



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒JavaScriptが有効になっているのに動きません…



これには様々な原因があるんだ!今から説明するぞ!



ありがとうございます!
業務で使用しているWebアプリケーションが突然動かなくなると、非常に困りますよね。特にJavaScriptの設定が有効になっていても、思うように動作しない場合、どこから解決すればいいのか悩むことも多いのではないでしょうか。
本記事では、JavaScriptが機能しない原因として考えられるポイントを詳しく解説し、具体的な解決方法も合わせて紹介します。
ご自身で問題を解決し、スムーズに作業を進めるために、ぜひ参考にしてみてください。
「学習→収入」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
堀さん
働く場所や時間に縛られない生活を送りたいと考え、独学でプログラミング学習を開始するもレベルの差を感じ、WithCodeに入会されました。カリキュラムを進めた結果、見事卒業テストを合格し、現在は、WithCode Platinumで副業として案件を担当しています。
詳しくはこちらの記事をご覧ください。


堀さんの主な制作実績はこちら



詳しく解説していくからよーく聞くんだぞ!



お願いします!
JavaScriptは、Webページに動的な動作を追加するために欠かせない技術です。しかし、「JavaScriptを有効にしているのにWebサイトが正しく動作しない」という問題に悩まされることがあります。特に業務で利用するWebアプリケーションや日常のWebサイトでこのようなトラブルが発生すると、業務や作業の効率に大きな影響を与えかねません。
本章では、JavaScriptが有効でありながらも機能しない原因について、考えられる要素を徹底的に解説します。ブラウザのキャッシュ(一時保存されたデータ)や拡張機能、ネットワーク状況など、見落とされがちな問題も含め、さまざまな観点から原因を分析し、JavaScriptトラブルを解決するための基礎知識を学びましょう。
JavaScriptが有効に設定されているにもかかわらず動作しない場合、ブラウザのキャッシュが原因である可能性があります。ブラウザはWebページの表示を高速化するために一時的にデータを保存する仕組みを持っていますが、これが問題を引き起こすこともあります。
特に、以前のページデータやスクリプト(プログラムコードの一種)がキャッシュに残っていると、最新のJavaScriptコードが読み込まれず、古いバージョンのままで実行されることがあり、ページの動作が意図通りに行われず、機能しなくなる場合があるのです。



キャッシュが原因でJavaScriptが動かない主なケースは以下の通りが考えられるぞ!
この問題は、特に更新が頻繁なWebサイトやアプリケーションで発生しやすい傾向があります。キャッシュによってページが素早く表示されるメリットがある一方で、動作に影響を与えるリスクもあるため、JavaScriptが動かない原因の一つとして注意が必要です。


JavaScriptが正常に動作しない原因の一つとして、ブラウザの拡張機能やアドブロックが影響している可能性があります。
これらの拡張機能は、Webページの広告や不要なスクリプトをブロックするために使用されますが、時には必要なJavaScriptコードまで遮断してしまいます。その結果、Webページの表示が崩れたり、JavaScriptによる動作が機能しなくなったりする場合があるのです。



拡張機能やアドブロックが原因でJavaScriptが動かない主なケースは以下の通りが考えられるぞ!
また、プライバシー保護機能やセキュリティ強化系の拡張(例:Privacy Badger、DuckDuckGo Privacy Essentials)も、追跡防止の名目でJavaScriptを一部制限する挙動があり、ユーザーによってはサイトの一部機能が動作しない事態を引き起こします。
このように、ユーザーが意図せずJavaScriptの実行環境を妨げている可能性があるため、Webサイト側では慎重な調整やガイドラインの設計が必要となります。


JavaScriptが有効に設定されているにもかかわらず、ページが正しく動作しない場合、JavaScriptファイル自体のロードエラーが原因である可能性があります。
ロードエラーとは、JavaScriptファイルがサーバーから正常にダウンロードされず、ブラウザ側で読み込めない状態のことを指します。



主な原因は以下の通りが考えられるぞ!
特に、ファイルの場所を変更したにもかかわらず、HTML側のリンクを更新していない場合は、404エラーや403エラーとしてデベロッパーツールに表示されます。
このようなJavaScriptの読み込みエラーは、一見すると単なる「動作不良」に見えますが、ファイル単位のロードに失敗していることが原因であるケースも多いのです。


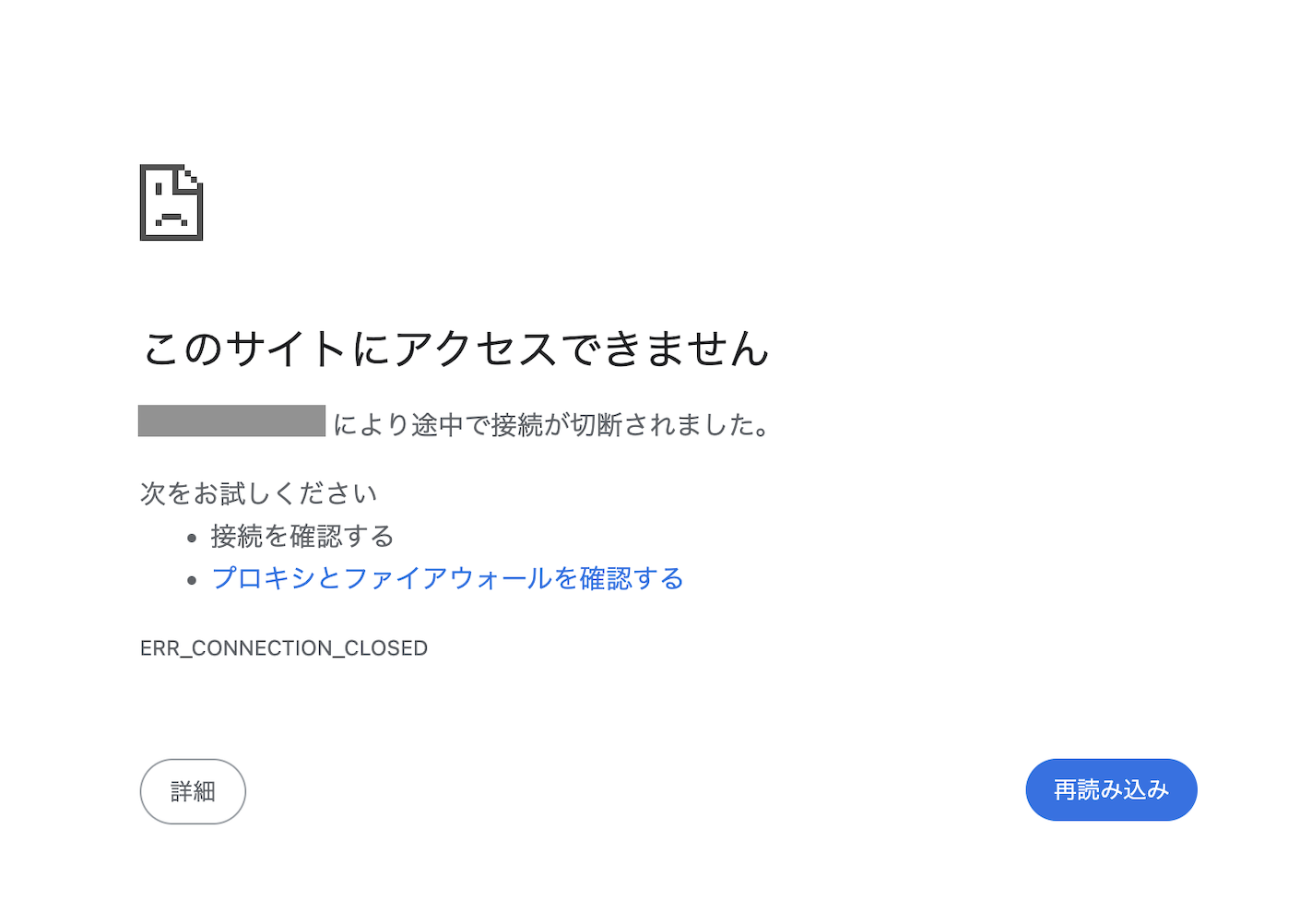
JavaScriptが有効であっても動作しない原因として、インターネット接続やサーバー側の問題が影響している可能性があります。



例えば、以下のケースが考えられるぞ!
特に、社内ネットワークや企業向けWebアプリケーションでは、セキュリティ上の制限が原因でスクリプトの実行が止まることもあります。
こうしたケースでは、ブラウザやPCの設定に問題がなくてもJavaScriptが動作しないため、原因切り分けの際にサーバー環境やネットワーク状態も確認する必要があります。
特定のWebページやアプリケーションでは、セキュリティ上の理由やパフォーマンスのためにJavaScriptが意図的に無効化されている場合があります。



例えば、以下のような状況が該当するぞ!
また、ユーザー側のブラウザが広告ブロック機能やプライバシー保護設定を強化していると、サイト自体はJavaScriptを使っていても一部のコードが強制的に読み込まれないという問題も発生します。
このように、JavaScriptが有効でも、サイト側の設計やユーザー環境によって制限がかかる場合があるため、「ブラウザ設定だけで解決しないケース」も把握しておくことが重要です。



これらが原因でJavaScriptが有効なのに動かなくなってしまうんだ。



なるほど!なかなか複雑ですね。



でも大丈夫!これらは正しい方法を行えば解決できるぞ!



今から解決方法を教えるぞ!



はい!お願いします!
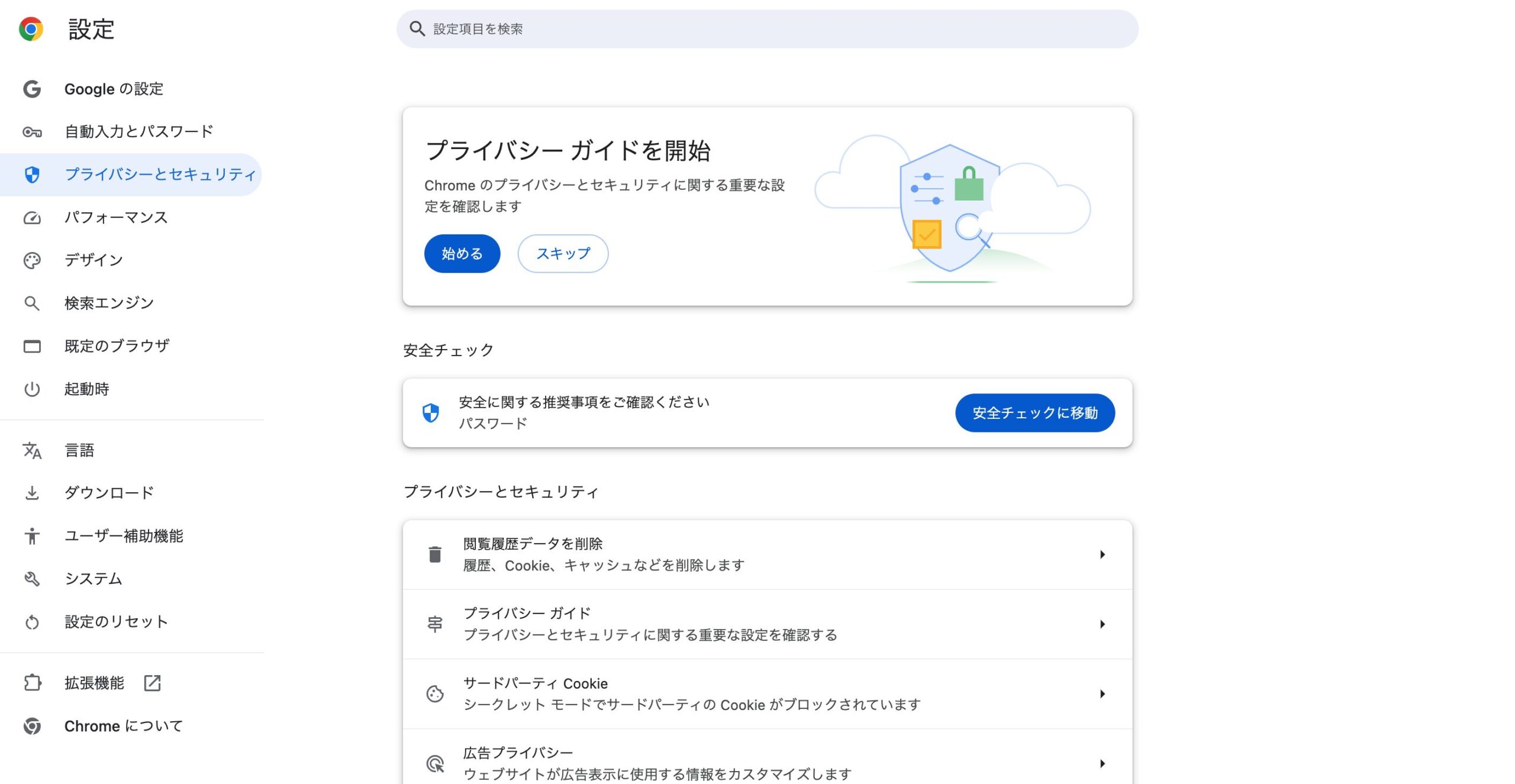
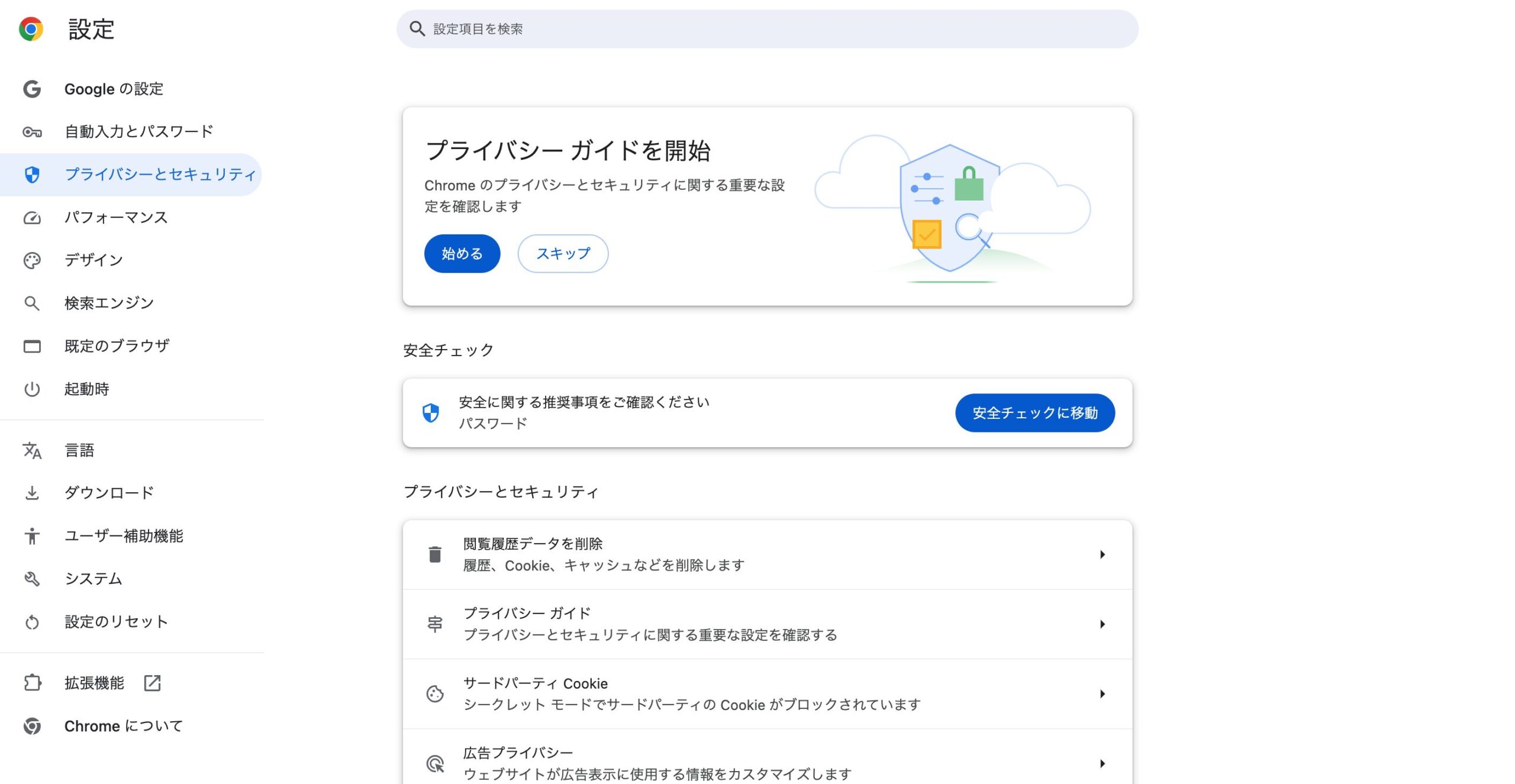
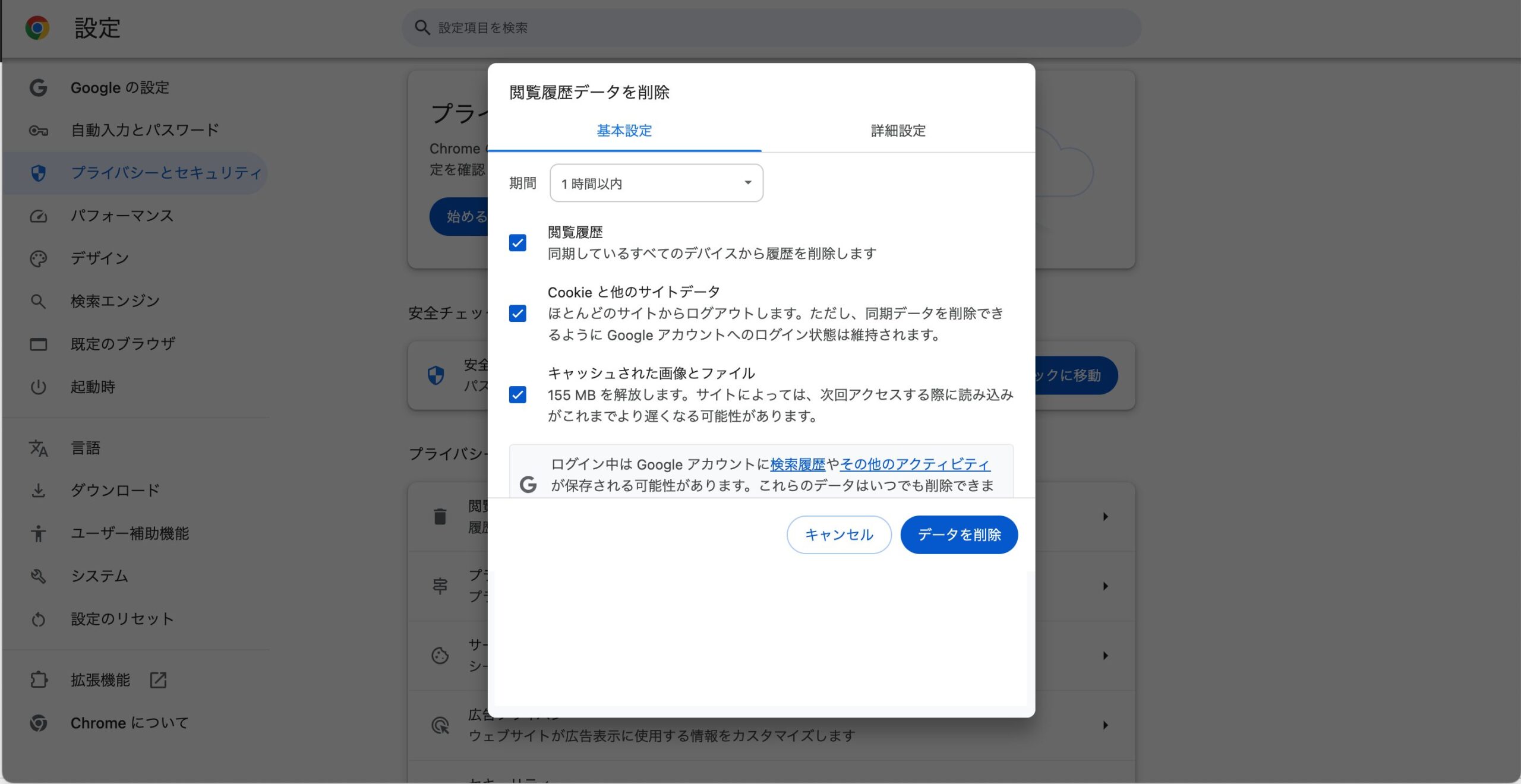
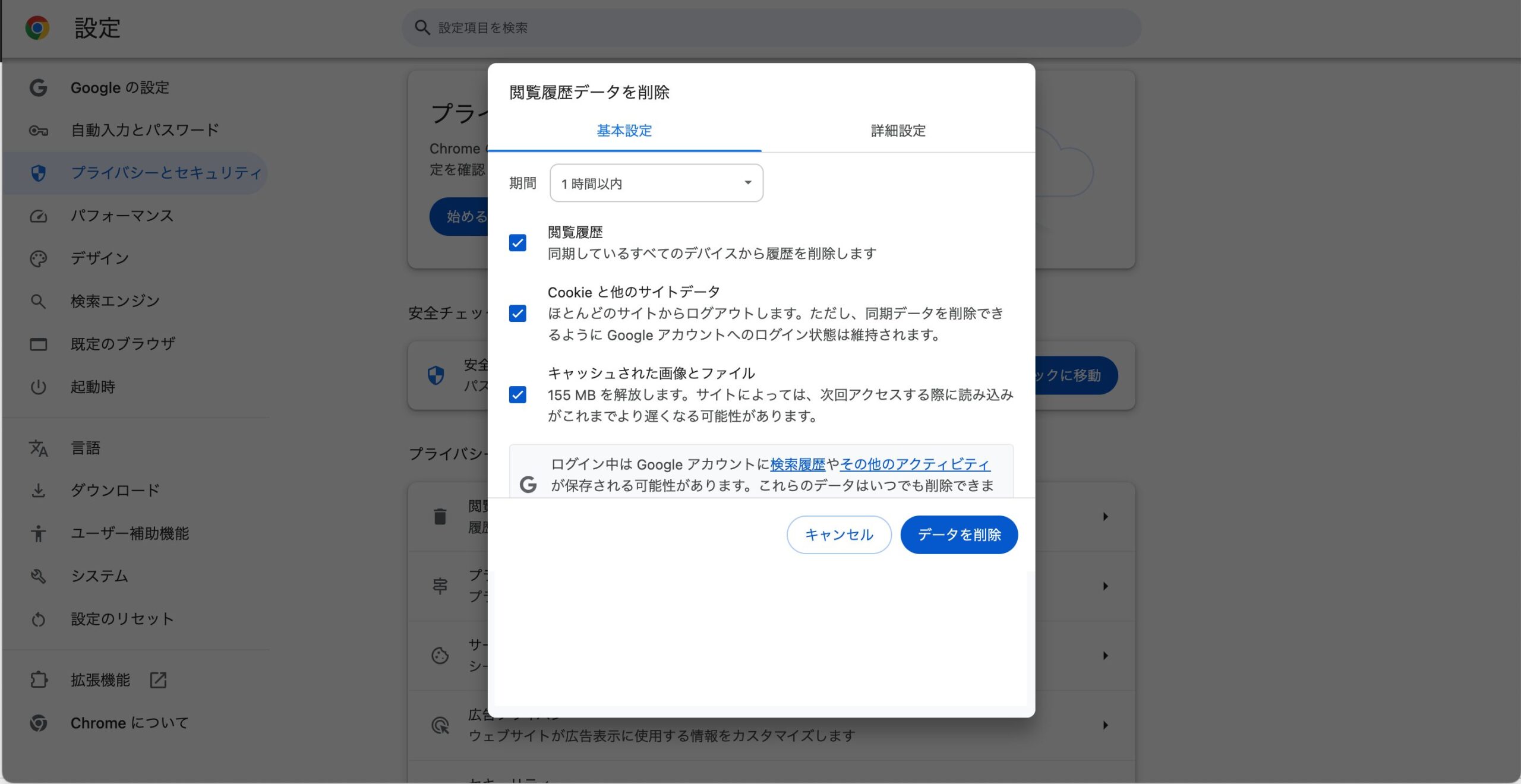
JavaScriptが動作しない問題を解決する方法の一つとして、ブラウザのキャッシュをクリアすることが効果的です。キャッシュをクリアすることで、ブラウザが最新のJavaScriptファイルを再読み込みし、ページが正常に動作する可能性があります。




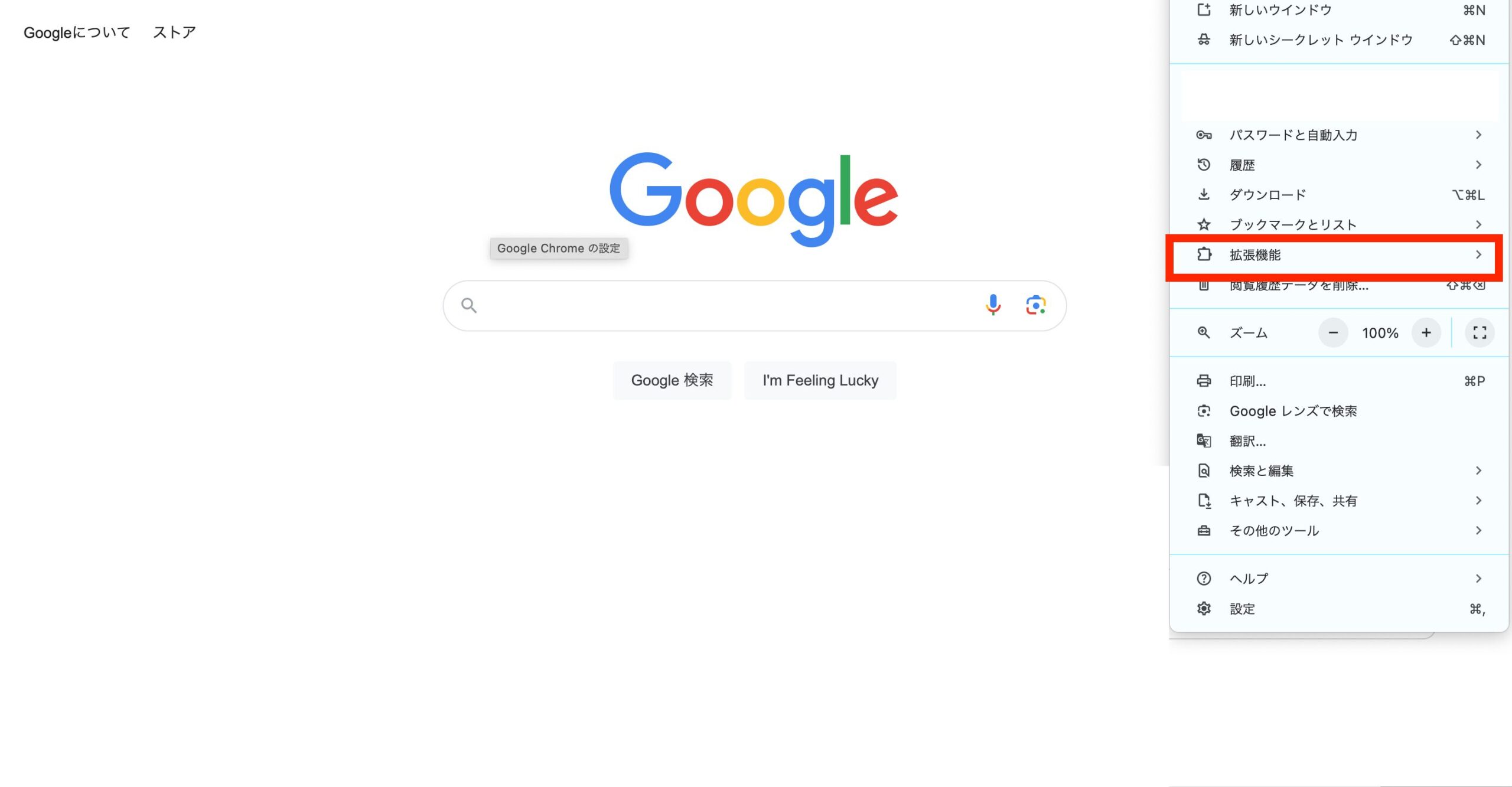
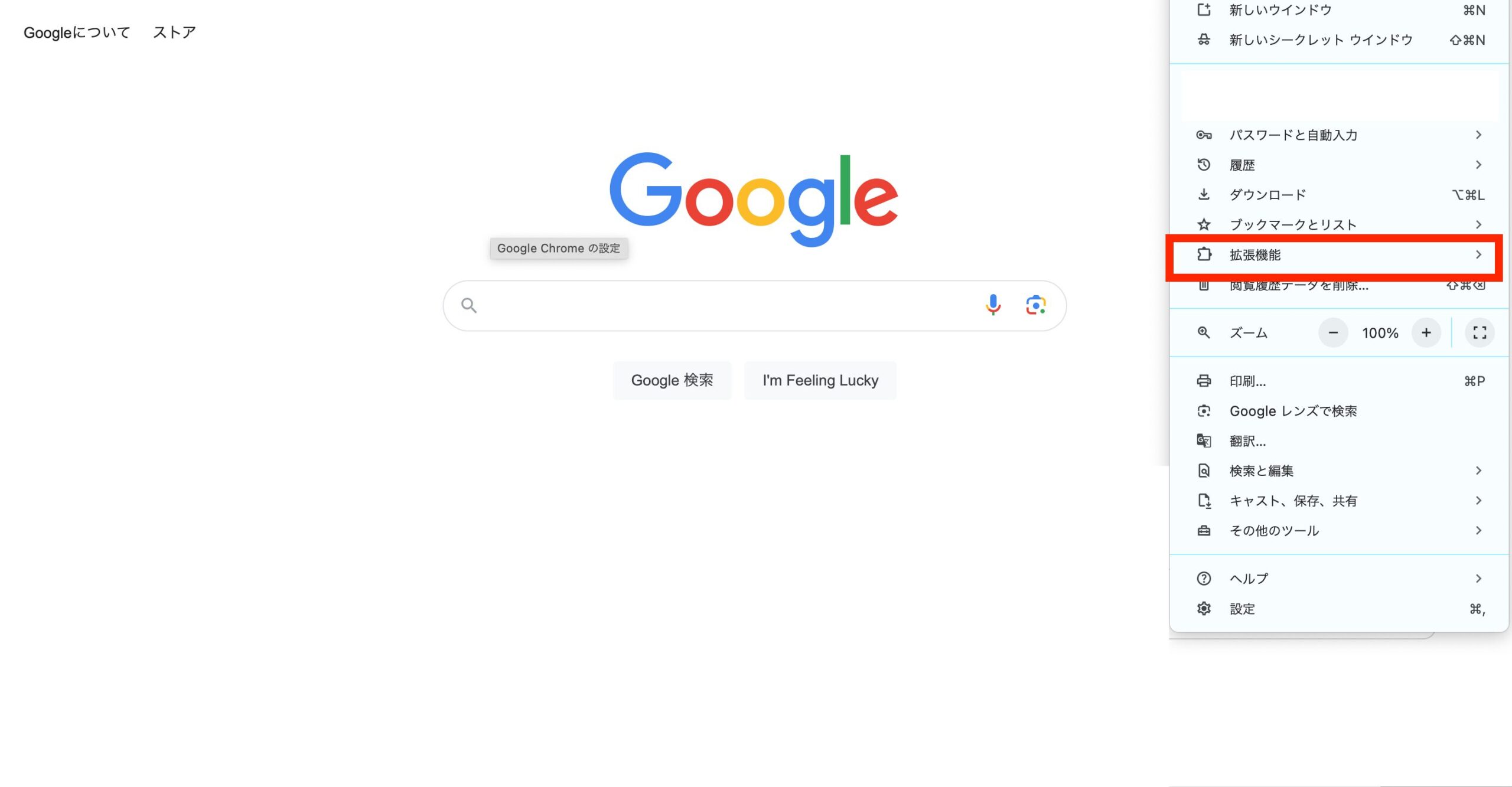
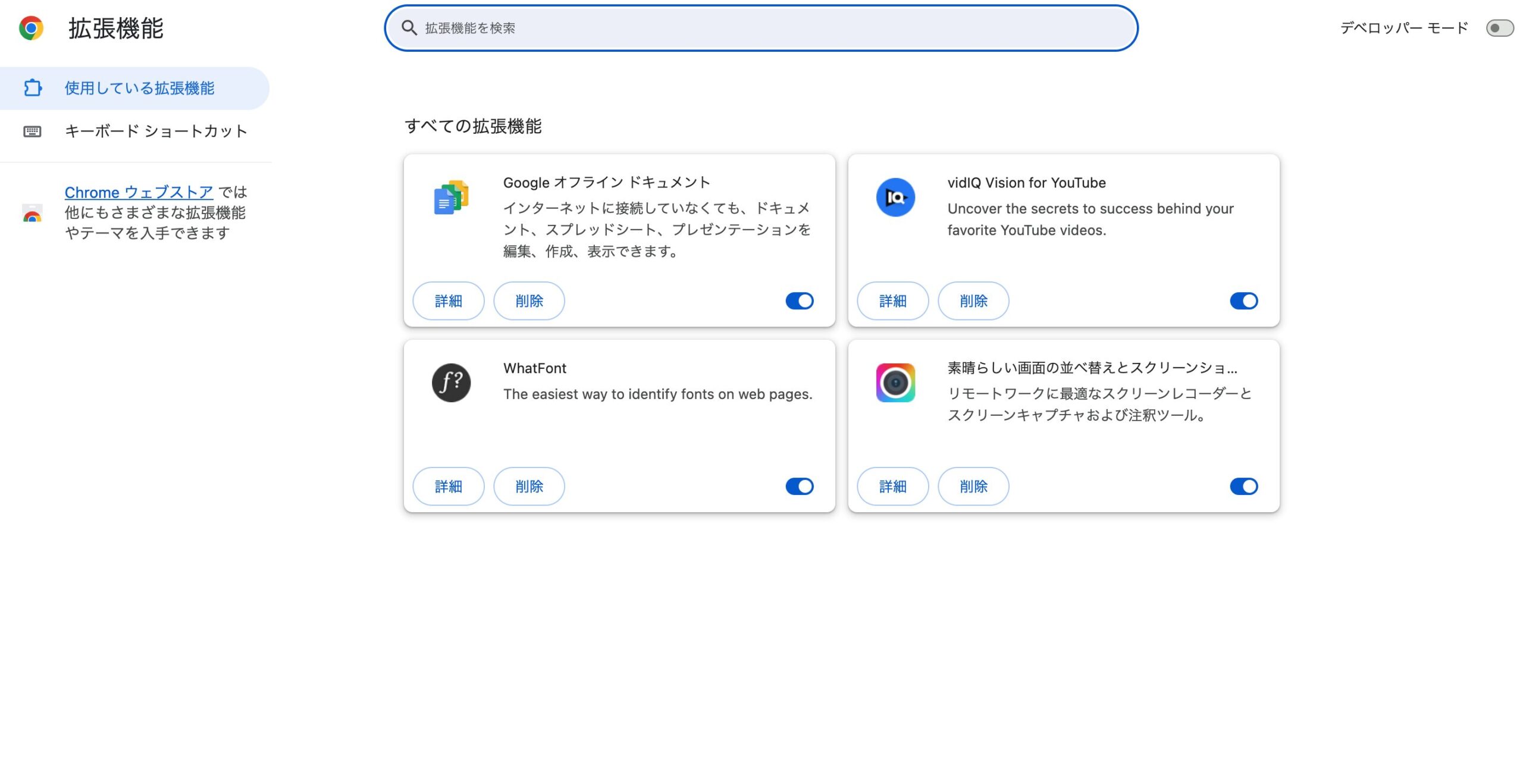
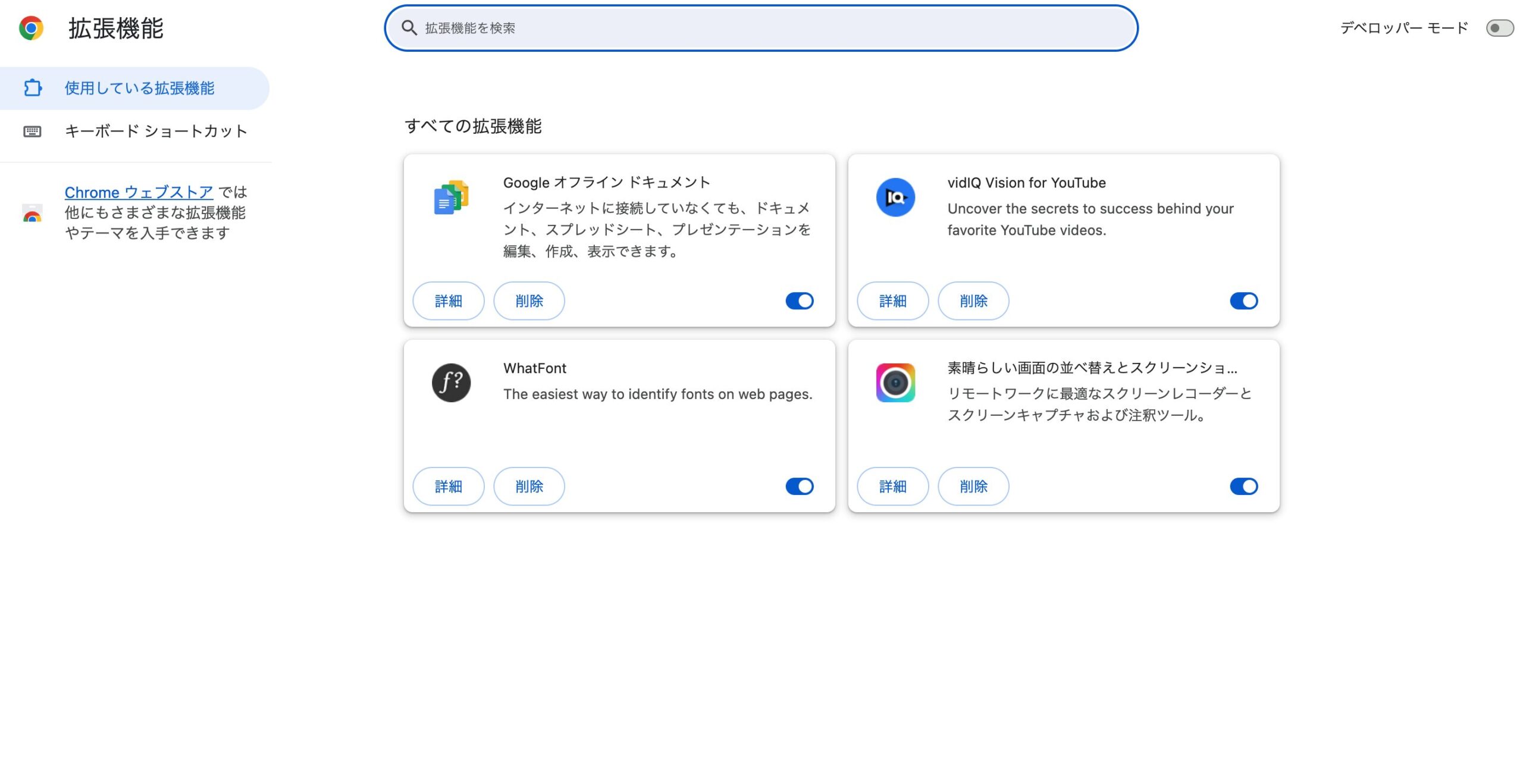
Google Chromeであれば、設定メニューから「拡張機能」にアクセスし、アドブロックなどの影響を与える可能性のある拡張機能をオフにして再度ページを読み込んでみましょう。




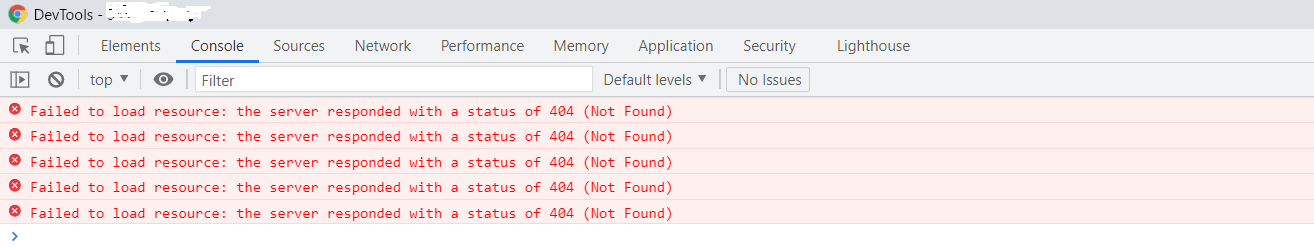
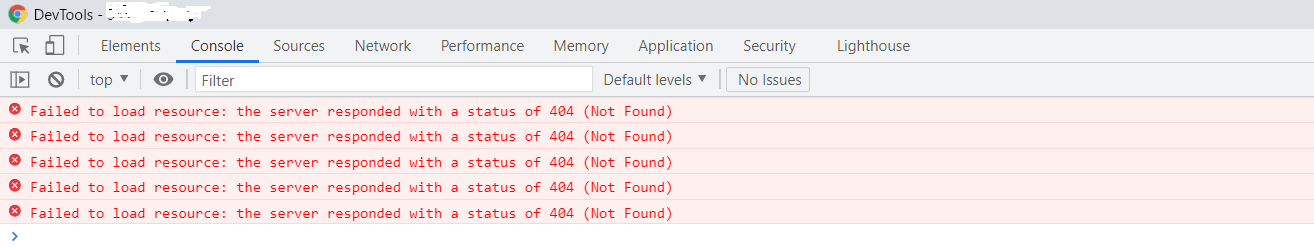
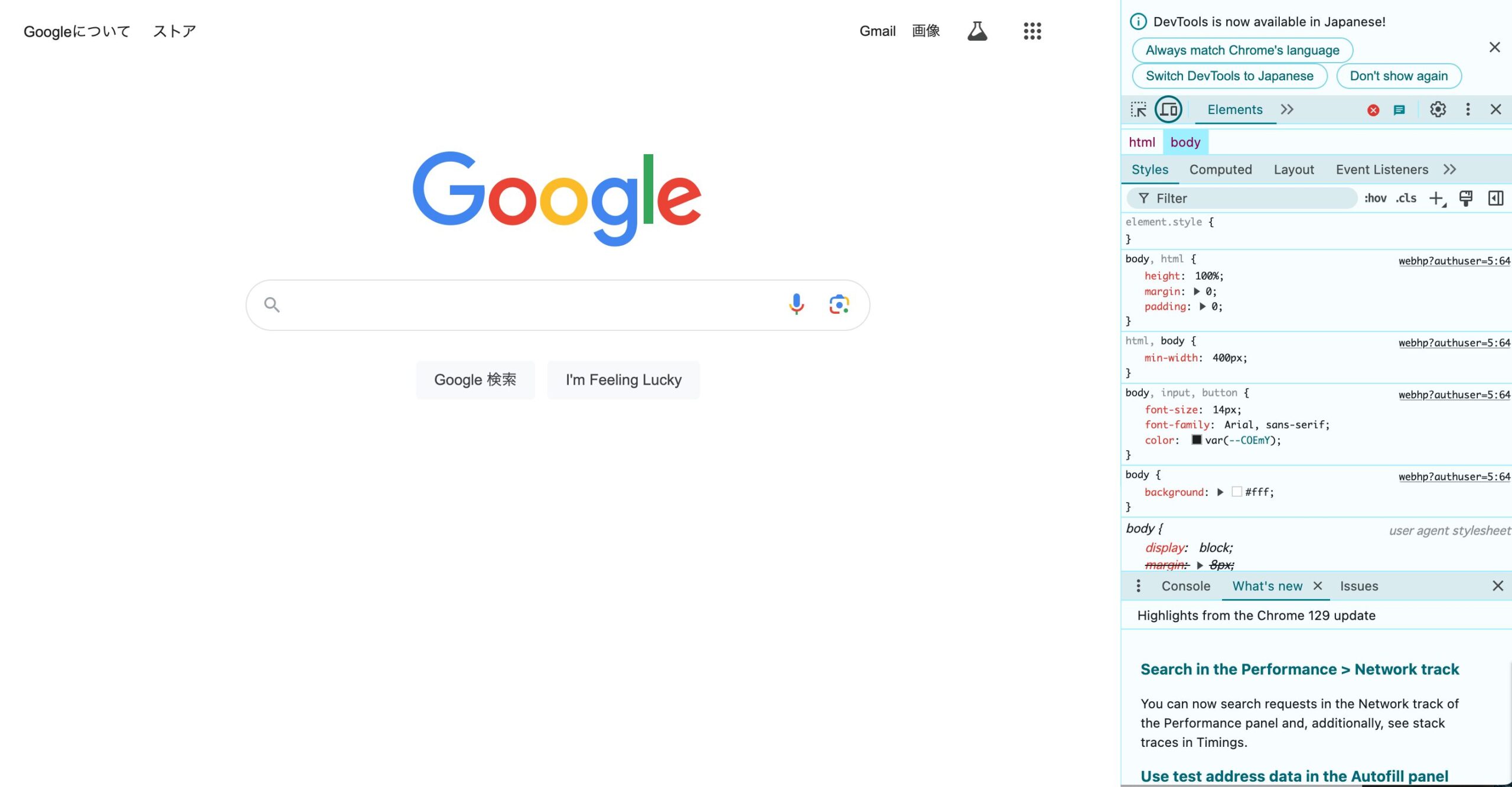
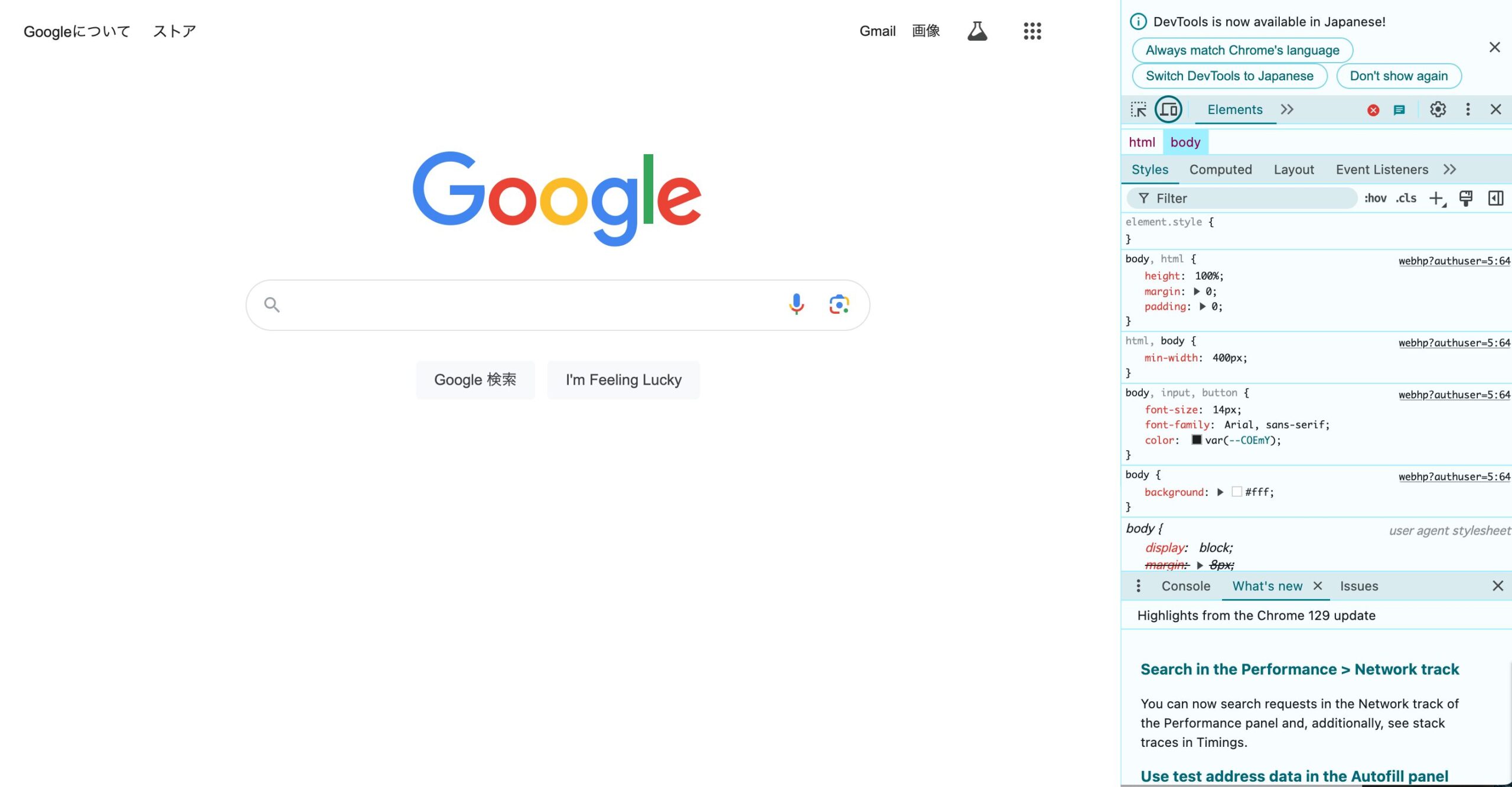
コンソールは、JavaScriptのエラーや問題をリアルタイムで表示するツールであり、Google Chromeではデベロッパーツールから簡単にアクセスできます。JavaScriptファイル自体のロードエラーが原因である可能性が高い場合に確認してみてください。
これにより、スクリプトのロードエラーや構文エラー、権限に関する問題など、ページの正常な動作を妨げる原因を具体的に把握することが可能です。





よくあるエラー例は以下の通りじゃ
Uncaught ReferenceError:未定義の変数や関数を使おうとしたFailed to load resource:スクリプトや画像などの読み込み失敗SyntaxError:コードに文法ミスがあるCORS policy error:クロスドメイン制限によるアクセス拒否これらのメッセージは、ページの動作を妨げる直接的な手がかりになります。
特に Failed to load のようなリソース関連のエラーが出ている場合、JavaScriptファイルがサーバーから読み込めていない可能性が高いです。
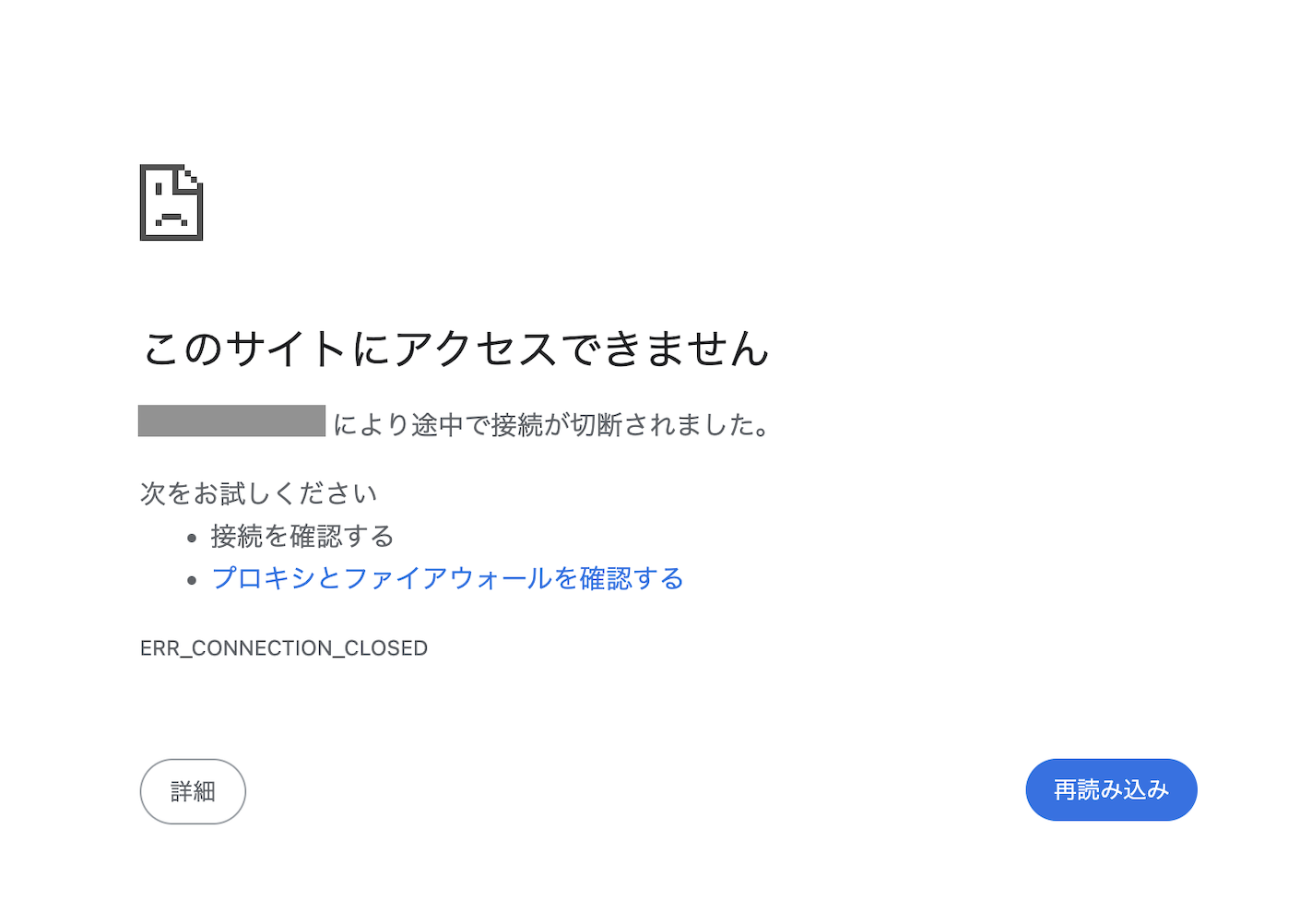
特定のサイトやWebアプリケーションでは、設定変更が原因でJavaScriptの実行がブロックされることがあり、ページのロードエラーや一時的な不具合でスクリプトが適切に読み込まれないケースも考えられます。
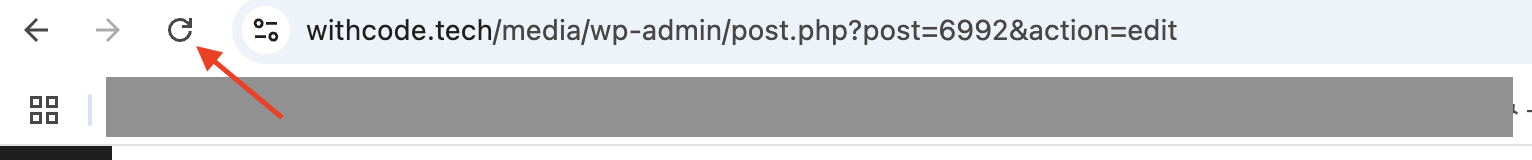
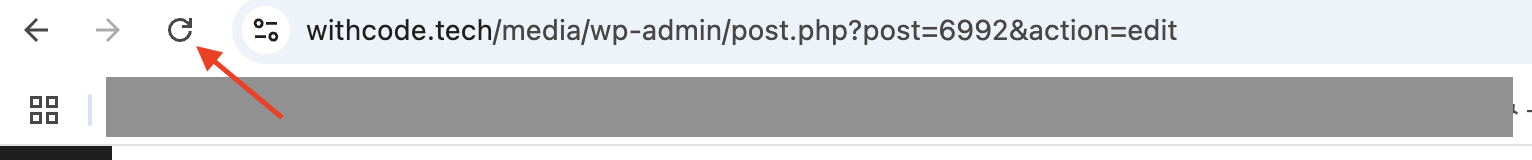
この場合、ページ設定をリセットするか、ブラウザの「再読み込み」ボタンを押してスクリプトを再度ロードすることで問題が解決する可能性があります。特にWebアプリケーションの利用時には、ブラウザの設定でJavaScriptがブロックされていないかを確認することが重要です。
設定と再読み込みを試すことで、JavaScriptが正常に動作する環境を整えられます。



リロードボタンをクリックして再読み込みができるぞ!


安定したWi-Fi環境や有線接続に切り替えることを試してみるのも有効です。



インターネット接続の改善方法をそれぞれ解説するぞ!
インターネット接続を見直すことで、JavaScriptのスムーズな動作ができる可能性が高まります。
JavaScriptの不具合が続く場合、ブラウザやPCの再起動で改善することがあります。特に長時間稼働している環境では、一時的なリソース不足が原因でJavaScriptの動作が不安定になることがあるからです。
ブラウザやOSが長時間動作していると、メモリや一時キャッシュが蓄積され、JavaScriptの処理に支障をきたすことがあります。特に、大規模なWebアプリケーションやスクリプトを多用するサイトでは、メモリリークやセッションの乱れがトラブルの原因になることもあるのです。



再起動の方法は主に2通りあるぞ!
JavaScriptが一部のブラウザで正常に動作しない場合は、他のブラウザでの表示テストが有効です。これにより、問題が「JavaScriptコードそのもの」なのか、「ブラウザ特有の設定や不具合」なのかを切り分けることができます。



主なブラウザは以下の通りじゃ
各ブラウザはレンダリングエンジン(描画の仕組み)やJavaScriptの実行環境が異なるため、動作にも違いが出ることがあります。また、特定のブラウザでのみエラーが出る場合、拡張機能やJavaScriptのブロック設定が原因であるケースが多いです。


もし、上記の紹介した方法で解決しなかった場合はサポートに問い合わせるのが良いでしょう。例えば、ソフトウェアの不具合などといったご自身では修正できない部分に原因があるかもしれません。
その場合は、サポートの方に対応してもらうのが最適です。1人で悩まずに問い合わせましょう。



これらを行えば大丈夫じゃぞ!



ありがとうございます!助かりました!
JavaScriptが有効になっていても正しく動作しない場合、次のような原因が考えられます。
主な原因
ブラウザのキャッシュの問題
ブラウザの拡張機能やアドブロックの影響
JavaScriptファイルのロードエラーや設定ミス
インターネット接続やサーバーの問題
JavaScriptが無効化されているページがある
有効な対処法
ブラウザのキャッシュをクリア
コンソールエラーの確認
Wi-Fiやネット接続を見直す
システムやブラウザの再起動を試してみる
他のブラウザで動作を確認
これらのステップを一つずつ試すことで、原因を特定しやすくなり、スムーズに問題を解消できる可能性が高まります。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!