



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!お店のホームページを作ってるんですけど、アクセスページに“Googleマップ”を入れたいんです!でも、WordPressでどうやってマップを埋め込むのかが分からなくて…



おお、それは良い考えじゃ。マップがあると、ユーザーが場所をすぐ確認できるし、信頼性も上がるのう。今回は“埋め込みコードを使う方法”と“プラグインを使う方法”の両方を紹介していこうじゃないか。



はい!よろしくお願いします!
WordPressサイトにGoogleマップを埋め込むことは、ユーザーに地理的情報を提供し、ビジネスの信頼性を向上させる最適な方法です。この記事では、Googleマップの埋め込み手順、カスタマイズオプション、おすすめプラグインについて詳しく解説します。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになる。
詳しくはこちらの記事をご覧ください。


菅井さんの主な制作実績はこちら





Googleマップを埋め込むことには多くの利点があります。以下にその主な目的を挙げよう。
地理的情報を簡単に取得できるため、ユーザー体験が向上、オフィスの所在地や連絡先情報が明確に表示されることで、ユーザーが迷うことなく目的地に到達できます。
特に、初めて訪問するユーザーにとっては、具体的な地図があることで安心感が増し、サイトの信頼性が向上します。また、地図のインタラクティブな機能を活用することで、ユーザーはルート検索や周辺情報の確認が容易になります。
Googleマップをサイトに埋め込むことで、ローカルSEOが強化され、検索エンジンのランキングが向上する可能性があります。特にローカルビジネスにおいては、地理的な検索結果で上位に表示されることが重要です。
Googleはローカル検索において、地理的な関連性を重視するため、Googleマップの埋め込みは検索結果の上位表示に近づくための大きな要因の一つになります。
ローカルビジネスにとって、Googleマップの埋め込みは非常に有益です。顧客が店舗やオフィスの場所を簡単に確認でき、直接ナビゲーションを利用することができます。
これは、特に新規顧客を獲得する際に重要です。地図を埋め込むことで、顧客はビジネスの物理的な存在を確認でき、訪問の計画を立てやすくなります。また、地図上に周辺のランドマークやアクセス方法を表示することで、初めて訪れる顧客にも分かりやすく案内できます。



なるほど、ただ地図を表示するだけじゃないんですね!



そうじゃ。店舗情報やアクセスを明確に見せることで、ユーザーに安心感を与えられるのじゃ。


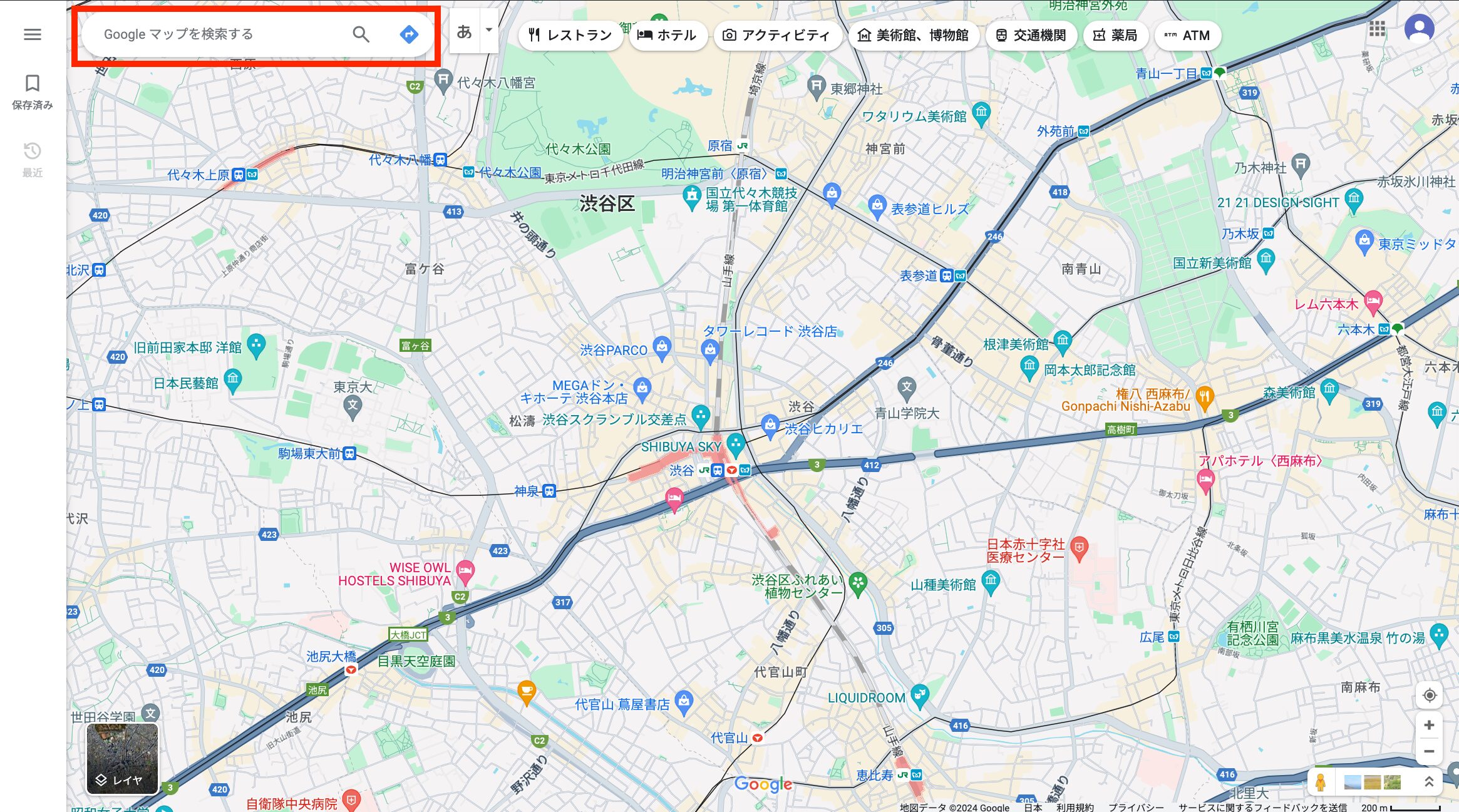
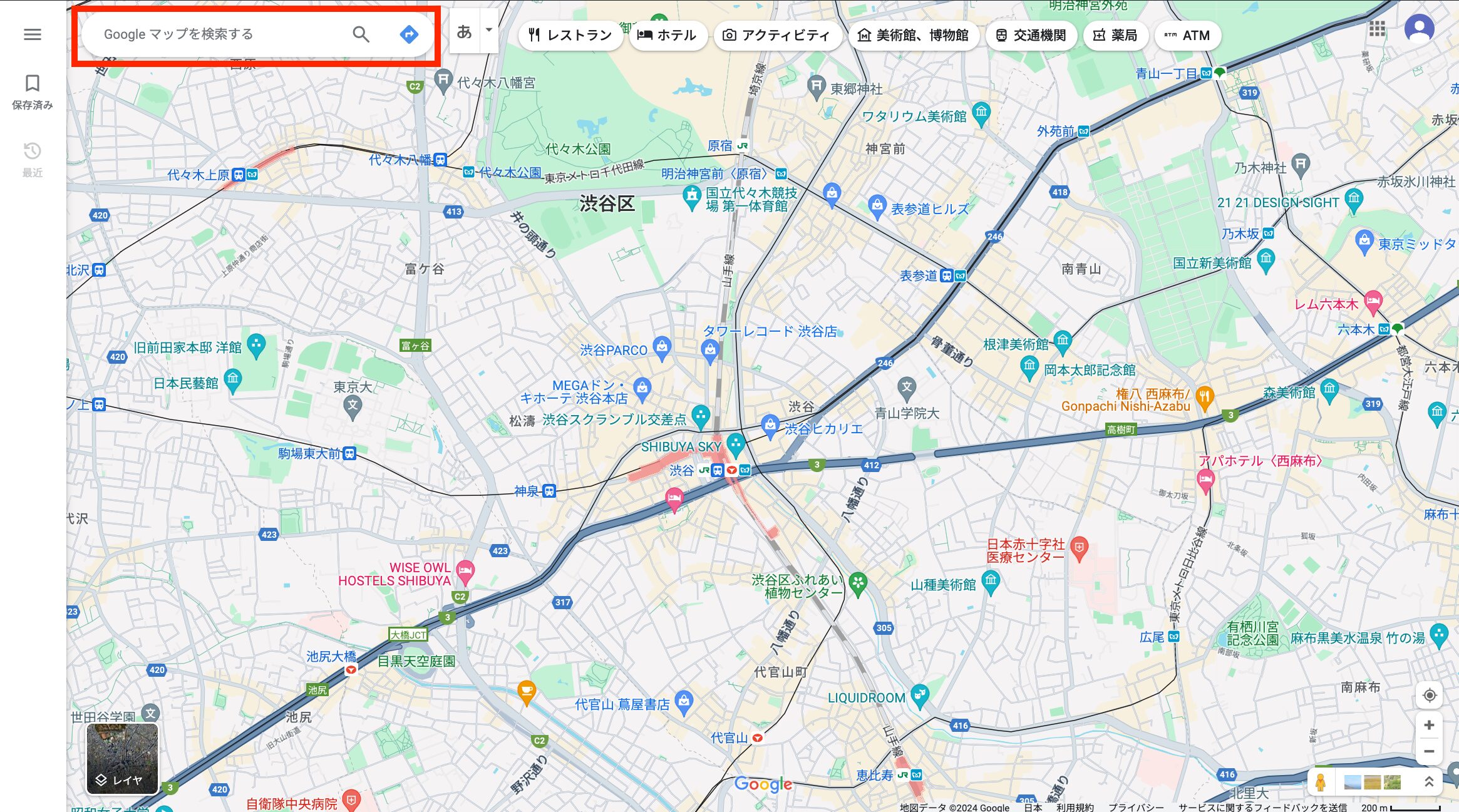
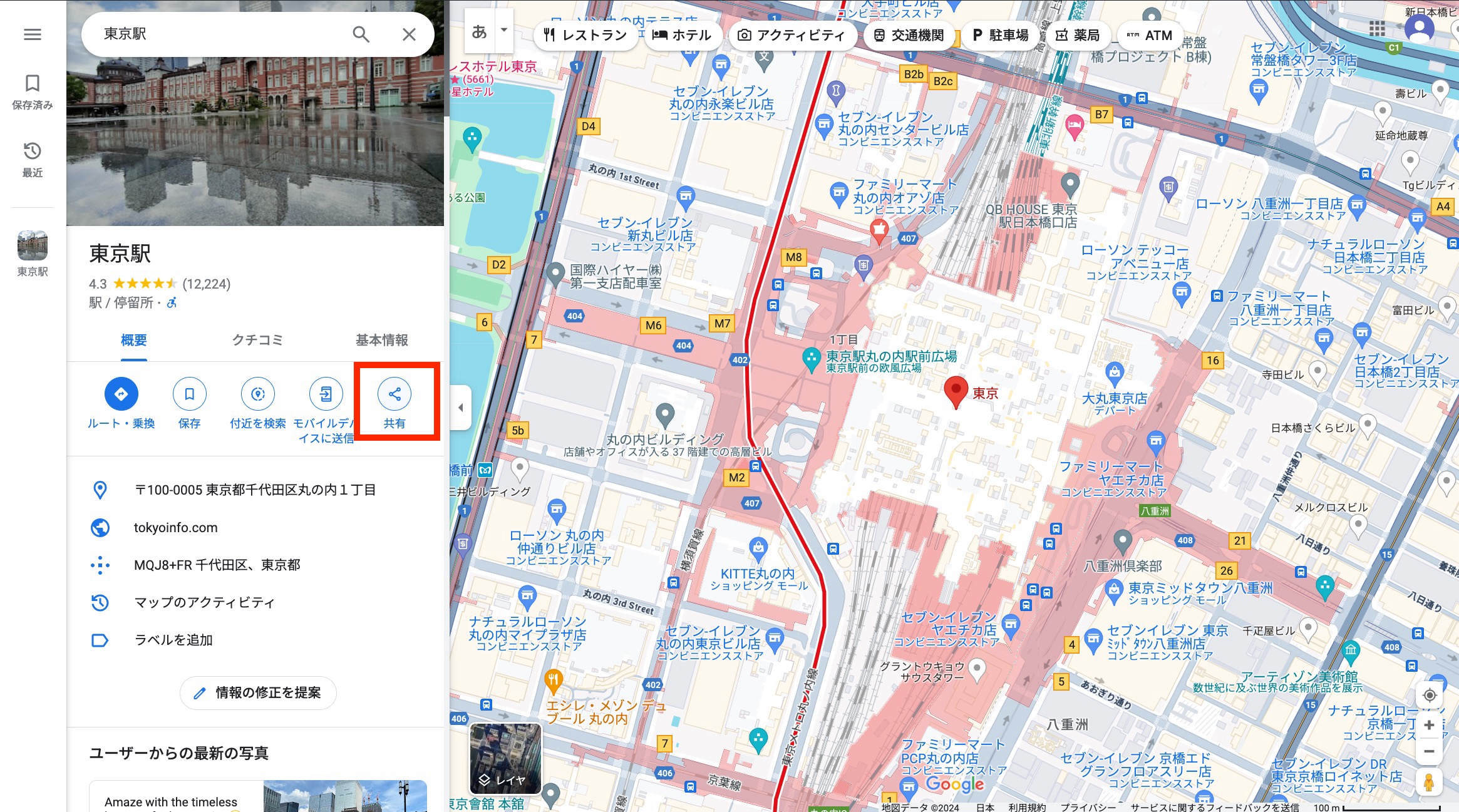
まず、Googleマップを開き、表示させたいエリアを検索します。地図を適切なズームレベルに調整し、見たい場所が画面に表示されるように調整しましょう。具体的には、次の手順で行います。
ブラウザでGoogleマップ(https://maps.google.com)を開きます。
検索バーに表示させたい場所の住所や名前を入力し、エンターキーを押します。


地図が表示されたら、ドラッグして位置を調整し、ズームインやズームアウトして最適な表示にします。特にビジネスの所在地やイベント会場など、特定のポイントが明確に表示されるようにしましょう。


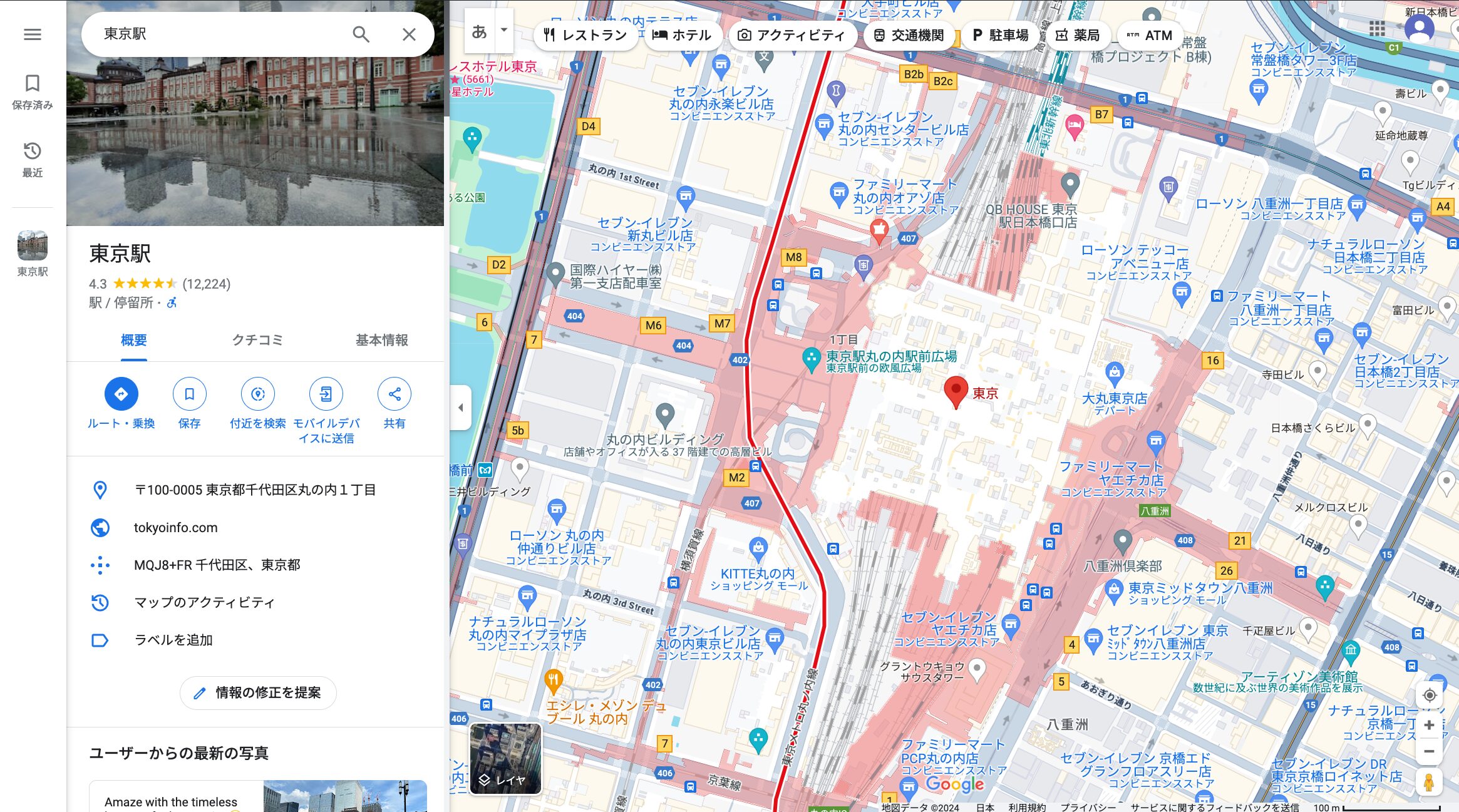
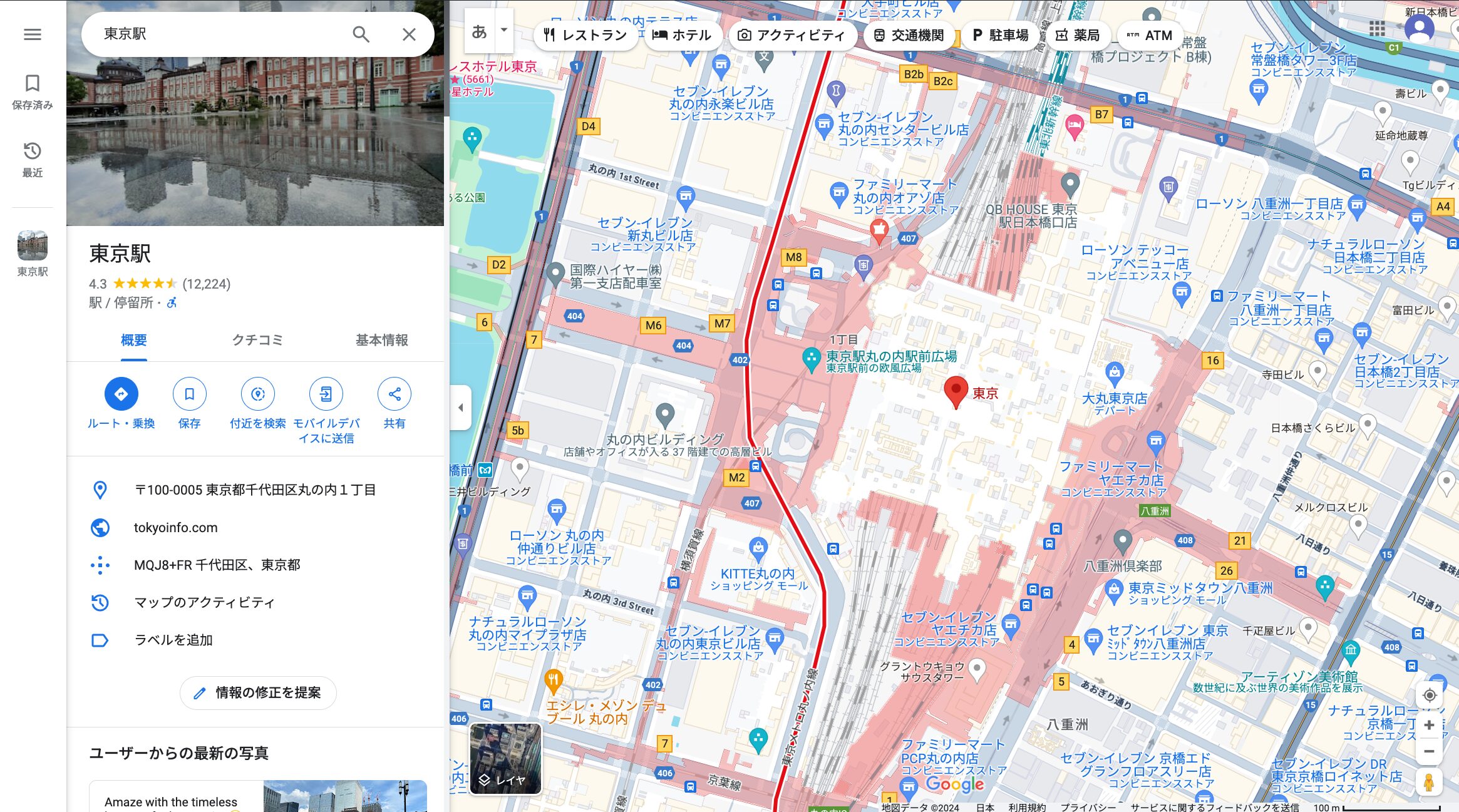
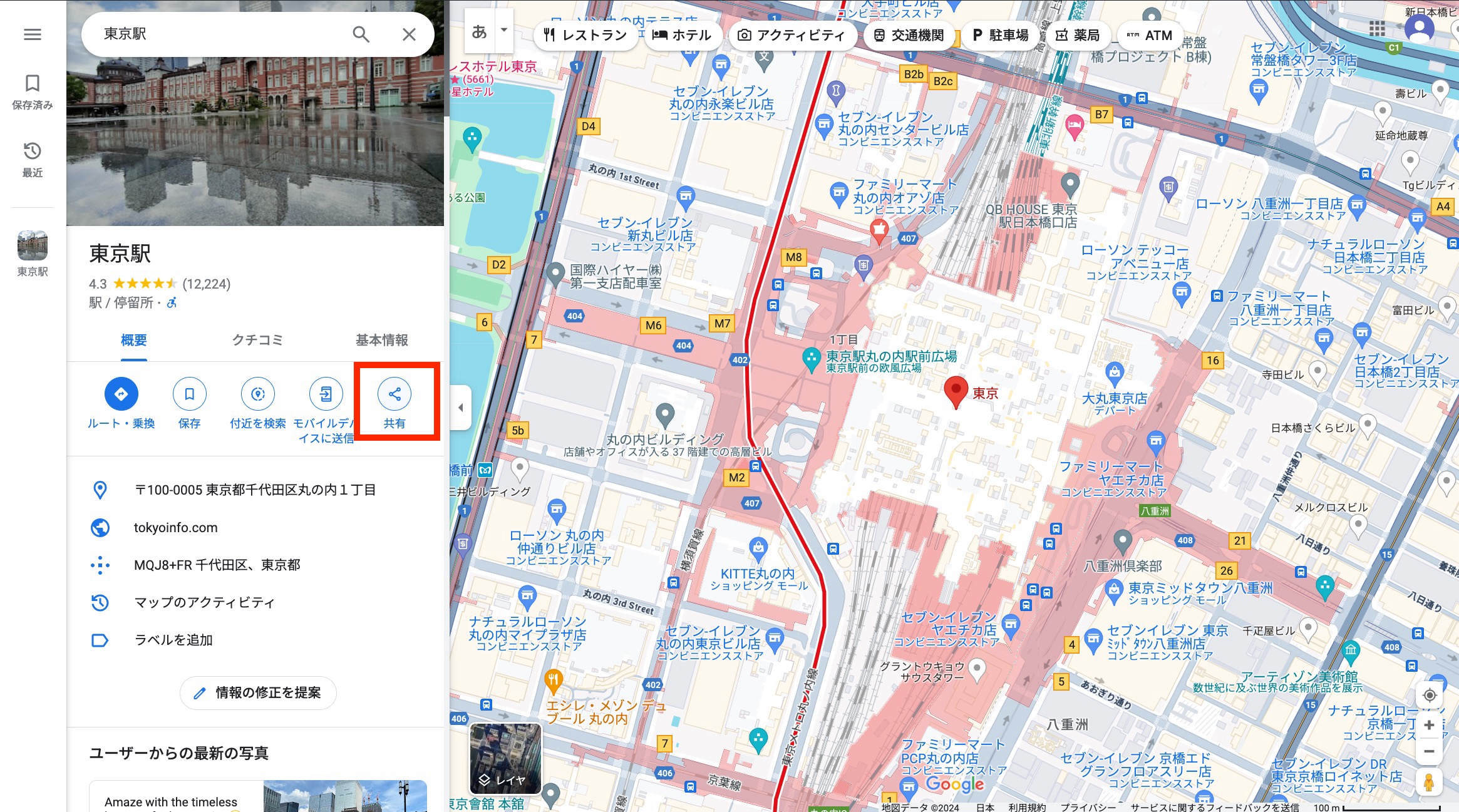
次に、Googleマップから埋め込みコードを取得します。以下の手順で簡単に取得できます。
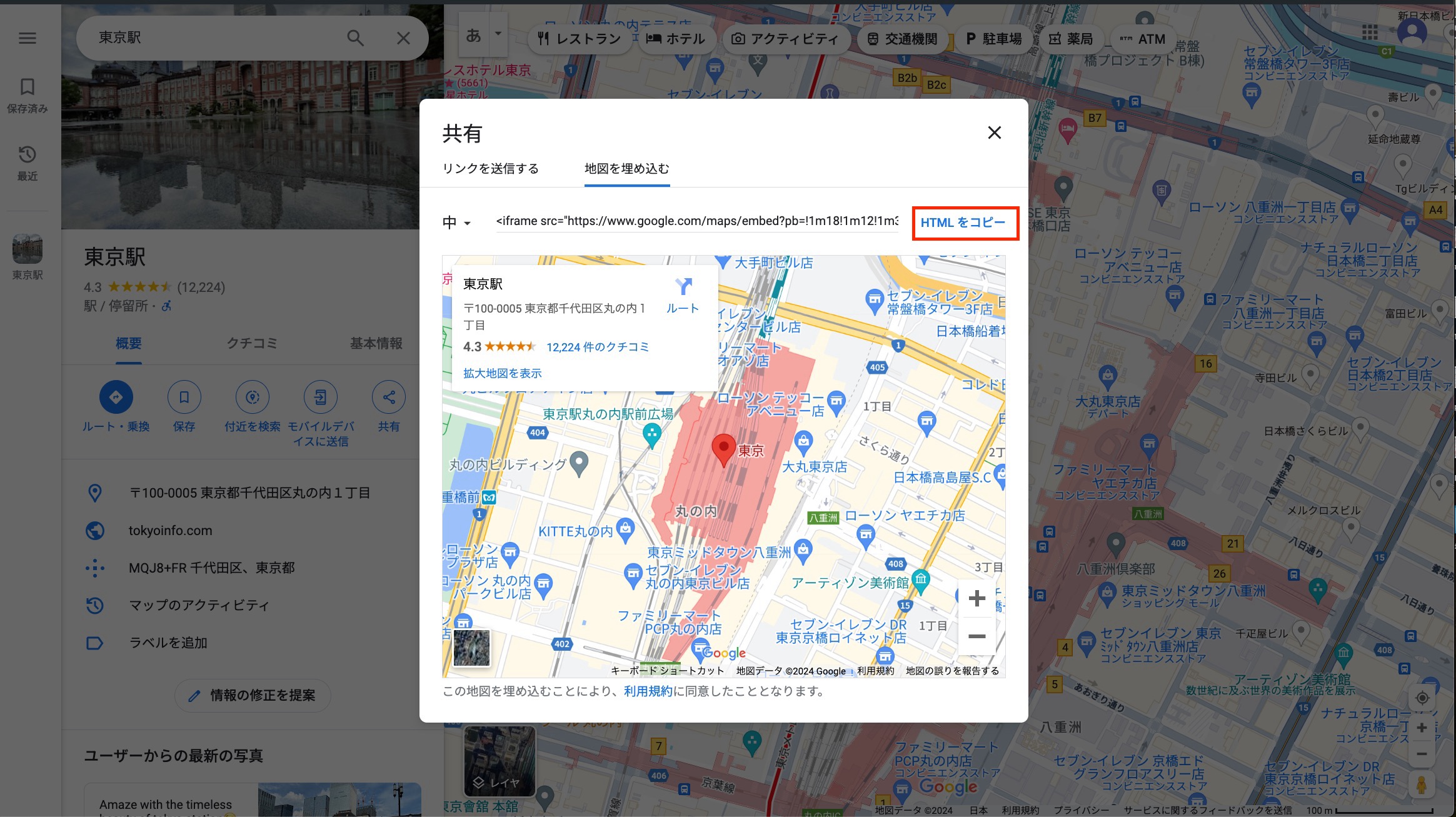
地図の左側にある共有アイコンをクリックします。


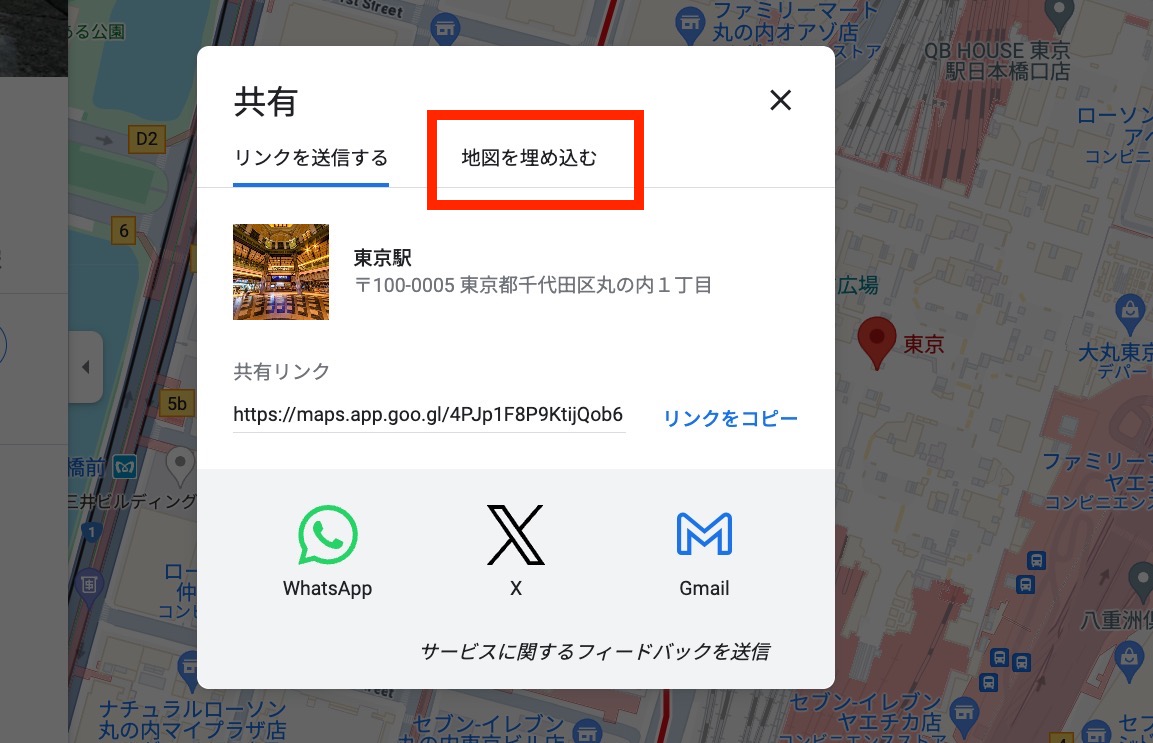
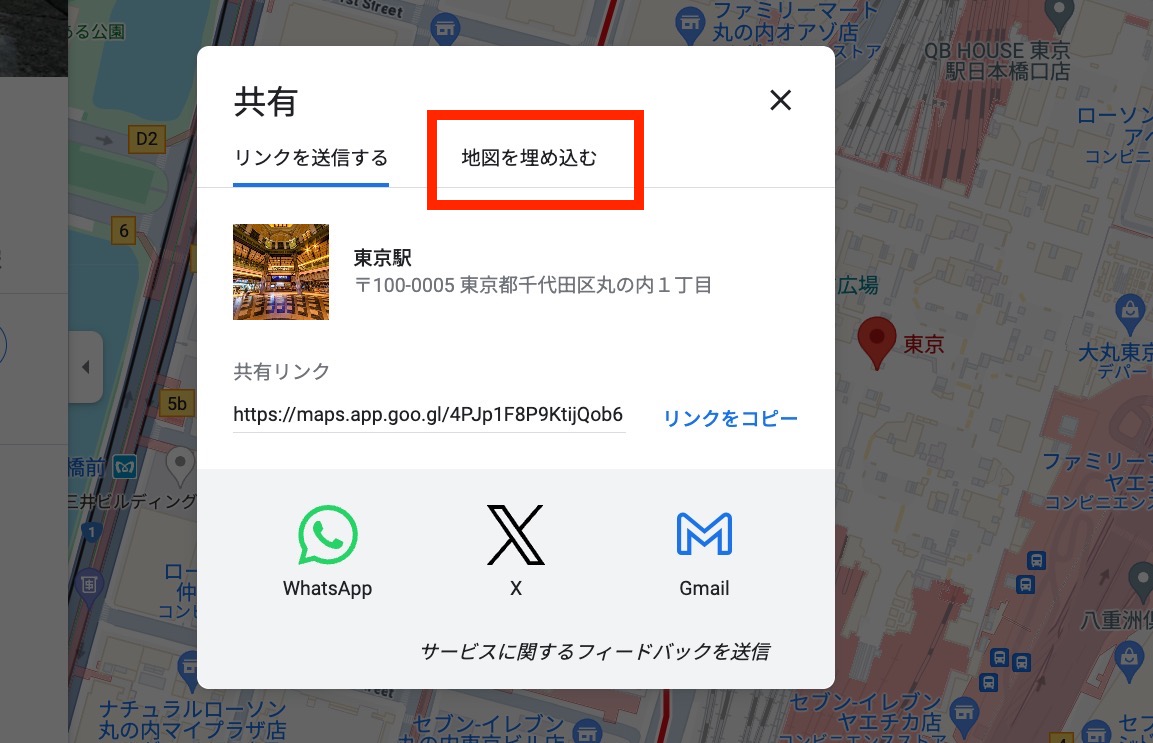
共有ダイアログが表示されたら、「地図を埋め込む」タブをクリックします。


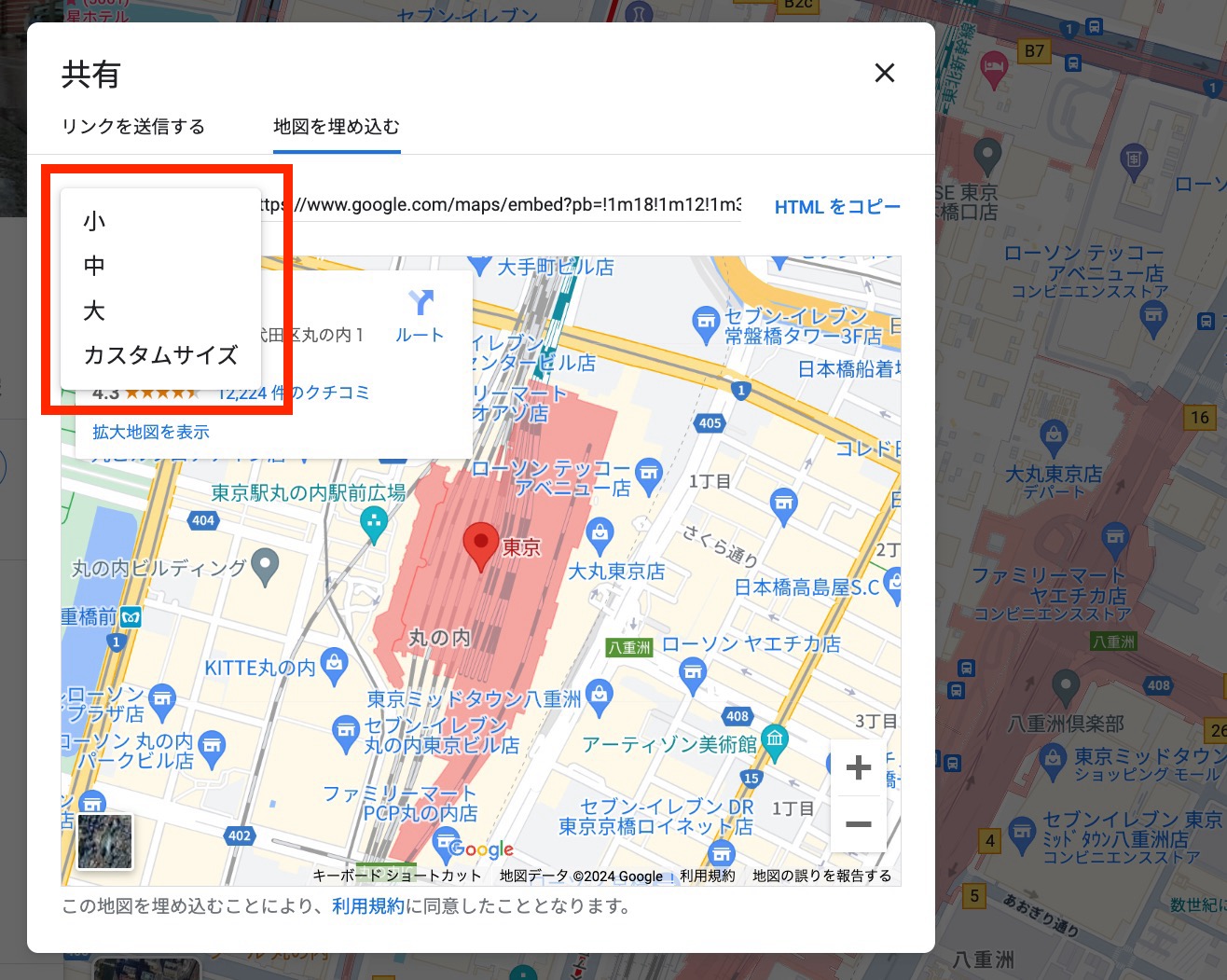
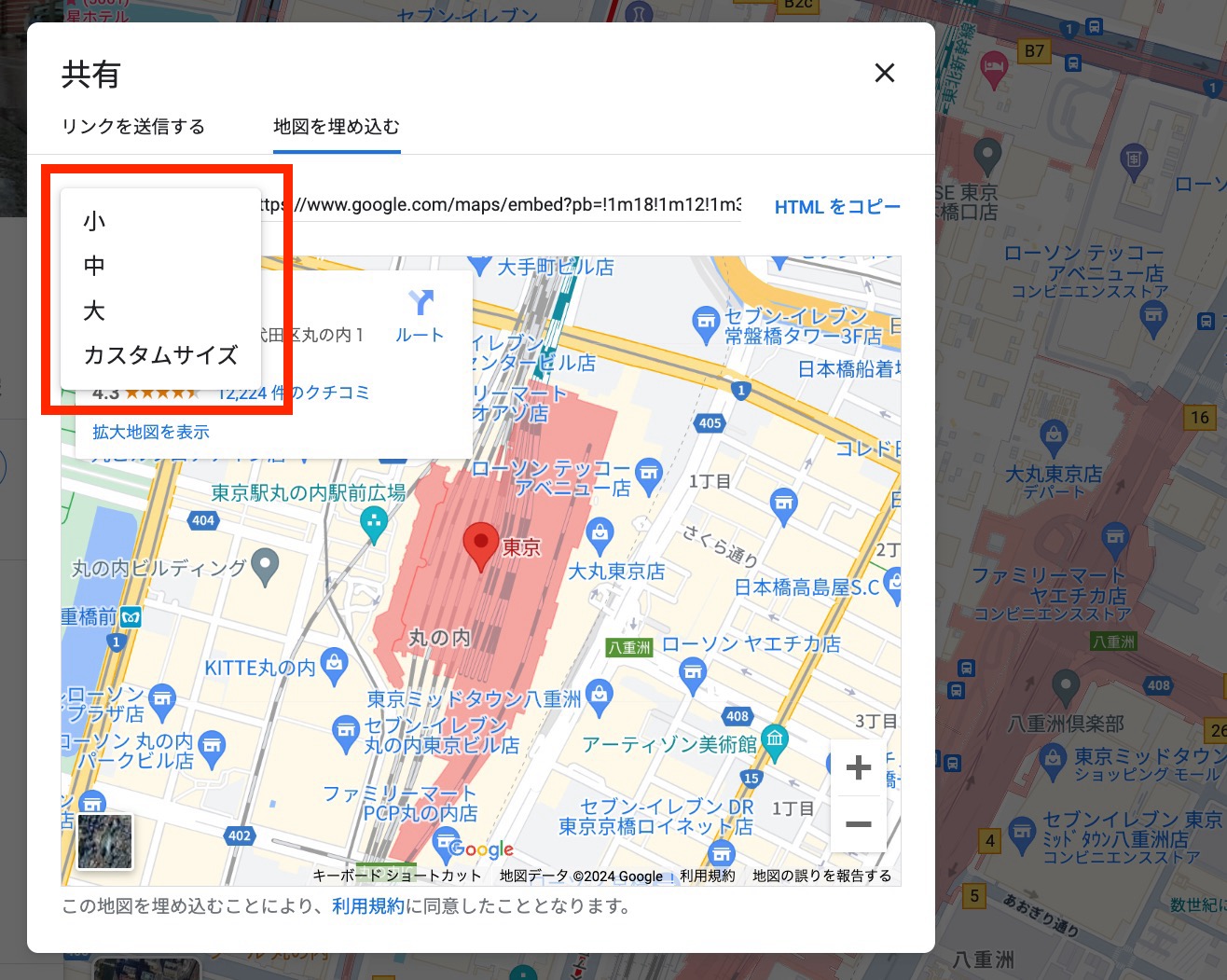
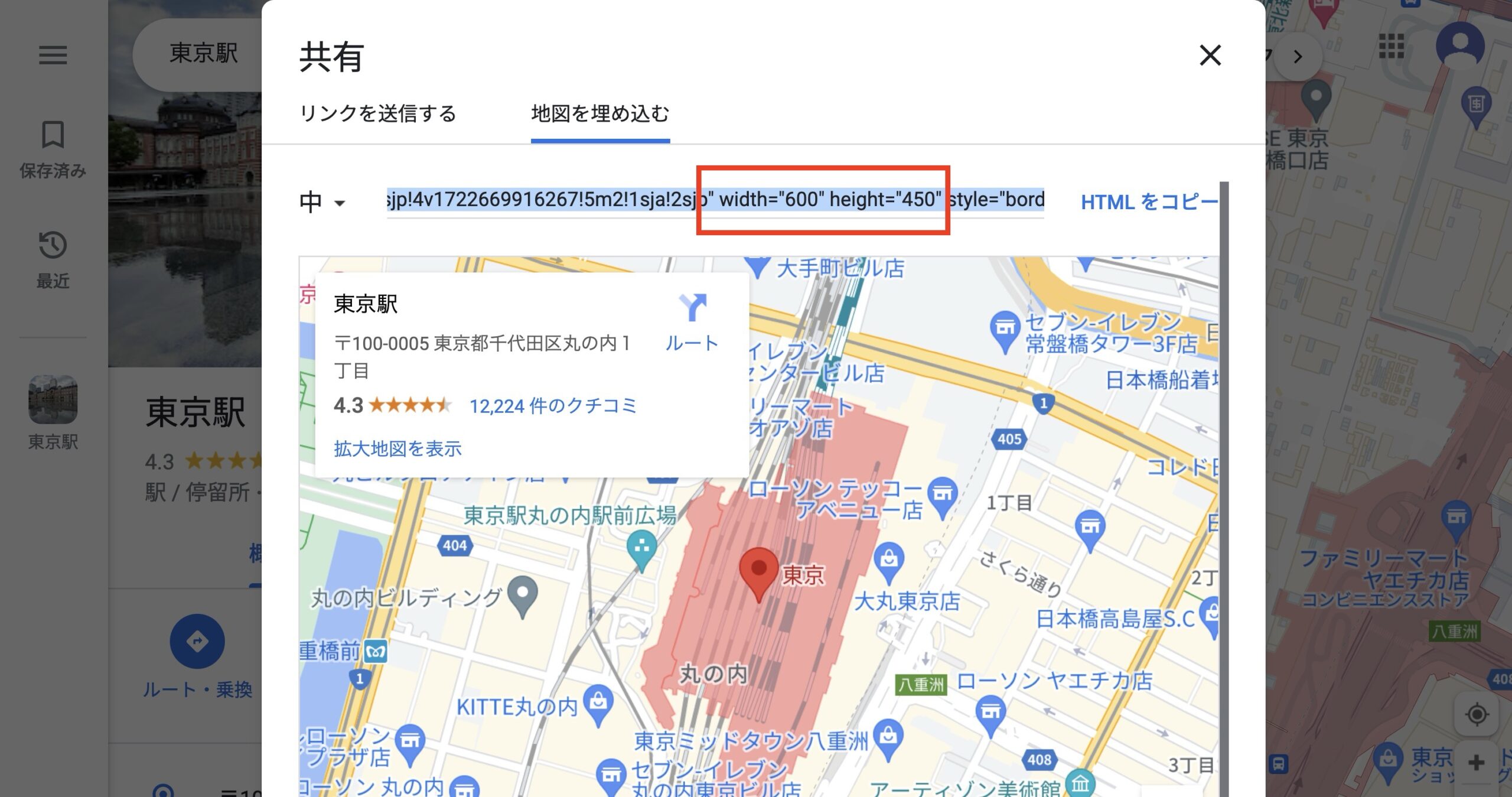
「地図を埋め込む」をクリックすると、以下の画面が表示されます。左上から地図のサイズを選択できるので、「大」、「中」、「小」または「カスタムサイズ」から選びましょう。


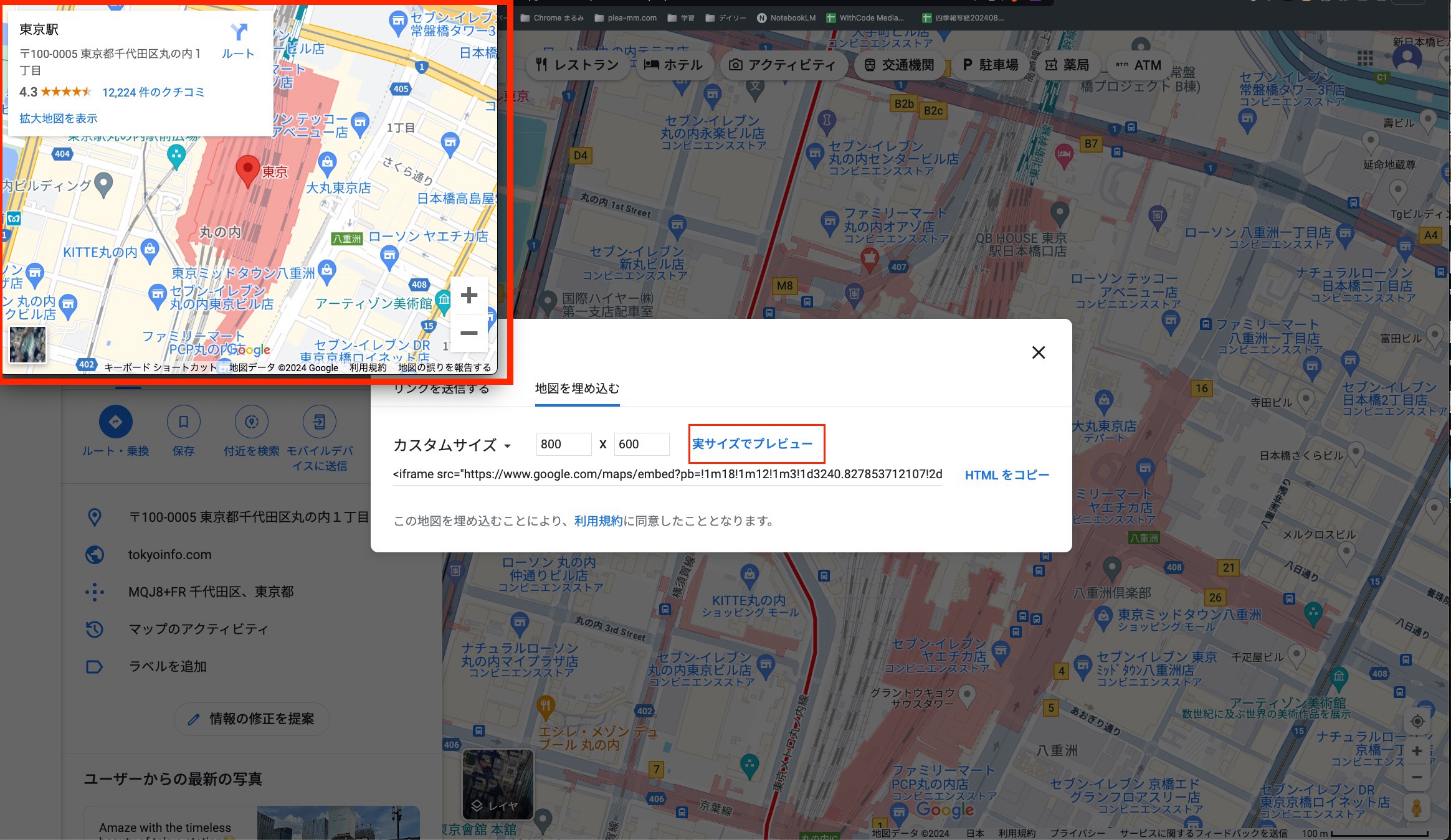
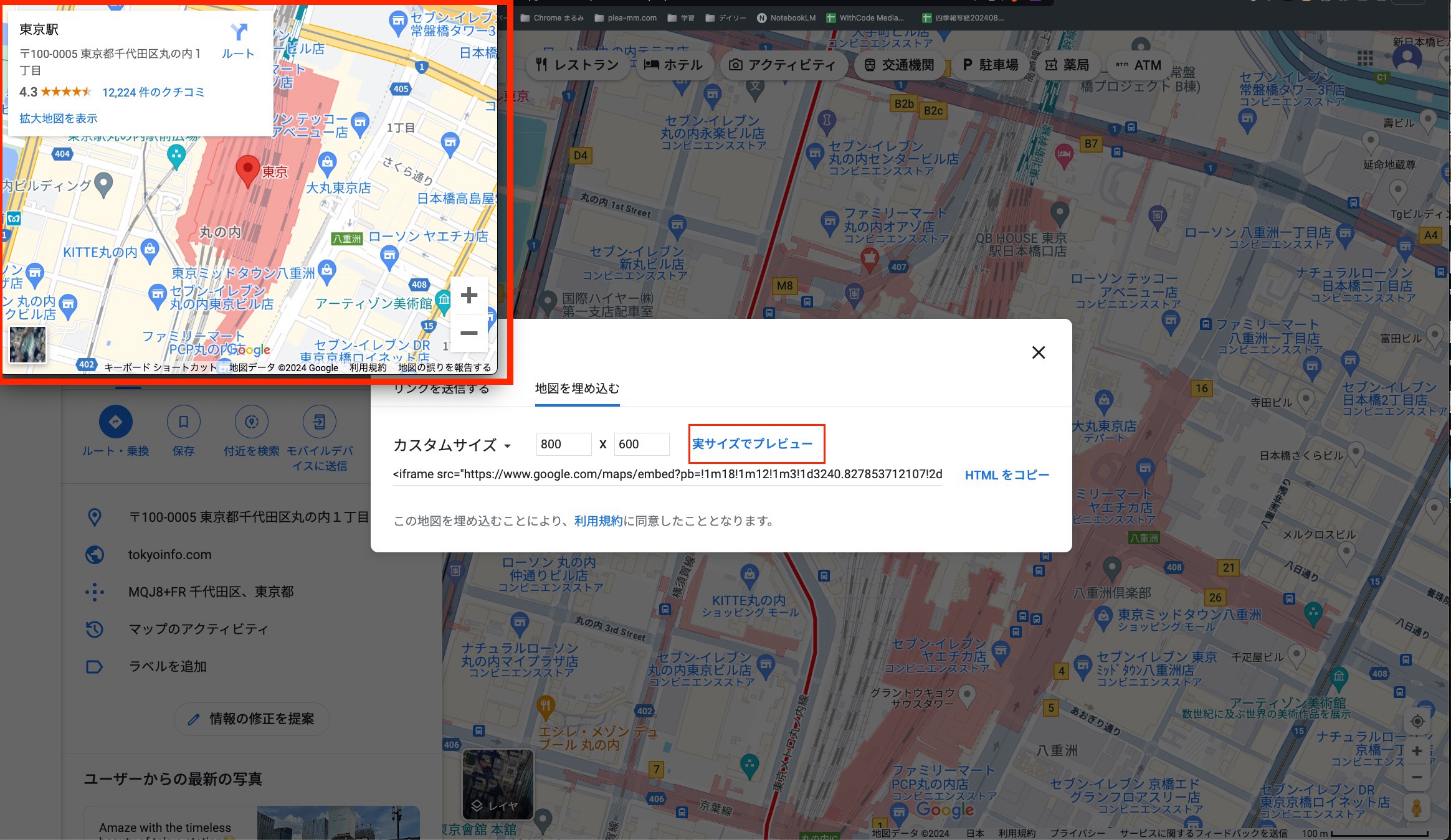
「カスタムサイズ」を選んだ場合は、ご自身で縦横のサイズを設定することが可能です。「実サイズでプレビュー」をクリックすると、設定したサイズの表示を確認できます。


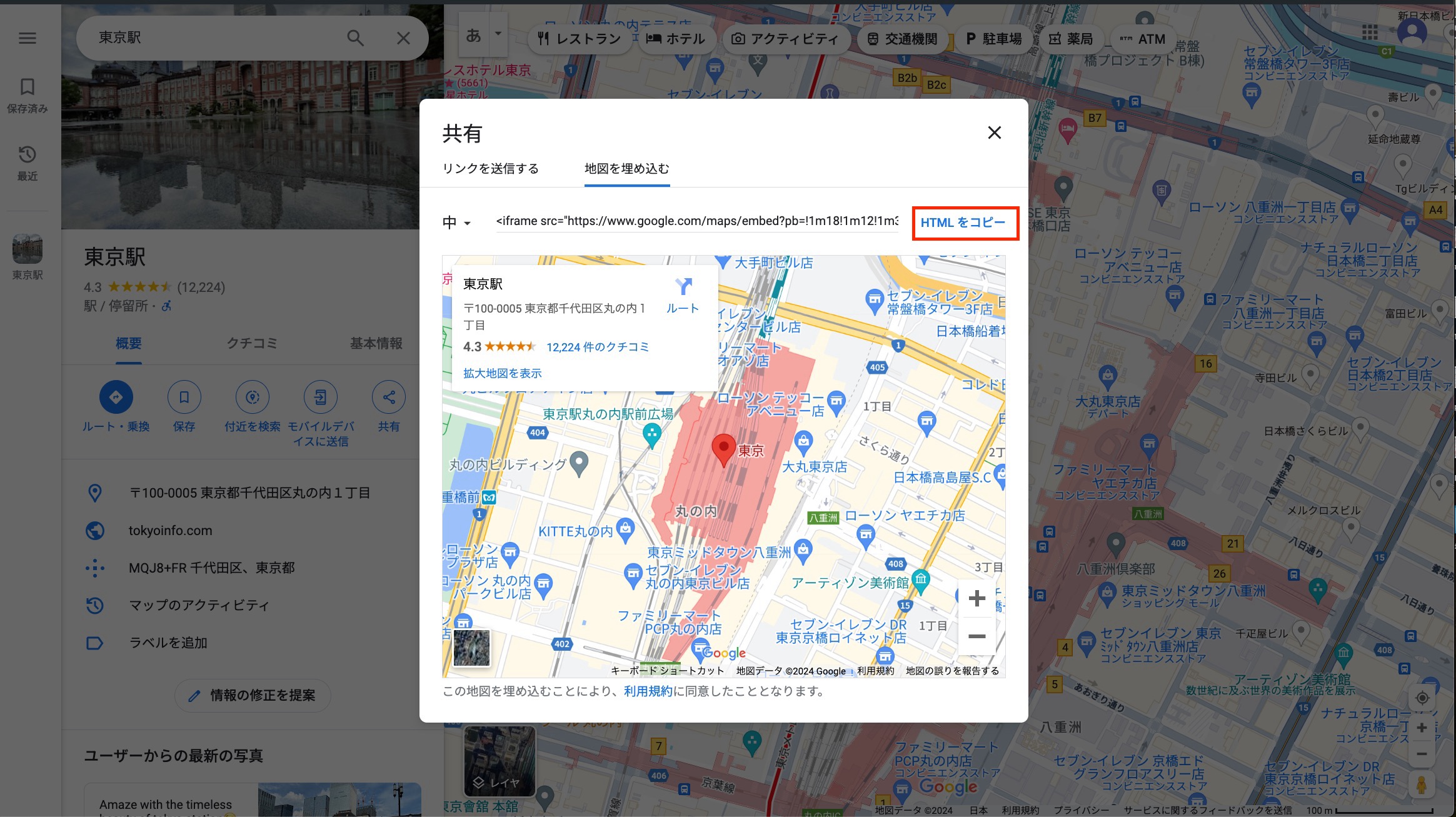
表示された埋め込みコードの右側の「URLをコピー」をクリックして、リンクをコピーします。


取得した埋め込みコードをWordPressに貼り付けて、地図を表示させます。地図を表示するには主に、「ブロックエディター」と「クラシックエディター」を使用する方法があります。
それぞれのエディターに応じた手順を解説します。
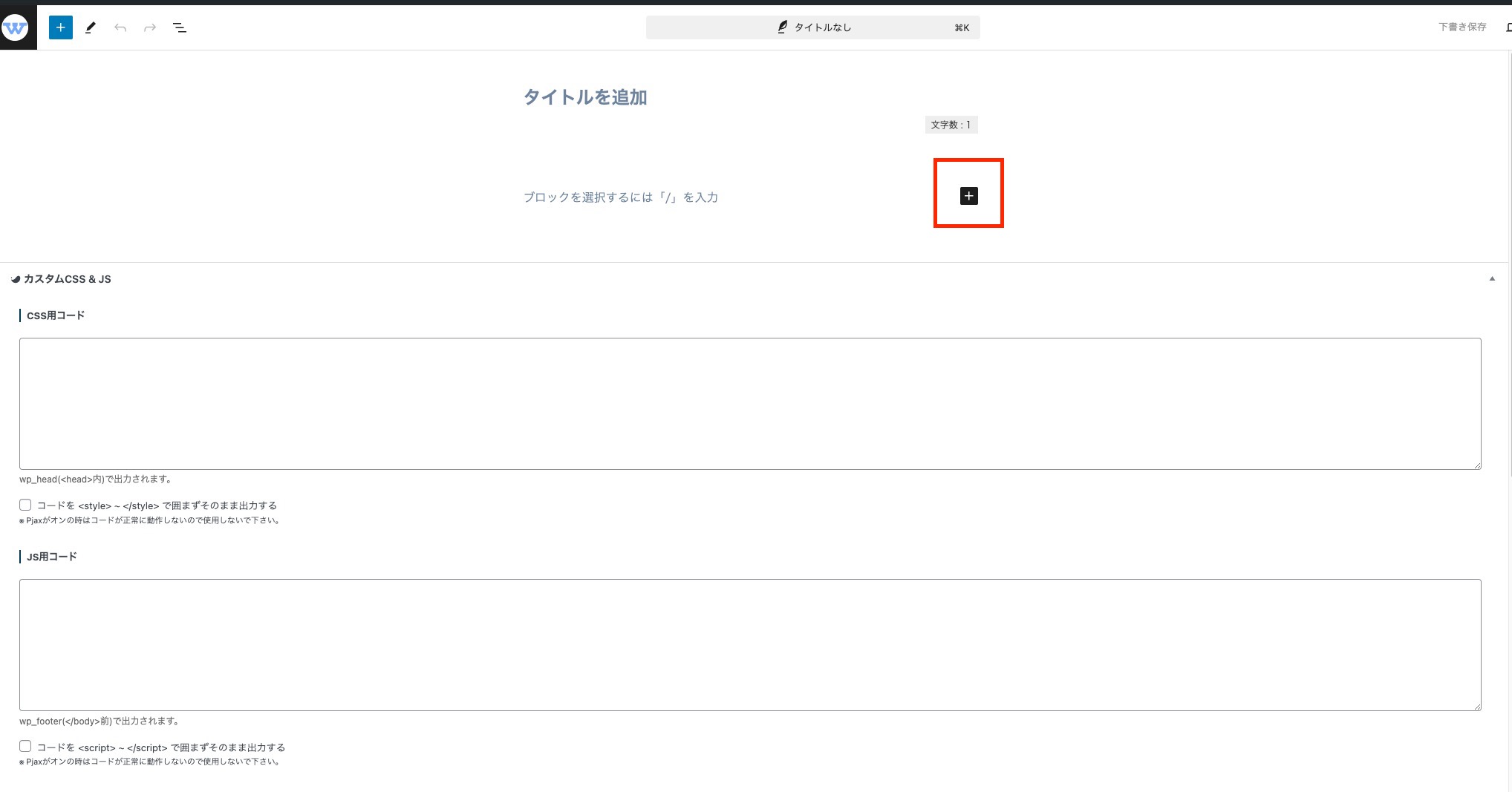
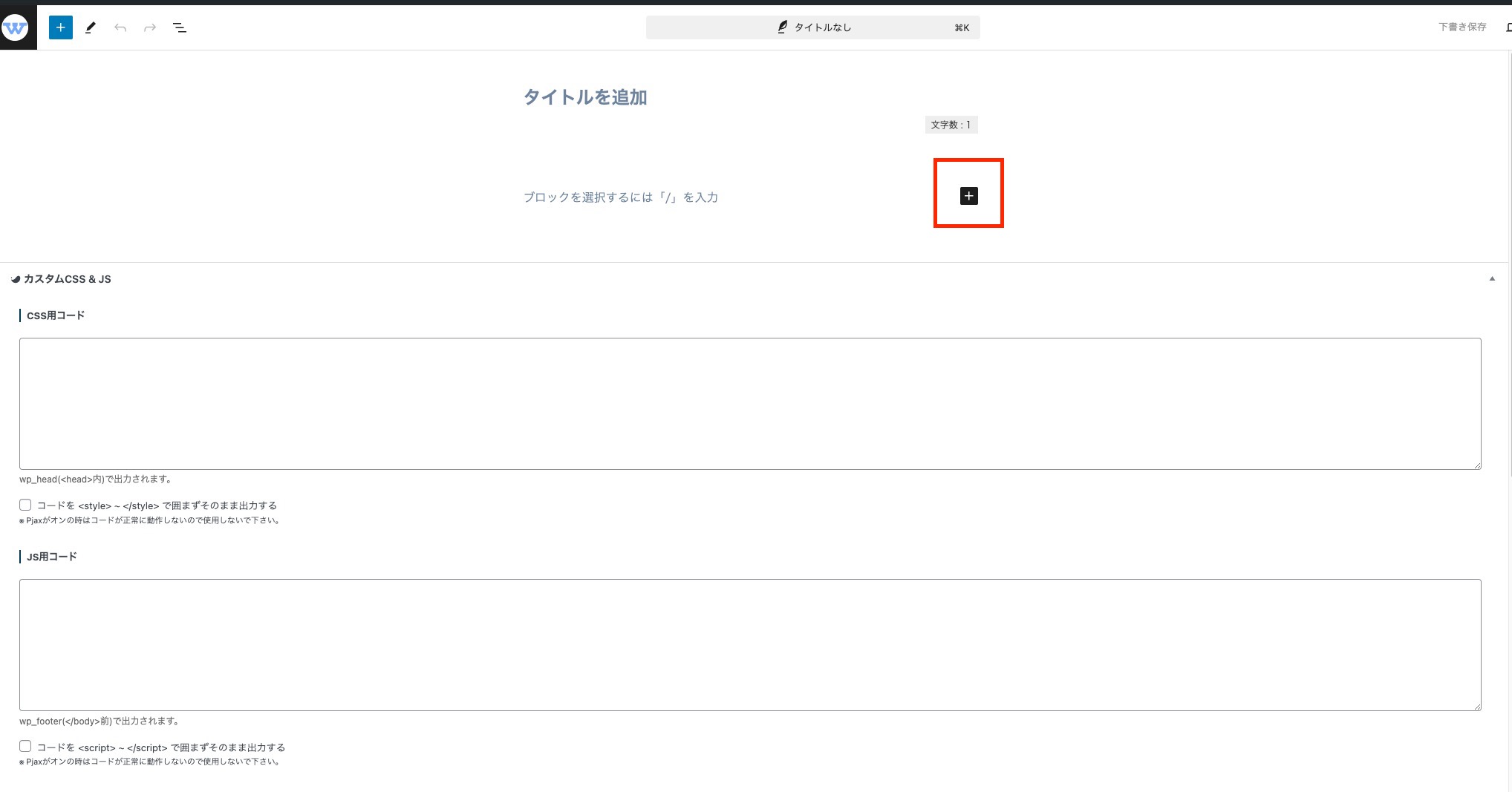
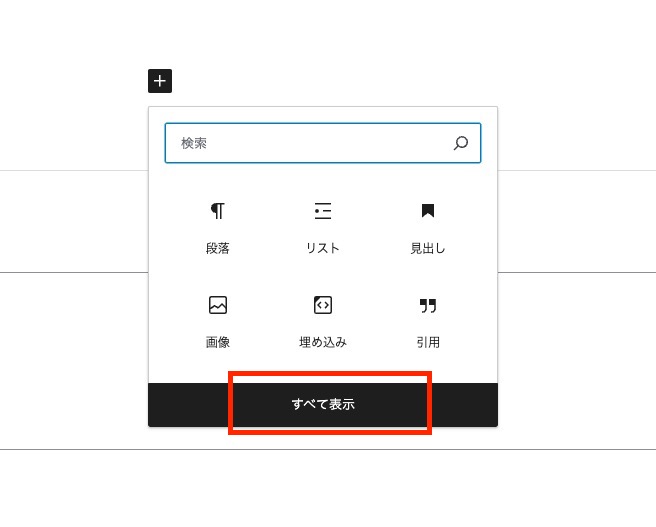
WordPressのダッシュボードから、編集したい投稿またはページを選択します。開いたら、エディター画面の左上にある「+」アイコンをクリックします。


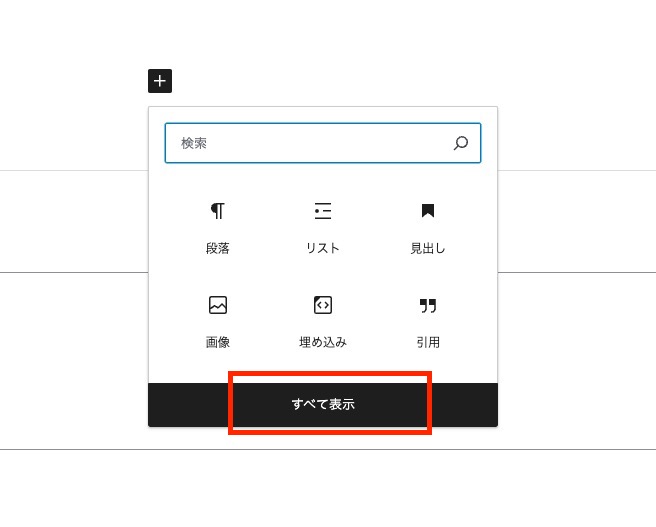
追加する新しいブロックの選択画面が表示されます。「すべて表示」をクリックして見えていない選択肢を表示します。


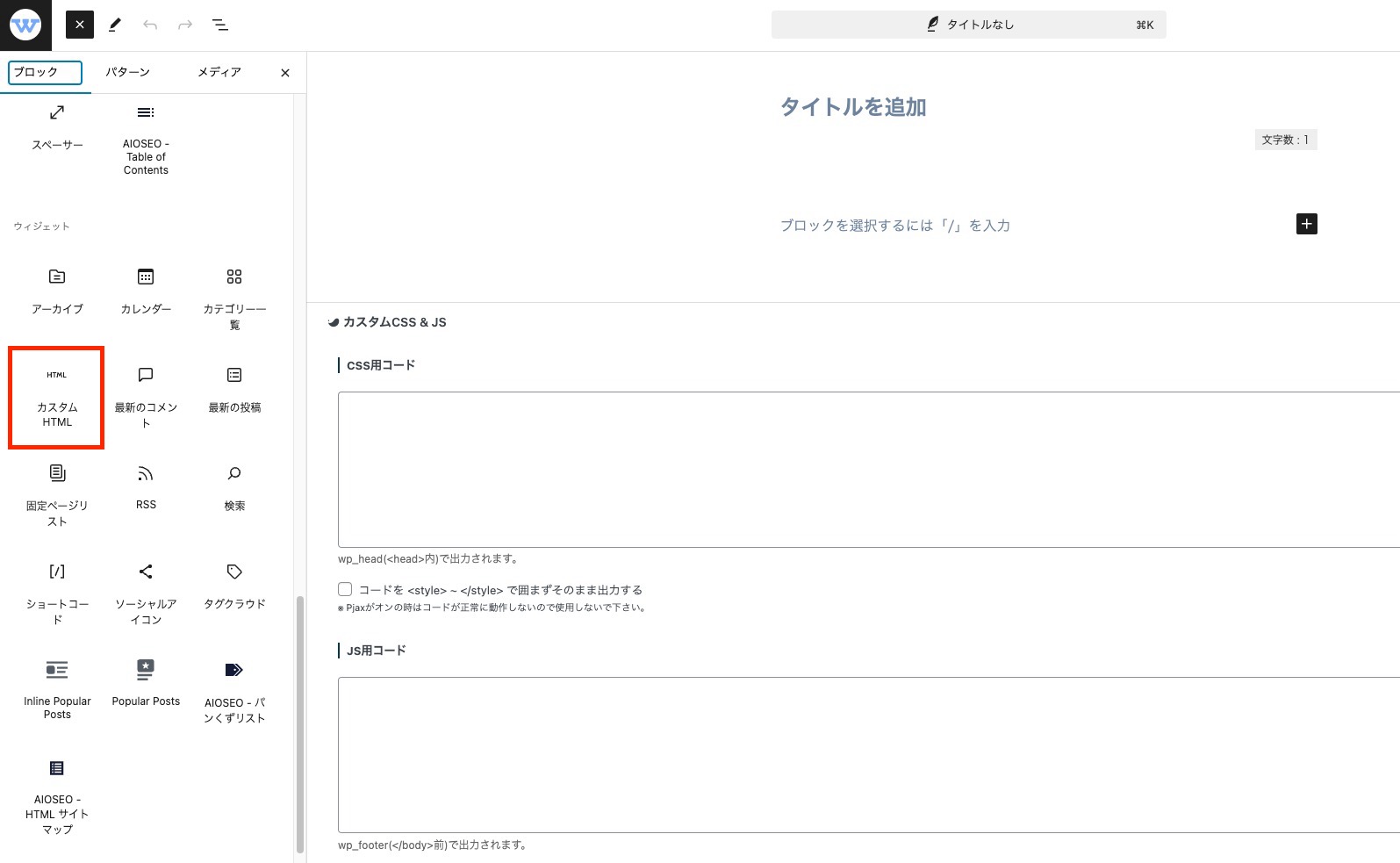
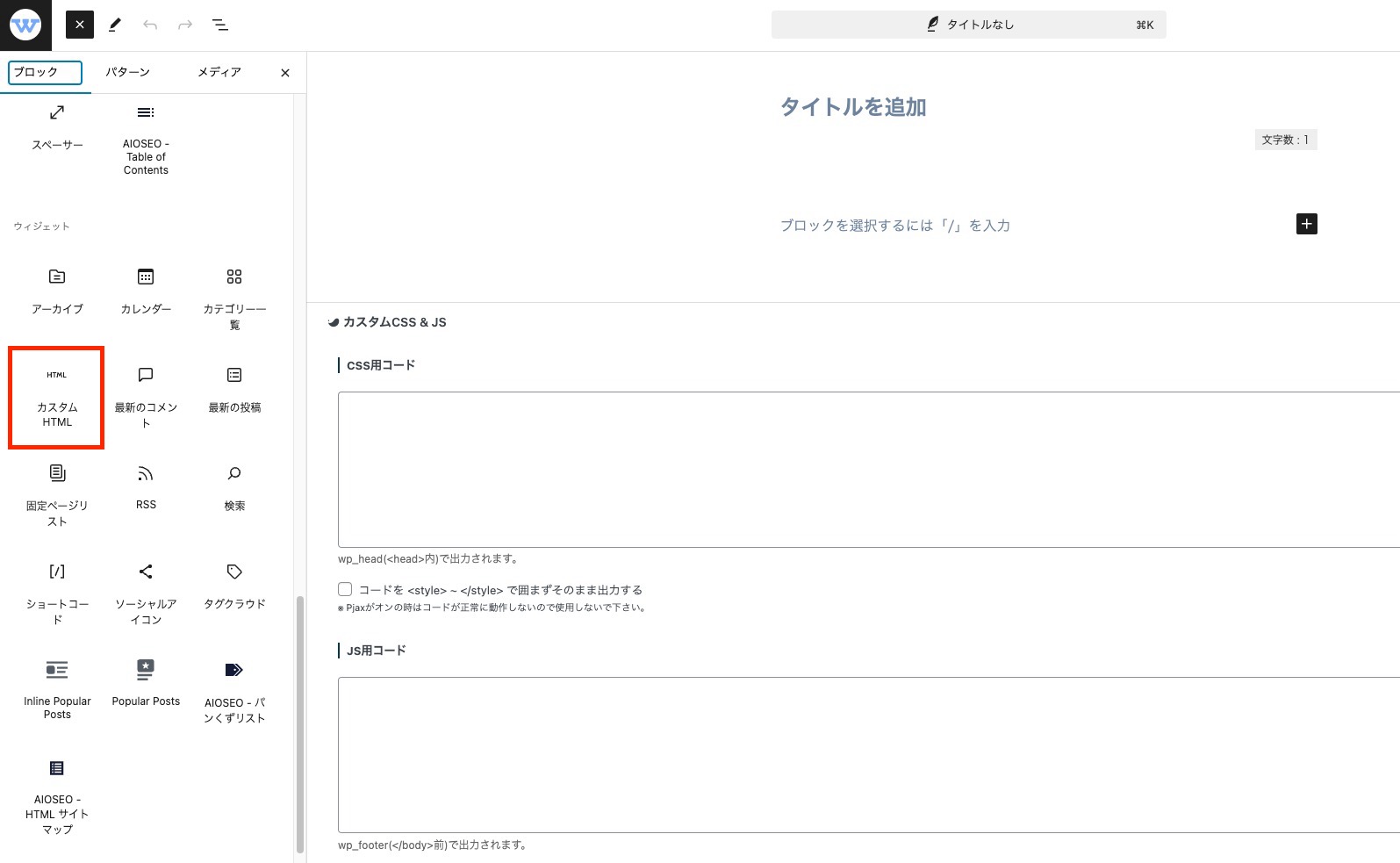
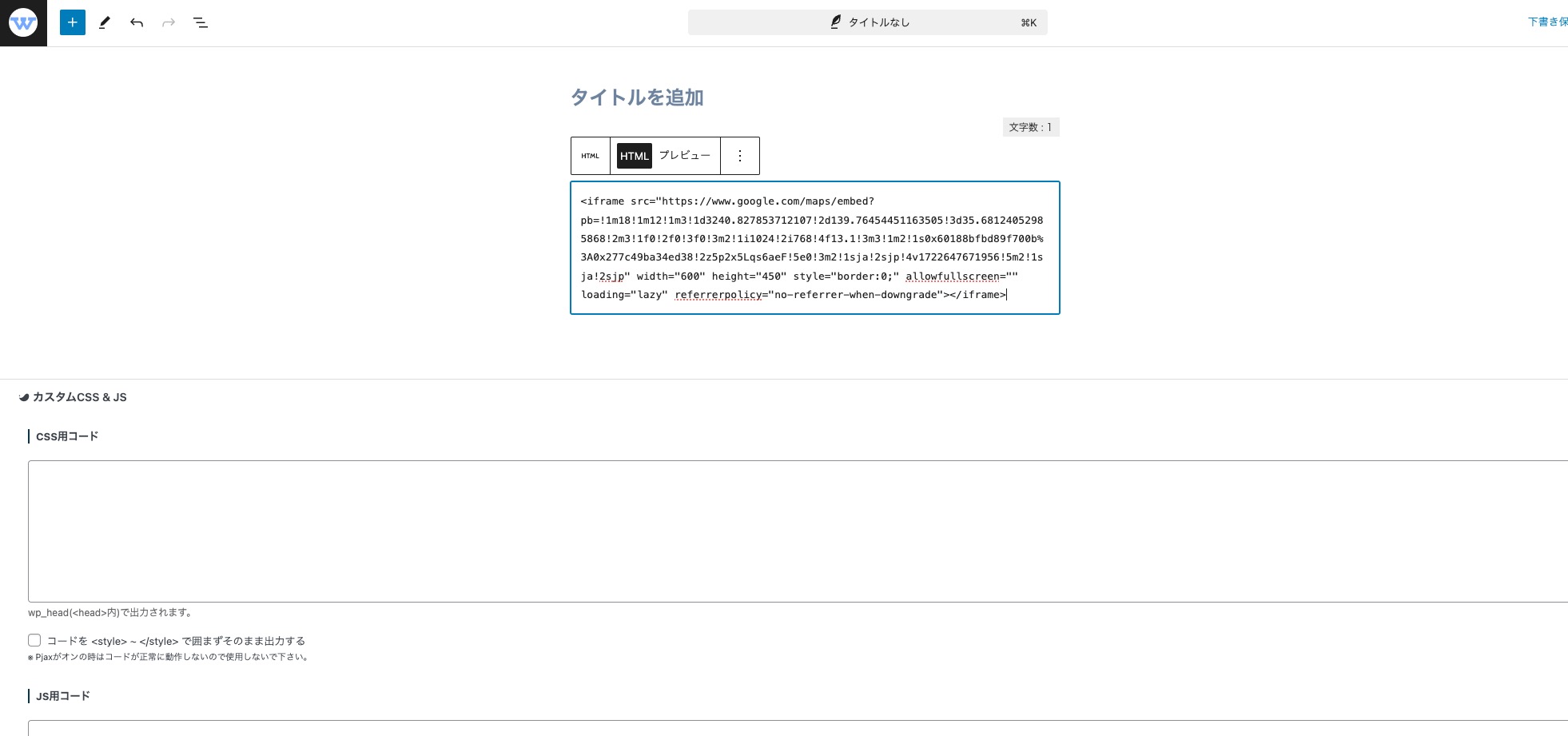
ブロックメニューから「カスタムHTML」ブロックを選択します。


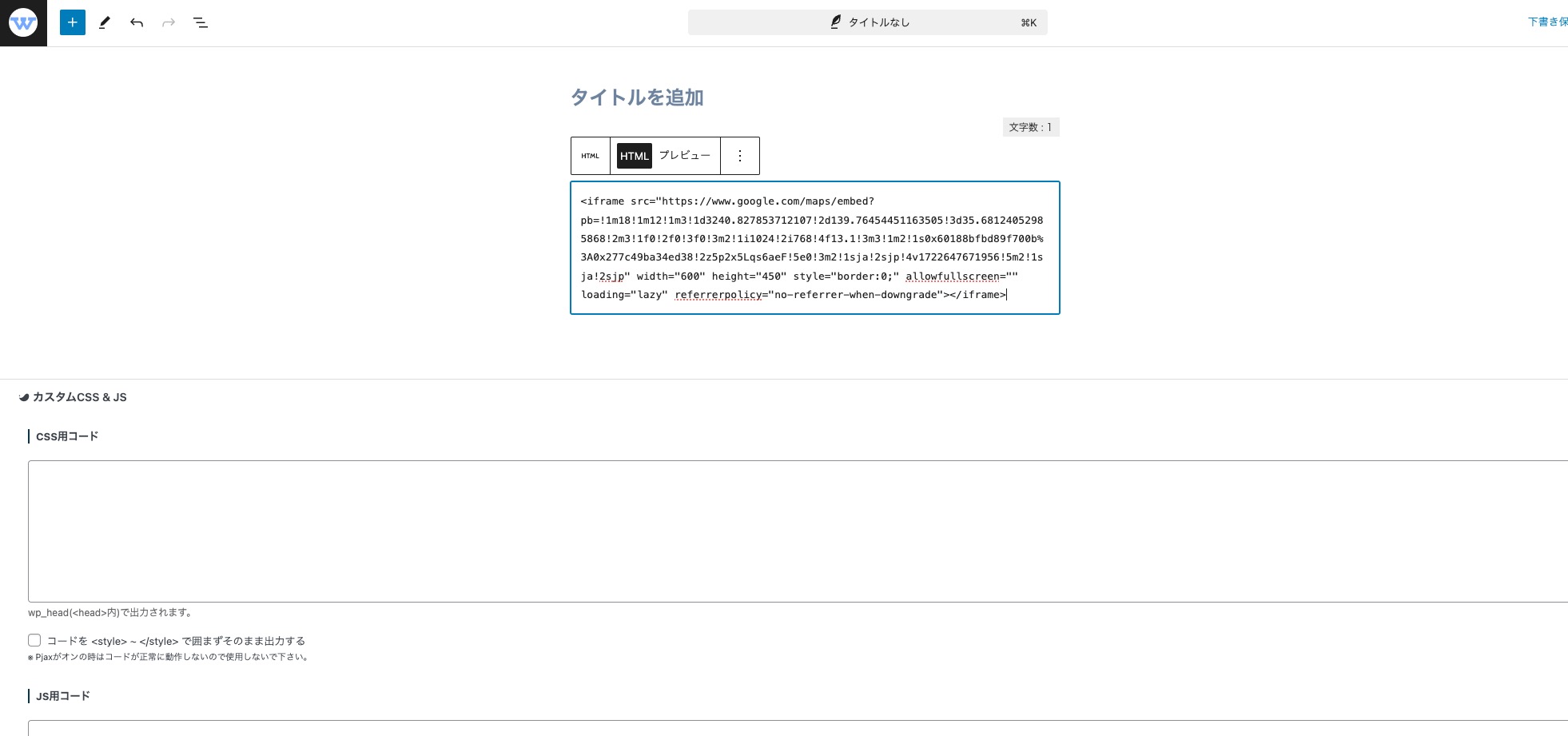
HTMLブロックが挿入されたら、コピーした埋め込みコードを貼り付けます。


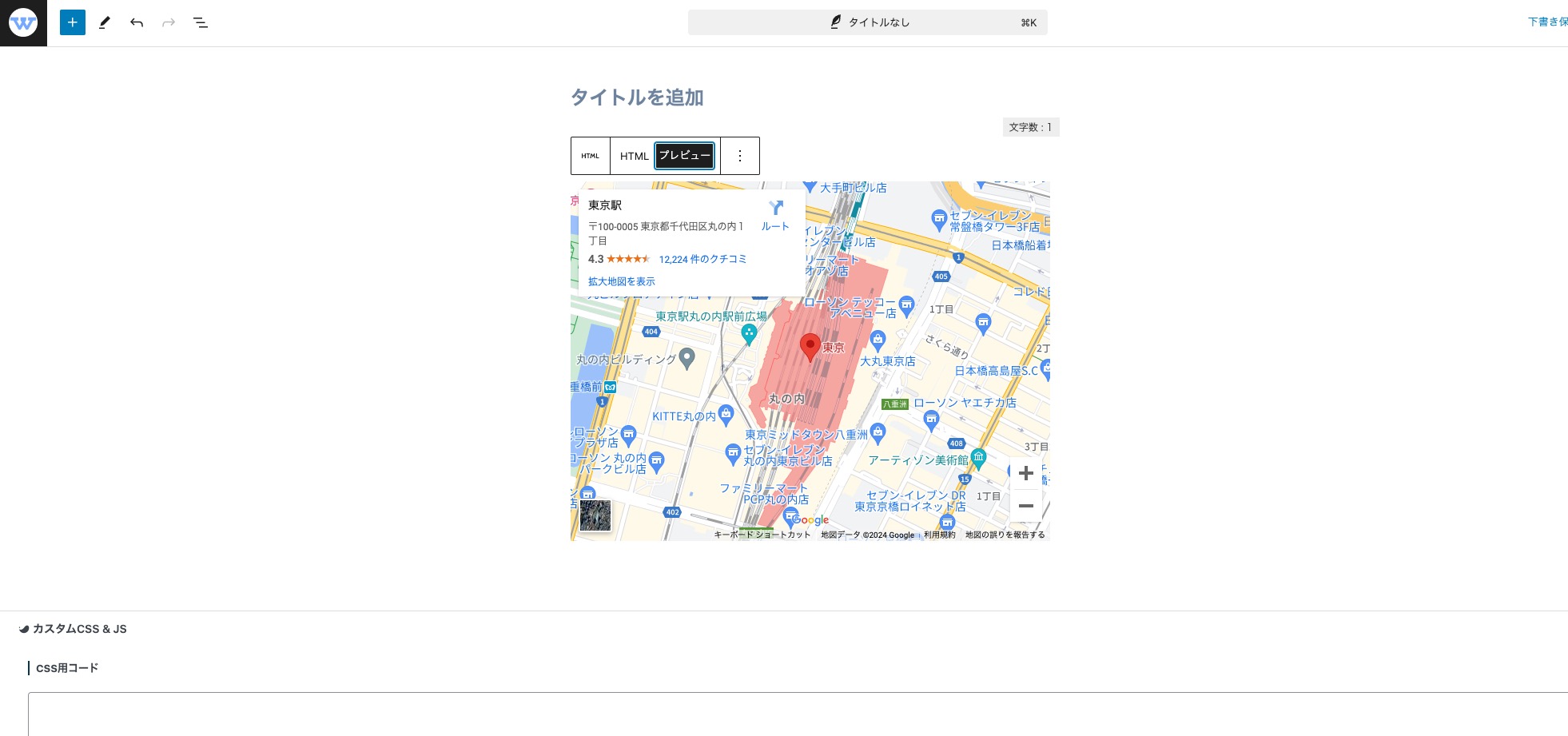
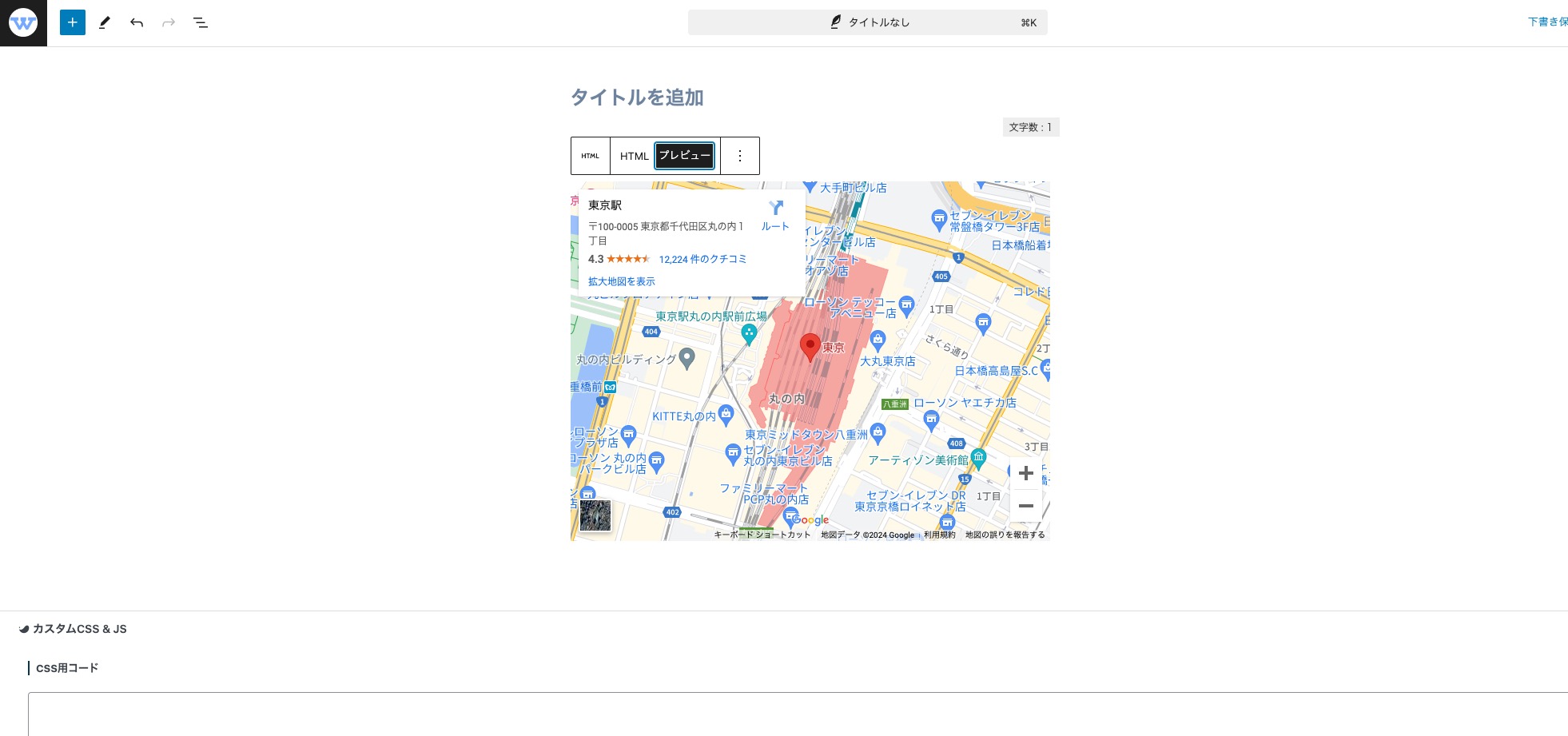
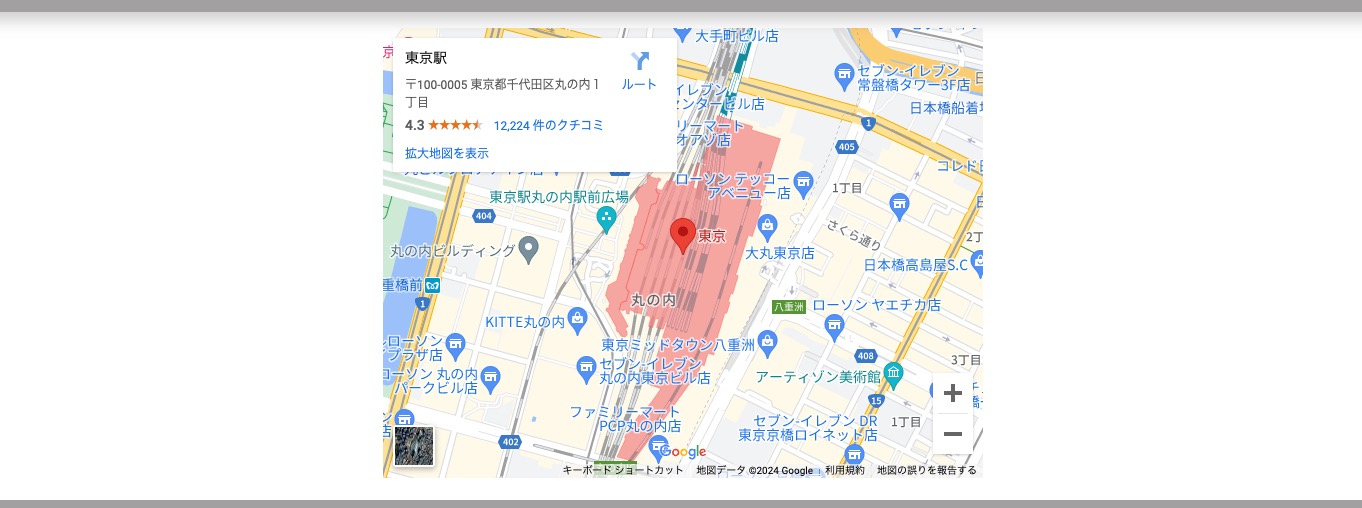
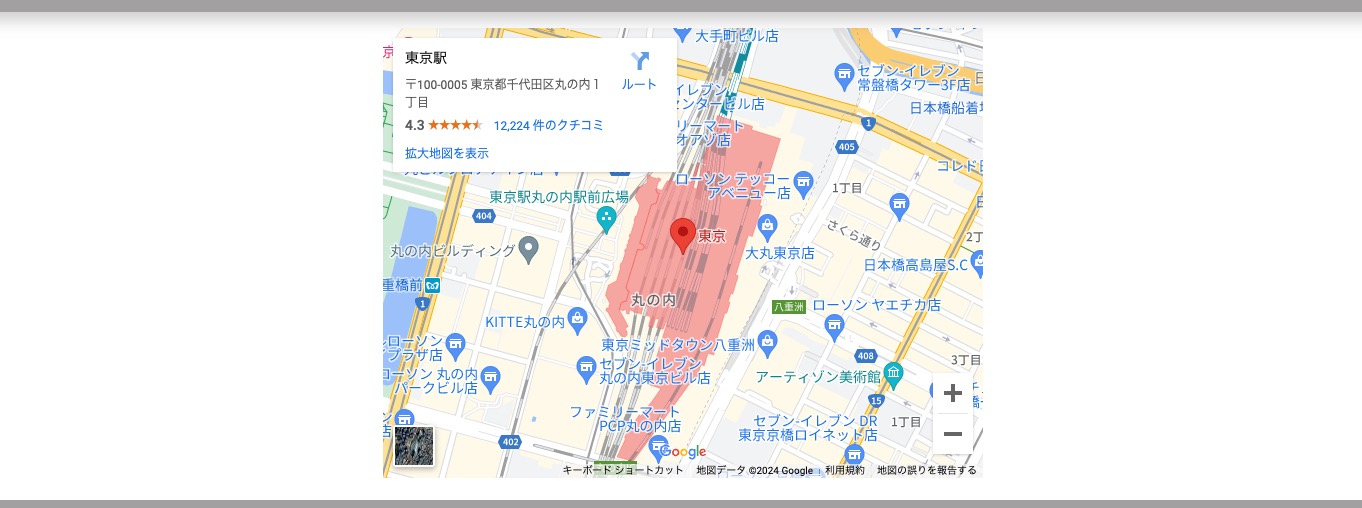
ブロックのプレビューを確認し、地図が正しく表示されていることを確認します。


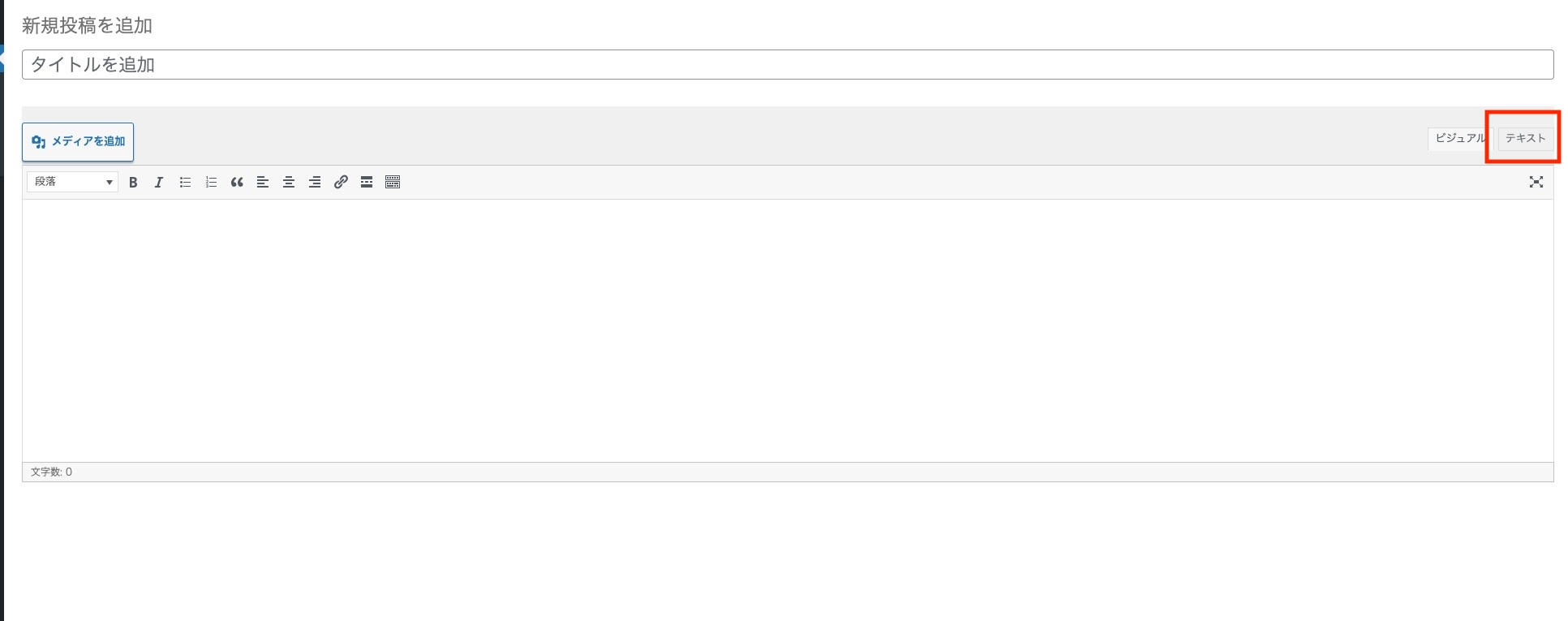
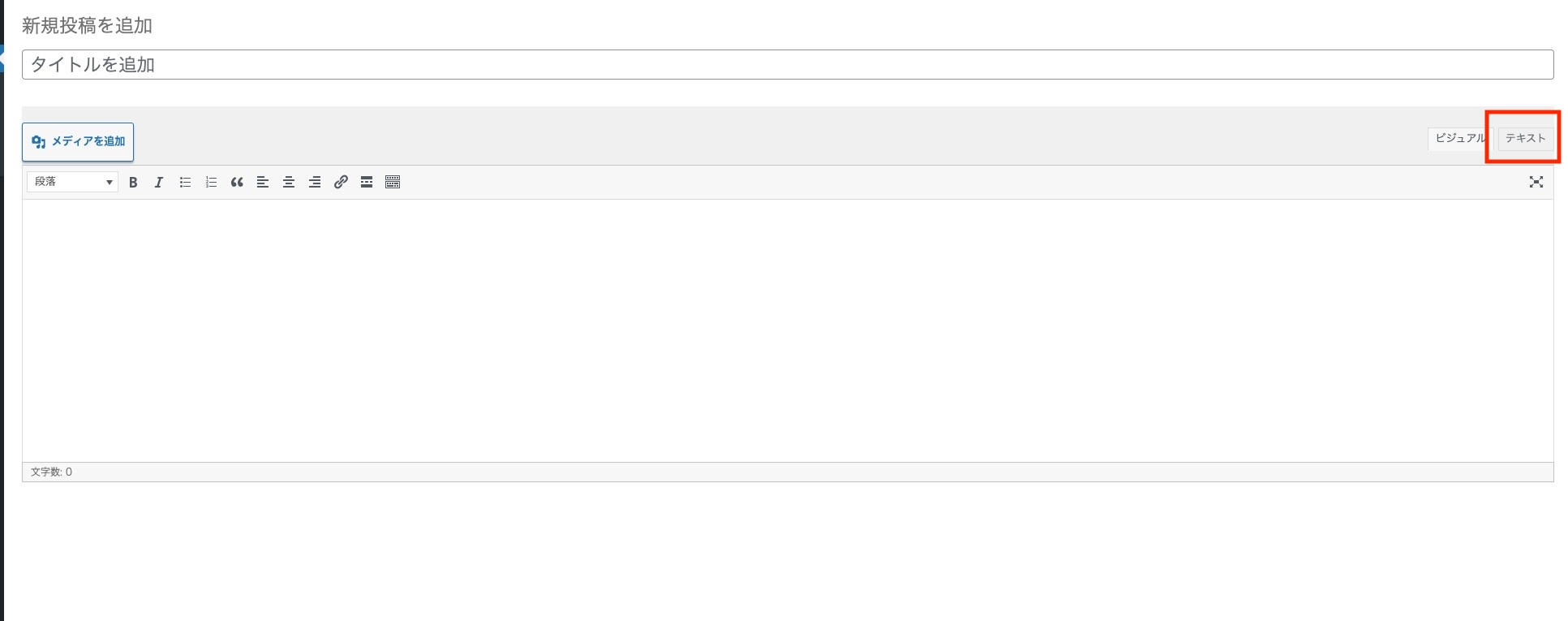
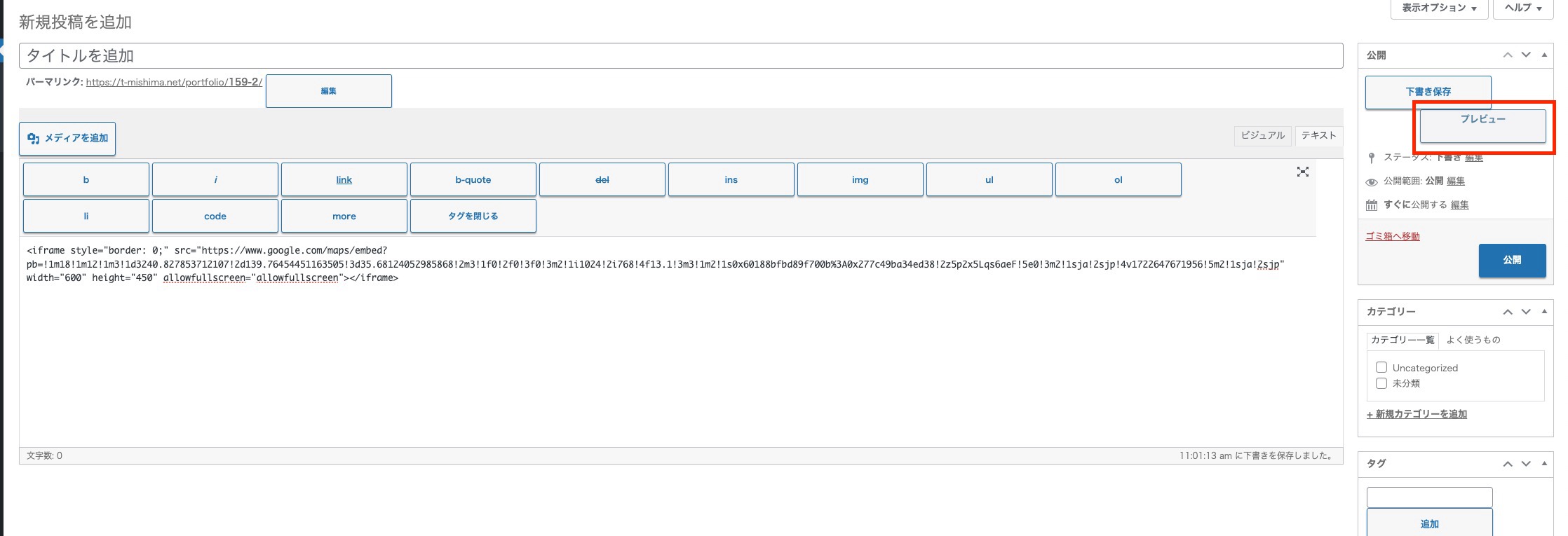
WordPressのダッシュボードから、編集したい投稿またはページを選択します。開いたら、エディター画面の上部にある「テキスト」タブをクリックして、HTMLモードに切り替えます。


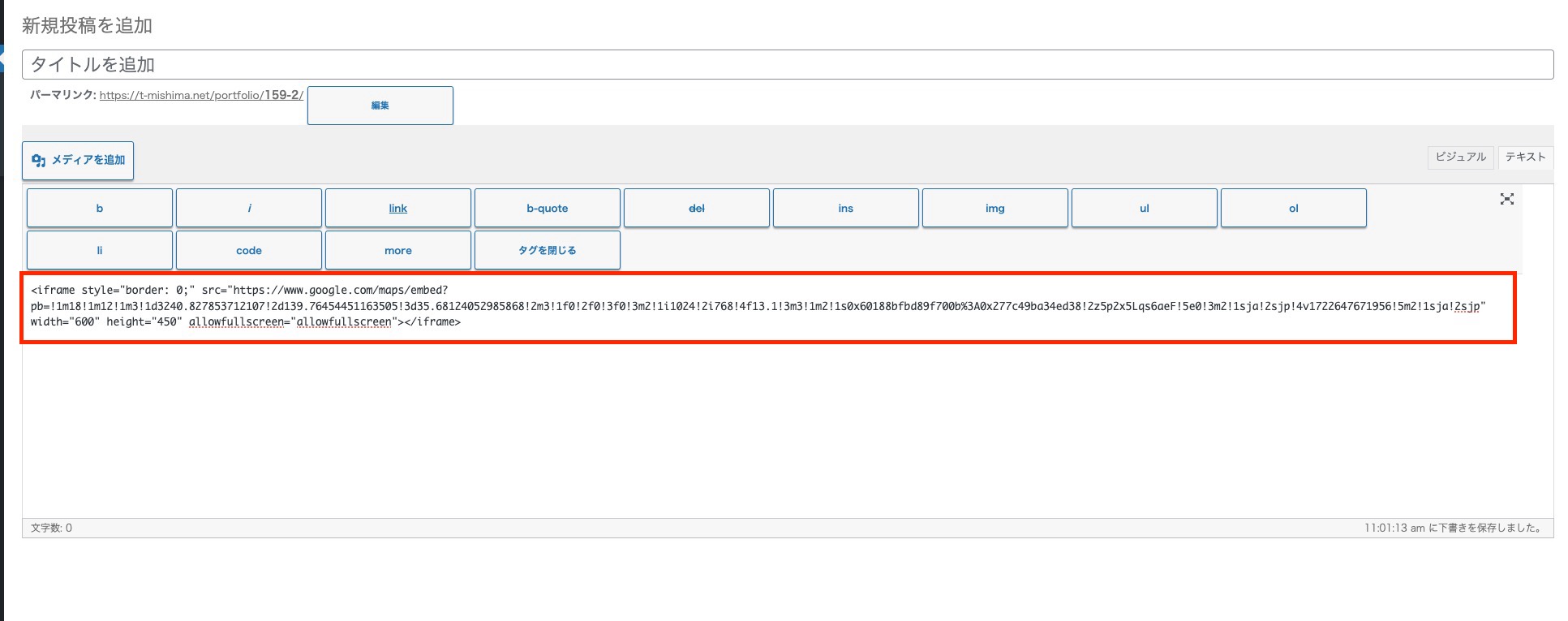
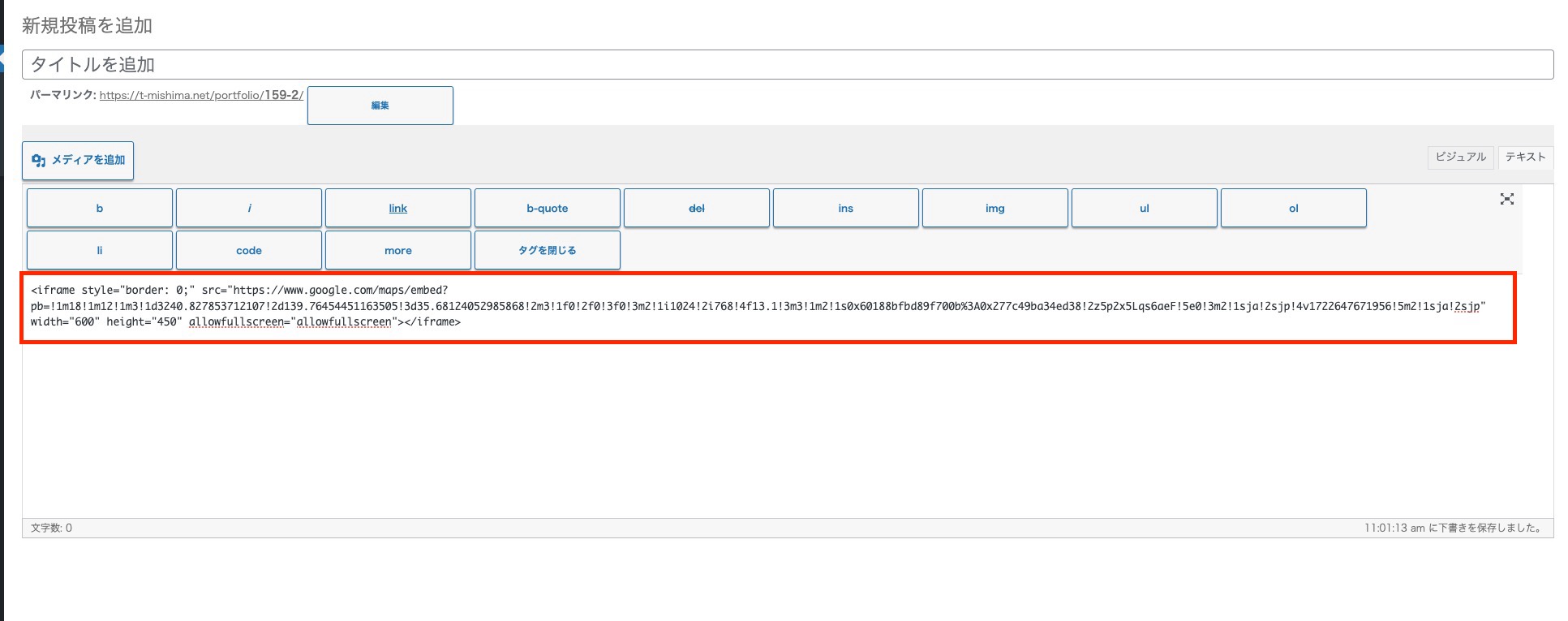
適切な位置にコピーした埋め込みコードを貼り付けます。


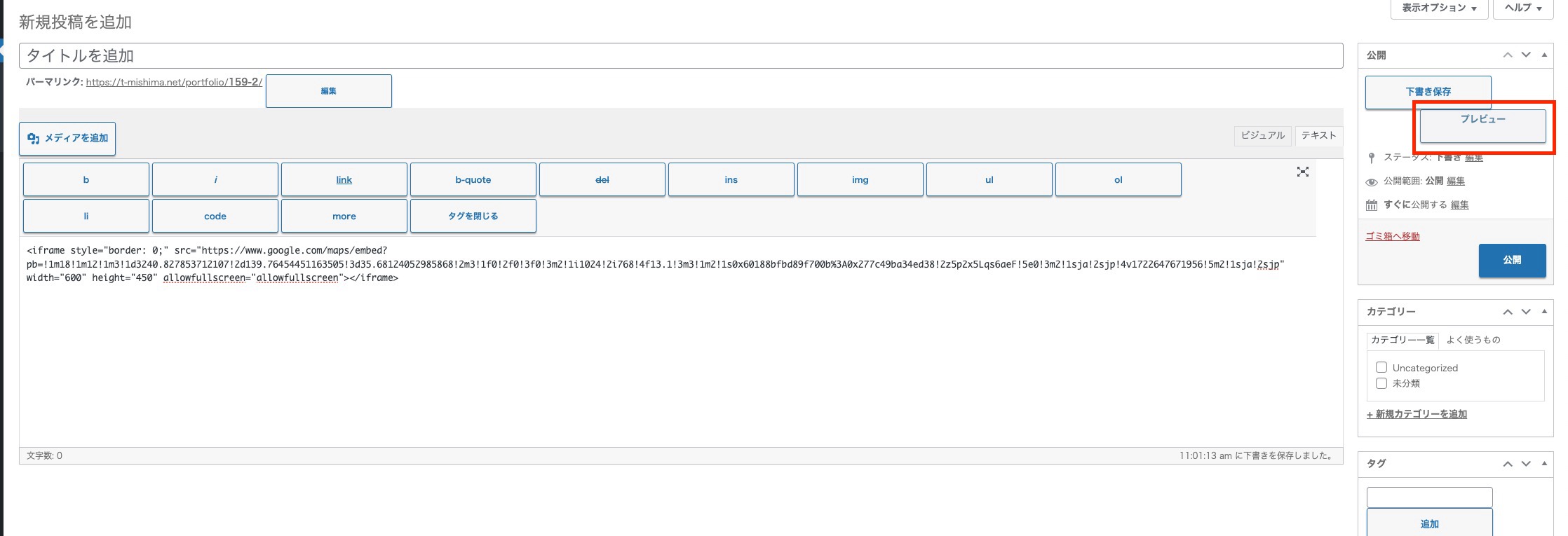
ページ右側の「プレビュー」ボタンをクリックして、地図が正しく表示されていることを確認します。







意外と簡単に埋め込めるんですね!3ステップで終わるとは!



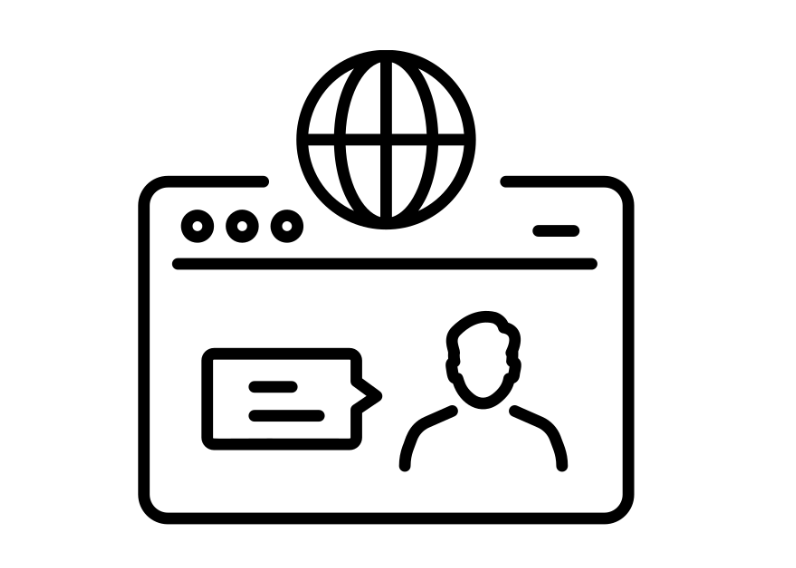
そうじゃろう。Googleマップの“共有機能”を使えば、専門知識がなくてもできる。ただし“幅と高さの調整”を忘れるでないぞ。スマホ表示でも崩れぬようにの。





ここでは、Googleマップをさらにカスタマイズして、サイトに最適な表示にする方法を紹介するぞ。
埋め込みコード内の「width」や「height」の値を変更して、マップのサイズを調整します。サイズの選択で「カスタムサイズ」を選択しなかった場合でも、後から必要になった場合はこちらの値で地図サイズ変更が可能です。


Googleマイマップを使用してカスタムマップを作成し、埋め込むことも可能です。独自のマップを作成して、特定のルートやポイントを強調できます。以下の手順でカスタムマップを作成します。
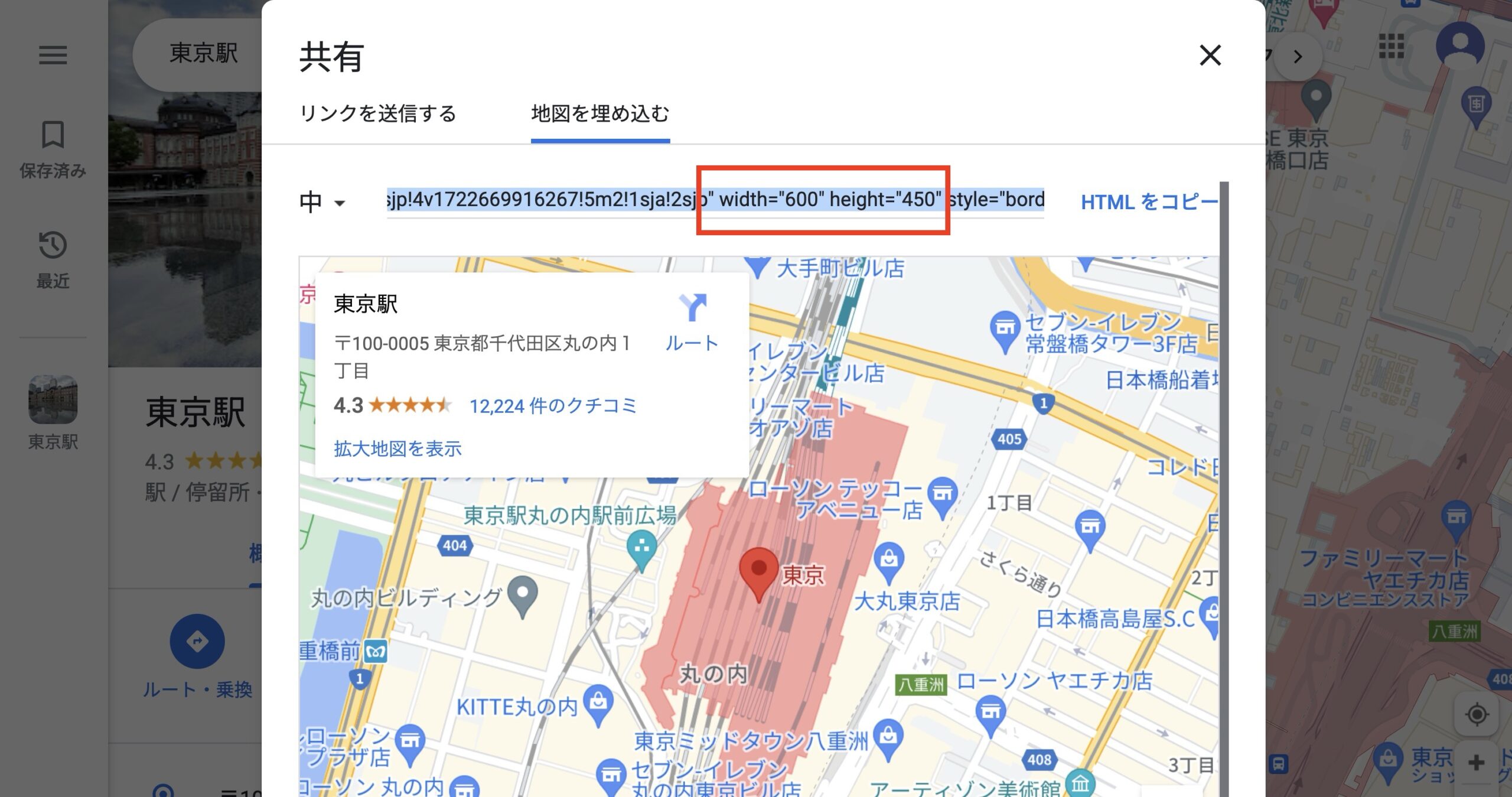
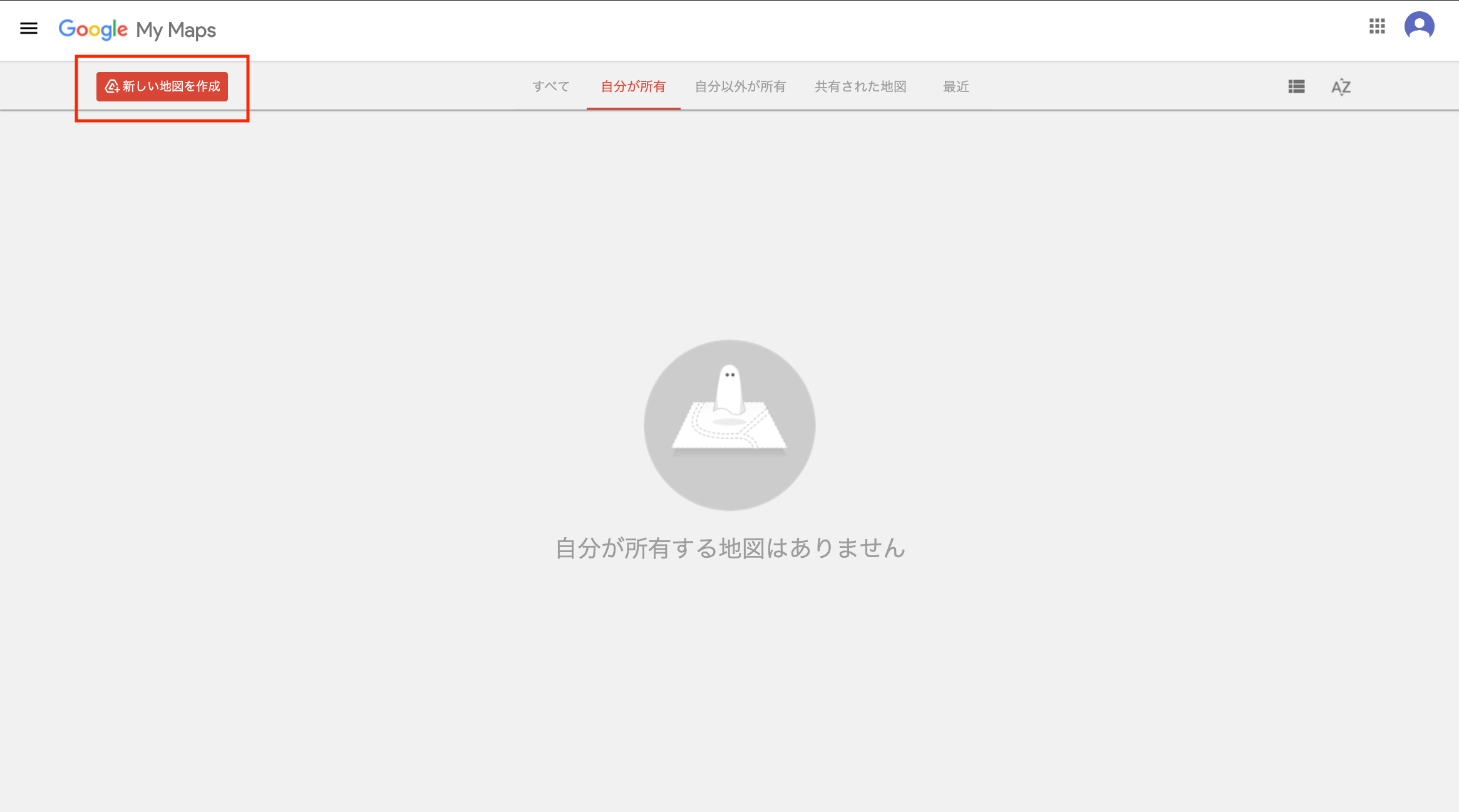
ブラウザでGoogleマイマップ(https://www.google.com/mymaps)を開きます。
左上の「新しい地図を作成」ボタンをクリックします。


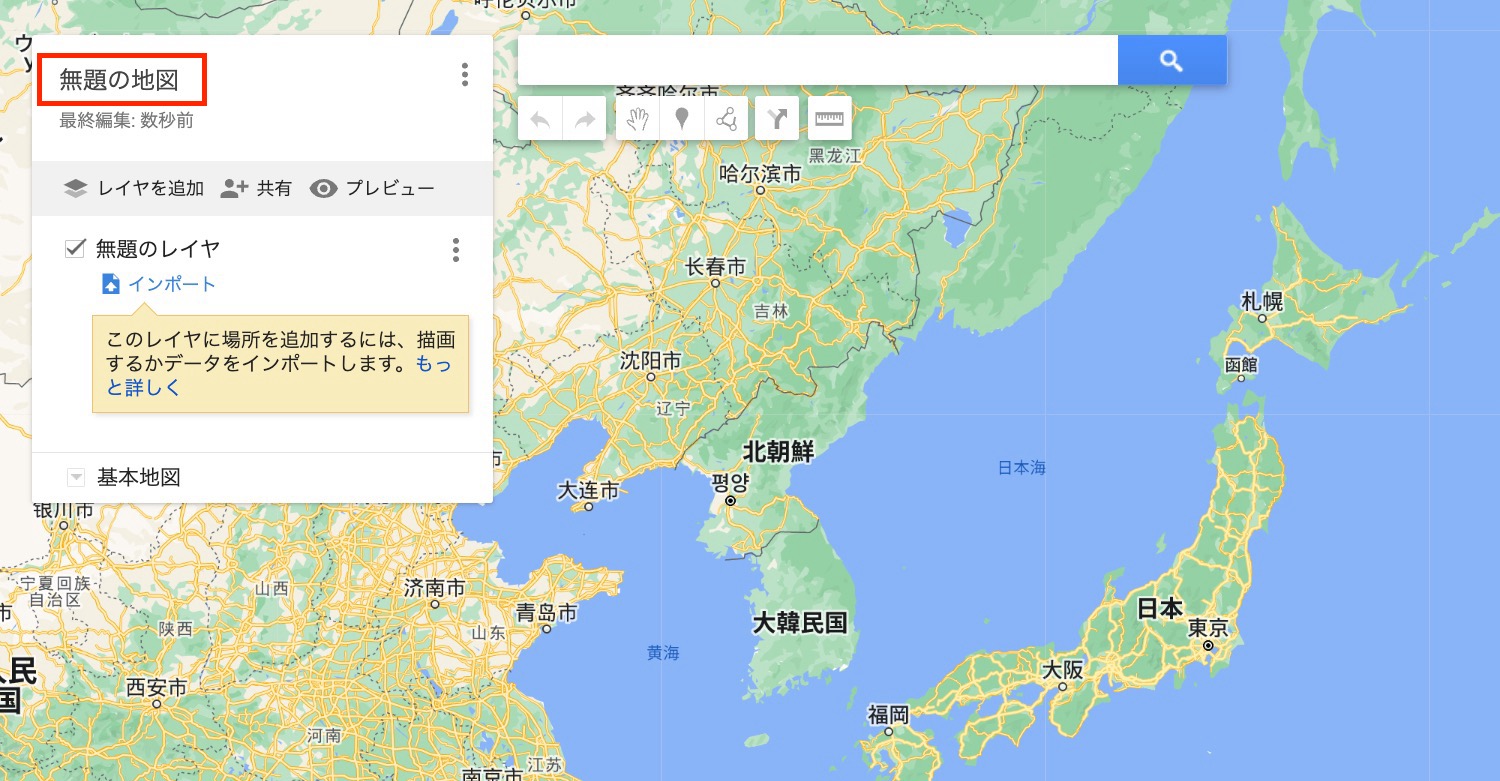
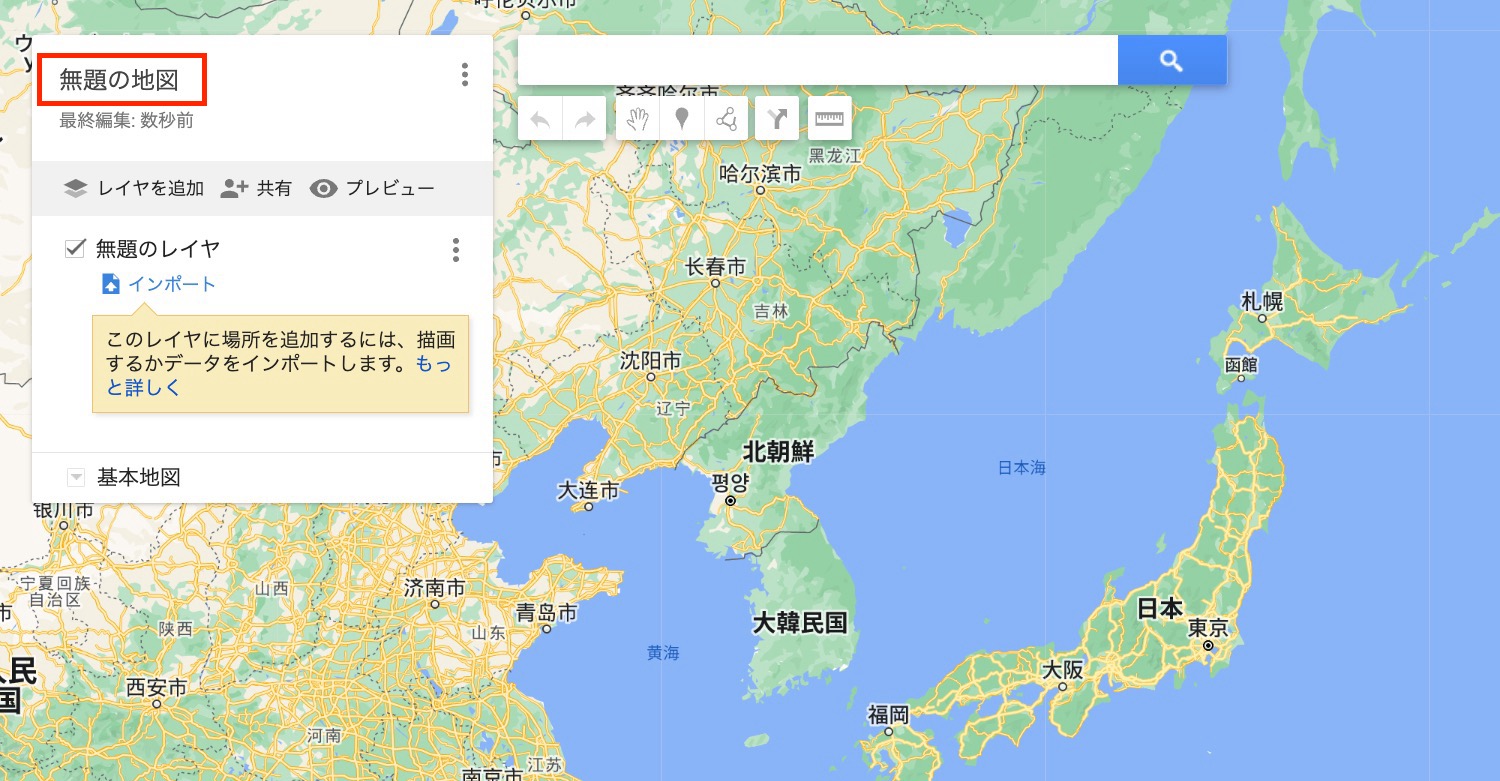
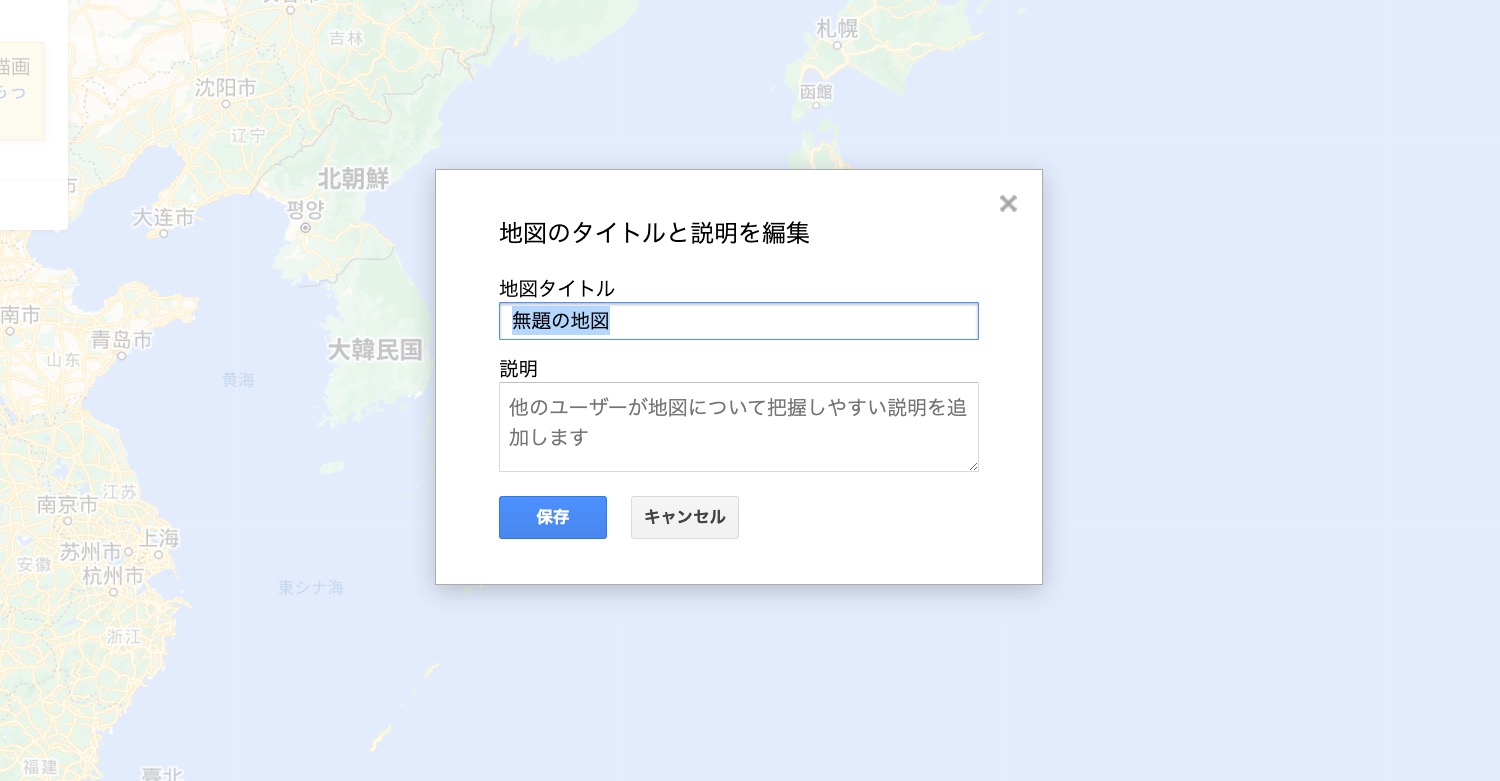
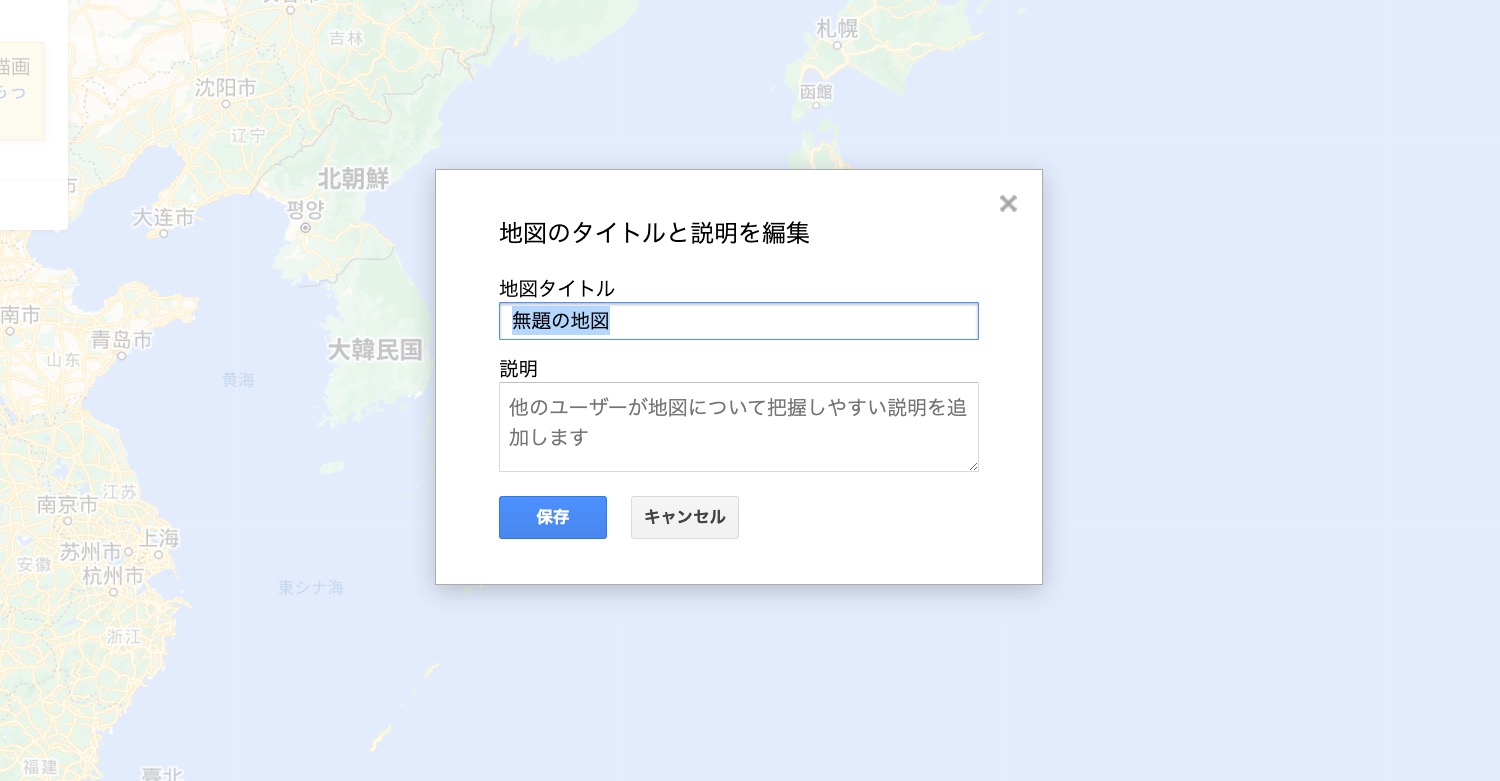
タイトル部分をクリックして、地図のタイトルと説明を入力します。




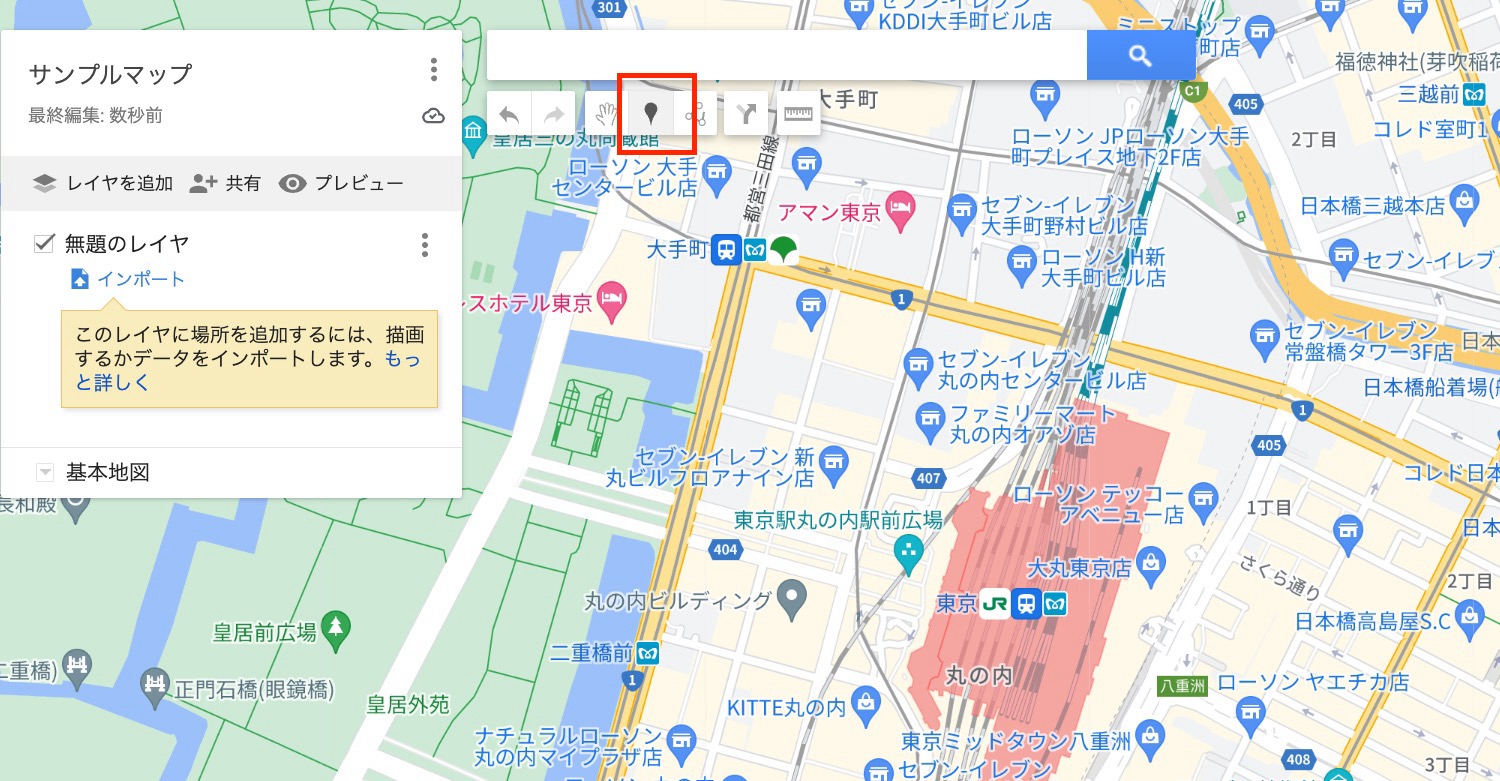
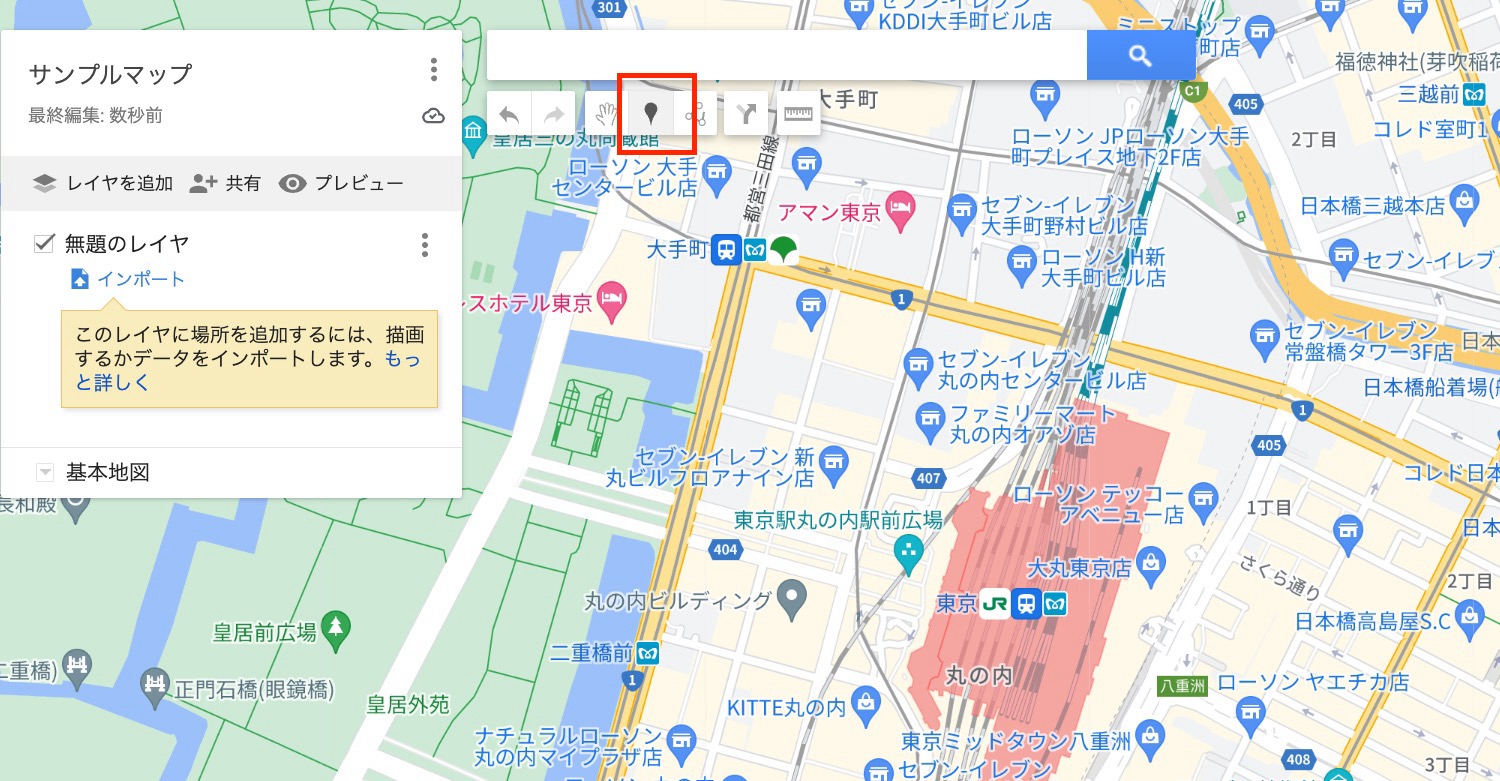
左上のアイコンの中から「マーカーを追加」を選択します。その後、任意の場所をクリックして地図上にピンを追加し、各ポイントに名前や説明を入力します。




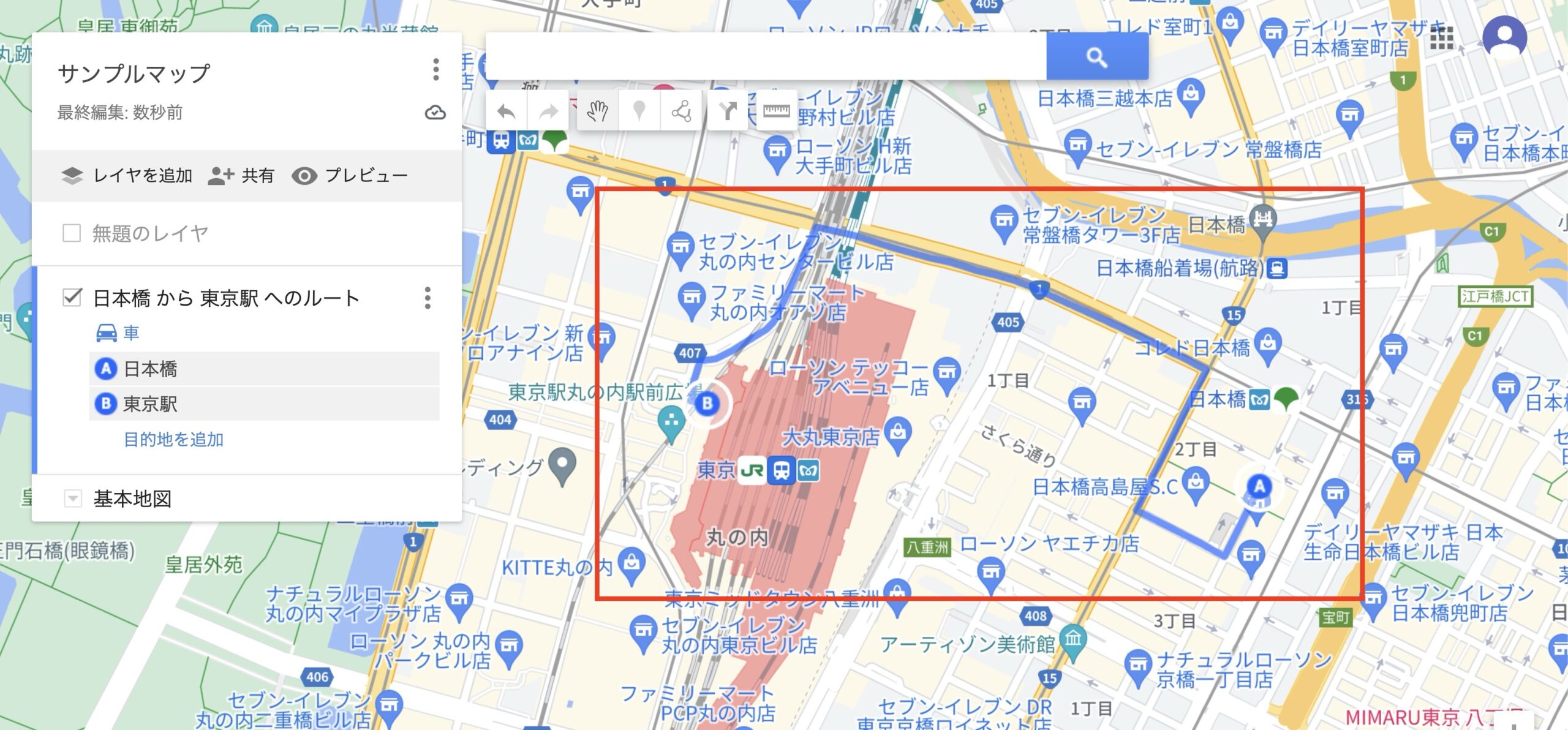
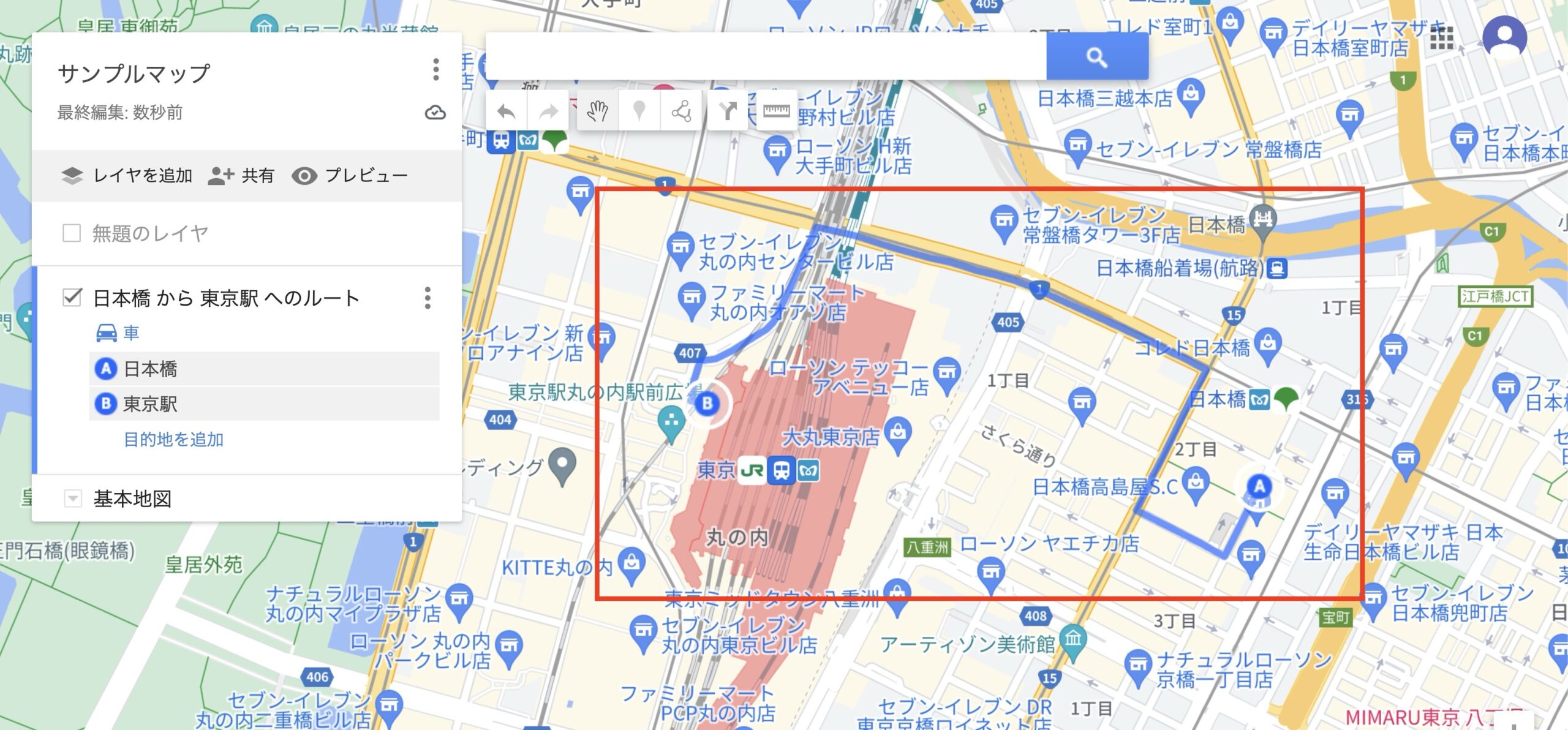
「ルートを追加」アイコンを押して、指定したポイント間のルートを作成します。


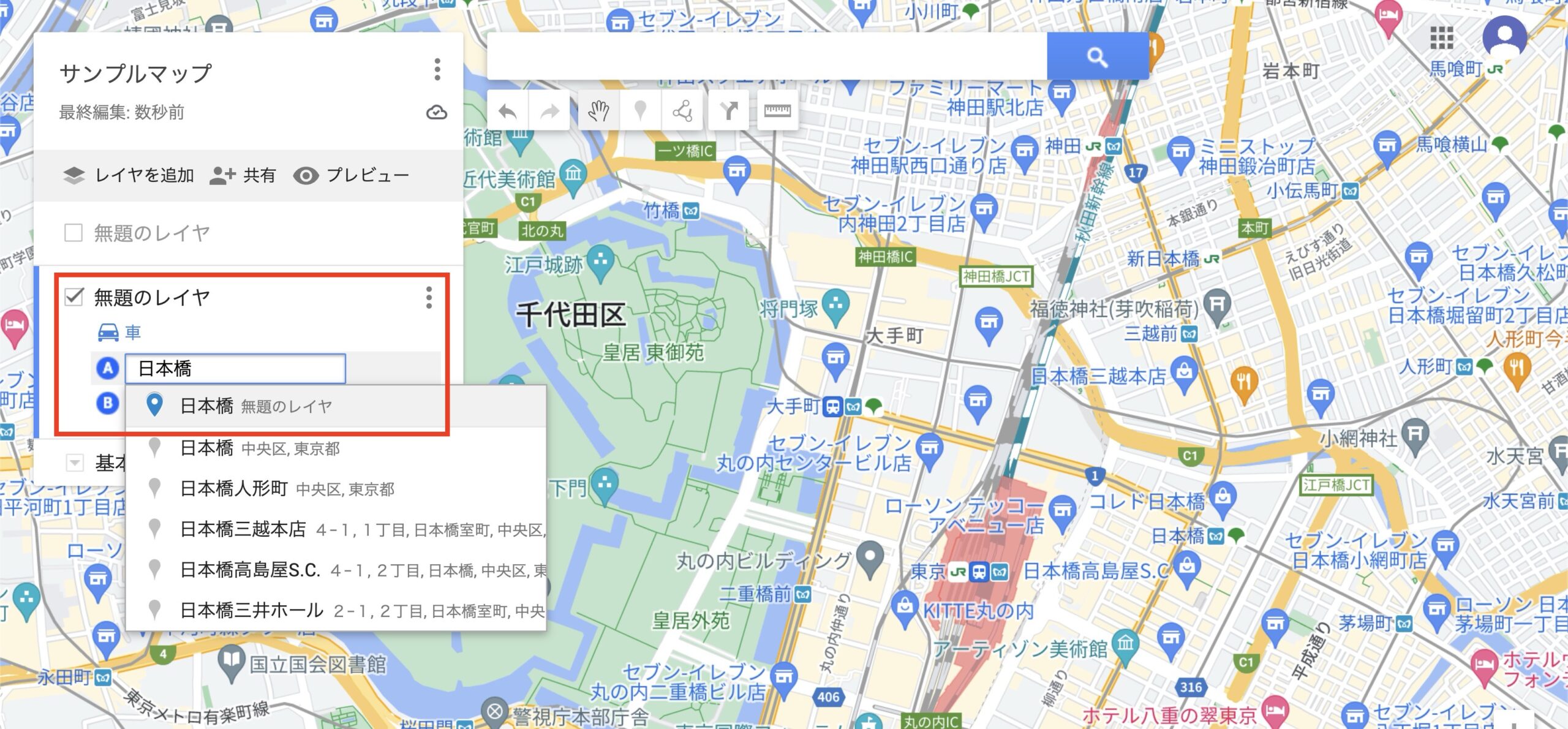
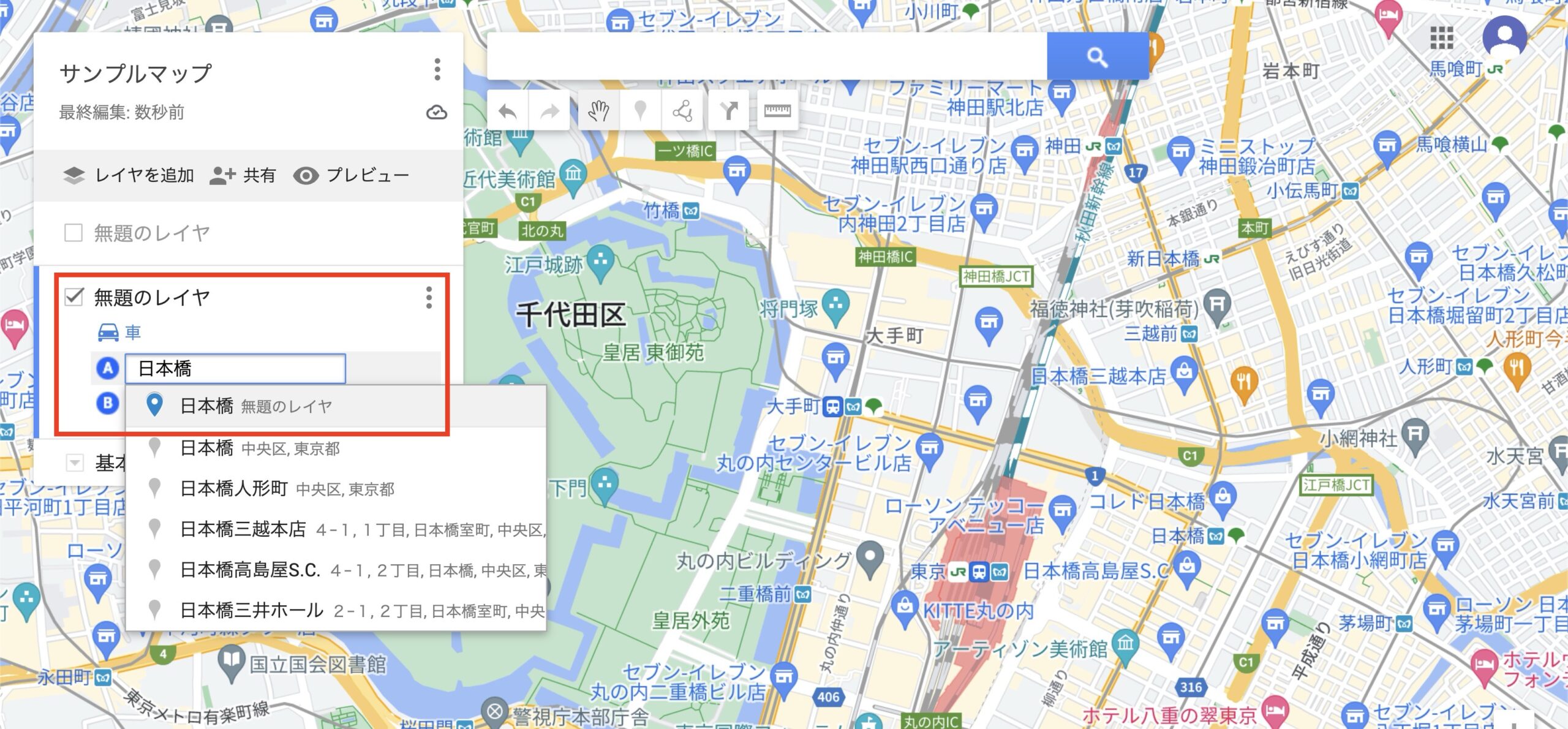
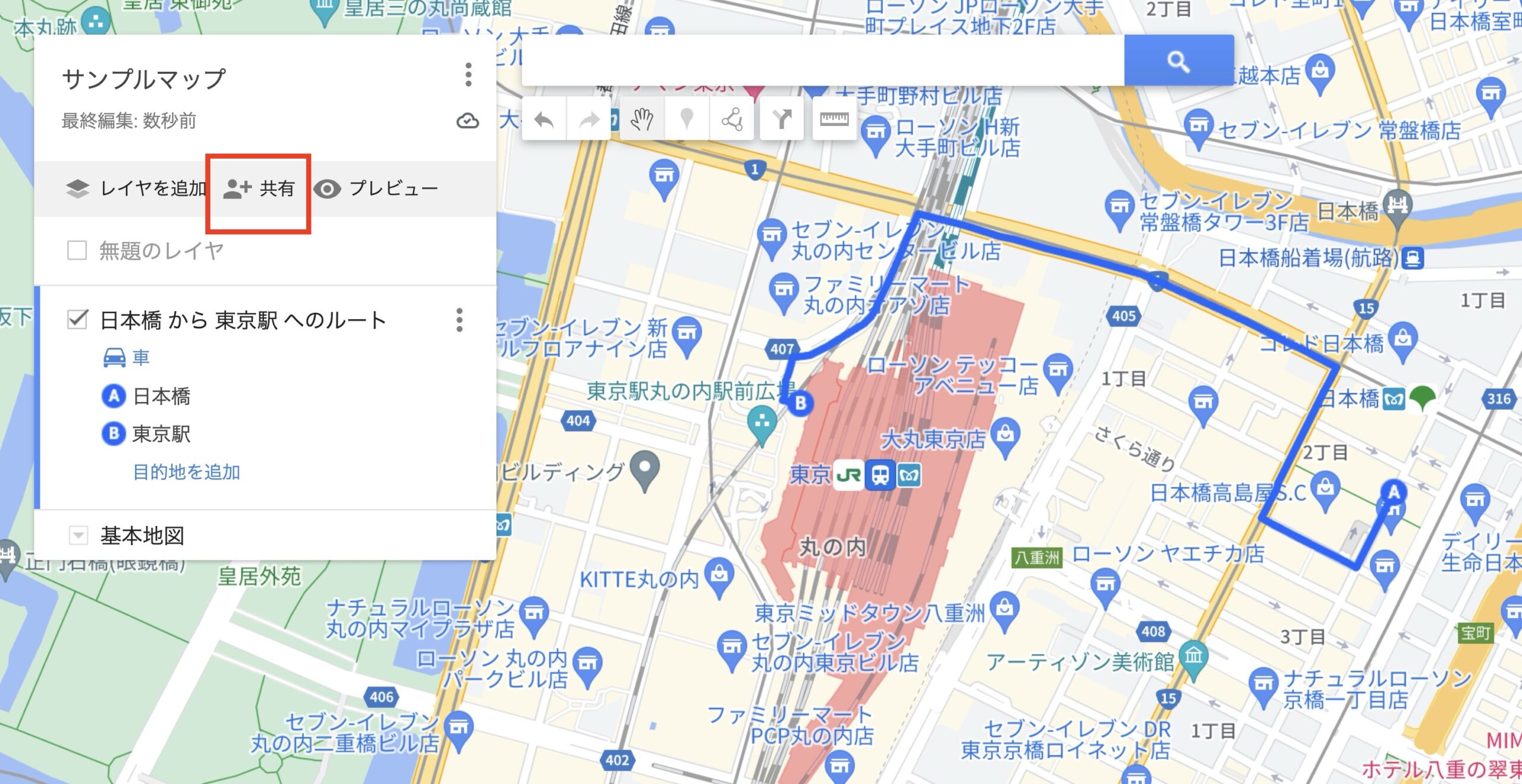
新たに開いた「無題のレイヤ」のA、Bの空欄に、先ほど追加したポイントの名前を入力する。候補にポイントが出てきたら選択する。


すると、ABポイント間のルートが入った地図ができあがる。


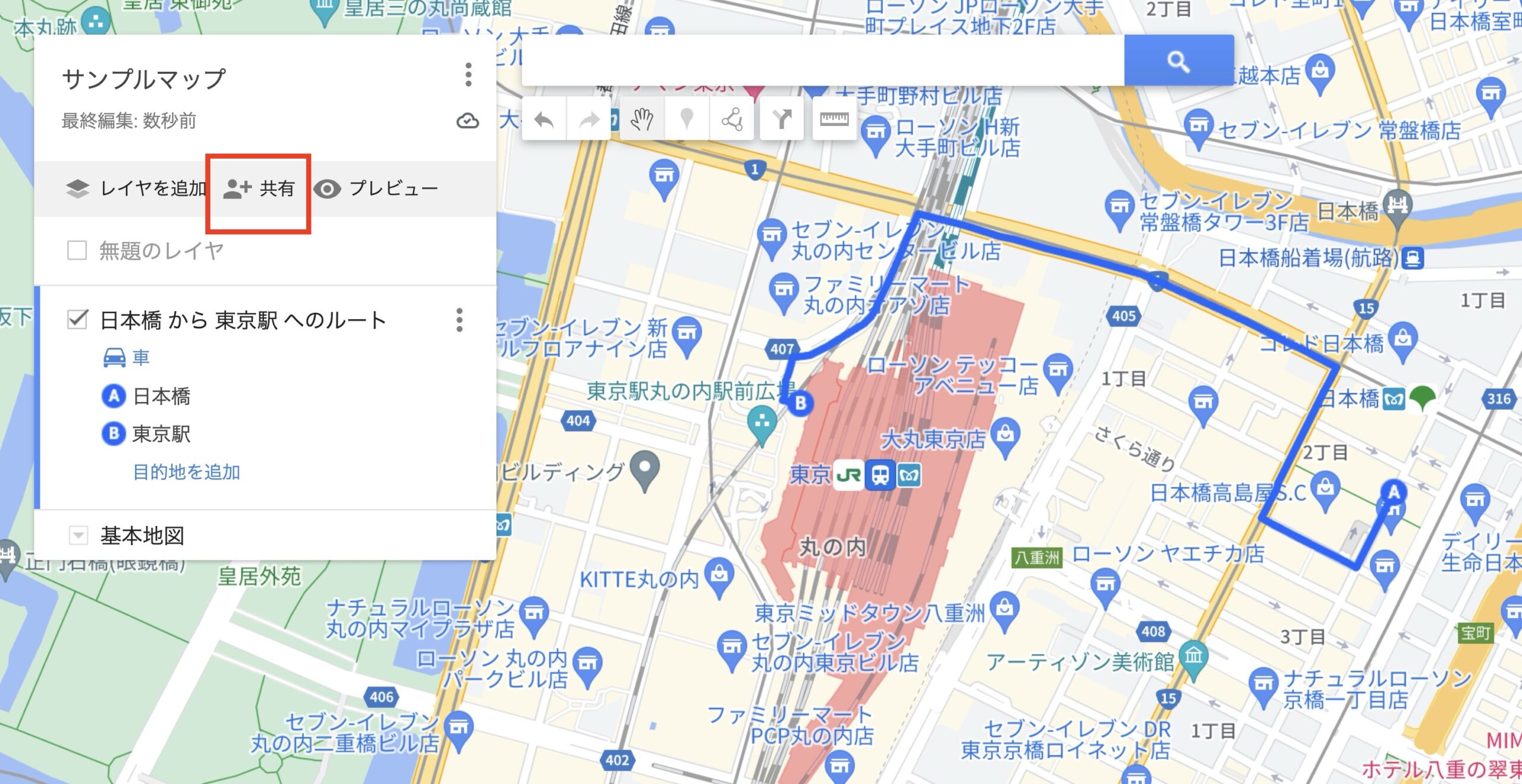
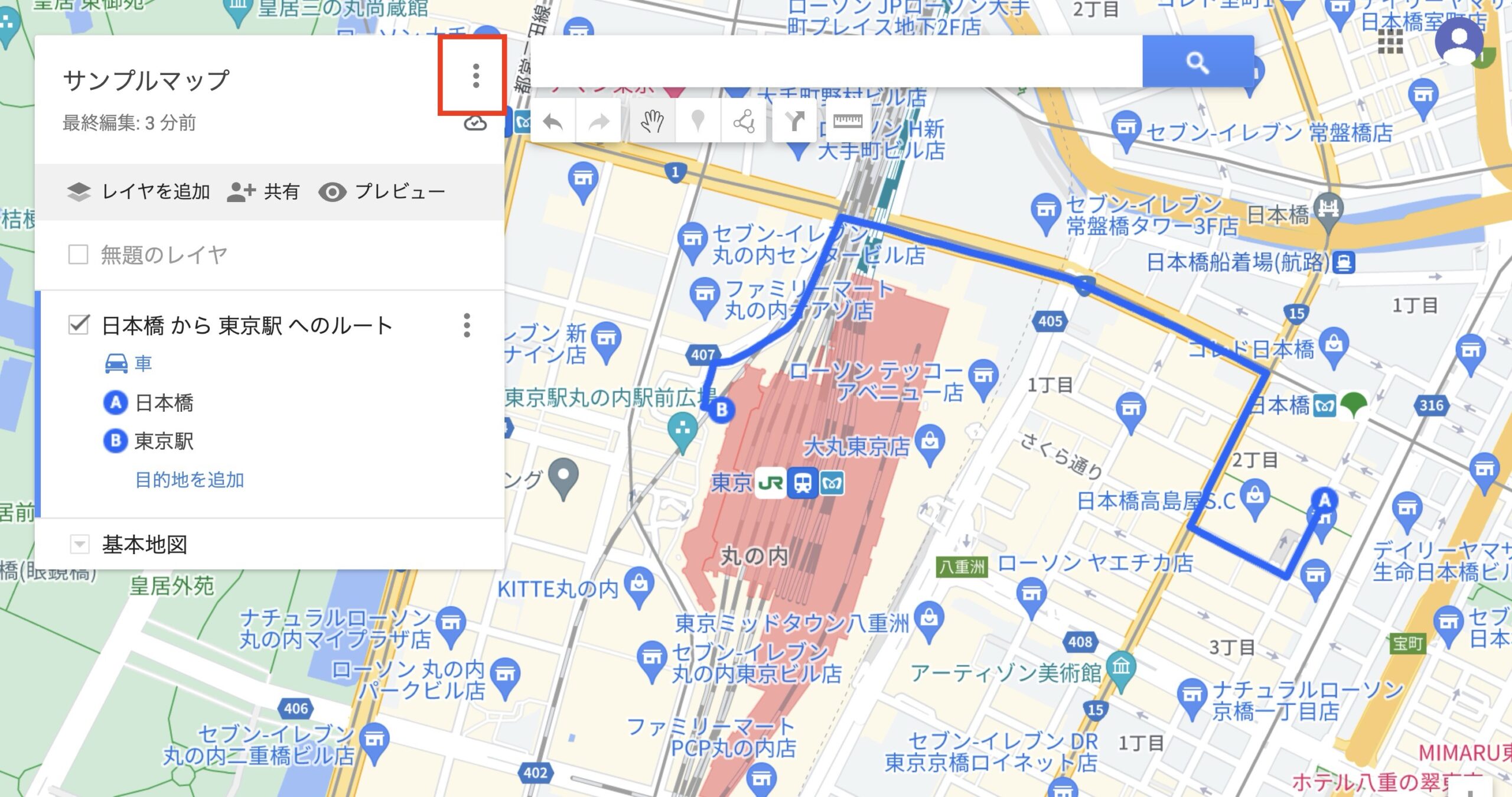
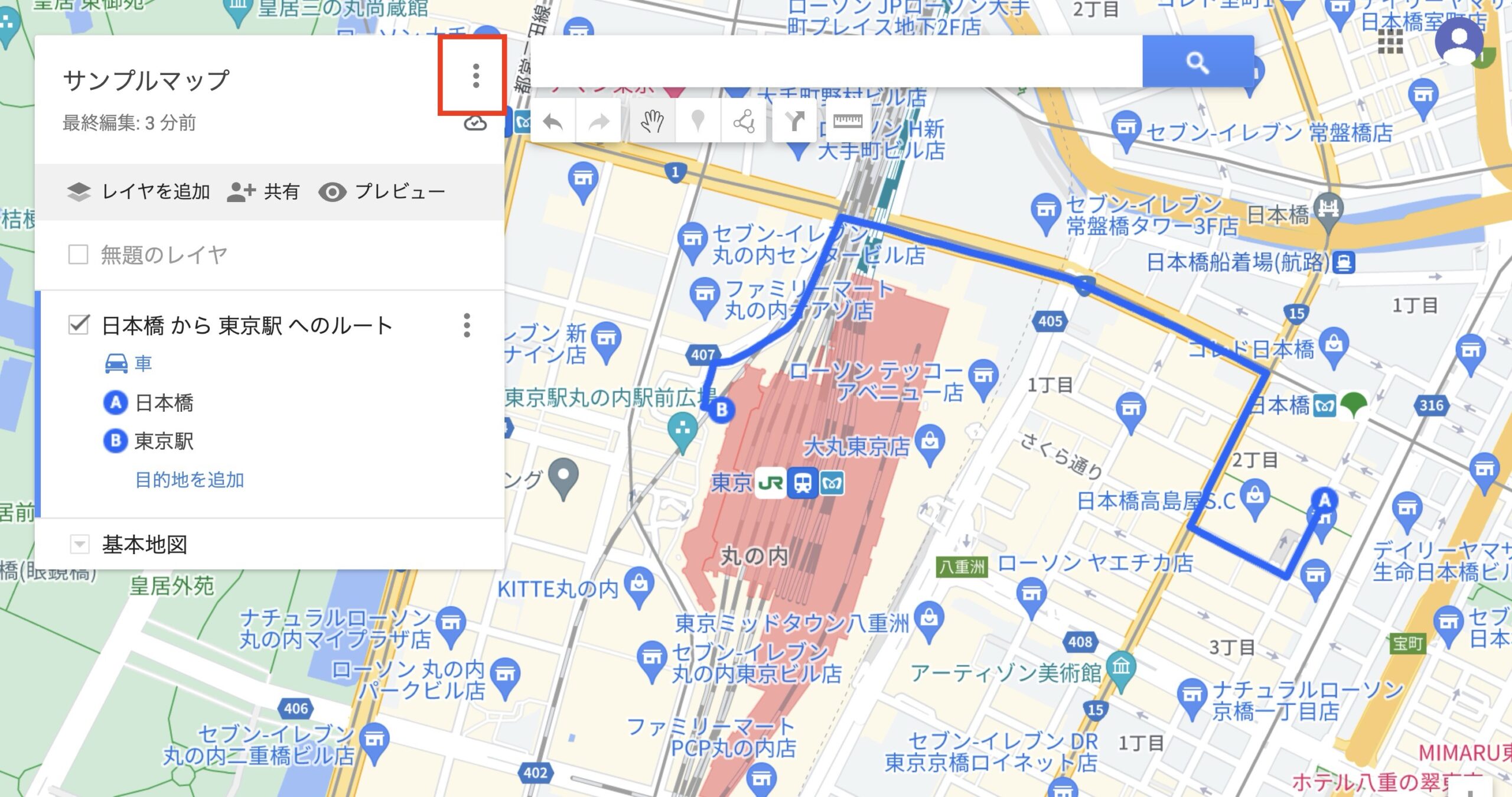
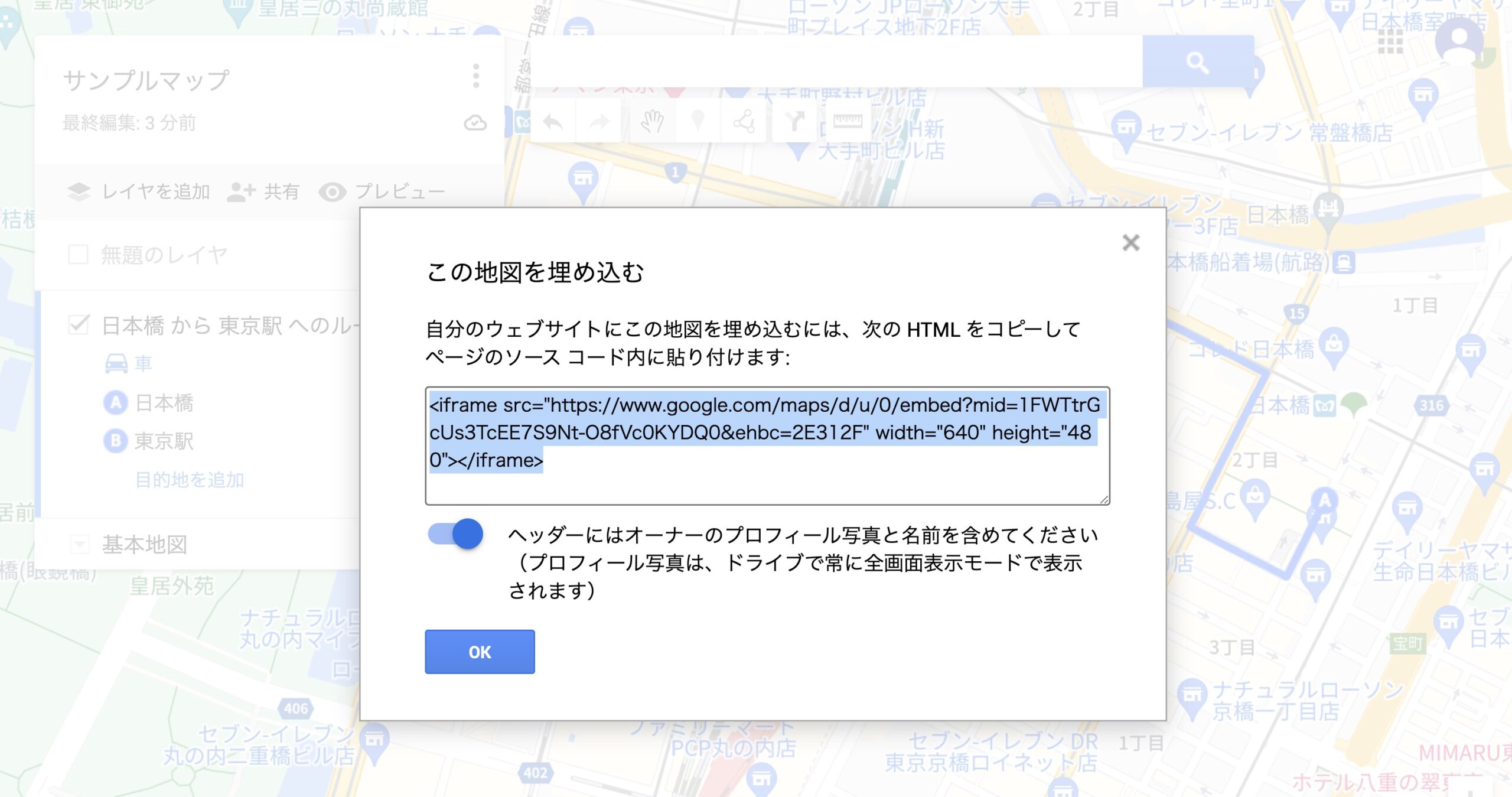
地図が完成したら、「共有」をクリックし、地図の公開設定を行います。「共有」が見つからない場合は、左上の地図タイトルをクリックし、「保存」を押してから再度確認してください。


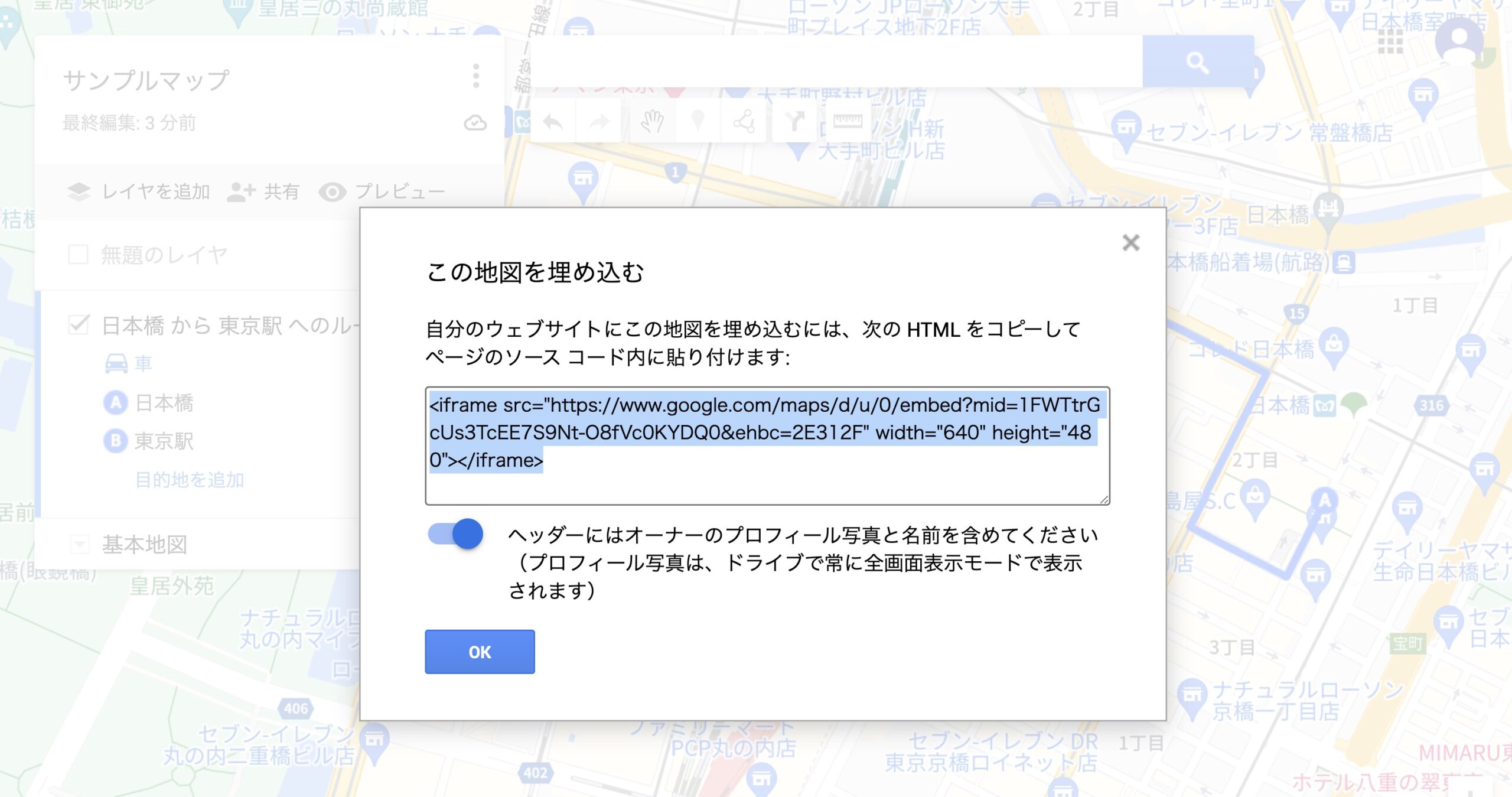
タイトル右のメニューを開き、「自分のサイトに埋め込む」を選択します。「埋め込みコードを取得」を選択し、表示されたコードをコピーしてワードプレスサイトに貼り付けます。







独自のマップも作れるんですか!?ちょっと楽しそうです!



うむ。特定の場所を表示したい場合は非常に便利な機能じゃ。



ここでは、Googleマップを簡単に埋め込むためのおすすめプラグインを紹介するぞ。
















プラグインの導入方法や導入する際の注意点についてはこちらの記事をご確認ください。





プラグインを使えば、コードを書かなくてもマップが設置できるんですね!



そうじゃ。『WP Go Maps』や『MapPress』などは特に人気じゃな。機能が豊富な分、サイトの速度にも影響するから、必要な機能だけを選んで使うのじゃ。
以下の3つの方法を試してみてください。
以下の手順でマップを埋め込みます。
以下の内容を実施し、モバイルでの見え方を確認してください。



無事にGoogleマップを埋め込めました! しかも、プラグインを使ったら超ラクでした!



ふふ、そうじゃろう。WordPressは“コードを触らなくてもプロっぽく見せられる”のが強みじゃ。デザインやマーカーのカスタマイズもできるから、今後は“見せ方”にもこだわってみるとよいぞ。



なるほど!次はオリジナルデザインのマップにも挑戦してみます!ありがとうございました!
Googleマップの埋め込みは、WordPressサイトにおいて訪問者に地理的情報を提供し、信頼性を向上させる効果的な方法です。正しい手順とカスタマイズオプションを活用することで、ユーザーエクスペリエンスを向上させ、SEOを強化することができます。また、おすすめのプラグインを利用することで、さらに簡単にマップを埋め込むこともできます。
ぜひ、この記事を参考にして、ご自身のサイトにGoogleマップを埋め込んでみましょう。質問やフィードバックがあれば、コメント欄でお知らせください。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!