScriptを使用して機能を実現していますが、これらが互いに干渉し合うと、意図しない動作やエラーが発生することがあります。特に、同じ機能を提供する複数のプラグインをインストールしている場合や、カスタムテーマとプラグインの組み合わせによって、競合が起こることが多いです。
JavaScriptが動かない原因の一つに、ブラウザやキャッシュの影響が挙げられます。特に、サイトを頻繁に更新している場合、ブラウザのキャッシュが古いバージョンのJavaScriptファイルを保持していることがあります。その結果、最新の変更が反映されず、スクリプトが期待通りに動作しないことがあります。



ここでは、JavaScriptが動かないときの具体的な対処方法を解説するぞ!
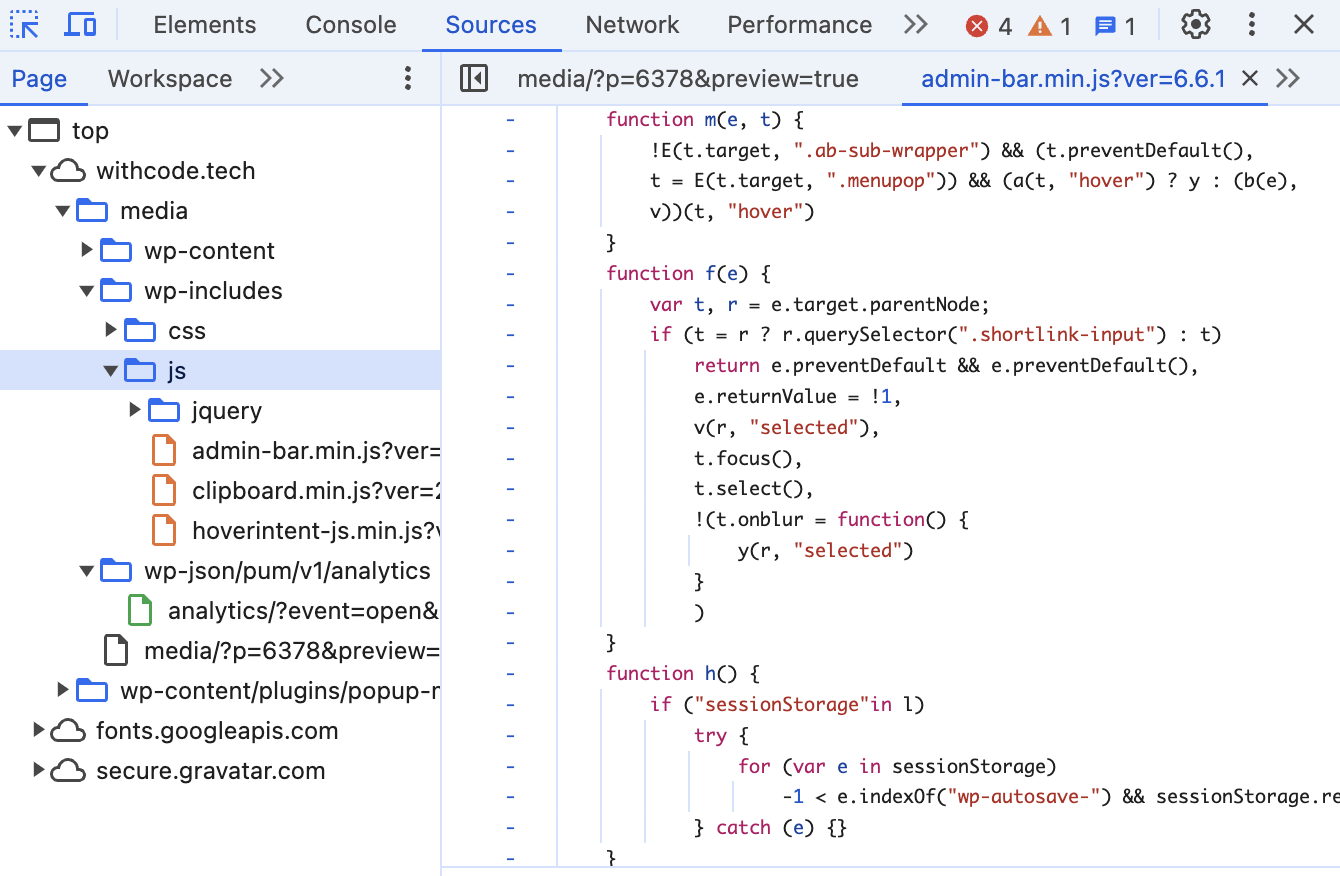
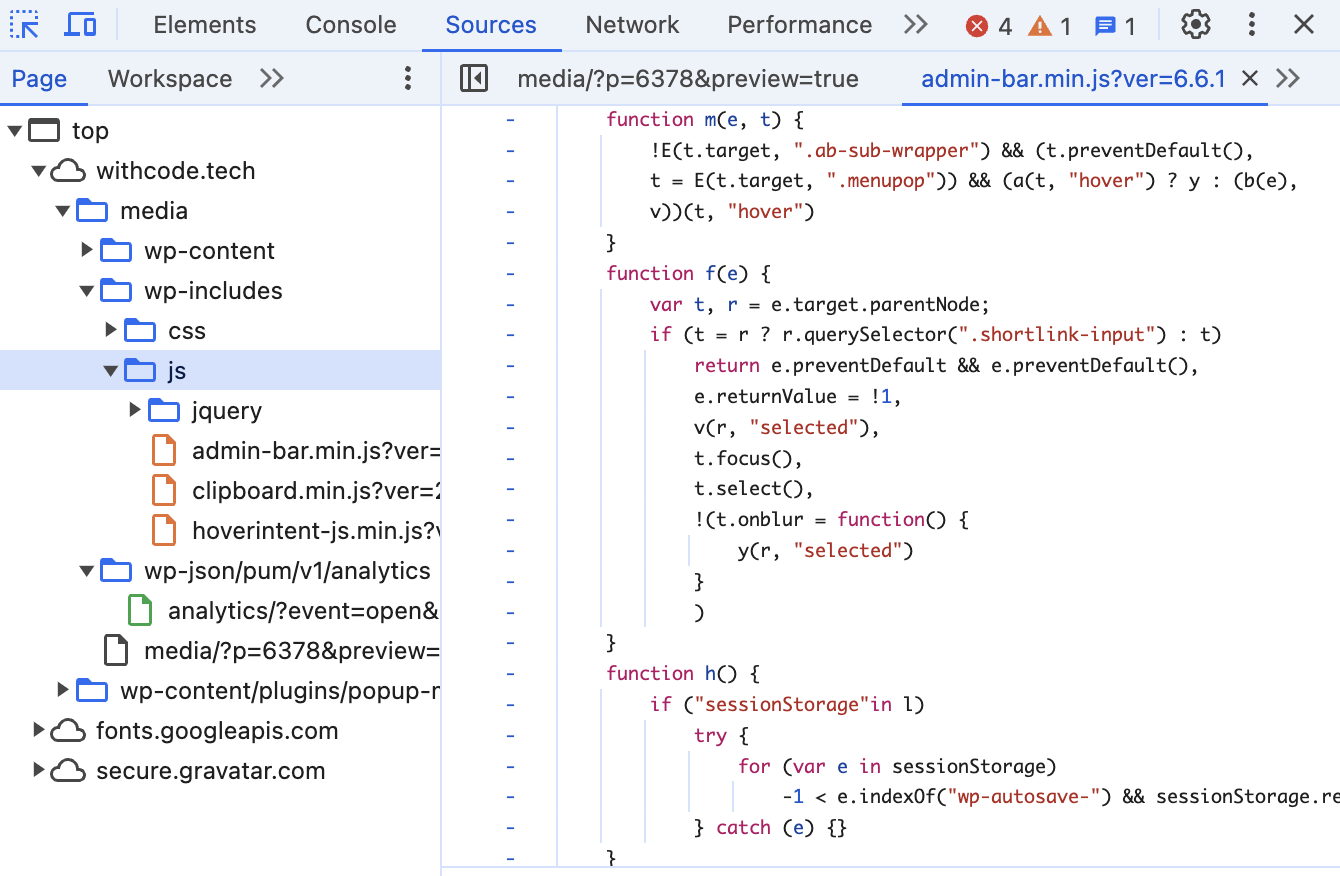
ブラウザの検証ツールを使用して、JavaScriptのファイルやエラーを確認します。ファイルやエラーを確認することにより、JavaScriptが動かない原因を特定できます。
ファイルを確認するには、検証ツールを開いた後、「Sources」をクリックし、「js」のファイルを選択して確認します。


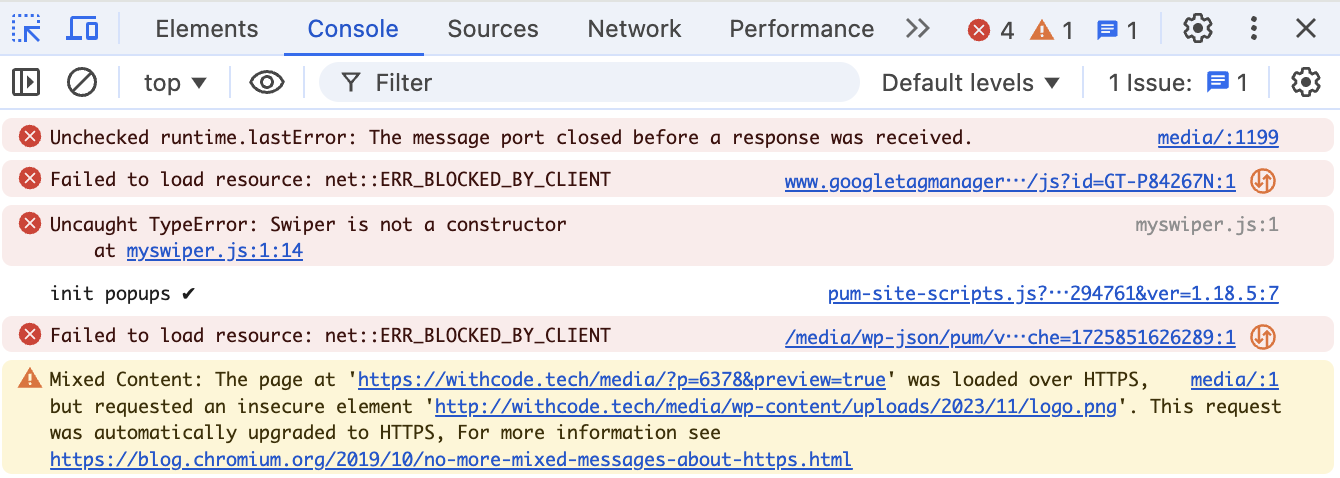
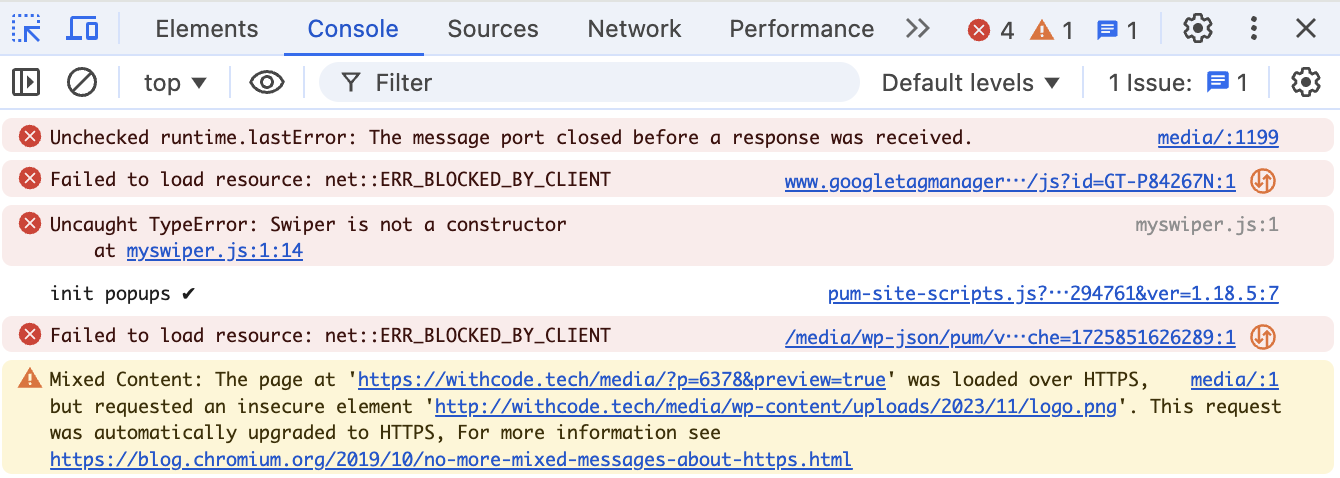
エラーを確認するには、検証ツールを開いた後、「Console」をクリックして確認します。


それぞれ問題がないか確認し、動かない原因を解決していきましょう。
JavaScriptのファイルパスが正しくに記述されているかを確認することも重要です。
まず、WordPressのテーマやプラグインの中で、JavaScriptファイルを読み込むためには、正確なパスを指定する必要があります。例えば、functions.phpでJavaScriptを読み込むコードを記述する際に、次のように正しいパスを使用します。
wp_enqueue_script('custom-script', get_template_directory_uri() . '/js/custom-script.js', array('jquery'), '1.0.0', true);ファイルのディレクトリの配置やパスが正しく記述されているかをしっかり確認しましょう。大文字と小文字の区別やスペルミスにはご注意ください。
このコードで使われているget_template_directory_uri()は、現在使用しているテーマのディレクトリのURLを返します。その後に続くパス/js/custom-script.jsが正確であることを確認する必要があります。ファイルが存在しない場合や、パスが間違っている場合、JavaScriptは正しく読み込まれません。



WordPressの管理画面からテーマエディターを使用する場合、パスを確認しやすくするために、ディレクトリ構造を表示して、ファイルが正しい位置にあることを確認することも一つの方法じゃ。
このような手順を踏むことで、間違ったパスによるJavaScriptの動作不良を防ぐことができるぞ。
問題が発生しているページを特定し、どのプラグインやテーマが競合しているのかを見極める必要があります。
1. プラグインの無効化と確認
すべてのプラグインを一時的に無効化。
問題が解消されれば、原因はプラグインの可能性が高いです。
2. 一つずつプラグインを有効化
プラグインを1つずつ再有効化し、JavaScriptが動作しなくなるポイントを探る。
問題を起こすプラグインを特定できたら、以下の対応を検討:
・代替プラグインを使う
・プラグイン設定を調整して競合を回避
3. テーマの確認
デフォルトテーマ(例:Twenty Twenty-One)に切り替えて確認。
正常に動作する場合は、テーマが原因の可能性あり。
テーマのコードを見直し、JavaScriptが他のスクリプトと干渉していないか確認する。



これらの手順を踏むことで、プラグインやテーマの競合を解消し、JavaScriptが正しく動作する環境を整えることが可能じゃ。競合を適切に解決することで、ユーザーにスムーズな体験を提供できるようになるぞ。
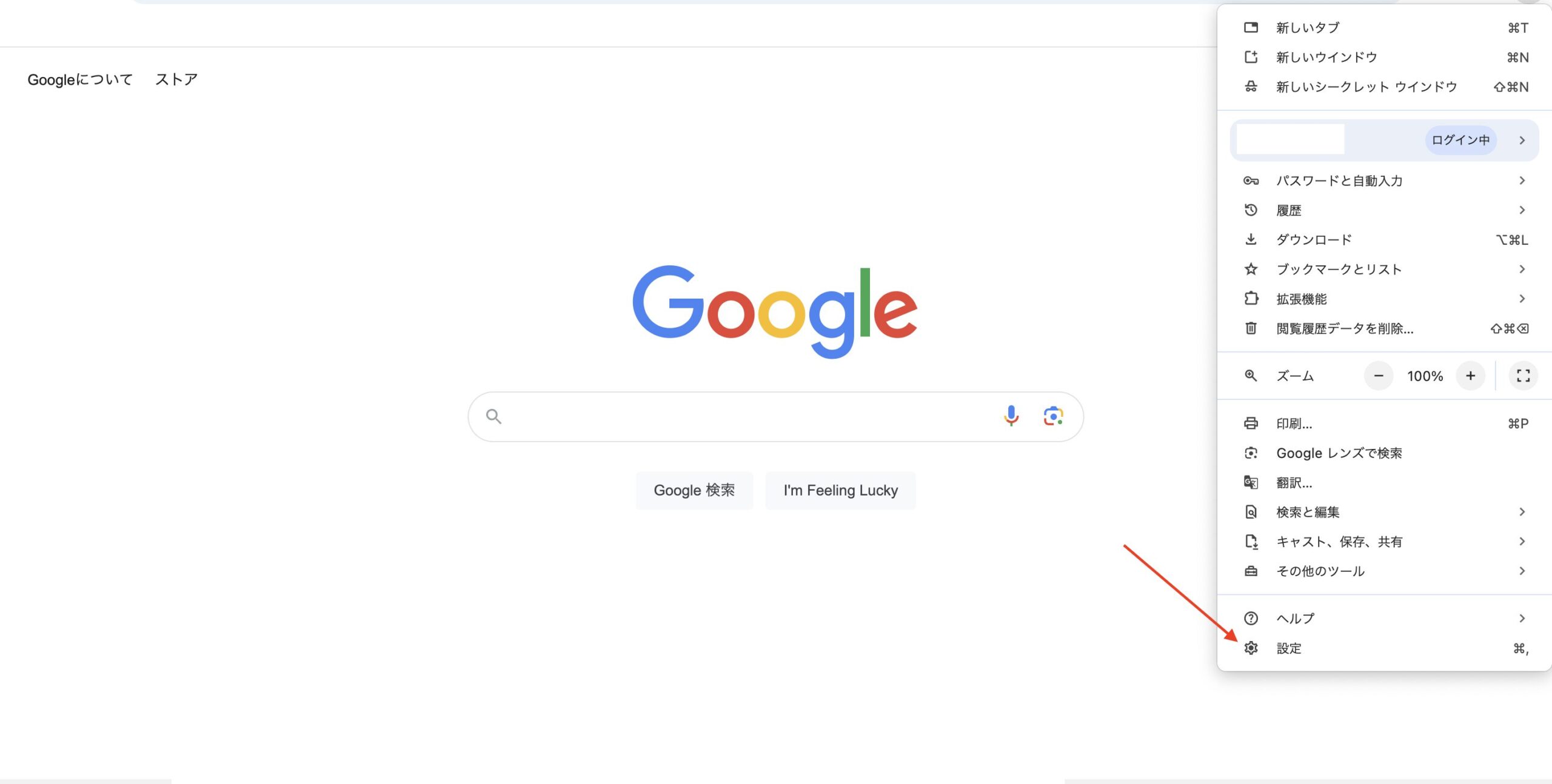
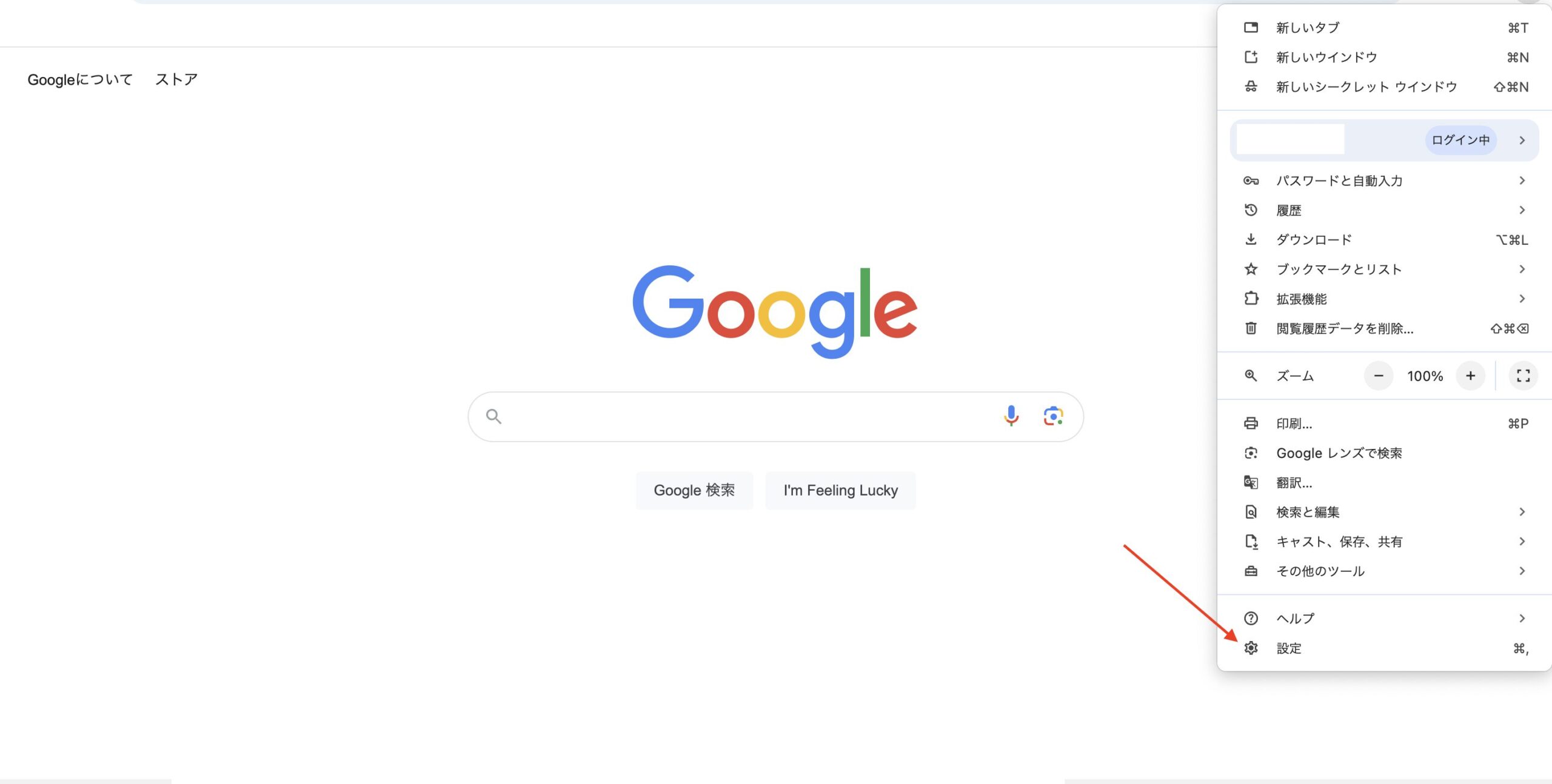
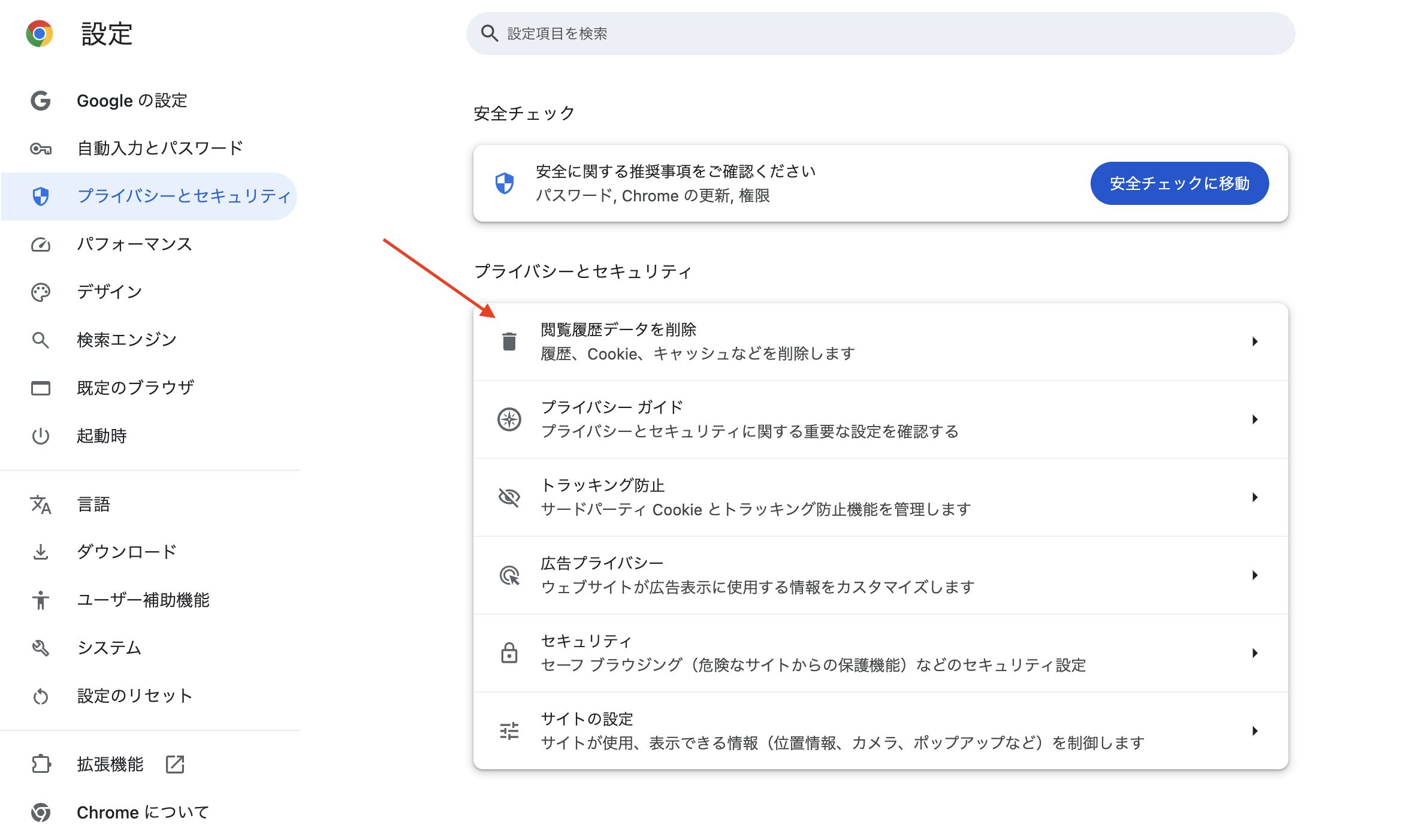
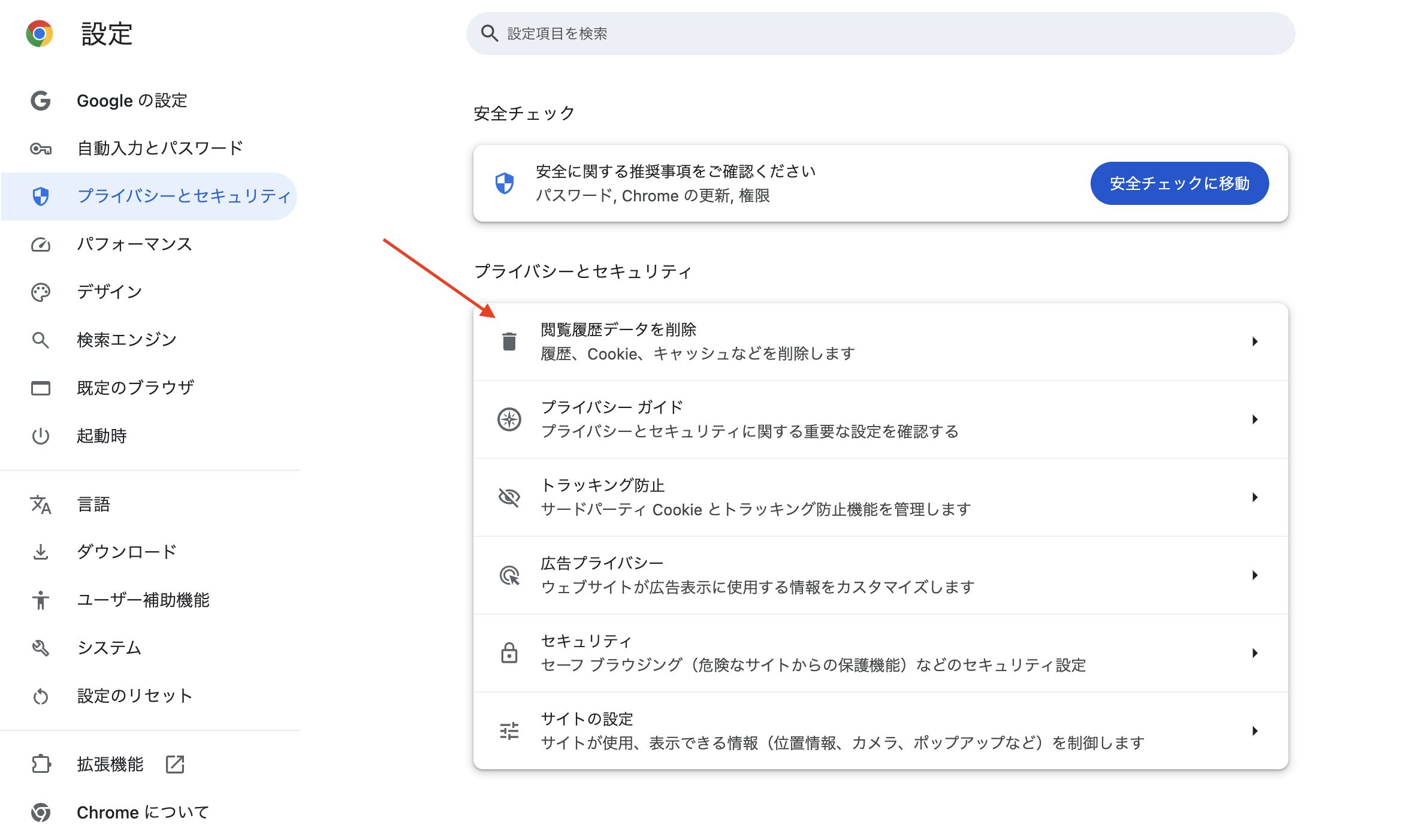
まず、キャッシュのクリアは、各ブラウザで簡単に行うことができます。以下に、代表的なブラウザでのキャッシュクリア方法を紹介します。
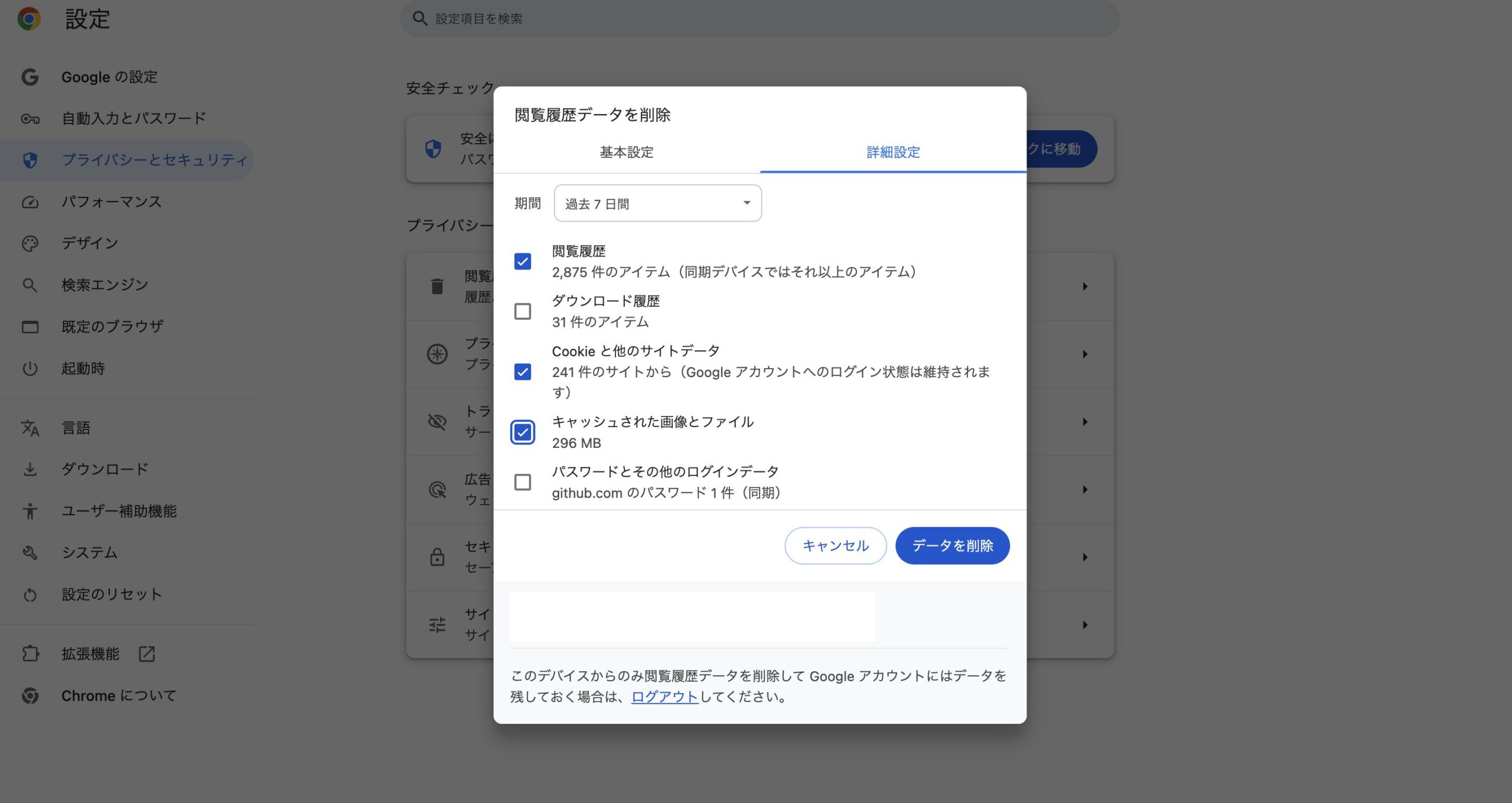
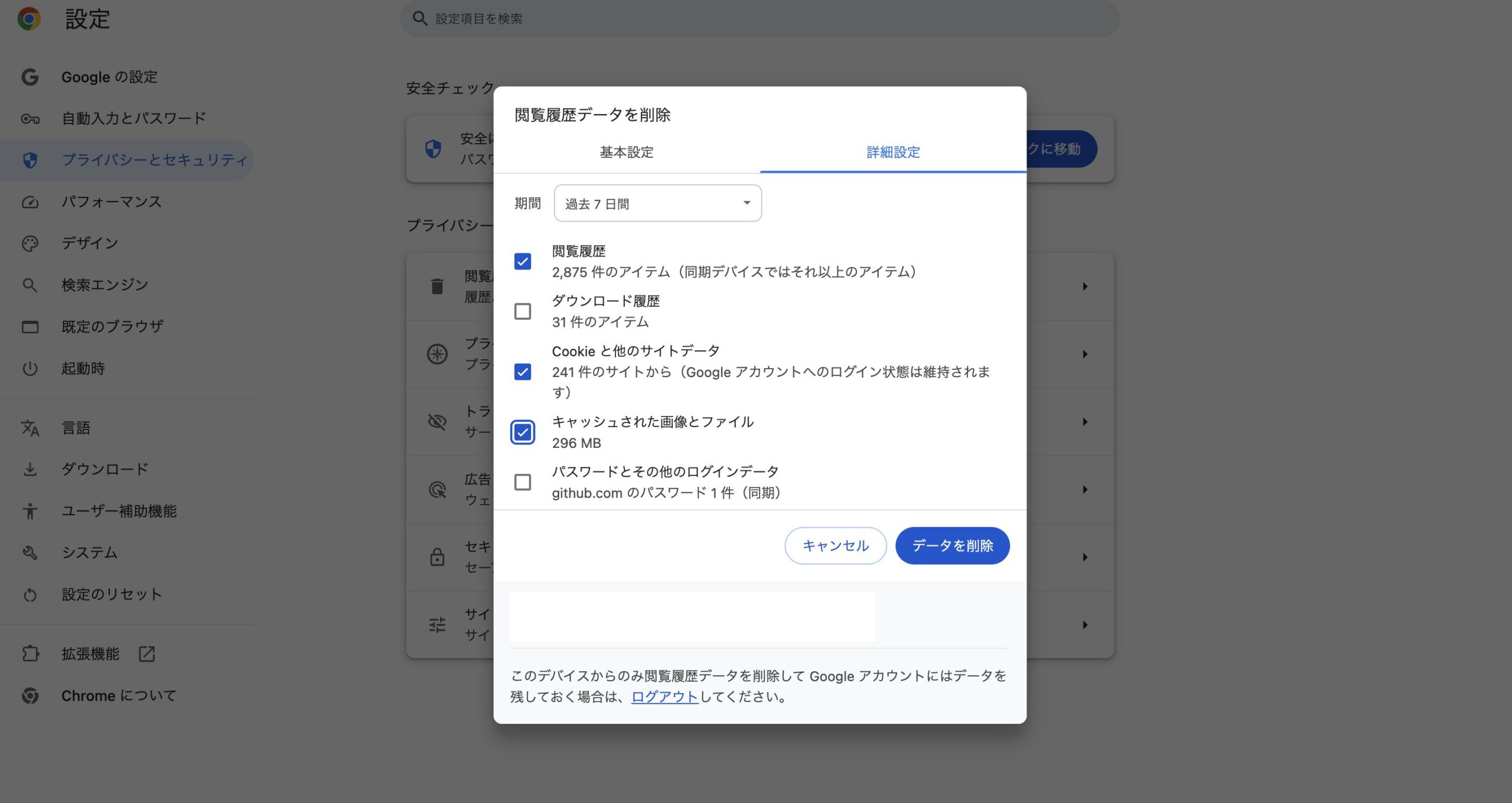
主要なブラウザでは、以下の手順でキャッシュをクリアできます。






キャッシュをクリアした後、サイトを再度訪問し、JavaScriptが正しく動作するかを確認します。ブラウザで上記の動作を行うことで、古いキャッシュが削除され、ブラウザが最新のJavaScriptファイルを読み込むようになります。
さらに、キャッシュの問題が解消されたかを検証するために、プライベートモード(シークレットモード)でサイトにアクセスするのも有効です。プライベートモードでは、キャッシュを使用せずに新しいセッションを開始するため、キャッシュの影響を排除した状態でJavaScriptの動作を確認できます。



これらの手順を通じて、ブラウザキャッシュが原因でJavaScriptが動作しない問題を解決し、サイトを正常に動作させることができるぞ。
WordPressでは、スクリプトの依存関係が満たされないと動作しないことがあります。例えば、jQueryに依存するスクリプトの場合、array('jquery')をwp_enqueue_script()に指定します。
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/script.js', array('jquery'), null, true);一部のスクリプトはasyncやdefer属性で非同期読み込みされると依存関係が満たされないことがあります。
wp_enqueue_scriptの最後の引数をtrueに設定します。wp_enqueue_script('script-handle', 'script.js', array(), null, true);

サーバーのCSP設定が原因でJavaScriptがブロックされることがあります。開発者ツールのコンソールでCSPエラーが表示される場合は、CSPポリシーを調整してください。
WordfenceやAll In One WP Security & FirewallなどといったセキュリティプラグインがJavaScriptの動作を妨げる場合があります。一時的に無効化して確認しましょう。
WordPressのコアやプラグインが古いと、互換性の問題が発生する場合があります。WordPress本体とPHPバージョンは最新か確認し、もし最新でなかった場合は更新しましょう。
WordPressのデバッグモードを有効にしてエラーを確認しましょう。
wp-config.phpに以下を追加します。
define('WP_DEBUG', true);
define('SCRIPT_DEBUG', true);使用中のテーマに問題がある可能性があるため、WordPressのデフォルトテーマ(例: Twenty Twenty-Three)で同じJavaScriptを動作確認してみましょう。



ペン博士、今回の解説でJavaScriptが動かない原因と対処法がしっかり理解できました!どれも実践的ですごく役立ちそうです!



それはよかったぞ!WordPressでは「動かない」=「順序や設定の不備」が多い。チェックリストを頭に入れておけば、慌てず冷静に切り分けができるはずじゃ!



はい!これで不具合が出ても自分で調べて解決できそうです。ありがとうございました!
今回は、WordPress上でJavaScriptが動かない原因とその対処方法を解説しました。
JavaScriptのトラブルを防ぐためには、以下の重要なポイントに注意する必要があります。
JavaScriptファイルの読み込み確認
JavaScriptファイルが正しく読み込まれているかを確認。
エラーの有無
ブラウザの開発者ツールを使って、エラーが発生していないか確認。
プラグインやテーマの競合
プラグインやテーマの不具合が原因の場合も多い。
必要最低限のプラグインだけを使い、競合のリスクを減らす。
ブラウザキャッシュの影響
定期的にキャッシュをクリアするか、スクリプト読み込み時にバージョン番号を付けて更新を反映させる方法が有効。
これらのポイントを守ることで、JavaScriptをしっかり機能させることができますので、本記事で紹介した方法をぜひ試してみてください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!