



WithCodeMedia-1-pc
WithCodeMedia-2-pc
WithCodeMedia-3-pc
WithCodeMedia-4-pc




WithCodeMedia-1-sp
WithCodeMedia-2-sp
WithCodeMedia-3-sp
WithCodeMedia-4-sp









 生徒
生徒ペン博士!最近ようやくHTMLとCSSに慣れてきたんですが…
「おしゃれな見た目」にするには、どんなCSSを書けばいいのかまだよくわからなくて…



うむ、それならちょうどよい!
短いコードでサッと実装できる、オシャレなCSSテクニックがあるからよーく聞くんだぞ!



はい!お願いします!
Web制作をしていく中で、「もっとスタイリッシュにしたい」「もっと凝ったコンテンツにしたい」といった声が出てくると思います。
WordPressなどの専用プラグインなどを使えば色々とサイト全体をカスタマイズできますが、より細かいスタイリングのニーズを満たすためにはCSSの編集方法を理解しておくことが重要です。
今回はWeb制作を学習中の方に向けて、役立つ&超簡単なCSSコードをご紹介していきます。
「学習→案件獲得」につなげた受講生のリアルな体験談も公開中!
働き方を変えたい方にも響くストーリーです。
菅井さん
将来的への不安と子育てという背景から「副業」に挑戦しようと決意。独学からプログラミングの学習を開始していたが、WithCodeに出会い体験コースを受講。約4ヶ月の学習に取り組み、当初の目標であった卒業テスト合格を実現した。WithCode Platinumにて3件の案件を担当し、現在は副業だけでなく本格的に「フリーランス」として在宅で活躍していきたいと考えるようになりました。
詳しくはこちらの記事をご覧ください。


菅井さんの主な制作実績はこちら



ここでは、画像編集の方法を解説するぞ!
<img class="example" src="image.jpg" alt="box">.example {
border-radius: 50%;
width: 100px; /* 画像の幅 */
height: 100px; /* 画像の高さ */
}上記のコードを使えば、画像を丸くすることができます。
実行結果


ポイントは「正方形」の画像を用意することです。
そして、「border-radius」を50%に指定することで四角が削除され、丸くなるという原理となります。
縦横比が1:1でない場合、真円にならないので注意してください。
<div class="example">
<div class="stripe-inner">
<p>これは縞模様のフレームです。</p>
</div>
</div>.example{
padding: 10px;
background-size: 10px 10px;
background-color: #blue;
background-image: linear-gradient(45deg,#f8b55d 25%,transparent 25%,transparent 50%,#f8b55d 50%,#f8b55d 75%,transparent 75%,transparent);
}
.stripe-inner {
background: #fff;
padding: 20px;
}ポイントは、「background-image: linear-gradient;」というCSSで、グラデーションを利用して縞模様にしています。
実行結果


単色の枠よりも見栄えを良くすることができます。
<img src="image1" alt="box1">
<img src="image2" alt="box2">
<img src="image3" alt="box3">
<img src="image4" alt="box4">img {
width: 250px;
height: 250px;
object-fit: cover;
margin-right: 3%;
}ポイントは、「object-fit: cover;」を指定して「縦横比」を維持しながら拡大縮小を図っている箇所です。
こうすることで、自然な形で画像がトリミングされるという原理です。
実行結果


上4つの画像はそれぞれサイズが異なりますが、均一かつ規則的に整理されています。
<div class="example"></div>.example {
background-image: url("../img/redy.jpeg"), url("../img/ao-1.png");
background-size: 40% auto, cover;
background-position: center;
background-repeat: no-repeat;
width: 300px; /* 要素の幅 */
height: 200px; /* 要素の高さ */
}}複数の背景画像を要素に適用するために、「background-image」プロパティを使用します。
background-size プロパティで各背景画像のサイズを調整し、background-position プロパティで各背景画像の配置位置を指定しています。
また、background-repeat: no-repeat; は背景画像の繰り返しを制限し、要素に複数の背景画像が適用され、各背景画像が指定されたサイズと位置で表示される仕組みです。
実行結果


上記の画像は青色の上に赤色を重ねた画像で、指示通りに重なって表示されています。
最初に指定した画像が次に指定された画像に被さるように設定されます。
<div class="example"></div>.example {
background-image: url("../img/background.jpg");
background-size: cover;
width: 100%; /* 要素の幅 */
height: 300px; /* 要素の高さ */
}背景画像のサイズを調整するために、「background-size: cover;」を使用します。
背景画像が要素全体に広がり、要素に合わせて適切にサイズが調整されています。
この際、「cover」の記述により縦横比は維持されたまま要素に適用されます。
実行結果


上記の画像は「オリジナル画像」と「サイズ変更後の画像」を縦並びにしたものになります。
同じ画像ですが、しっかりとサイズが変更されています。
CSSで縦横の値を指定すればオリジナル画像のサイズに関わらず、適切に画像が表示されるので、レイアウト崩壊の懸念は無くなります。
<img class="example" src="img/image.jpg" alt="モノクローム画像">.example {
filter: grayscale(100%);
}.example {
filter: sepia(75%);
}画像をモノクロームに変換するために、filter プロパティを使用します。「grayscale(100%)」の値は、画像を完全にモノクロームにします。これにより、画像が白黒で表示されます。
また、filterプロパティに「sepia」を指定すると、セピア調になり値を大きくするほどセピアが強くなります。
実行結果




上記の図形は順に赤色を「モノクロ」「セピア調」に変更した図形です。
こちらもホバーエフェクトと掛け合わせることによって、画像を「色有→色無」「色無→色有」という風に変化させることができるので、大きな視覚効果をもたらせます。
<img class="example" src="image.jpg" alt="ぼかされた画像">.example {
filter: blur(5px);
}画像をぼかすためには、「filter」プロパティを使用します。
blur(5px) の値は、ぼかしの強さを指定し、数字が大きいほど、ぼかしの度合いが強くなります。
これによって、画像がぼけているように指定できるので覚えておきましょう。
実行結果


画像やテキストなどを強調させたい場合に、ホバーエフェクトと組み合わせて使用する場合が多いです。
ユーザーエクスペリエンスの観点からこのような視覚効果も有効になので、積極的に活用していきましょう。



ここでは、テキストの装飾方法について解説するぞ!
<div class="example">Webフォントを使うテキスト</div>@font-face {
font-family: 'CustomFont';
src: url('customfont.woff') format('woff');
}
.example {
font-family: 'CustomFont', sans-serif;
}@font-face ルールを使用して、カスタムのWebフォントを導入します。
font-family プロパティでフォント名を指定し、src プロパティでフォントファイルのパスを指定し、テキスト要素に対して、font-family プロパティでカスタムのWebフォントを適用します。
これにより、指定したテキストが指定したWebフォントで表示されるので活用してみてください。
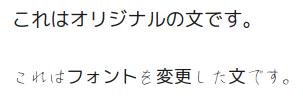
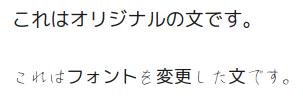
実行結果


Webフォントは、GoogleやAdobeなどで配信されています。
さらに、ご自身のサーバーにwoff形式のファイルをダウンロードできるので、場面に合わせて使用するようにしましょう。
<p class="exapmle">任意の文章の始まり~~<span>任意のワード</span>~~文章の終わり</p>span {
text-decoration: underline wavy #3498db;
}文章の中で、波線で強調したいワードを「spanタグ」で囲んで修飾するという流れとなります。
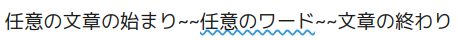
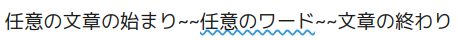
実行結果


<p class="example"><p>これは任意の文章です。~<span>任意のワード</span>~これは任意の文章です。</p>span {
-webkit-text-emphasis: triangle red;
text-emphasis: sesame triangle;
}text-emphasis プロパティを指定することで任意のテキストの上に記号を追加することができます。
実行結果


順に「•」「●」「﹅」「▲」「◉」と5つの記号を指定できます。
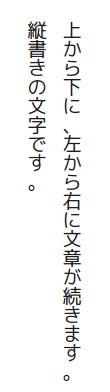
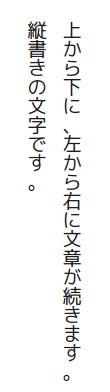
<div class="example">縦書きの文字です。<br>上から下に、左から右に文章が続きます。</div>.example {
writing-mode: vertical-lr;
}writing-mode というプロパティを使用して、文字を縦書きにします。
「vertical-lr」 は、文字を「上から下に、左から右」に文章を表示させることができる一方、「vertical-rl」を指定することで、「上から下に、右から左」に文章が表示されます。
実行結果


アクセントを加えたいときなどに活用できるCSSとなります。



ここでは、視覚効果を引き出す実装方法を解説するぞ!
<details>
<summary>項目1</summary>
項目1の内容です。
</details>
<details>
<summary>項目2</summary>
項目2の内容です。
</details>details {
transition: .5s;
}
details[open] {
background: #c3f6ff;
}ポイントは「transition」指定で、アニメーション仕様に設定しているところです。
実行結果


CSSだけで、アニメーションを加えることもできます。
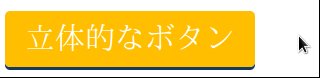
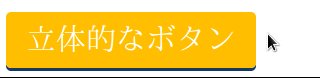
<p><a class="example" href="#">立体的なボタン</a></p>.example{
color: #163962;
font-size: 30px;
border-radius: 5px;
text-decoration: none;
background: #77A8FE;
box-shadow: 0 3px #FFBF00;
position: relative;
display: inline-block;
top: -1px;
padding: 10px 20px;
}
.example:hover {
box-shadow: 0 1px #FFBF00;
top: 1px;
}ポイントは「position:relative;」を指定することで、相対的な移動を可能にして立体感を生み出している箇所です。
まず、CSSが読み込まれるとボタン部分が -1px分上に移動し、マウスが乗った後に元の位置(読み込まれた時点の位置)に戻り、そこから下に 1px分移動するという原理です。
実行結果


質素なボタンに立体感・動きが出ていい感じになりました。
ユーザーエクスペリエンスの観点からこのような視覚効果も有効です。
<div class="example">
<iframe src="video/video.mp4" width="560" height="315" frameborder="0" allowfullscreen></iframe>
</div>.example {
max-width: 100%;
height: auto;
}レスポンシブデザインが適用された動画を表示するために、max-width: 100%; を使用して動画の幅が親要素に合わせて広がるようにします。
height: auto; を指定することで、幅に応じて適切な高さが自動的に設定されます。
上記のコードで、動画が様々な画面サイズに対応し、レスポンシブなレイアウトを実現することができるで覚えておきましょう。
実行結果


動画のフレーム設定も、ユーザーエクスペリエンスの観点で重要な要素になってきます。
フレームの設定もCSSコードによって指定できるので、ぜひ積極的に活用していきましょう。
<input class="example" type="text">input[type="text"] {
width: 100px;
padding: 5px;
font-size: 15px;
border: 2px solid #ccc;
}
.example {
transition: width .3s;
}
.example:focus {
width: 200px;
}フォーカス時に伸びるテキストボックスを作成するために、transition プロパティを使用してアニメーションを設定します。
width を0.3秒で変化させることで、スムーズな伸縮効果を実現し、focus 擬似クラスを使用して、テキストボックスがフォーカスされたときに適用されるスタイルを指定します。
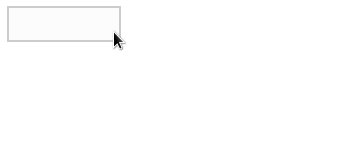
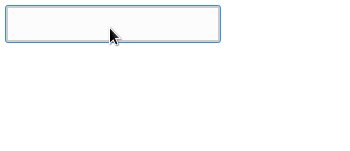
実行結果


ポイントは「focus」クラスでマウスをボックスの上に移動させた時点でのスタイルを設定している箇所です。
<button class="example">リセットされたボタン</button>.example {
appearance: none;
border: none;
background-color: transparent ;
padding: 0;
margin: 0;
font-family: inherit;
cursor: pointer;
}デフォルトに付与されているスタイルをリセットするために、appearance: none; を使用してボタンの外観をリセットします。
border: none; はボーダーを削除し、background-color: transparent; は背景色を透明にし、padding と margin は余白をゼロに設定し、font-family: inherit; はフォントを親要素から継承しています。
上記のCSSによって、ボタンに付与されているデフォルトのスタイルを消去することができるので覚えておくと便利です。
実行結果


ポイントは「apperarance:none」で、ユーザーサイドのCSSを取り消している箇所です。
この結果、ユーザーの実行環境に依存せずに、制作者が意図したCSSカスタムを適用できます。
<div class="example">これはオフセットのテストです。</div>.example {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 35px;
}「outline-offset」を指定すると、囲み枠から「px」で指定した間隔を空けることができます。
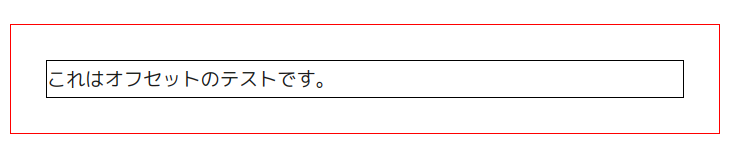
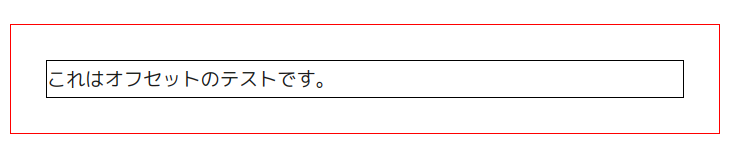
実行結果


offsetの値を大きくするほど、内側と外側の枠の距離を離すことができます。
ボックスの「padding(パディング)」の概念と似ていると捉えていただいて問題ありません。
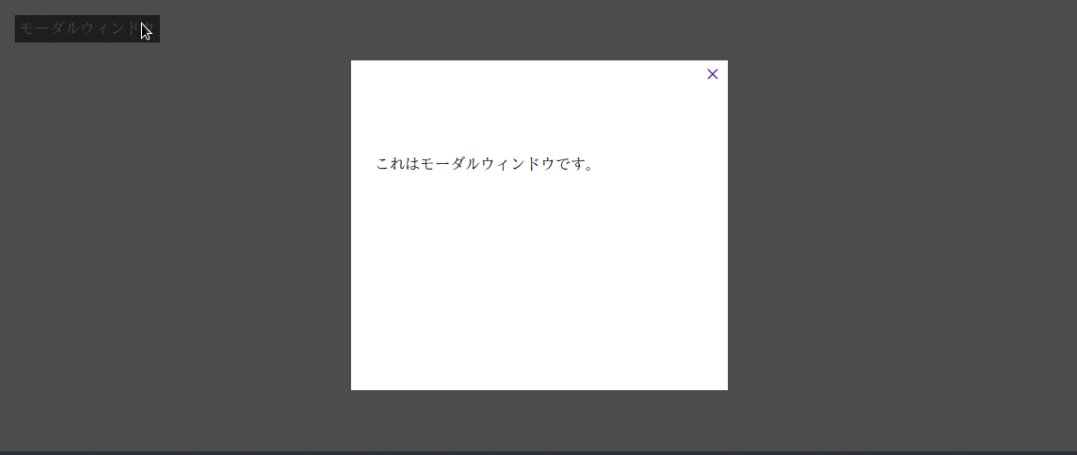
<button id="myBtn">モーダルウィンドウ</button>
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>This is a modal!</p>
</div>
</div>.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}ポイントとしては、「div」の中に「div」をネストする箇所です。
実行結果


モーダルウィンドウは、ポップアップ表示中はユーザーは他の操作ができなくなるので、警告など注意を促したい場合に使用することが多いです。
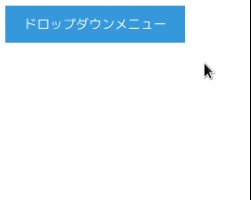
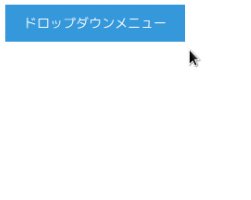
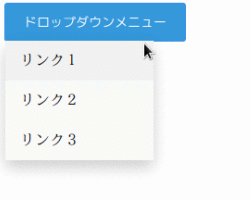
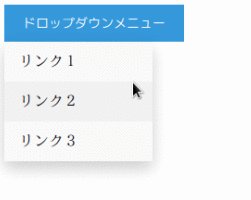
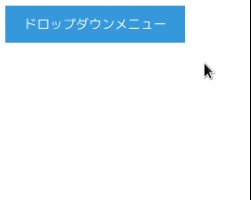
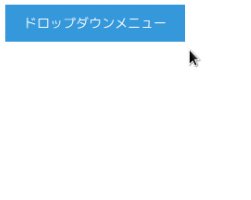
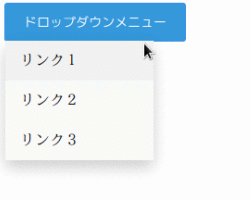
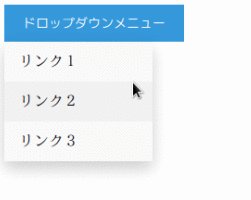
<div class="dropdown">
<button class="dropbtn">ドロップダウンメニュー</button>
<div class="dropdown-content">
<a href="#">リンク1</a>
<a href="#">リンク2</a>
<a href="#">リンク3</a>
</div>
</div>.dropbtn {
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1;
}
.dropdown:hover .dropdown-content {
display: block;
}ホバーエフェクトを利用して、「display:block」により「リンク1~リンク3」の内容を表示させています。
実行結果


メニューの上にマウスを乗せるだけで項目を表示させることができます。
複数のメニューを表示させたい場合などに使用してみましょう。



今回のテクニック、どれもすぐに使えそうで助かりました!
短いコードでここまで見た目が変わるなんて、CSSって奥が深いですね!



うむ、それがCSSの面白いところじゃ。
「ちょっとした工夫」が、ユーザー体験をぐっと良くしてくれるのじゃよ!



自分のポートフォリオサイトにも早速取り入れてみます!
ありがとうございました!
今回は、初心者さんに向けて簡単で実用的なCSSをご紹介してきました。
CSSのプロパティを多く知っていれば、コーディングの幅を広げることができます。
特に、今回ご紹介してCSSは数行で完結するものがほとんどですので、何度も見返してマスターするようにしましょう。


副業・フリーランスが主流になっている今こそ、自らのスキルで稼げる人材を目指してみませんか?
未経験でも心配することありません。初級コースを受講される方の大多数はプログラミング未経験です。まずは無料カウンセリングで、悩みや不安をお聞かせください!
公式サイト より
今すぐ
無料カウンセリング
を予約!